ブログは近年、個人およびビジネス分野における多様な機能により非常に人気が高まっており、ブログテーマも同様に人気が高まっています。しかし、問題は、目的に合った適切なテーマをどのように選択するかということです。幸いなことに、 Astraテーマは柔軟な基盤と豊富なカスタマイズオプションにより、この選択を容易にしています。
- 質の高いテーマを選択してブログを改善するにはどうすればよいでしょうか?
- 1 ブログを魅力的にする
- 2 検索エンジン最適化に役立つ
- 3 売上増加に貢献
- Astra テーマを使用してブログを構成する方法は?
- ブログの基盤を構築する
- ステップ1
- ステップ2
- ステップ3
- Astraテーマを使ったブログのカスタマイズ
- Astraテーマでブログ/アーカイブを設定する
- ブログ投稿コンテンツ
- ブログメタ
- ブログ投稿の構造
- ブログコンテンツの幅
- Astraテーマを使用して単一のブログ投稿を構成する
- Astraテーマの長所と短所
- 長所
- 短所
- 結論
質の高いテーマを選択してブログを改善するにはどうすればよいでしょうか?
ブログにぴったりのテーマがなかなか見つからず、すぐに使いこなせてしまうことはありませんか?選択肢は無数にありますが、この記事では質の高いテーマがブログの魅力を高める方法について解説します。
1 ブログを魅力的にする
ブログの美しいテーマは読者の注目を集め、夢中にさせます。.
2 検索エンジン最適化に役立つ
高品質のブログテーマは魅力的な印象を与えるだけでなく、適切なコーディングと多目的機能を使用することで検索エンジン最適化にも役立ちます。.
3 売上増加に貢献
適切に構成されたブログは、毎日ますます多くのユーザーの注目を集めるため、あらゆる企業に多くの潜在的なリードを生み出します。.
Astra テーマを使用してブログを構成する方法は?
Astraテーマはコードフリーのカスタマイズオプションを備え、非常に軽量なので、ブログの設定に最適なソリューションです。初心者にも優しいデザインと高速な読み込み速度により、Astraを使えばブログ設定に最適な洗練されたテーマに出会うことができます。それでは、新しいAstraテーマを使ってブログを設定する方法を見ていきましょう。
ブログの基盤を構築する
Astraを使えば、多目的かつシンプルなブログ基盤を構築できます。以下の簡単な手順に従って、 Astra
ステップ1
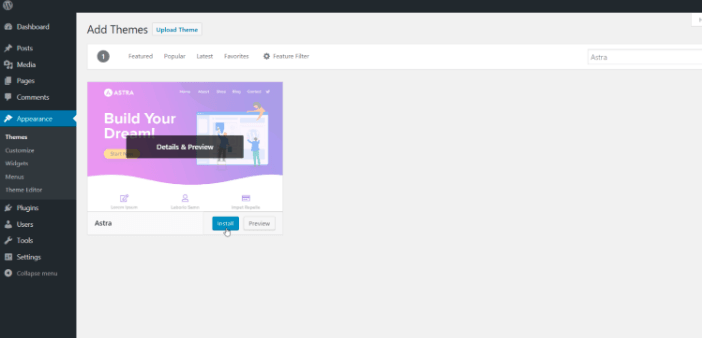
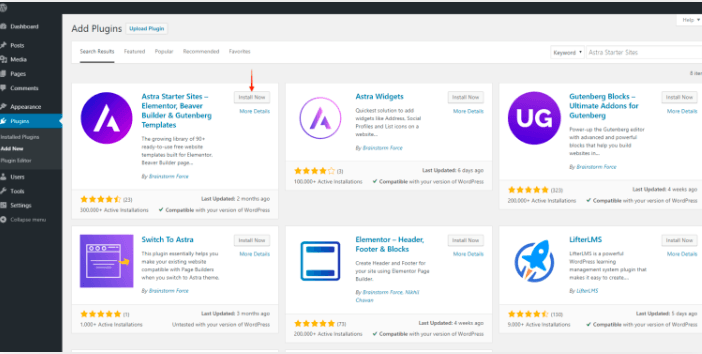
最初のステップは、AstraテーマとStarter Templates plugin をインストールすることです。ご安心ください。これらは完全に無料です。WordPress.orgから両方の拡張機能をダウンロードできるので、インストールのためにWordPressダッシュボードを離れる必要はありません。.
ステップ2
Astraテーマと pluginをインストールしたら、ブログのデザインを始めましょう。WordPressダッシュボードを開き、「外観」をクリックし、「Astraオプション」をクリックして、「スターターテンプレート」に進みます。.
