Хочете швидко створити приголомшливий, чудовий веб-сайт, до того ж безкоштовно та без будь-яких знань програмування? Що ж, тепер ви можете це зробити з темою Astra та безкоштовним додатковим plugin – початковими шаблонами.
plugin дозволяє легко імпортувати будь-який із понад 150 професійно розроблених шаблонів сайту для Astra на ваш веб-сайт WordPress. Більше того, кожен із шаблонів повністю налаштовується та сумісний із популярними конструкторами сторінок. Таким чином, ви можете налаштовувати його скільки завгодно, доки не отримаєте ідеальний дизайн для свого веб-сайту.
Тепер, якщо це вас зацікавило, то ось наш повний посібник про те, як створити приголомшливий дизайн блогу за допомогою теми Astra та її надбудови Starter Templates.
Отже, без зайвих слів, почнемо:

Зміст:
- Встановіть тему Astra та Plugin початкових шаблонів
- Крок 1. Встановіть тему Astra і доповнення для початкових шаблонів
- Крок 2. Знайдіть готові шаблони Astra
- Крок 3. Імпорт готового шаблону
- Налаштувати публікацію в блозі
- Архів блогу
- Вміст публікації в блозі
- Структура публікації в блозі
- Мета блогу
- Ширина вмісту блогу
- Налаштування типографіки
- Єдиний пост
- Astra Theme Pro
- Висновок
Встановіть тему Astra та Plugin початкових шаблонів
Як ви вже повинні знати, Astra — це безкоштовна тема. Це означає, що базова тема безкоштовна для використання та має базові функції. Однак він пропонує набагато більше розширених функцій, і щоб розблокувати їх, потрібно оновити до преміум-версії.
З огляду на це, використання надбудови Starter Templates є абсолютно безкоштовним. Це надає вам доступ до всіх професійно розроблених, готових до використання шаблонів Astra з комфорту вашої серверної частини WordPress. Звідси ви можете легко імпортувати будь-який із цих шаблонів і застосувати дизайн до свого веб-сайту WordPress.
Примітка . Деякі шаблони безкоштовні, а інші — преміум-класу. Якщо ви безкоштовний користувач Astra, ви матимете доступ лише до безкоштовних шаблонів. Вам потрібно буде оновити до Astra Pro, щоб розблокувати всі шаблони.
З огляду на все сказане, ось покрокова інструкція щодо встановлення надбудови Starter Templates для Astra та імпортування готових шаблонів на ваш веб-сайт WordPress.
Крок 1. Встановіть тему Astra і доповнення для початкових шаблонів
**Якщо у вас уже встановлено тему Astra, перейдіть до частини, де ми покажемо вам, як встановити надбудову «Шаблони для початківців».
Увійдіть на свою інформаційну панель WordPress. Звідси ми спочатку встановимо тему Astra, а потім надбудову «Шаблони для початківців».
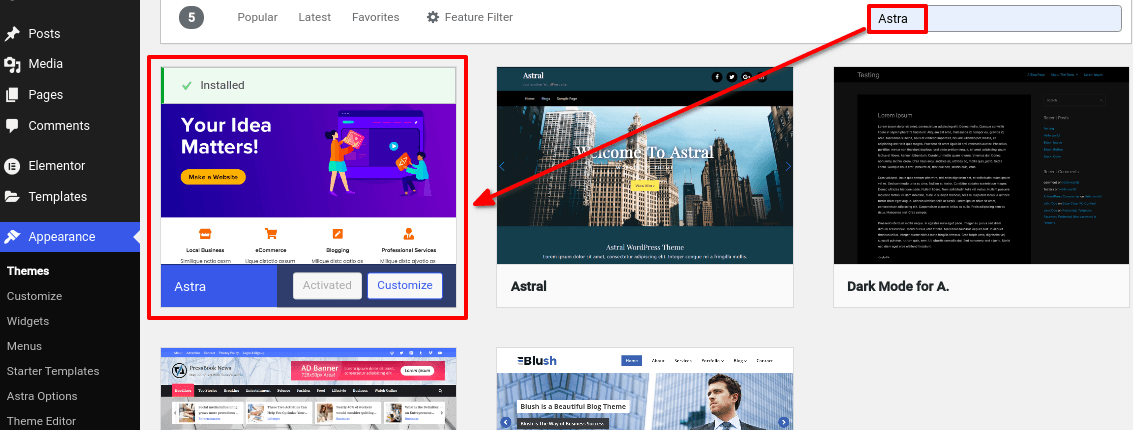
Щоб установити тему Astra, перейдіть у меню «Вигляд» > «Теми» та натисніть «Додати нову» . Тепер введіть «Astra» у рядку пошуку та натисніть кнопку «Встановити» для теми Astra.

