Exponent — це комплексний пакет для створення стартапів і сайтів WordPress. Його спеціалізація полягає в попередньо створених 26 демонстраційних сайтах, які надають вам усе необхідне для початкового веб-сайту, тепер ви можете швидко розпочати основу свого нового сайту, додавши власний текст і зображення. Крім того, ви можете швидко встановити всі основні налаштування за допомогою повного візуального інтерфейсу. Тема Exponent створена тією ж командою, яка розробила тему Oshine, яка є однією з найбільш продаваних тем, якій довіряють понад 26000 активних клієнтів.
- Основні характеристики теми Exponent
- Чуйний мобільний
- Унікальні макети побудови сторінок
- Створюйте унікальні та стильні блоги
- Вражаюча типографіка та техніка інтервалів
- Створюйте приголомшливі портфоліо
- Виберіть Ексклюзивну колірну схему
- Особливості швидкісного будівництва
- Створіть інтернет-магазин на базі WooCommerce
- Як відкрити інтернет-магазин за допомогою Exponent?
- Крок 1 - Встановлення WooCommerce
- Крок 2: налаштуйте чотири основні сторінки магазину WooCommerce
- Крок 3: додайте продукти та керуйте ними
- Профі теми Exponent
- Експонент Тема мінуси
- Ціноутворення теми Exponent
- Остаточний вердикт: чи варто вибрати тему Exponent?
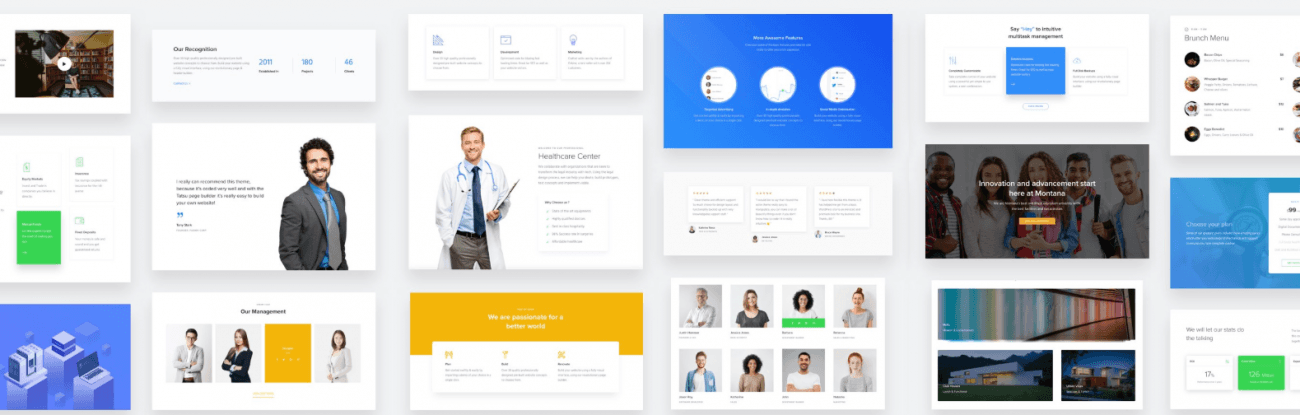
Основні характеристики теми Exponent
Тема Exponent може створювати будь-який тип елегантних веб-сайтів від верхнього до нижнього колонтитула, включаючи фотографії, готелі, благодійність, магазини, архітектуру, портфоліо та бізнес-сайти з неймовірною швидкістю. Крім того, вам не потрібно знати будь-який тип кодування, а його зручний, повністю візуальний інтерфейс може миттєво створювати потужні веб-сайти від простих до багаторядкових веб-сайтів електронної комерції з вигідними макетами та надійними параметрами, які можна налаштувати.
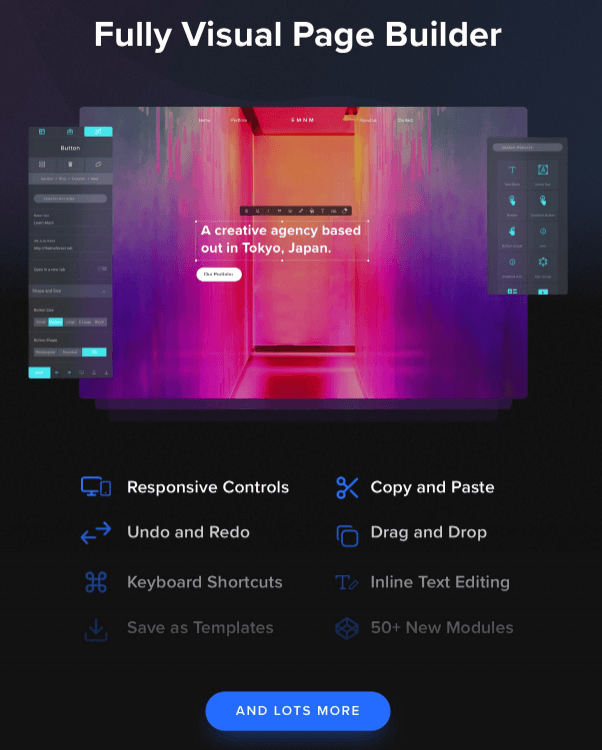
Панель керування містить кілька настроюваних параметрів теми, а потужний конструктор сторінок перетягування допомагає користувачам створювати приголомшливі макети теми або вони можуть просто застосувати попередньо створені шаблони, щоб запустити свій веб-сайт.
Окрім зручного інтерфейсу, є багато альтернатив, завдяки яким тема Exponent є однією з тем, що найшвидше завантажуються, головним чином завдяки вбудованим функціям lazy load, завантаженню сценаріїв Java на вимогу та pluginкешування WordPress, які дозволяють веб-сайтам завантажити якомога швидше.