外観 → Astra オプション → スターターテンプレート
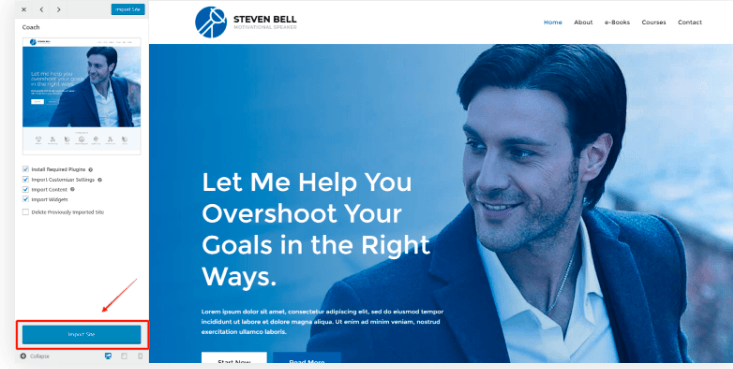
ステップ3
このステップでは、スターターテンプレートの様々な種類を確認し、ブログにインポートできます。「無料」のものだけを見たい場合は、「無料」タブをクリックし、プレミアムのものは表示しないようにします。気に入ったデザインが見つかったら、クリックしてプレビューするか、「サイトをインポート」からインポートします。処理が完了したら、サイトに戻って再度確認しましょう。.
スターターテンプレートは、美しい既成のデザインを入手することで時間と労力を節約するのに最適ですが、Astraテーマではいつでもブログを一からカスタマイズできます。その方法を見てみましょう。
Astraテーマを使ったブログのカスタマイズ
Astraを使えば、ブログを自分らしくカスタマイズするのが簡単になります。豊富なカスタマイズオプションが用意されており、しかもコードは一切不要です。色を変えたり、レイアウトを変えたり、フォントを目立たせたり、その他にも様々なことができます。.
WordPressのダッシュボードを開き、「外観」をクリックし、「カスタマイズ」をクリックします。 「外観」>「カスタマイズ」>「ブログ」
ここでは、ブログに取り入れる様々なカスタマイズを自由に探索し、実験することができます。上品でシンプルなデザインにすることも、好みに合わせて複数のデザインオプションを組み合わせることもできます。これは試行錯誤のためのサンドボックスのようなものと考えてください。変更は「公開」ボタンを押すまで反映されません。カスタマイズする価値のある機能は、「色と背景」、「全体のレイアウト(ブログのコンテンツの表示を制御)」、「タイポグラフィ」などです。.
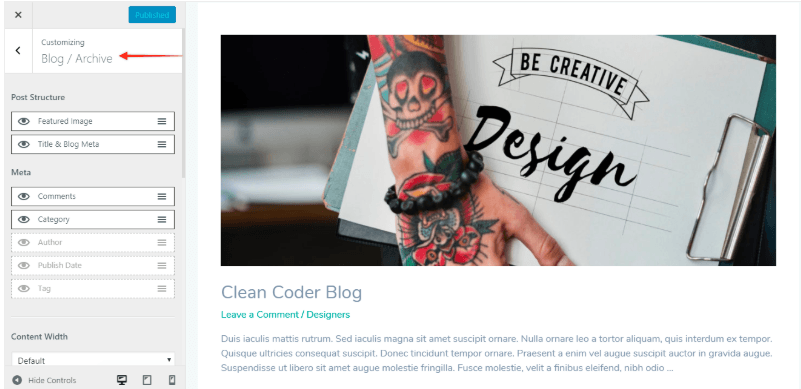
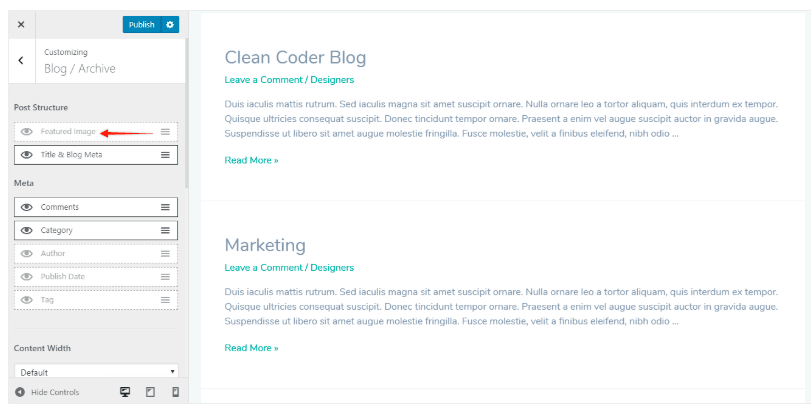
Astraテーマでブログ/アーカイブを設定する
ブログ設定に詳しい方なら、「アーカイブ」という言葉を聞いたことがあるでしょう。アーカイブとは、タグ、日付、投稿者などに基づいて複数のブログ投稿を分類するためのデータ収集ページです。Astraテーマには、ブログ/アーカイブページを設定およびカスタマイズするための4つの主要な設定があり、「ブログ」オプションから「ブログ/アーカイブ」へと進むと、以下のように表示されます。
外観 > カスタマイズ > ブログ > ブログ/アーカイブ
Astraテーマでアクセスできる4つの設定は次のとおりです。
- ブログ投稿コンテンツ
- ブログメタ
- ブログ投稿の構造
- ブログコンテンツの幅
ブログ投稿コンテンツ
ブログのコンテンツとは、投稿に書かれた内容を指し、「フルコンテンツ」または「抜粋コンテンツ」オプションを選択して管理できます。フルコンテンツを選択すると、ブログのアーカイブページに投稿できる文字数(デフォルトで55語)が制限されます。.
