Ви коли-небудь чули вислів «ніколи не судіть про книгу за її обкладинкою»? Ну, не можна сказати, що з веб-сайтами те ж саме. Збереження макета та теми вашого веб-сайту є надзвичайно важливим завданням. Тема значною мірою сприяє залученню трафіку на веб-сайт. Пересвідчитися, що тема відповідає ніші вашого веб-сайту, – складне завдання. Пошук ідеальних тем, які відповідають вашому типу вмісту, є досить складним завданням. Тема Astra тут, щоб вирішити цю проблему.
Ми живемо в епоху, коли рішення наших проблем є в Інтернеті. Щодня розробники створюють безліч plugin. Ці pluginдопомагають користувачам отримати найвищий вигляд свого веб-сайту. Навіть маленькі деталі беруть участь у створенні позитивного або негативного впливу на відвідувачів. Тому вкрай важливо утримуватися від того, щоб надавати вашому веб-сайту вигляд, що напружує око.
Ми тут, щоб представити вам легкий інструмент із надшвидкою швидкістю. Цей інструмент вирішить усі ваші проблеми щодо тем і макетів. Макет тематичного сайту Astra може допомогти вам запобігти таким ситуаціям. Цей інструмент містить усі необхідні функції для відповідності бажаному дизайну та темі.
Astra Theme Site Layout легкий і працює без зависань. Ця тема обслуговує понад 1 000 000 користувачів завдяки своїм бездоганним функціям. Тематичний дизайн сайту Astra дозволяє користувачам створювати свої веб-сайти на свій смак. Крім того, нижче ми детально обговоримо характеристики цих інструментів.
- Що таке макет сайту та як вибрати макет для свого WordPress:
- Макети сайту, що підтримуються темою WP Astra:
- Встановлення теми WP Astra
- Макети сайтів, які пропонує Astra:
- Ціни на тему Astra
- Висновок
Що таке макет сайту та як вибрати макет для свого WordPress:
Утримання вашого веб-сайту в чистоті має бути вашим головним пріоритетом. Для цього, можливо, вам знадобляться деякі інструменти. Тим не менш, перш ніж продовжити, давайте обговоримо, що означає макет сайту.
Ідеальний макет полегшує навігацію, підкреслюючи важливі частини веб-сайтів. Макети веб-сайтів роблять важливі речі в центрі уваги, роблячи їх жирним шрифтом. Найкращий спосіб полегшити навігацію – вибрати найбільш зручний і помітний макет.
Як було сказано вище, всі міні-деталі мають значення для мозку людини. Як би незначно вони не звучали, вони відіграють величезну роль. Наприклад, стиль і розмір шрифту можуть переконати деяких перевірити ваш веб-сайт. Ці речі, якщо їх не вибрати належним чином, можуть стати причиною зменшення трафіку.
Приваблення клієнтів за допомогою дизайну недостатньо. Вибір найвитонченішого макета є критично важливим завданням для залучення клієнтів на ваш веб-сайт. Уся частина розкладки може змусити вас виграти або програти.
Ось на що слід звернути увагу, вибираючи макет для свого веб-сайту:
- Чітко визначений макет є великою допомогою для клієнтів. Чітко визначені формати допомагають клієнтам знаходити необхідні речі. Погано побудований макет відштовхує клієнтів через свою навігацію.
Витратьте більшу частину свого часу на вибір ідеального макета. Якщо структура неправильна, продукти стануть повним відходом.
- Ви повинні мати можливість вибрати макет, який запам’ятався клієнтам. Змусити клієнта повернутися за допомогою мистецтва верстки важко. Коли ви виберете макет, який найбільше підходить для вашого веб-сайту, клієнти часто захоплюються й відвідуватимуть його.
- Вибираючи макет, вибирайте той, який має відповідну кількість дизайну та кольору. Забагато структур і графіки надає вашому веб-сайту дивної атмосфери. Занадто багато дизайну заплутає клієнта.
Підводячи підсумок, виберіть макет, де клієнту не доведеться жмуритися, коли шукає конкретну річ.
- Зберігайте обов’язковий вміст на кожній сторінці вашого сайту. Ця стратегія допомагає привернути увагу клієнта без зайвих зусиль.
Макети сайту, що підтримуються темою WP Astra:
Astra — це тематичний сайт, який дозволяє трансформувати ваш веб-сайт. Маса використовує його функції, які доступні безкоштовно. Цей веб-сайт можна використовувати для багатьох цілей, таких як бізнес, блоги, онлайн-портфоліо тощо. Є багато функцій, якими ви можете скористатися в безкоштовній версії. Тим не менш, щоб отримати ще кращі функції, вам доведеться придбати преміум-версію.
Astra — це робота компанії WordPress, яка працює в цій галузі понад 60 років. Найкращою особливістю Astra є те, що вона дуже сумісна з PluginWordPress для створення сторінок.
Веб-сайт має бути зручним для користувачів. Складні макети не привернуть трафік на ваш сайт. Макет сайту відіграє свою важливу роль, допомагаючи користувачеві орієнтуватися по сторінках і багатьом іншим. Простий макет сайту швидко приведе вас до потрібної сторінки, спрощуючи навігацію для користувача. Щоб задовольнити ваші вимоги до вашого сайту, Astra складається з 4 типів макетів, які є такими:
- У коробці
- На всю ширину
- М'який
- Гнучкий макет
Тепер ми збираємося обговорити деякі особливості теми Astra , які справді заслуговують похвали.
- Теми WordPress розроблені таким чином, що навіть звичайна людина може легко використовувати їх на своєму веб-сайті. Теми Astra містять усі необхідні елементи, дизайн, функції, які можна вписати в будь-яку нішу. Це просто для початківців.
- Теми також полегшують нам можливість індивідуального дизайну. Якщо бути конкретним, ви можете змінити налаштування вашої теми відповідно до вашого бажання та вимог.
Ця опція глобального налаштування дає вам повноваження над багатьма іншими елементами, і ви можете змінювати їхні параметри відповідно до свого вибору.
- Однією з найважливіших функцій вашого веб-сайту є те, що його дизайн має бути адаптивним. Ми знаємо, що багато користувачів віддають перевагу доступу до веб-сайту через мобільний пристрій, тому веб-сайт повинен мати адаптивний дизайн.
Отже, тема Astra має таку якість, як адаптивність, що робить її зручною для мобільних пристроїв.
- Створити магазин електронної комерції з Astra стало легко. У WordPress є багато тем, які надають вам можливість інтегрувати woo-commerce
За допомогою Astra ви зможете не лише інтегрувати його з woo-commerce, але й отримати полегшення завдяки надзвичайно привабливому дизайну веб-сайту.
Встановлення теми WP Astra
Тепер, щоб перейти до встановлення, вам потрібно буде виконати деякі кроки. Після виконання цих кроків вашу тему Astra буде успішно встановлено. Кроки такі:
- Шукайте теми в Google:
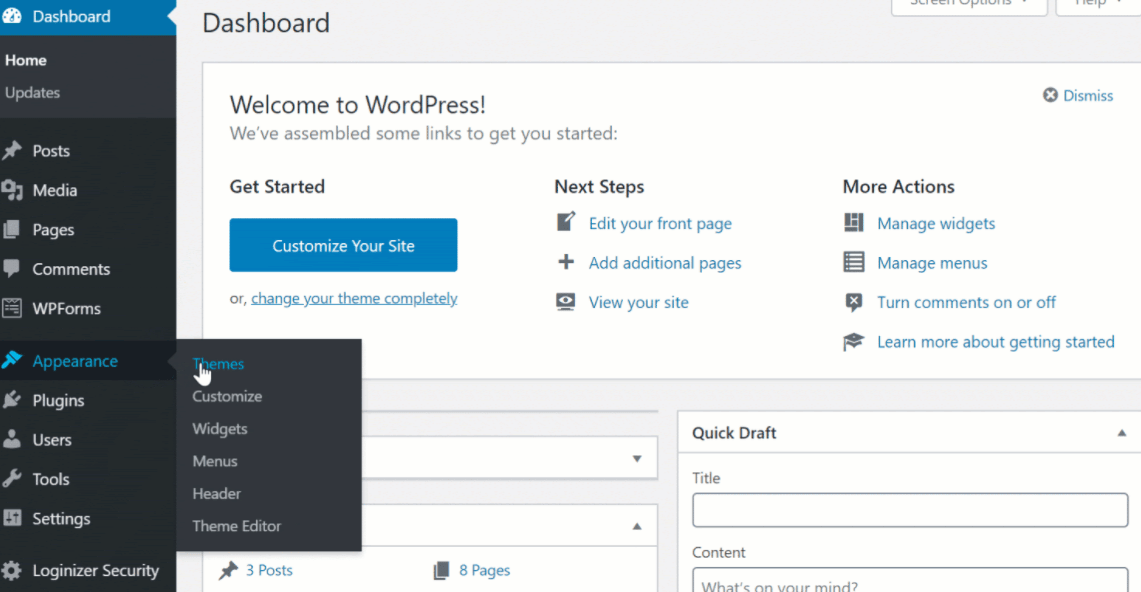
Для цього пошуку буде безліч результатів. Натисніть на найбільш підходящий і завантажте тему WordPress Astra. Тепер, щоб установити макет теми Astra, перейдіть на інформаційну панель WordPress і виберіть теми.

