Виникли труднощі з вибором між двома ідеальними конструкторами сторінок? Повне порівняння тільки для вас. Elementor Vs. Thrive порівняно з 2020 роком
Інтерфейсне редагування легше керувати з обома. Але чим ці два pluginвідрізняються один від одного серед широкого розмаїття pluginWordPress для створення сторінок у місті? Щоб дізнатися, як ви можете освоїти створення сайтів, не маючи технічних навичок і фантазії, перегляньте порівняльний посібник нижче.
- Plugin Elementor
- Plugin Thrive
- Elementor Vs. Порівняння Thrive – порівняння
- Ціноутворення
- Інтерфейс
- Віджети/Елементи
- Шаблони
- Порівняння в цілому
- Подібності в цілому
- Підведення підсумків
Pluginстворені для всіх; вони роблять все, не знаючи вас як перфекціоніста чи наївного. Ці pluginпросто роблять те, що ви просите.
Правильний plugin зрештою приведе вас до найгіднішого доступу, який найбільше оцінить ваш внесок. Що краще, Elementor чи Thrive ? Дізнайтеся про це в найпростішому порівняльному посібнику, який ми надамо вам нижче.
Перевірте кожну специфікацію, перш ніж платити за будь-яку.
Plugin Elementor

Провідний у світі конструктор веб-сайтів WordPress – це те, про що говорить офіційний сайт Elementor Перевірте виробника сайту щодо їх впевненості щодо кількості продажів, які вони генерують з часом.
Почніть!
Гаразд! Тож просто ознайомтеся з основними функціями, які він пропонує у своїх безкоштовних і професійних версіях. plugin служить комплексним рішенням для нескінченних проблем вашого сайту. Він керує вашим робочим процесом і знаходить корисну альтернативу вашим запитанням. З цим ви можете відчути візуальну досконалість. Перш за все, проблеми із завантаженням вашого веб-сайту навіть маніпулюють і виділяють на перший план як швидший аспект. Хочете мати plugin з усіма функціями в одному? Elementor полегшить ваше завдання на 99%.
Plugin Thrive

Створення ефекту та зростання зв’язків – ось як Thrive хоче прагнути в цьому світі конкуренції. Спершу слід розглянути прості параметри, що випадають. Перш за все, це дає вам перевагу над іншими plugin щодо створення форм.
Виберіть тип форми, який матиме помітний вплив. Налаштуйте його, легко налаштуйте ваші типи дизайну. Функції A/B-тестування дозволяють створювати велику кількість потенційних клієнтів до сторінок. В інших місцях вам більше не доведеться турбуватися про конфігурації режимів перемикання настільних і мобільних пристроїв. Спеціальні параметри для мобільних пристроїв також допоможуть впоратися з цим головним болем!
Якщо у вас є магазин Shopify або маркетингове агентство, у вас все буде добре.
Перегляньте порівняльний посібник трохи нижче.
Elementor Vs. Порівняння Thrive – порівняння
Гаразд, тож завжди помилково вважають, що Thrive намагався скопіювати elementor у кожному аспекті. Це не так. Хоча функції обох plugin дуже сумісні та однакові, але thrive було запущено набагато раніше, ніж Elementor увійшов у plugin .
Не переживай! Ми також знайшли б це для вас. Майте трохи довіри! Перегляньте профіль фактів, зібраний нижче.
- Якщо ви хочете мати plugin , який не потребує щорічного оновлення, Thrive створений саме для вас. Його довічні оновлення є вишенькою на вершині торта для доступу в реальному часі. У той же час Elementor потрібно оновлювати та оновлювати щороку.
- Elementor — це plugin . Він охоплює найпростіші та дуже розширені функції, які допоможуть вам створити та розбудувати свій сайт. Насправді це більш просунутий plugin у світі розробки. Незважаючи на це, він має багато функцій, але ми знайшли його більш прогресивним plugin в маркетингу.
