Способ, которым WordPress обрабатывает все медиафайлы, является, мягко говоря, простым. Вы получаете беспорядочный интерфейс, в котором все ваши медиафайлы сохраняются и сбрасываются.
Конечно, есть функция поиска, которая поможет вам найти определенный файл, но она полезна только в том случае, если вы знаете, что ищете. Также есть возможность фильтровать файлы разных типов, но это тоже довольно просто.
Итак, разве не было бы здорово, если бы WordPress использовал более мощную систему файлового менеджера, подобную той, что установлена на вашем компьютере? Вы сможете создавать папки и подпапки для правильной организации всех ваших файлов.
Что ж, теперь вы можете сделать именно это, используя plugin WP Media Folder .
Оглавление
- Оглавление
- Почему вам следует организовывать свои файлы в папках медиатеки?
- WP Media Folder — Plugin управления медиабиблиотекой WordPress
- Ключевая особенность:
- Как хранить медиафайлы WordPress в реальных папках физических носителей с помощью WP Media Folder
- Как установить Plugin WP Media Folder ?
- Как включить физические папки с помощью WP Media Folder ?
- Как устроен интерфейс новой медиабиблиотеки?
- Как создать новую папку и переместить в нее файлы?
- Как динамически заменять медиа-ссылки в ваших сообщениях и страницах?
- Как сортировать и фильтровать все файлы и папки?
- Подведение итогов
Почему вам следует организовывать свои файлы в папках медиатеки?
Теперь, если вы не знали, WordPress автоматически сохраняет все файлы, которые вы загружаете в медиатеку, по пути /wp-content/uploads/folder. Вы можете найти его, если получите доступ к серверной части вашего веб-сайта WordPress.
Вы также заметите, что все организовано в хронологическом порядке в зависимости от года загрузки и содержит подпапки по месяцам загрузки.
Однако аккуратная хронологическая организация всех файлов недоступна через панель управления WordPress – по крайней мере, по умолчанию. Более того, возможность упорядочивать файлы только в хронологическом порядке может быть ограничением для некоторых пользователей.
amp , предположим, что вы фотограф. В этом случае вы можете хранить и упорядочивать изображения по местоположению, событиям или темам. Точно так же, если вы размещаете веб-сайт-портфолио, наиболее целесообразно организовать все медиафайлы с учетом клиентов и отрасли.
Более того, помимо общего удобства и простоты использования, возможность упорядочивать медиафайлы потенциально может также помочь в SEO. Теперь вы можете добавлять ключевые слова в URL-адреса файлов изображений, делая эти URL-адреса более информативными и облегчающими поиск.
Итак, теперь, когда вы видите преимущества хранения медиафайлов WordPress в реальных физических папках мультимедиа, давайте посмотрим, как мы можем сделать это с помощью plugin WP Media Folder .
WP Media Folder — Plugin управления медиабиблиотекой WordPress
WP Media Folder plugin WordPress премиум-класса, разработанный ребятами из JoomUnited. Таким образом, чтобы использовать plugin , вам нужно будет купить его либо за 29 долларов США с поддержкой на 6 месяцев, либо за 39 долларов США с поддержкой на 1 год.
plugin очень легкий и обладает множеством удивительных функций и возможностей, которые расширят возможности управления медиафайлами на вашем веб-сайте WordPress.
По сути, он использует таксономию WordPress для создания виртуальных папок, которые помогут вам сортировать медиафайлы.
Ниже приведены некоторые основные функции плагина plugin
Ключевая особенность:
- Создавайте неограниченное количество папок и подпапок и управляйте ими с панели управления WordPress.
- Расширенные возможности поиска и фильтрации.
- Мощные настройки и параметры доступа к мультимедиа WordPress.
- Возможность быстрой замены файла во всех статьях.
- Автоматически добавляйте водяные знаки ко всем вашим медиафайлам.
- Интеграция с Google Drive, OneDrive и Amazon S3.
- Совместим с Гутенбергом.
- Поддержка WooCommerce.
- Синхронизируйте все ваши файлы и папки между различными облачными платформами.
Теперь, в целях этого чтения, мы рассмотрим первую функцию — как создавать папки и управлять ими с панели управления WordPress. Однако, если вы хотите узнать больше о том, что можно делать с этим plugin , ознакомьтесь со списком полезных руководств и учебных пособий по использованию WP Media Folder .
Как хранить медиафайлы WordPress в реальных папках физических носителей с помощью WP Media Folder
Теперь, когда у вас есть общее представление о WP Media Folder plugin и все функции и возможности, которые он предоставляет, давайте быстро рассмотрим пошаговое руководство о том, как мы можем использовать его для хранения ваших медиафайлов WordPress в реальных физических папках мультимедиа.
Как установить Plugin WP Media Folder ?