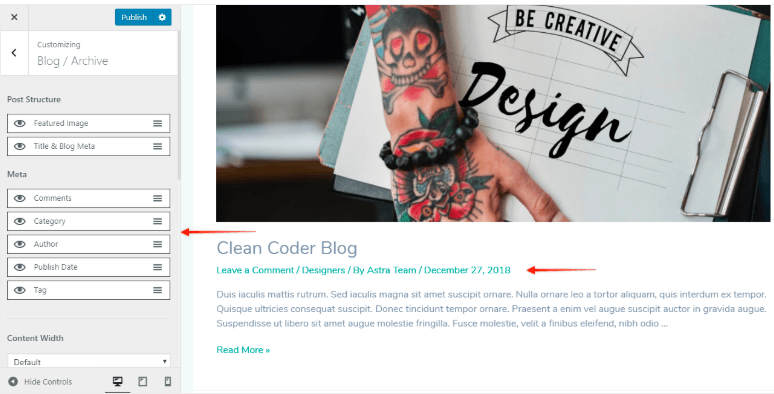
ブログメタ
ブログメタ設定では、ブログの説明を管理・制御できます。これは、ブログの概要を説明し、ブログに関する追加情報を紹介する、著者による短いテキストです。ブログへのコメント(表示/非表示)、タグ、カテゴリ、日付、著者名を制御できます。.
ブログ投稿の構造
ブログ投稿の構造には、ブログに掲載する画像、ブログのタイトル、そしてブログのメタ情報に関するコントロールが含まれています。Astraテーマでは、ブログ投稿のメタ情報と画像の表示/非表示を選択することもできます。.
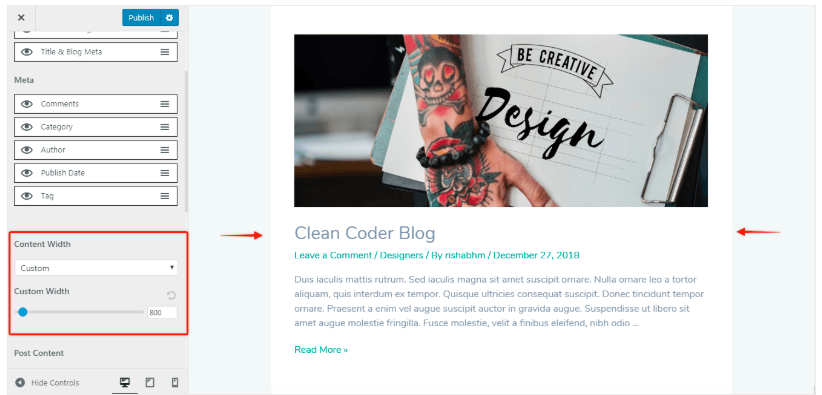
ブログコンテンツの幅
Astraテーマでは、ウェブサイトと同様にブログページのコンテナ幅を選択できます。また、アーカイブページのタイトルや投稿のタイポグラフィ設定をカスタマイズすることもできます。.