- Прагніть процвітати, відроджуючись за допомогою elementor . Ви зможете відчути різницю. плагінів plugin що вони не можуть знайти динамічний plugin для ефективного керування. Elementor дозволяє обробляти будь-які речі за допомогою безлічі вбудованих шаблонів, якими він володіє.
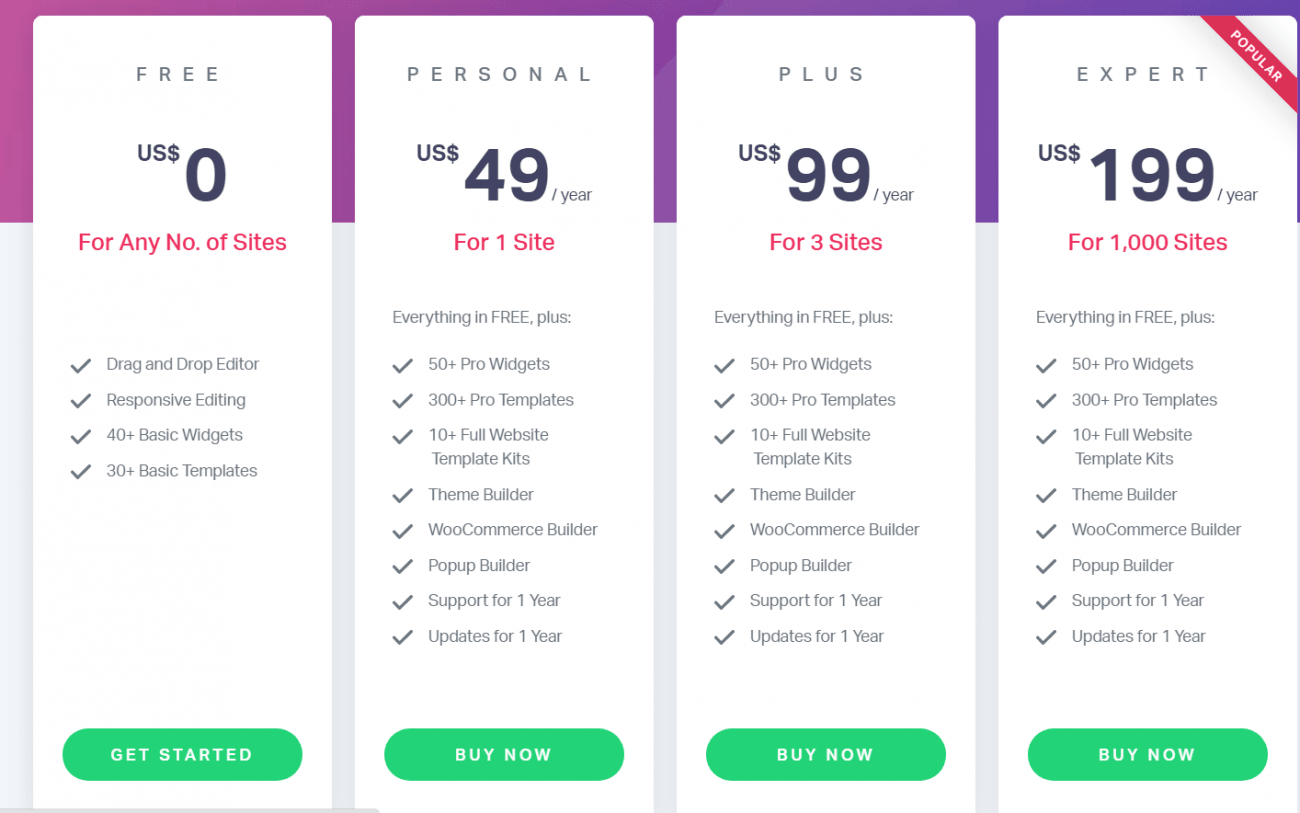
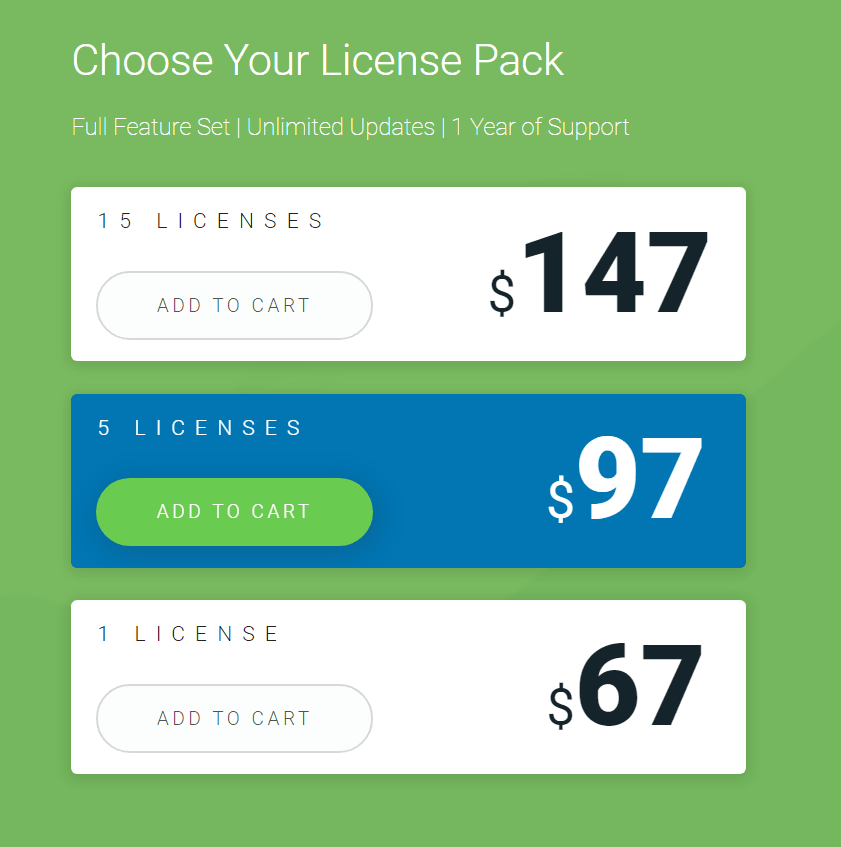
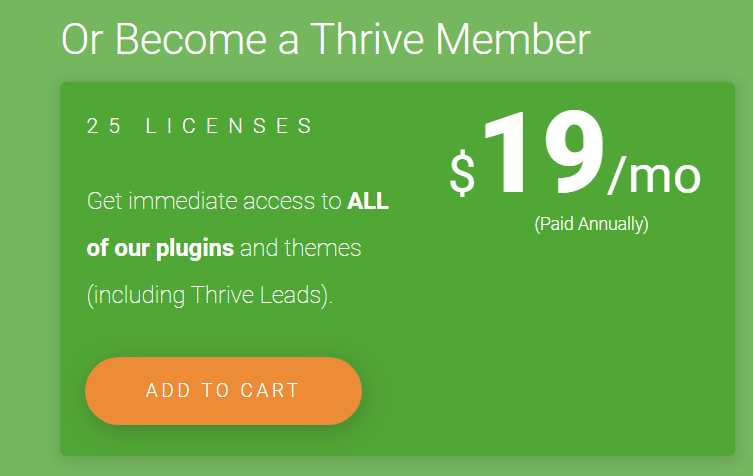
Ціноутворення
Ви ділитеся знімками екрана з офіційного веб-сайту, щоб знати різницю між двома цінниками. Вам потрібно вибрати план відповідно до ваших потреб і потреб.
Elementor Vs. Thrive, від архітектора



Ці візуальні конструктори сторінок дозволяють редагувати ядра вашого сайту, пропускаючи ігровий процес із суворими кодами HTML. Обидва вони дозволять вам редагувати свою веб-сторінку.
