コーディングの知識がなくても、驚くほど見栄えの良い Web サイトを無料ですぐに作成してみたいと思いませんか?さて、 Astra テーマとその無料のアドオンpluginStarter Templates を使用すると、それが可能になります。
この plugin 使用すると、Astra 用の 150 以上の専門的にデザインされたサイト テンプレートのいずれかを WordPress ウェブサイトに簡単にインポートできます。さらに、各テンプレートは完全にカスタマイズ可能で、一般的なページ ビルダーと互換性があります。そのため、ウェブサイトに最適なデザインが得られるまで、自由に調整できます。
さて、これに興味を持った場合は、Astra テーマとそのスターター テンプレート アドオンを使用して魅力的なブログ デザインを作成する方法に関する完全なガイドをご覧ください。
それでは、さっそく始めましょう。

目次:
- Astra テーマとスターター テンプレート Pluginをインストールする
- ステップ 1: Astra テーマとスターター テンプレート アドオンをインストールする
- ステップ 2: 既製の Astra テンプレートを見つける
- ステップ 3: 事前に作成されたテンプレートをインポートする
- ブログ投稿をカスタマイズする
- ブログアーカイブ
- ブログ投稿の内容
- ブログ投稿の構造
- ブログメタ
- ブログコンテンツの幅
- タイポグラフィ設定
- 単一の投稿
- アストラテーマプロ
- 結論
Astra テーマとスターター テンプレート Pluginをインストールする
すでにご存知のとおり、Astra はフリーミアム テーマです。これは、基本テーマが無料で使用でき、基本的な機能が付属していることを意味します。ただし、より多くの高度な機能が提供されており、それらのロックを解除するには、プレミアム バージョンにアップグレードする必要があります。
