Юпітер — всесвітньо відома тема WordPress, створена Artbees, якій довіряють понад 14 5000 клієнтів з усього світу.
Після величезного успіху теми Jupiter Artbees запустив нову версію Jupiter, створену з нуля за допомогою конструктора сторінок Elementor. Jupiter збільшив свою функціональність разом із конструктором сторінок Elementor, і це підтверджується збільшенням його продажів на 104 копії. Незважаючи на те, що оригінальна тема Jupiter також стала хітом із понад 100 000 продажів і рейтингом 4,75 за 4500 оглядами, JupiterX є ще одним великим хітом у комплекті з конструктором сторінок Elementor.
JupiterX , щоб налаштувати кожну найменшу деталь стилю та макета вашого сайту.
- Тема WordPress JupiterX: огляд
- Тема WordPress JupiterX: основні функції
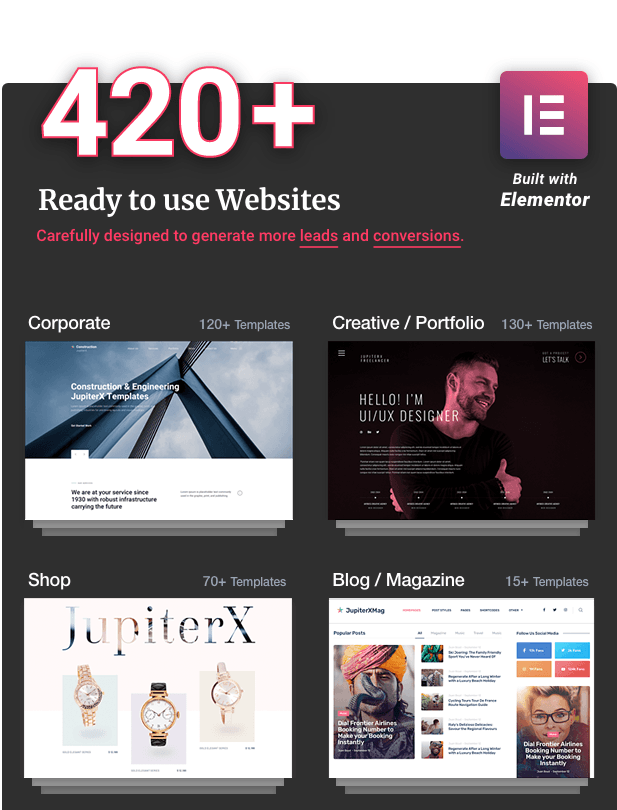
- Готові 420+ демонстраційних сайтів – заощаджуйте час
- JupiterX: інтеграція Elementor Page Builder
- Отримайте нові додатки та віджети Elementor
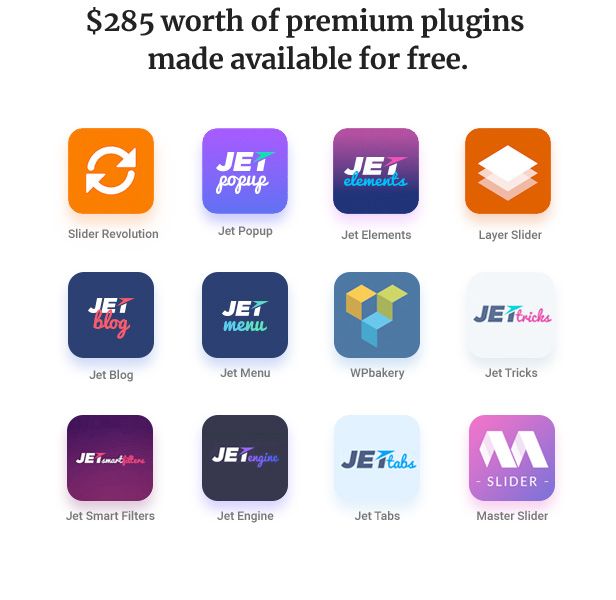
- Pluginпреміум-класу входить у комплект безкоштовно
- Встановлення теми JupiterX
- Створення сторінок із темою JupiterX і Elementor
- Встановіть максимальну ширину веб-сайту
- Як створити сторінку на всю ширину із зображенням вмісту на всю ширину?
- Як налаштувати заголовок
- Як налаштувати нижній колонтитул
- Створіть сторінку за допомогою Elementor
- Створюйте сторінки WooCommerce
- Одна сторінка блогу – найпростіший спосіб налаштувати одну сторінку блогу
- Плюси і мінуси JupiterX
- JupiterX Pros
- Мінуси JupiterX
- Скільки коштує JupiterX?
- Мій остаточний вердикт
Тема WordPress JupiterX: огляд
JupiterX — це надійна, швидка та легка тема WordPress, яка містить понад 520 готових демонстраційних веб-сайтів. JupiterX у комплекті з конструктором сторінок Elementor пропонує плавний і безмежний контроль для налаштування кожного куточка вашого веб-сайту WordPress.
Окрім налаштування лише шаблонів сторінок, ви можете створювати верхній і нижній колонтитули з нуля. Крім того, ви матимете повний контроль над макетом свого магазину WooCommerce і налаштуйте список продуктів, кошик для покупок, сторінки оформлення замовлення та багато інших розділів.
Тема WordPress JupiterX: основні функції
Перш ніж ми покажемо вам, як використовувати JupiterX і Elementor для створення приголомшливих публікацій і сторінок WordPress, ось короткий огляд деяких його ключових функцій:
Готові 420+ демонстраційних сайтів – заощаджуйте час