Після встановлення натисніть «Активувати», і все готово.
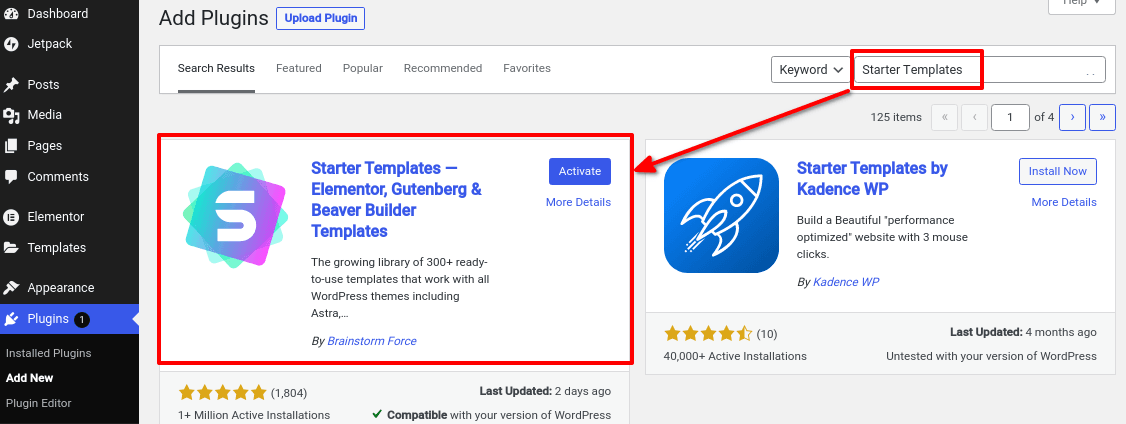
Після встановлення теми Astra перейдіть до Plugin » > «Додати новий» на лівій бічній панелі та знайдіть «Початкові шаблони». Натисніть кнопку «Установити зараз» плагіна, plugin на наступному зображенні.

Після завершення встановлення натисніть «Активувати», і все.
