The7 WordPress テーマは、ユーザーが 3 つの異なるスタイルを使用して独自のレイアウトを作成するのに役立つ強力な多目的テーマです。マテリアル デザイン、ミニマル、iOS 7 スタイル。
7 WordPress テーマは、最もユニークなデザイン技術と高い視覚的インパクトで WordPress テーマ市場を獲得しています。
The7 WordPress テーマは、「市場で最もカスタマイズ可能なテーマ」という概念を広める「Dream Theme」の製品ですが、この主張はどこまで有効なのでしょうか?調べてみましょう。
- 7 つの WordPress テーマ – 最高の多目的 Web サイト構築キット
- WordPress テーマの 7 つの主な機能
- 1000 以上のテーマ オプション - ブランディングを紹介するためにカスタマイズされた Web サイト デザイン
- WooCommerce 互換 – プロが作ったショップをすぐに作成できます
- 3 つの顧客フレンドリーなデザイン タイプ - あらゆる異なるレイアウトを簡単に開発
- 174 ドル相当の 6 つの超高価な plugin無料で入手
- Slider Layer および Revolution Slider pluginイン - サイト用の多用途のスライダーを作成します
- 多言語互換性 - 母国語で Web サイトを作成
- 認可された Web サイトのサイト レイアウトをインポートする
- Elementor ページビルダーを The7 WordPress テーマと統合するにはどうすればよいですか?
- The7 WordPress テーマの価格
- 最後の言葉
7 つの WordPress テーマ – 最高の多目的 Web サイト構築キット
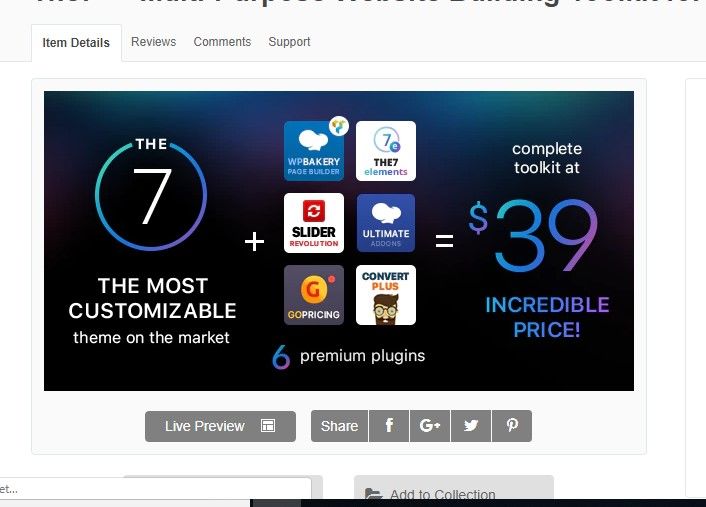
The7 – 2013 年に「Dream Theme」によって導入されて以来、 184,211回販売されており、評価は依然として4.75です。このような大きな成果の背後にある理由は、The7 が単なる WordPress テーマではなく、6 つのプレミアムpluginインと最もカスタマイズ可能なオプションが手頃な価格でバンドルされた完全なツールキットであるためです。
カスタマイズ オプション以外にも、Gutenberg、Elementor、WooCommerce との互換性により、コストパフォーマンスがさらに向上し、機能が大幅に強化されました。
WooCommerce との互換性に加えて、the7 には 30 以上の構築済み Web サイトが付属しており、ワンクリックでインポートして独自の WordPress Web サイトをすぐに起動できます。 850 以上の豊富なテーマ オプションと、250 ページ以上のカスタマイズ可能なオプションがあります。
さらに、ワンクリックでテーマを自動インストールできる直感的なセットアップにより、カスタマイズ オプション、 plugin、スライダー、添付ファイルを含む WooCommerce テーマ テンプレートをインポートして、e コマース ストアを迅速にセットアップできます。
WordPress テーマの 7 つの主な機能
7 は、より高価な WordPress テーマが手頃な価格で提供できる優れた多用途性を提供するプレミアム WordPress テーマです。 The7 WordPressplugin、すべての主要なブラウザーと互換性があり、すべての機能的で実用的な特典を備えたプレミアム WordPress ウェブサイトを作成するのに適したすべての重要な機能が付属しています。
さらに、 The7 WordPress テーマには 6 つの素晴らしいplugin。 WPBakery ページ ビルダー、究極のアドオン、Slider Revolution、Layer スライダー、GoPricing、Convert Plus。
The7 WordPress テーマは WooCommerce と高い互換性があります。したがって、WordPress セットアップを離れることなく e コマース ストアを開始し、Shopify を通じてストアを作成できます。
コントロール パネルと並んで、より複雑な機能が多数あるため、混乱することもあり、慣れるまでに時間がかかる場合があります。
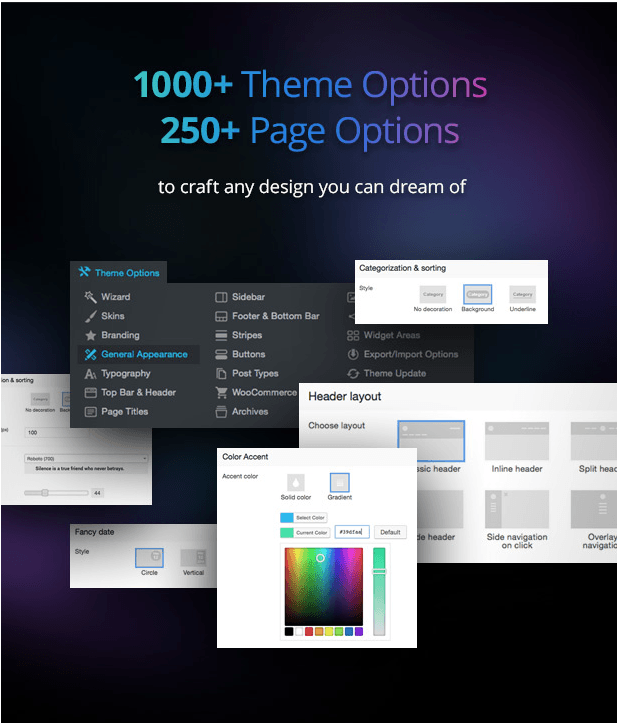
1000 以上のテーマ オプション - ブランディングを紹介するためにカスタマイズされた Web サイト デザイン

