Amazon S3 входит в состав многих продуктов Amazon Web Services и служит решением для хранения данных. Он используется большим веб-сайтом, которому требуется место для хранения больших файлов, таких как программное обеспечение, игры, видео, PDF-файлы, аудиофайлы, загрузки и т. д., а также дополнительные резервные копии. Amazon идеально подходит для хранения и резервного копирования из-за своей надежности и очень низких затрат на хранение. Огромные порталы, такие как Netflix, Airbnb, SmugMug, Nasdaq и т. д., полагаются на S3 для хранения больших объемов данных по низкой цене.
- Почему Amazon S3?
- Как настроить интеграцию WordPress S3?
- WP Media Folder и медиа- plugin WP Offload
- Как интегрировать WordPress с Amazon S3: пошаговое руководство
- Шаг 1. Установите и активируйте WP Media Folder и медиа- plugin WP Offload.
- Шаг 2. Создайте новую корзину на Amazon S3.
- Шаг 3. Установите политику сегмента
- Шаг 4. Создайте пользователя и политику IAM.
- Шаг 5. Добавьте ключи доступа в файл wp-config.php.
- Шаг 6. Выберите корзину S3 в WP Media Folder и WP Offload media.
- Шаг 7. Настройте параметры разгрузки S3 (необязательно)
- Преимущества использования Amazon S3 для сайта WordPress
- Заключение
Почему Amazon S3?
Amazon S3 занимается именно хранилищем больших объемов данных. Благодаря этому варианту хранения гарантировано, что стоимость хранения будет намного меньше, чем стоимость вашего хоста WordPress. Размещение носителей на AWS не только экономически выгодно, но и практически бесплатно в течение первого года (до 5 ГБ хранилища). Поскольку большие медиафайлы вызываются из Amazon, это снимает нагрузку с вашего сайта WordPress, что приводит к более быстрой загрузке. S3 не только сохраняет такие файлы, как игры, PDF-файлы, видео, аудио, но также такие ресурсы, как CSS, JavaScript и т. д.
Мы называем место хранения Amazon S3 «ведром». Это набор файлов, который вы храните где-то еще, чтобы снизить нагрузку на веб-сайт и повысить производительность.
Как настроить интеграцию WordPress S3?
Чтобы интегрировать WordPress с Amazon S3, вам необходимо:
- Учетная запись Amazon Web Services — регистрация бесплатна.
- Публичная корзина Amazon S3 — бесплатно в течение первого года (до 5 ГБ).
- plugin WordPress S3 — он автоматически копирует файлы, которые вы загружаете в WordPress, в корзину S3.
WP Media Folder и медиа- plugin WP Offload
Для интеграции S3 с WordPress мы рекомендуем WP Media Folder plugin WP Offload Media . Этот plugin автоматически копирует файлы с вашего сайта WordPress в корзину Amazon S3, когда вы загружаете их в медиатеку. Вы также можете настроить добавление CDN, например Amazon CloudFront, MaxCDN или KeyCDN. А если вы решите установить дополнение «Активы», то Plugin WP Offload Media сможет идентифицировать ресурсы (CSS, JS, изображения и т. д.), используемые вашим сайтом, и получать их из выбранного вами CDN.
Как интегрировать WordPress с Amazon S3: пошаговое руководство
Прежде чем мы начнем процесс, рекомендуется создать резервную копию вашего сайта на случай любой нежелательной ситуации.
Шаг 1. Установите и активируйте WP Media Folder и медиа- plugin WP Offload.
Прежде чем начать процесс интеграции, рекомендуется убедиться, что вы установили и активировали plugin на своем сайте.
При активации pluginвам будет предложено определить ключи AWS. (Это то, что мы собираемся сделать на следующих шагах — генерация ключей AWS)
Шаг 2. Создайте новую корзину на Amazon S3.
После создания бесплатной учетной записи Amazon Web Services перейдите в раздел Amazon S3 на панели управления AWS.
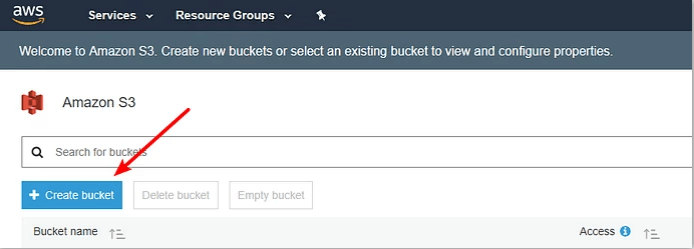
В интерфейсе S3 нажмите кнопку « Создать корзину ».

