Якщо ви керуєте інтернет-магазином за допомогою WooCommerce, ви побачите, що керувати ним може бути важко. Наприклад, вам потрібно по-іншому поводитися з клієнтами.
Однак ви можете використовувати систему бронювання для свого сайту WooCommerce, щоб покращити взаємодію з користувачем. У цій статті ми розглянемо, як налаштувати платну систему бронювання WordPress за допомогою WooCommerce. Для простоти ми будемо використовувати pluginBookly.
Bookly — один із найпопулярніших pluginдля бронювання зустрічей на WordPress. Це дозволяє додати систему бронювання на ваш сайт. Крім того, його можна застосувати до будь-якого типу бізнесу.
Але перш ніж ми це зробимо, давайте дізнаємося більше про системи бронювання та про те, як вони можуть принести користь вашому сайту.
Зміст
- Зміст
- Що таке система онлайн-бронювання?
- Як Bookly може допомогти вам у налаштуванні системи онлайн-бронювання?
- Переваги використання системи бронювання на вашому сайті WooCommerce
- 1. Працює 24 години щодня
- 2. Покращення заощаджень
- 3. Немає необхідності наймати більше людей
- 4. Ви можете керувати всім із серверної частини
- Налаштування платної системи бронювання WordPress bookly і WooCommerce
- Крок 1: встановлення WooCommerce і Bookly
- Крок 2: Налаштування WooCommerce
- Крок 3: Налаштування системи платного бронювання за допомогою Bookly
- Крок 4: Додавання системи бронювання до продукту
- Крок 5: Налаштування варіантів оплати
- Висновок
Що таке система онлайн-бронювання?
Системи онлайн-бронювання дозволяють компаніям надавати клієнтам можливість перевірити наявність продукту, послуги чи діяльності, яку ви пропонуєте. Клієнт може використовувати систему бронювання для встановлення часу та дати.
Система бронювання відкриває безліч варіантів для вашого бізнесу, оскільки клієнти можуть легко призначати зустрічі за допомогою системи. Отже, що це означає для вас? Що ж, це спрощує процес бронювання, автоматизуючи його. Клієнт може легко записатися на прийом без необхідності набирати номери або довго спілкуватися з представниками.
Як бізнес, ви повинні інвестувати в систему бронювання, яка дозволить вам завоювати довіру споживача, спрощуючи весь процес.
Як Bookly може допомогти вам у налаштуванні системи онлайн-бронювання?
Як ми вже згадували, ми збираємося використовувати Bookly для налаштування платної системи бронювання на вашому сайті Woocommerce.
Bookly — це розширений plugin для бронювання зустрічей на WordPress, який підходить для різних типів бізнесу. Зараз він має понад 4,5 рейтингу на офіційному сайті plugin WordPress.
Оскільки ми збираємося налаштувати систему бронювання в WooCommerce, нам потрібна Bookly Pro . Версія Pro коштує 89 доларів США за сайт із довічною гарантією.
З версією Pro ви також отримуєте доступ до додаткових варіантів оплати, які просто недоступні в безкоштовній версії. Безкоштовна версія дає вам доступ лише до локальної опції оплати. У платній версії ви можете налаштувати різні платіжні шлюзи, зокрема Paypal, Mollie, 2Checkout, Stripe та багато інших.
Інша річ, яка робить Bookly чудовим вибором, це її документація. Ви можете легко обійти plugin , а якщо ви застрягнете, ви можете скористатися чудовою документацією та інструкціями, наведеними в параметрах plugin .
Переваги використання системи бронювання на вашому сайті WooCommerce
Перш ніж продовжити підручник, давайте спочатку зрозуміємо його переваги.
1. Працює 24 години щодня
Перевага номер один, яку ви отримуєте, додавши систему бронювання на свій сайт, залишається онлайн весь час. Це означає, що вам не потрібно бути весь час, щоб бронювання відбулося. Можливо, ви працюєте над якимось іншим проектом або відпочиваєте за улюбленим телешоу.
Постійна доступність також розслабляє співробітників, оскільки вони можуть зосередитися на інших важливих завданнях.
2. Покращення заощаджень
Оскільки системи бронювання налаштовуються одноразово, ви заощаджуєте гроші в довгостроковій перспективі. По-перше, вам не потрібно наймати когось, щоб займатися бронюванням. Крім того, вам не потрібно турбуватися про платежі, оскільки pluginбронювання також мають опції інтеграції платежів.
Отже, якщо клієнт записується на прийом, він може безпосередньо оплатити це. Платіжні системи є гнучкими, щоб також забезпечити скасування — і це можна налаштувати автоматично або через зв’язок із вашою компанією.
3. Немає необхідності наймати більше людей
За допомогою pluginбронювання ви автоматизуєте багато речей. Це означає, що вам не потрібно наймати людей для виконання процесу бронювання. Крім того, вам не потрібно турбуватися про людську помилку, оскільки все автоматизовано — від запису деталей зустрічі до обробки платежів.
4. Ви можете керувати всім із серверної частини
Завдяки системі бронювання ви отримуєте універсальне рішення. Це означає, що ви можете керувати всіма своїми бронюваннями з серверної частини. Наприклад, ви можете перевірити розклад, керувати ним або навіть скасувати його, якщо вам це потрібно. Сервер також дозволяє надсилати клієнтам електронні листи з підтвердженням після того, як ви прийняли бронювання.
