Фотографии — отличный способ оживить ваши публикации и сделать их более привлекательными. Помимо привлечения внимания, они позволяют читателям ознакомиться с контентом, который вы представляете, и повышают общую степень вовлеченности вашего веб-сайта.
Стоит ли тратить время на загрузку фотографий для своих постов, а затем загружать их на свой сайт WordPress, или вы предпочитаете этого избегать? Разве вы не хотели бы хранить все свои фотографии в одном месте, чтобы к ним был удобный доступ?
- Создание альбома Google Фото в WordPress
- Настройка автоматической синхронизации Google Фото и WordPress
- 1-Соединение
- 2-Отказ от ответственности
- 3-Одобрить
- Используя специальное приложение, вручную создайте ссылку между Google Фото и WordPress.

Изображения и видео с большей вероятностью запомнятся посетителям, если они включены в контент. Изображения могут, среди прочего, вызывать у нас эмоциональные реакции, привлекать наше внимание и направлять читателей по определенному пути; это, в свою очередь, может увеличить ваши репосты в социальных сетях, позволяя вам охватить еще больше потенциальных зрителей.
Кроме того, использование фотографий, особенно если у вас есть блог, связанный с вашим малым бизнесом, может увеличить объем продаж. Потенциальным клиентам интересно увидеть, как будет выглядеть вещь в процессе использования или ношения. Другими словами, размещение фотографий на вашем веб-сайте облегчает пользователям принятие решения о покупке.
Учитывая тот факт, что визуальный контент легче запомнить, становится очевидным, что фотографии должны быть жизненно важным компонентом дизайна и функциональности вашего сайта. Кроме того, независимо от того, обсуждаете ли вы личные или корпоративные факты, фотографии могут помочь читателям вспомнить больше вашего контента.
Управлять загрузкой и импортом картинок на WordPress – не совсем простая задача. Фотографии Google служат паллиативом для решения этой проблемы. Google Фото упрощает добавление фотографий на веб-сайт или в блог, избавляя от необходимости загружать изображения на свой ноутбук и редактировать их перед загрузкой в свой блог.
С помощью Google Photos вы можете создать галерею WordPress, в которой вы сохраняете каждое изображение, связанное с вашим веб-сайтом WordPress, которое, в свою очередь, загружает изображения непосредственно в папку медиатеки WordPress.

Создание альбома Google Фото в WordPress
Интеграция с Google Photos очень полезна, если,amp, у вас есть медиа-агент, который делает изображения с помощью смартфона, а затем загружает их на ваш сайт WordPress; фотография будет автоматически загружена в вашу учетную запись Google Photos, а затем на ваш сайт WordPress.
В этомampмы будем использовать WP Media Folder и надстройку галереи, которые полезны при создании галерей, чтобы создать галерею непосредственно из учетной записи Google Photos.
Прежде всего, мы будем использовать облачное расширение WP Media Folderдля подключения нашего сайта WordPress к Google Photos; это довольно просто! WordPress и Google Photos можно связать двумя способами. Первый вариант — подключиться через готовое приложение Google от JoomUnited, настройка которого занимает меньше минуты. Второй вариант — разработать свое программное обеспечение.
Предыдущая интеграция с Google Photos на WordPress включала, помимо других преимуществ, Dropbox, OneDrive и сам сервис Google Drive. Интеграцию Google Фото с WordPress необходимо настроить так же, как и остальные сервисы. Вкладку Google Photos можно найти в настройках WP Media Folder , которую можно найти в подменю облака, которое удачно называется вкладкой Google Photos.
Интеграцию Google Photos с вашим блогом WordPress можно осуществить двумя способами. Когда дело доходит до синхронизации фотографий из облака с вашим веб-сайтом WordPress, разница заключается в том, используете ли вы готовое приложение JoomUnited или создаете свое собственное. Мы начнем с первого варианта, который на сегодняшний день является самым простым из трех.
Настройка автоматической синхронизации Google Фото и WordPress
1-Соединение
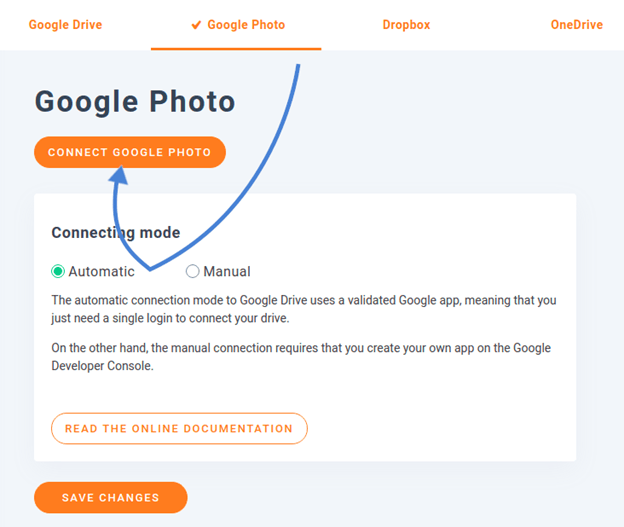
Автоматический вариант — это самый простой способ синхронизации Google Фото с WordPress. Сначала перейдите в настройки WP Media Folder, затем в подменю облака, где вы найдете вкладку Google Photos. Чтобы использовать приложение Google JoomUnited, выберите «Автоматически».