Настав час почати імпортувати попередньо розроблені шаблони.
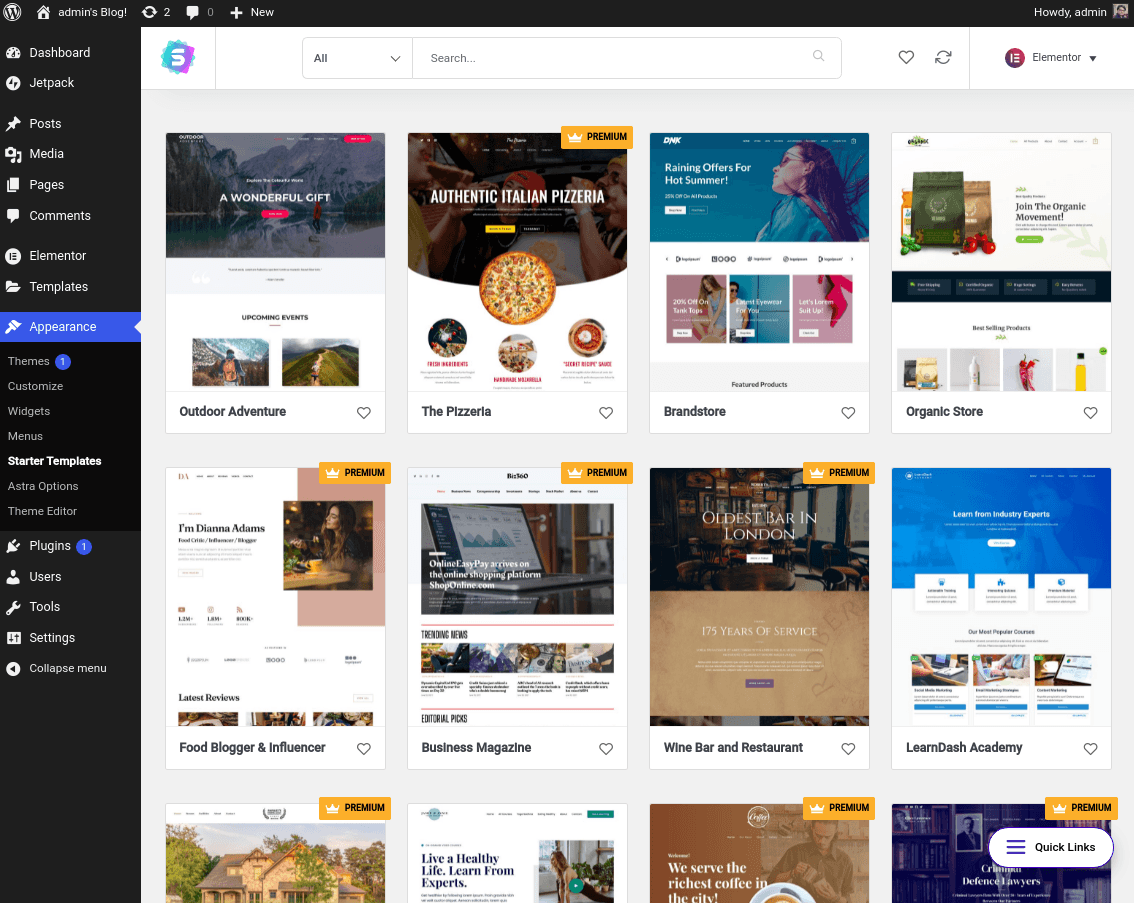
Крок 2. Знайдіть готові шаблони Astra
Після активації надбудови початкових шаблонів перейдіть до Вигляд > Початкові шаблони . Тут вам буде запропоновано вибрати Page Builder і вам буде надано ці чотири варіанти: Gutenberg, Elementor, Beaver Builder і Brizy. Залежно від того, який Page Builder ви виберете, plugin покаже вам шаблони, сумісні з ним.
Для цього уроку ми вибрали Elementor.
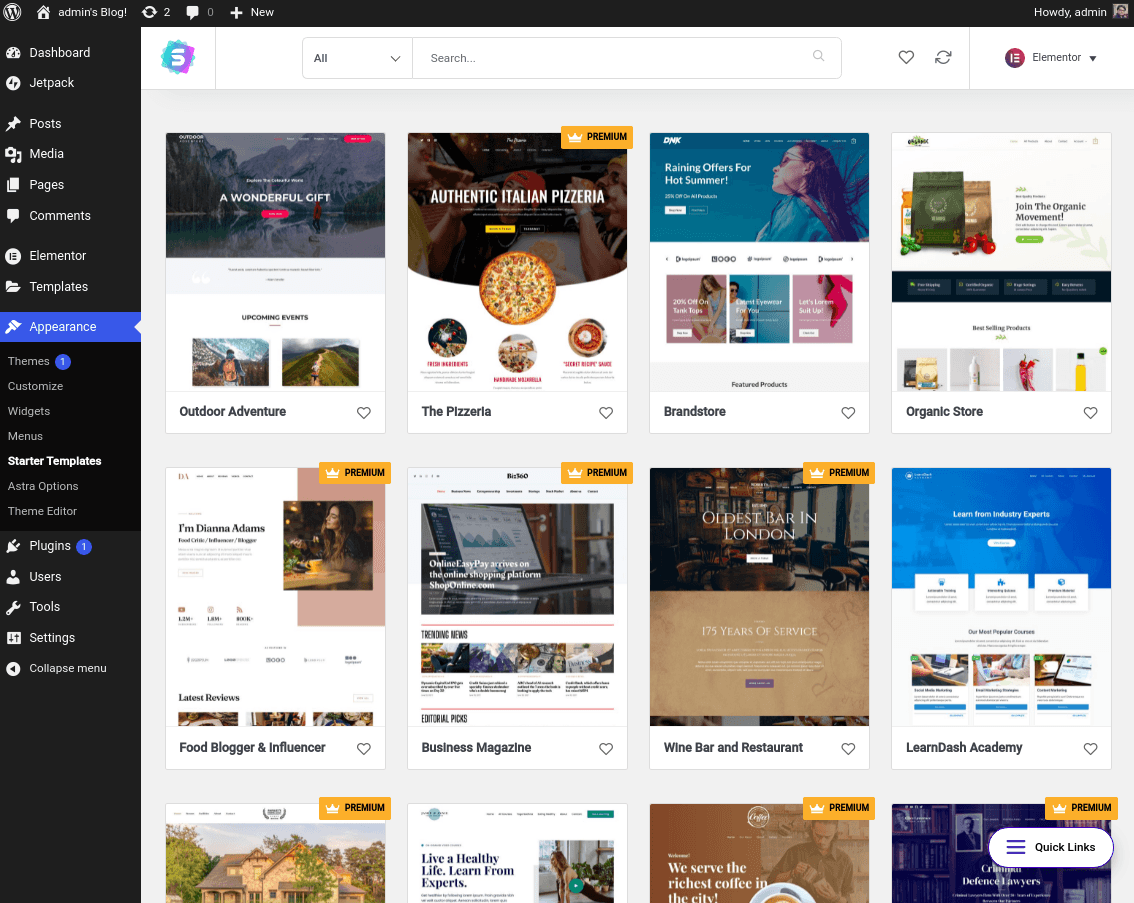
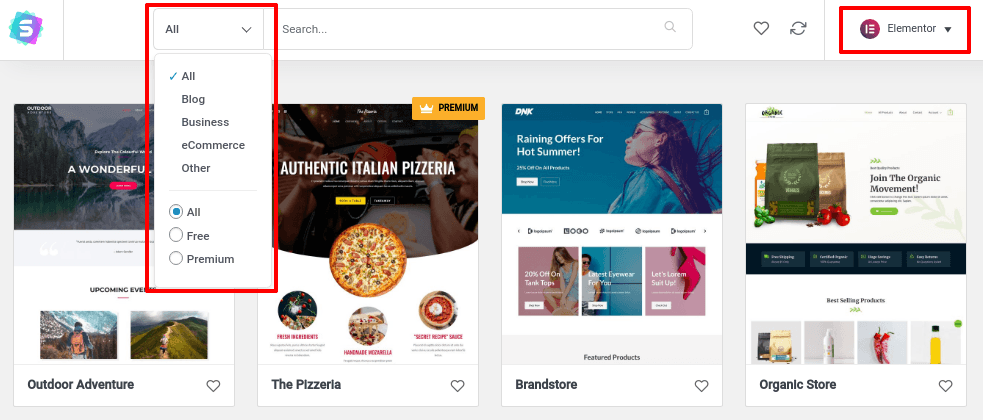
Після того, як ви виберете конструктор сторінок на свій вибір, ви потрапите на наступний екран.