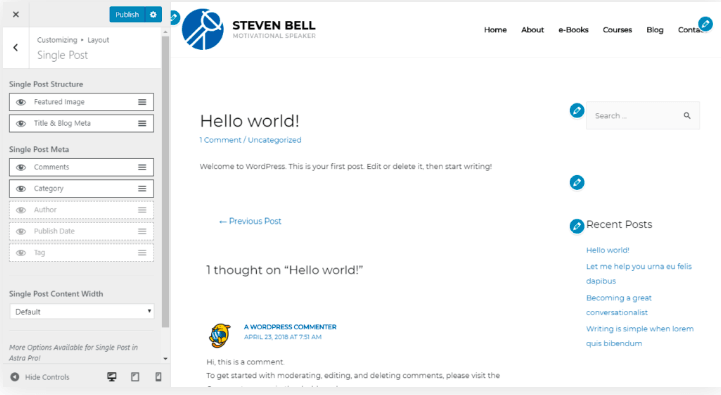
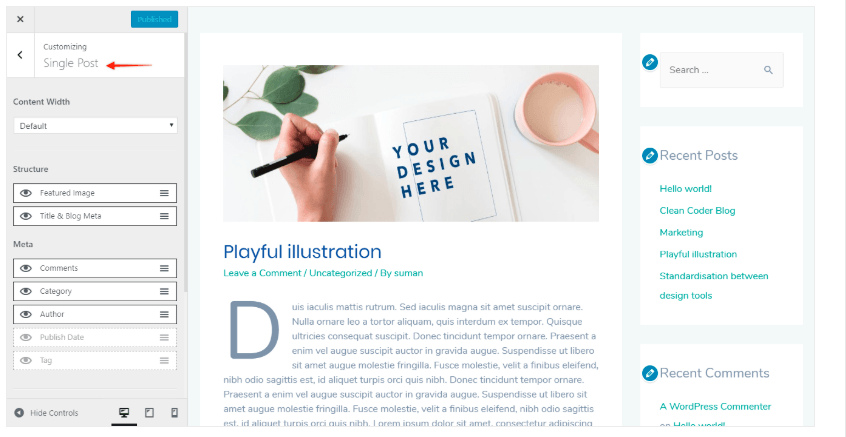
Astraテーマを使用して単一のブログ投稿を構成する
Astraテーマでは、同様に優れた設定で単一のブログ投稿をカスタマイズすることもできます。詳細なブログ投稿を1つだけ公開したい場合は、「カスタマイズ」ボタンをクリックし、「ブログ」の下にある「単一投稿」オプションを選択してください。
外観 > カスタマイズ > ブログ > 単一投稿
Astraテーマでは、ブログ投稿に必要なあらゆるカスタマイズを著者が行えます。魅力的なメイン画像を選択し、動画や写真を追加して、より印象的なブログに仕上げることができます。また、Astraでは、ブログ投稿に関連するトピックへの参照やリンクを埋め込んだり、追加したりすることも可能です。.
Astraテーマの長所と短所
長所
安全なカスタマイズオプションの山とは別に、Astraテーマは素敵なブログを構成するための優先事項であるべきです。
- Astraテーマは真に多目的であり、あらゆる種類のブログに効率的なツールとなります。
- Astraテーマは50KB未満で、超高速の読み込みと処理を保証します。
- Astraでは、追加のコーディングなしで設定と調整が可能で、リアルタイムプレビューが可能です。
- Astraは、Beaver BuilderやElementorなどのページビルダーのドラッグアンドドロップアプローチとの簡単な統合を可能にします。
- Astraは、すぐにインポートできる、さまざまなニッチのデモサイトの広範なコレクションを提供しています。
- デモサイトの既成オプションを備えたAstraテーマでは、最初からカスタマイズしてブログを作成することができます。
- コンテンツにページビルダーを利用するのが好きな人であれば、Astraのページレベルの設定により、キャンバスに対して100%の権限が与えられます。
短所
- Astraテーマはヘッダーにいくつかのスタイルオプションを提供していません
- アーカイブページのページスタイルはAstraテーマの基本です
- ブログのコメントスタイルオプションは詳細ではありません
- 他のテーマと比較して、Astraテーマのサポート応答期間は遅いです
結論
Astraテーマは、柔軟性と適応性に優れています。使いやすく、豊富な無料テンプレート、デモサイト、レイアウトオプションから選択できます。また、WooCommerceとドラッグ&ドロップによる操作にも対応しています。全体的に軽量で、短時間で魅力的なブログを構築するのに役立ちます。
今こそAstra テーマ、試してみて、感想を聞かせてください。




















Der Artikel は、すべての形式を決定します。 Das sieht mir nach einer schlechten Übersetzung aus.アイン・バイシュピール・ゲフェリグ:
「Wenn Sie auch gerne Seitenersteller für Ihre Inhalte verwenden..」 ビッテでしたか? Seitenersteller ist in dem Kontext kein Wort in der deutschen Sprache. Schlampig übersetzt。 soll ein Seitenersteller sein でしたか?ページビルダーですか? Das wird dann aber nicht mit Seitenersteller übersetzt。.
アイン・ティップ。 Besser mal Geld in die Hand nehmen und einen Übersetzer für den Text bezahlen.これがシュレヒターコンテンツです!