Крім того, імпорту одним клацанням миші для імпорту будь-якого попередньо створеного веб-сайту на ваш вибір дозволяє створювати комбіновані сторінки та кілька демонстрацій, що також є чудовим варіантом для налаштування параметрів тем відповідно до ваших потреб.
Чуйний мобільний

Тема Exponent — це дуже адаптивний до мобільних пристроїв і ретельно розроблений дизайн, що враховує потреби різних галузей, щоб зберегти баланс між метою та продуктивністю.
Унікальні макети побудови сторінок

Exponent пропонує унікальний дизайн і приголомшливі макети, щоб ви могли створювати сторінки, використовуючи ці вражаючі блоки, які чудово виглядають як на настільних, так і на мобільних екранах.
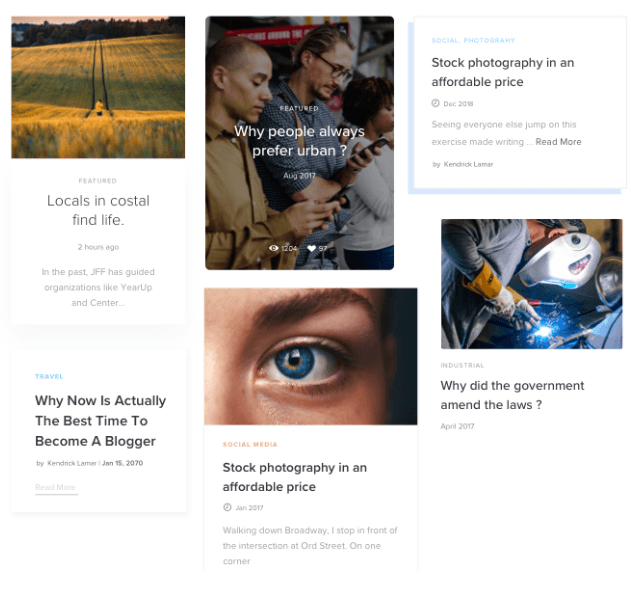
Створюйте унікальні та стильні блоги
Ви також можете створювати унікальні та стильні блоги, налаштовуючи речі відповідно до вашої естетики. Створіть візуально привабливий блог, налаштувавши унікальну типографіку, співвідношення сторін, метаінформацію, кольори фону безліччю способів.
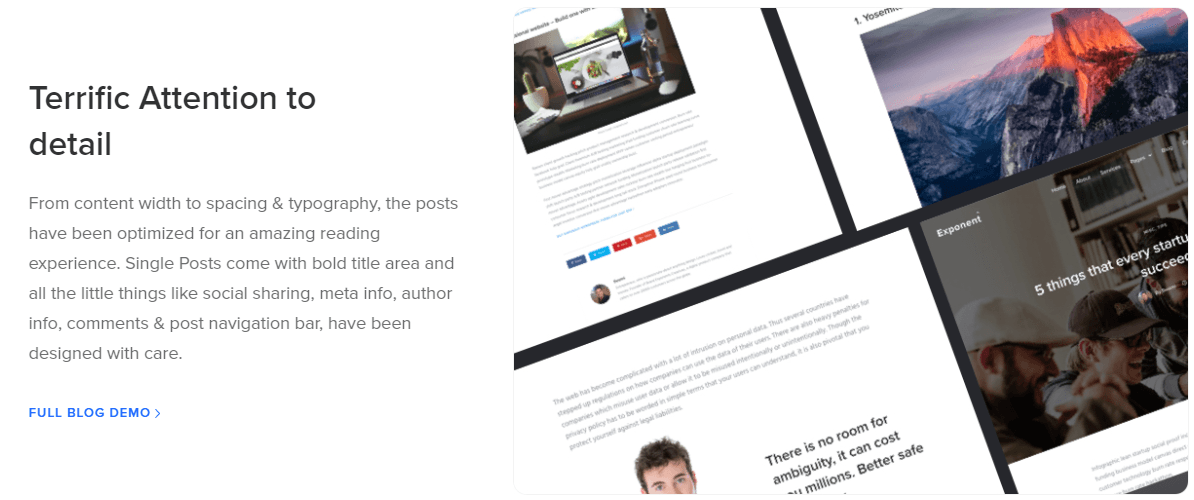
Вражаюча типографіка та техніка інтервалів