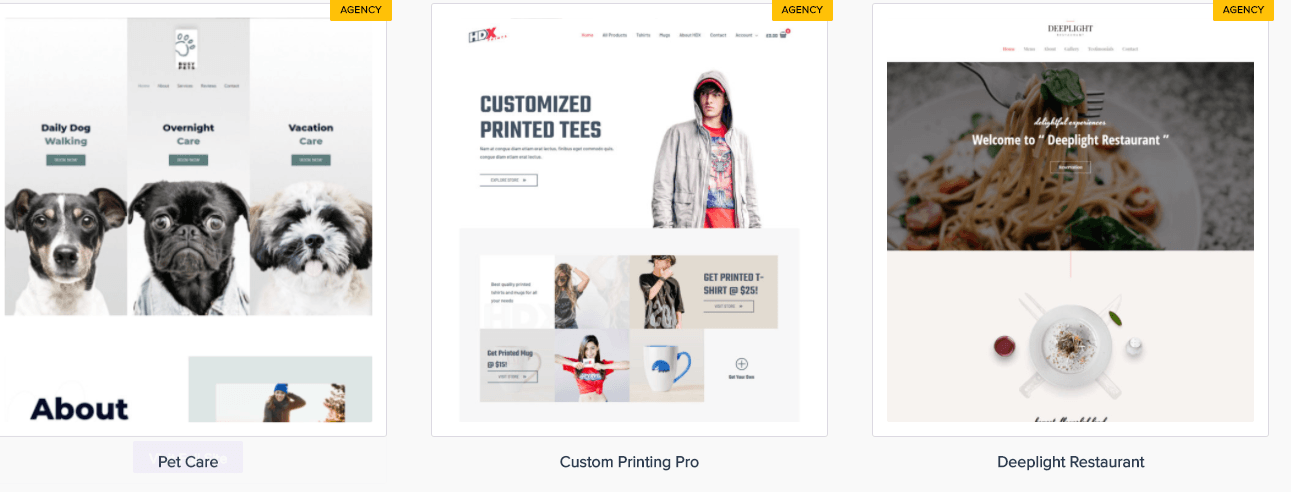
Ви можете шукати певні шаблони за допомогою панелі пошуку, а також фільтрувати параметри залежно від вашої ніші. Ви також можете переключитися на інший конструктор сторінок звідси, якщо хочете.

Зверніть увагу, що деякі шаблони мають тег PREMIUM. Це означає, що вони доступні лише для користувачів Astra Pro.
Крок 3. Імпорт готового шаблону
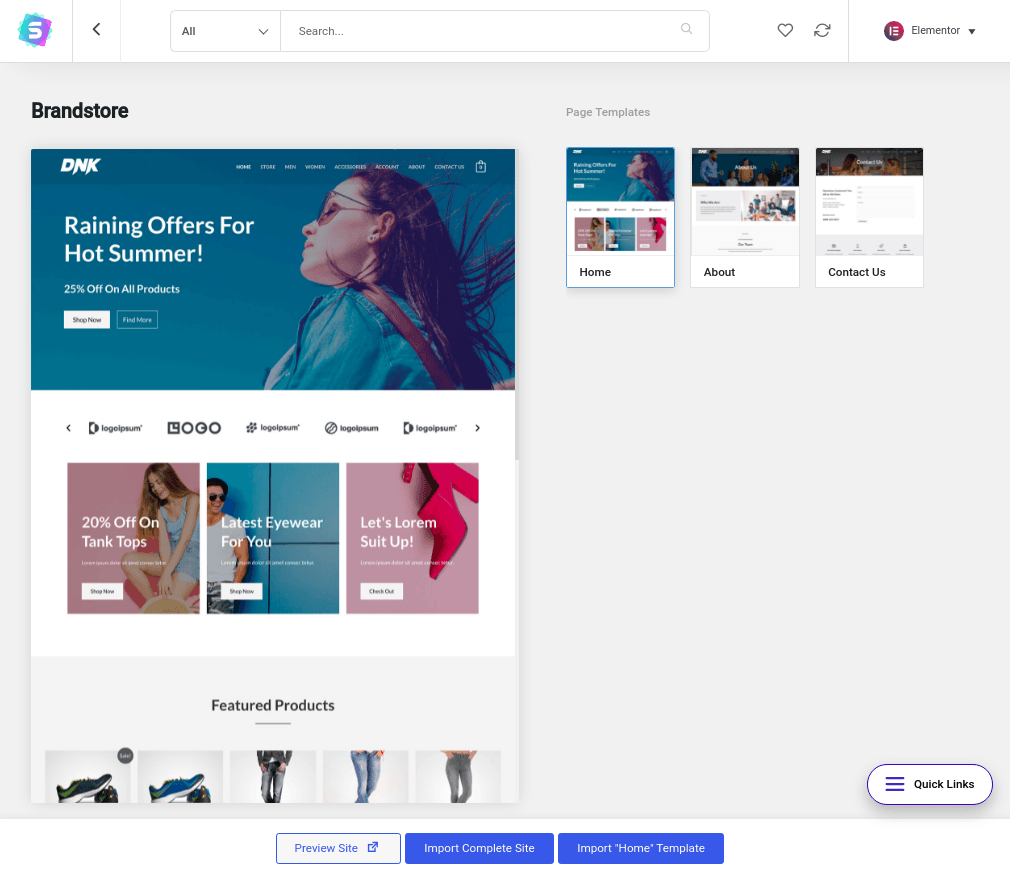
Коли ви знайдете готовий шаблон, який вам подобається, ви можете натиснути на нього. Це розгорне його, щоб показати всі сторінки шаблону.

