Jupiter — всемирно известная тема WordPress, созданная Artbees, которой доверяют более 14 5000 клиентов со всего мира.
После огромного успеха темы «Юпитер» Artbees запустила свою новую версию «Юпитер», созданную с нуля с использованием конструктора страниц Elementor. Юпитер увеличил свою функциональность вместе с конструктором страниц Elementor, что подтверждается увеличением его продаж на 104 экземпляра. Хотя оригинальная тема Jupiter также стала хитом: более 100 000 продаж и рейтинг 4,75 из 4500 обзоров, тем не менее, JupiterX — еще один большой успех в комплекте с конструктором страниц Elementor.
JupiterX мельчайшую деталь стиля и макета вашего сайта.
- Тема WordPress JupiterX: обзор
- Тема JupiterX WordPress: основные характеристики
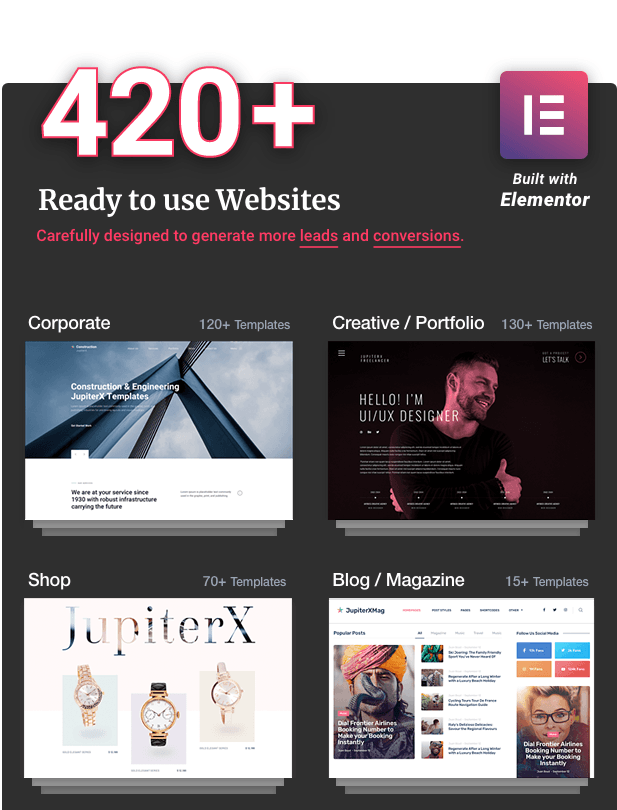
- Более 420 готовых демо-сайтов – сэкономьте свое время
- JupiterX: интеграция с конструктором страниц Elementor
- Получите новые дополнения и виджеты Elementor
- Премиум- Pluginв комплекте бесплатно
- Установка темы JupiterX
- Создание страниц с помощью темы JupiterX и Elementor
- Установите максимальную ширину сайта
- Как создать полную ширину страницы с изображением контента во всю ширину?
- Как настроить заголовок
- Как настроить нижний колонтитул
- Создайте страницу с помощью Elementor
- Создание страниц WooCommerce
- Одностраничный блог – самый простой способ настроить одну страницу блога.
- ЮпитерХ плюсы и минусы
- ЮпитерХ Плюсы
- Минусы ЮпитерХ
- Сколько стоит ЮпитерХ?
- Мой окончательный вердикт
Тема WordPress JupiterX: обзор
JupiterX — это надежная, быстрая и легкая тема WordPress, которая включает более 520 готовых демонстрационных веб-сайтов. JupiterX в комплекте с конструктором страниц Elementor предлагает плавный и безграничный контроль над настройкой каждого уголка вашего веб-сайта WordPress.
Помимо настройки только шаблонов страниц, вы можете создать верхний и нижний колонтитулы с нуля. Кроме того, вы будете иметь полный контроль над макетом своего магазина WooCommerce и настраивать список продуктов, корзину покупок, страницы оформления заказа и многие другие разделы.
Тема JupiterX WordPress: основные характеристики
Прежде чем мы расскажем вам, как использовать JupiterX и Elementor для создания потрясающих постов и страниц WordPress, кратко рассмотрим некоторые из его ключевых функций:
Более 420 готовых демо-сайтов – сэкономьте свое время