Exponent розумно оптимізує типографіку та техніку інтервалів, щоб покращити читання. Усе в порядку: область заголовка допису має жирний шрифт і параметри спільного доступу в соціальних мережах, а також розділ коментарів розроблений особливо ретельно.
Створюйте приголомшливі портфоліо

Красиві портфоліо можна створювати за допомогою нескінченних стилів сітки та фіксованих бічних панелей, лайтбоксів і ретельно опрацьованих публікацій проекту. Більше того, щоб додати ще трохи смаку, Exponent пропонує шість різних попередньо зібраних стильних Hover, які добре поєднуються з кольорами та стилями вашого портфоліо.
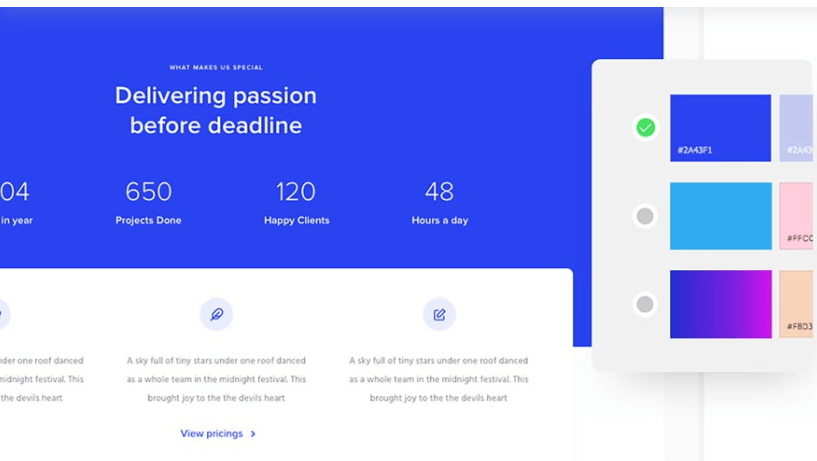
Виберіть Ексклюзивну колірну схему

Функція Color Hub дозволяє змінювати колірну схему всього веб-сайту одним клацанням миші. Ви можете експериментувати з палітрами, зразками та градієнтами, щоб здивувати своїх клієнтів.
Особливості швидкісного будівництва