Тут ви можете переглянути дизайн шаблону, натиснувши «Попередній перегляд сайту». Якщо вам це подобається, ви можете натиснути «Імпортувати весь сайт», щоб отримати всі шаблони сайтів, або так само, як «Імпортувати шаблон «Домашнього» сайту», який отримає лише шаблон домашньої сторінки.
Після натискання кнопки імпорту з’явиться діалогове вікно із запитом на додаткову інформацію про те, чи бажаєте ви імпортувати налаштування настроювача та віджети.

Виберіть відповідні параметри, натисніть «Далі», і розпочнеться імпорт нового шаблону. Після завершення процесу імпорту ви можете натиснути кнопку «Переглянути сайт», щоб побачити, як виглядає ваш новий сайт.
І все! Ви успішно створили гарний дизайн сайту за допомогою теми Astra та надбудови Starter Templates.
Налаштувати публікацію в блозі
Параметри налаштування теми Astra допоможуть вам налаштувати кольори у вашому блозі, вибрати шрифти, вибрати макет і багато іншого.
Отже, ви готові налаштувати наш допис у блозі?
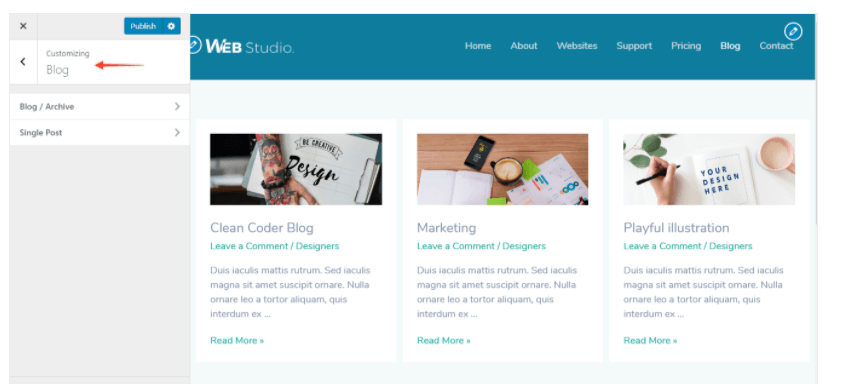
Перейдіть до Вигляд> Налаштувати> Блог

Тепер вас буде спрямовано до двох варіантів: блог/архів або один пост
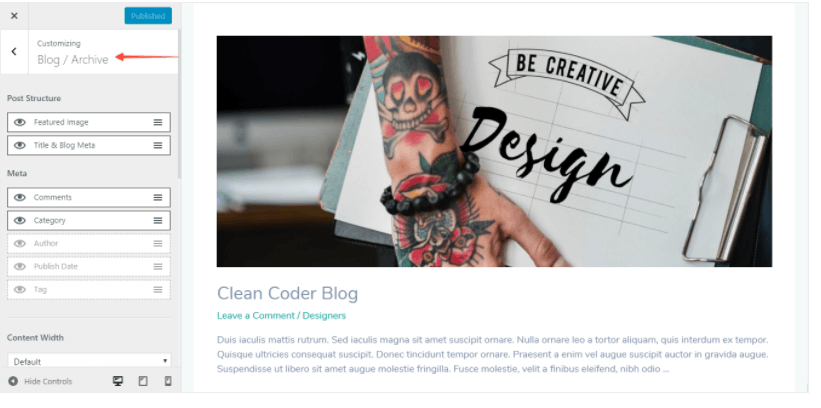
Архів блогу
Архів блогу – це колекція дописів, згрупованих для демонстрації вашої роботи, обміну інформацією про ваш продукт і публікації оновлень про ваші продукти в цікавій формі. Отже, щоб налаштувати сторінку архіву свого блогу, тема Astra пропонує чотири звичайні параметри налаштування; вміст публікації блогу, структура публікації блогу, мета блогу та ширина вмісту блогу.