Ви можете зарезервувати багато часу, створивши сайт свого клієнта на одному з готових демонстраційних веб-сайтів, який постачається з усіма основними шаблонами. Ці демонстраційні сайти створено за допомогою конструктора сторінок Elementor, тому ви можете легко налаштувати будь-який розділ відповідно до бренду вашого клієнта.
JupiterX: інтеграція Elementor Page Builder
JupiterX повністю сумісний із популярним pluginконструктора сторінок Elementor. Насправді всі готові демо-версії створені за допомогою Elementor. Таким чином, налаштувати демонстраційні сторінки, щоб отримати потрібний дизайн, надзвичайно просто.
Ось короткий огляд усього, що можна робити з Elementor:
- Налаштуйте демонстраційні веб-сайти
- Налаштуйте макети верхнього та нижнього колонтитулів
- Створюйте власні форми
- Створення власних меню
- Створіть привабливі спливаючі вікна для захоплення потенційних клієнтів
- Анімуйте свій веб-сайт за допомогою фантастичних візуальних ефектів
Отримайте нові додатки та віджети Elementor
Окрім безкоштовного pluginElementor, ви можете покращити його функціональність за допомогою двох додаткових pluginElementor.
Jet Elements : допомагає з деякими новими розширеними віджетами
Raven : крім додавання унікальних атрибутів до Elementor, він чудово працює з функціями верхнього/нижнього колонтитула.
Разом із Elementor Add і понад 80 ексклюзивними елементами ви також отримаєте кілька зручних віджетів, які допоможуть вам у розумному дизайні.
Pluginпреміум-класу входить у комплект безкоштовно
JupiterX містить безліч преміальних plugin. Якби ви купували ці pluginокремо, це коштувало б вам близько 285 доларів США. Але з JupiterX ви отримуєте їх безкоштовно.

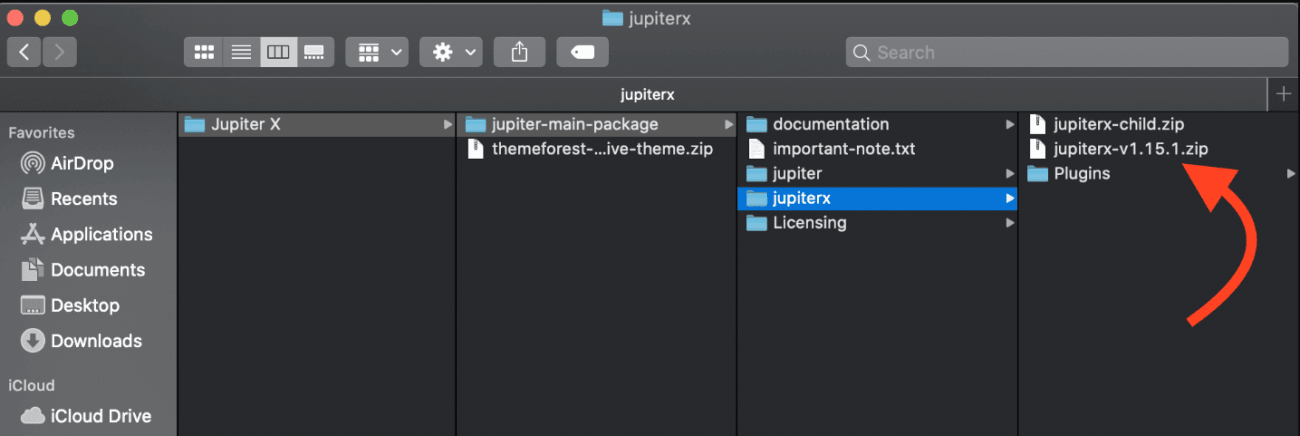
Встановлення теми JupiterX
Завантаживши тему JupiterX із ThemeForest, розархівуйте файл і дістаньте папку Jupiter. Не потрібно розпаковувати папку jupiterx.