Вы можете сэкономить много времени, создав сайт своего клиента на основе одного из готовых демонстрационных веб-сайтов, который поставляется со всеми необходимыми шаблонами. Эти демонстрационные сайты созданы с помощью конструктора страниц Elementor, поэтому вы можете легко настроить любой раздел в соответствии с брендом вашего клиента.
JupiterX: интеграция с конструктором страниц Elementor
JupiterX полностью совместим с популярным pluginконструктора страниц Elementor. Фактически, все его готовые демо-версии созданы с использованием Elementor. Таким образом, настроить демонстрационные страницы для получения желаемого дизайна очень просто.
Вот краткий обзор всего, что вы можете сделать с Elementor:
- Настройте демо-сайты
- Настройте макеты верхнего и нижнего колонтитула
- Создавайте свои собственные формы
- Создавайте индивидуальные меню
- Создавайте привлекательные всплывающие окна для привлечения потенциальных клиентов
- Анимируйте свой сайт с помощью необычных визуальных эффектов
Получите новые дополнения и виджеты Elementor
Помимо бесплатного pluginElementor, вы можете улучшить его функциональность с помощью двух дополнительных pluginElementor.
Jet Elements : помогает с некоторыми новыми расширенными виджетами.
Raven : помимо добавления уникальных атрибутов в Elementor, он отлично работает с функциями верхнего и нижнего колонтитула.
Помимо элементов Elementor Add и более 80 эксклюзивных элементов, вы также получите несколько удобных виджетов, которые помогут вам в умном дизайне.
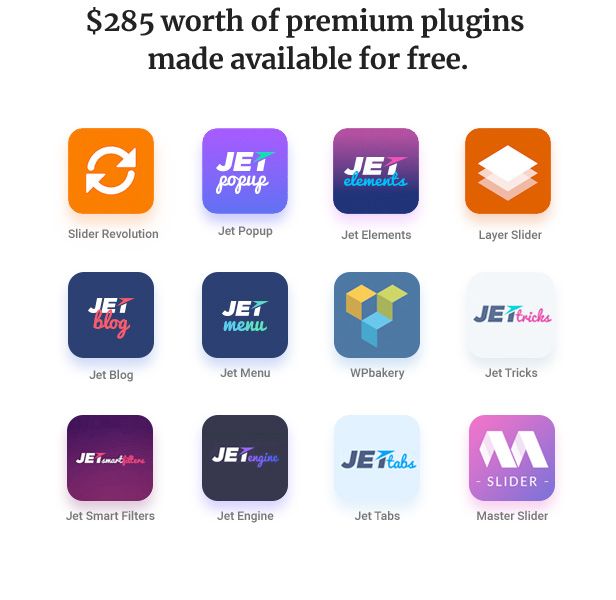
Премиум- Pluginв комплекте бесплатно
JupiterX включает в себя множество pluginпремиум-класса. Если бы вы покупали эти pluginпо отдельности, это стоило бы вам около 285 долларов. Но с JupiterX вы получаете их бесплатно.

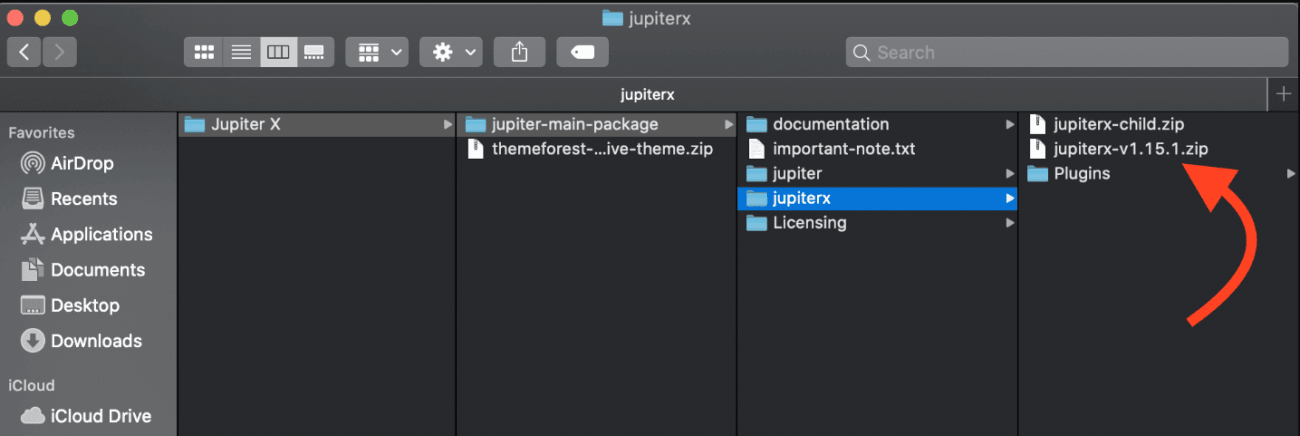
Установка темы JupiterX
Загрузив тему JupiterX с ThemeForest, разархивируйте файл и извлеките папку Jupiter. Папку jupiterx разархивировать не нужно.

