WordPress のイノベーションを維持するためにこれらの 1 つを選択するのは、最も難しいことが判明する可能性があります。ビーバービルダー対ビーバービルダーの決闘の時が来ました。ディビビルダー。
ビーバービルダーとビーバービルダーのどちらを選ぶかは難しい仕事です。ディビビルダー。なぜなら、WordPress を革新的に見せる能力を欠いているものは 1 つもありません。 Beaver Builder と Divi Builder はどちらも高く評価され、史上最高のビルダープラグplugin
すべての中で最も価値のあるものにお金を払うために、私たちの比較レジメンをしっかりと守ってください。
レスポンシブ ページは、WordPress にとって夢のようなものです。そして、それがポケットの範囲内で簡単にアクセスできる場合、それを見逃すという選択肢はもはや残されていません。
どちらのページ ビルダー pluginも、既存の Web サイトと熱心に連携して、簡単なドラッグ アンド ドロップ オプションだけで Web サイトをクリエイティブにします。このオプションは、今日の議論のために選択した両方の pluginで標準です。
ここで、Beaver Builder と Divi Builder のどれがどのように際立っているのか、またその理由を見つけてみましょう。
この記事では、最も人気があり有名な 2 つの WordPress pluginインのすべての違いについて詳しく説明します。したがって、お財布にも心にも負担をかけずに、正しい決断を下すことができます。
早速、ビーバービルダーとビーバービルダーの比較を見てみましょう。ディビビルダー!
目次
Beaver Builder vs. の概要ディビビルダー
ビーバービルダー

Web サイトの作成が完了したら、Web サイトをより鮮やかに見せるために無数の編集と書式設定が必要になります。これにより、プレスを管理するための HTML やショートコードを書く手間が省けます。ドラッグ ドロップ オプションを通じて、快適な管理と操作にアクセスできます。
Beaver Builder は、最も重要な信頼性を持って Web サイトを管理するのに役立ち、数日で応答性の高い作業ページを獲得できます。 Web サイトの効果的なレイアウトを設計するのに役立つ多数のテンプレートが提供されています。ページへのテーブルの追加について心配する必要はもうありません。
この plugin には、列の挿入、スライドショーの作成、画像設定、ビデオプレゼンテーションなどの創造性機能が付属しています。ランディング ページの公開は、もはや難しいことではありません。概要ページやサービスページで個別の最適化を作成するのをためらわせる特定のレイアウトが付属しています。テンプレートは皆さんが必要とするものです。
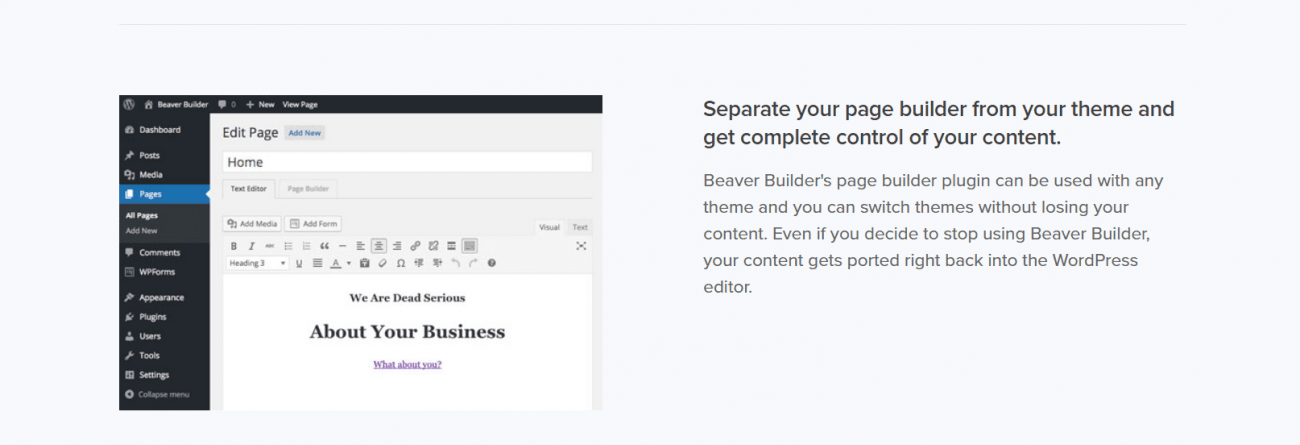
Beaver Builder は、あらゆる WordPress テーマと互換性があり、動作します。うん!その道には何の制限もありません。また、完璧なレイアウトを実現するための WordPress ウィジェットとショートコードもサポートしています。これにより、携帯電話でもランディング ページの応答性が最も高まり、サイトのパフォーマンスが最適化されます。
次はディビビルダーです!ビルダーの皆さん!