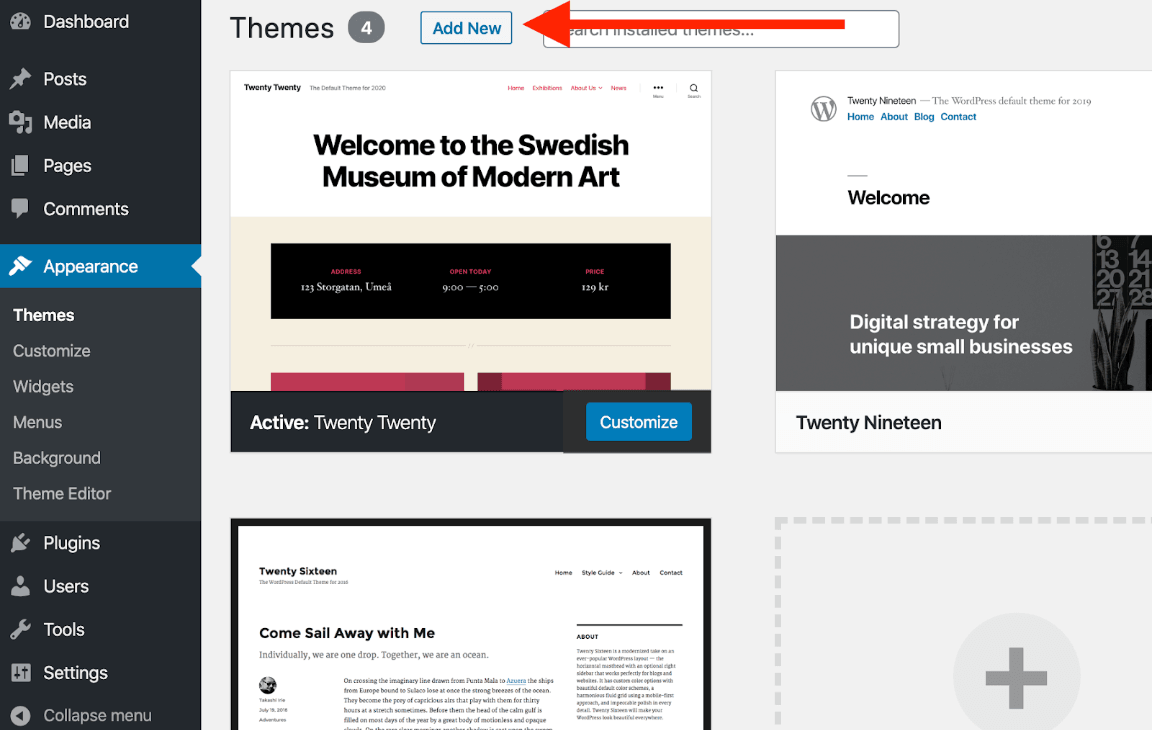
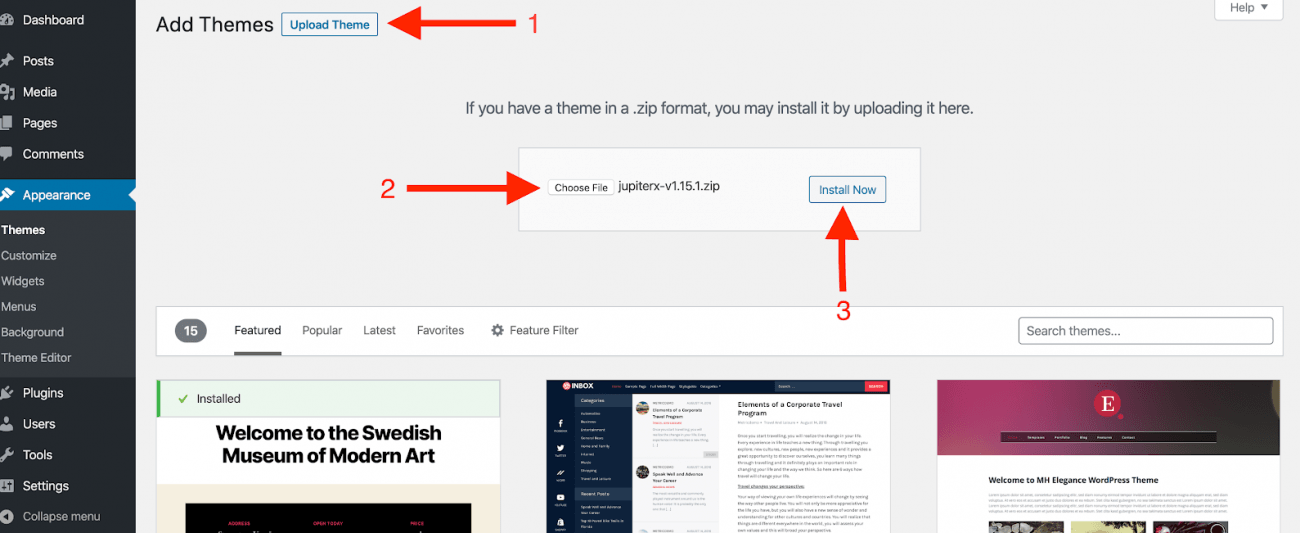
Тепер увійдіть на свій сайт WordPress і перейдіть до Оформлення> Теми та натисніть створити.

Натисніть «Додати нову», а потім завантажте тему. Виберіть папку, яку ви нещодавно завантажили з ThemeForest, і натисніть «Встановити та активувати».