The7 には 750 以上のカスタマイズ可能なテーマ オプションが付属しているため、ボタン、ストライプ、ウィジェット領域、タイポグラフィー、その他多くの領域に至るまで、ブランドの要件に応じてテーマのデザインをカスタマイズできます。
The7 テーマのもう 1 つの興味深い特徴は、他の多くのテーマでは利用できない、ユニークな「デスクトップとモバイルのヘッダー レイアウトの無限の組み合わせ」を提供していることです。
25 種類のすぐに使える Web サイト デザインから既成の Web サイト デザインを選択し、完璧になるまで調整することで、汎用性の高い Web サイト デザインをすばやく作成できます。これらのカスタム テーマのレイアウトは、ヘッダー/フッターまたは個々のサイドバーから簡単にカスタマイズできます。
Visual Composer を使用して、幅広いテーマ オプションから要素を選択してデザインをカスタマイズできます。
また、7 テーマは Elementor ページ ビルダーをサポートしており、プロ エレメントとも完全に互換性があります。また、Elementor で作成された 7 つのデモ Web サイトが提供されます。これらは数回のクリックでインポートでき、Elementor または Visual Composer を使用すると、サイトをすぐに開始できます。
WooCommerce 互換 – プロが作ったショップをすぐに作成できます

The7 は WooCommerce plugin と完全に連携しており、製品ラインを追加することですぐにオンライン ストアを開始できます。 WooCommerce 互換性と Elementor ページビルダーを使用して、あらゆるタイプの多機能 WordPress テーマを作成できます。
3 つの顧客フレンドリーなデザイン タイプ - あらゆる異なるレイアウトを簡単に開発

開発者は、ワンクリックであらゆるレイアウト スタイルをすばやくモデル化できます。利用可能な 3 つの方法から、異なるデザイン スタイルを 1 つ選択するだけで済みます。 iOS スタイル、ミニマリスト 7、マテリアル デザイン。これらの独特のレイアウトは簡単にカスタマイズでき、フォント、色、ヘッダー、背景、その他の要素を変更できます。
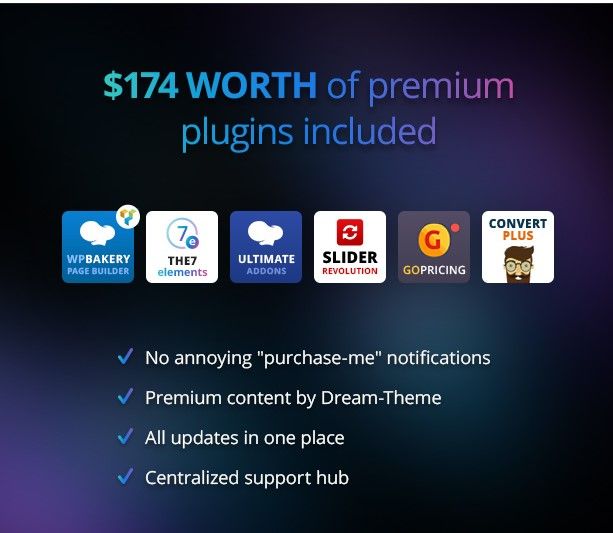
174 ドル相当の 6 つの超高価な plugin無料で入手