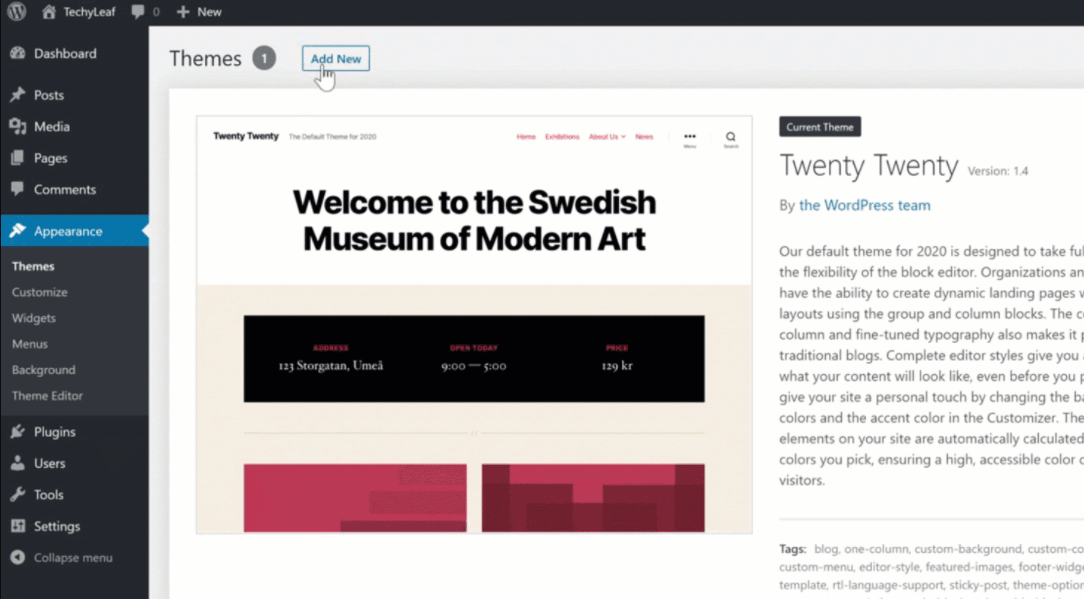
- Натисніть «Додати новий“:
Вибравши опцію «теми», натисніть «додати нову».

