写真は投稿に活気を与え、より魅力的なものにする素晴らしい方法です。注目を集めるだけでなく、読者が提示しているコンテンツに関心を持ち、Web サイト全体のエンゲージメント度を高めることができます。
投稿用の写真をダウンロードして WordPress サイトにアップロードすることに時間を割く価値がありますか、それとも避けたいですか?すべての写真を 1 か所に保管して、簡単にアクセスできるようにしたいと思いませんか?
- WordPress で Google フォト アルバムを作成する
- Google フォトと WordPress の自動同期を設定する
- 1-接続
- 2-免責事項
- 3-承認
- カスタム アプリを使用して、Google フォトと WordPress の間に手動リンクを作成します。

画像や動画がコンテンツに含まれていると、訪問者の記憶に残りやすくなります。画像は、とりわけ、私たちの感情的な反応を引き出し、注意を引き、読者を特定の道に導くことがあります。これにより、ソーシャル メディアでのシェアが向上し、その過程でさらに多くの潜在的な視聴者にリーチできるようになります。
さらに、特に中小企業に関連するブログを持っている場合は、写真を使用すると、売上高が増加する可能性があります。潜在的な顧客は、アイテムが使用または着用されたときにどのように見えるかを見ることに興味があります。言い換えれば、Web サイトに写真を掲載すると、ユーザーが購入の意思決定をしやすくなります。
視覚的なコンテンツは記憶に残りやすいという事実を考慮すると、写真が Web サイトのデザインと機能の重要な要素であることが明らかです。さらに、個人的な事実について議論する場合でも、企業の事実について議論する場合でも、写真は読者があなたの内容をより思い出しやすくするのに役立ちます。
WordPress での写真の読み込みとインポートを管理するのは、それほど簡単な作業ではありません。 Google フォトは、この問題を解決するための緩和策として登場します。 Google フォトを使用すると、ラップトップに画像をダウンロードし、ブログにアップロードする前に編集するというストレスを感じることなく、ウェブサイトやブログに写真を簡単に追加できます。
Google フォトを使用すると、WordPress ウェブサイトに関連付けられたすべての画像を保存する WordPress ギャラリーを作成できます。これにより、写真が WordPress メディア ライブラリ フォルダーに直接読み込まれます。

WordPress で Google フォト アルバムを作成する
amp、スマートフォンで画像を撮影し、それを WordPress サイトにアップロードするメディア エージェントがいる場合、Google フォトの統合は非常に有益です。写真は自動的に Google フォト アカウントにアップロードされ、その後 WordPress サイトにアップロードされます。
このampでは、ギャラリーを生成するときに役立つ WP Media Folder と Gallery Addon を使用して、Google フォト アカウントから直接ギャラリーを構築します。
何よりもまず、 WP Media Folderのクラウド拡張機能を使用して、WordPress サイトを Google フォトに接続します。とても簡単です! WordPress と Google フォトは 2 つの方法で連携できます。最初のオプションは、JoomUnited の既製の Google アプリケーションを介して接続することです。セットアップには 1 分もかかりません。 2 番目の選択肢は、ソフトウェアを開発することです。
WordPress 上の Google フォトとの以前の統合には、Dropbox、OneDrive、Google Drive サービス自体などの利点が含まれていました。 Google フォトと WordPress の統合は、他のサービスと同じ方法で設定する必要があります。 [Google フォト] タブは、 WP Media Folder 設定の中にあり、クラウド サブメニューの下にあり、Google フォト タブと呼ばれています。
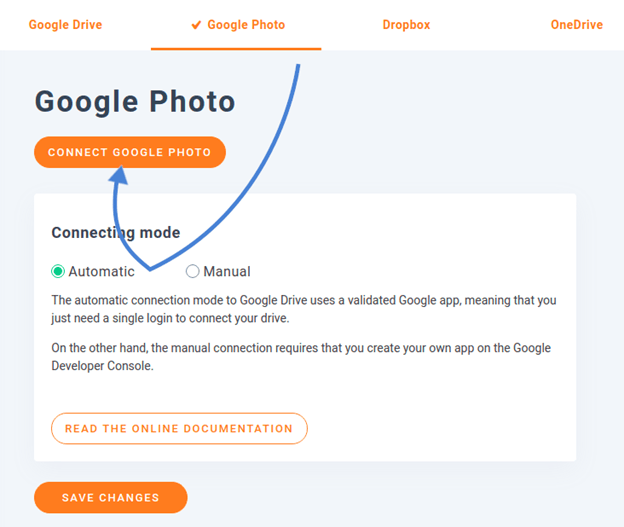
Google フォトと WordPress ブログの統合は 2 つの方法で実現できます。クラウドからの写真を WordPress ウェブサイトと同期する場合、違いは、JoomUnited の既成アプリケーションを利用するか、独自に構築するかです。 3 つの中で最も単純な最初の選択肢から始めます。
Google フォトと WordPress の自動同期を設定する
1-接続
自動オプションは、Google フォトと WordPress を同期する最も簡単な方法です。まず、 WP Media Folderの設定に移動し、次にクラウドのサブメニューに移動します。そこに [Google フォト] タブがあります。 JoomUnited の Google アプリケーションを使用するには、自動を選択します。