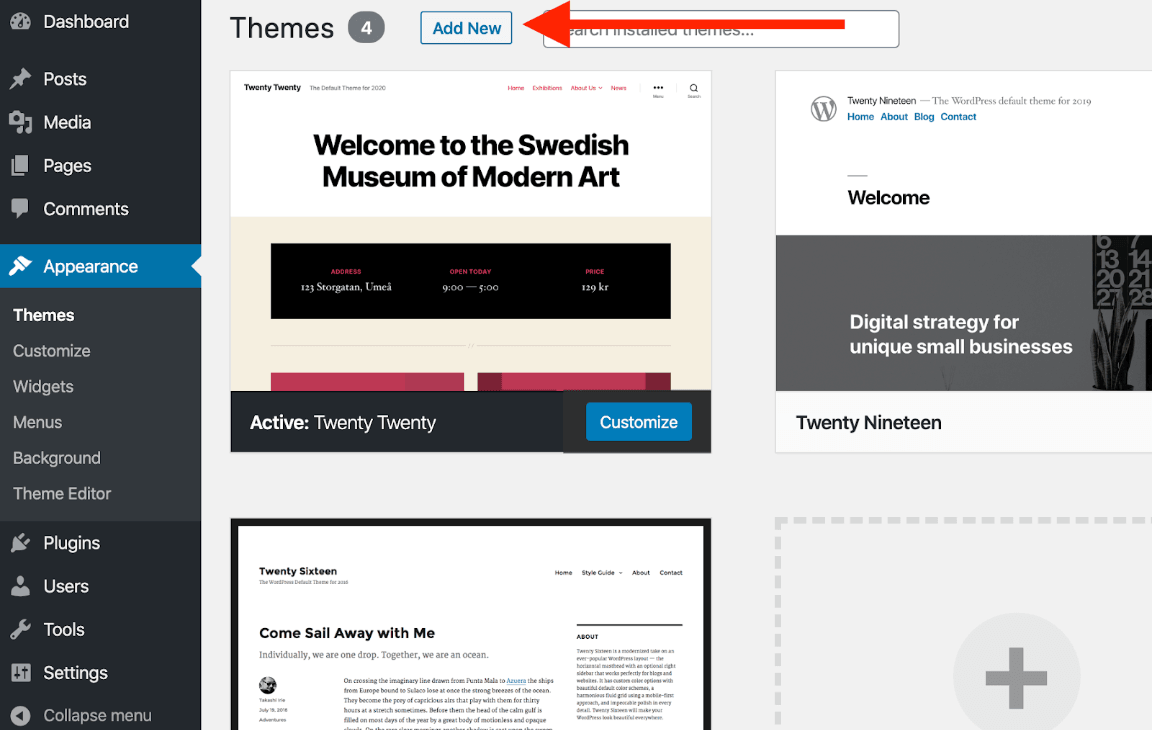
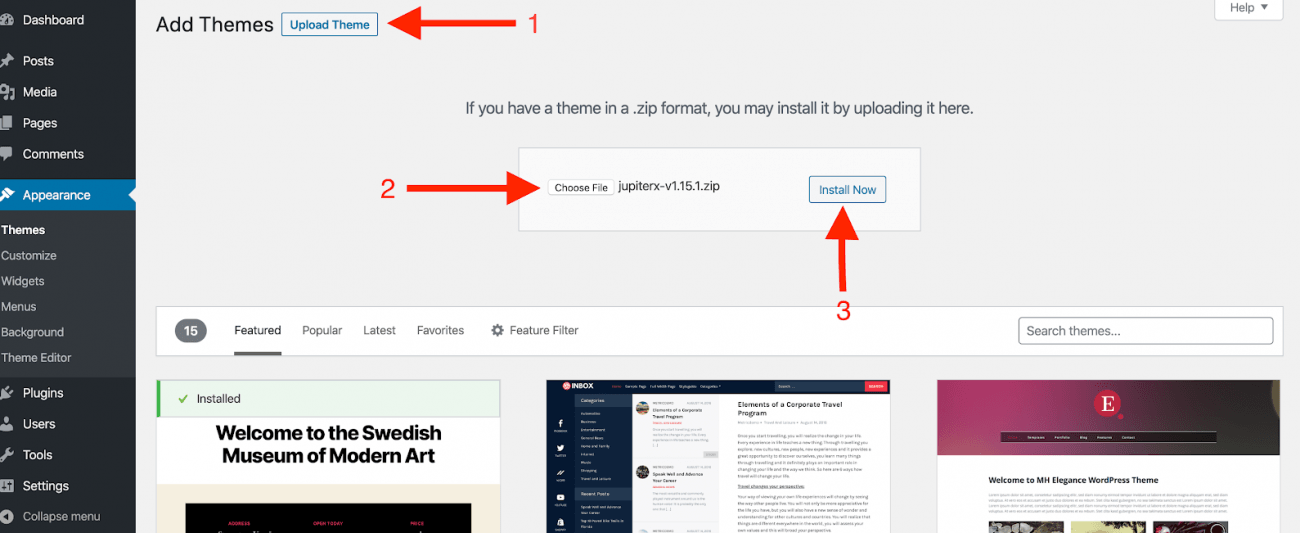
Теперь войдите на свой сайт WordPress, перейдите в «Внешний вид» > «Темы» и нажмите «Создать».

Нажмите «Добавить новую», а затем загрузите тему. Выберите папку, которую вы недавно загрузили из ThemeForest, и нажмите «Установить и активировать».

