「本を表紙で判断してはいけない」という格言を聞いたことがありますか?そうですね、Web サイトでも同じであるとは言えません。ウェブサイトのレイアウトとテーマを穏やかに保つことは重要な作業です。テーマは、Web サイトにトラフィックを呼び込む際に大きく貢献します。テーマがウェブサイトのニッチな分野に適合しているかどうかを確認するのは難しい作業です。コンテンツ タイプに一致する完璧なテーマを見つけるのは、かなり難しい作業です。 Astra テーマはこの問題を解決するために登場しました。
私たちはインターネット上に問題の解決策が存在する時代に生きています。開発者は毎日大量の pluginを考案します。これらの pluginは、ユーザーが自分の Web サイトを一流の外観にするのに役立ちます。赤ちゃんの詳細でさえ、訪問者にプラスまたはマイナスの影響を与えることに関与します。したがって、Web サイトに目を疲れさせるような外観を与えることは避けなければなりません。
超高速な軽量ツールを紹介します。このツールは、テーマやレイアウトに関するすべての懸念を解決します。アストラ テーマ サイト レイアウトは、そのような状況を防ぐのに役立ちます。このツールには、目的のデザインとテーマを満たすために必要な機能がすべて含まれています。
Astra Theme Site Layout は軽量で、ハングすることなく動作します。このテーマは、その完璧な機能で 1,000,000 人以上のユーザーにサービスを提供しています。アストラテーマ サイト レイアウトを使用すると、ユーザーは自分の好みに合わせて Web サイトを作成できます。さらに、これらのツールの特徴については以下で詳しく説明します。
- サイトのレイアウトとは何ですか、また WordPress のレイアウトを決定する方法は次のとおりです。
- WP Astra テーマがサポートするサイト レイアウト:
- WP Astraテーマのインストール
- Astra が提供するサイト レイアウト:
- アストラテーマの料金
- 結論
サイトのレイアウトとは何ですか、また WordPress のレイアウトを決定する方法は次のとおりです。
ウェブサイトを美しく清潔に保つことが最優先事項です。そのためには、いくつかのツールを入手する必要があるかもしれません。ただし、先に進む前に、サイトのレイアウトが何を意味するかについて説明しましょう。
完璧なレイアウトでは、Web サイトの重要な部分が強調されるため、ナビゲーションが容易になります。ウェブサイトのレイアウトは、太字にすることで注目に値するものを注目の的にします。ナビゲーションを簡単にする最善の方法は、最も便利でキャッチーなレイアウトを選択することです。
上で述べたように、人間の脳にとってはあらゆる些細な詳細が重要です。どんなに取るに足らないように思えても、それらは大きな役割を果たしています。たとえば、フォント スタイルとフォント サイズを見て、Web サイトをチェックしてみようと思う人もいるかもしれません。これらが適切に選択されていない場合、トラフィックが減少する原因となる可能性があります。
デザインを通じて顧客にアピールするだけでは十分ではありません。最も洗練されたレイアウトを選択することは、Web サイトに顧客を引き付けるための重要な義務です。レイアウト部分全体が勝敗を分ける可能性があります。
Web サイトのレイアウトを選択する際に注意すべき点は次のとおりです。
- 明確に定義されたレイアウトは、顧客にとって大きな助けとなります。明確に定義されたフォーマットは、顧客が重要なものを見つけるのに役立ちます。不適切に構築されたレイアウトは、そのイライラさせるナビゲーションによって顧客を遠ざけます。
完璧なレイアウトを決定することに時間の大部分を費やします。構造が正しくなければ、製品は完全に無駄になってしまいます。
- 顧客の心に残るレイアウトを選択する能力が必要です。レイアウトの技術を使って顧客に戻ってもらうのは難しいです。ウェブサイトに最も適したレイアウトを選択すると、顧客は多くの場合夢中になって訪問するようになります。
- レイアウトを選ぶときは、適切なデザインと色を選択してください。構造やグラフィックが多すぎると、Web サイトに奇妙な雰囲気を与える傾向があります。デザインが多すぎると顧客が混乱してしまいます。
要約すると、顧客が特定のものを探すときに目を細める必要がないレイアウトを選択します。
- ウェブサイトのすべてのページに必須のコンテンツを配置してください。この戦略は、頑張りすぎずに顧客の注意を引くのに役立ちます。
WP Astra テーマがサポートするサイト レイアウト:
Astra は、Web サイトを変革できるテーマ サイトです。 Mass は無料で利用できる機能を利用します。この Web サイトは、ビジネス、ブログ、オンライン ポートフォリオなど、さまざまな目的に使用できます。無料版では多くの機能を利用できます。ただし、さらに優れた機能を利用するには、プレミアム バージョンを購入する必要があります。
Astra は、この分野に 60 年以上携わっている WordPress 会社の作品です。 Astra の最大の特徴は、ページビルダー WordPress Pluginとの互換性が高いことです。
ウェブサイトはユーザーフレンドリーである必要があります。複雑なレイアウトではサイトへのトラフィックが増加しません。サイト レイアウトは、ユーザーがページやその他多くのことを移動するのを助けるという有益な役割を果たします。シンプルなサイト レイアウトにより、目的のページにすぐにアクセスできるため、ユーザーのナビゲーションが簡素化されます。サイトの要件を満たすために、Astra は次の 4 種類のレイアウトで構成されています。
- 箱入り
- 全角
- パッド入り
- 流動的なレイアウト
Astra テーマのいくつかの機能について説明します。これは確かに賞賛に値します。
- WordPress テーマは、一般の人でも Web サイトで非常にスムーズに使用できるように設計されています。 Astra テーマには、あらゆるニッチなニーズに対応できる必要な要素、デザイン、機能がすべて含まれています。初心者にとっては簡単です。
- テーマを使用すると、カスタム デザインのオプションも利用できるようになります。具体的には、あなたの意志と要件に応じてテーマの設定を変更できます。
このグローバル カスタマイズ オプションにより、他の多くの要素に対する権限が与えられ、選択に応じて設定を変更できます。
- Web サイトに含める必要がある最も重要な機能の 1 つは、そのデザインがレスポンシブである必要があることです。多くのユーザーがモバイル経由で Web サイトにアクセスすることを好むため、Web サイトにはレスポンシブ デザインが必須となっていることがわかっています。
そのため、Astra テーマは応答性が高く、モバイル対応になっています。
- Astra を使用すると、e コマース ストアのセットアップが簡単になります。 WordPress には、woo-commerce の統合機能を提供するテーマが多数あります。
Astraを使用すると、woo-commerce と統合できるだけでなく、非常に魅力的な Web サイトのデザインも容易になります。
WP Astraテーマのインストール
インストールに進むには、いくつかの手順に従う必要があります。これらの手順を実行すると、 Astra テーマが正常にインストールされます。手順は次のとおりです。
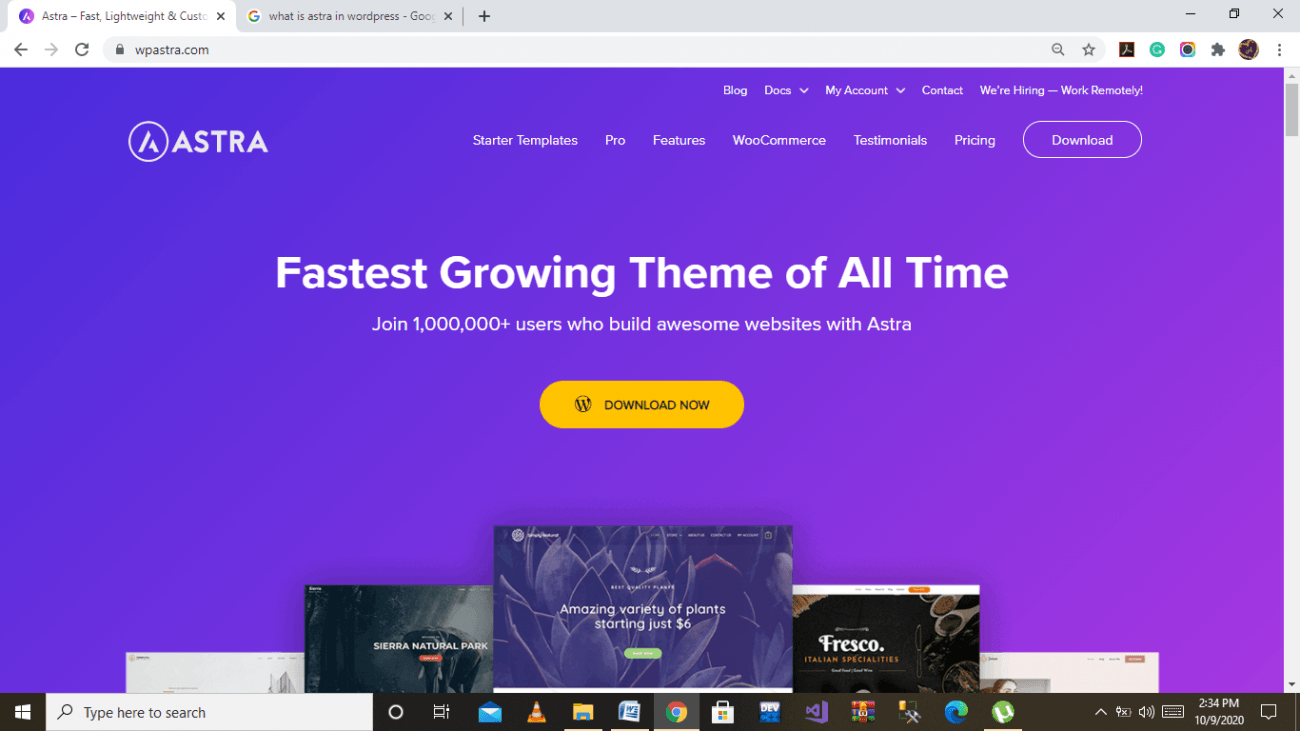
- Google でテーマを検索します。
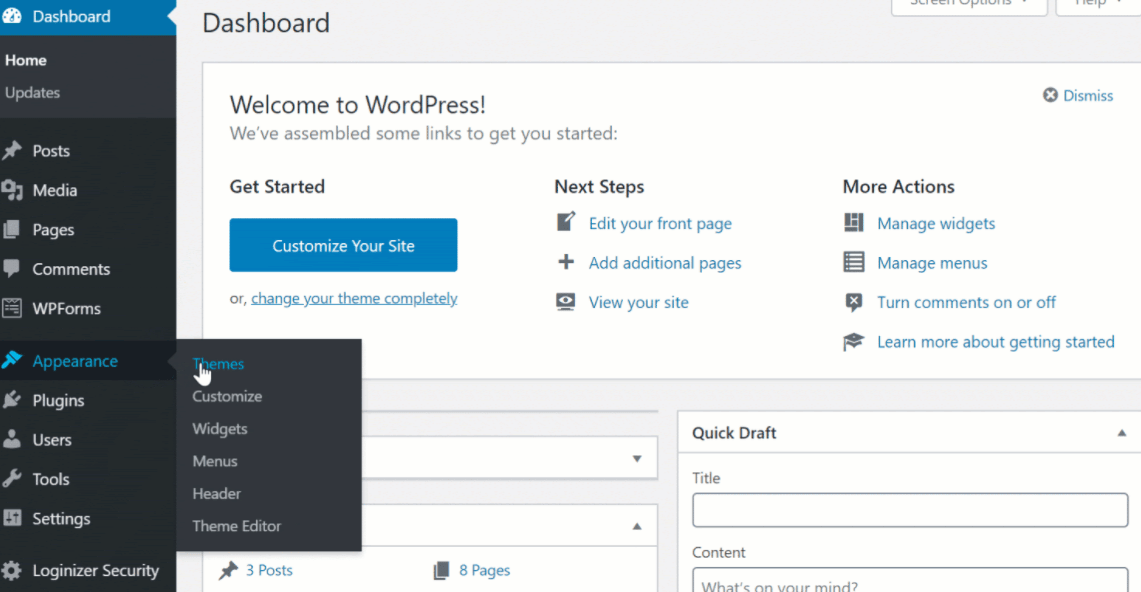
この検索では大量の結果が表示されます。最も適切なものをクリックして、WordPress Astra テーマをダウンロードします。次に、Astra テーマ レイアウトをインストールするには、WordPress ダッシュボードに移動し、テーマを選択します。