Нарешті, інформаційна панель plugin бронювання надає аналітику та продуктивність.
Кілька компаній можуть використовувати налаштування бронювання для покращення свого бізнесу, зокрема:
- Призначення лікаря
- Навчальні онлайн-курси
- Співбесіди та консультації
- Персональні послуги
- Розважальні послуги
Налаштування платної системи бронювання WordPress bookly і WooCommerce
Крок 1: встановлення WooCommerce і Bookly
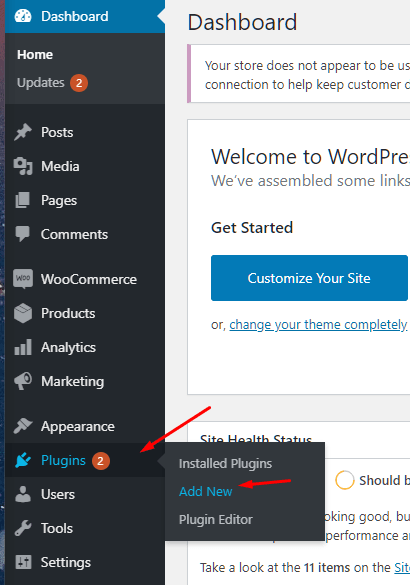
Першим кроком є встановлення WooCommerce. Ви можете легко встановити його, перейшовши на інформаційну панель WordPress, вибравши Plugin» та «Додати новий».

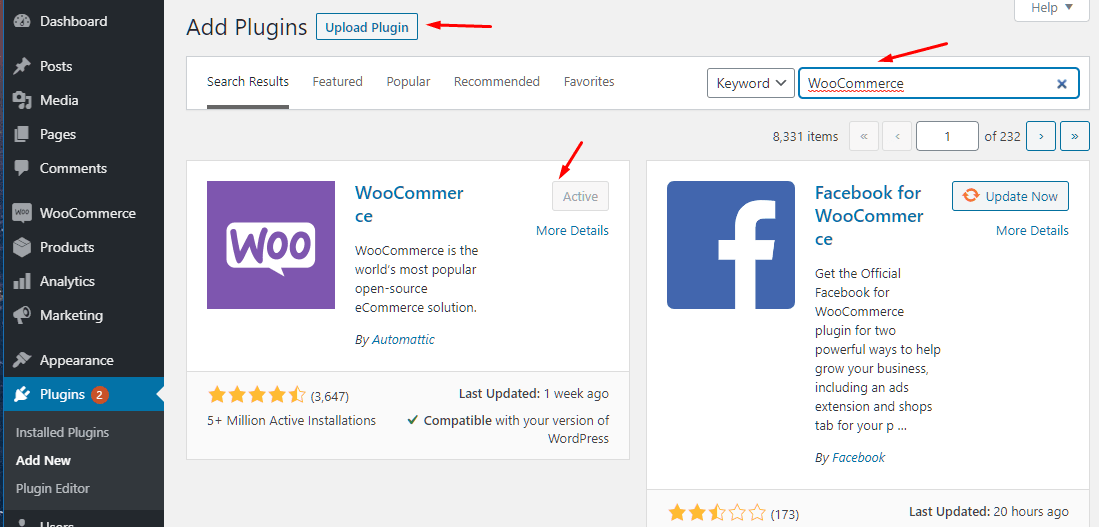
Опинившись там, вам потрібно або знайти plugin WooCommerce, або скористатися опцією «Завантажити plugin щоб завантажити його самостійно.

На наведеному вище зображенні ви можете бачити WooCommerce активним, оскільки він уже встановлений на нашій стороні.
Далі вам потрібно отримати plugin . Як уже згадувалося, вам потрібна версія PRO, яку ви можете отримати, відвідавши їхній сайт і купивши ліцензію.
Зробивши це, ви зможете завантажити plugin на свій локальний комп’ютер. Так само, як ви встановили WooCommerce, вам потрібно перейти до Plugin>> Додати новий >> Завантажити Plugin , щоб установити та активувати plugin Bookly Pro на своєму сайті.
Крок 2: Налаштування WooCommerce
Перш ніж переходити далі та налаштовувати pluginбронювання, важливо правильно налаштувати сайт WooCommerce. Щоб скористатися системою бронювання, вам потрібен хоча б один опис товару.
Вам також потрібно переконатися, що створений вами продукт можна додати до кошика, оскільки його потрібно вибрати під час налаштування розділу WooCommerce pluginBookly.
Щоб створити продукт, все, що вам потрібно зробити, це перейти до Продукти >> Додати новий. Після цього ми готові приступити до налаштування системи бронювання.
