現在の Web 標準は高いです。ビジネスを行っている場合は、これらの基準に従うことがいかに重要であるかに注意する必要があります。
情報を共有する一般的な方法の 1 つは、テーブルを使用することです。表は読みやすく理解しやすいため、多くのブログでよく使用されています。
このチュートリアルでは、 WP Table Manager使用してデータベースからテーブルを作成する方法を学びます。 WP Table は、サイト上でテーブルを作成および管理するために使用できる最高の pluginの 1 つです。
以下で詳しく見ていきましょう。
目次
- 目次
- WP Table Managerとは何ですか?
- WPテーブルの特徴
- なぜ plugin使用する必要があるのですか?
- WP Table Manager使用してデータベースからテーブルを作成する
- ステップ 1: インストール
- ステップ 2: テーブルの作成
- ステップ 3: データベースのテーブル ウィザードを使用する
- ステップ 5: テーブルを投稿/ページに追加する
WP Table Managerとは何ですか?
WP Table Manager 、スプレッドシート インターフェイスを使用してテーブルを作成および管理できる WordPress plugin です。
テーブルを簡単に作成でき、ニーズに合ったテーマを選択できます。完了したら、テーブルを編集して、データに意味を与えるテーブルを作成できるようになります。
表のコピー、HTML セルの編集、Google スプレッドシートの同期、Excel など、表に対して便利な操作を実行できるさまざまなツールにアクセスできます。
では、 plugin使用している人にとって、それは何を意味するのでしょうか?編集したいセルをクリックしてデータを入力するのは簡単です。これにより、ユーザーはいかなる種類のビジュアル エディターも使用せずに変更を加えることができます。
つまり、より読みやすい形式で情報を共有できる、より詳細なビジュアル エディターにアクセスできるようになります。
WPテーブルの特徴
WP Table Managerについてよりよく理解するために、以下でその主な機能を見てみましょう。
- レスポンシブ テーブル: 2021 年 1 月の最新アップデートにより、WordPress テーブルに新しいレスポンシブ モードが導入されました。これは、さまざまな画面サイズに対応したアダプティブ テーブルを作成できることを意味します。レスポンシブ テーブルを使用すると、サイトはさまざまなサイズでも正しく表示され、SEO のメリットを享受できます。応答性の高いテーブルを確実に作成できるようにするには、列の非表示と表示の優先順位を使用する必要があります。データ ヘッダー グループ モードを使用して、応答性の高いレイアウトとデータを表示することもできます。
- データベースに視覚的にアクセスする:クエリを実行するには技術的な知識が必要なため、データベースの操作は常に困難です。 WordPress を使用すると、プロセスは簡単になるかもしれませんが、作業を完了する方法を知るためには、依然として何らかの技術的知識が必要です。 WP Table を使用すると、データベースに簡単に視覚的にアクセスして、興味深い表やグラフを作成できます。
- テーブル エディター:最新のアップデートにより、新しいデザインにもアクセスできるようになります。この新しいデザインでは、これまで以上に要件に適合する、より優れたカスタム モードが見つかります。 Excel や Google シートと連携し、必要に応じて同期してテーブルを作成することもできます。
- 時間の節約: WP Table には、テーブルの編集を簡単にするテーブル エディションが付属しています。編集を簡単にするために、編集はスプレッドシートに設定されています。したがって、セルをクリックしてデータを編集できます。とてもシンプルです!
- テーマと色:表がサイトのテーマと一致していることを確認することも重要です。そうするためには、
- テーブル データのフィルターと並べ替え:データはテーブルを介して処理されるため、フロントエンドを通じてテーブルを簡単に並べ替えたりフィルターしたりできます。これにより、ユーザーはデータを視覚化し、より深く理解できるようになります。
- WordPress ExcelPlugin: Excelpluginため、Google スプレッドシートと Excel を簡単にインポートしてテーブルにデータを入力できます。
なぜ plugin使用する必要があるのですか?
WordPress のテーブルを使用して、データをコピーして貼り付けるだけでテーブルを作成するのは簡単だと思っていませんか?テーブルを手動で作成できるのに、なぜ plugin に投資する必要があるのでしょうか。ただし、それはあなたが思っているほど単純ではないかもしれません。まず、後でテーブルにアクセスして変更を加えるのに苦労するかもしれません。また、データを迅速にインポートしてそこからテーブルを作成することも困難になります。
では、 plugin使用するメリットは何でしょうか?以下でメリットを確認してみましょう。
- ビジュアル エディターにアクセスできるため、テーブルの作成と管理のプロセスが容易になります。
- テーブルは後で簡単に管理できます。
- 表の書式設定オプションが用意されているため、表の操作やテーマに応じたカスタマイズが容易になります。
- WP Table などのPluginは、ユーザーのアクセスを制限するオプションを提供します。これにより、管理者はテーブルの編集機能を許可することが非常に簡単になります。
WP Table Manager使用してデータベースからテーブルを作成する
WP Table Managerについて十分に理解できたので、次はテーブルの作成方法を学習します。
ステップ 1: インストール
最初のステップは pluginをインストールすることです。やり方がわからない場合は、一緒に手続きを進めていきましょう。
WP Table Manager 有料の pluginです。したがって、最初に有料サブスクリプションを取得する必要があります。入手したら、サイトからダウンロードする必要があります。
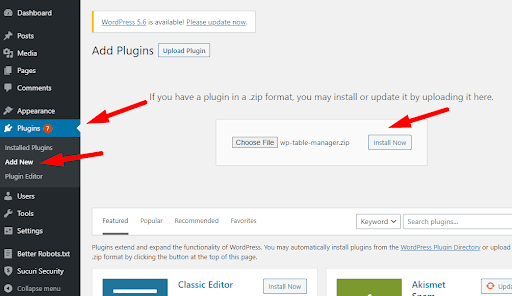
インストールするには、 plugin バックエンドにアップロードする必要があります。裏側から、 Plugin」>>「新規追加」に移動する必要があります。そこから、 Plugin のアップロード」に移動し、 pluginをアップロードします。