そうは言っても、Starter Templates アドオンは完全に無料で使用できます。これにより、WordPress バックエンドから快適に、プロがデザインしたすぐに使用できるすべての Astra テンプレートにアクセスできるようになります。ここから、これらのテンプレートのいずれかを簡単にインポートし、デザインを WordPress Web サイトに適用できます。
注:テンプレートには、無料のものとプレミアムのものがあります。無料の Astra ユーザーの場合は、無料のテンプレートのみにアクセスできます。すべてのテンプレートのロックを解除するには、Astra Pro にアップグレードする必要があります。
以上のことを踏まえて、Astra 用の Starter Templates アドオンをインストールし、WordPress Web サイトに既製のテンプレートをインポートする方法に関するステップバイステップのガイドを次に示します。
ステップ 1: Astra テーマとスターター テンプレート アドオンをインストールする
**Astra テーマがすでにインストールされている場合は、Starter Templates アドオンをインストールする方法を説明する部分までスキップしてください。
WordPress バックエンド ダッシュボードにログインします。ここからは、まず Astra テーマをインストールし、続いて Starter Templates アドオンをインストールします。
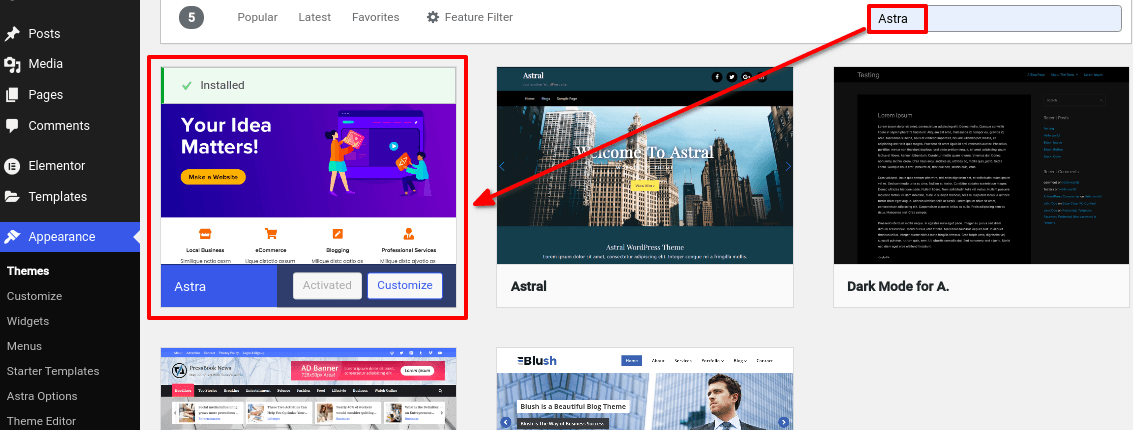
Astra テーマをインストールするには、 [外観] > [テーマ]、 [新規追加]。次に、検索バーに「Astra」と入力し、Astra テーマの「インストール」ボタンをクリックします。