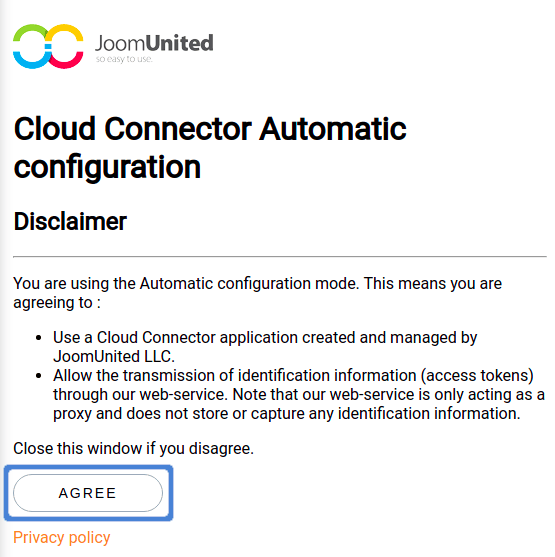
2-免責事項
Google フォトを WordPress と統合し、クラウドの写真とアルバムをサイトで利用するには、2 つの条件に同意する必要があります。 [Google フォトに接続] ボタンをクリックして開始します。同意する必要がある最初の通知は、JoomUnited が Google フォト コンテンツへのアクセスを要求する理由を説明する免責事項です。

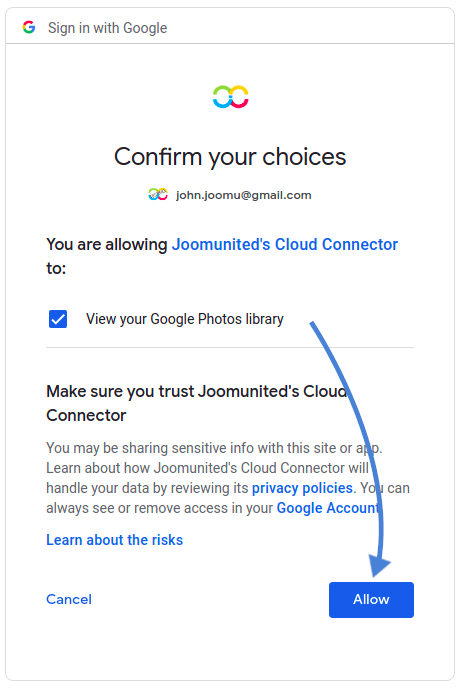
3-承認
最初の免責条項を承認すると、Google にリダイレクトされ、リンクするアカウントを選択できます。ポップアップでは、Google が JoomUnited の既成アプリに与える権限、具体的には Google フォト アカウントへのアクセスについても通知されます。これを承認して完了し、Google フォトと WordPress の接続の使用を開始します。

カスタム アプリを使用して、Google フォトと WordPress の間に手動リンクを作成します。
JoomUnited のアプリを使用する代わりに、独自の Google アプリを作成することもできます。これを行うには、オプションで自動ではなく手動を選択します。これをサイトにリンクするには、Google 開発アプリを構築する必要があります。これはここで実行できます。
「プロジェクトの作成」をクリックすると、プロジェクトに名前を付けて「作成」をクリックできるようになります。
プロジェクトが作成されるまで数秒待ってから、通知をクリックしてプロジェクトにアクセスします。
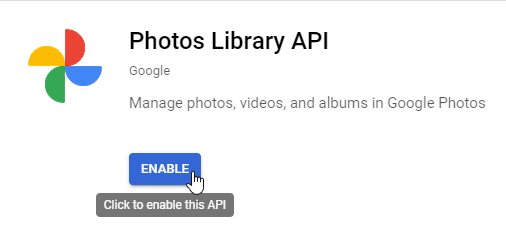
Photos Library API を初めて使用する場合は、それを有効にする必要があります。これを行うには、 [API とサービス] > [ライブラリ]、「Photos Library API」を検索して選択し、[有効にする] をクリックします。