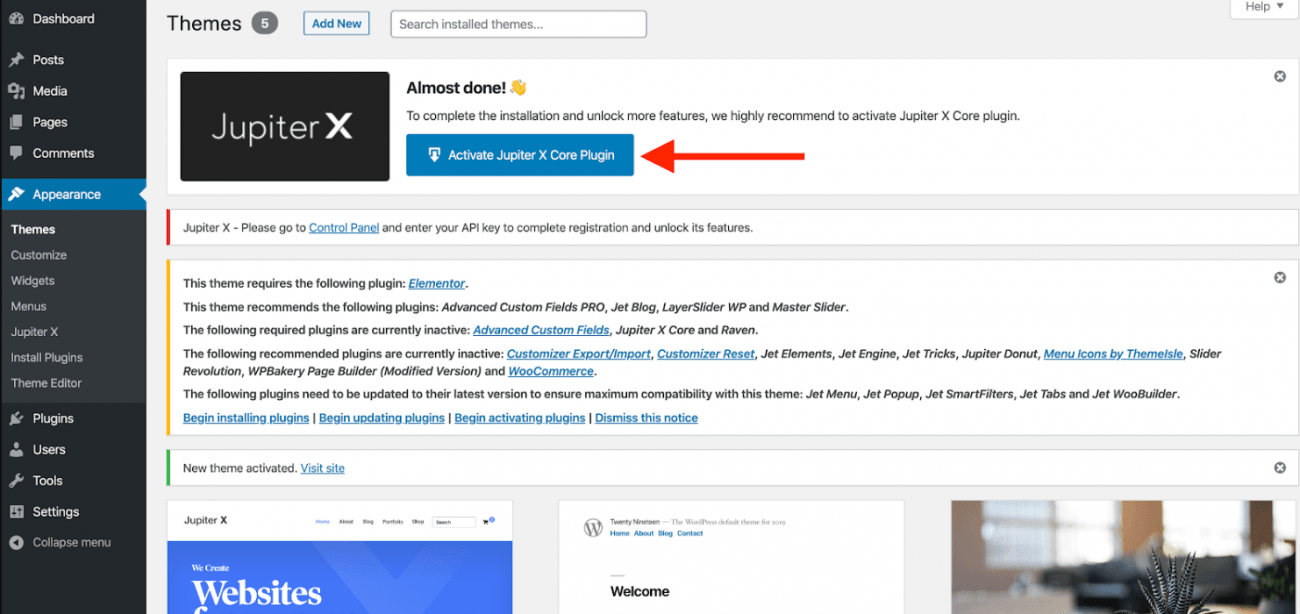
Коли ви майже закінчите, вам доведеться встановити необхідні pluginядра jupiterx. Щоб установити plugin, перейдіть до вікна сповіщень, яке з’явиться вгорі, і натисніть кнопку активації plugin JupiterCore X.

Ви також можете інсталювати основні plugin за допомогою Plugin plugin Завантажити» , а потім інсталювати plugin .
Ви можете налаштувати ширину веб-сайту, верхній і нижній колонтитули та шаблони сторінок за допомогою сторінки Elementor, щоб створити унікальний макет бренду. Розберемося в деталях.
Створення сторінок із темою JupiterX і Elementor
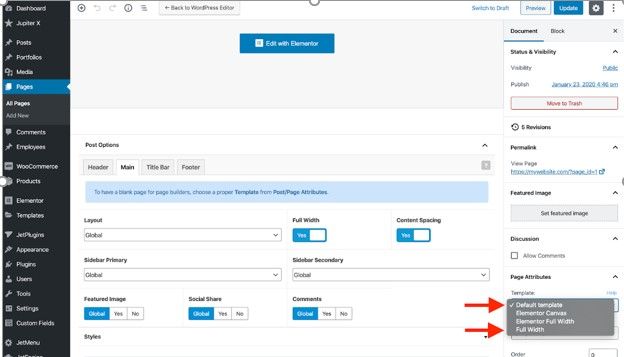
Захоплююча й унікальна річ, яку ви знайдете в темі JupiterX, полягає в тому, що ви можете окремо налаштувати унікальний верхній колонтитул, нижній колонтитул, бічну панель і параметри вмісту кожної сторінки. Ці параметри сторінки будуть доступні в кінці кожної сторінки.

Встановіть максимальну ширину веб-сайту
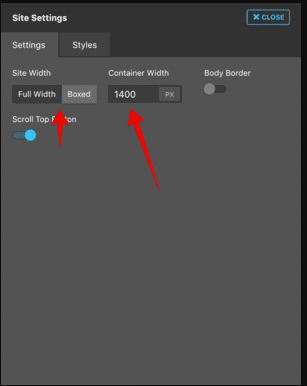
Максимальна ширина веб-сайту JupiterX за замовчуванням становить 1400 пікселів, якщо ви використовуєте будь-який макет Box width. Однак ви можете змінити його на будь-яке потрібне значення за допомогою наступної процедури.
Перейдіть до: Вигляд > Налаштувати > Параметри сайту
У розділі налаштувань ви можете встановити бажану ширину та повну ширину контейнера, а потім натиснути «Опублікувати».

Як створити сторінку на всю ширину із зображенням вмісту на всю ширину?
Якщо ви бажаєте встановити для вмісту повну ширину, яка розтягується до кордонів без будь-якого проміжку між верхнім і нижнім колонтитулами, вам потрібно буде встановити атрибут сторінки на повну ширину.

