Amazon S3 є частиною багатьох продуктів Amazon Web Services і служить рішенням для зберігання. Він використовується великим веб-сайтом, якому потрібне місце для зберігання великих файлів, таких як програмне забезпечення, ігри, відео, PDF-файли, аудіофайли, завантаження тощо, а також додаткові резервні копії. Amazon ідеально підходить для зберігання та резервного копіювання завдяки своїй надійності та дуже низькій вартості зберігання. Величезні портали, такі як Netflix, Airbnb, SmugMug, Nasdaq тощо, покладаються на S3 для зберігання великої кількості даних за низькою ціною.
- Чому Amazon S3?
- Як налаштувати інтеграцію WordPress S3?
- WP Media Folder і WP Offload plugin
- Як інтегрувати WordPress з Amazon S3: покрокова інструкція
- Крок 1: Встановіть та активуйте WP Media Folder і WP Offload plugin медіа
- Крок 2. Створіть нове відро в Amazon S3
- Крок 3: Установіть політику сегмента
- Крок 4. Створіть користувача та політику IAM
- Крок 5: Додайте ключі доступу до файлу wp-config.php
- Крок 6: Виберіть відро S3 у WP Media Folder і WP Offload media
- Крок 7. Налаштуйте параметри Offload S3 (необов’язково)
- Переваги використання Amazon S3 для сайту WordPress
- Висновок
Чому Amazon S3?
Amazon S3 спеціально займається масовим зберіганням. За допомогою цього варіанту зберігання гарантовано, що вартість зберігання буде набагато нижчою, ніж вартість вашого хосту WordPress. Постійні носії в AWS є не тільки рентабельним, але й практично безкоштовним протягом першого року (до 5 ГБ пам’яті). Оскільки великі мультимедійні файли викликаються з Amazon, це знімає навантаження з вашого сайту WordPress, що призводить до швидшого часу завантаження. S3 не лише зберігає такі файли, як ігри, PDF-файли, відео, аудіо, але й ресурси, такі як CSS, JavaScript тощо.
Ми називаємо місце зберігання Amazon S3 «відром». Це набір файлів, які ви зберігаєте в іншому місці, щоб зменшити навантаження на веб-сайт для кращої продуктивності.
Як налаштувати інтеграцію WordPress S3?
Щоб інтегрувати WordPress з Amazon S3, вам потрібно:
- Обліковий запис Amazon Web Services – це безкоштовна реєстрація.
- Загальнодоступне відро Amazon S3 – це безкоштовно протягом першого року (до 5 ГБ).
- plugin WordPress S3 – він автоматично копіює файли, які ви завантажуєте в WordPress, у ваш сегмент S3.
WP Media Folder і WP Offload plugin
Для інтеграції S3 із WordPress ми рекомендуємо plugin WP Media Folder і WP Offload Media . Цей plugin автоматично копіює файли з вашого сайту WordPress у сегмент Amazon S3, коли ви завантажуєте їх у медіа-бібліотеку. Ви також можете налаштувати додавання CDN, наприклад Amazon CloudFront, MaxCDN або KeyCDN. І якщо ви вирішите отримати аддон Assets, то WP Offload Media Plugin може ідентифікувати ресурси (CSS, JS, зображення тощо), які використовуються вашим сайтом, і отримати їх із CDN, який ви вибрали.
Як інтегрувати WordPress з Amazon S3: покрокова інструкція
Перед початком процесу рекомендуємо створити резервну копію сайту, щоб усунути будь-яку небажану ситуацію.
Крок 1: Встановіть та активуйте WP Media Folder і WP Offload plugin медіа
Перш ніж почати процес інтеграції, радимо переконатися, що ви встановили та активували plugin на своєму сайті.
Під час активації pluginвам буде запропоновано визначити ключі AWS. (Це те, що ми збираємося зробити на наступних кроках — генерація ключів AWS)
Крок 2. Створіть нове відро в Amazon S3
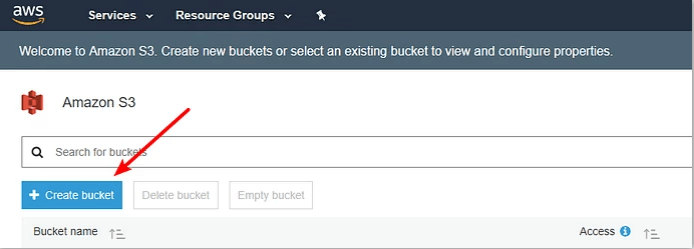
Створивши безкоштовний обліковий запис Amazon Web Services, перейдіть до розділу Amazon S3 на інформаційній панелі AWS.
В інтерфейсі S3 натисніть кнопку « Створити відро ».