Вміст публікації в блозі
Вміст публікації в блозі – це письмова інформація або письмовий вміст блогу. Тож ви можете керувати вмістом дописів у своєму блозі як повним вмістом, так і його уривками.
У варіанті повного вмісту весь запис/вміст видно на сторінці архіву. Тоді як у вмісті уривка відображається лише короткий уривок вмісту. Довжина уривка за замовчуванням становить 55 слів для безкоштовного налаштування теми Astra. Тоді як у професійній версії Astra ви повністю контролюєте кількість слів.
Структура публікації в блозі
За допомогою опції структури допису в блозі ви можете керувати пропонованим зображенням, заголовком і мета-файлами свого допису в блозі.
Тема Astra також дозволяє своїм користувачам вимикати або приховувати зображення функції та налаштування блогу Meta. Якщо ви їх приховаєте або вимкнете, заголовок зникне з опції Meta блогу. Тож будьте пильні, налаштовуючи свій допис у блозі. Мета блогу є важливим елементом для вашого блогу, тому вимикати його не є правильним рішенням.
Мета блогу
Мета блогу – це короткий опис блогу або вмісту, який ви написали. Читач завжди хоче дізнатися цю додаткову інформацію, оскільки вона допоможе йому вирішити, чи варта інформація, представлена в блозі, їхнього часу чи ні.
Отже, увімкніть опцію та налаштуйте блог Meta за допомогою параметрів налаштування; кількість отриманих коментарів, публікація та автор, дата публікації та теги.
Ширина вмісту блогу
Тема Astra також дозволяє користувачам керувати шириною вмісту блогу. Ви можете встановити ширину вмісту за замовчуванням або встановити її відповідно до свого стилю; налаштувати. Якщо ви вибрали опцію налаштування, ви можете налаштувати ширину свого блогу в масштабі від 0 до 500.
Налаштування типографіки
Типографіка — найцікавіша частина налаштування. За допомогою цього параметра налаштування ви можете створити заголовок архіву та назву публікації відповідно до свого стилю. Швидко виберіть шрифт, колір і стиль свого блогу, щоб створити чудовий дизайн. Без клопоту, без знань кодування, без допомоги експерта; Вам потрібна лише тема Astra, щоб створити красивий приголомшливий дизайн блогу.
Тепер, якщо ви хочете налаштувати окрему публікацію чи окрему тему блогу, тема Astra також дозволить вам зробити це з легкістю.
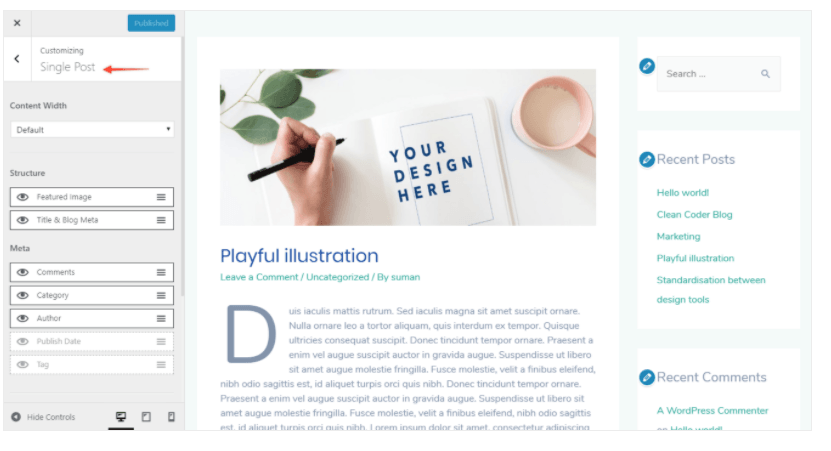
Єдиний пост
Перейдіть до «Вигляд» > «Налаштувати» > «Блог» > «Один допис» У межах одного допису ви можете налаштувати ширину вмісту, структуру та мета допису в блозі. Ви можете встановити ширину вмісту за замовчуванням або налаштувати її відповідно до ваших потреб.