174 ドル相当の 6 つの専用 pluginのボーナス パックが、7 つの WordPress pluginに無料で付属します。これらの pluginは、プロフェッショナルな Web サイトを作成するのに非常に役立ちます。
- ビジュアルコンポーザーアドオン
- ビジュアルコンポーザー
- 価格設定と比較表
- レボリューションスライダー
- レイヤースライダー
- WPBakery ページビルダー
Slider Layer および Revolution Slider pluginイン - サイト用の多用途のスライダーを作成します
スライダー レイヤ プラグインと革命スライダー pluginインは、Web サイト用の多用途の画像またはテキスト スライドを作成するのに役立つツールです。 Revolution スライダー plugin あらゆるエディターと簡単に統合できるため、新しいユーザーでも要素をクリック アンド ドロップすることが簡単になります。
多言語互換性 - 母国語で Web サイトを作成
多言語互換性により、現地の言語またはその他の好みの言語で完全に機能する Web サイトを作成できます。
認可された Web サイトのサイト レイアウトをインポートする
The7 plugin を使用すると、ページの URL をコピーして「既成 Web サイト」オプションのテキストボックスに貼り付け、インポート ボタンをクリックするだけで、承認済み Web サイトのレイアウトをインポートできます。
次に、Elementor がどのように the7 テーマと統合されるか、また Elementor ページ ビルダーを使用してページ設定をカスタマイズする方法を見てみましょう。
Elementor ページビルダーを The7 WordPress テーマと統合するにはどうすればよいですか?

Elementor は、ハイエンドのレイアウトを視覚的に作成するための優れた機能を備えたライブ ページ ビルダーです。 Element パック アドオンを使用すると、Web サイトに「デザイナー タッチ」のユニークなレイアウトを作成できます。
The7 WordPress テーマには、カスタム Web サイトの作成によく使用される 150 以上の優れたウィジェットと要素を備えた高度な Element Pack アドオンが付属しています。
さらに、Elementor pluginで作成された 7 つ以上の既製のダミー Web サイトを利用することもできます。これらのデモ Web サイトは数回クリックするだけでインポートでき、ビジュアル コンポーザーを使用して変更を加えて適切な組み合わせを得ることができます。
zip ファイルはここ。そして、からインストールします
WP-admin >plugin> 新規追加 >plugin> 要素パック(zip ファイル)。
Element Pack アドオンをインストールすると、その機能を使用してテーマをカスタマイズできます。
このステップバイステップガイドでは、ビジュアルコンポーザーや他のビルダー plugin使用せずに、Element パックを使用して 7 テーマをカスタマイズする方法を説明します。
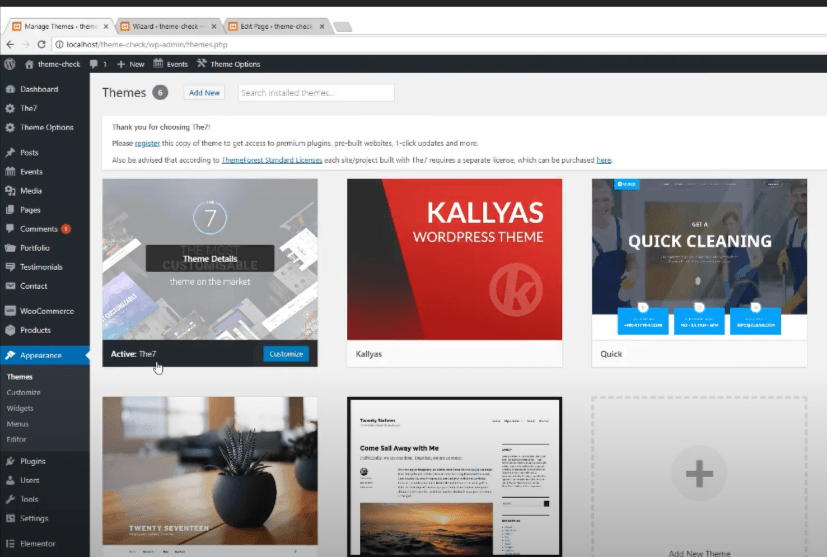
ステップ 1: [WP 管理] > [外観] > [テーマ] > [新規追加] > [アクティブな The7] に移動します。