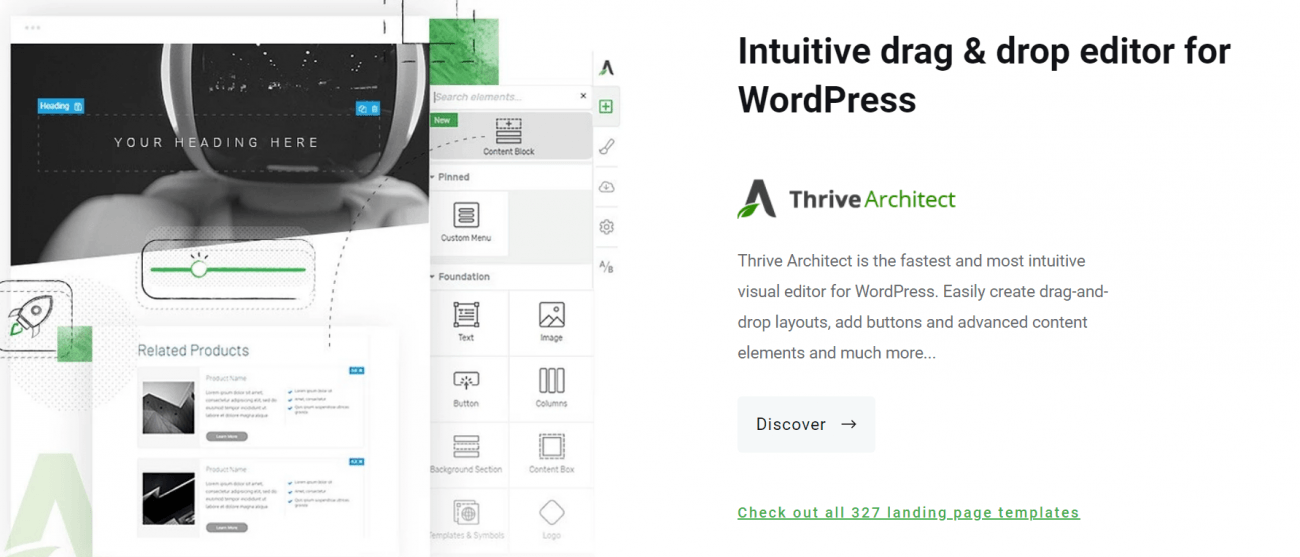
Інтерфейс
Щойно ви отримаєте доступ до Elementor, ви побачите список елементів бічної панелі. Ви можете вибрати будь-який із макетів, просто натиснувши кнопку з плюсом і перетягнувши решту. Подальше налаштування можливе в останній частині.

У той час як thrive загалом дві бічні панелі. Обидва працюють по-різному один від одного. Ви можете налаштувати елементи або перетягнути їх вниз. Елементи, що перетягуються вниз, доповнюються бічними спливаючими панелями для подальшого редагування.

Elementor із функцією Navigator є більш надійним і сумісним, тому дозволяє нам проектувати складні ділянки без особливих зусиль. Вище все це також підтримує параметри розділів/вкладок для кращого налаштування.
Elementor перемагає Thrive.