Exponent поставляється з вбудованими функціями для збільшення швидкості, щоб максимально збільшити швидкість вашого веб-сайту, як plugin кешування та мініфікації, а також функції Lazy Load зображень покращують продуктивність веб-сайту як вітерець.
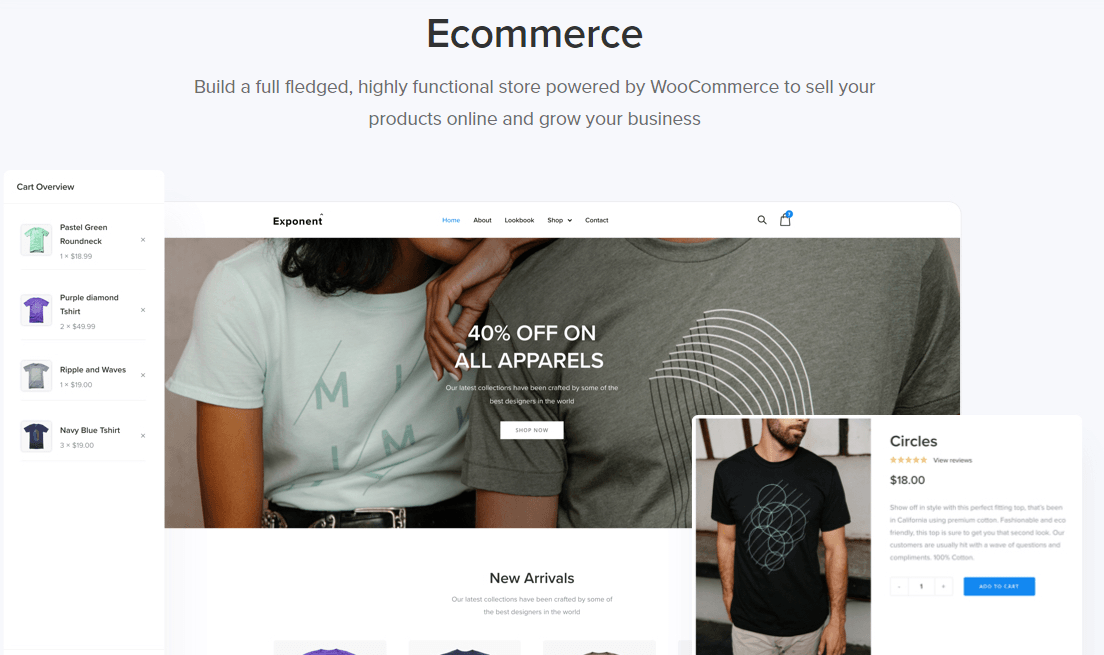
Створіть інтернет-магазин на базі WooCommerce