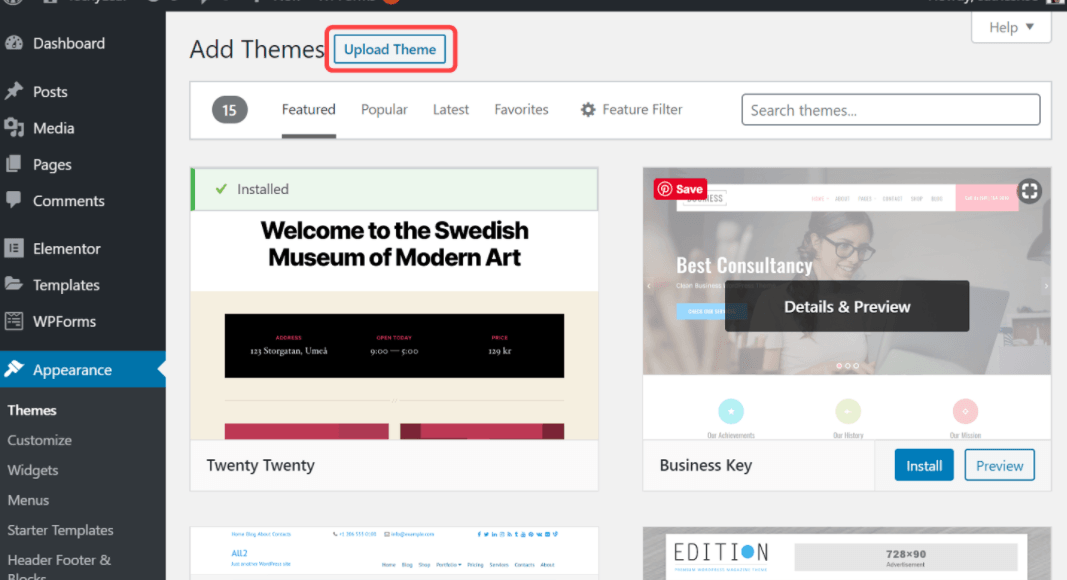
- Завантажити тему:
Коли ви перейдете на сторінку тем, натисніть «завантажити теми». Потім виберіть тему Astra, яка вже завантажена на ваш комп’ютер.