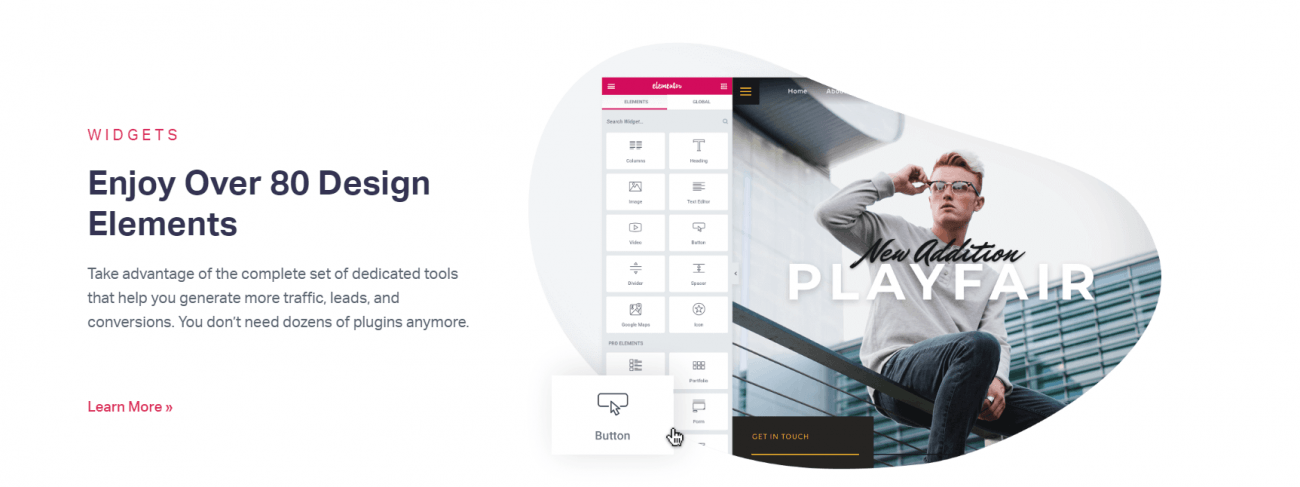
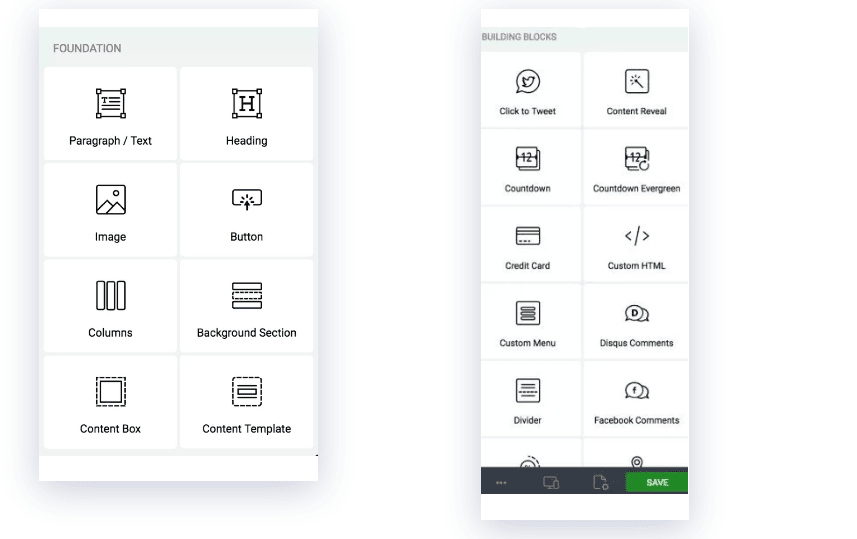
Віджети/Елементи
Назва Elementor вголос говорить про його любов до стихій . Він володіє загалом 58 штуками порівняно з 35 процвітаючими. Ви також можете мати сторонні додатки, пов’язані з Elementor.
Кожен з них демонструє значну кількість унікальності з точки зору елементів, які їм належать. Elementor має неймовірну різноманітність функцій WooCommerce, тоді як Thrive підтримує таблицю вмісту та інші пов’язані елементи, щоб розкрити справжній потенціал, прихований усередині.


Знову Elementor стоїть у верхній частині списку, хоча підтримує сторонні додатки.