ディビビルダー

標準の WordPress エディタ以上のものを探しているなら、これが最適です。これだけでなく、これをページのレスポンシブ化の成功軌道に導く ElegantThemes が市場に登場します。
これらのテーマを使用すると、開発者以外のユーザー、アフィリエイト サイト所有者、Web サイト デザイナー、SEO、デジタル マーケット代理店が自分のタスクを迅速に完了できるようになります。ビジュアルを簡単に調整できるものを使用している場合は、これが最適です。
ウェブサイトに対して実際の優位性を確立するための直感的な視覚コントロールが付属しています。さらに、ユーザーはカスタム CSS オプションを使用して調整して、より良いインターフェイスを体験できるようになります。
この plugin クリックするだけで開始できる、上げられたインライン編集機能が付属しています。そして最も魅力的なのは、編集後の変更を即座に受け入れることができることです。プレミアムアクセスを取得しなくても、800を超える既製のWebサイトレイアウトが付属しています。
ビーバービルダー vs. Divi ビルダーの機能
| ビーバービルダー | ディビビルダー | |
| プレミアム サブスクリプション / 価格 | $99 | $89 |
| サブスクリプションなしで使用できますか? | いいえ | はい |
| サポートされる要素 | 31 | 46 |
| 既成のテンプレートレイアウト | 50+ | 800+ |
| 優れた機能 | ビーバーのテーマ | A/B テスト |
| エッジオン機能 | 適切なエディター オプションが付属しており、 plugin が無効化された後でも編集は健全なままです。元に戻す/やり直すオプションは提供されていません。 | 優れたレイアウト形式と魅力的な WordPress テーマにより、前の plugin よりも優れています。元に戻す/やり直すオプションが利用可能です。 |
| 誰が勝ちますか? | 5/5 | 4.5/5 |