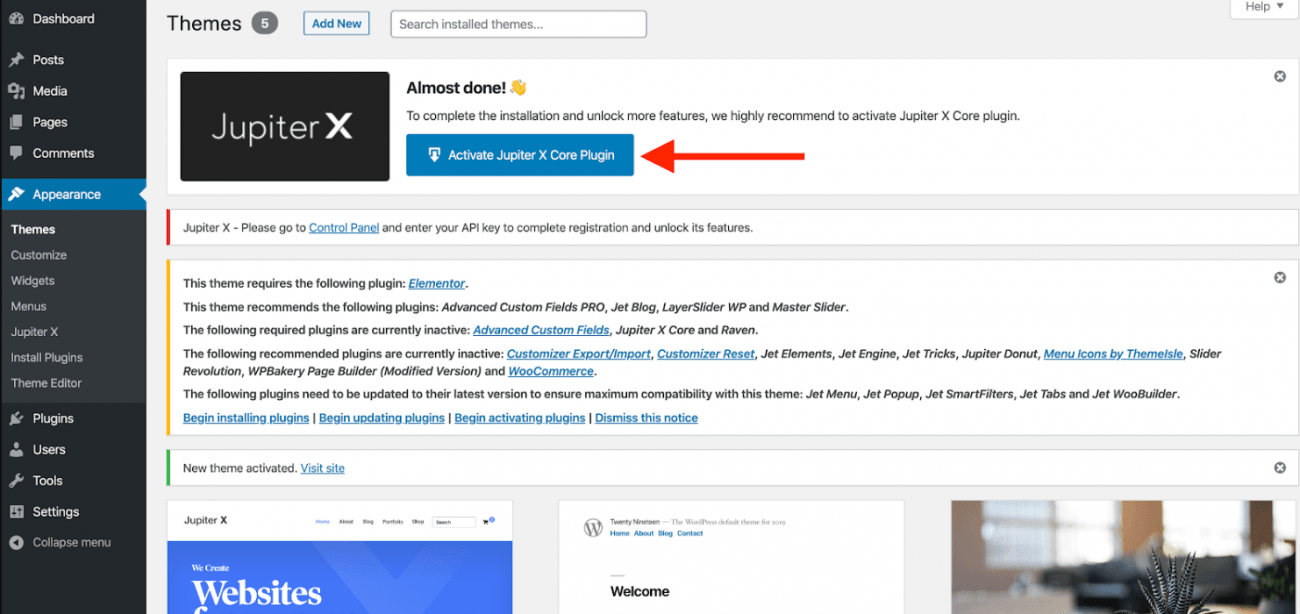
Когда вы почти закончите, вам нужно будет установить необходимые pluginядра jupiterx. Чтобы установить plugin, перейдите в окно уведомлений, которое появляется вверху, и нажмите кнопку активации plugin JupiterCore X.

Вы также можете установить основные plugin , выбрав Plugin > Добавить новый > Загрузить plugin , а затем установить zip- plugin .
Вы можете настроить ширину веб-сайта, верхний и нижний колонтитулы, а также шаблоны страниц с помощью страницы Elementor, чтобы создать уникальный макет бренда. Давайте углубимся в детали.
Создание страниц с помощью темы JupiterX и Elementor
Интересная и уникальная особенность темы JupiterX заключается в том, что вы можете настроить уникальный верхний и нижний колонтитулы каждой страницы, а также боковую панель и параметры контента отдельно. И эти параметры страницы будут доступны в конце каждой страницы.

Установите максимальную ширину сайта
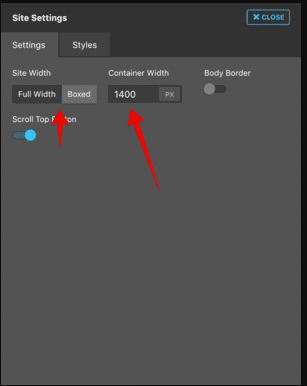
Ширина веб-сайта JupiterX по умолчанию установлена на максимальную ширину 1400 пикселей, если вы используете любой макет ширины Box. Однако вы можете изменить его на любое желаемое значение, выполнив следующую процедуру.
Перейдите в: Внешний вид > Настройка > Настройки сайта.
В разделе настроек вы можете установить желаемую и полную ширину контейнера, а затем нажать «Опубликовать».

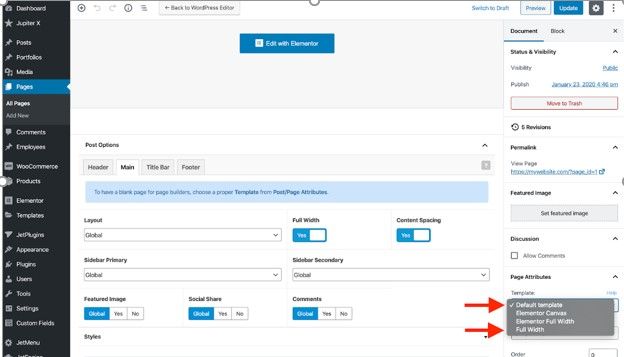
Как создать полную ширину страницы с изображением контента во всю ширину?
Если вы хотите установить для контента полную ширину, которая простирается до границ без пространства между верхним и нижним колонтитулом, вам необходимо установить атрибут страницы на полную ширину.