Як налаштувати заголовок
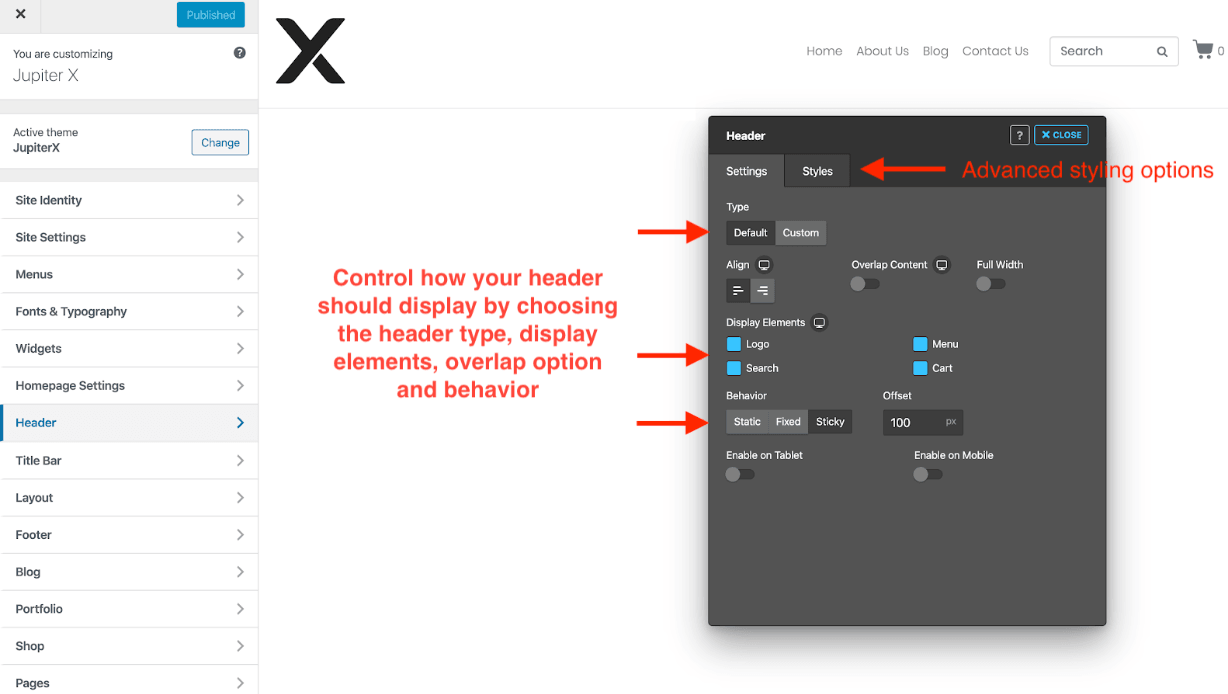
Існує два типи параметрів заголовка: перший — це заголовок за умовчанням, а наступний — це настроюваний заголовок. Ви також можете додати більше функціональних можливостей до будь-якого з наявних заголовків, ви також можете вибрати липкий заголовок або прозорий заголовок в області налаштувань;
Перейдіть до: Налаштування > Заголовок > Налаштування
Або ви можете керувати наявним заголовком за допомогою plugin Ravan, який є розширенням для конструктора Elementor.
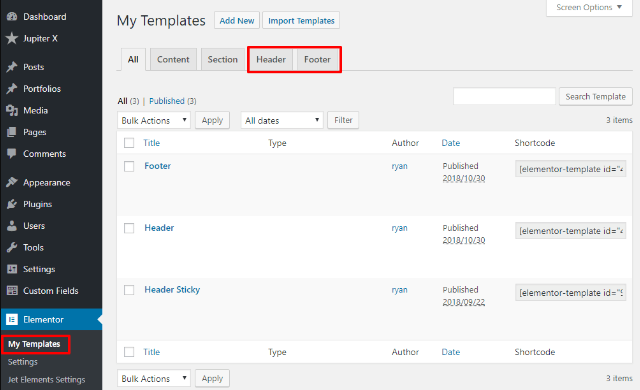
Перейдіть до: Elementor > мої шаблони > заголовок

Щоб вибрати параметр заголовка за замовчуванням
Перейдіть до: Налаштувати > Заголовок > виберіть Заголовок за умовчанням

