Ви шукаєте простий і легкий хостинг WordPress? Тоді ви на правильному етапі, тому що Flywheel є однією з найкращих платформ, яка може задовольнити всі ваші вимоги. Форум, створений спеціально для вдумливо блискучих творчих людей.
- Flywheel Хостинг
- Налаштування локального середовища за допомогою Flywheel
- Які функції ви отримаєте з налаштуванням локального середовища?
- Кроки для встановлення Flywheel у локальній системі
- Висновок
Flywheel Хостинг
Flywheel Flywheel яка забезпечує високу швидкість, надійну роботу та підтримку, необхідну для безпроблемної роботи сайту WordPress. Крім того, веб-сайт легко створити з нуля, оскільки він містить безкоштовні демонстраційні сайти та функції розміщення одним клацанням миші, які ви не знайдете ніде більше.
Flywheel надає вам платформу, щоб досягти успіху у ваших можливостях розробки завдяки своїм унікальним функціям, включаючи розгортання одним клацанням миші на живому сервері, просте встановлення WordPress і швидке налаштування в локальній системі, щоб ви могли зосередитися на розробці.
Завдяки надійній базі мережевої інфраструктури це одна з головних причин, чому ви отримаєте оптимізовану швидкість, масштаб і безпеку. Вони пропонують гарні плани, які ми обговоримо далі. Тож давай, подивимося, що він пропонує…
Налаштування локального середовища за допомогою Flywheel
Flywheel має численні функції, такі як безкоштовна міграція, автоматичне резервне копіювання, автоматичні оновлення WordPress, вбудоване кешування, інтеграція CDN, підтримка SSL та багато іншого, що виглядає нереально за такою ціною. Крім того, вони також пропонують 30-денну гарантію повернення грошей, якщо ви не задоволені. Тож припиніть тинятися й дотримуйтеся наведених нижче інструкцій, щоб налаштувати локальне середовище за допомогою Flywheel .
Коли ми говоримо про локальну розробку, ми маємо на увазі, що все, що ви розробляєте, працюватиме на вашому комп’ютері, і кожен, хто бажає побачити вашу роботу, повинен увійти до вашого комп’ютера та перевірити. Вам напевно цікаво, хто взагалі дізнається, що ви розробляєте веб-сайт, якщо він недоступний для всього світу. Тим не менш, фактичний сценарій полягає в тому, що перш ніж зробити його доступним для світу, його потрібно розробити, протестувати та перевірити. Для цього важливо мати локальне налаштування.
Нижче наведено кілька поширених причин, які пояснять, чому необхідно налаштувати локальне середовище.
- Потрібно експериментувати та вивчати платформу
- Він створює нові сайти в автономному режимі, які або не завершені, або знаходяться на етапі тестування.
- Редизайн старих сайтів або внесення масштабних змін до існуючих.
- Усунення несправностей і виправлення повідомлених помилок
Які функції ви отримаєте з налаштуванням локального середовища?
У більшості випадків локальне налаштування є одним із найкращих рішень для багатьох проблем. Flywheel усвідомлює це та пропонує своїм клієнтам деякі з найцікавіших функцій для налаштування локального середовища. Ось список цих функцій.
- Установка WordPress в один клік
- Підтримка SSL для забезпечення безпеки ваших веб-сайтів
- Доступ SSH для доступу до локальних файлів сайту.
- URL-адреси для демонстрації
- Гнучке середовище для розробників
- Він забезпечує клонування веб-сайтів, перехід від локального до живого середовища та навпаки.
- Бібліотека доповнень, яка дозволяє налаштовувати розробку з потрібними функціями.
- Немає обмежень щодо платформи, що означає, що він безкоштовний для Mac OS, Windows і Linux.
Кроки для встановлення Flywheel у локальній системі
- Крок 1: інсталюйте Local
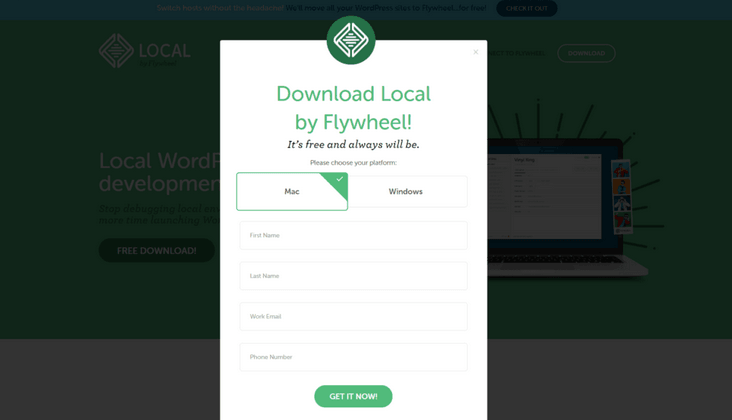
Для налаштування в локальній системі вам потрібно завантажити Local. Перейдіть на Flywheel і натисніть безкоштовно завантажити. На наступному кроці виберіть платформу, яку ви використовуватимете, і додайте додаткову інформацію.