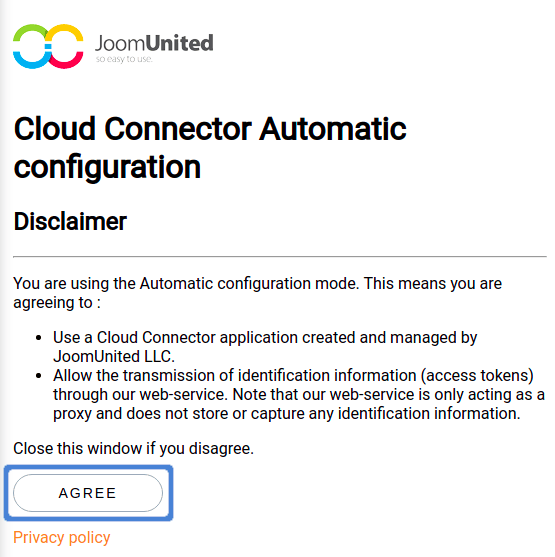
2-Отказ от ответственности
Вы должны согласиться с двумя условиями, чтобы интегрировать Google Фото с WordPress и использовать свои облачные фотографии и альбомы на своем сайте. Нажмите кнопку «Подключить Google Photo», чтобы начать. Первое уведомление, которое вы должны принять, — это заявление об отказе от ответственности, объясняющее, почему JoomUnited запрашивает доступ к вашему контенту в Google Фото.

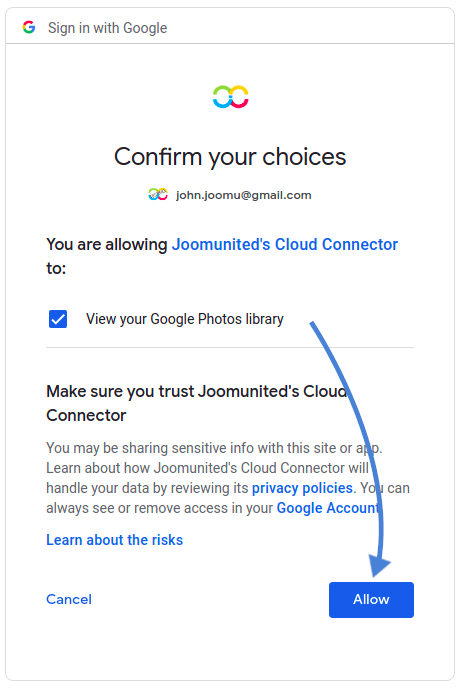
3-Одобрить
После того как вы подтвердите первое заявление об отказе от ответственности, вы будете перенаправлены в Google, где сможете выбрать, какую учетную запись привязать. Всплывающее окно также проинформирует вас о разрешениях, которые Google предоставит готовому приложению JoomUnited, в частности, о доступе к вашей учетной записи Google Photos. Примите это, чтобы завершить работу и начать использовать соединение с Google Фото и WordPress.

Используя специальное приложение, вручную создайте ссылку между Google Фото и WordPress.
Вы можете создать собственное приложение Google вместо использования JoomUnited. Для этого в настройках выберите ручной вместо автоматического. Чтобы связать его с вашим сайтом, вам нужно создать приложение для разработчиков Google, что вы можете сделать здесь.
После нажатия «Создать проект» вы сможете назвать свой проект, а затем нажать «Создать».
Подождите несколько секунд, пока проект будет создан, затем нажмите на уведомление, чтобы перейти к проекту.
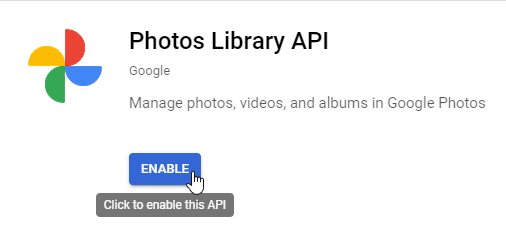
Если вы впервые используете API библиотеки фотографий, вам необходимо включить его. Для этого перейдите в раздел «API и службы» > «Библиотека» , найдите «API библиотеки фотографий», выберите его и нажмите «Включить».