インストールしたら、「有効化」をクリックして完了です。
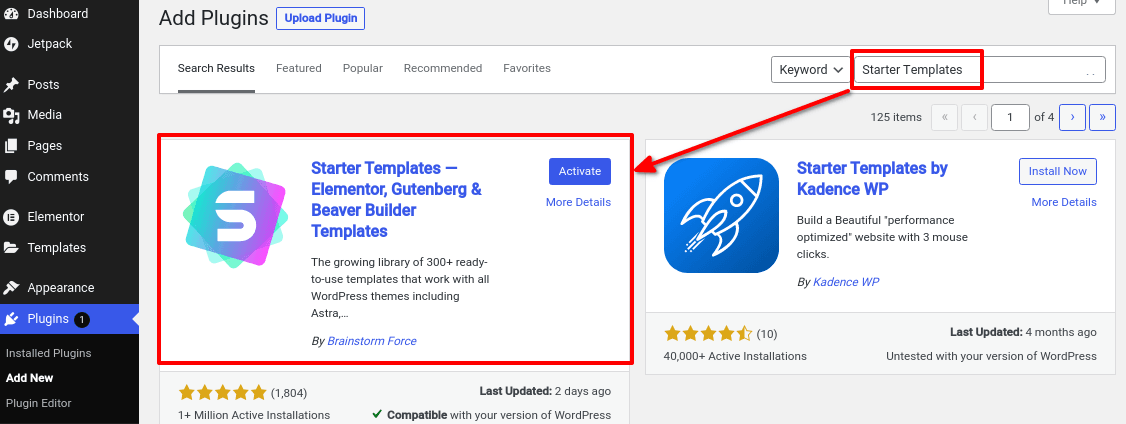
Astra テーマをインストールした後、左側のサイドバーから [Plugin] > [新規追加]次の画像で強調表示されているpluginの「今すぐインストール」ボタンをクリックします

インストールが完了したら、「有効化」をクリックするだけです。
事前にデザインされたテンプレートのインポートを開始します。
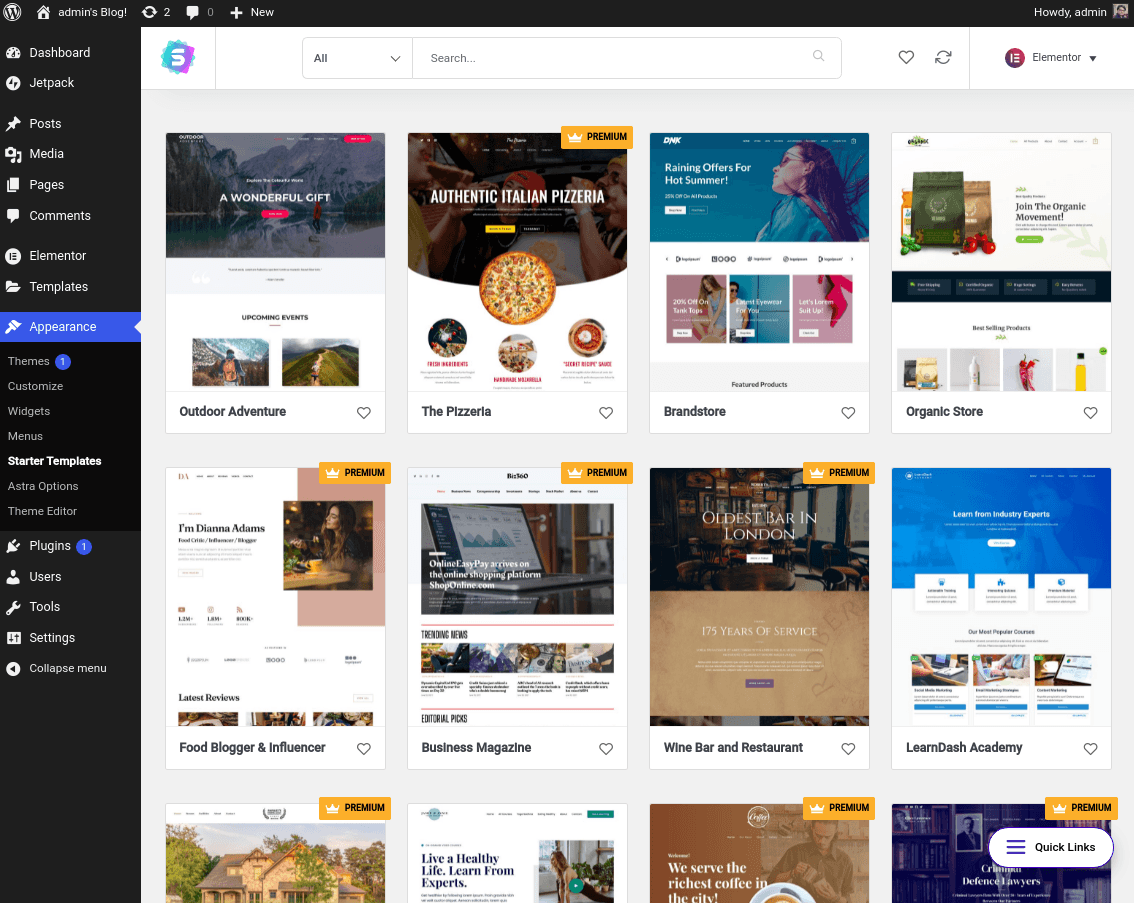
ステップ 2: 既製の Astra テンプレートを見つける
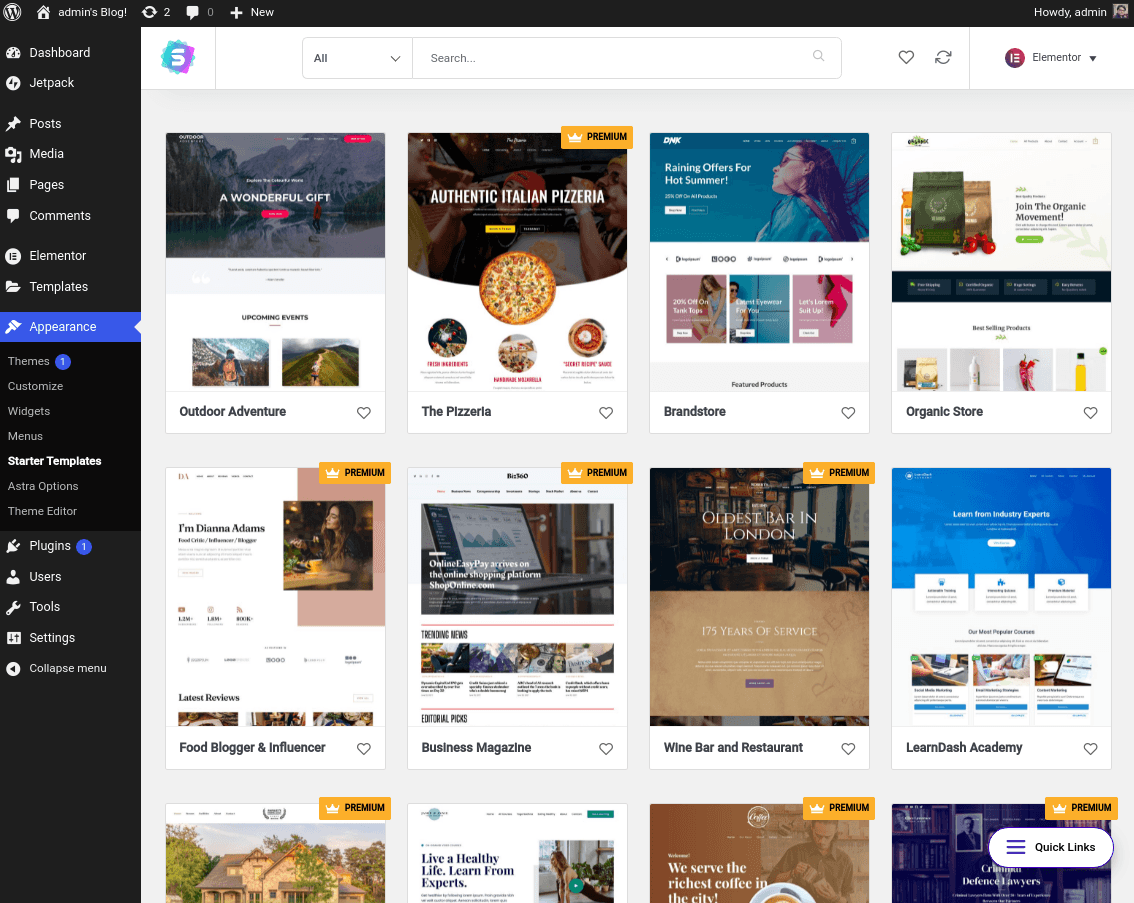
Starter Templates アドオンをアクティブ化した後、 [Appearance] > [Starter Templates]。ここでは、ページ ビルダーを選択するよう求められ、Gutenberg、Elementor、Beaver Builder、Brizy の 4 つのオプションが表示されます。選択したページ ビルダーに応じて、pluginそれと互換性のあるテンプレートを表示します。
このチュートリアルでは、Elementor を選択しました。
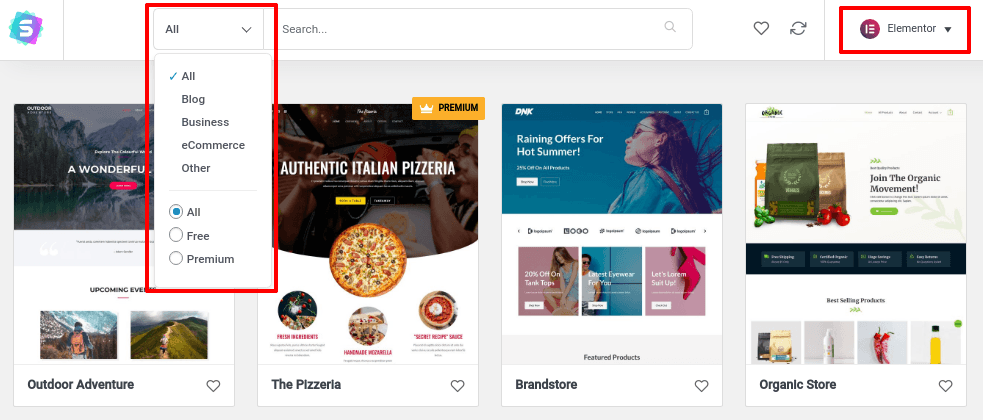
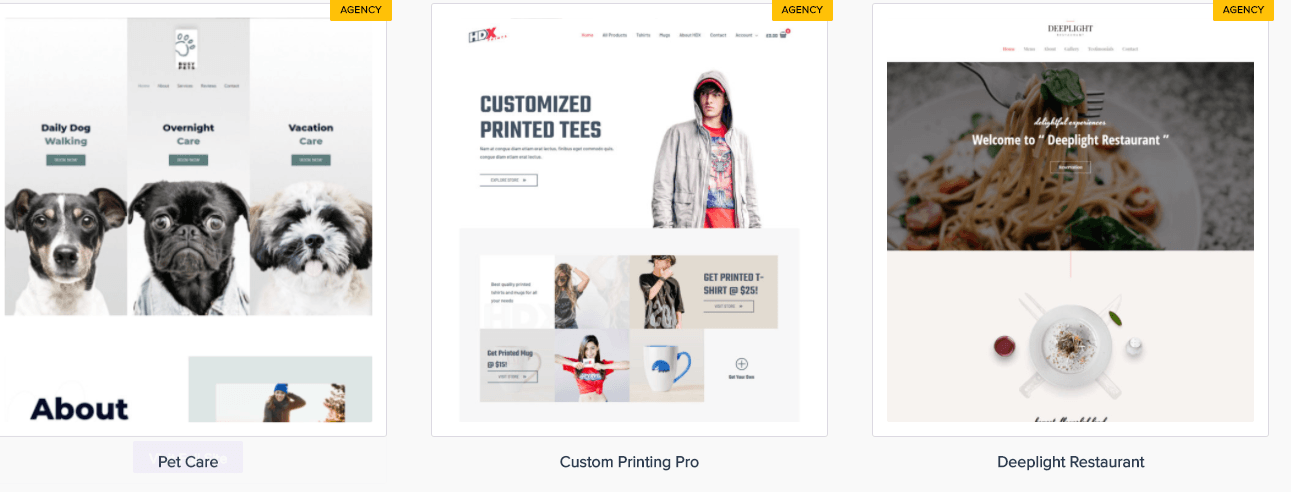
選択したページビルダーを選択すると、次の画面が表示されます。

検索バーを使用して特定のテンプレートを検索したり、ニッチに応じてオプションをフィルタリングしたりすることもできます。必要に応じて、ここから別のページビルダーに切り替えることもできます。

一部のテンプレートには PREMIUM タグが付いていることに注意してください。これは、Astra Pro ユーザーのみが利用できることを意味します。