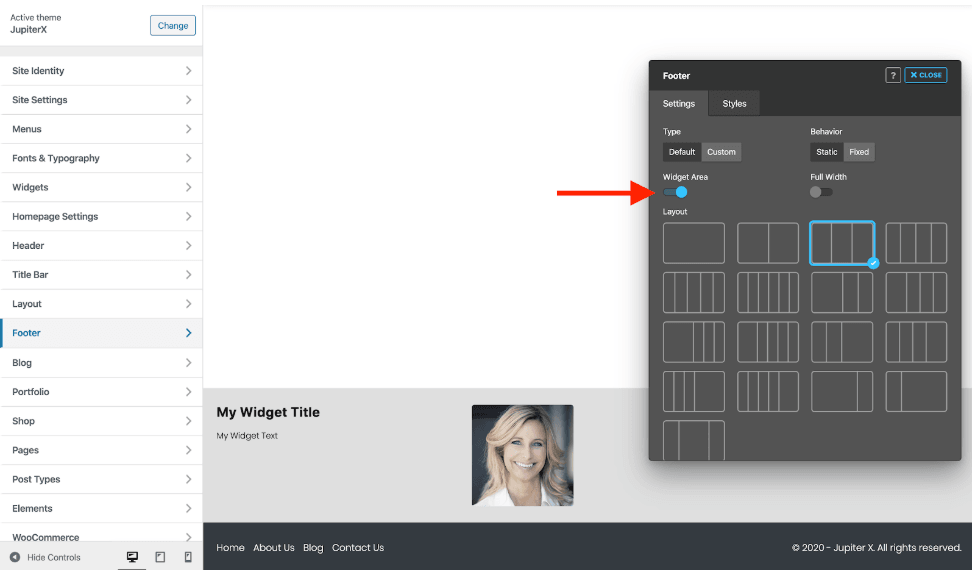
Як налаштувати нижній колонтитул
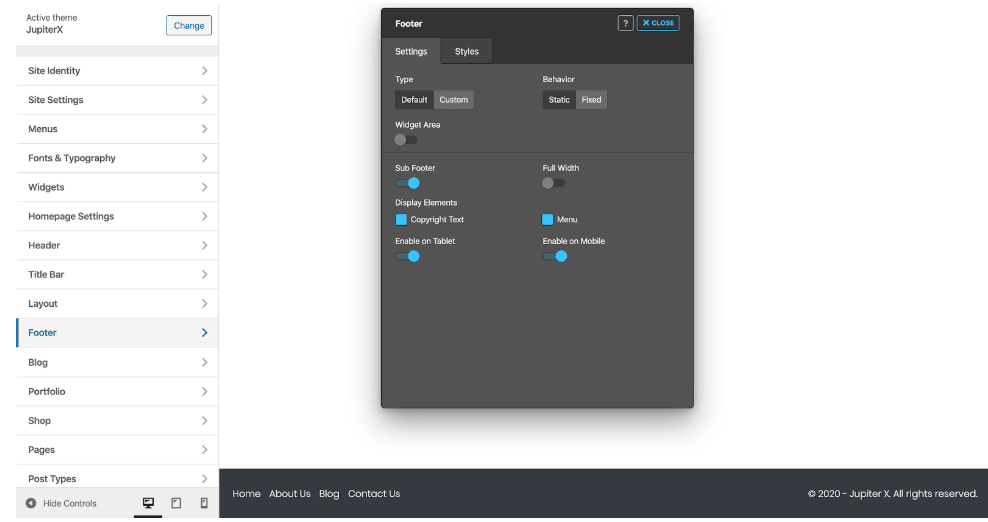
Подібно до параметрів верхнього колонтитула, ви також маєте два параметри нижнього колонтитула; нижній колонтитул за замовчуванням і налаштувати нижній колонтитул.

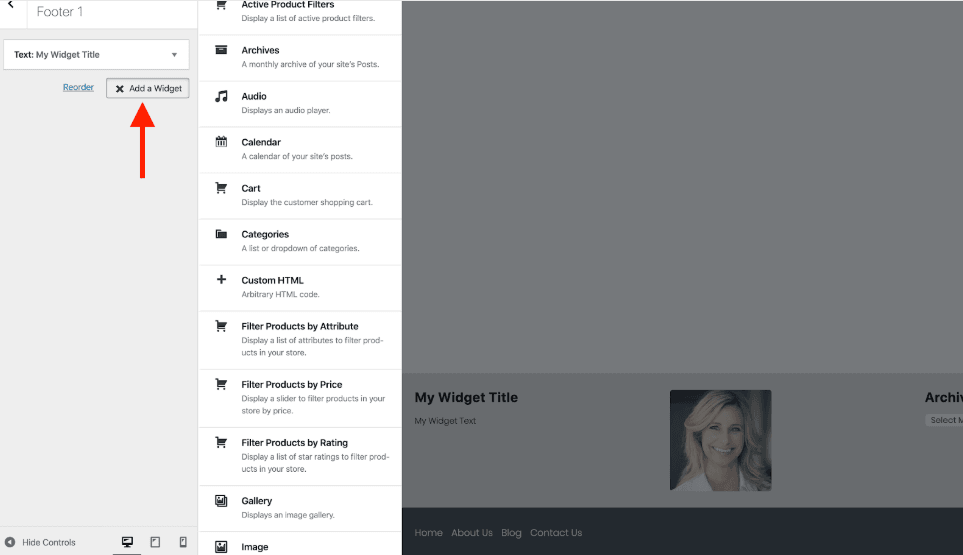
Нижній колонтитул далі поділяється на два розділи; Допоміжний колонтитул і область віджетів (вимкнено за замовчуванням). Якщо ви ввімкнете область віджетів, ви побачите параметри віджетів у нижньому колонтитулі.

Ви можете налаштувати та додати нові віджети в нижній колонтитул. Перейдіть до Настроювача > Віджети та додайте потрібний віджет нижнього колонтитула.