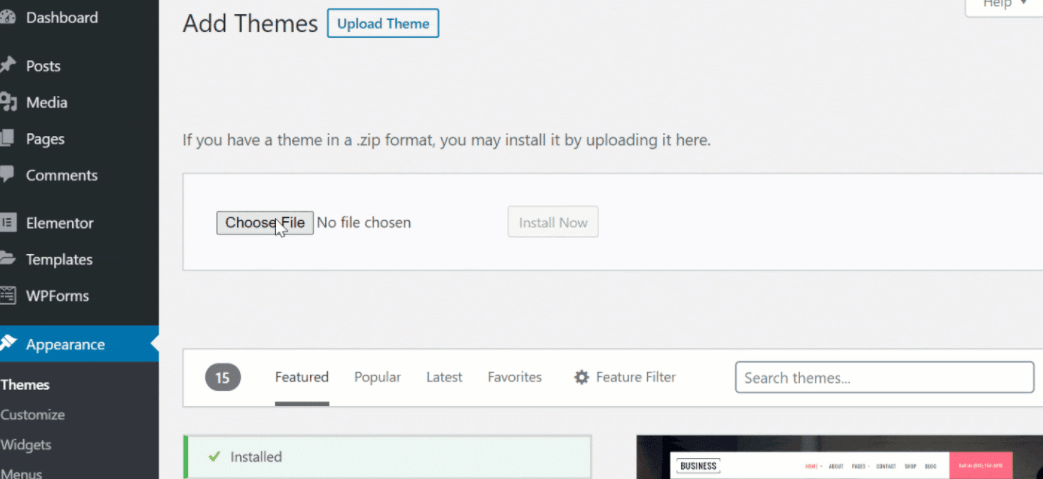
- Виберіть файл:
Натиснувши «завантажити теми», перейдіть до «вибрати файли» та виберіть папку zip з темами Astra.

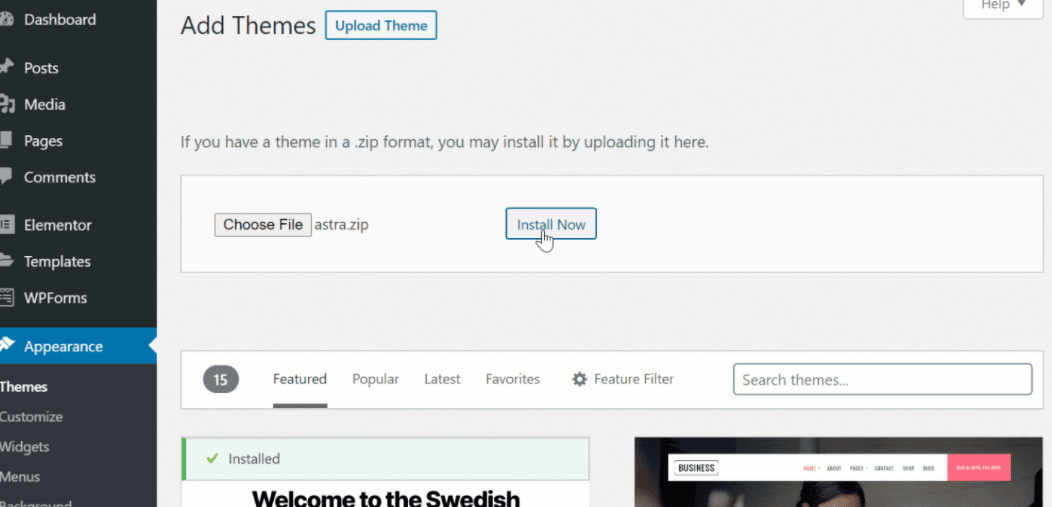
- Встановіть файл:
Після вибору файлу з’явиться опція встановити зараз. Натисніть цю опцію, щоб розпочати процес встановлення.

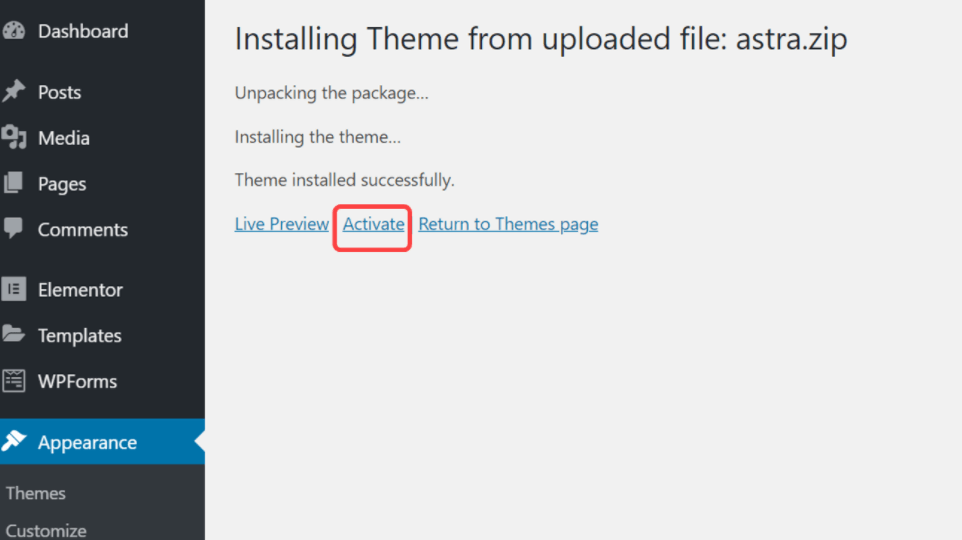
- активувати:
Адже це зроблено. Тепер натисніть активувати. Таким чином, тема Astra буде встановлена та активована на вашому веб-сайті WordPress.