Как настроить заголовок
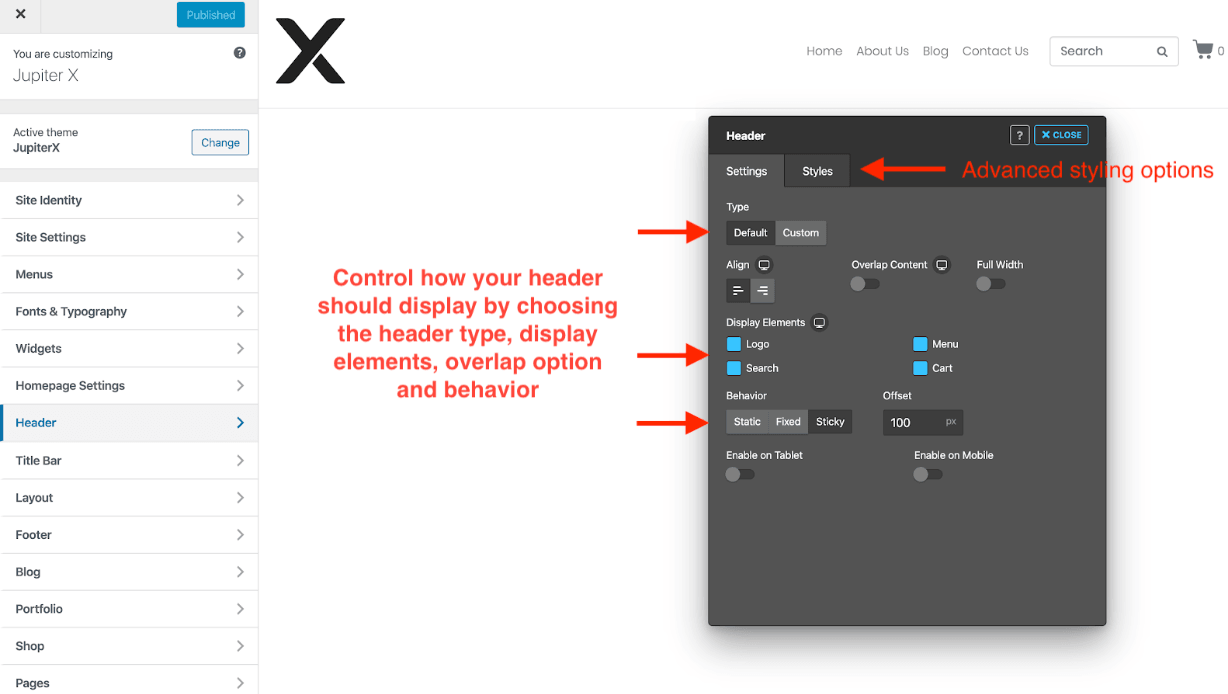
Существует два типа параметров заголовка: первый — заголовок по умолчанию, а следующий — пользовательский заголовок. Вы также можете добавить дополнительные функции к любому существующему заголовку, вы также можете выбрать липкий или прозрачный заголовок в области настроек;
Перейдите в: Настройщик > Заголовок > Настройки.
Или вы можете управлять существующим заголовком с помощью plugin Ravan, который является расширением для конструктора Elementor.
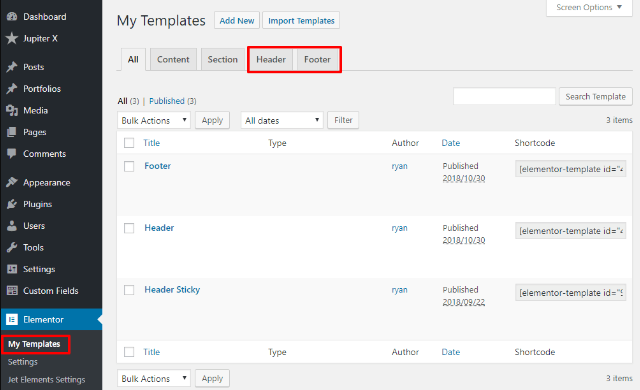
Перейдите в: Elementor > мои шаблоны > заголовок.

Чтобы выбрать вариант заголовка по умолчанию
Перейдите к: «Настройка» > «Заголовок» > выберите «Заголовок по умолчанию».