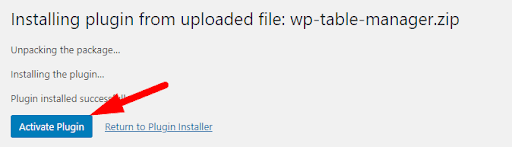
インストールが完了するまでにはしばらく時間がかかります。次に、 plugin をインストールした後に有効にする必要があります。

すべてがうまくいった場合は、ダッシュボードのサイドバーがテーブル マネージャーのエントリで更新されていることがわかります。素晴らしい!これで、 plugin 使用して素晴らしいテーブルを作成する準備が整いました。
ステップ 2: テーブルの作成
テーブルの作成は簡単です。
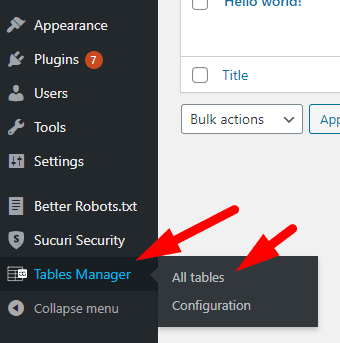
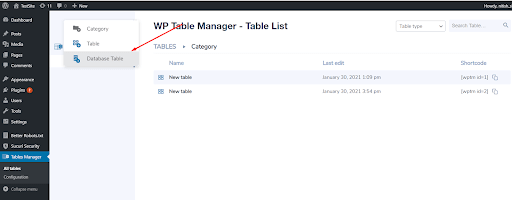
まず、サイトのバックエンドに移動する必要があります。サイド メニューに [テーブル マネージャー] オプションがあります。それをクリックして、「すべてのテーブル」を選択するだけです。

そこに到達すると、ガイド用にすでに作成されたテーブルが表示されます。それを開くと、自動車メーカーのモデル、年式、およびそれぞれの価格がクリーンかつ効果的なスプレッドシート形式でリストされていることがわかります。
そこには、すべてのテーブルがリストされているのが表示されます。新しいテーブルをクリックし、下の図に示すようにデータベースを使用してテーブルを作成するだけです。