Щоб інсталювати Astra pro Add on, вам потрібно виконати наступні кроки.
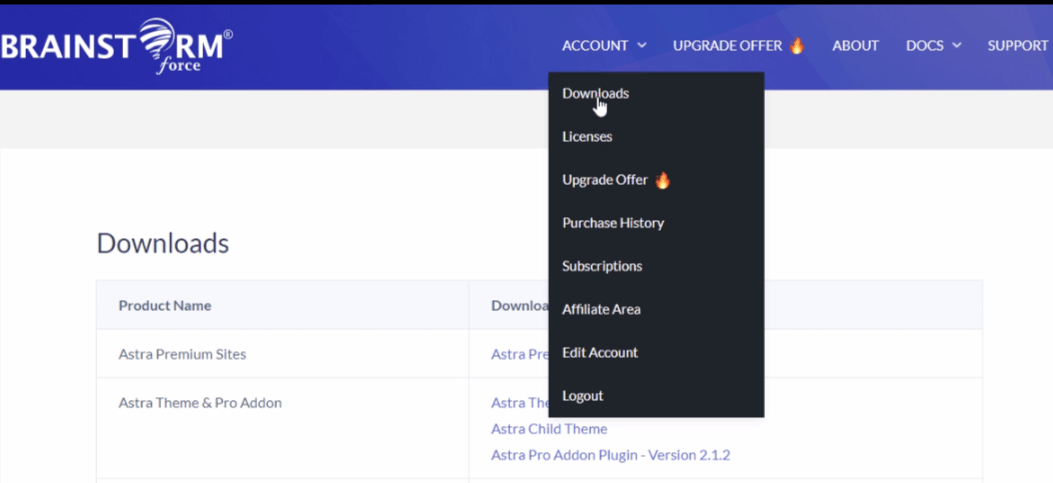
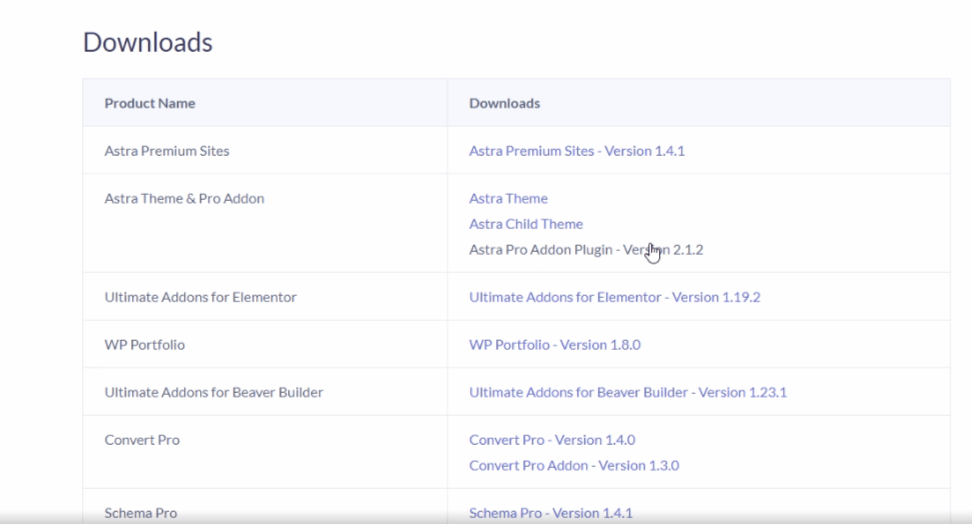
- Перейти до завантажень:
Перейдіть на веб-сайт astra, а потім перейдіть до облікових записів. Тепер натисніть «Завантаження».

- Завантажте pluginAstra Pro:
Завантажте pluginAstra Pro. Після завантаження у вас на комп’ютері буде zip-файл теми Astra.