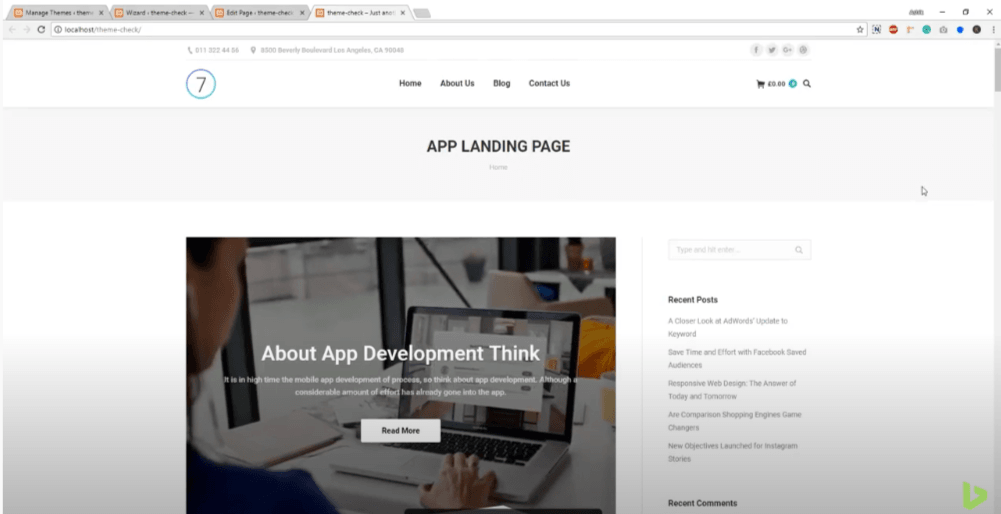
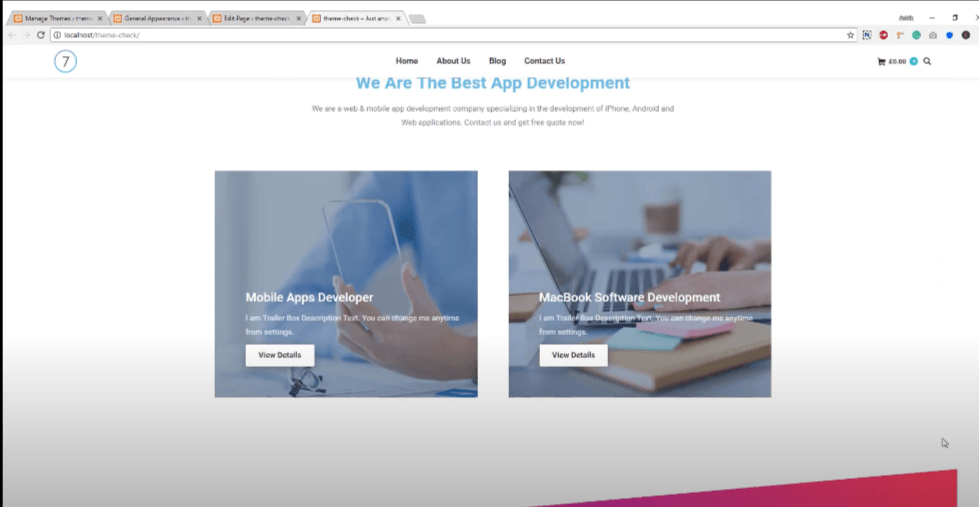
サイトを開きます。

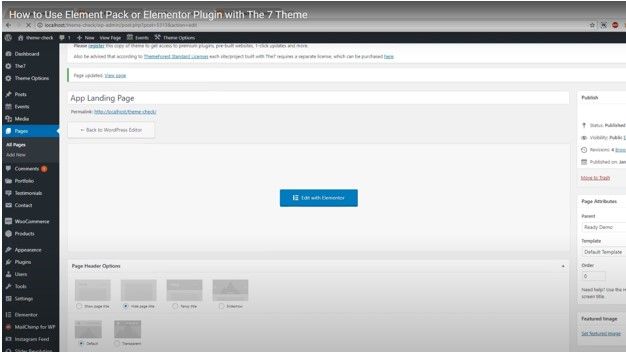
ページのタイトルスペース、右側のサイドバー、コンテンツのスペースの問題がわかります。この問題を解決するには、
に行くページ > ページヘッダー オプション > ページ タイトルを非表示にするオプションを選択