Коли ви вибрали макет свого веб-сайту, верхній і нижній колонтитули тепер переходять до створення сторінок за допомогою конструктора Elementor.
Створіть сторінку за допомогою Elementor
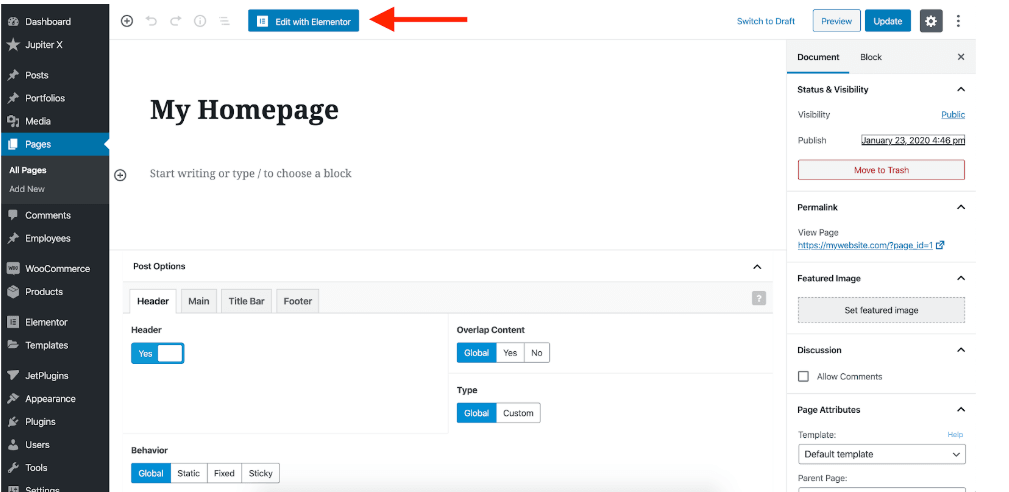
Переконайтеся, що ви встановили конструктор сторінок Elementor, який постачається з темою JupiterX. Потім перейдіть до створення нових сторінок за допомогою конструктора Elementor.
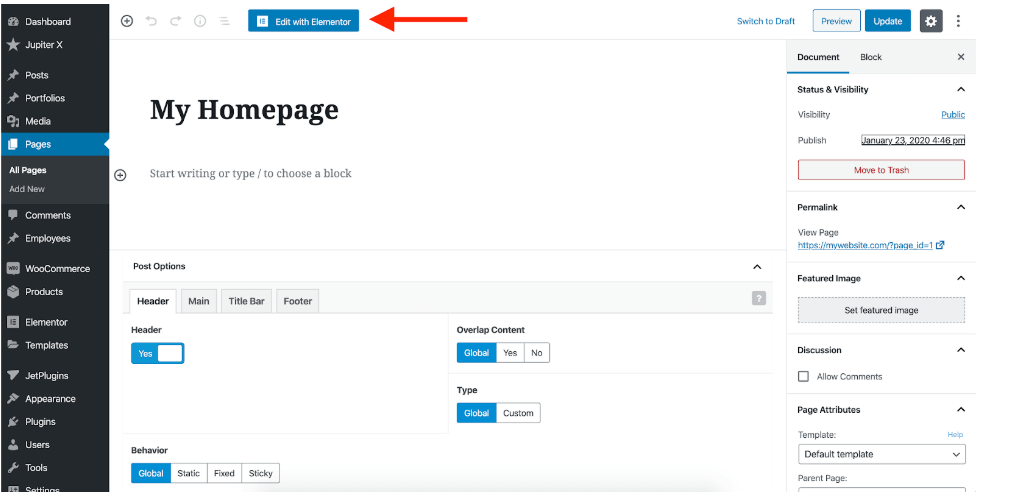
Створіть нову сторінку та натисніть «Редагувати за допомогою Elementor».

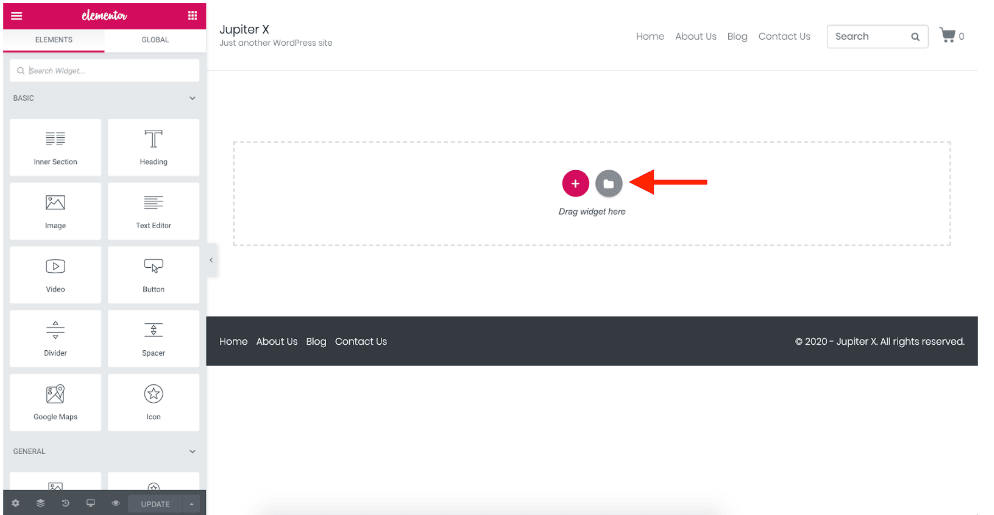
Тепер, щоб заощадити час, ви можете використовувати будь-який готовий шаблон сторінки/блоку. Вибравши шаблон, натисніть кнопку вставки, і коли шаблон буде вставлено на вашу сторінку, ви зможете додатково налаштувати його за допомогою параметрів, доступних на лівій панелі.