У параметрі структури ви можете додати зображення та заголовки функцій і мета блогу. Ви можете налаштувати коментарі, категорію, автора, дату публікації та тег у параметрі Meta. Просте натискання піктограми ока допоможе вам увімкнути/вимкнути опцію.
Astra Theme Pro
версія теми Astra не тільки сумісна, але й легка, надшвидка та дуже рекомендована. Тоді як, якщо ви хочете скористатися додатковими розширеними параметрами, ви можете підключитися до їхньої професійної версії. Давайте розглянемо деякі з їхніх пропозицій професійної версії:
- Це дозволяє користувачам створювати дивовижні макети сітки, кладки та списків для сторінок блогу та архіву
- Він пропонує нумеровану нумерацію сторінок і нескінченну нумерацію сторінок
- Для мета вони пропонують Read Time Estimator ; це дає відвідувачу уявлення про довжину блогу
Для окремих дописів, вікно інформації про автора, автоматичне завантаження попередніх дописів є додатковими параметрами налаштування, які пропонує Astra Pro.

Тож тепер не складніше видалити відступи біля зображення функції та автоматично переглянути попередню публікацію без клацання. Це дозволить залучити користувачів до ваших статей і залучити відвідувачів до ваших блогів.
- Тема Astra пропонує велику колекцію красивих, приголомшливих і привабливих стартових шаблонів. Вони безперечно варті того, щоб вкладати гроші
- Astra pro також пропонує модуль верстки сайту. Модуль макета сайту пропонує макет повної ширини, гнучкий макет, фіксовану ширину та опцію розкладеного макета. За допомогою їхніх різних параметрів макета сайту ви можете створювати креативні, вражаючі та унікальні сторінки блогу та архіву без клопоту.
Висновок
Тема Astra — це безкоштовна, швидка та легка тема, орієнтована на початківців і професіоналів ринку. Це допоможе вам створити приголомшливий блог швидко, легко та з легкістю. За допомогою теми Astra ви можете керувати дизайном своїх публікацій у блозі та архівних сторінок. Він пропонує широкий спектр варіантів налаштування; ви можете керувати вмістом, шириною, мета та типографікою відповідно до власної волі та бажання. Стилізувати блоги та архівні сторінки тепер більше не потрібно. Вам потрібна тема Astra, і ваша робота буде інтегрована з легкістю та за лічені хвилини. Astra — безкоштовна тема; однак, якщо ви хочете додати блиску своїм блогам, ви також можете скористатися їх преміум-версією. Astra pro пропонує додаткові параметри налаштування, які є не тільки гідними, але й економічно ефективними варіантами.







Yah artical hamare liye us ful hai
Muchas gracias por la explicación, estoy armando mi web personal y me ayudo muchisimo!
Але стандартний архів блогу не відображається так із стовпцями. Він відображається в списку публікацій одна за одною. Я не можу знайти варіант змінити це.
Привіт, ти перевірив налаштування теми, розділ блогу? Ви повинні знайти налаштування дисплея.
Danke, ich liebe Euch. Für Gelegenheits-Designer einfach ideal!!! Man sieht den Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher. Supi, manchmal hakt es nur an einem Punkt und man kommt auch wieder alleine zurecht. Мега!
Bonjour,
Je vois que ce thème peut s'acheter sur abonnement (c'est la 1ere fois que je vois cela!). Que se passe-t-il quand on arrete l'abonnement ? les options payantes disparaissent ?