Найбільш приголомшливою ключовою особливістю теми Exponent є її потужний plugin , який дозволяє користувачеві швидко запустити інтернет-магазин електронної комерції з усіма життєво важливими функціями електронної комерції. plugin WooCommerce містить чудові шлюзи збору платежів, де ви можете легко зосередитися на продажу продуктів і отримувати платежі через автентичні платіжні шлюзи. Якщо ви зацікавлені в налаштуванні магазину WooCommerce за допомогою теми Exponent, доступна повна документація, яка допоможе вам почати з цього.
Як відкрити інтернет-магазин за допомогою Exponent?
Отже, якщо ви зацікавлені у створенні інтернет-магазину за допомогою теми Exponent, вам слід виконати цю покрокову процедуру
Крок 1 - Встановлення WooCommerce
Щоб відкрити інтернет-магазин за допомогою Exponent, першим кроком є встановлення WooCommerce.
Перейдіть до> Репозиторій WordPress>Plugins>Додати новий> WooCommerce> Встановити> Активувати
Після того, як ви встановили plugin WooCommerce, дотримуйтеся вказівок майстра налаштування, щоб установити основні параметри вашого магазину.
Крок 2: налаштуйте чотири основні сторінки магазину WooCommerce
WooCommerce автоматично налаштує чотири основні сторінки магазину електронної комерції: магазин, кошик, оплата та мій обліковий запис.
Магазин: тут відображатимуться всі ваші продукти, щоб створити сторінку магазину:
Перейдіть до>сторінки>Додати новий>назвіть це магазин>опублікувати
Після публікації сторінки магазину виконайте цю процедуру
Перейдіть до>WooCommerce>налаштування>вкладка «Продукція»>встановити як сторінку магазину.
Кошик: ця сторінка відображатиметься, коли ваші відвідувачі виберуть продукти з магазину для покупки. Тут вони зможуть переглянути свої продукти, перш ніж зробити остаточну покупку.
Щоб налаштувати сторінку кошика, виконайте цю процедуру
Перейдіть до>сторінки>Додати нову>назвіть сторінку Кошик>опублікувати
далі,
Перейдіть до> WooCommerce>Налаштування>вкладка «Додаткові налаштування»>встановіть як сторінку кошика
Оформлення замовлення: на цій сторінці оформлення замовлення ваші відвідувачі завершать процедуру оформлення замовлення, надавши інформацію про доставку та спосіб оплати
Щоб налаштувати сторінку оформлення замовлення, дотримуйтеся цього
Перейдіть до> сторінки >Додати новий> створити сторінку «Оформити замовлення»> опублікувати
Перейдіть до > WooCommerce > налаштування > вкладка Додатково > встановити як сторінку виписки.
Мій обліковий запис: Сторінка «Мій обліковий запис» призначена для зареєстрованих користувачів, де вони можуть налаштувати свої деталі доставки та інформацію про замовлення.
Перейдіть до> сторінки> додати нову> назвіть її Мій обліковий запис> опублікувати
Перейдіть до >WooCommerce> налаштування > вкладка Додатково > встановити як сторінку мого облікового запису.
Крім того, ви можете налаштувати іншу сторінку, а саме «Умови».
Якщо ви хочете ввести деталі продукту, Exponent надає вам модулі «Продукція», де ви можете заповнити Рекомендовані продукти, продукти зі знижкою та найвибагливіші продукти.
WooCommerce автоматично створює сторінки з належним вмістом, пов’язаним із модулем продукту.
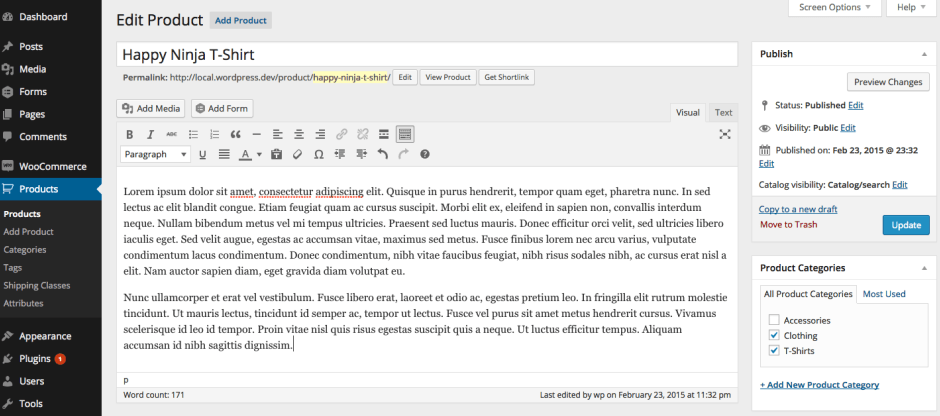
Крок 3: додайте продукти та керуйте ними
Існують різні типи продуктів, які потребують належного налаштування та керування. Ви можете просто розмістити їх по одному або створити групу пов’язаних товарів, і вартість їх доставки може відрізнятися залежно від розміру та ваги.
Додайте простий продукт наступним чином
Перейдіть до> WooCommerce > продукти > Додати продукт
Тепер введіть назву продукту та деталі
Перейдіть до> панель даних продукту> виберіть доступний для завантаження або віртуальний