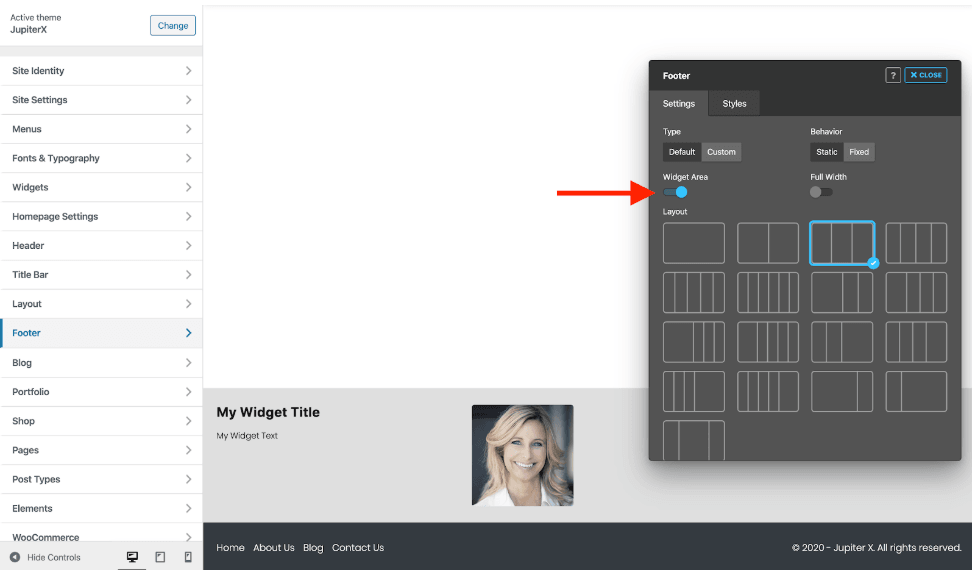
Как настроить нижний колонтитул
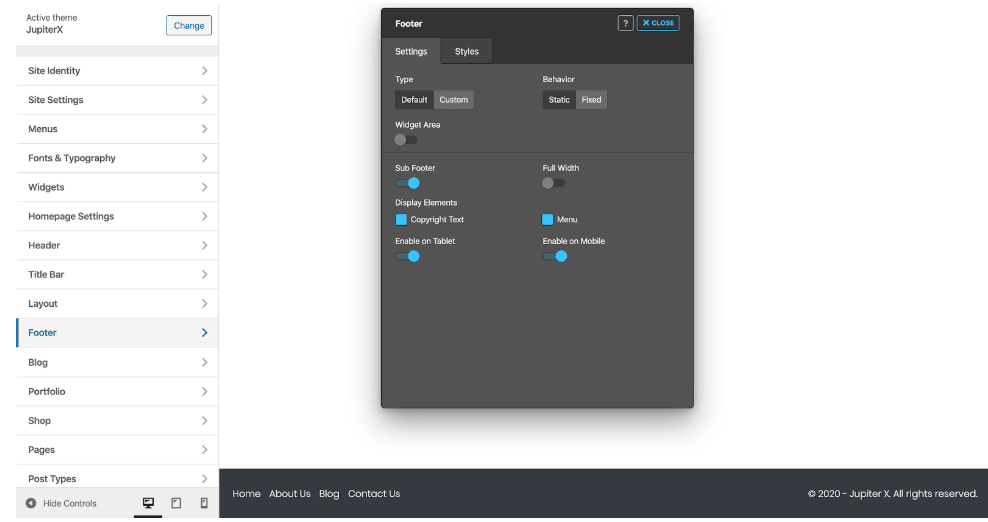
Подобно параметрам заголовка, у вас также есть два параметра нижнего колонтитула; нижний колонтитул по умолчанию и настройте нижний колонтитул.

Нижний колонтитул разделен на два раздела; Подвал и область виджетов (по умолчанию отключены). Если вы включите область виджетов, вы увидите параметры виджета в нижнем колонтитуле.

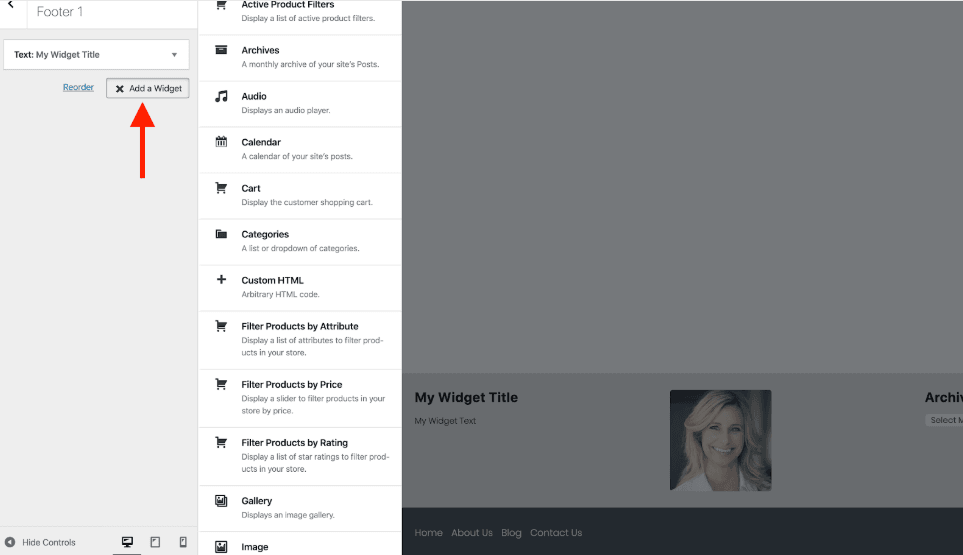
Вы можете настраивать и добавлять новые виджеты в нижний колонтитул. Перейдите в «Настройщик» > «Виджеты» и добавьте нужный виджет нижнего колонтитула.