ここで、これらのエディター内で所有されている各機能について詳しく説明します。すべての高度なカスタマイズ オプションの処理について詳しく説明します。これを学ぶと、最適な pluginを選択するのに役立ちます。
ページビルダー

Beaver Builder は、ページ ビルダーモジュールを分類しました。また、WordPress ウィジェットをレイアウトに追加するのにも役立ちます。 Call to Action モジュールはありませんが、内蔵エディターでテキストと見出しを個別に編集できます。
連絡先フォームと購読フォームを追加してページをサポートすることで、潜在的な見込み客をページに引き込むことができます。メディア カテゴリから選択して、紹介文、地図、アイコンを追加することもできます。

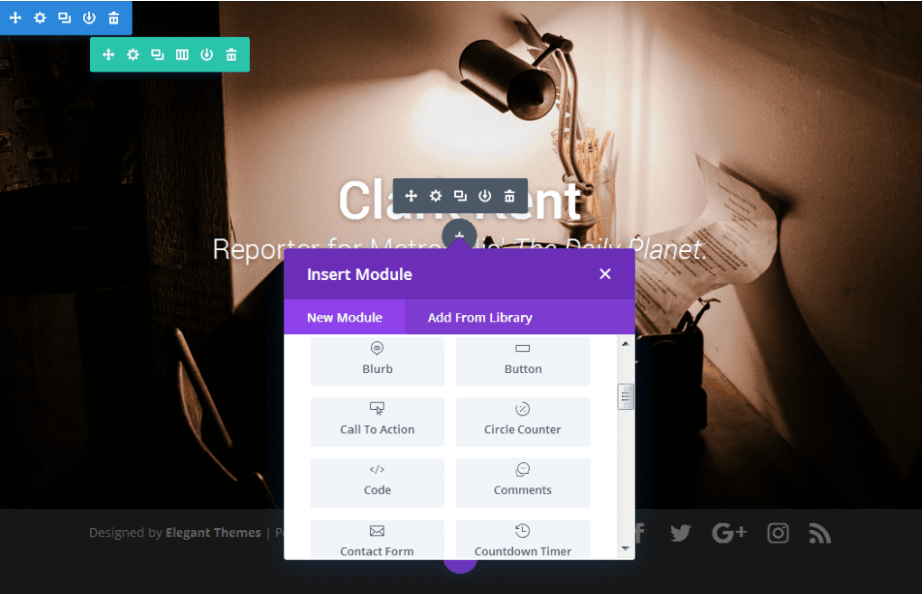
Divi モジュールはカテゴリに分類されていないため、分類するのが困難です。これらのモジュールはアルファベット順に配置されているため、いくつかのモジュールを見逃してしまう可能性があります。メインレイアウトにサイドバーを追加するオプションがありません。
どちらも互換性のあるページ ビルダー モジュールを提供しますが、その機能は重要な点で異なります。
Beaver Builder とDivi Builder は、拡張機能をインストールすると表示される製品用のWooCommercePluginを提供します
インタフェース
Beaver Builder はフロントエンド エディターをサポートします。これはどういう意味ですか?つまり、サイトのさまざまな操作をしているときでも、ページに加えた変更をプレビューできるということです。
既存のテンプレートを使用してレイアウトを変更することも、他の場所からテンプレートをインポートすることもできます。選択できる 9 列のテンプレートが提供されます。
Divi-Builder は、フロントエンドまたはバックエンドの両方。前者はビジュアルビルダーと連携しながらプロを使用し、後者はプロに組み込まれた独自のものです。 20 列のフレームワークから列番号を選択することで、ページをセクション化できます。