左側のメニューから [API とサービス] をクリックし、左側のメニューから[認証情報] > [認証情報の作成] > [OAuth クライアント ID] を
初めての場合は、「同意画面の構成」でユーザー タイプを選択します。
最も重要なステップは次のとおりです。
まず、「Web アプリケーション」を選択し、名前を付けます。
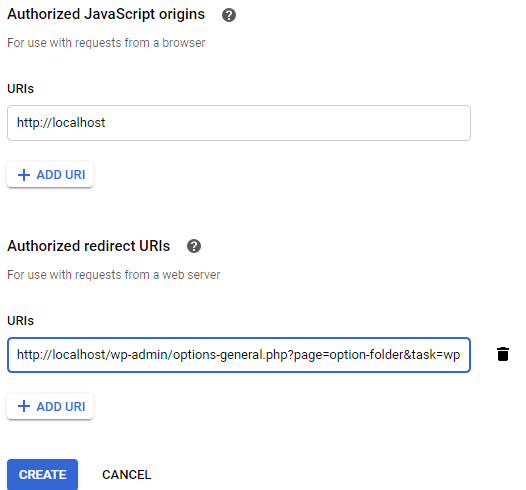
次に、「承認された JavaScript オリジン」セクションに移動し、「URI の追加」領域に https://your-domain.com を追加します (末尾のスラッシュを付けずにドメイン名に置き換えます)。
追加: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf 認証済みの Google フォト (「your-domain」を自分のドメイン名に変更) を「承認済み」に追加します。リダイレクト URI「エリア」。

ドロップダウンメニューから「作成」を選択します。
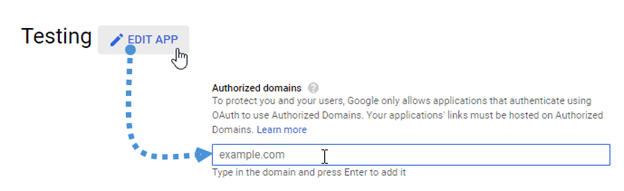
OAuth 同意画面タブ > アプリの編集で承認済みドメインを入力する必要があります。

[ドメイン検証] タブでもドメインを指定する必要があります。ドロップダウン メニューから [ドメインの追加] を選択し、画面の指示に従ってください。
ここでステップ 1 に戻って認証情報を作成できます。
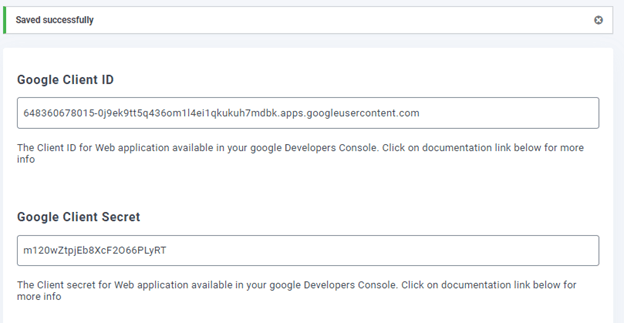
ついに完成しました!これで、 WP Media Folderの設定に入力する ID とシークレットが完成しました。

[設定] > WP Media Folder > [クラウド] タブ > [Google フォト]に移動し、Google 開発アプリのクライアント ID とクライアント シークレットをWP Media Folderセットアップに貼り付けて保存します。
最後に、「Google フォトに接続」を選択し、データを保存するための Google アカウント (使用したい Google フォト クラウドのもの) にログインします。
すべての権限の付与を許可します。
選択内容を確認すると、残りが適切に配置されます。
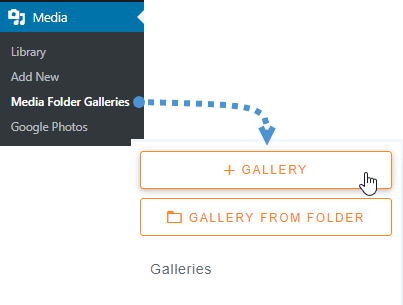
これらの手順をすべて完了したら、 [メディア] > [メディア フォルダー ギャラリー] > [+ギャラリー]。

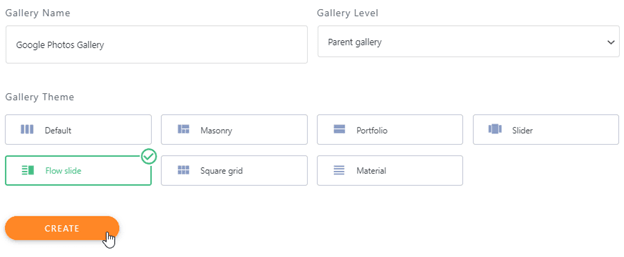
名前を入力し、テーマを選択して、「作成」をクリックする必要があります。
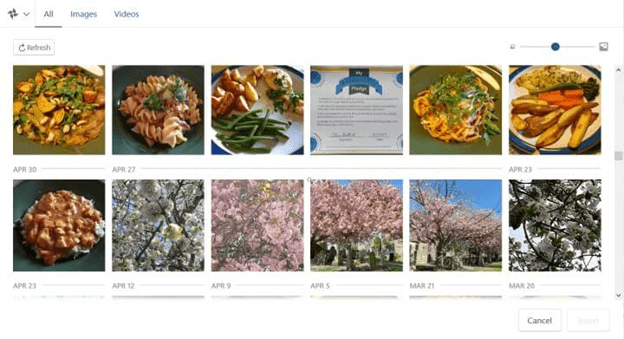
ギャラリー作成プロセスの次の段階は、ギャラリーのマテリアルを追加することです。繰り返しますが、オプションとして Google フォトがあるので、それを選択します。