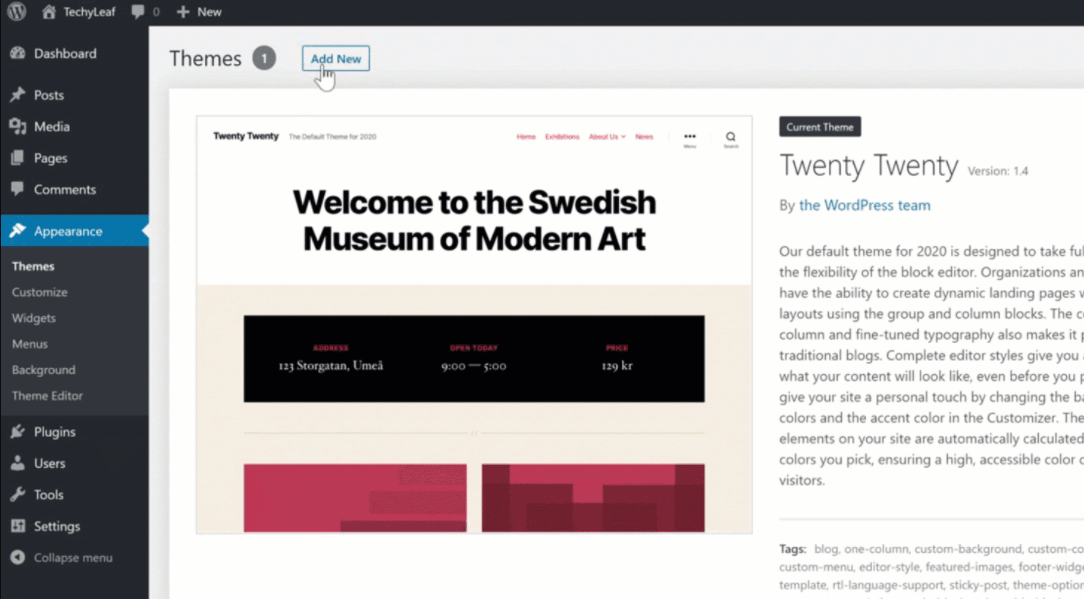
- 「新規追加」をクリックします“:
「テーマ」オプションを選択した後、「新規追加」をクリックします。