Когда вы выбрали макет своего веб-сайта, верхний и нижний колонтитулы переходят к созданию страниц с помощью конструктора Elementor.
Создайте страницу с помощью Elementor
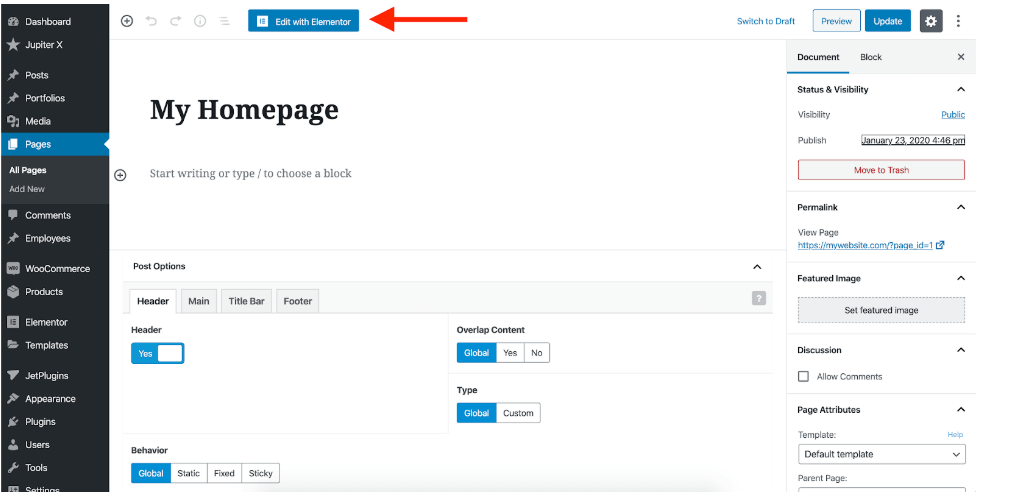
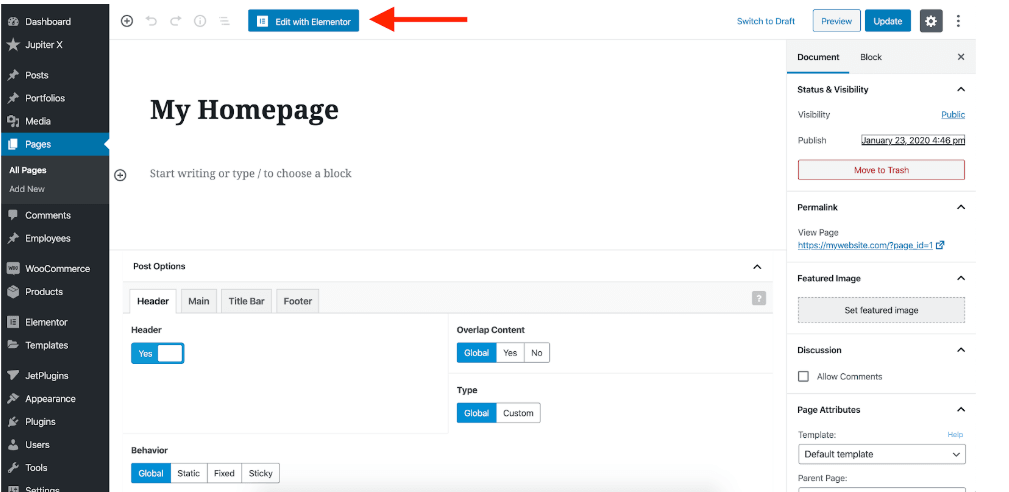
Убедитесь, что вы установили конструктор страниц Elementor, входящий в состав темы JupiterX. Затем переходите к созданию новых страниц с помощью конструктора Elementor.
Создайте новую страницу и нажмите «Редактировать с помощью Elementor».

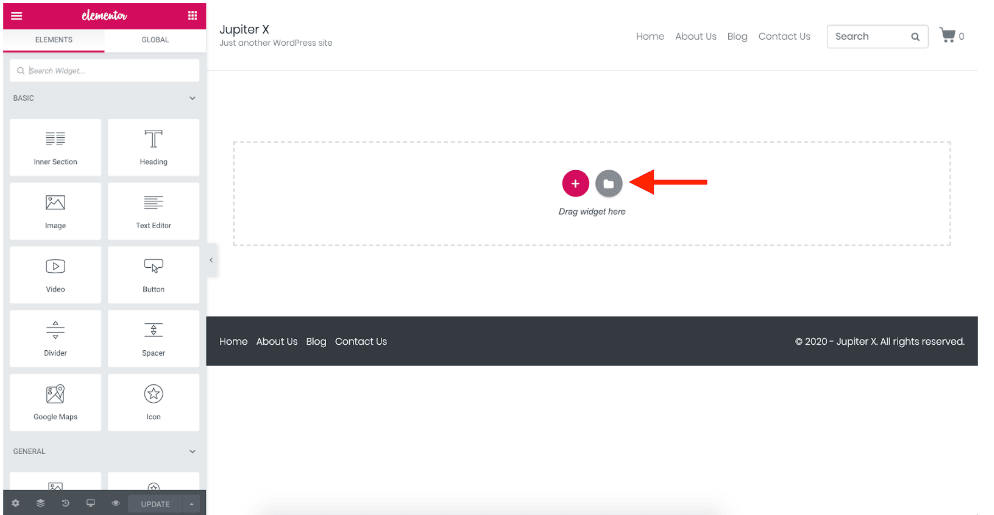
Теперь, чтобы сэкономить время, вы можете использовать любой готовый шаблон страницы/блока. Выбрав шаблон, нажмите кнопку «Вставить», и когда шаблон будет вставлен на вашу страницу, вы сможете дополнительно настроить его, используя параметры, доступные на левой панели.