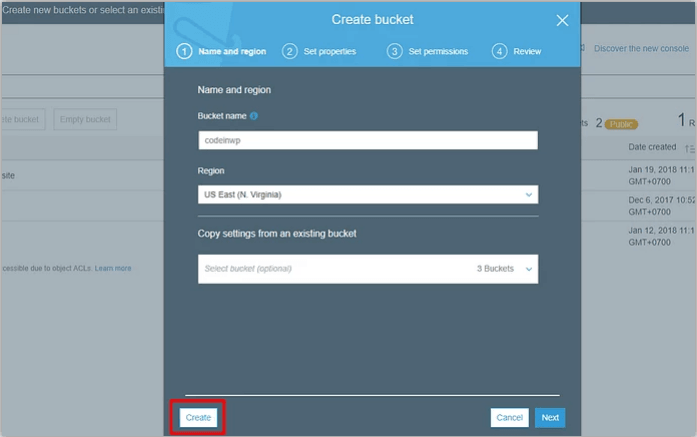
Заповніть ці дані у спливаючому інтерфейсі:
- Назва відра
- Виберіть регіон (близький до вашої цільової аудиторії, особливо якщо ви не плануєте використовувати CDN)
- Натисніть «Створити»

Крок 3: Установіть політику сегмента
Для безперебійної роботи веб-сайту зробіть своє відро S3 загальнодоступним, встановивши політику відра.
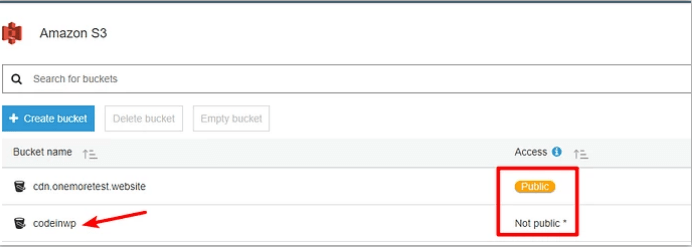
В інтерфейсі S3 натисніть на своє відро:

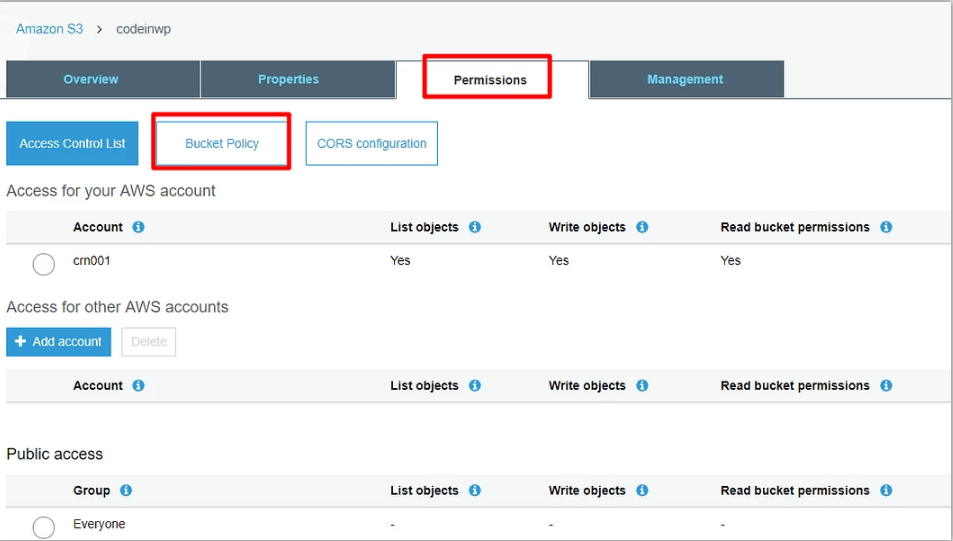
Щойно створене відро « codeinwp» позначено як Непублічне , але для цього відра потрібен індикатор Public.
Клацніть «Дозволи» > виберіть « Політика сегмента »:

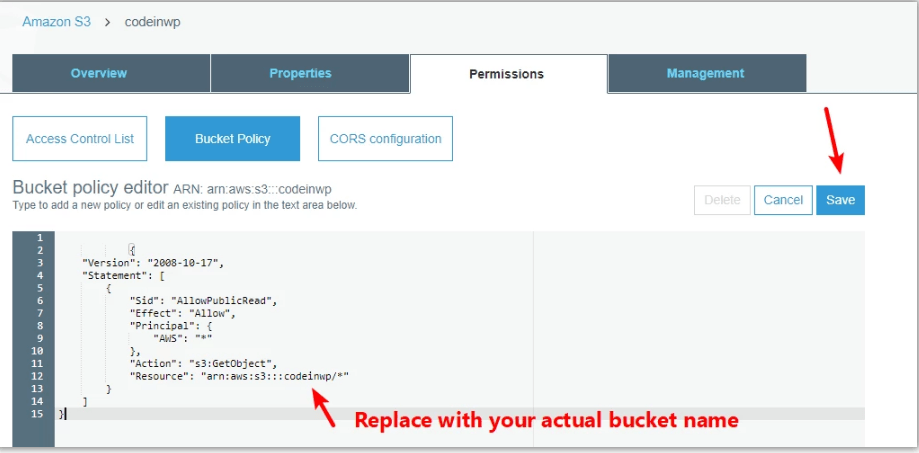
Ви можете побачити редактор коду JSON. Вставте наведений нижче фрагмент у редакторі та збережіть зміни.
{
«Версія»: «2008-10-17»,
«Заява»: [
{
“Sid”: “AllowPublicRead”,
“Ефект”: “Дозволити”,
«Принципал»: {
«AWS»: «*»
},
«Дія»: «s3:GetObject»,
«Ресурс»: «arn:aws:s3:::codeinwp/*»
}
]
}
Примітка . Назва сегмента має збігатися з назвою, яка використовується у фрагменті коду. Якщо ви назвали своє відро «XYZ», обов’язково замініть codeinwp на «XYZ».

- «Зберегти» зміни
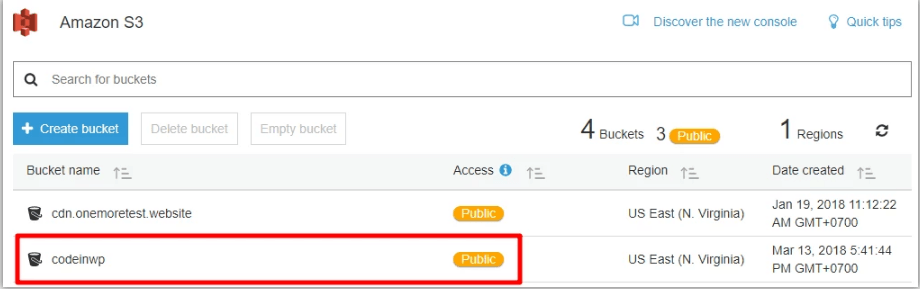
Після того, як ви збережете зміни, відро буде позначено як публічне на інформаційній панелі Amazon S3:

Крок 4. Створіть користувача та політику IAM
Створення користувача IAM дозволяє plugin керувати вашим сегментом S3. Це ОБОВ’ЯЗКОВО, якщо ви хочете, щоб plugin автоматично копіював файли, завантажені на WordPress.
Цей крок є складним, тому ми збираємося розбити його на безліч простих кроків для кращого розуміння.
Після завершення цього процесу ви отримаєте ключі AWS, які вимагає plugin .
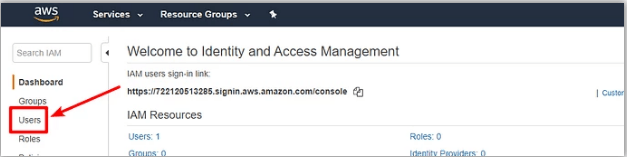
Щоб створити користувача IAM, перейдіть до області IAM у своєму обліковому записі AWS.
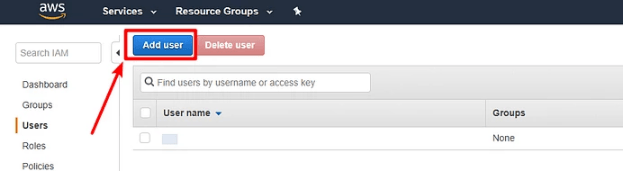
Виберіть вкладку Користувачі:

натисніть Додати користувача вгорі:

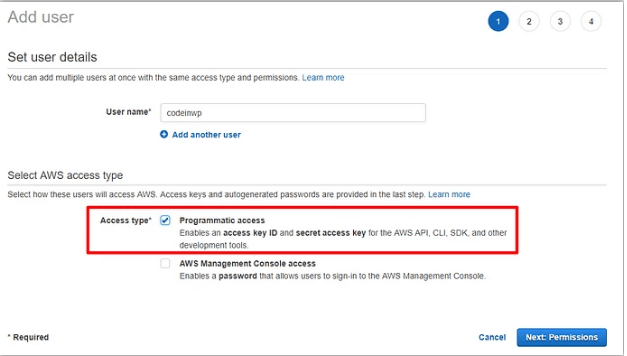
В інтерфейсі « Додати користувача» введіть ім’я користувача. Не забудьте вибрати Програмний доступ у розділі Тип доступу . І натисніть Далі: Дозволи :

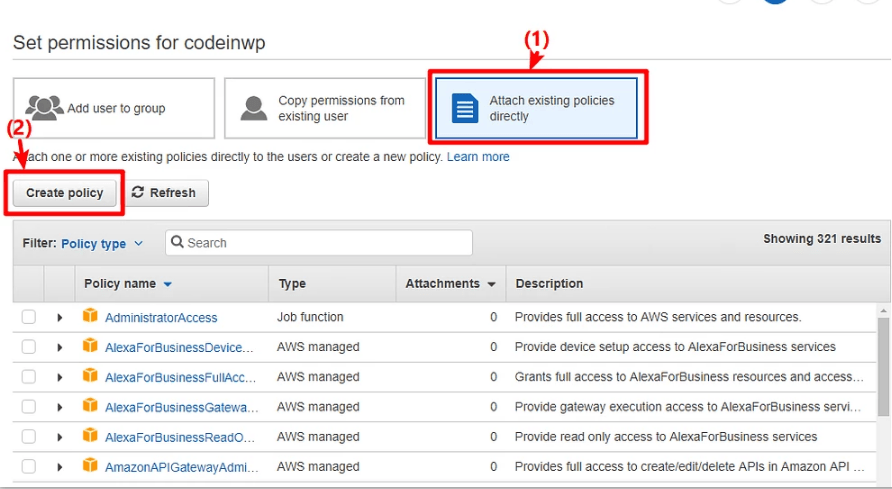
У наступному вікні виберіть Приєднати наявні політики безпосередньо , а потім виберіть Створити політику :

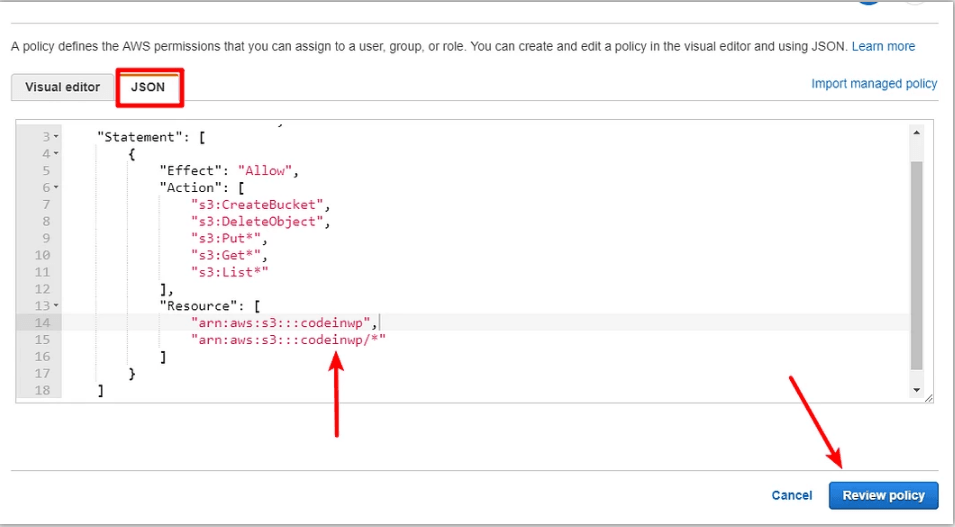
Це призведе до нового вікна. У новому вікні перейдіть на вкладку JSON і вставте цей фрагмент коду:
{
«Версія»: «2012-10-17»,
«Заява»: [
{
“Ефект”: “Дозволити”,
«Дія»: [
«s3:CreateBucket»,
“s3:DeleteObject”,
“s3:Put*”,
«s3:Отримати*»,
“s3:Список*”
],
«Ресурс»: [
"arn:aws:s3:::codeinwp",
«arn:aws:s3:::codeinwp/*»
]
}
]
}
Обов’язково замініть два екземпляри codeinwp фактичною назвою (XYZ) вашого сегмента Amazon S3.
Після цього натисніть «Переглянути політику» внизу:

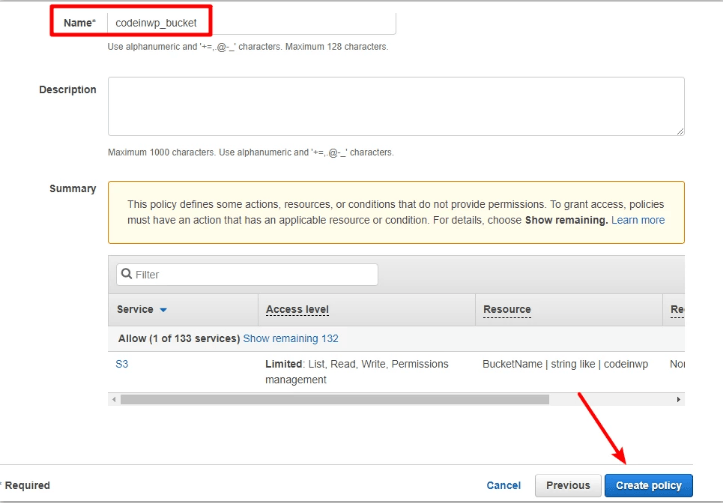
На наступному екрані введіть назву та натисніть Створити політику :

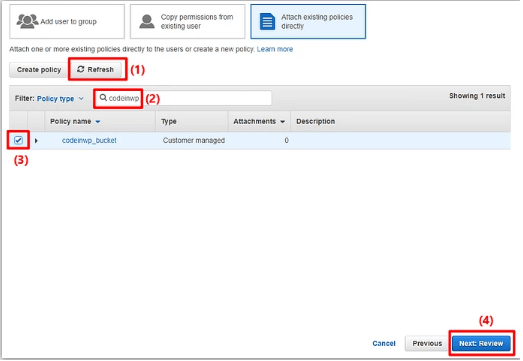
Тепер поверніться до «Додати користувача» IAM , до якої ви відкривали раніше > натисніть «Оновити» > виберіть політику, яку ви щойно створили, зі списку (ви можете заощадити час, шукаючи її за назвою) > натисніть «Далі: Перегляд»:

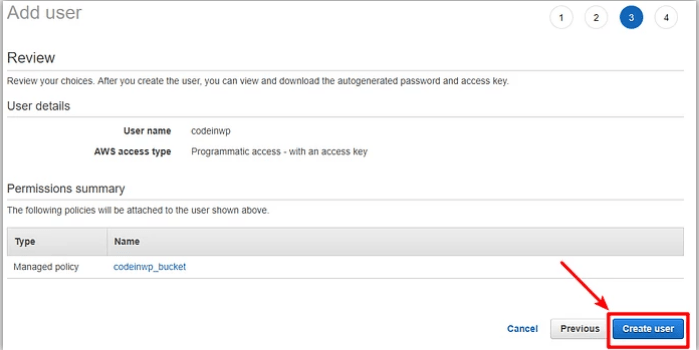
На наступному екрані натисніть Створити користувача :