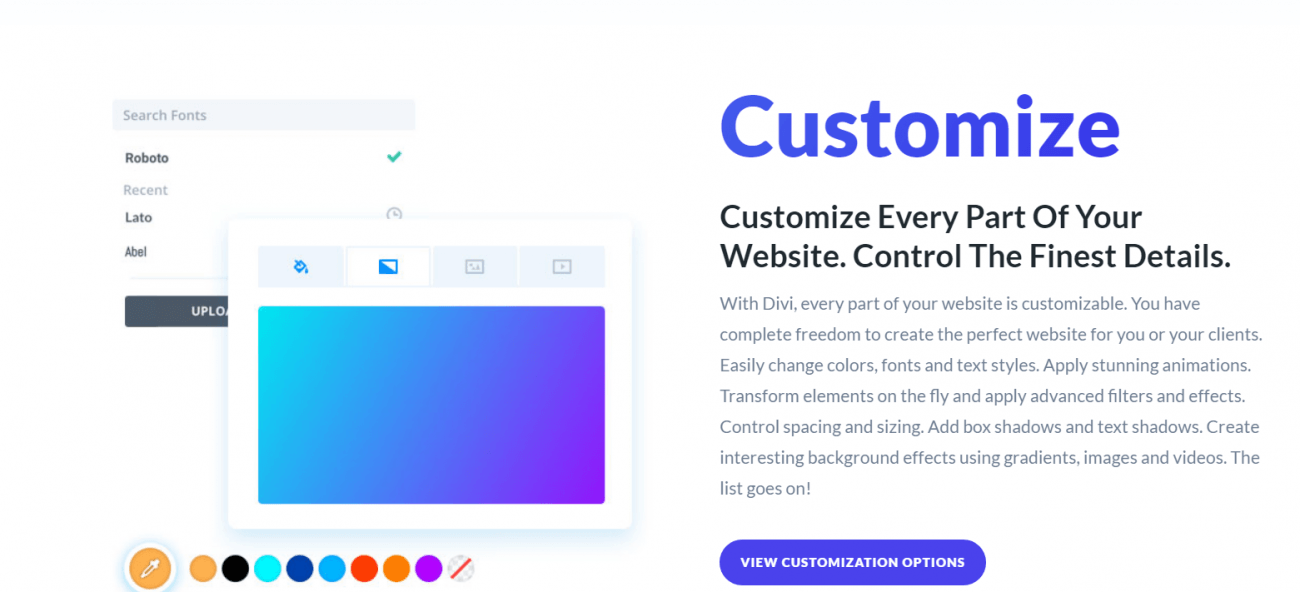
カスタマイズオプション
Beaver Builder には、 Web ページの基本的なスタイルを変更できる行と列の詳細タブがアニメーションのスタイル変更できます。上記のすべての表示設定を構成して、サインインしているユーザーのみが特定の Web パーツを表示およびアクセスできるようにすることができます。
、アドバンスモードで高度にカスタマイズされた CS 設定を提供しますスクリーンショットに示されているように、表示設定を変更できます。それはすべてあなたの希望とプロジェクトのタイプによって異なります。

テンプレート
レイアウト テンプレートの調整は、利用可能な適切なレイアウト オプションに応じて、簡単にも難しくなります。今期はどちらも幸運に恵まれます。 Beaver Builder が提供するレイアウト テンプレートははるかに少ないですが、その価値を際立たせるには非常に特徴があります。

会社概要ページやサービスなど、さまざまなランディング ページをチェックアウトすることもできます。
Divi には、多種多様なテンプレートを何百も用意しています。選択できるものがたくさんあるため、 Web ページの品揃えが大幅に向上します
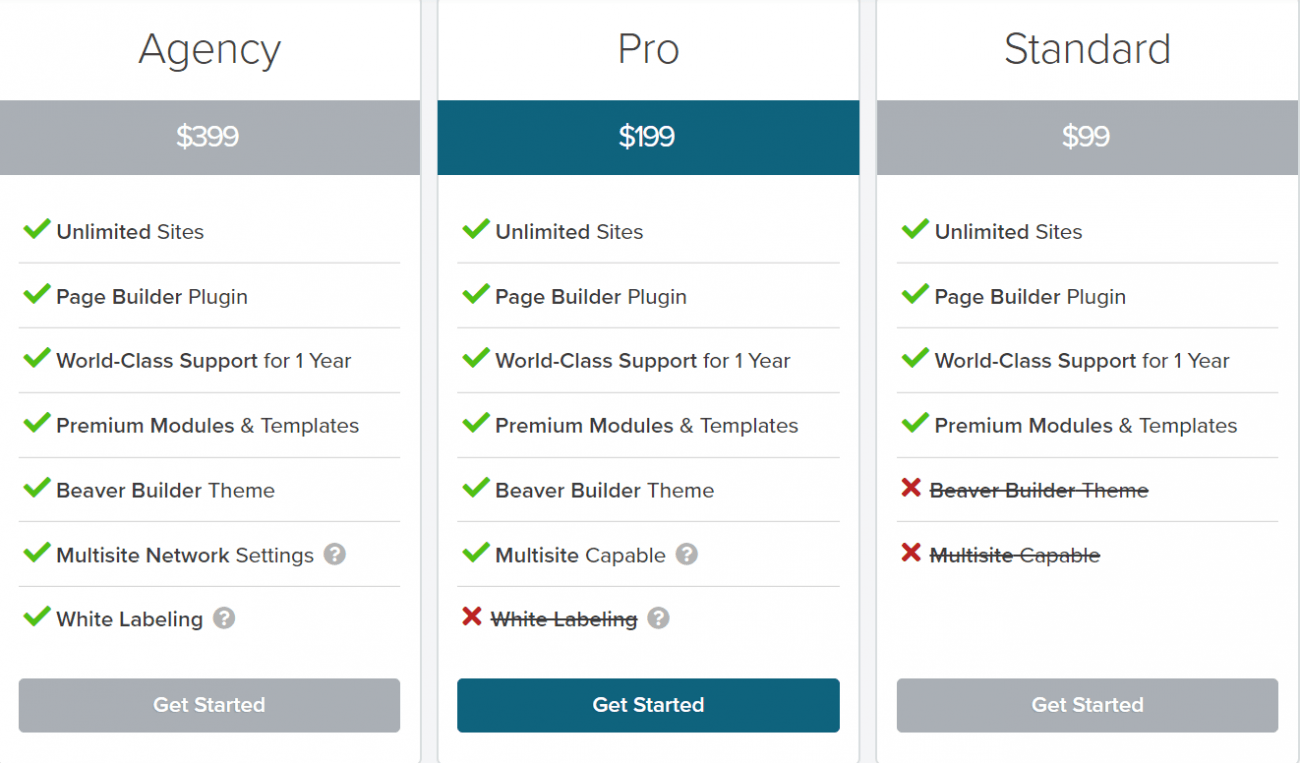
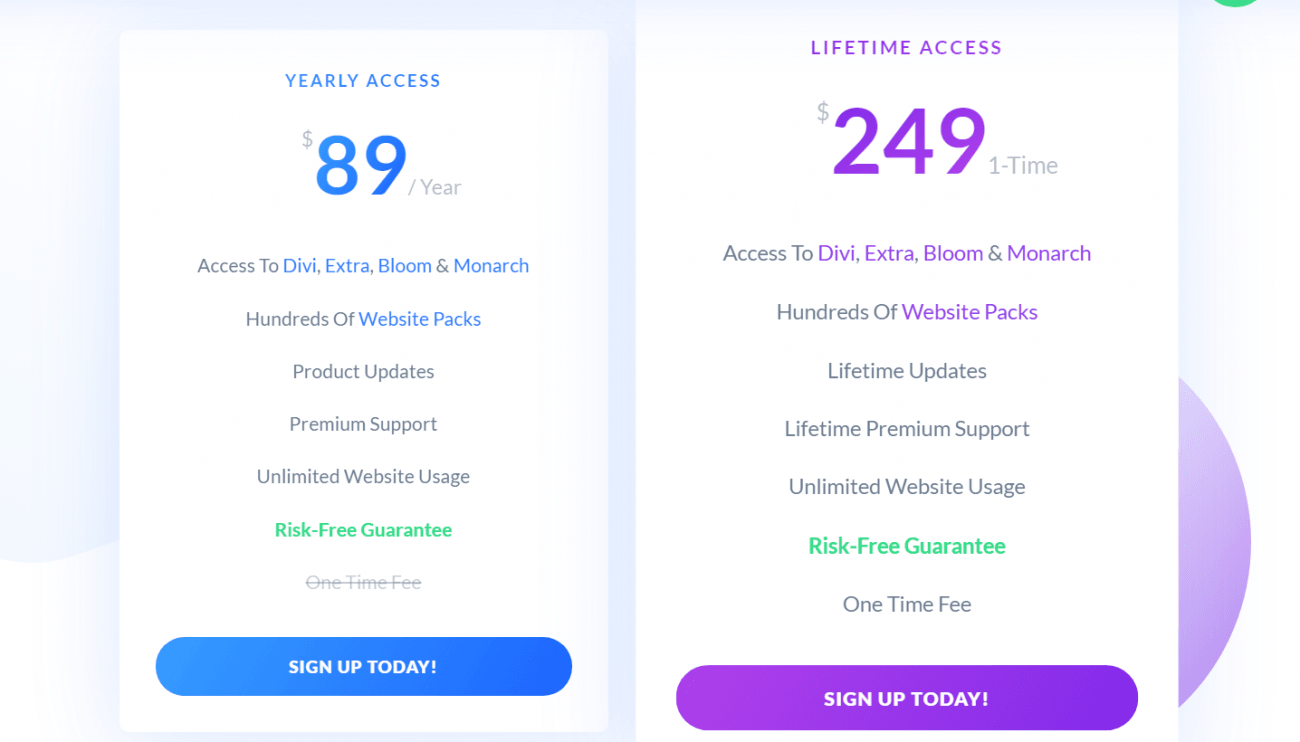
価格設定
以下に添付されているスクリーンショットがそれを物語っています。あなたの費用は、あなたが最初に賄わなければならないものです。 Beaver Builderspluginプレミアム ピックを購入する前でも特定の機能にアクセスできる無料バージョンされています利用可能なプランは次の 3 つです。
- 99ドルの標準サービス
- 199ドルのプロサービス
- 代理店サービスは 399 ドル

これらのサブスクリプション サービスはすべて 1 年間利用でき、終了後に更新をリクエストできます。 30 日間の返金ポリシーがすべてのプランに適用されます。