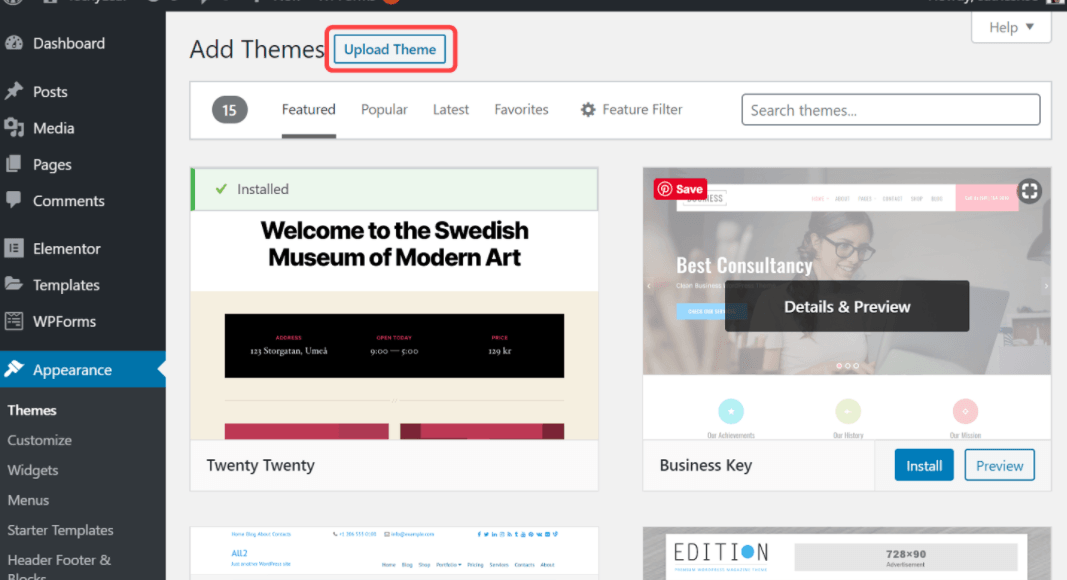
- テーマをアップロード:
テーマのページに移動したら、「テーマをアップロード」をクリックします。次に、コンピューターに既にダウンロードされている Astra テーマを選択します。