Нажмите «API и службы» в меню слева, затем «Учетные данные» > «Создать учетные данные» > «Идентификатор клиента OAuth» в меню слева.
Если это ваш первый раз, выберите тип пользователя в разделе «Настроить экран согласия».
Теперь самый важный шаг:
Для начала выберите «веб-приложение» и дайте ему имя.
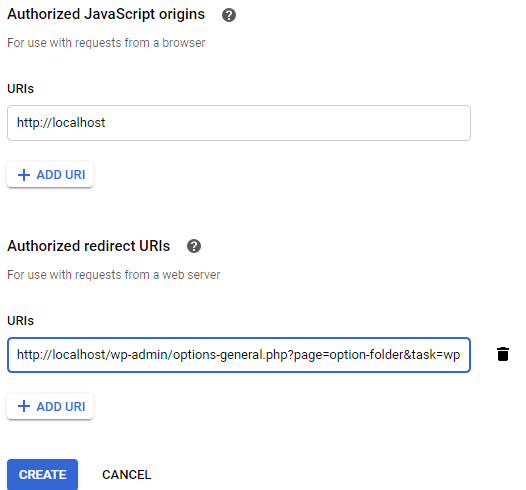
Теперь перейдите в раздел «Авторизованные источники JavaScript» и добавьте https://your-domain.com в область «Добавить URI» (замените именем своего домена без косой черты в конце).
Добавьте: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf аутентификация фотографий Google (замените «ваш-домен» на имя вашего домена) в поле «Авторизованные». перенаправить URI «area.

В раскрывающемся меню выберите «Создать».
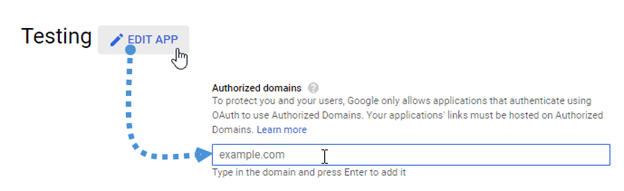
Поскольку политика Google недавно изменилась, вам необходимо указать свои Авторизованные домены на вкладке экрана согласия OAuth > Редактировать приложение .

Вам также следует указать свой домен на вкладке «Подтверждение домена». В раскрывающемся меню выберите «Добавить домен» и следуйте инструкциям на экране.
Теперь вы можете вернуться к первому шагу и создать учетные данные.
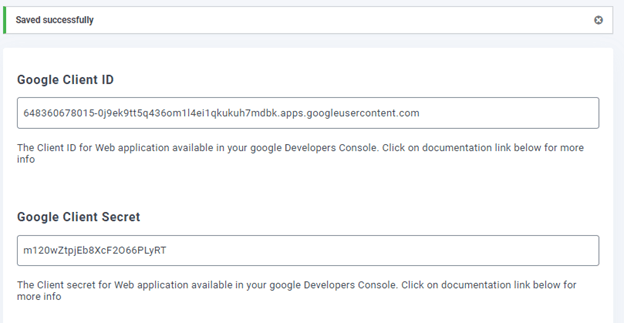
Наконец, вот оно! Теперь у вас есть свой идентификатор и секрет для входа в настройки WP Media Folder.

Теперь перейдите в «Настройки» > WP Media Folder > вкладка «Облако» > «Google Photo» и вставьте идентификатор клиента и секрет клиента из приложения Google dev в WP Media Folder , а затем сохраните их.
Наконец, выберите «Подключить Google Photo» и войдите в свою учетную запись Google, чтобы сохранить данные (тот, который вы хотите использовать с облаком Google Photo).
Разрешить предоставление всех разрешений.
Подтвердите свой выбор, и все остальное встанет на свои места.
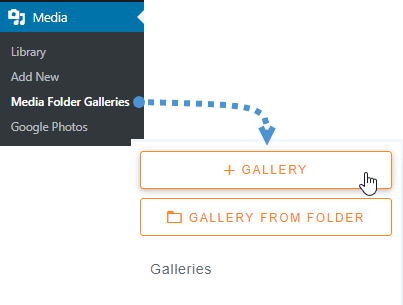
После того, как мы выполнили все эти шаги, мы продолжим и создадим галерею, используя материалы Google Фото, перейдя в Медиа > Галереи папок мультимедиа > + Галерея .