Крок 3: Налаштування системи платного бронювання за допомогою Bookly
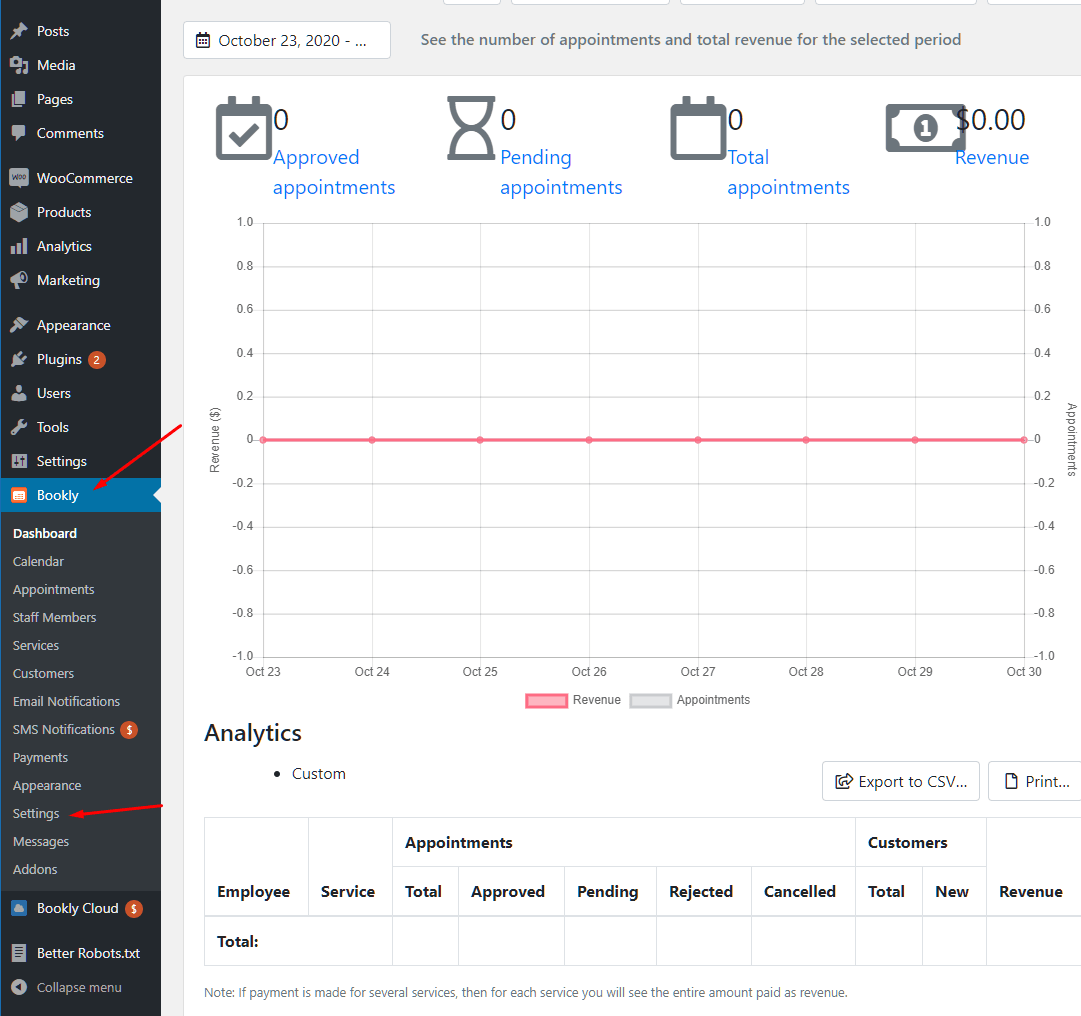
Налаштувавши сторінку продукту/послуги, настав час створити для неї систему бронювання. Для цього потрібно перейти в Bookly >> Settings, як показано на зображенні нижче.

Перейшовши в налаштування, ви побачите багато варіантів