ステップ 3: データベースのテーブル ウィザードを使用する
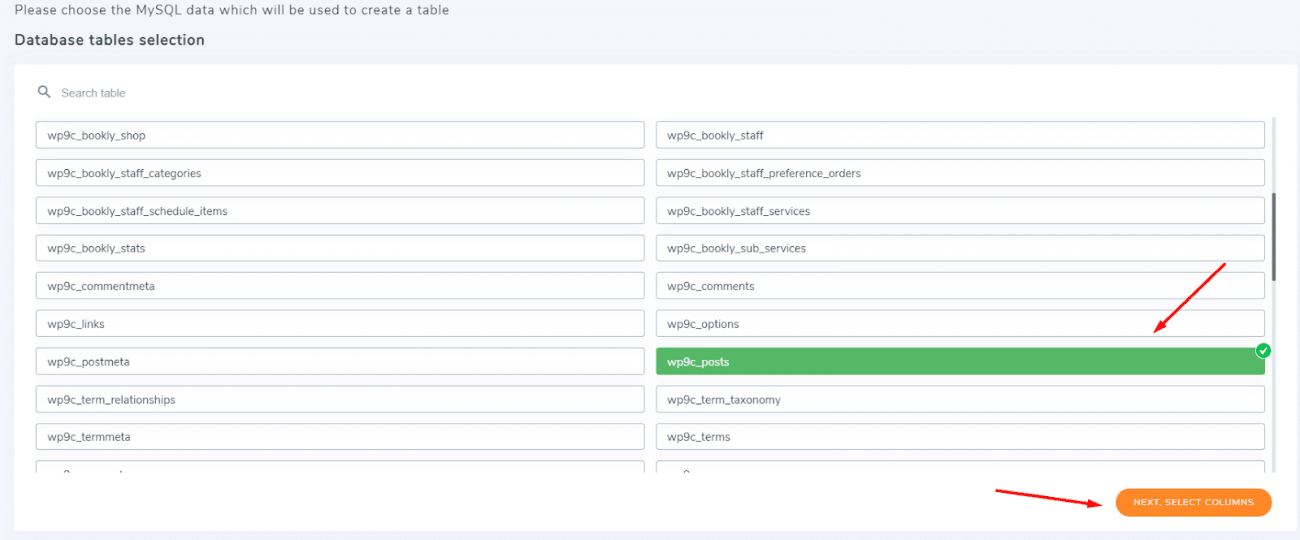
テーブル作成ウィザードにリダイレクトされます。ここでは、お好みのテーブルを自由にお選びいただけます。この目的のために、posts テーブルを使用してテーブルを作成するので、これを選択します。