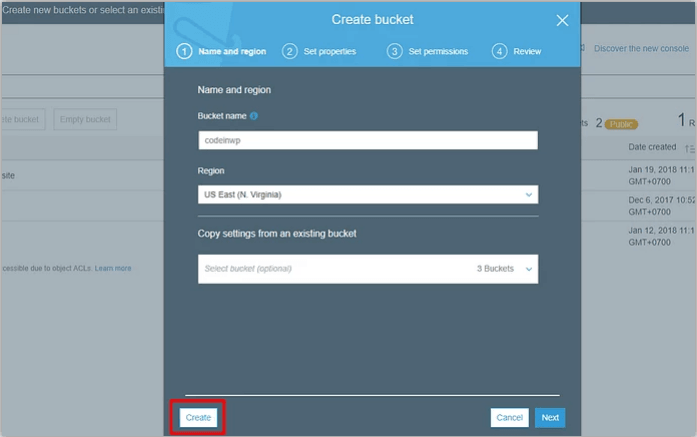
Заполните эти данные во всплывающем интерфейсе:
- Имя сегмента
- Выберите регион (близкий к вашей целевой аудитории, особенно если вы не планируете использовать CDN)
- Нажмите «Создать»

Шаг 3. Установите политику сегмента
Для бесперебойной работы веб-сайта сделайте свою корзину S3 общедоступной, установив политику корзины.
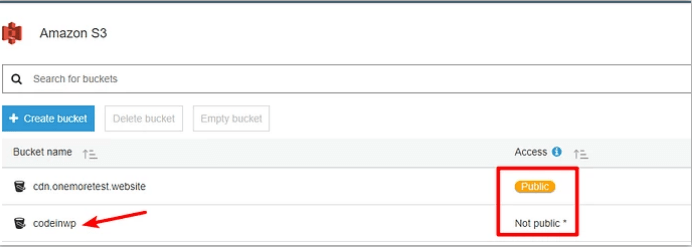
В интерфейсе S3 нажмите на свое ведро:

Вновь созданная корзина ' codeinwp' помечена как Not public , но для этой корзины вам понадобится индикатор Public.
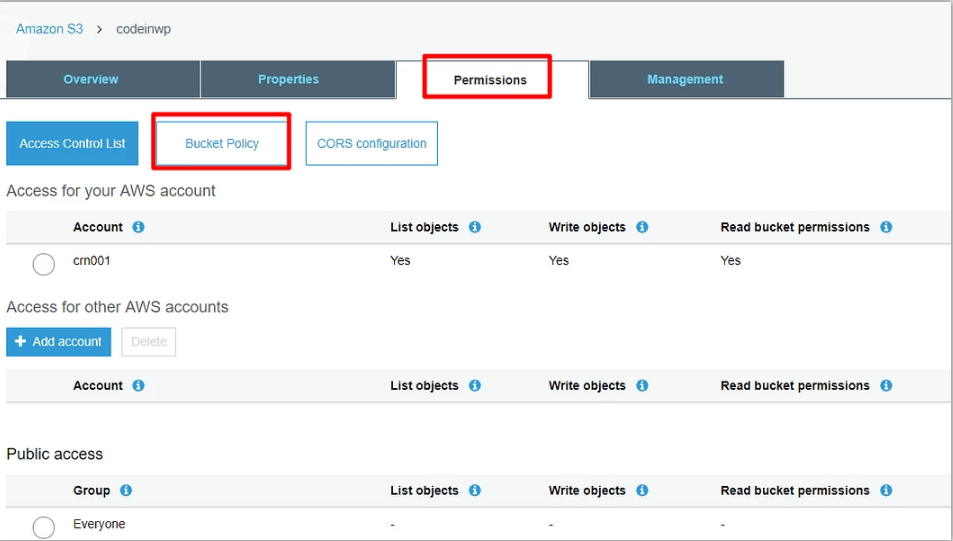
Перейдите на «Разрешения» > выберите « Политика сегмента »:

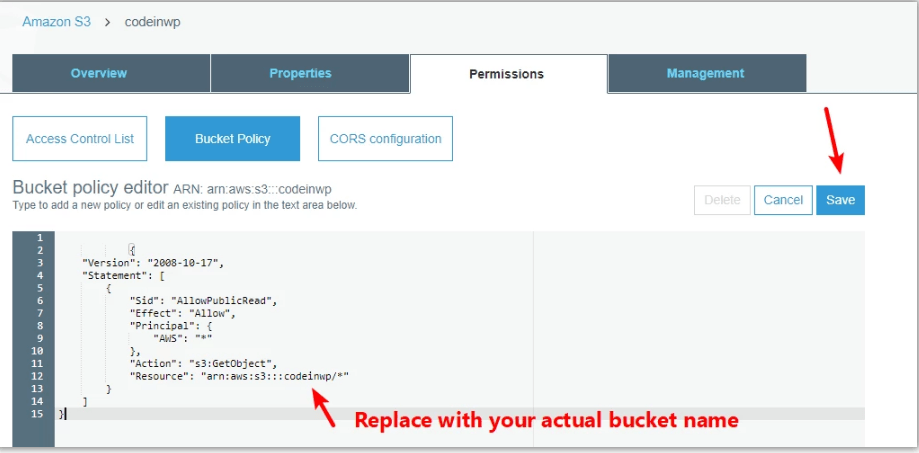
Вы можете увидеть редактор кода JSON. Вставьте следующий фрагмент в редактор и сохраните изменения.
{
«Версия»: «17.10.2008»,
"Заявление": [
{
«Сид»: «AllowPublicRead»,
«Эффект»: «Разрешить»,
"Главный": {
«АВС»: «*»
},
«Действие»: «s3:GetObject»,
«Ресурс»: «arn:aws:s3:::codeinwp/*»
}
]
}
Примечание . Имя корзины должно совпадать с именем, используемым во фрагменте кода. Если вы назвали свою корзину «XYZ», обязательно замените codeinwp на «XYZ».

- «Сохранить» изменения
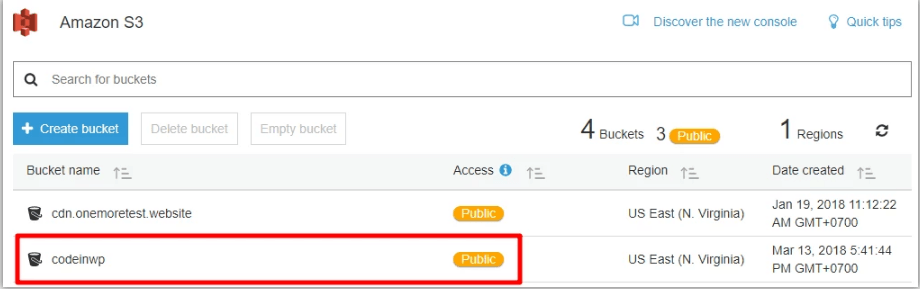
После сохранения изменений корзина будет помечена как общедоступная на панели управления Amazon S3:

Шаг 4. Создайте пользователя и политику IAM.
Создание пользователя IAM позволяет plugin управлять вашей корзиной S3. Это ОБЯЗАТЕЛЬНО, если вы хотите, чтобы plugin автоматически копировал файлы, загруженные в WordPress.
Этот шаг сложный, поэтому для лучшего понимания мы разобьем его на множество простых шагов.
После завершения этого процесса у вас будут ключи AWS, которые запрашивает plugin .
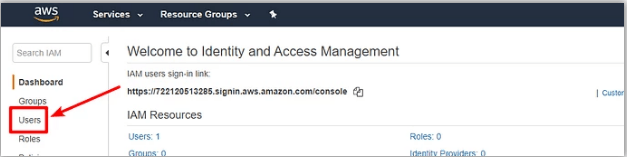
Чтобы создать пользователя IAM, перейдите в раздел IAM в своей учетной записи AWS.
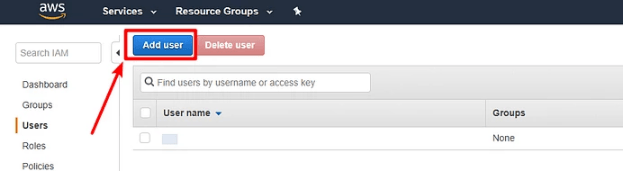
Выберите вкладку «Пользователи»:

нажмите «Добавить пользователя» вверху:

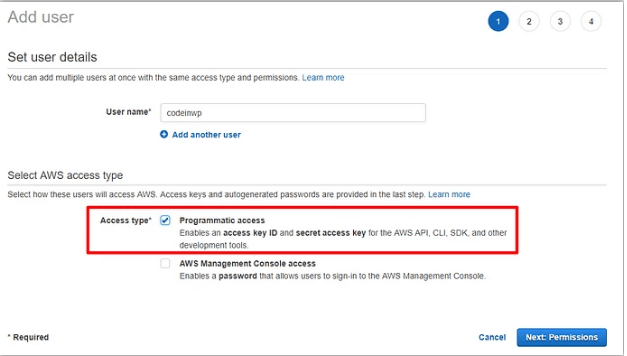
В интерфейсе « Добавить пользователя» укажите имя пользователя. Не забудьте выбрать «Программный доступ» в разделе «Тип доступа» . И нажмите Далее: Разрешения :

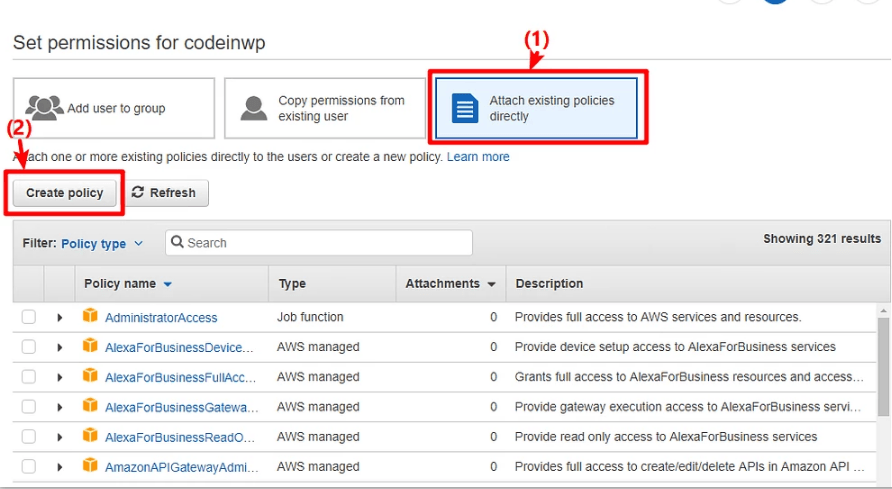
В следующем окне выберите Прикрепить существующие политики напрямую» , а затем выберите «Создать политику» :