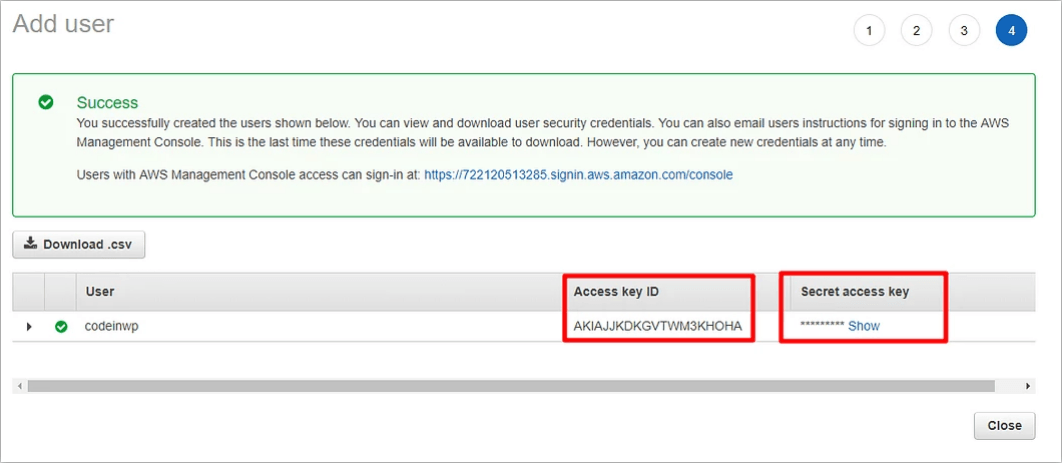
Ви повинні побачити їх на наступному екрані:
- ID ключа доступу
- Секретний ключ доступу (якщо ви хочете побачити секретний ключ, натисніть «Показати »)

Порада. Ви можете зберегти обидва ці значення під рукою, оскільки вони вам знадобляться на наступному кроці.
Крок 5: Додайте ключі доступу до файлу wp-config.php
Тепер, коли ви завершите роботу з інтерфейсом AWS, ви можете повернутися на свій сайт WordPress для легкого налаштування.
Тут вам потрібно попрацювати над файлом wp-config.php. Є два способи зробити це – через FTP або файловий менеджер cPanel.
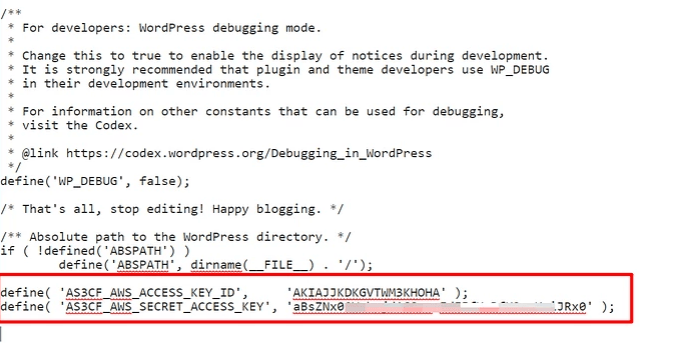
Додайте наступний фрагмент коду до свого файлу wp-config.php. Не забудьте замінити зірочки своїми фактичними ключами з попереднього кроку (ті, які, як ми сказали, тримайте під рукою):
define( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' );
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '************************' );
Ось як це виглядає у файлі wp-config.php мого сайту:

Не забудьте зберегти внесені зміни.
Крок 6: Виберіть відро S3 у WP Media Folder і WP Offload media
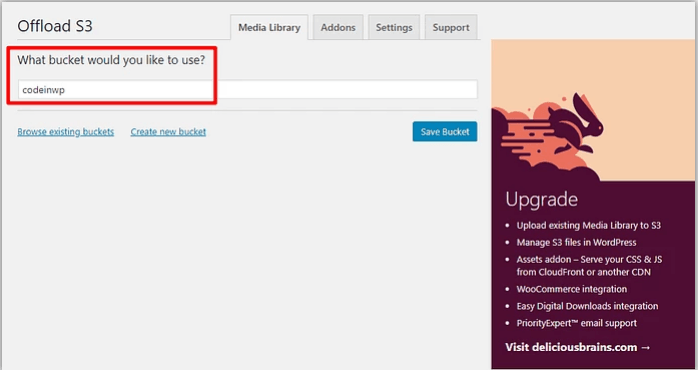
Перейдіть до Налаштування → Розвантажити S3.
Вам буде запропоновано вказати назву свого відра: яке відро ви б хотіли використовувати? Заповніть назву свого відра S3 (XYZ) у полі та натисніть «Зберегти відро» :