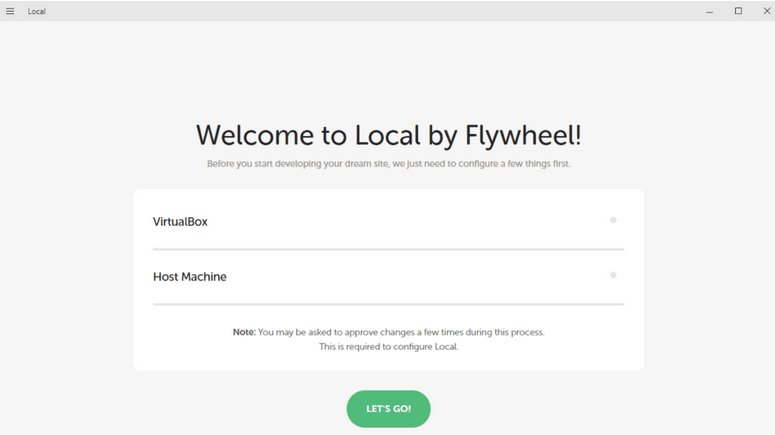
Після виконання цих кроків завантажиться файл інсталятора. Вам потрібно запустити цей файл інсталятора та дочекатися появи екрана налаштування. На наступних знімках екрана показано перший екран налаштування.

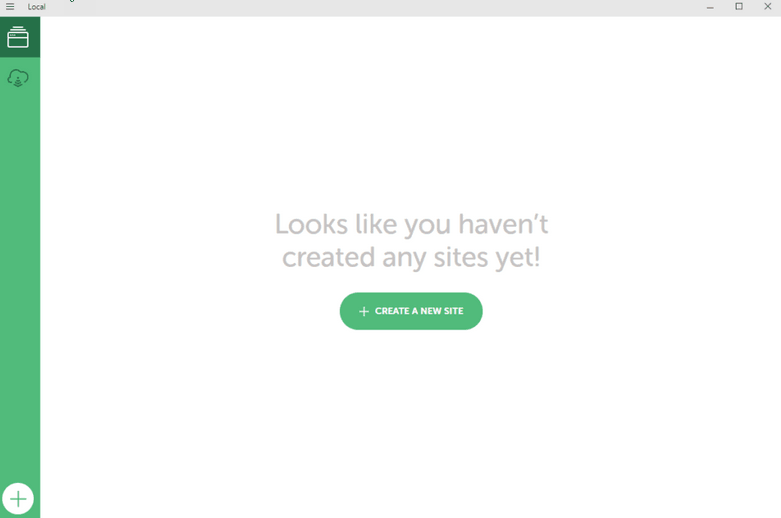
Просто натисніть кнопку LET'SLET'S GO, сядьте зручніше та дочекайтеся завершення встановлення. Він встановить кілька програм, необхідних для роботи локального середовища. Ви можете побачити кілька підказок; переконайтеся, що ви натиснули «Так», щоб дозволити програмі встановлення виконати свою роботу. Після завершення вас буде перенаправлено на нову локальну інформаційну панель.

Ви можете вибрати один із численних доступних варіантів, наприклад створити новий веб-сайт, перейти до Flywheel ' Flywheel 's керованих служб хостингу WordPress, натиснувши піктограму хмари, що дозволить вам запустити локальну версію та навпаки.
У верхньому лівому куті є меню «Параметри», яке дозволяє вам налаштувати численні параметри та параметри. Отже, давайте почнемо з нашого першого веб-сайту.
- Крок 2. Створіть локальний сайт WordPress
Натисніть кнопку «СТВОРИТИ НОВИЙ САЙТ» і перейдіть до простого майстра. Ви побачите майстер, просто пройдіть кроки, і ви отримаєте новий веб-сайт WordPress для себе.

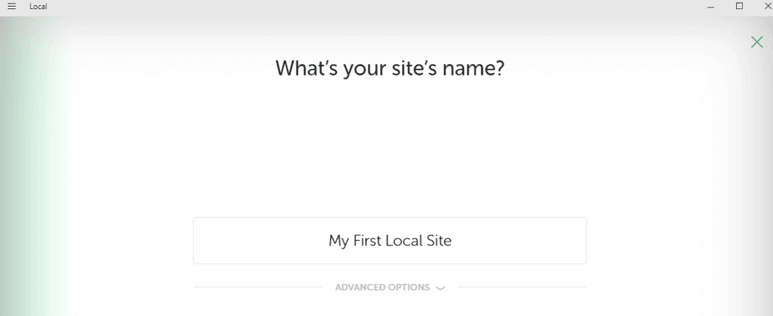
Зазвичай доступні численні сайти; тому експерти рекомендують мати описову назву для веб-сайту. Осьampім’я, яке ми будемо використовувати для цьогоamp. У вас завжди є можливість змінити назву сайту. Ви також можете переглянути попередні параметри, якщо хочете змінити їх відповідно до своїх вимог.