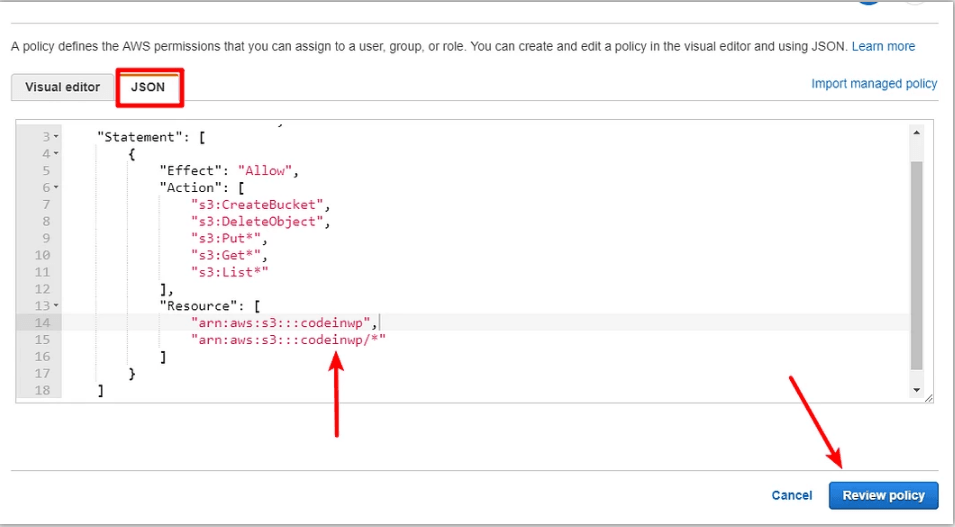
Это приведет к новому окну. В новом окне перейдите на вкладку JSON и вставьте этот фрагмент кода:
{
«Версия»: «17.10.2012»,
"Заявление": [
{
«Эффект»: «Разрешить»,
"Действие": [
«s3: CreateBucket»,
«s3:УдалитьОбъект»,
«s3:Поставить*»,
«s3:Получить*»,
«s3:Список*»
],
«Ресурс»: [
«arn:aws:s3:::codeinwp»,
«arn:aws:s3:::codeinwp/*»
]
}
]
}
Обязательно замените два экземпляра codeinwp фактическим именем (XYZ) вашего корзины Amazon S3.
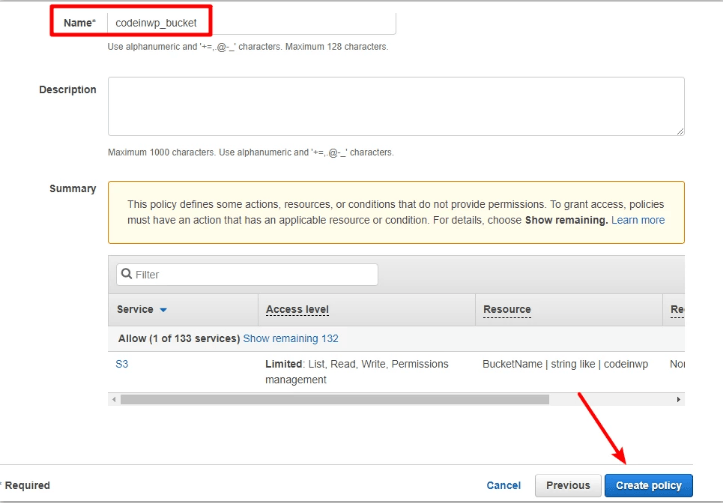
После этого нажмите «Просмотреть политику» внизу:

На следующем экране укажите имя и нажмите « Создать политику» :

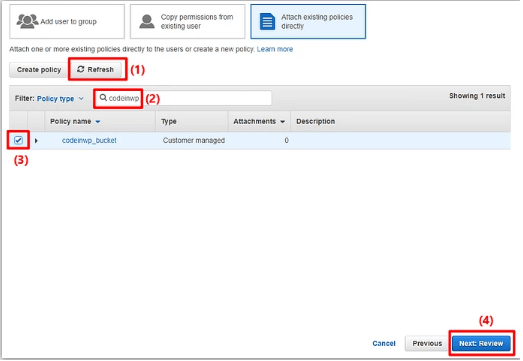
Теперь вернитесь на Добавить пользователя IAM» , к которой вы обращались ранее > нажмите «Обновить» > выберите из списка только что созданную политику (вы можете сэкономить время, выполнив поиск по имени) > нажмите « Далее: Обзор»:

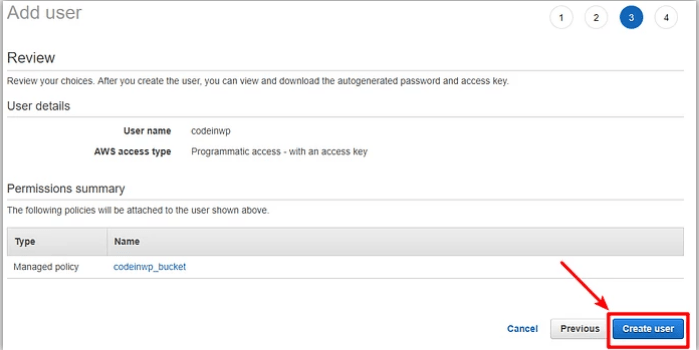
На следующем экране нажмите «Создать пользователя» :

