Создание веб-сайта электронного обучения и добавление курсов оказалось сложной задачей, поскольку вокруг этой проблемы существует большое разочарование. Это становится еще сложнее, если вам нужен красивый, но полнофункциональный веб-сайт электронного обучения.
Я чувствую твою боль. Это не круто — идти на компромисс между продуманным дизайном ради функциональности, и в этом блоге мы рассмотрим некоторые из моих любимых инструментов для создания сайта электронного обучения и его устойчивого развития. Мы также рассмотрим некоторые приемы и приемы для разработки красивых и элегантных курсов с использованием довольно популярных конструкторов страниц вместо сложного пользовательского кода.
Несмотря на то, что существуют некоторые pluginпремиум-класса, такие как LearnDash и Sensei, которые вы могли бы использовать и создать довольно приличный веб-сайт электронного обучения, недостатком является то, что ценовое бремя может стать очень тяжелым и даже неустойчивым. Это также потребует специального кодирования, что увеличивает затраты времени и интеллекта.
Не поймите меня неправильно, эти pluginвеликолепны, но когда дело доходит до компромисса между затратами и результатом, я соглашусь на LifterLMS, и на это есть веская причина. Это отличный вариант, которым стоит поделиться, чтобы помочь тем, кто разочарован созданием красивых и в то же время функциональных веб-сайтов электронного обучения.
- Почему LifterLMS?
- Интеграция LifterLMS с вашей воронкой продаж
- Сколько все это стоит?
- Использование LifterLMS и интеграции Elementor для создания веб-сайта электронного обучения.
- 1. Использование Elementor с шорткодами LifterLMS
- 2. Создание шаблонов для сайта электронного обучения LifterLMS с помощью Elementor
- 3. Использование Elementor для создания исключительных страниц продаж LifterLMS
- Заключение
Почему LifterLMS?

Для сайтов бесплатных курсов бесплатная версия LifterLMS подойдет очень хорошо. Его бесшовная интеграция с WooCommerce позволяет приобретать курсы и продукты за одну транзакцию. Он уже включает уровни членства, что устраняет необходимость в дополнительных pluginдля этого.
Он также в значительной степени основан на коротком коде. Это означает, что с помощью конструктора страниц существует абсолютная свобода дизайна с небольшими ограничениями или без них.
Интеграция LifterLMS с вашей воронкой продаж
Говоря по этому вопросу, важно отметить, что LifterLMS также довольно хорошо интегрируется с другими движущимися частями маркетинговой воронки, и вот как это сделать.
Вам нужно будет установить системы, которые вы будете использовать для своей корзины, электронного маркетинга и целевых страниц, и это не так просто, как может показаться. Вот мой предложенный стек после долгого изучения различных вариантов:
- Для курсов и членства рассмотрите возможность использования LifterLMS (бесплатно)
- Для электронного маркетинга вам следует попробоватьampActiveC (от 9 долларов в месяц).
- Для корзины покупок отличным вариантом является WooCommerce (бесплатно).
- И, наконец, для интеграции всего вышеперечисленного рассмотрите WPFusion (от 247 долларов в год).
Сколько все это стоит?
Когда дело доходит до цены, есть способ ее обойти.
Итак, технически LifterLMS и WooCommerce бесплатны, и я не плачу ни за какие дополнения. Есть способ объединить все вместе с помощью удобного plugin WP Fusion.
WPFusion позволяет вам подключить вашу систему электронного маркетинга к Lifter И к WooCommerce. Подразумевается, что вы можете следить за поведением студентов и отслеживать их поведение в деталях, как за предоплатой, так и за активных участников курса в целом. Затем с помощью тегов ActiveCampaign все включается и плавно синхронизируется во всей системе. Это просто невероятно!
Однако WPFusion не является обязательным, и если вы предпочитаете отказаться от тяжелой работы, выполняемой WP Fusion, вы можете просто приобрести надстройку WooCommerce для LifterLMS (около 99 долларов США в год) и взимать плату за свои курсы, используя Вукоммерция. В любом случае работает.
Использование LifterLMS и интеграции Elementor для создания веб-сайта электронного обучения.
Теперь перейдем к делу; для чего мы здесь — создание веб-сайта электронного обучения с использованием LifterLMS и Elementor. В этом разделе будут рассмотрены три критические области Lifter, которые можно разработать с помощью конструктора страниц с использованием Elementor. Почему Elementor, спросите вы! Elementor позволяет создавать шаблоны для пользовательских типов сообщений.
Вот три конкретные области:
- Использование шорткодов Elementor и LIFterLMS для улучшения автоматически создаваемых страниц, таких как панель управления учеником.
- Создание шаблонов уроков и курсов
- Использование конструктора страниц, такого как Elementor, вместо редактора блоков Gutenberg для создания элегантных страниц продаж.
1. Использование Elementor с шорткодами LifterLMS