После того как вы приобрели plugin , вам необходимо будет его скачать. Для этого зайдите в свою учетную запись JoomUnited , нажмите « Загрузить расширение» , а затем нажмите « WP Media Folder чтобы загрузить его на свой рабочий стол.
Загрузив plugin , перейдите на серверную часть вашего веб-сайта WordPress.
Отсюда перейдите в Plugin > Добавить новый > Загрузить Plugin а затем выберите только что скачанный ZIP-файл WP Media Folder После выбора plugin нажмите « Установить сейчас» , как показано на изображении ниже.
Далее все, что вам нужно сделать, это подождать пару секунд, пока плагин plugin , а затем нажать « Активировать Plugin кнопка.
Как включить физические папки с помощью WP Media Folder ?
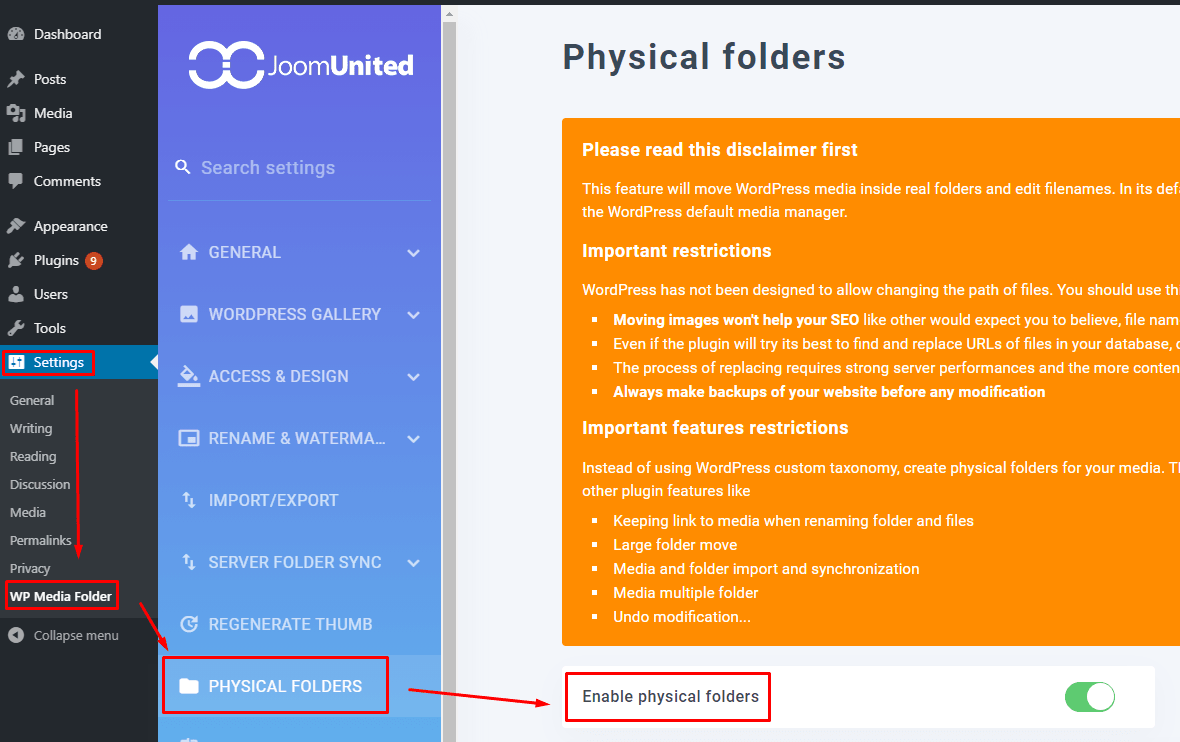
плагин , перейдите в настройки WordPress, и вы найдете новую опцию — plugin WP Media Folder . Отсюда перейдите на «ФИЗИЧЕСКИЕ ПАПКИ» и нажмите « Включить физические папки» , как показано на изображении ниже.

Если этот параметр включен, plugin теперь будет создавать настоящие физические папки для хранения ваших медиафайлов.
Как устроен интерфейс новой медиабиблиотеки?
Теперь, когда вы настроили plugin , перейдите в «Медиа» на левой боковой панели, и вы заметите, что вся медиатека WordPress была полностью переработана.
Как видите, новый интерфейс разделен на две колонки — что-то вроде файлового менеджера на вашем ПК с Windows. В левом столбце представлен быстрый просмотр всех папок (подробнее мы увидим позже), а в правом разделе показаны все файлы, содержащиеся внутри выбранной папки.
Кроме того, если вы обратите больше внимания на верхнюю панель, теперь здесь есть варианты:
- Добавить новую папку
- Добавить удаленное видео
- Массовый выбор
- Фильтрация
- Сортировать
- Показать все файлы
Мы более подробно рассмотрим эти параметры в следующих разделах.