Divi Builder は無料のサブスクリプション サービスを提供しません。エレガントテーマ.comから購入する必要があります。プランは 2 つあります。
- 年間プランは 89 ドル
- 249 ドルで永久アクセス

どちらのサブスクリプション プランにも、チャットによる 24 時間年中無休のサポート サービスが付属しています。
まとめ
Beaver Builderは Web サイト開発者に最も愛されている PageBuilder ですが、Divi には WordPress 用のビルダーとテーマの活用が付属しています。 Beaver Builder は、少し高価ですが、 Web サイトにとってplugin確実に手に入れましょう!
どちらのビルダーplugin、適切なプレゼンテーション スタイルと互換性のある機能があります。 Beaver を選択して、ページ内で成功した Web サイトを作成します。ローカル ページ ビルダーですぐにサインアップを促すのではなく、プランを確認してください。
Divi が特定のコンテンツ ロックの問題があり、プロへの依存度が低くなります。 Beaver は完全なテンプレート タイプを備えた高速フロント エンド ページ ビルダーを提供しますが、Divi には無数のテンプレートが付属しており、非常に魅力的です。
最も特徴的な特徴は、前者は高額な Whiteable Options を提供するのに対し、後者はそのような更新を提供しないことです。最適なものを選択するには、十分な注意が必要です。
さて、ビーバーがあなたの選択です。簡単な手順に従う必要があります。つまり、
- 最新バージョンの WordPress をインストールし、実際のサイトから Beaver Builder plugin zip をダウンロードします。
- 干渉を防ぐために、既存の pluginを非アクティブ化して削除します。
- Beaver Builder Pluginをアップロードする
- 次のステップはライセンスのアクティベーションです。
- Beaver Builder 設定を構成します。
- これで、上位にランクされるように Web サイトを正式に編集する準備が整いました。