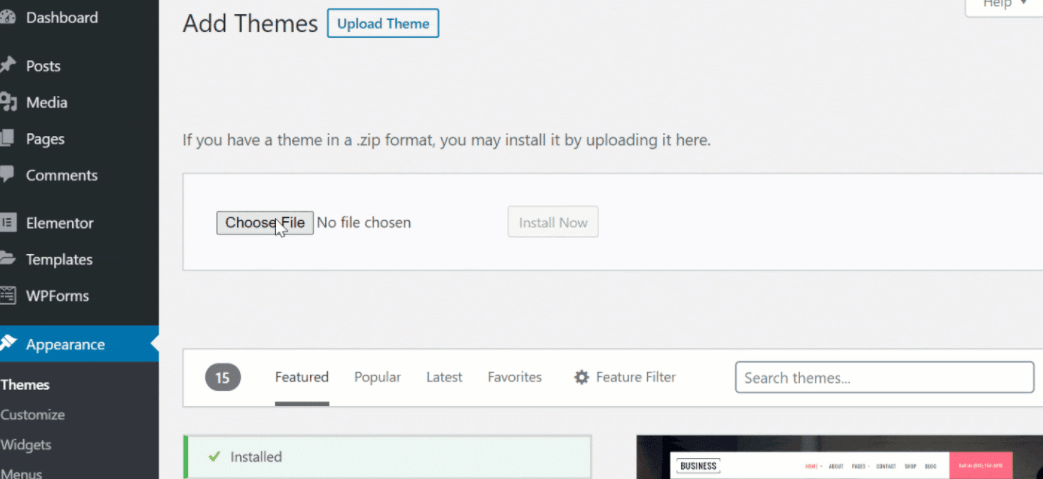
- ファイルを選択します:
「テーマのアップロード」をクリックした後、「ファイルの選択」に進み、Astra テーマの zip フォルダーを選択します。

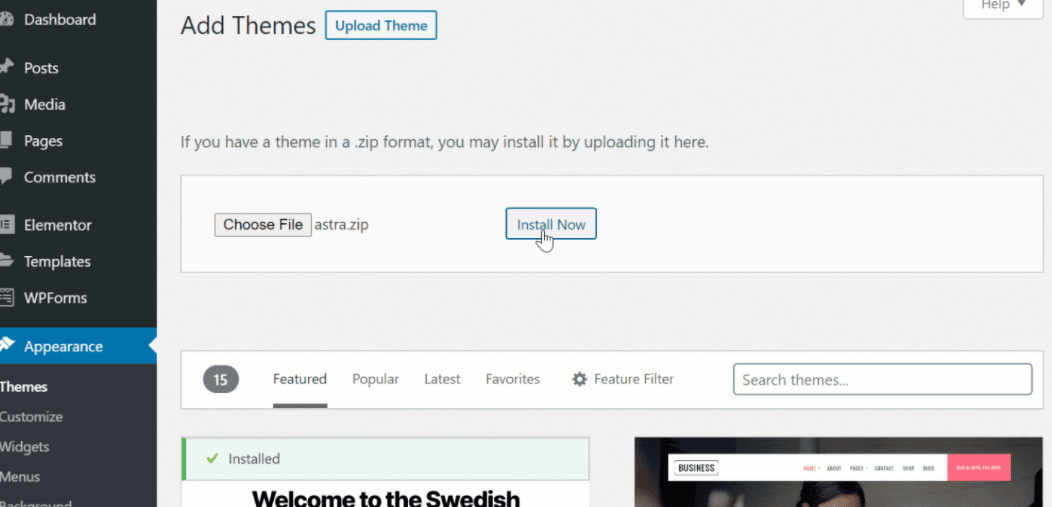
- ファイルをインストールします。
ファイルを選択すると、今すぐインストールするオプションが表示されます。そのオプションをクリックして、インストールプロセスを開始します。