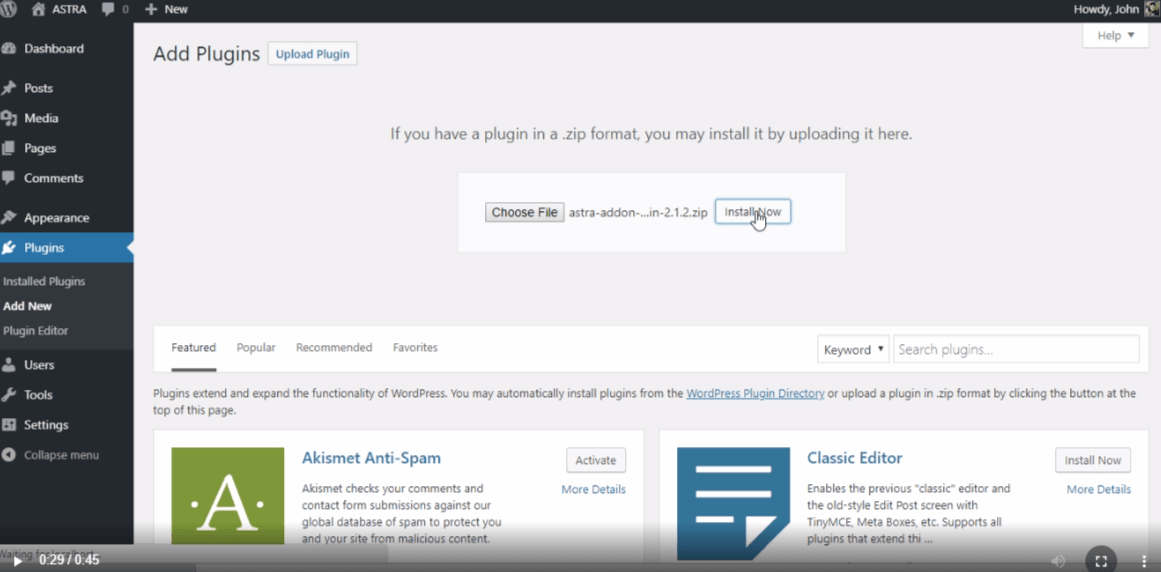
- встановити:
Після завантаження перейдіть на свій веб-сайт WordPress і натисніть файл для завантаження. Потім завантажте zip-папку Astra pro.

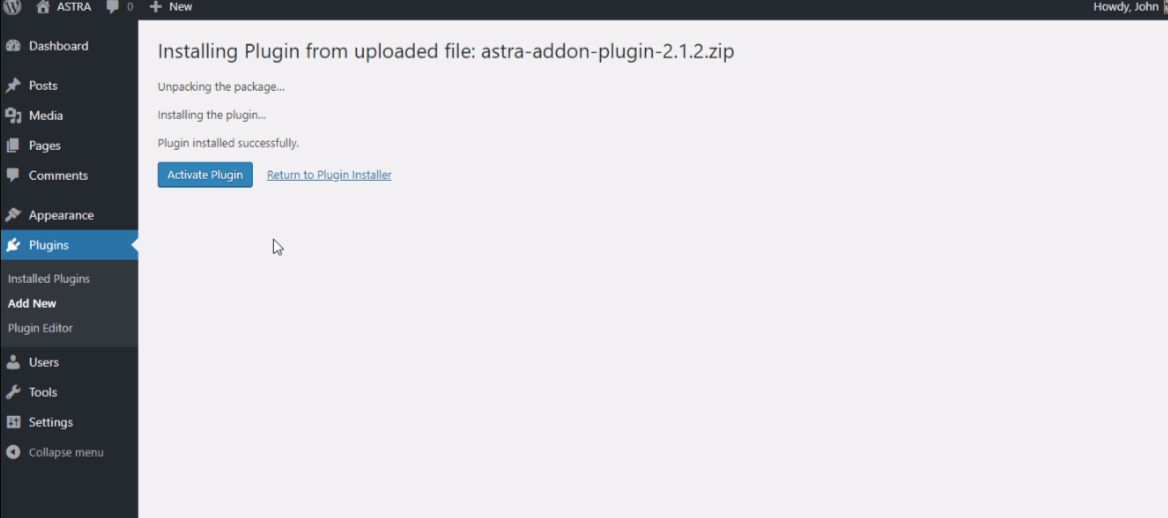
- активувати:
Після встановлення pluginAstra Pro активуйте plugin.

Потім активуйте свою ліцензію Astra pro Addon .
Макети сайтів, які пропонує Astra:
Чотири важливі компонування, які пропонує Astra, є такими:
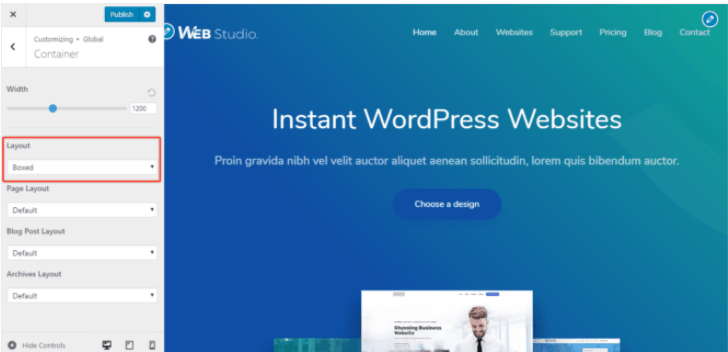
- Коробка — макет контейнера
На веб-сайті є два типи контейнерів: основний контейнер і вторинний контейнер. Додатковий контейнер використовується для розміщення віджетів бічної панелі. Навпаки, первинний контейнер містить значні компоненти.
У віконному макеті віджети та контейнери відображаються в прямокутниках. Ви можете застосувати цей макет, вибравши зовнішній вигляд > налаштувати > глобальний > контейнер
У версії Astra pro ви можете змінити колір фону та зображення.