ステップ 3: 事前に作成されたテンプレートをインポートする
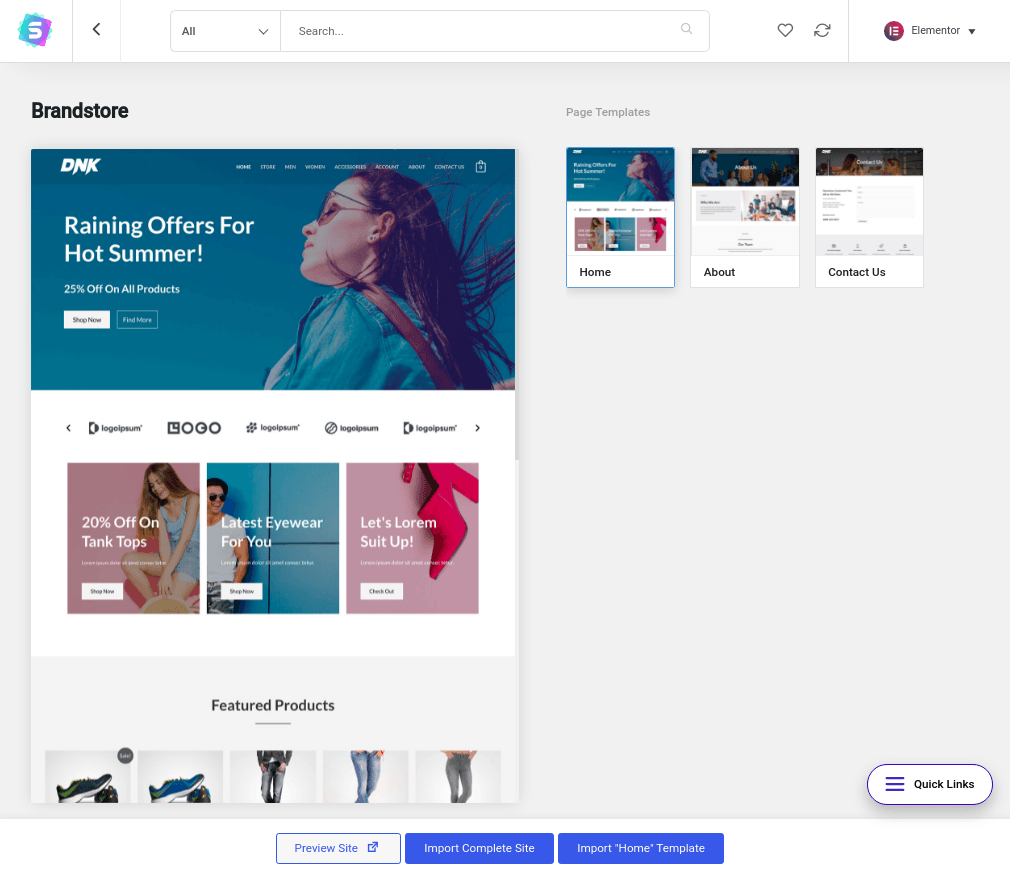
気に入った既製のテンプレートが見つかったら、それをクリックします。これにより、テンプレートが展開されて、テンプレート内のすべてのページが表示されます。

ここで「プレビュー サイト」をクリックすると、テンプレートのデザインを確認できます。気に入った場合は、[完全なサイトをインポート] をクリックしてすべてのサイト テンプレートを取得することも、[「ホーム」テンプレートをインポート] をクリックしてホーム テンプレートのみを取得することもできます。
インポート ボタンをクリックすると、カスタマイザー設定とウィジェットをインポートするかどうかに関する追加情報を尋ねるダイアログ ボックスが表示されます。

適切なオプションを選択し、「次へ」をクリックすると、新しいテンプレートのインポートが開始されます。インポートプロセスが完了したら、[サイトを表示] ボタンをクリックして、新しいサイトがどのように表示されるかを確認できます。
それで終わりです! Astra テーマと Starter Templates アドオンを使用して、美しいサイト デザインを作成することに成功しました。
ブログ投稿をカスタマイズする
Astra テーマ カスタマイザー オプションは、ブログの色のカスタマイズ、フォントの選択、レイアウトの選択などに役立ちます。
ブログ投稿をカスタマイズする準備はできていますか?
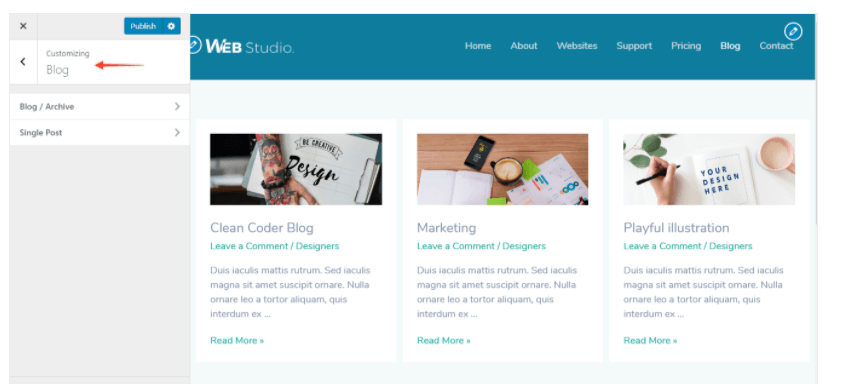
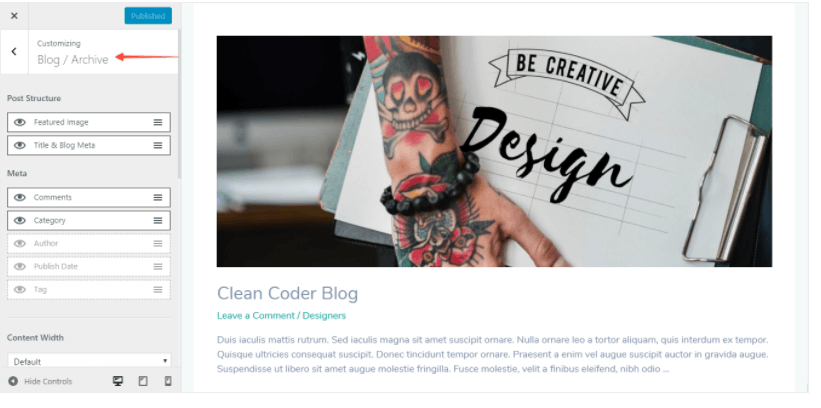
外観>カスタマイズ>ブログに移動します

ここで、ブログ/アーカイブまたは単一投稿の 2 つのオプションが表示されます。