下にスクロールすると、「次は列を選択します」を選択するオプションが表示されます。
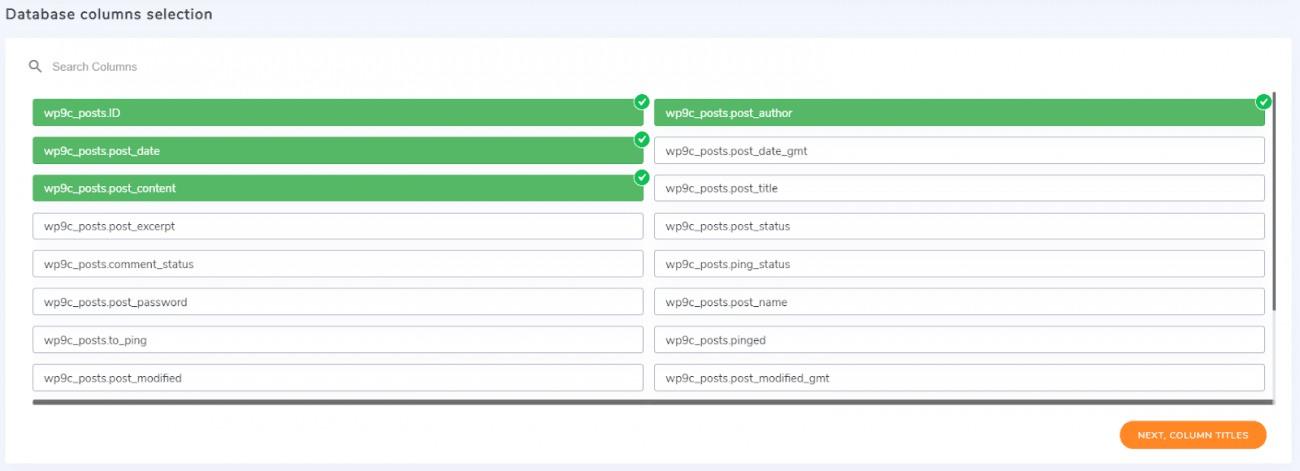
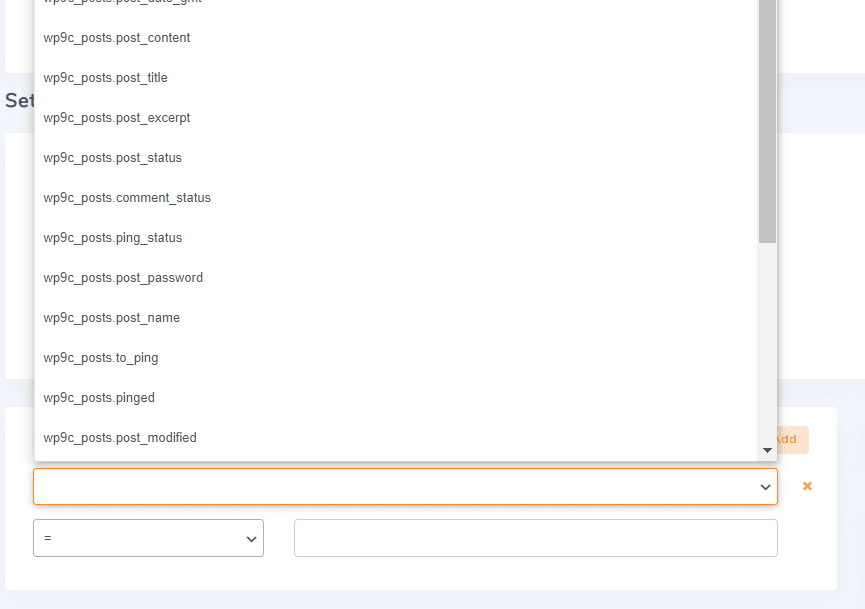
これにより、自動的に下のセクションに移動し、選択する列リストが表示されます。ここでは、テーブルに任意の数の列を選択できます。

選択したら、「次の列タイトル」をクリックする必要があります。
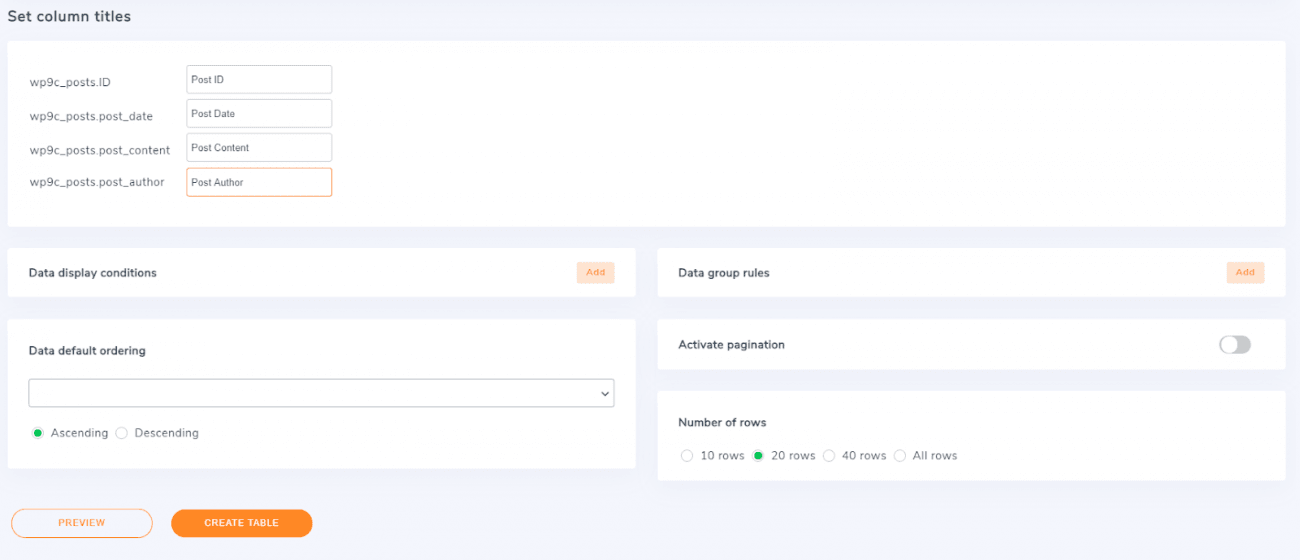
ここでも、要件に基づいて列名を入力する必要があります。