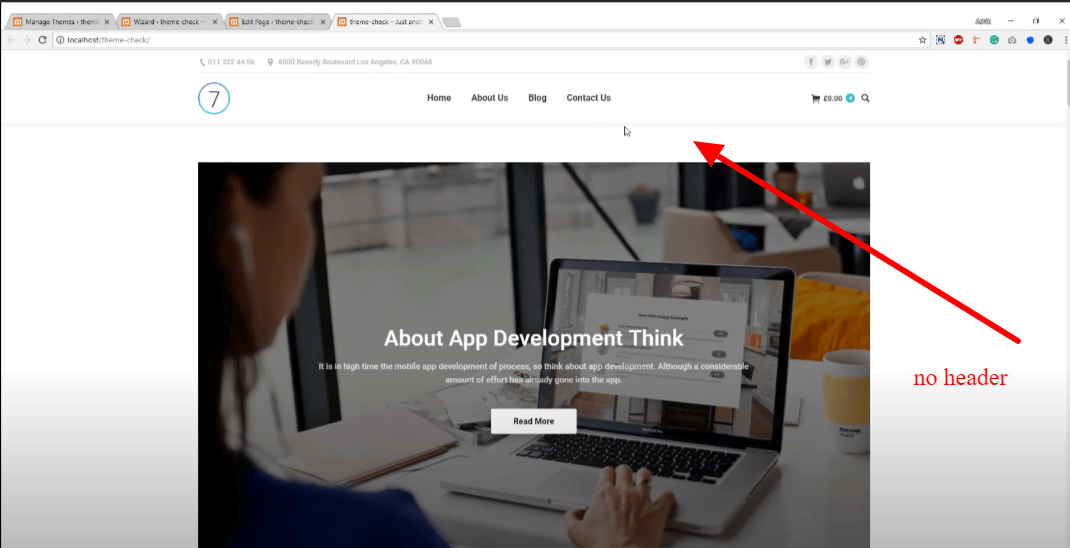
更新してプレビューすると、ヘッダーが表示されなくなります。

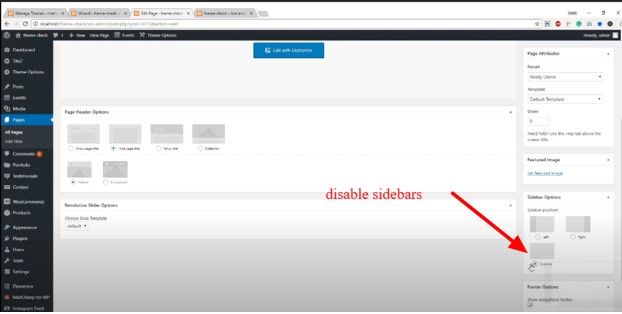
右隅から「サイドバーを無効にする」オプションを選択します。

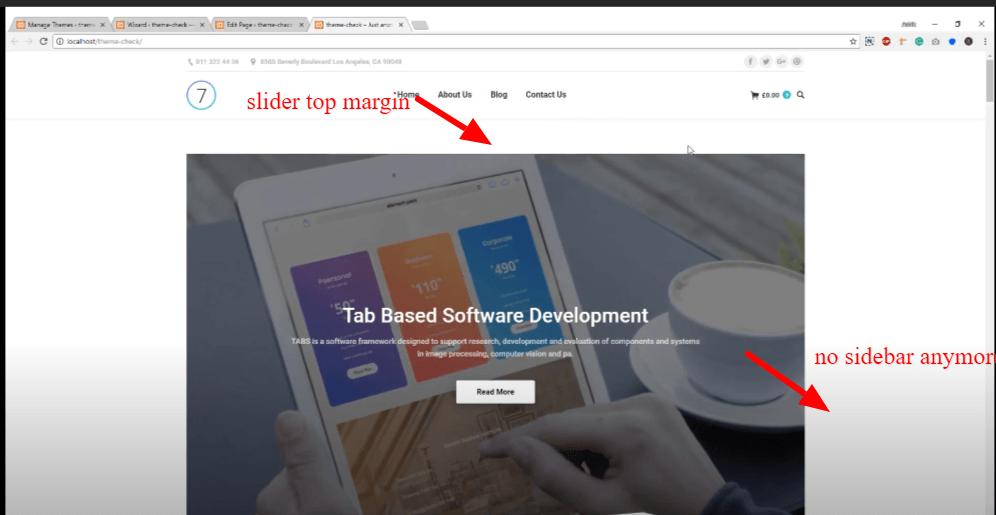
更新してプレビューします。これでサイドバーは表示されなくなります。
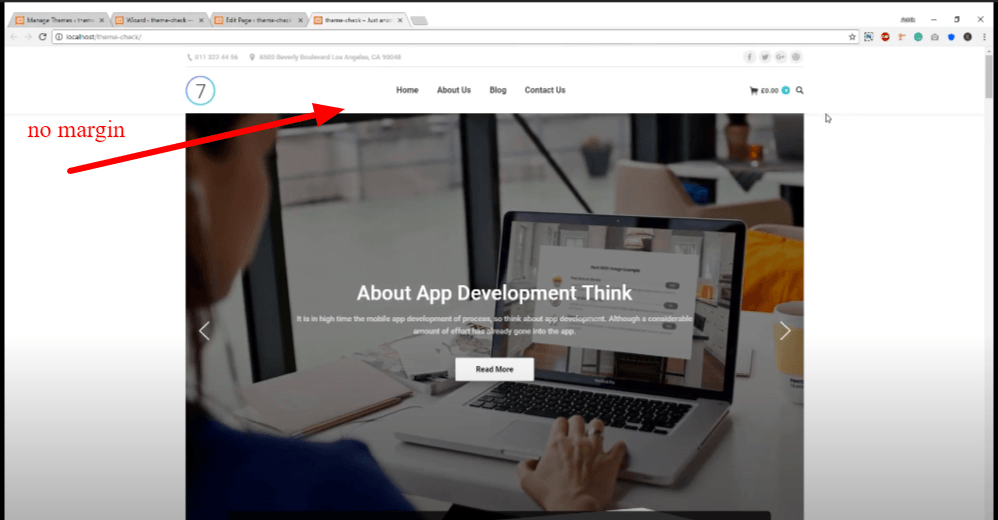
ただし、スライダーの上のマージンにまだ気づくことができます。