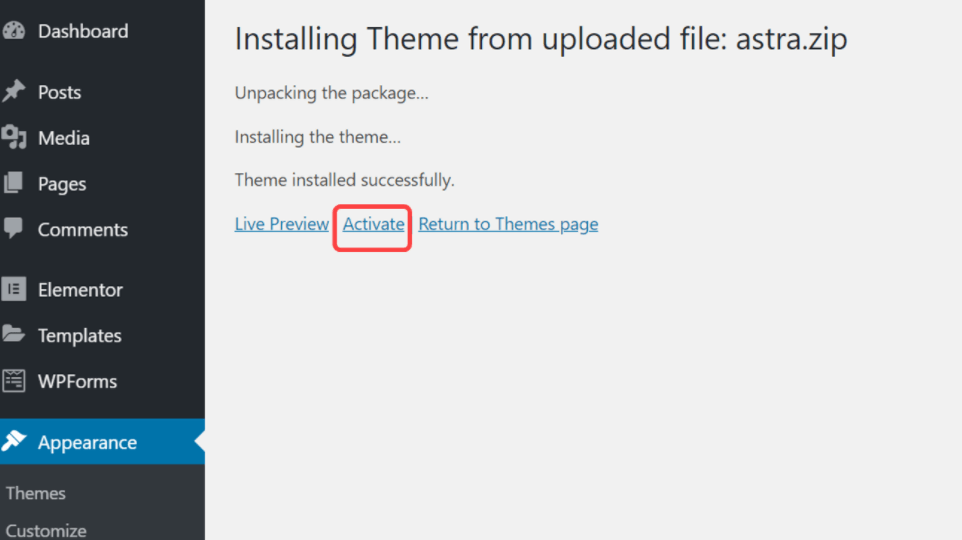
- 活性化:
結局のところ、これで完了です。次に、「アクティブ化」をクリックします。このようにして、Astra テーマが WordPress Web サイトにインストールされ、アクティブ化されます。

Astra pro アドオンをインストールするには、次の手順に従う必要があります。
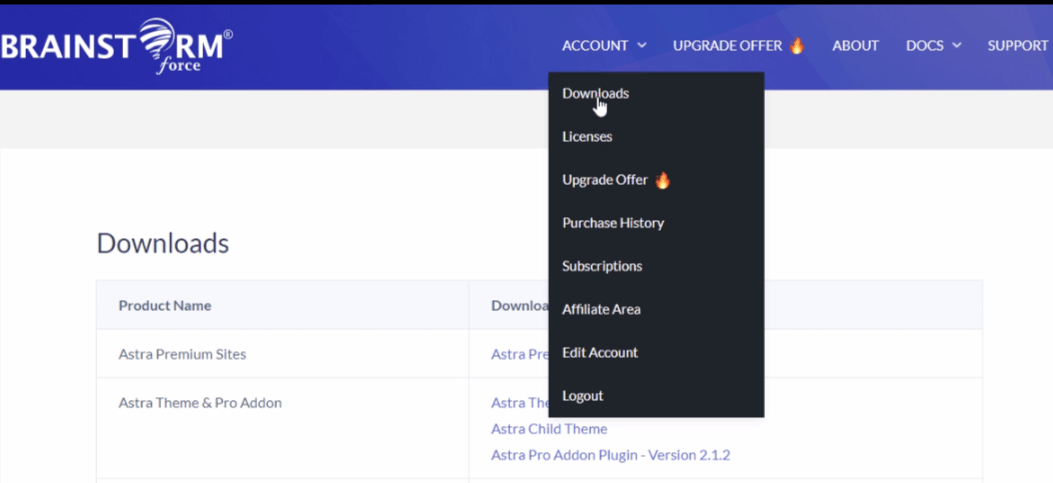
- ダウンロードに移動します:
Astra の Web サイトにアクセスし、アカウントに移動します。 「ダウンロード」をクリックします。

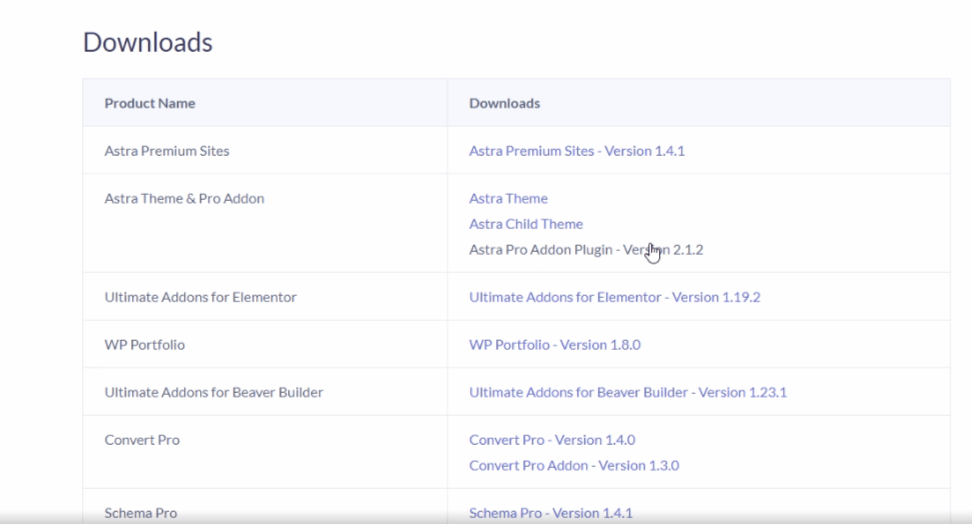
- Astra Pro pluginをダウンロードします。
Astra Pro pluginをダウンロードします。ダウンロード後、Astra テーマの zip ファイルがコンピュータ上に作成されます。