ブログアーカイブ
ブログ アーカイブは、興味深い方法であなたの作品を紹介し、製品に関する情報を共有し、製品に関する最新情報を公開するためにグループ化された投稿のコレクションです。そのため、ブログ アーカイブ ページをカスタマイズするために、Astra テーマには 4 つの通常の設定オプションが用意されています。ブログ投稿のコンテンツ、ブログ投稿の構造、ブログのメタ、およびブログのコンテンツの幅。

ブログ投稿の内容
ブログ投稿コンテンツは、ブログに書かれた情報または書かれたコンテンツです。そのため、ブログ投稿のコンテンツを完全なコンテンツまたは抜粋コンテンツで管理できます。
フル コンテンツ オプションでは、書き込み/コンテンツ全体がアーカイブ ページに表示されます。一方、抜粋コンテンツでは、コンテンツの短い抜粋のみが表示されます。抜粋コンテンツでは、無料の Astra テーマ カスタマイズ オプションのデフォルトの長さは 55 ワードです。一方、Astra のプロ版では、単語数を完全に制御できます。
ブログ投稿の構造
ブログ投稿の構造オプションを使用すると、ブログ投稿の注目の画像、タイトル、ブログ メタを管理できます。
Astra テーマでは、ユーザーが目玉画像とブログのメタ設定を無効または非表示にすることもできます。非表示にするかオフにすると、タイトルはブログのメタ オプションから消えます。したがって、ブログ投稿をカスタマイズする際には注意してください。ブログ メタはブログにとって不可欠な要素であるため、これを無効にするのは正しい判断ではありません。
ブログメタ
ブログ メタは、ブログまたはあなたが書いたコンテンツの短い説明です。ブログに掲載されている情報が時間をかける価値があるかどうかを判断するのに役立つため、読者は常にこの追加情報を知りたがっています。