налаштувань. Вам не потрібно це перевантажувати, оскільки нам потрібно лише налаштувати розділ налаштувань WooCommerce для plugin. Для цього вам потрібно спочатку перейти на вкладку налаштувань WooCommerce.
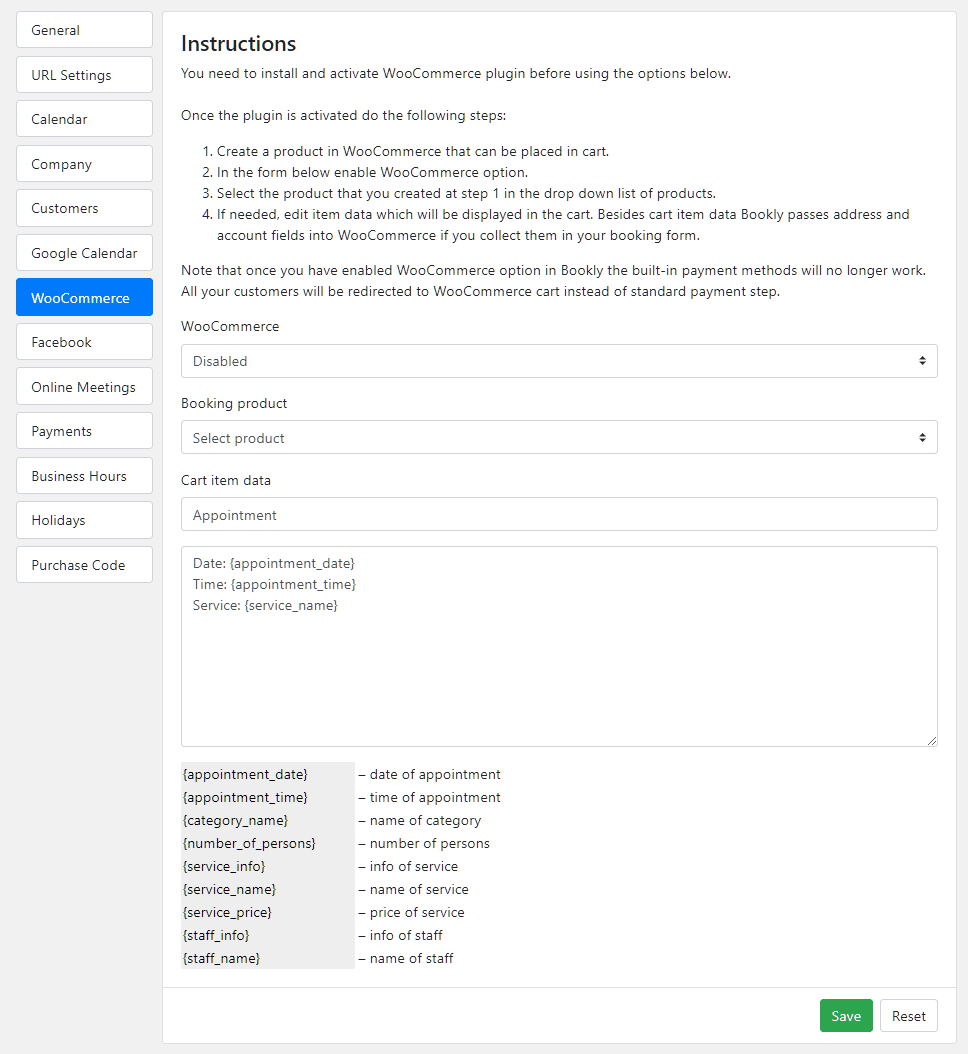
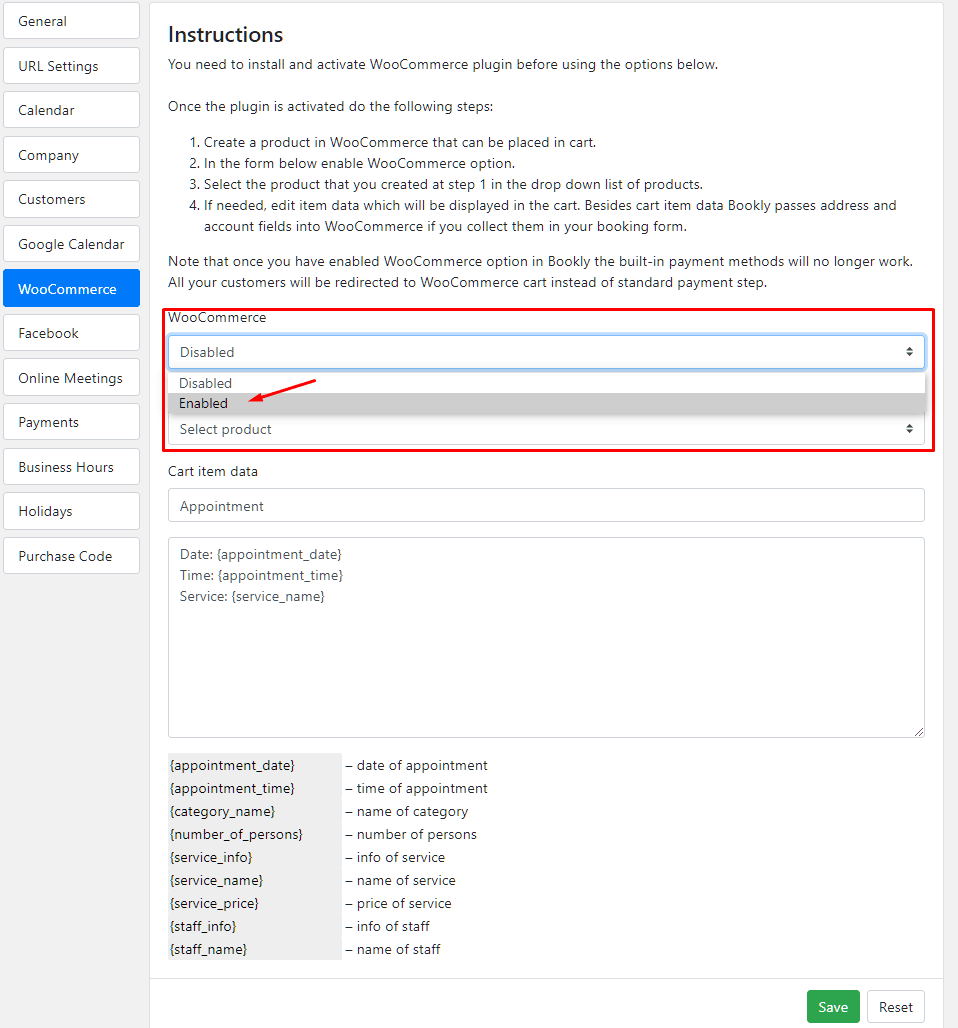
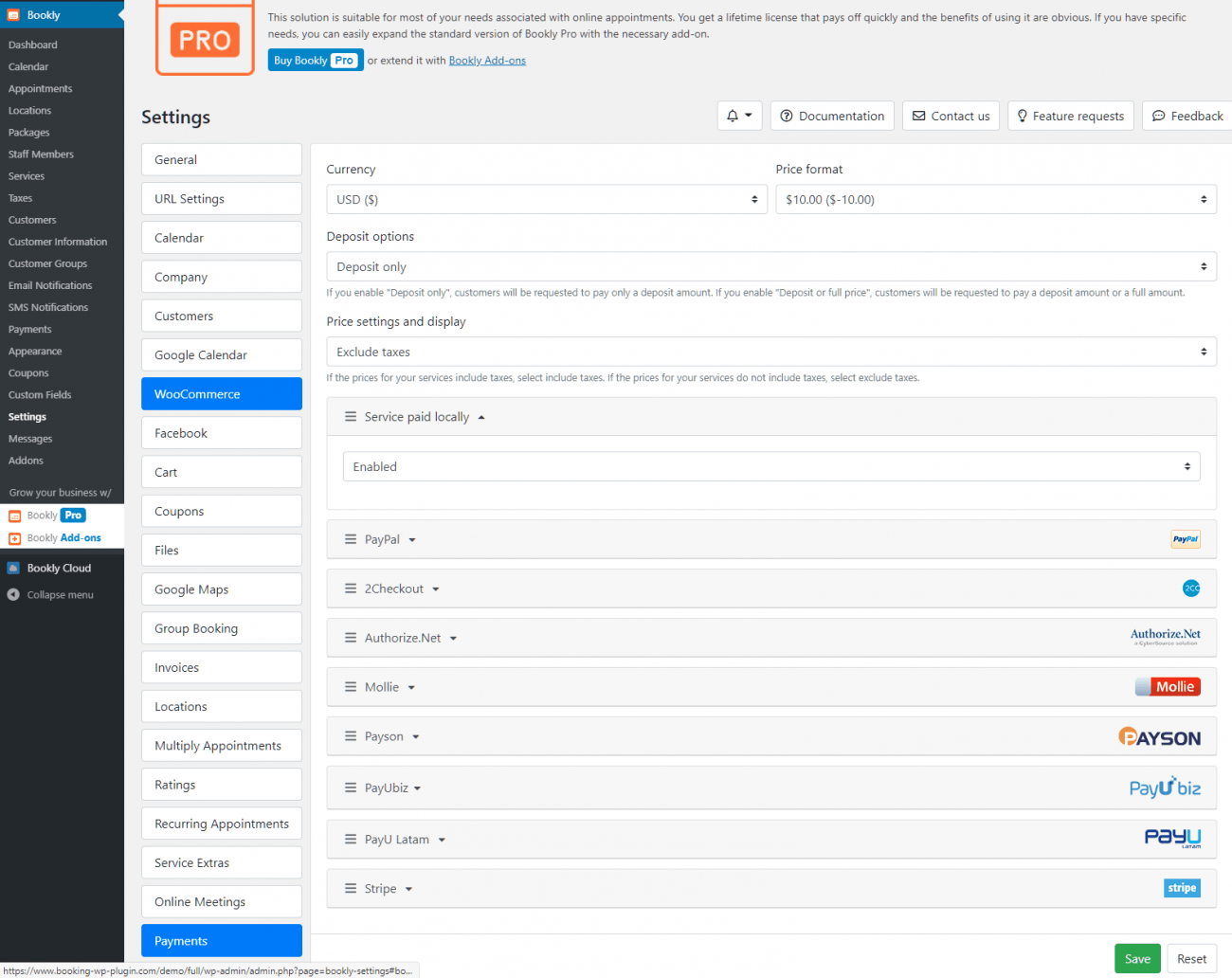
Це призведе до відкриття іншої сторінки параметрів. Сторінка налаштувань для WooCommerce наведена нижче.

Тут ви побачите інструкції вгорі. Ми вже розглянули цей розділ, коли створювали продукт і переконалися, що його можна додати до кошика.
Перший крок тут — увімкнути WooCommerce. Ви можете зробити це, вибравши ввімкнену опцію під опцією WooCommerce.

