Het bouwen van een e-learningwebsite en het toevoegen van cursussen is een enorme uitdaging gebleken, omdat er grote frustratie heerst over de hele kwestie. Het wordt zelfs een uitdaging als u een mooi ogende en toch volledig functionele e-learningwebsite wilt.
Ik voel je pijn. Het is niet cool om concessies te moeten doen aan een goed ontwerp ten behoeve van de functionaliteit, en in deze blog verkennen we enkele van mijn favoriete tools om een e-learningsite te bouwen en deze duurzaam te laten groeien. We zouden ook enkele hacks en trucs onderzoeken voor het ontwikkelen van mooie, elegante cursussen met behulp van een aantal behoorlijk populaire paginabouwers in plaats van lastige aangepaste code.
Hoewel er een aantal premium pluginbestaan, zoals LearnDash en Sensei, die je zou kunnen gebruiken en waarmee je een behoorlijk behoorlijke eLearning-website kunt maken, is het nadeel dat de prijsdruk erg zwaar en zelfs onhoudbaar kan worden. Het zou ook aangepaste codering vereisen, wat de tijd- en intellectkosten verhoogt.
Begrijp me niet verkeerd, deze pluginzijn geweldig, maar als het gaat om de afweging tussen kosten en resultaat, neem ik genoegen met LifterLMS, en met een goede reden. Het is een geweldige optie die de moeite waard is om te delen om iemand te helpen die gefrustreerd is door het realiseren van mooie en toch functionele e-learningwebsites.
- Waarom LifterLMS?
- LifterLMS integreren met uw trechter
- Hoeveel kost het allemaal?
- LifterLMS en Elementor-integratie gebruiken om een eLearning-website te bouwen.
- 1. Elementor gebruiken met LifterLMS-shortcodes
- 2. Sjablonen maken voor de LifterLMS eLearning-site met behulp van Elementor
- 3. Elementor gebruiken om uitzonderlijke LifterLMS-verkooppagina's te maken
- Conclusie
Waarom LifterLMS?

Voor gratis cursussites zou de gratis versie van LifterLMS behoorlijk goed van pas komen. De naadloze integratie met WooCommerce maakt de aankoop van cursussen en producten in dezelfde transactie mogelijk. Het omvat al lidmaatschapsniveaus, waardoor er geen extra pluginmeer nodig zijn om dat aan te kunnen.
Het is ook sterk gebaseerd op korte code. Dit impliceert dat er bij een paginabuilder absolute ontwerpvrijheid is met weinig of geen beperkingen.
LifterLMS integreren met uw trechter
Nu we het toch over dit onderwerp hebben, is het essentieel om erop te wijzen dat lifterLMS ook heel goed met andere bewegende delen in de marketingtrechter kan worden geïntegreerd. Hier leest u hoe u dat kunt doen.
U zou de systemen moeten opzetten die u zou gebruiken voor uw winkelwagentje, e-mailmarketing en landingspagina's, en dit is niet zo eenvoudig als het lijkt. Hier is mijn voorgestelde stapel, na heel wat verschillende opties te hebben onderzocht:
- Overweeg het gebruik van LifterLMS (gratis) voor cursussen en lidmaatschappen
- Voor e-mailmarketing moet u ActiveCampversterker uitproberen (vanaf $ 9 per maand)
- Voor winkelwagen is WooCommerce (gratis) een geweldige optie
- En tot slot, voor de integratie van al het bovenstaande, overweeg WPFusion (vanaf $ 247 per jaar)
Hoeveel kost het allemaal?
Als het om de prijs gaat, is er een manier om er een deel van te omzeilen.
Technisch gezien zijn LifterLMS en WooCommerce dus gratis, en ik betaal niet echt voor de add-ons. Er is een manier om alles samen te bundelen met behulp van een handige plugin genaamd WP Fusion.
Met WPFusion kunt u uw e-mailmarketingsysteem verbinden met Lifter EN met WooCommerce. De implicatie hiervan is dat u het gedrag van studenten in detail kunt volgen en volgen, vooraf kunt kopen en actieve cursisten in totaal kunt volgen. Vervolgens wordt met ActiveC-ampalles van stroom voorzien en naadloos gesynchroniseerd over het hele systeem. Het is gewoon ongelooflijk!
WPFusion is echter niet verplicht, en als u liever het zware werk van WP Fusion wilt overslaan, dan kunt u eenvoudigweg de WooCommerce add-on voor LifterLMS kopen (voor ongeveer $ 99 per jaar) en uw cursussen in rekening brengen met behulp van WooCommerce. Hoe dan ook werkt.
LifterLMS en Elementor-integratie gebruiken om een eLearning-website te bouwen.
Laten we nu aan de slag gaan; waarvoor we hier zijn: een eLearning-website bouwen met LifterLMS en Elementor. In deze sectie worden drie cruciale gebieden van Lifter onderzocht die kunnen worden ontworpen met een paginabuilder die Elementor gebruikt. Waarom Elementor, vraag je je misschien af! Met Elementor kunt u sjablonen maken voor aangepaste berichttypen.
Dit zijn de drie specifieke gebieden:
- Gebruik Elementor- en LIfterLMS-shortcodes om automatisch gegenereerde pagina's zoals het Studentendashboard te verbeteren
- Sjablonen maken voor lessen en cursussen
- Gebruik een paginabuilder zoals Elementor in plaats van de Gutenberg-blokeditor om elegante verkooppagina's te maken
1. Elementor gebruiken met LifterLMS-shortcodes