上部のスライダーのマージンを削除するには;
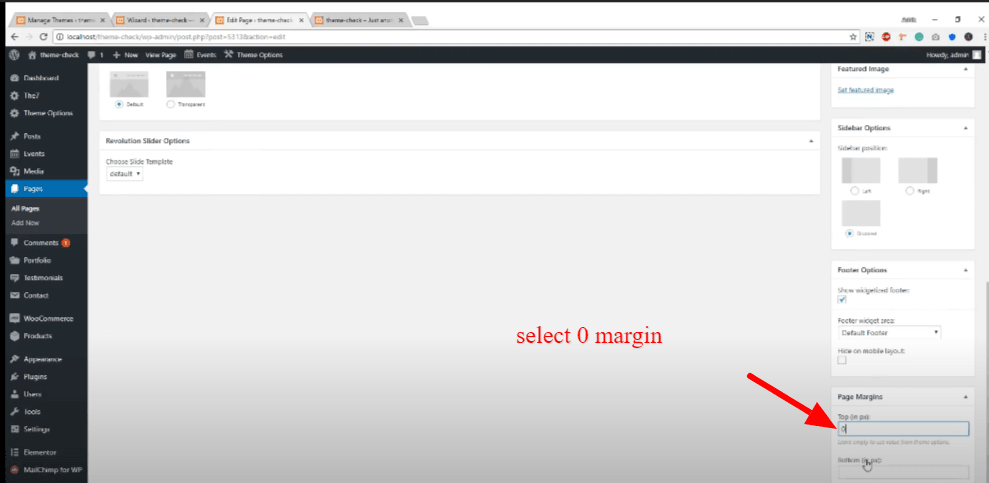
ページエディターに移動し、0 マージンを選択します。

次に、「保存してプレビュー」をクリックします。上部のスライダーにマージンが表示されなくなります。

画像を全幅に調整するには、次の手順に従います。
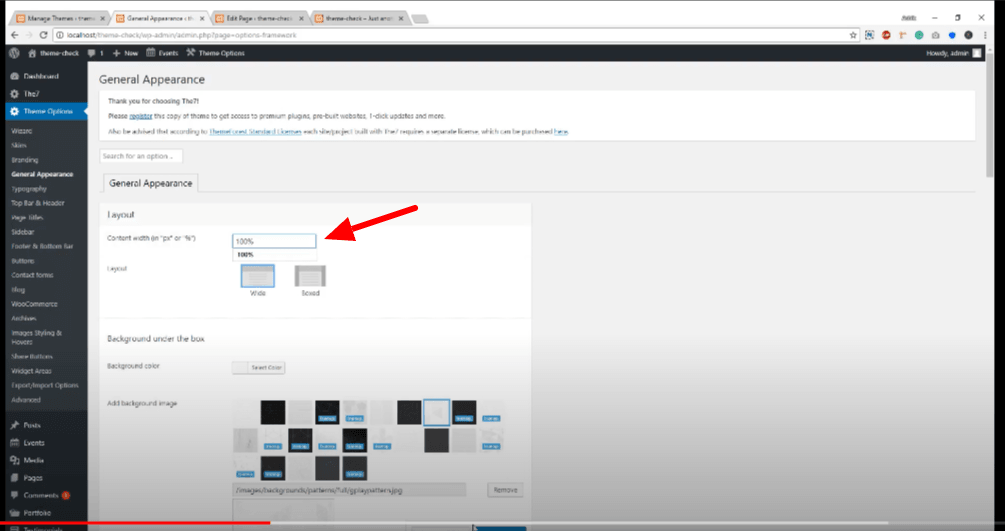
「テーマオプション」に移動し、「一般的な外観」をクリックして、コンテンツの幅を100%に設定します。