ご覧のとおり、特定のデータを表示するための条件を追加できるデータ表示条件を追加することもできます。

それ以外に、データ グループ ルールとデータのデフォルトの順序 (昇順と降順) を設定することもできます。
最後の 2 つのオプションは、アクティブなページネーションと行数です。アクティブなページネーションを切り替えると、下にスクロールしたときにテーブルの値をロードするオプションが表示されます。 1 つのインスタンスに表示する行数を 10 行から 40 行まで設定することもできます。
ステップ 5: テーブルを投稿/ページに追加する
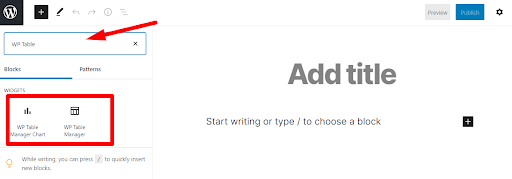
テーブルを投稿に追加するには、投稿のブロック検索オプションに移動し、 WP Table Managerを探す必要があります。これは以下のようになります。

完了すると、利用可能なテーブルをすべて表示できるようになります。ドロップダウン リストからテーブルを選択するだけで準備完了です。
同じ方法が、 WP Table Manager Chart を投稿/ページに追加する場合にも適用されます。 WP Table Manager チャートをクリックし、ドロップダウン メニューからチャートを選択して投稿に挿入するだけです。
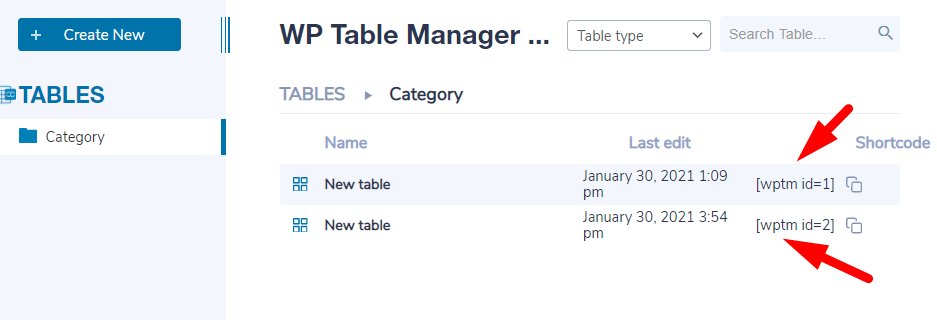
ショートコードを使用してテーブルを投稿に追加することもできます。ショートコードを見つけるには、テーブル マネージャー >> すべてのテーブルに移動する必要があります。そこにショートコードがリストされています。

それでおしまい! WP table Manager 使用してテーブルを作成しました。
WP Table Managerを使用したテーブル作成プロセスについてのご意見を、以下のコメント セクションでお知らせください。