左側に Google フォト フォルダがあり、メイン ページに画像が表示されます。すべてを選択して、「選択項目をインポート」をクリックします。
あなたの選択を自動的にインポートします。
すべての写真はダッシュボードからアクセスできるようになり、特にメタ情報の移動、削除、更新が可能になります。
ギャラリーの編集が完了したら、「保存」をクリックします。
ギャラリーの構築が完了したので、ギャラリーを追加する投稿/ページに移動します。投稿に追加するので、 [投稿] > [新規追加]。

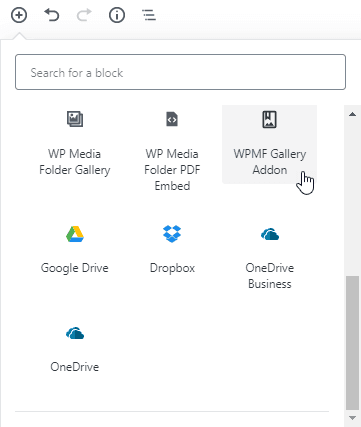
WPMF ギャラリー アドオン ブロック > + > WP Media Folder > WPMF ギャラリー アドオン ブロック

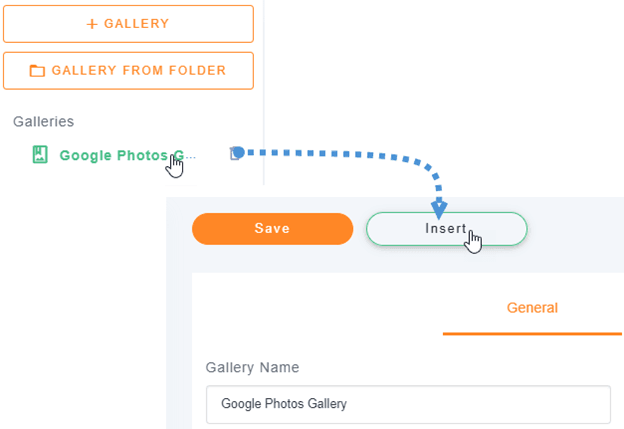
「ギャラリーの選択または作成」をクリックし(はい、投稿作成から直接ギャラリーを作成できます)、前に生成したギャラリーを選択して「挿入」をクリックします。

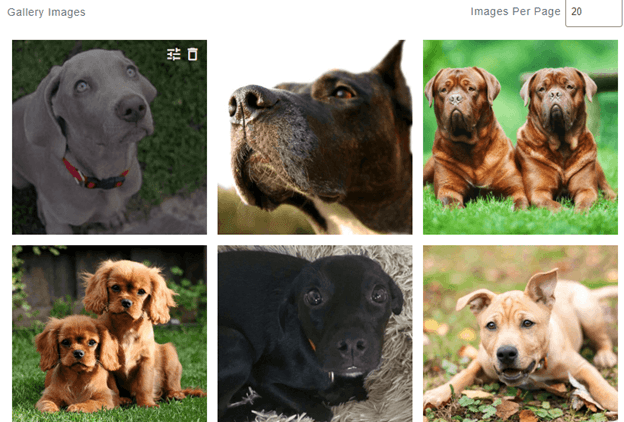
ブロックエディターにギャラリーのプレビューが表示されます。右側のセクションには、テーマの変更オプションなどの多くのオプションがあり、見た目が気に入らない場合にその領域でギャラリーを直接調整できます。
最後に「公開」ボタンを押して完了です。
どちらの手順も同じです。まず、通常どおりギャラリーを構築し、次に通常どおりギャラリーに画像を追加します。今回は、写真を選択しているときに、ドロップダウン メニューから [Google フォトから] オプションを選択します。ギャラリーに利用したい写真またはアルバムを選択し、「インポート」ボタンをクリックします。最後に、ギャラリーを保存し、選択した WordPress ページまたは投稿に含めます。通常どおり、さまざまなデザイン オプションから選択して、ギャラリーを好みに合わせてカスタマイズできます。コンテンツを最大限に快適に扱うために、Google フォトのアルバムと写真は自動的に同期されます。 WP Media Folderへの最新の追加機能、特に lazy load読み込みと組み合わせて使用すると、この plugin 使用すると、画像をホストする場所に関係なく、可能な限り最も効果的な方法でコンテンツを表示できます。