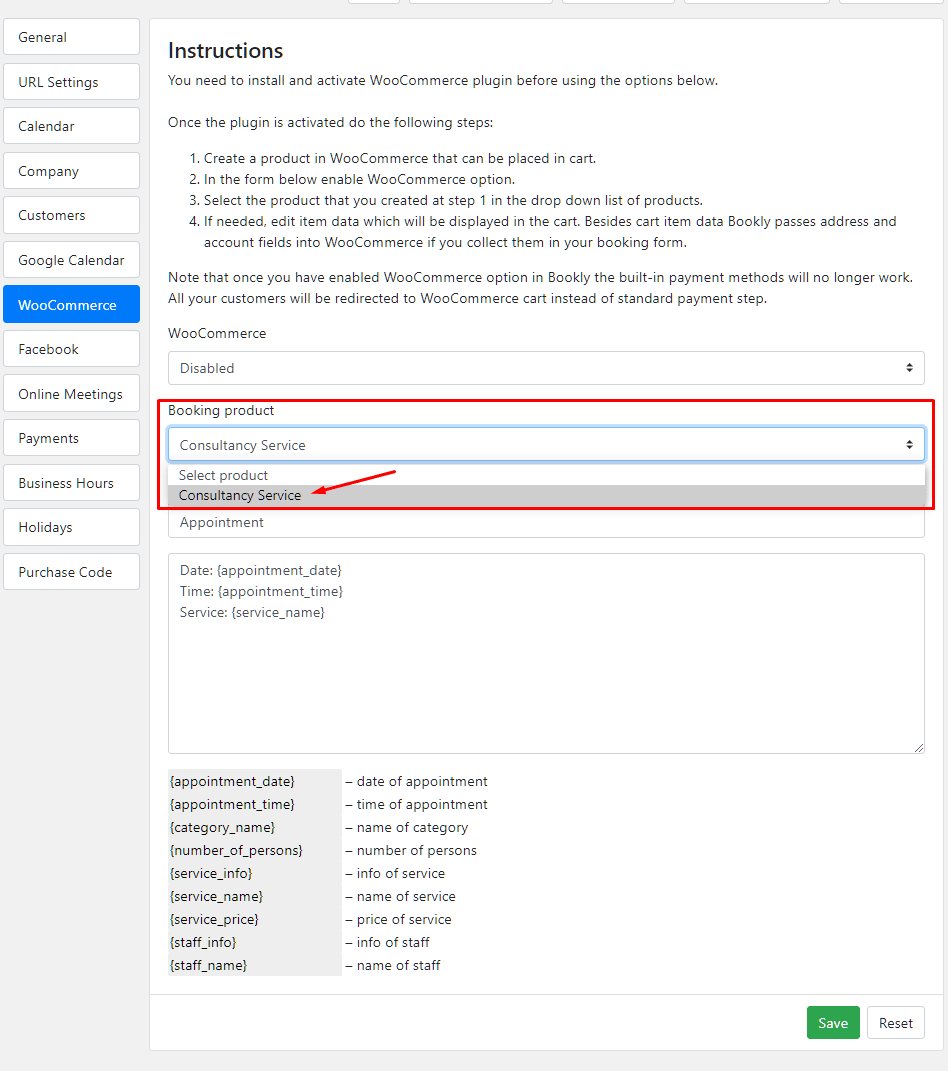
Далі вам потрібно вибрати продукт бронювання, на якому ви хочете, щоб система бронювання працювала. У нашому випадку ми створили фіктивну сторінку продукту консультаційної послуги. Ви можете вибрати будь-який товар на свій смак — єдина умова — переконатися, що він опублікований і може бути доданий у кошик.

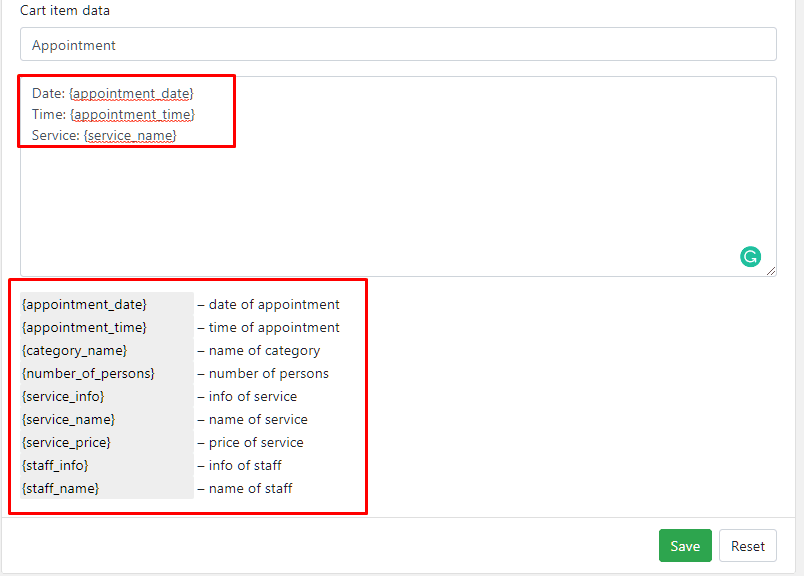
Тепер ви можете редагувати дані про товар кошика. Ці дані збираються під час розміщення замовлення та зберігаються разом із полями облікового запису й адреси облікового запису.
plugin повідомляє вам про параметри даних, які ви можете додати, які ви знайдете під даними елемента кошика.

Щоб зберегти налаштування, вам потрібно натиснути кнопку Зберегти, розташовану внизу праворуч.