したがって、オプションを有効にし、カスタマイズ オプションを使用してブログ メタをカスタマイズします。受信したコメントの数、投稿、作成者、公開日、タグ。
ブログコンテンツの幅
Astra テーマでは、ユーザーがブログのコンテンツの幅を管理することもできます。コンテンツの幅をデフォルト設定に設定することも、スタイルに従って設定することもできます。カスタマイズ。カスタマイズ オプションを選択した場合は、ブログの幅を 0 ~ 500 の範囲でカスタマイズできます。
タイポグラフィ設定
タイポグラフィーはカスタマイズの最も興味深い部分です。この設定オプションでは、スタイルに応じてアーカイブのタイトルと投稿のタイトルをデザインできます。ブログのフォント、色、スタイルを選択すると、すぐに見栄えの良いデザインが完成します。手間もコーディングの知識も専門家の助けも必要ありません。 Astra テーマを使用するだけで、美しく見事なブログ デザインを作成できます。
単一の投稿や個々のブログ トピックをカスタマイズしたい場合も、 Astra テーマを使用すると簡単にカスタマイズできます。
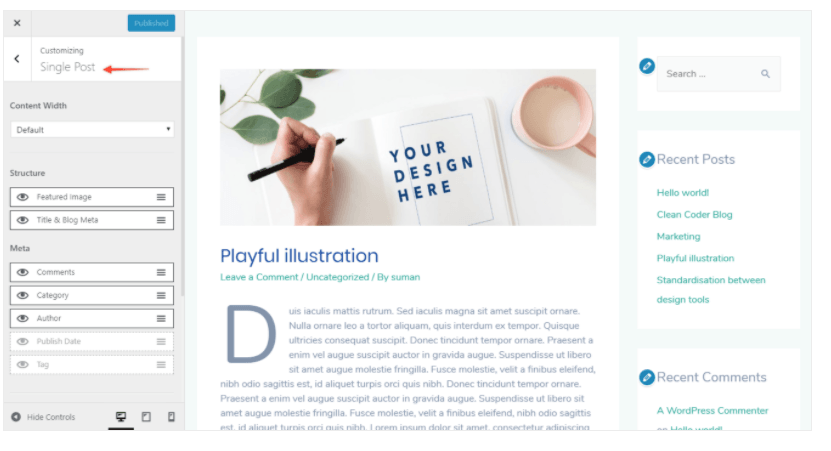
単一の投稿
[外観] > [カスタマイズ] > [ブログ] > [単一投稿] に移動します。 単一投稿内で、ブログ投稿のコンテンツの幅、構造、およびメタをカスタマイズできます。コンテンツの幅をデフォルトのオプションに設定することも、必要に応じてカスタマイズすることもできます。

構造オプションでは、アイキャッチ画像、タイトル、ブログメタを追加できます。 [メタ] オプションでコメント、カテゴリ、作成者、公開日、タグをカスタマイズできます。目のアイコンをクリックするだけで、オプションを有効または無効にできます。
アストラテーマプロ