Для отримання додаткової інформації «як додати продукти» перегляньте цю документацію.
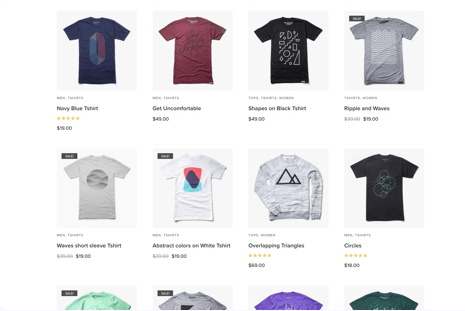
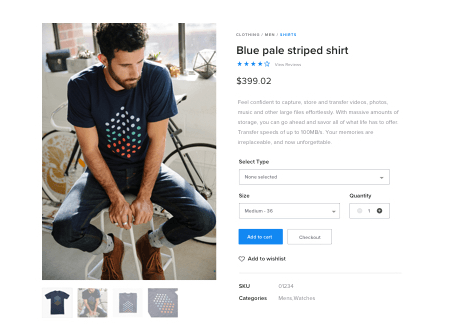
Ви можете вибрати різні стилі сітки, щоб продемонструвати свої продукти

Продемонструйте свої продукти на фіксованій панелі, де відвідувачі можуть збільшити їх або переглянути збільшене зображення в лайтбоксі. Крім того, ви можете вибрати демонстрацію своїх продуктів на панелі повзунка.

Профі теми Exponent
- Exponent поставляється з повністю візуальним інтерфейсом і конструктором сторінок для швидкого налаштування веб-сайту.
- Понад 200 макетів сторінок для створення приголомшливих сторінок
- Сучасні та вишукані готові 23 демо-сайти з адаптивним мобільним інтерфейсом
- Демо-імпортер одним клацанням миші допоможе вам імпортувати та впроваджувати зміни в налаштуваннях вашої сторінки
- Створіть інтернет-магазин електронної комерції з підтримкою WooCommerce.
- Створюйте портфоліо, сайти для блогів, галереї та веб-сайти готелів
- Вбудовані функції lazy load, кешування та завантаження JavaScript на вимогу для досягнення надзвичайно високої швидкості сайту.
- Багатомовна сумісність
- Служба підтримки клієнтів
- Керування кольором одним клацанням за допомогою палітр і зразків.
Експонент Тема мінуси
- Можуть виникнути деякі технічні проблеми, оскільки тема показує половину екрана на екранах мобільних пристроїв, тому спочатку встановіть безкоштовну версію на свій сайт, щоб ще раз перевірити її перед покупкою
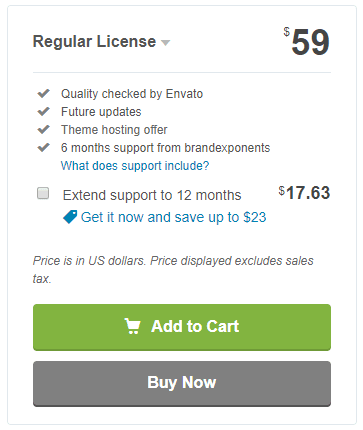
Ціноутворення теми Exponent
Ціна Exponent починається від 59 доларів США з шестимісячною підтримкою від команди Envato, і ви можете продовжити її за 17 доларів США до 12 місяців підтримки.

Остаточний вердикт: чи варто вибрати тему Exponent?
Тема Exponent — це приголомшлива тема, яка містить усі основні функції, необхідні для створення сучасного та стильного веб-сайту. Крім того, він пропонує різноманітні макети та параметри, які можна налаштувати, щоб перетворити ваш сайт на ексклюзивний магазин електронної комерції з кількома варіантами відображення продуктів, липкими смугами та захоплюючими функціями. Таким чином, це велике «Так» з мого боку, і я б настійно рекомендував його тим, хто хоче відкрити свій інтернет-магазин електронної комерції інноваційно. Exponent підходить не лише для власників веб-сайтів електронної комерції, але він однаково цінний для блогерів і фрілансерів, які хочуть привабливо описати свою роботу.
Ще одна вражаюча особливість, якою я дуже захоплююся, полягає в тому, що він поставляється з pluginцінного пакету, як-от pluginlazy load та кешування, які також зменшують витрати на витрати додаткових помилок на придбання цих plugin. Сподіваюся, вам сподобалося читати цю статтю, тож дайте нам знати, що ви думаєте про тему Exponent?