Крок 4: Додавання системи бронювання до продукту
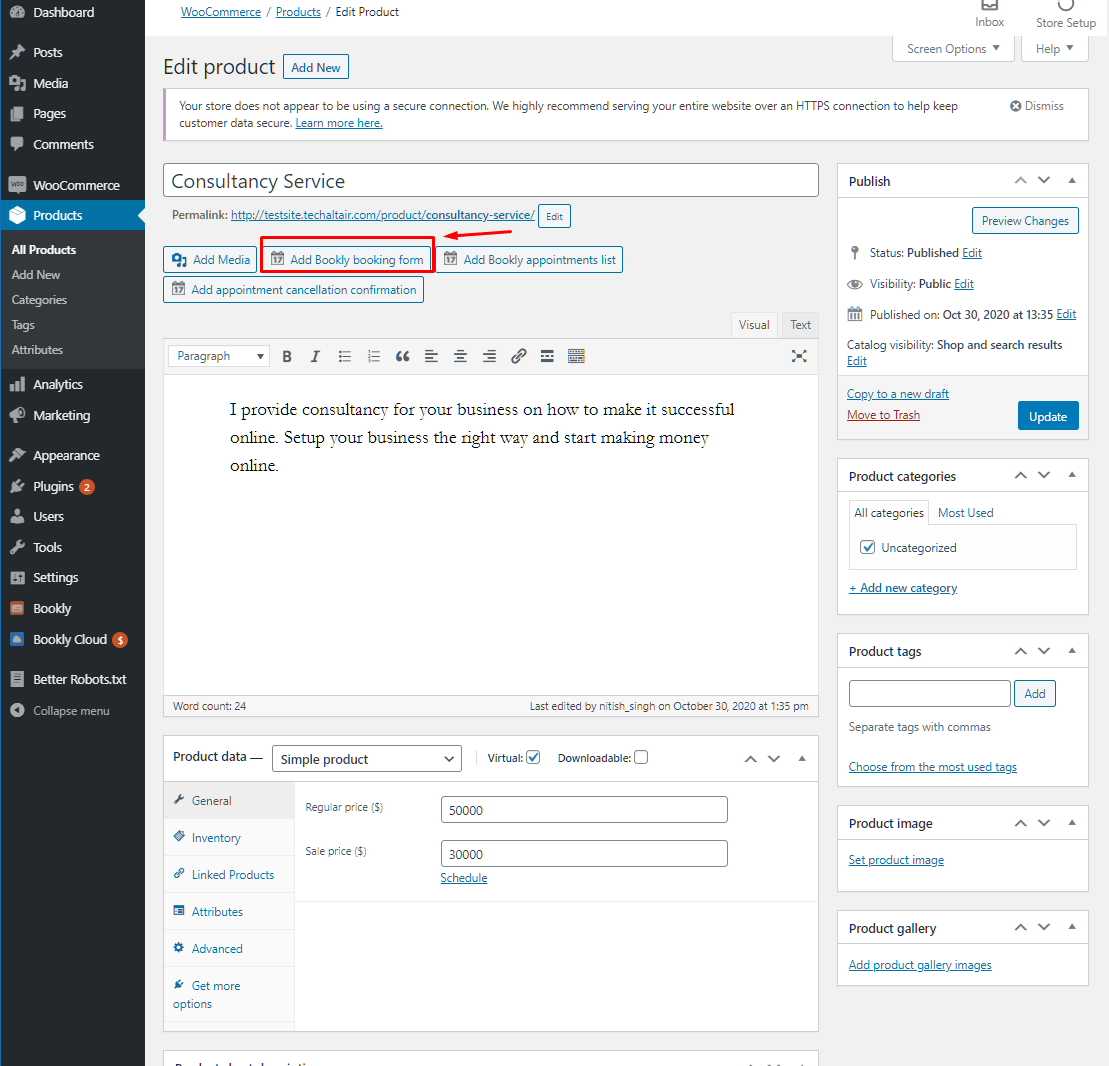
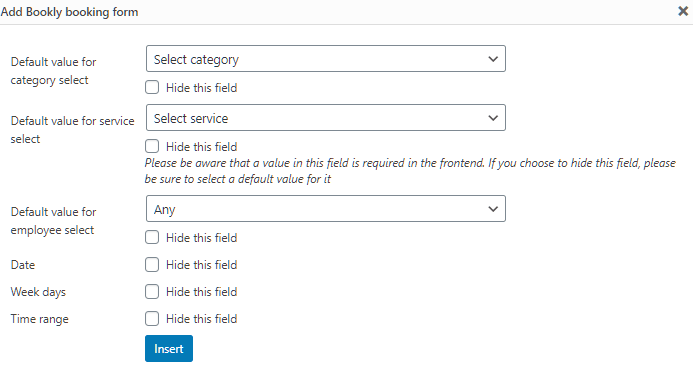
Нарешті, вам потрібно додати систему бронювання до продукту/послуги. Для цього відкрийте сторінку продукту та натисніть «Додати форму бронювання Bookly».

Це відкриє налаштування форми. Тут ви можете вибрати категорію, послугу та значення за замовчуванням. Ви також можете ввімкнути дату, дні тижня та діапазон часу.

Натисніть «Вставити», щоб додати його на сторінку. Крім того, вам потрібно оновити сторінку, щоб зміни були збережені.