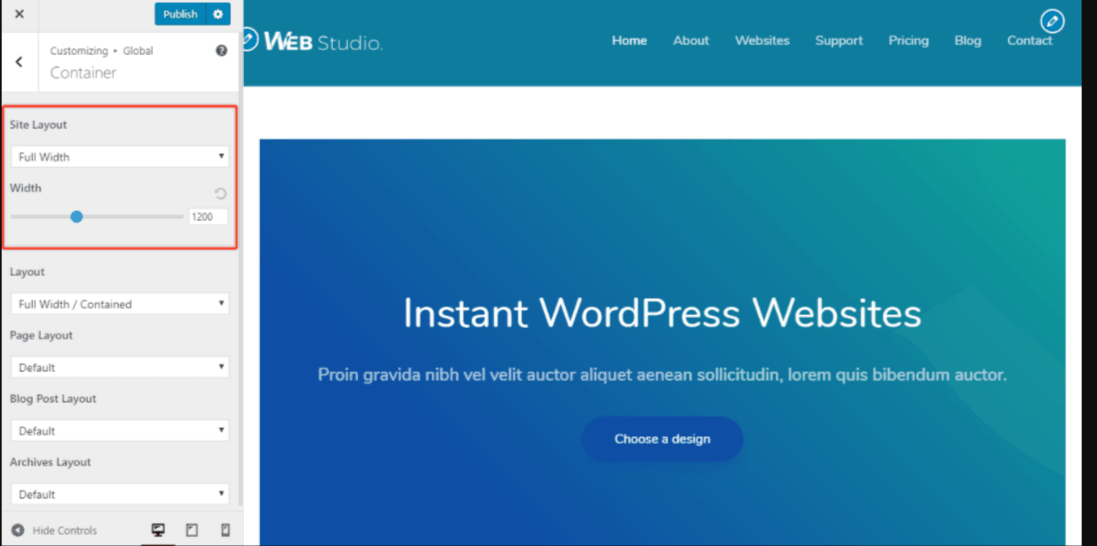
- Макет сайту на всю ширину:
При виборі макета сайту на всю ширину, основна оболонка веб-сайту переміщується до краю браузера. При цьому вміст залишається по ширині контейнера. Основна оболонка складається з заголовка, вмісту, бічної панелі та нижнього колонтитула.
Це преміальна функція, якою можна скористатися, якщо ви придбаєте pluginAstra Pro.

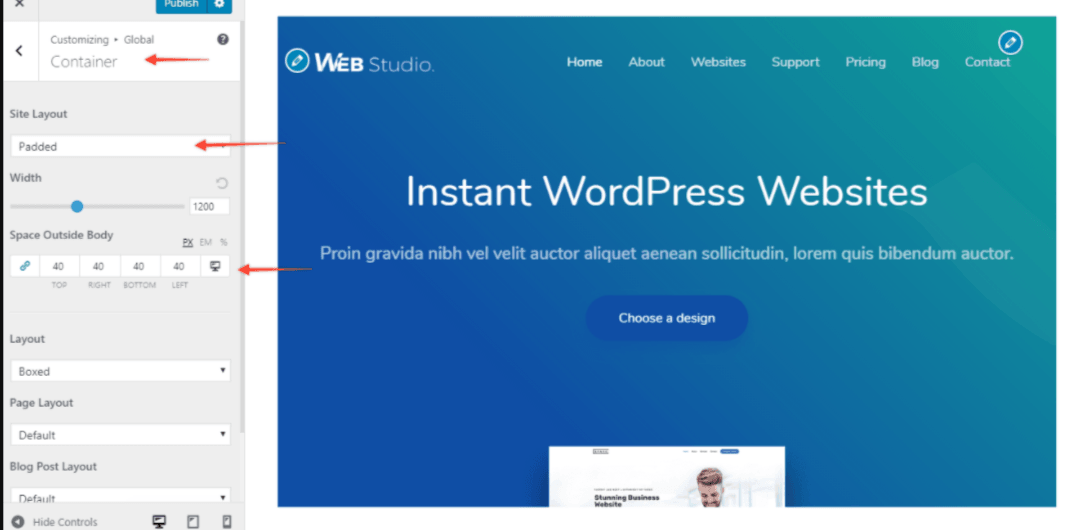
- Розширений макет сайту:
Прокладений макет сайту та макет сайту на всю ширину мають значну подібність. Цей макет має деякі додаткові параметри щодо відступу по краях веб-сайту.
Набивка залишається твердою під час прокручування. Ця функція додає веб-сайту охайності.