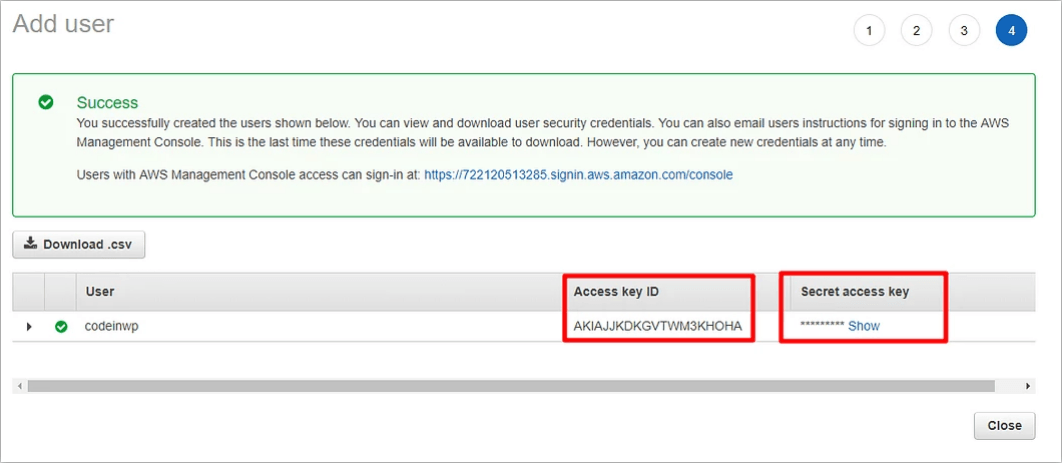
Вы сможете увидеть их на следующем экране:
- Идентификатор ключа доступа
- Секретный ключ доступа (если вы хотите увидеть секретный ключ, нажмите «Показать» )

Совет: Возможно, вы захотите сохранить оба этих значения под рукой, поскольку они понадобятся вам на следующем шаге.
Шаг 5. Добавьте ключи доступа в файл wp-config.php.
Теперь, когда вы закончите работу с интерфейсом AWS, вы можете вернуться на свой сайт WordPress для простой настройки.
Здесь вам нужно поработать с файлом wp-config.php. Есть два способа сделать это — через FTP или файловый менеджер cPanel.
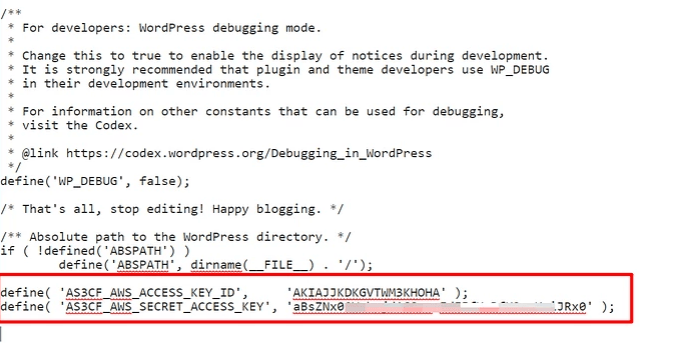
Добавьте следующий фрагмент кода в файл wp-config.php. Не забудьте заменить звездочки реальными ключами из предыдущего шага (теми, которые мы советовали вам держать под рукой):
define( 'AS3CF_AWS_ACCESS_KEY_ID', '*********************' );
define( 'AS3CF_AWS_SECRET_ACCESS_KEY', '*********************');
Вот как это выглядит в файле wp-config.php моего сайта:

Не забудьте сохранить внесенные изменения.
Шаг 6. Выберите корзину S3 в WP Media Folder и WP Offload media.
Зайдите в Настройки → Разгрузить S3.
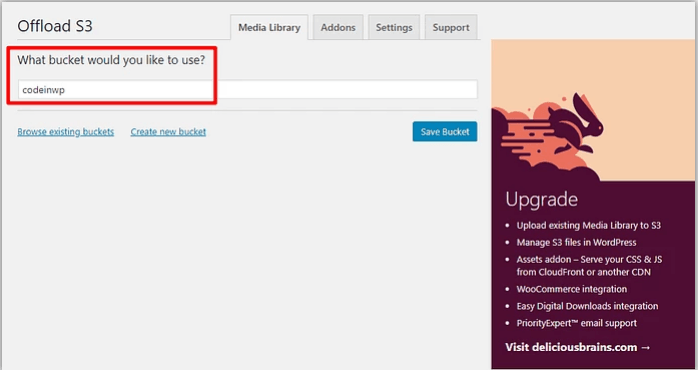
Вам будет предложено указать имя вашего сегмента: Какой блок вы хотите использовать? Введите имя корзины S3 (XYZ) в поле и нажмите «Сохранить корзину» :