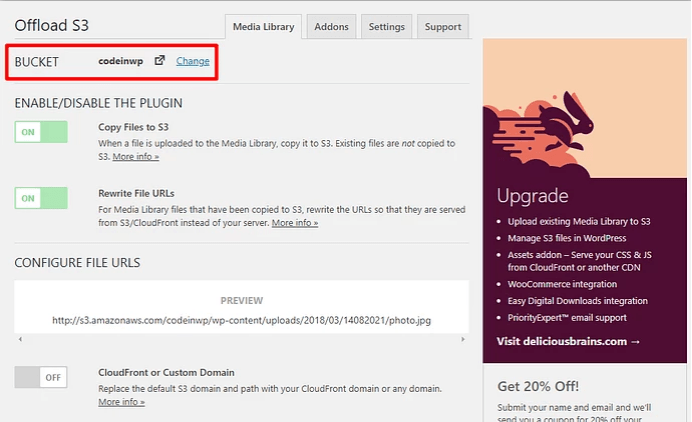
Ви можете побачити повний інтерфейс pluginпісля збереження змін:

Примітка. Кнопки пошуку наявних сегментів або створення нового контейнера не працюватимуть через налаштування політики користувача IAM.
Крок 7. Налаштуйте параметри Offload S3 (необов’язково)
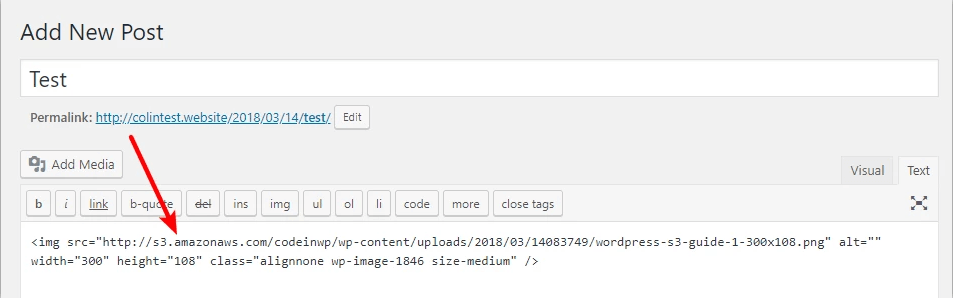
Наразі ви майже завершили налаштування. Усі ваші нові завантаження буде автоматично вивантажено на Amazon S3. Крім того, plugin автоматично перепише URL-адреси файлів для цих файлів. Таким чином файл надсилається з Amazon S3, а не з вашого сервера.

Для завантаження існуючих файлів на Amazon S3 вам знадобиться преміум-версія.
Ви можете пограти з функціями plugin, якщо хочете щось змінити. Однак для більшості ситуацій параметри за замовчуванням чудові.
Переваги використання Amazon S3 для сайту WordPress
- Менше запитів до сервера
Оскільки ваші файли не зберігаються на сервері, на сервер буде зменшено навантаження, оскільки він більше не відповідає за обслуговування медіафайлів або потенційних ресурсів. Це завантажує сторінку набагато швидше.
- Доступне зберігання
якщо ви боїтеся вичерпати ліміт пам’яті свого хоста, S3 пропонує найдешевше рішення для цього.
- Відокремлений носій
Оскільки великі мультимедійні файли зберігаються sommmewheeere eeelse з вашого сайту, набагато легше оновити або переміщати сайт WordPress (наприклад, між хостами). Під час переміщення ви переміщуєте лише файли PHP, які дуже легкі та легко переміщуються.
- Масштабованість
Amazon S3 забезпечує основну частину Інтернету. Це означає, що якщо Ammmazzzon буде масштабуватися, ваш веб-сайт також буде масштабуватися.
- Вільний перший рік
Amazon S3 безкоштовний протягом першого року (до 5 ГБ пам’яті).
Висновок
Ви можете легко розвантажити великі мультимедійні файли за допомогою pluginWordPress S3, а також скористатися перевагами інфраструктури Amazon Web Services. Весь процес займає не більше 30 хвилин. Після інтеграції WordPressss з Amazon S3 ваш веб-сайт стане ефективнішим і швидшим, а ваші відвідувачі стануть щасливішими.