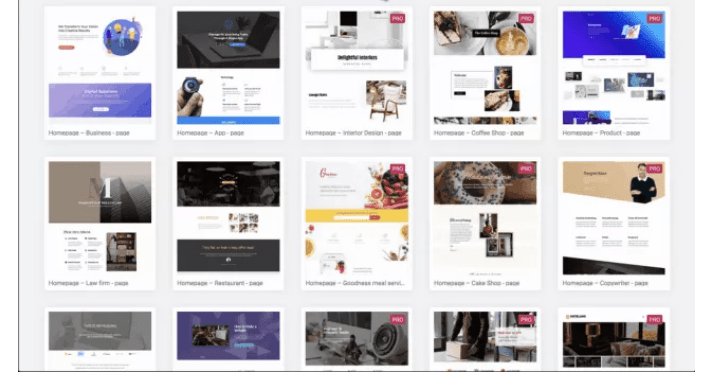
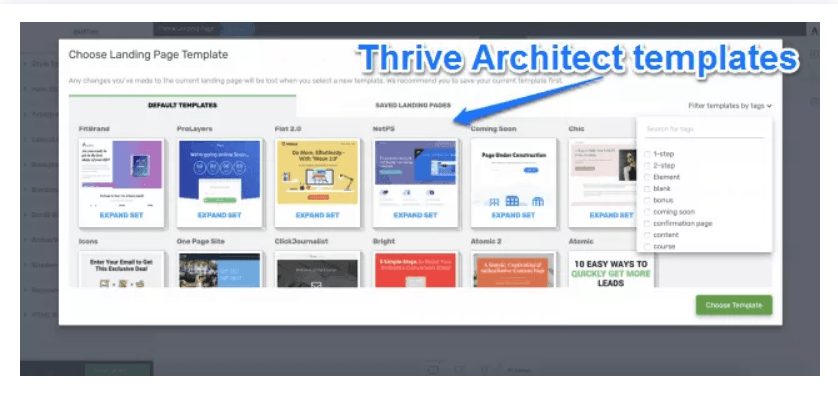
Шаблони
Elementor володіє двома своїми вживаними версіями: безкоштовною та професійною. Pro постачається з великою кількістю шаблонів, які дозволяють перемикатися між темним і світлим режимами. Найкраще те, що ви можете використовувати різні шаблони та стилі макета для різних веб-сторінок на своєму веб-сайті. Elementor підтримує наведені вище 125 шаблонів. Тим не менш, підтримка кнопки оновлення є вишенькою на вершині торта.

Thrive — це потенційно опубліковані шаблони, орієнтовані на потенційних клієнтів, які залучають багатьох ринкових експертів: сторінки продажів, домашні сторінки та сторінки з вмістом усіх типів. Перемістіть зір у бік більш помітних і гальванізуючих позицій за допомогою них.

Elementor і Thrive стоять поряд, маючи однакову кількість атрибутів з точки зору шаблонів.
Порівняння в цілому
- Elementor володіє розширеними параметрами активації спливаючих вікон порівняно з THrive.
- Редагування вихідного коду з Thrive відбувається дуже гладко, тоді як Elementor у цьому випадку не відстає.
- Elementor підтримує різноманітні модальності екосистеми, водночас процвітаючи як закриту.
- Thrive підтримує опцію Quizzer для індивідуального оцінювання, а Elementor — ні.
- Thrive володіє функцією розділеного тестування A/B, а Elementor — ні.
- Функціональність API Elementor дає йому перевагу над Thrive.
Подібності в цілому
- І Elementor, і Thrive володіють функцією гамбургера для мобільного макета.
- Обидва вони мають підтримку CSS.
- Обидва мають кілька віджетів/модулів.
- Компетентні на ринку конструктори сторінок.
- Обидва допомагають зробити ваш сайт інтуїтивно зрозумілим.
Підведення підсумків
Якщо ви більше фахівець з маркетингу, оберіть Thrive. Зробіть свої цільові сторінки конкурентоспроможними на ринку . Перевірте це для отримання додаткової інформації . З іншого боку, Elementor коливається один раз, коли ви хочете виконати завдання найефективніше, спрямовуючи вас до цільового типу завдання. Перевірте більше деталей просто тут .
Elementor Vs. Thrive була найскладнішою частиною через помітні, порівняні plugin , якими володіють обидва. Будьте пильні, максимально налаштовуючи свої сайти. Пильність має значення! Вибирайте з розумом! І знайти краще через нас буде чудовою знахідкою.