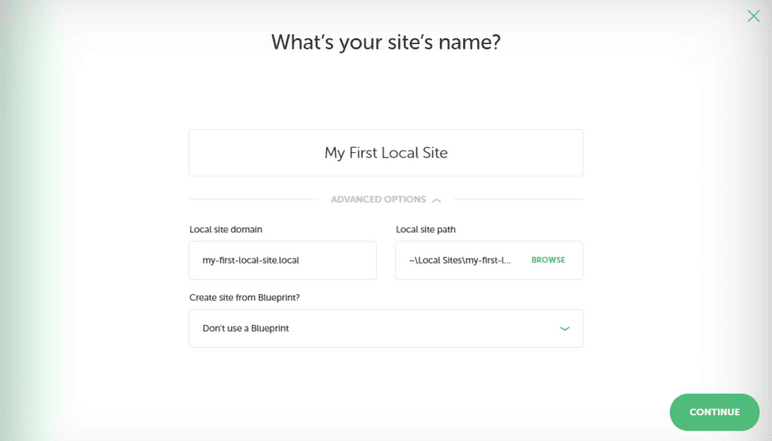
У попередніх параметрах у вас є можливість встановити домен і шлях до сайту, який ви будете створювати. Спеціальних вимог до доменного імені та суфікса немає; ви можете вибрати все, що вам подобається. Local автоматично розмістить файли, щоб він працював на вас.
Крім того, Local також створить каталог, у якому зберігатимуться файли сайту; однак це дозволить вам налаштувати цей шлях до каталогу будь-де. Тепер, якщо крок завершено, переходимо до наступного.

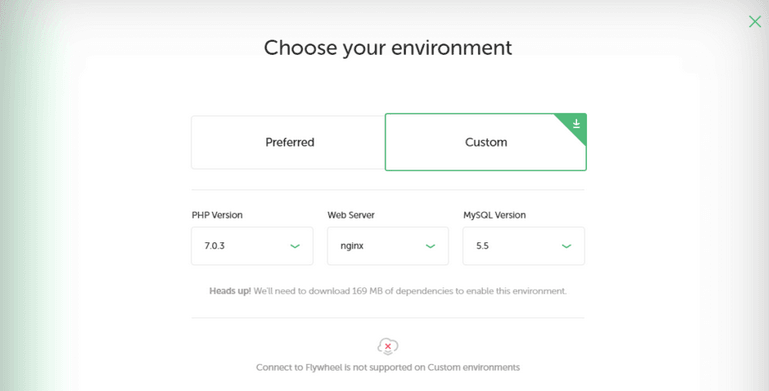
Настав час вибрати своє середовище. Flywheel надає вам два варіанти: Preferred і Custom. Якщо ви виберете «Переважний», він налаштує ваш локальний сайт за допомогою рекомендованого набору інструментів, тоді як «Налаштований» вам потрібно буде налаштувати середовище самостійно.
Якщо ви новачок, то вам найкраще підійде обраний варіант. Водночас, варіант Custom найкраще підходить для розробників, оскільки вони здебільшого висувають конкретні вимоги. Важливо зазначити, що Flywheel не дозволяє користувачам натискати зміни на використання спеціальної опції. Він попросить вас завантажити додаткові файли. Коли ви визначитеся зі своїм вибором, ви можете перейти до останнього кроку.