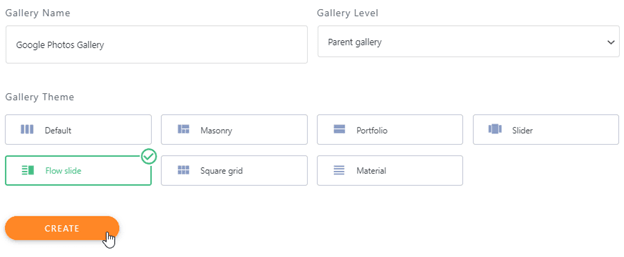
Нам нужно будет ввести имя, выбрать тему и нажать «Создать».
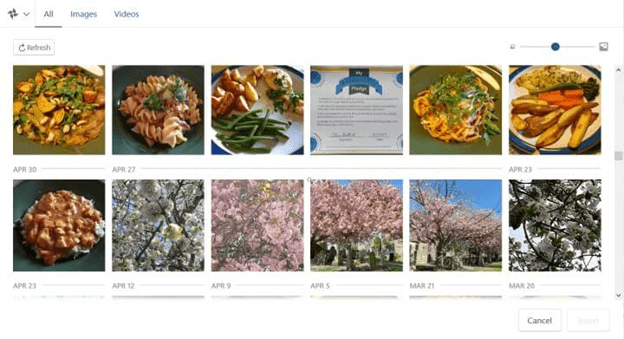
Следующим этапом процесса создания галереи является добавление материалов галереи. Опять же, в качестве опции у нас будет Google Photos, так что выберите его.

Слева вы найдете папки Google Photos, а на главной странице — изображения. Мы выберем все и затем нажмем «Импортировать выделение».
Он автоматически импортирует ваш выбор.
Все фотографии будут доступны с панели управления, что позволит вам, среди прочего, перемещать, удалять и обновлять метаинформацию.
Закончив редактирование галереи, нажмите «Сохранить».
Теперь, когда мы завершили построение галереи, перейдите к сообщению/странице, на которую вы хотите добавить галерею; мы добавим его в публикацию, поэтому перейдите в «Публикация»> «Добавить новую» .

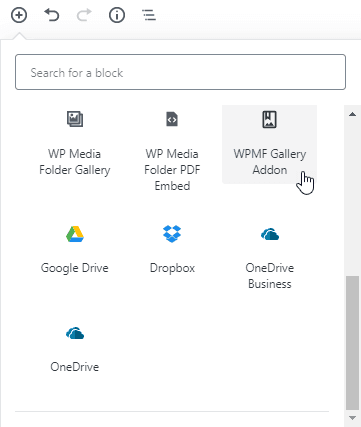
Блок дополнений галереи WPMF > + > WP Media Folder > Блок дополнений галереи WPMF

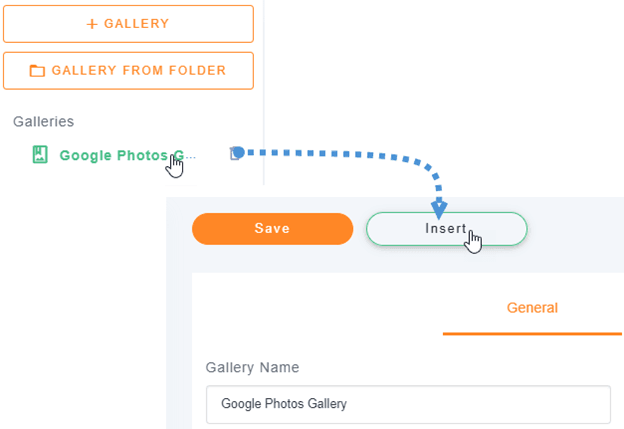
Нажмите «Выбрать или создать галерею» (да, мы можем создать галерею непосредственно при создании публикации), затем выберите галерею, которую мы создали ранее, и нажмите «Вставить».

Вы увидите предварительный просмотр своей галереи в редакторе блоков; В правом разделе есть множество опций, например, опция «Изменить тему», которая позволяет нам настраивать нашу галерею непосредственно в этой области, если нам не нравится, как она выглядит.
Наконец, нажмите кнопку «Опубликовать», чтобы завершить процесс.
Оба шага идентичны: сначала создайте галерею, как обычно, а затем добавьте в нее изображения, как обычно. На этот раз, выбирая фотографии, выберите в раскрывающемся меню параметр «Из Google Фото». Выберите изображения или альбом, которые вы хотите использовать для галереи, и нажмите кнопку «Импортировать». Наконец, сохраните галерею и включите ее на страницу или публикацию WordPress по вашему выбору. Как обычно, вы можете выбрать различные варианты оформления и персонализировать галерею по своему вкусу; Чтобы обеспечить максимальный комфорт при работе с вашим контентом, альбомы и фотографии Google Фото синхронизируются автоматически. При использовании в сочетании с последними дополнениями к WP Media Folder, особенно lazy load, plugin позволяет вам представить ваш контент наиболее эффективным способом, независимо от того, где вы размещаете свои изображения.