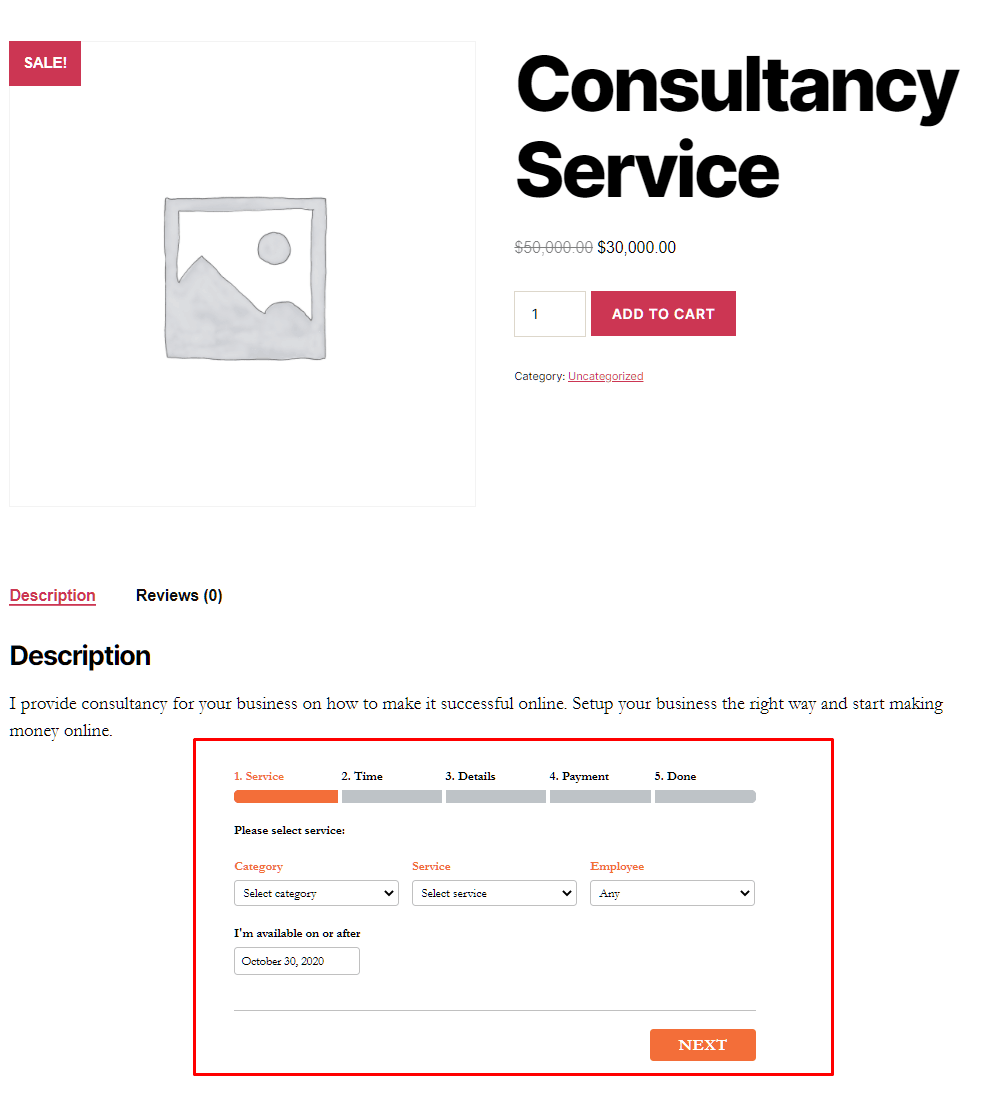
Якщо ви зараз відвідаєте сторінку свого продукту/послуги, ви побачите доданий віджет бронювання!

Крок 5: Налаштування варіантів оплати
Налаштувати варіанти оплати за допомогою Bookly також легко. Все, що вам потрібно зробити, це перейти в Bookly >> Settings >> Payments.
Там ви знайдете багато варіантів. Виберіть той, який відповідає вашим потребам.

Висновок
Додавання платної системи бронювання може принести величезну користь вашому бізнесу WooCommerce. Ми пройшли весь процес, як це зробити. Отже, коли ви збираєтеся додати платну систему бронювання WordPress? Прокоментуйте нижче та повідомте нам.







Hola, estoy crando un sitio de reservas para mi cliente, me gustaría saber si hay alguna forma de administrar el calendario de bookly desde el front end, estuve revisando algunos add-ons y me encontré con “Bookly Staff Cabinet”, pero no estoy seguro de que esta me funcione, me gustaría agregar una página que sea exclusivamente para administrator el calendario sin necesidad de que mi cliente entre al panel de administración de wordpress.
Muchas gracias por tus publicaciones, son de mucha ayuda.
Привіт, я не знаю це розширення, схоже, воно вам підійде. Як варіант, ви можете налаштувати адміністратора WordPress з єдиним доступом до plugin бронювання (використовуючи ролі користувача).
Hola, la pasarela de pago de Bookly puede ser la misma que en Woocommerce? es decir, los métodos que tengo en Woocommerce pueden estar en el Checkout de Bookly?
Так, точно!
Hola Tristán y gracias por tu post, pero sinceramente me parece muy mala la la la la la integración de Bookly Pro y WooCommerce si es tal y como muestras en este post… Veo que es muy confuso para el usuario, porque en el producto de WooCommerce se muestra el botón de “añadir al carrito” y abajo en la descripción el system de reserva de Bookly Pro!?? ¿entonces hay dos maneras diferentes de comprar el producto o servicio? ¿Qué pasa si el usuario le da a “añadir al carrito”?. Estoy pensando en comprar Bookly Pro for integrarlo con WooCommerce en la web de un cliente pero no lo veo claro…
¿Podrías decirme que piensas or you hay atra form de configurar Bookly Pro con WooCommerce?
Muchas gracias de antemano. Un saludo, Карлос
Холо! Так, це досить просто: коли користувач натискає кнопку «Додати до кошика», місце події Bookly додається до кошика з ціною.
Hola buenas, tengo una web con bookly y woocommerce, se reserva una cita con un precio fijo y varia la fecha y hora escogida por el cliente a traves del form de bookly, lo q me pasa es q no veo como haer para que el cliente si desea una vez logeado en la pagina cancele esa cita y se le reembolse el dinero.. me puede ayudar por favor, gracias
Preciso colocar o agendamento do Bookly somente para o dia seguinte, sem possibilidade de marcar para o mesmo dia. обрігадо