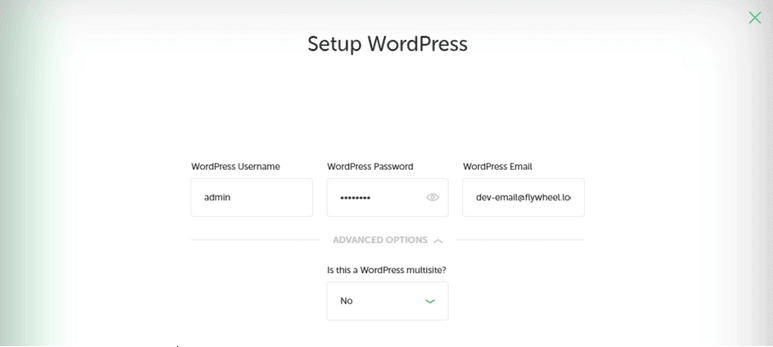
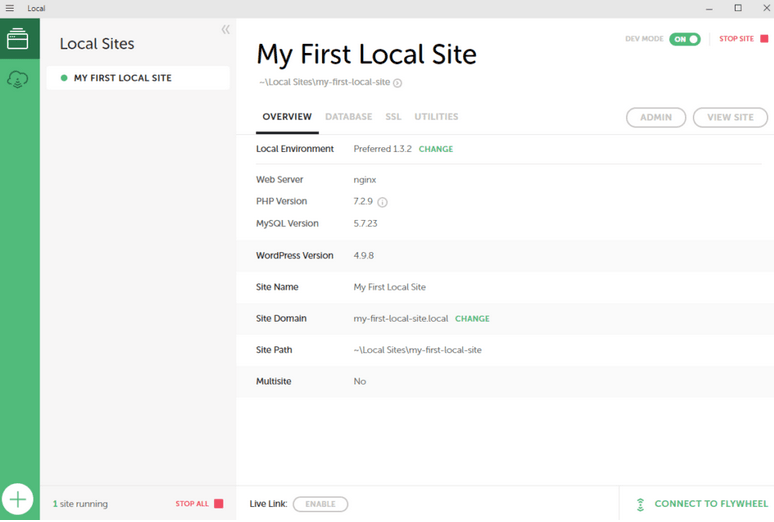
На цьому останньому кроці вам потрібно створити ім’я користувача, пароль і електронну адресу адміністратора. Ви також можете перетворити цю установку на багатосайтову. Після завершення вибору натисніть кнопку «Додати сайт» нижче. Зачекайте кілька хвилин, після чого ви побачите на інформаційній панелі новий сайт разом із деталями. На знімку екрана нижче показано подробиці.

ура! Тепер ви розробник веб-сайту WordPress. Натисніть кнопку «Адміністратор», щоб увійти на сайт і почати роботу. Крім того, ця інформаційна панель завжди буде доступна, якщо ви захочете внести будь-які зміни в налаштування локального сайту або домен.
З цією інсталяцією ви працюєте з повнофункціональним сайтом WordPress, що означає, що ви можете інсталювати plugin, додавати власні теми та навіть код.
- Крок 3. Експортуйте свій сайт і запустіть його
Після завершення розробки вашого першого сайту настав час запустити його. Наведені вище два кроки мали повідомити вам про налаштування локального середовища для WordPress під час перебування тут; ви дізнаєтеся, як працювати з місцевим веб-сайтом. Як зазначено вище, ви завжди можете опублікувати свої зміни та навпаки.
Щоб зробити цей процес простим і легким, ми рекомендуємо нашим користувачам використовувати Local Connect. За допомогою Local Connect ви зможете швидко перенести свої локальні зміни в живе середовище. Ця функція не тільки проста у використанні, але й безкоштовна для наших клієнтів. Виконайте наведені нижче дії та почніть опублікувати на своїх веб-сайтах одним клацанням миші.
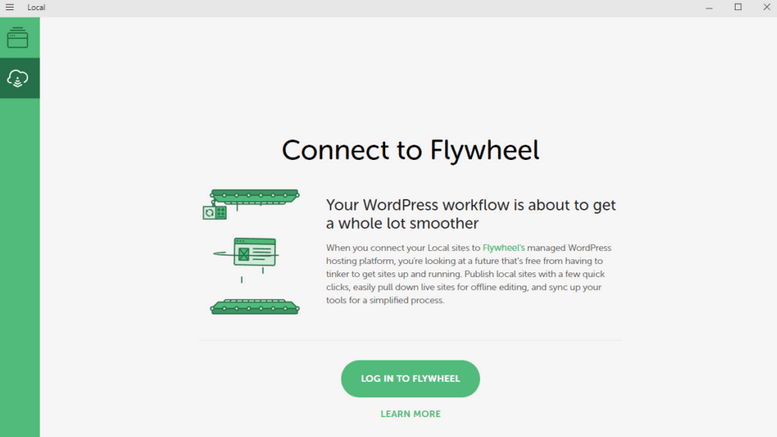
Спочатку вам потрібно зареєструватися в Flywheel через локальну інформаційну панель. На наступному знімку екрана показано, як це зробити.

Якщо ви ще не зареєструвалися, ви можете швидко зареєструватися через наш процес реєстрації; інакше просто додайте своє ім’я користувача та пароль, щоб встановити з’єднання. Після цього кроку потрібно буде за кілька клацань запустити локальну версію.
Після входу у вас є доступні параметри, згідно з якими ви можете скопіювати живий сайт на локальний і навпаки. Після внесення змін ви можете скопіювати їх назад у живе середовище.
Висновок
Як новачок, ви будете пишатися собою, якщо вам вдалося опублікувати свій перший веб-сайт. Flywheel домінує на арені хостингу завдяки своїм унікальним функціям Flywheel Завдяки простоті тестування та усунення несправностей без впливу на вашу живу систему, це, безсумнівно, один із найкращих варіантів, доступних розробникам сучасного світу.