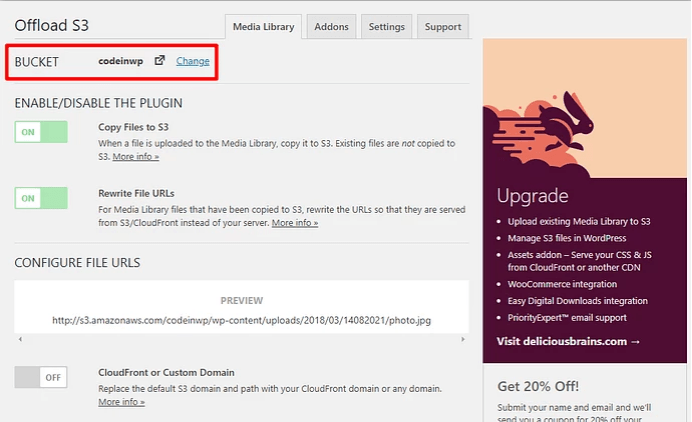
Вы можете увидеть полный интерфейс pluginпосле сохранения изменений:

Примечание. Кнопки поиска существующих сегментов или создания нового сегмента не будут работать из-за настройки политики пользователя IAM.
Шаг 7. Настройте параметры разгрузки S3 (необязательно)
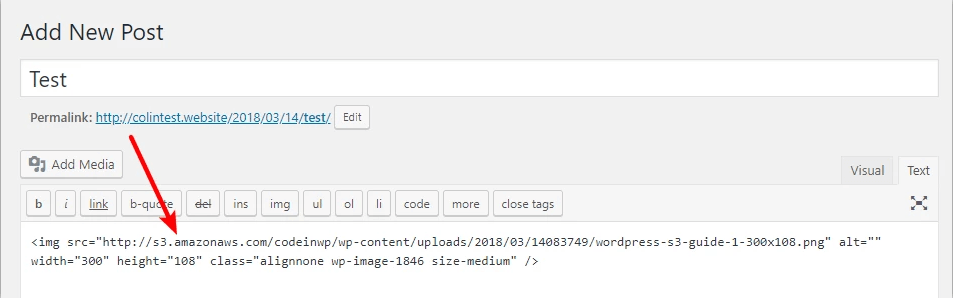
На данный момент вы почти закончили настройку. Все ваши новые загрузки будут автоматически выгружены на Amazon S3. Кроме того, plugin автоматически перезапишет URL-адреса этих файлов. Таким образом, файл будет отправлен с Amazon S3, а не с вашего сервера.

Для загрузки существующих файлов на Amazon S3 вам понадобится премиум-версия.
Вы можете поиграть с функциональностью plugin, если хотите изменить что-то конкретное. Однако для большинства ситуаций настройки по умолчанию отлично подходят.
Преимущества использования Amazon S3 для сайта WordPress
- Меньшие запросы к серверу
Поскольку ваши файлы не хранятся на сервере, нагрузка на сервер будет снижена, поскольку он больше не несет ответственности за обслуживание медиафайлов или потенциальных ресурсов. Это загружает страницу намного быстрее.
- Доступное хранилище
Если вы боитесь исчерпать лимит хранилища вашего хоста, S3 предлагает для этого самое дешевое решение.
- Отдельные носители
Поскольку большие медиафайлы хранятся где-то отдельно от вашего сайта, их гораздо проще обновлять или перемещать по сайту WordPress (например, между хостами). При перемещении вы перемещаете только файлы PHP, которые очень легкие и их легко перемещать.
- Масштабируемость
Amazon S3 обеспечивает большую часть Интернета. Это означает, что если Ammmazzzon будет масштабироваться, ваш сайт также будет масштабироваться.
- Бесплатный первый год
Amazon S3 бесплатен в течение первого года (до 5 ГБ хранилища).
Заключение
Вы можете легко выгрузить большие медиафайлы с помощью pluginWordPress S3, а также воспользоваться преимуществами инфраструктуры Amazon Web Services. Весь процесс не займет более 30 минут. После того, как вы интегрируете WordPress с Amazon S3, ваш веб-сайт станет более эффективным и быстрым, а ваши посетители будут счастливее.