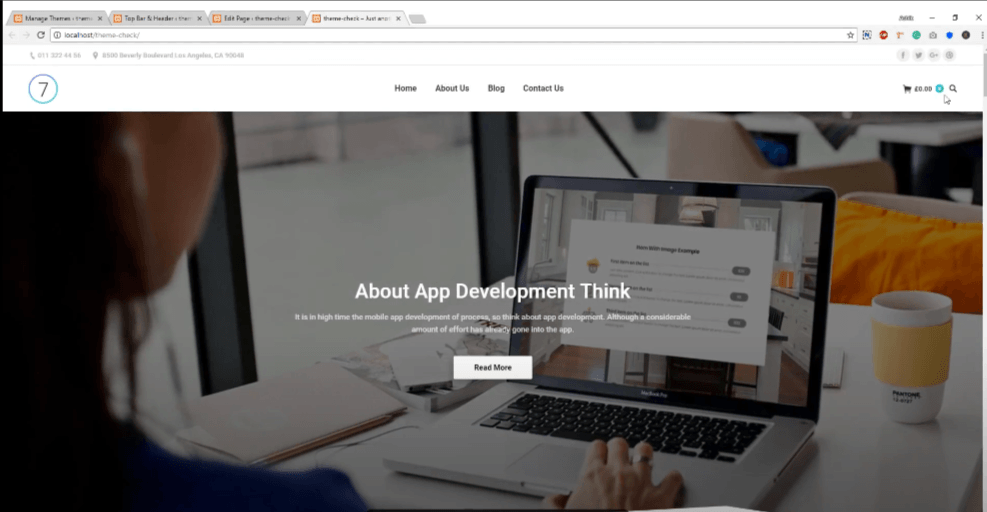
設定を保存し、ページをリロードします。画像は全幅に綺麗に収まります。

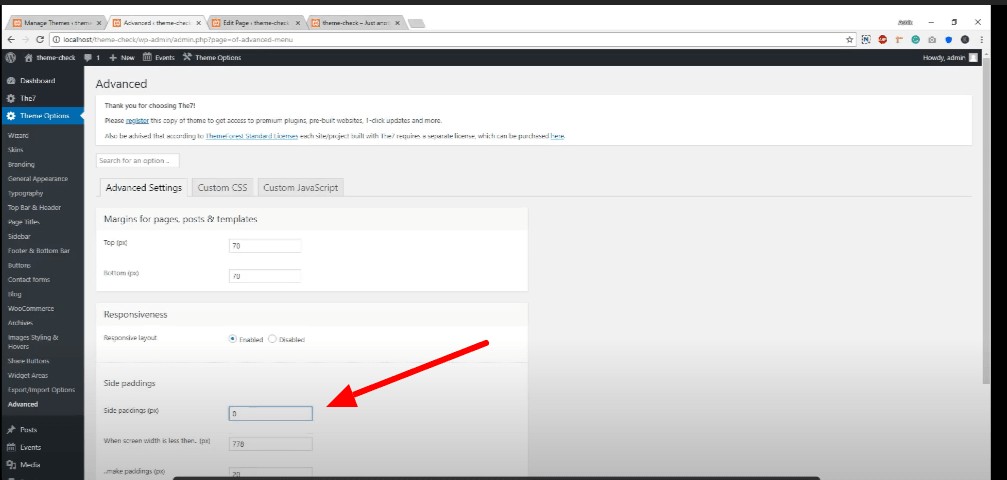
下にスクロールすると、左右のパディング領域が表示されます。
パディングの問題を解決するには、