Ви можете використовувати plugin raven для налаштування шаблонів сторінок і шаблонів блоків. Raven містить понад 100 ексклюзивних шаблонів сторінок і блоків і 25 нових елементів у Elementor.
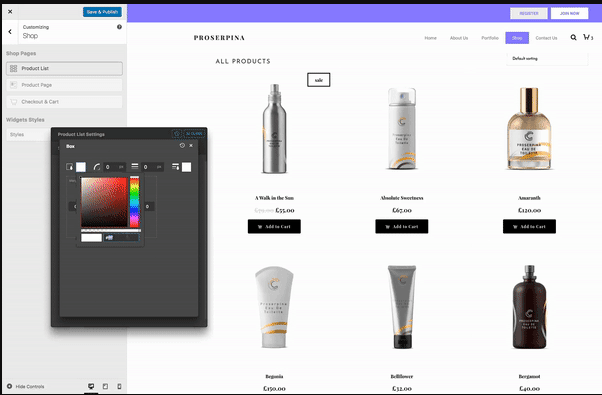
Створюйте сторінки WooCommerce
Тема JupiterX постачається з вісьмома готовими шаблонами однієї сторінки магазину та багатьма іншими параметрами налаштування, щоб ви могли створити унікальний вигляд свого бренду. Ви матимете можливість вибрати свою унікальну колірну схему та застосувати зміни до будь-яких готових шаблонів для сторінок продуктів, описів продуктів і кнопок кошика для покупок. Крім того, ви можете налаштувати параметр швидкого перегляду продукту під час процесу оформлення замовлення, щоб підвищити рівень конверсії.

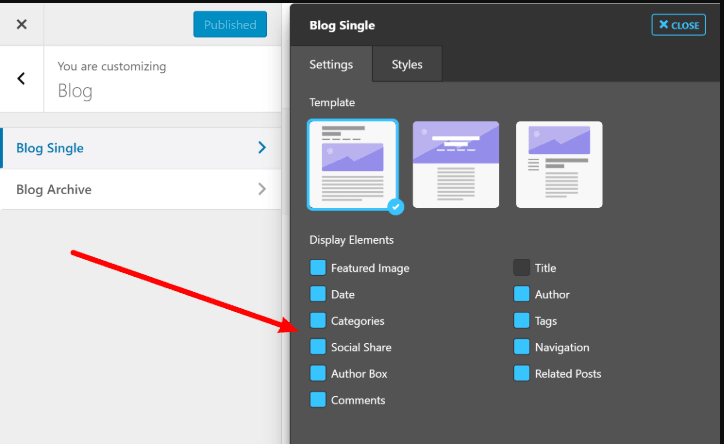
Одна сторінка блогу – найпростіший спосіб налаштувати одну сторінку блогу
JupiterX пропонує три окремі шаблони дописів у блозі, які легко налаштувати для однієї сторінки за замовчуванням. Ви можете вибрати будь-який готовий унікальний макет блогу, а також керувати різними функціями, такими як; кнопка спільного доступу в соціальних мережах і опція відповідних публікацій. Якщо вам не подобається відображати ці параметри, просто вимкніть їх в області налаштувань.

Плюси і мінуси JupiterX
JupiterX Pros
- JupiterX пропонує безліч готових сайтів на вибір
- Модель із 100+ блоків для налаштування вашого магазину woo-commerce
- Elementor і розширення Elementor дозволяють створити більшу частину вашого веб-сайту за допомогою опції легкого перетягування
- Налаштуйте кожну сторінку, включаючи верхній і нижній колонтитули, щоб отримати унікальний вигляд
- 20 готових варіантів заголовка
- Сумісність із більш ніж 35 значними plugin
Мінуси JupiterX
- Тема є начебто громіздкою, а також потребує інсталяції кількох інших плагінів поверх самої теми, що призводить до більш важкої сторони.
- Менш чуйний порівняно з різними темами конкурентів
- Служба підтримки клієнтів не дуже чуйна
- Маса помилок з останнім оновленням
- Налаштування заголовків не дуже зручне, а переходи жахливі.
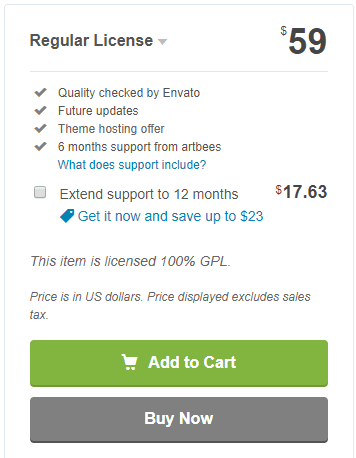
Скільки коштує JupiterX?
Ви можете отримати JupiterX лише за 59 доларів з усіма майбутніми оновленнями, а також із пропозицією розміщення тем за тією ж ціною.

Мій остаточний вердикт
Якщо ми подивимося на ціну теми JupiterX , то вона досить економічна, укомплектована основними plugin . Однак, що стосується рейтингу, багато клієнтів скаржаться на проблеми з помилками, з якими вони часто стикаються. Крім того, ця тема не є такою чутливою, як її конкуренти, такі як тема Avada та газетна тема.
Подивіться, що сказав у своєму огляді один із клієнтів JupiterX.








доброго дня,
чи потрібен Elementor Pro?
Jupiter est-il en français ?
bien à vous
Стефан
Bonjour, oui il existe une traduction française et non Elementor Pro n'est pas obligatoire pour utiliser le thème.