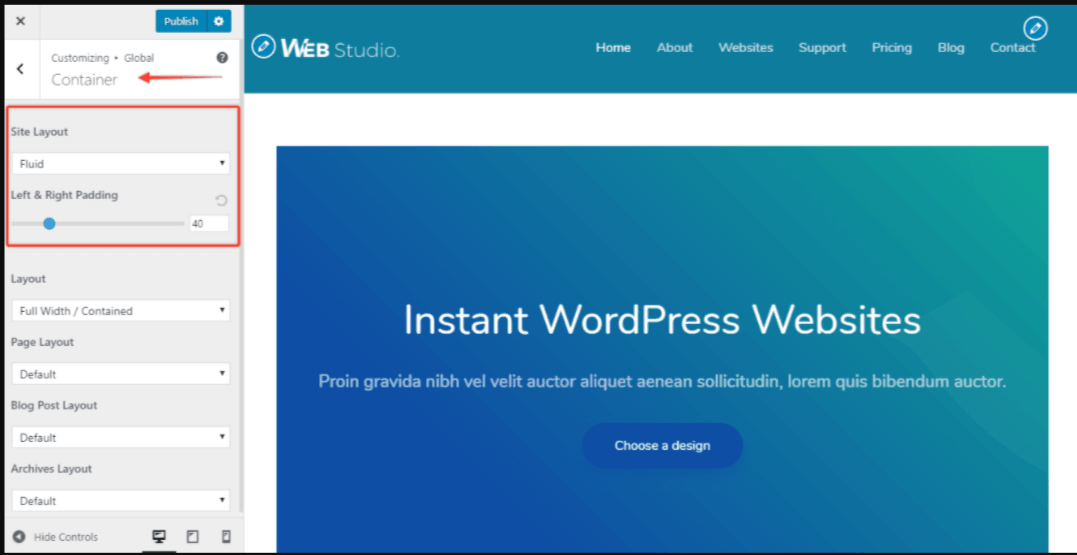
- Гнучкий макет сайту:
Коли цей макет застосовано на веб-сайті, веб-сайт збігається з браузером на всіх розмірах екрана. Цей макет можна використовувати, якщо ви хочете, щоб ваш вміст містився у всьому веб-переглядачі з усіма розмірами екрана.

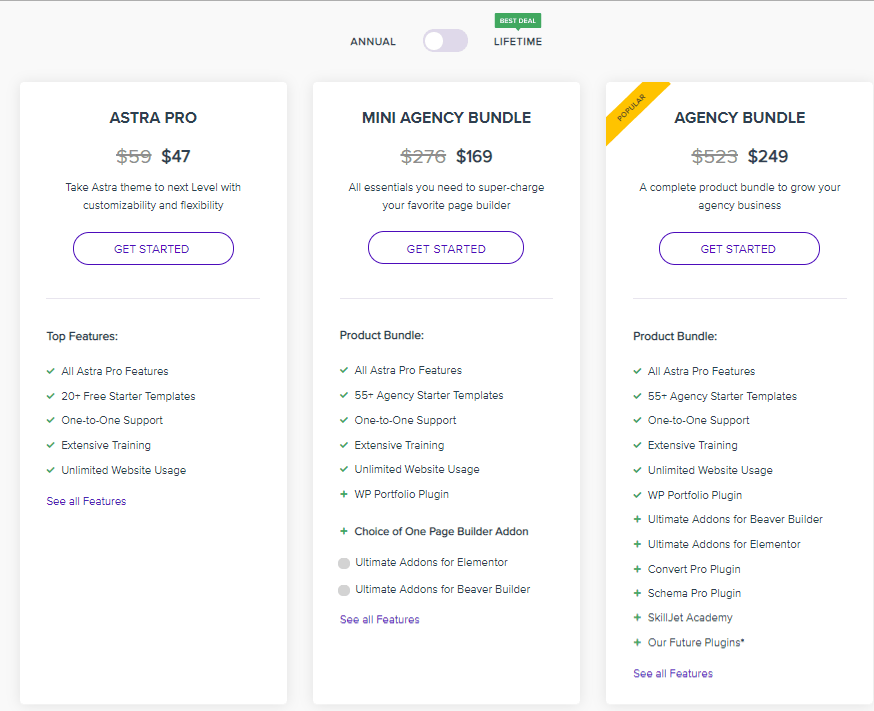
Ціни на тему Astra
Astra Theme пропонує своїм користувачам три пакети. Усі троє мають різні привілеї. Інвестування грошей в Astra допоможе вам розблокувати функції, недоступні в безкоштовній версії.

Висновок
Якщо ви хочете, щоб ваш веб-сайт виглядав невимушено, то тема Astra для вас. Цей інструмент не захаращує весь ваш вміст в одному місці. Він простий у використанні та чуйний. Щоб клієнти були зацікавлені та щасливі, виберіть тему Astra.