Как создать новую папку и переместить в нее файлы?
Создать новую папку так же просто, как нажать кнопку «+ Добавить новую папку» в верхней части левой боковой панели. Откроется всплывающее окно Windows, в котором вам нужно будет ввести имя папки, а затем нажать «Создать». Для целей этого руководства мы создадим новую папку для хранения всех наших логотипов WordPress.
Обратите внимание, что после создания новой папки она появляется в основной папке «МЕДИА-БИБЛИОТЕКА» как подпапка вместе со всеми изображениями.
Теперь, чтобы переместить все изображения логотипа Windows в папку, мы можем перетащить каждое из них по одному. Или мы можем использовать массовый выбор , чтобы выбрать все изображения одновременно, а затем переместить их в папку.
Но что, если вы хотите переместить медиафайлы в несколько папок?
В этом случае, как и раньше, вы можете массово выбрать все файлы и щелкнуть правой кнопкой мыши по любому из них, чтобы открыть этот список параметров:
Отсюда просто нажмите «Переместить в / несколько папок» и выберите папку, в которую вы хотите переместить выбранные медиафайлы. Просто, правда?
Вы также можете заметить, что щелчок правой кнопкой мыши открывает множество других опций, таких как «Редактировать», «Удалить», «Получить URL-адрес», «Дублировать» и «Заменить». Большинство опций довольно очевидны.
Также стоит отметить, что если вы перемещаете большое количество медиафайлов (сотни), то это обрабатывается как фоновый процесс с опцией строки меню состояния, показывающей, сколько файлов было скопировано.
Как динамически заменять медиа-ссылки в ваших сообщениях и страницах?
Теперь вы можете подумать: а что, если я перенесу уже существующее изображение, которое использую в публикации/странице, во вновь созданную папку? Что происходит с изображением в публикации/странице?
Что ж, не стоит беспокоиться, поскольку WP Media Folder динамически заменит все медиа-ссылки и URL-адреса изображений ваших медиа-файлов, которые находятся в вашем контенте, в ваши физические папки. Кроме того, если и когда вы вставите какие-либо изображения из папки в свое сообщение или страницу, их URL-адрес будет автоматически заменен, так что проблем не возникнет.
Как сортировать и фильтровать все файлы и папки?
WP Media Folder действительно улучшает параметры сортировки и фильтрации, имеющиеся в стандартной установке WordPress.
Как вы можете видеть на изображении ниже, существует множество дополнительных параметров фильтрации, которые помогут вам быстро найти нужный медиафайл.
Вы можете фильтровать медиафайлы на основе:
- Типы носителей
- Дата загрузки
- Размер файла в разрешении
- Вес в килобайтах
Есть даже опция «Показать все файлы». Это покажет все медиафайлы, загруженные в вашу установку WordPress, а не только те, которые расположены в конкретной виртуальной папке, в которой вы сейчас находитесь.
Кроме того, вы также получите доступ к множеству вариантов сортировки.
Как вы можете видеть на изображении, вы можете выбрать «сортировку по носителям» или «сортировку по папкам».
Если вы выберете сортировку по папкам, вы сможете расположить папки в порядке возрастания или убывания на основе имени или идентификатора. Также есть возможность создать собственный.
Если вы выберете сортировку по носителям, вы получите доступ к еще нескольким параметрам, а именно – дате, названию, размеру, типу файла и индивидуальному порядку.
Подведение итогов
Вот как вы можете создавать и хранить свои медиафайлы WordPress в реальных папках физических носителей с помощью WP Media Folder . Мы надеемся, что это оказалось для вас полезным и помогло вам лучше управлять медиафайлами и организовать установку WordPress.
Теперь, если вы столкнулись с какими-либо проблемами или трудностями при попытке использовать plugin файлов WP Media, не стесняйтесь писать нам в комментариях ниже. Мы постараемся сделать все возможное, чтобы дать вам быстрый ответ и решить вашу проблему.







Привет, вы знаете, какие plugin существуют в реальности, а виртуальные виртуальные машины не такие?
Привет, это возможно с помощью этого plugin , это вариант, проверьте: https://www.joomunited.com/wordpress-products/wp-media-folder/transform-wordpress-media-uploads-into-physical-folders
Большая благодарность, вот вам проблема.
Большая благодарность, вот вам проблема.
Попробуйте plugin и используйте его в качестве руководства по использованию встроенных изображений, чтобы вы могли найти множество изображений на сайте, а также используйте следующие типы изображений для создания собственных изображений и создания архивов в архивах.
Да, действительно изображения перемещаются вместе с их миниатюрами и повторно индексируются в базе данных. plugin должен это делать, потому что в противном случае вам придется постоянно использовать полноразмерное изображение, и у вас возникнут проблемы с производительностью.