Вы можете использовать plugin raven для настройки шаблонов страниц и шаблонов блоков. Raven поставляется с более чем 100 эксклюзивными шаблонами страниц и блоков, а также 25 новыми элементами для Elementor.
Создание страниц WooCommerce
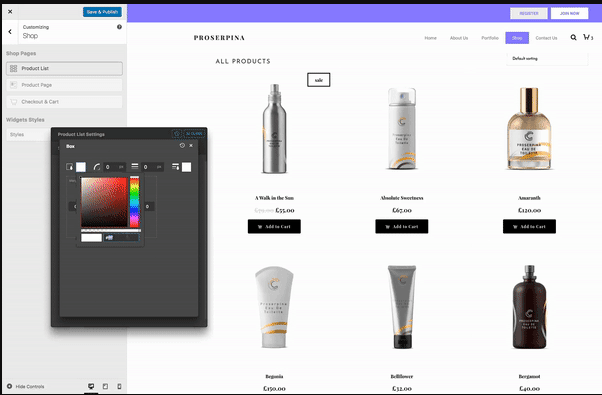
Тема JupiterX включает в себя восемь готовых шаблонов страниц одного магазина и множество других возможностей настройки, чтобы вы могли создать свой уникальный внешний вид бренда. У вас будет возможность выбрать свою уникальную цветовую схему и применить изменения к любым готовым шаблонам страниц продуктов, описаний продуктов и кнопок корзины покупок. Кроме того, вы можете установить опцию быстрого просмотра продукта во время оформления заказа, чтобы повысить коэффициент конверсии.

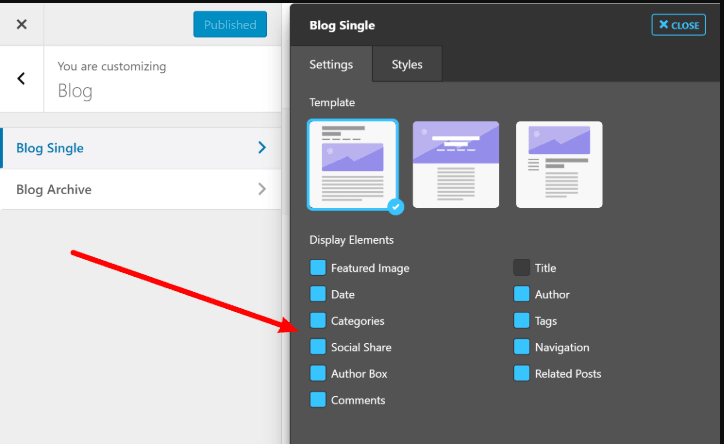
Одностраничный блог – самый простой способ настроить одну страницу блога.
JupiterX предлагает три отдельных шаблона сообщений в блоге, которые легко настраиваются для одной страницы по умолчанию. Вы можете выбрать любой готовый уникальный макет блога, а также управлять различными функциями, такими как; кнопка «Поделиться в социальных сетях» и опция «Похожие публикации». Если вам не нравится отображать эти параметры, просто отключите их в области настроек.

ЮпитерХ плюсы и минусы
ЮпитерХ Плюсы
- JupiterX предлагает множество готовых сайтов на выбор.
- Модель из более чем 100 блоков для индивидуальной настройки вашего магазина woo-commerce.
- Расширения Elementor и Elementor позволяют создавать большую часть вашего веб-сайта с помощью простой опции перетаскивания.
- Настройте каждую страницу, включая верхний и нижний колонтитулы, чтобы придать ей уникальный вид.
- 20 готовых вариантов заголовка
- Совместим с более чем 35 важными plugin.
Минусы ЮпитерХ
- Тема довольно громоздкая и требует установки нескольких других плагинов поверх самой темы, что приводит к ее утяжелению.
- Менее отзывчивый по сравнению с темами других конкурентов.
- Служба поддержки не очень отзывчива
- Тонны ошибок в последнем обновлении
- Настройка заголовков не очень удобна, а переходы ужасны.
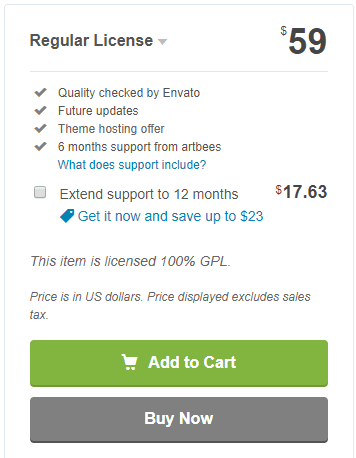
Сколько стоит ЮпитерХ?
Вы можете получить JupiterX всего за 59 долларов со всеми будущими обновлениями, а также с предложением хостинга тем по той же цене.

Мой окончательный вердикт
Если мы посмотрим на цену темы JupiterX , она довольно экономична и оснащена необходимыми plugin . Однако что касается рейтинга, многие клиенты жалуются на проблемы, с которыми они часто сталкиваются. Кроме того, эта тема не так отзывчива, как ее конкуренты, такие как тема Avada и газетная тема.
Посмотрите, что сказал в своем обзоре один из клиентов JupiterX.








Добрый день,
вам нужен Elementor Pro?
Юпитер est-il en français?
bien à vous
Стефан
Бонжур, у вас есть французская трактовка и не Elementor Pro, но это не обязательно для использования темы.