Astraテーマの無料版は互換性があるだけでなく、軽量で超高速なので、強くお勧めします。一方、さらに高度なオプションを利用したい場合は、プロバージョンに夢中になる可能性があります。プロバージョンの製品のいくつかを見てみましょう。
- ユーザーは、ブログやアーカイブ ページ用の素晴らしいグリッド、石積み、リスト レイアウトを作成できます。
- 番号付きページネーションと無限スクロールページネーションを提供します。
- Read Time Estimator を提供しています。訪問者にブログの長さの目安を与える
単一の投稿の場合、作成者情報ボックス、以前の投稿の自動読み込みは、Astra Pro が提供する追加のカスタマイズ オプションです。

そのため、アイキャッチ画像の横のパディングを削除し、クリックせずに前の投稿を自動的に表示することは、もう難しいことではありません。これにより、ユーザーが記事内で関心を持ち続け、訪問者がブログに関与し続けることができます。
- Astra テーマは、美しく、見事で魅力的なスターター テンプレートの大規模なコレクションを提供します。間違いなくお金を投資する価値があります
- Astra pro はサイト レイアウト モジュールも提供します。サイト レイアウト モジュールは、全幅レイアウト、流動レイアウト、固定幅、およびパッド付きレイアウトのオプションを提供します。独自のサイト レイアウト オプションを利用すると、創造的で荘厳なユニークなブログやアーカイブ ページを手間なく作成できます。
結論
Astra テーマは、市場の初心者と専門家を対象としたフリーミアム、高速、軽量のテーマです。素晴らしいブログを素早く、簡単に、そして簡単に構築するのに役立ちます。 Astra テーマを利用すると、ブログ投稿やアーカイブ ページのデザインを制御できます。幅広いカスタマイズ オプションを提供します。コンテンツ、幅、メタ、タイポグラフィーを自分の意志と希望に従って管理できます。