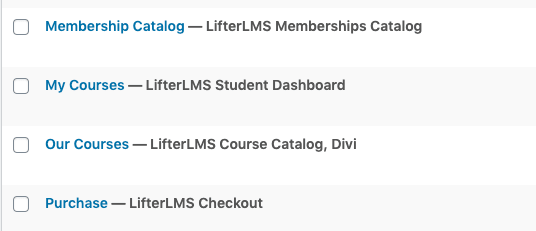
Na installatie en activering van LifterLMS wordt een automatisch gegenereerde sleutelpagina geladen. Deze sleutelpagina's zijn enkele cataloguspagina's die Lifter nodig heeft om normaal te kunnen functioneren.
Deze pagina's zijn vrij eenvoudig en duidelijk en zullen standaard overeenkomen met uw algemene thema. Het nadeel is dat je geen extra inhoud aan de pagina kunt toevoegen, afgezien van wat er is aangeboden. Dat zou een echte tegenvaller kunnen zijn, ook al kunnen deze pagina's veel verkeer opleveren, een afweging tussen ontwerp en functionaliteit en compromissen op het gebied van ontwerp en gebruikerservaring.
Nu, hier is het goede nieuws; u hoeft niet al deze sleutelpagina's te gebruiken als u dat niet wilt. Lifter bevat veel shortcodes die het ontwerpen een stuk eenvoudiger maken. U kunt deze shortcodes eenvoudigweg in een pagebuilder-code of HTML-module plaatsen.
2. Sjablonen maken voor de LifterLMS eLearning-site met behulp van Elementor
Laten we ons verdiepen in de kwestie van de standaard Lifter-cursus- en lesindelingen. De standaardtools zijn overal nuttig, maar missen de mate van flexibiliteit die nodig is voor strakke ontwerpen, en dat is waar een paginabuilder als Elementor in het spel komt. Elementor geeft je de mogelijkheid om aangepaste sjablonen te maken, zoals lidmaatschappen, lessen, cursussen, programma's, enz., die je voor alle Lifter-posttypen kunt gebruiken.
Dit is waar Elementor andere paginabouwers overtreft: het heeft een betaalde plugin genaamd Lifter Elements. Lifter Elements voegt enkele Lifter Modules toe aan Elementor; Modules zoals Cursusoverzicht, knoppen Markeren als voltooid, etc.

3. Elementor gebruiken om uitzonderlijke LifterLMS-verkooppagina's te maken
LifterLMS is ontworpen om te voldoen aan de behoeften van sites die een uitgebreider aanbod van cursussen en lidmaatschappen aanbieden en past het beste bij het scenario waarin kopers eenvoudigweg de cursuslijst doornemen, de cursusbeschrijving lezen en op de knop 'kopen' klikken. Meestal beginnen de meeste mensen met een enkele cursus of lidmaatschap en werken ze zich op. Dat betekent dat individuele verkooppagina's aan de gewenste normen moeten voldoen in plaats van zich te concentreren op de hele catalogus met cursussen.
Een ander sterk punt van Lifter is de mogelijkheid om de standaard cursuscatalogus en aankooppagina's te vervangen door uw eigen aangepaste pagina's met het ontwerp van uw voorkeur.
Conclusie
Het maakt eigenlijk niet uit of je een beginner of cursusexpert bent; het zal je heel goed van pas komen. En als er een uitdaging is, staat het community- en productieteam altijd stand-by om uw problemen op te lossen. Ze hebben een prachtige Facebookgroep met vriendelijke deelnemers
Ze hebben een vriendelijke en nuttige Facebook-groep voor gebruikers, waar je hier lid van kunt worden. Hun ontwikkelingsteam brengt ook nieuws en updates uit over de functieverzoeken van hun gebruikers om u een probleemloze ontwikkelingservaring te bieden.