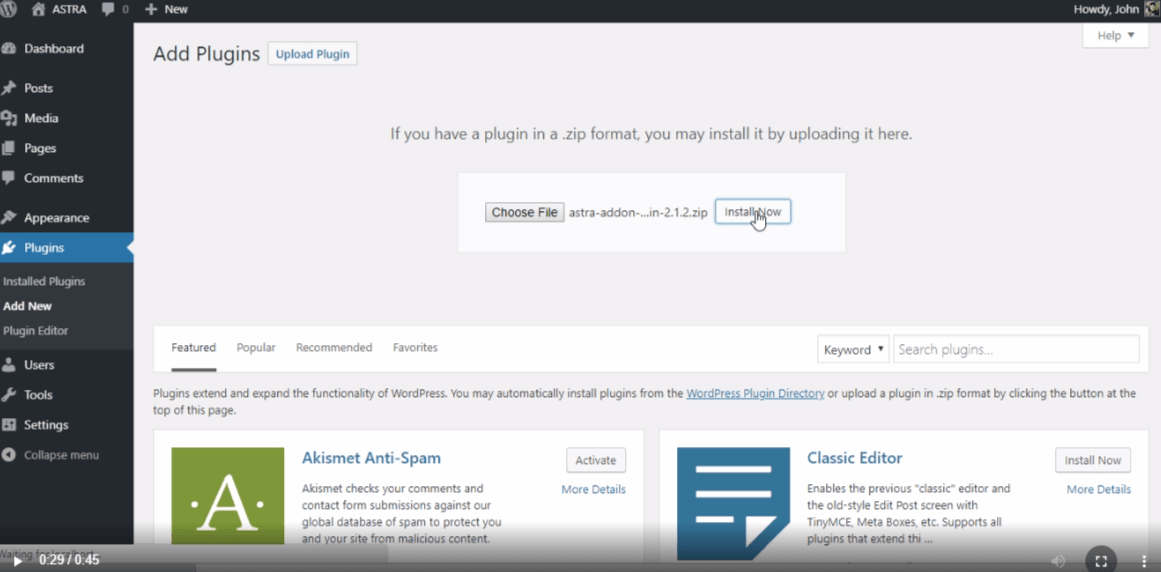
- インストール:
ダウンロード後、WordPress Web サイトにアクセスし、ファイルのアップロードをクリックします。次に、Astra pro zip フォルダーをアップロードします。

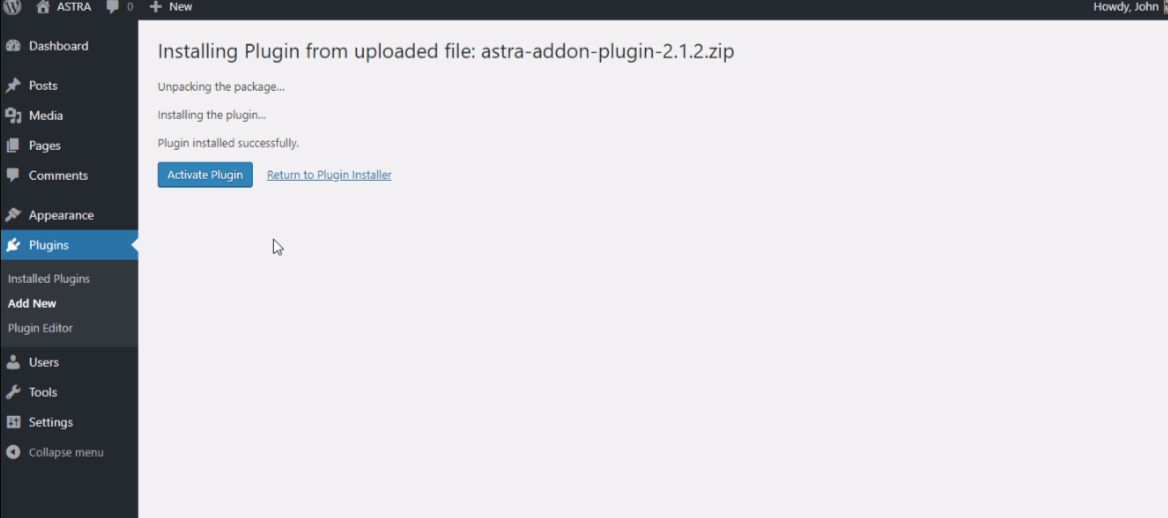
- 活性化:
Astra Pro pluginインストールしたら、 pluginをアクティブ化します。