ブログやアーカイブ ページのスタイリングはもう面倒ではありません。 Astra テーマが必要です。あなたの作品は数分以内に簡単に統合されます。 Astra は無料のテーマです。ただし、ブログに輝きを加えたい場合は、プレミアム バージョンを利用することもできます。 Astra pro は追加のカスタマイズ オプションを提供しており、価値があるだけでなく、費用対効果の高いオプションとしても利用できます。







Yah artical hamare liye us ful hai
説明をよろしくお願いいたします。Web パーソナルの情報を教えてください。私はよく説明してくれました。
しかし、デフォルトのブログアーカイブではそのように列が表示されません。投稿リストに順番に表示されます。これを変更するオプションが見つかりません。
こんにちは、テーマ設定、ブログセクションは確認しましたか?表示設定が見つかるはずです。
ダンケ、私はエウヒに嘘をつきます。 Für Gelegenheits-Designer einfach Ideal!!! Wald vor lauter Bäumen nicht, wenn man mit Design nix am Hut hat. Mit Eurer bebilderten Wegbeschreibung wird es wirklich einfacher.多くのことを考えて、すべてのことを理解してください。メガ!
Bonjour、
Je vois que ce thème peut s'acheter sur abonnement (c'est la 1ere fois que je vois cela!)。 Que se passe-t-il quand on arrete l'abonnement ? 支払いオプションは不平等ですか?