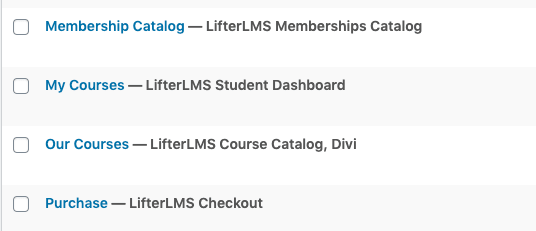
После установки и активации LifterLMS загрузится автоматически сгенерированная ключевая страница. Эти ключевые страницы представляют собой некоторые страницы каталога, необходимые Lifter для нормальной работы.
Эти страницы довольно просты и понятны и по умолчанию соответствуют вашей общей теме. С другой стороны, вы не можете добавить на страницу дополнительный контент, кроме того, что было предоставлено. Это может быть настоящим обломом, даже несмотря на то, что эти страницы могут принести вам много трафика, компромисс между дизайном и функциональностью с компромиссом в дизайне и пользовательском опыте.
Итак, вот хорошие новости; вам не обязательно использовать все эти ключевые страницы, если вы этого не хотите. Lifter содержит множество шорткодов, которые значительно упрощают дизайн. Вы можете просто добавить эти короткие коды в код компоновщика страниц или модуль HTML.
2. Создание шаблонов для сайта электронного обучения LifterLMS с помощью Elementor
Давайте углубимся в вопрос стандартного курса Lifter и схемы уроков. Инструменты по умолчанию полезны во всем, но им не хватает той степени гибкости, которая необходима для элегантного дизайна, и именно здесь в игру вступает такой конструктор страниц, как Elementor. Elementor дает вам возможность создавать собственные шаблоны, такие как «Членство», «Уроки», «Курсы», «Программы» и т. д., которые вы можете использовать для всех типов публикаций Lifter.
А вот в чем Elementor превосходит другие конструкторы страниц: у него есть платный plugin под названием Lifter Elements. Lifter Elements добавляет в Elementor несколько модулей Lifter; Такие модули, как «Структура курса», кнопки «Отметить как завершенные» и т. д.

3. Использование Elementor для создания исключительных страниц продаж LifterLMS
LifterLMS разработан для удовлетворения потребностей сайтов, предлагающих более широкий спектр курсов и членства, и лучше всего подходит для сценария, когда покупатели просто просматривают список курсов, читают описание курса и нажимают кнопку «купить». Как правило, большинство людей начинают с одного курса или членства и постепенно продвигаются вверх. Это означает, что отдельные страницы продаж должны соответствовать желаемым стандартам, а не сосредотачиваться на всем каталоге курсов.
Еще одной сильной стороной Lifter является его способность заменять каталог курсов по умолчанию и страницы покупок собственными страницами с выбранным вами дизайном.
Заключение
На самом деле не имеет значения, новичок вы или эксперт курса; оно сослужит вам хорошую службу. А когда возникает проблема, сообщество и производственная команда всегда готовы решить ваши проблемы. У них есть замечательная группа в Facebook с дружелюбными участниками.
У них есть дружелюбная и полезная группа в Facebook для пользователей, к которой вы можете присоединиться здесь. Их команда разработчиков также публикует новости и обновления по запросам своих пользователей, чтобы обеспечить вам беспрепятственный опыт разработки.