Astra が提供するサイト レイアウト:
Astra が提供する 4 つの重要なレイアウトは次のとおりです。
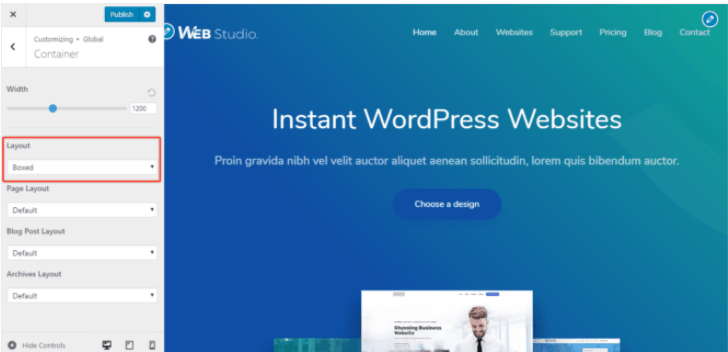
- ボックス化 - コンテナーのレイアウト
Web サイトには、プライマリ コンテナとセカンダリ コンテナの 2 種類のコンテナがあります。セカンダリ コンテナは、サイドバーのウィジェットを含めるために使用されます。対照的に、プライマリ コンテナには重要なコンポーネントが保持されます。
ボックス レイアウトでは、ウィジェットとコンテナがボックス内に表示されます。このレイアウトを適用するには、[外観] > [カスタマイズ] > [グローバル] > [コンテナ] に移動します。
Astra pro バージョンでは、背景色と画像を変更できます。

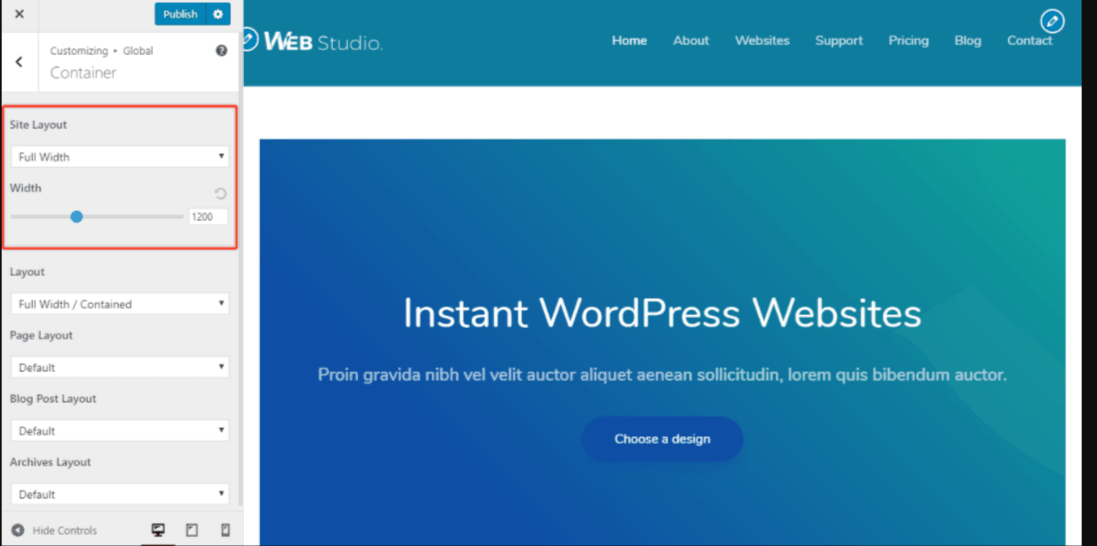
- 全幅のサイトレイアウト:
全幅のサイト レイアウトを選択すると、Web サイトのメイン ラッパーがブラウザの端に表示されます。同時に、コンテンツはコンテナーの幅内に残ります。メイン ラッパーは、ヘッダー、コンテンツ、サイドバー、フッターで構成されます。
これは、Astra Pro plugin購入した場合に利用できるプレミアム機能です。

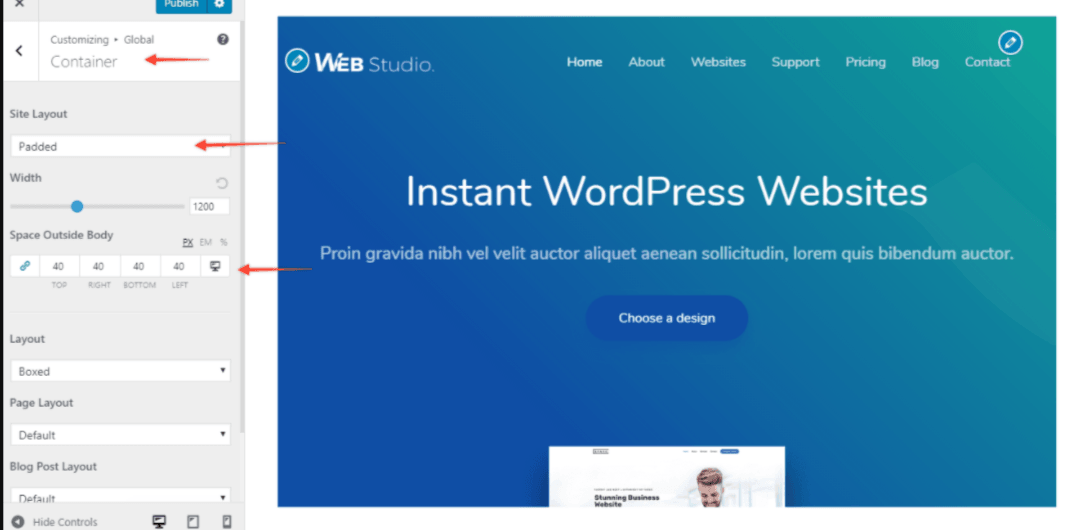
- パディングされたサイトのレイアウト:
パデッド サイト レイアウトと全幅サイト レイアウトにはかなりの類似点があります。このレイアウトには、Web サイトの端の周囲のパディングに関する追加のオプションがいくつかあります。
スクロールしてもパディングはしっかりと残ります。この機能により、Web サイトがすっきりします。