テーマオプションに移動し、「詳細設定」タブをクリックし、サイドパディングを「0」として選択し、「保存」をクリックします。

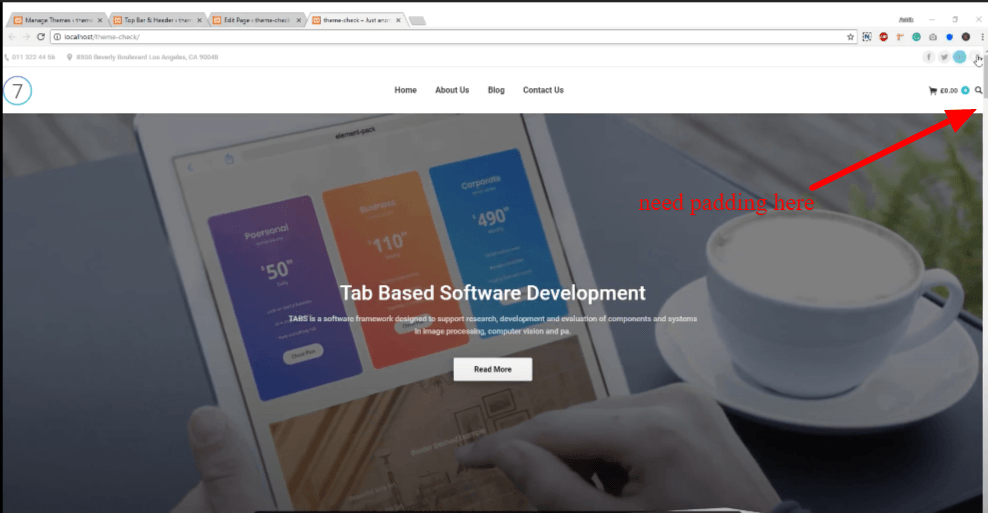
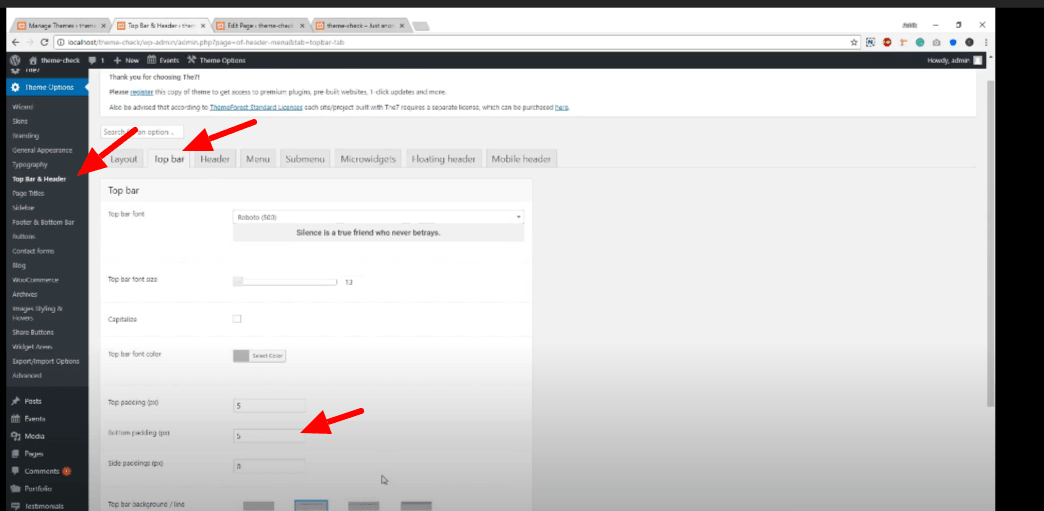
左上隅にパディングがないことに気付いた場合は、そこにパディングを追加するには、次の手順に従います。

テーマのオプションに移動し、「トップバーとヘッダー」オプションをクリックします。上部のバーを選択し、サイド パディングを 50 に設定して保存します。

ホームページの作成が完了しました。The7テーマます。ページの隅々をカスタマイズできます。

すべてが順調で、非常にうまく機能しています。既成のデモ サイトから独自のレイアウトを選択したり、既存のレイアウトをカスタマイズして希望のスタイルを取得したりできます。
The7 WordPress テーマの価格

The7 WordPress テーマは、無料で提供されるpluginとともにわずか 39 ドルで入手できますさらに、この価格内で、今後のすべてのアップデートと 6 か月のサポートが提供されます。
最後の言葉
全体として、 The7 WordPress テーマは、 WordPress テーマ市場のこのタイプの WordPress テーマの中で最も優れたものの 1 つです。さらに、その柔軟で高度な機能により、このテーマをほぼすべてのプロジェクトに合わせて調整できます。また、カスタマーサポートは非常に協力的で、何か問題が発生した場合はサポートに相談したり、詳細なドキュメントを参照したりすることができます。コードを一切使わずに豪華なウェブサイトを作成してみてはいかがでしょうか。