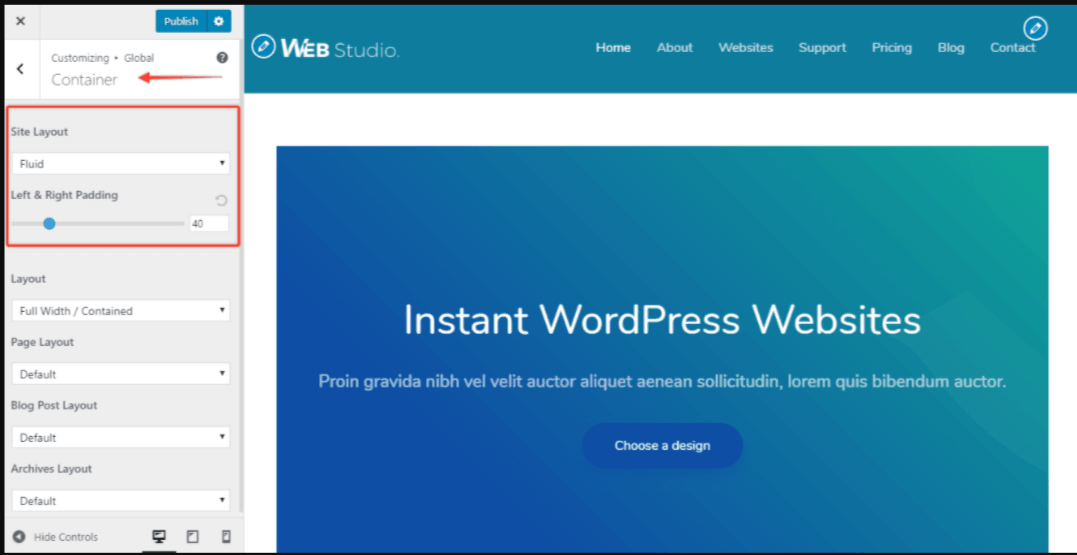
- 流動的なサイトのレイアウト:
このレイアウトを Web サイトに適用すると、Web サイトはすべての画面サイズでブラウザーの端から端まで表示されます。このレイアウトは、コンテンツをあらゆる画面サイズのブラウザー全体に収まるようにしたい場合に使用できます。

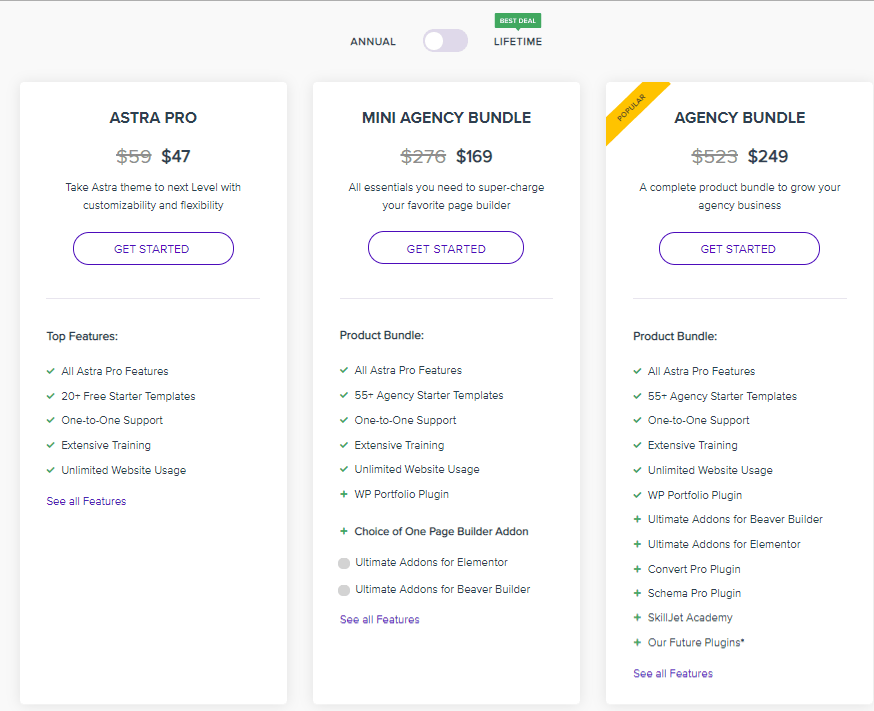
アストラテーマの料金
Astra Theme はユーザーに 3 つのパッケージを提供します。 3 人全員が異なる権限を持っています。 Astra に資金を投資すると、無料版では利用できない機能のロックを解除するのに役立ちます。

結論
ウェブサイトを幻想的に見せたい場合は、 Astra テーマが最適です。このツールは、すべてのコンテンツを 1 か所に整理しません。使いやすく、反応も良いです。顧客の関心と満足を維持するには、Astra テーマを選択してください。