非営利団体を運営している場合、ユーザーに別の方法を採用するよう求めるよりも、Web サイトで寄付を受け付けたほうが便利だと思われます。
ユーザーは、支払いの手間が増えるため、支援することを諦めてしまうでしょう。
WordPress を使用すると、非営利団体の Web サイトで寄付を受け入れる寄付フォームを非常に簡単に作成できます。この記事ではWordPressに支払いフォームや寄付フォームを設置する方法を紹介します。
- WordPress 寄付フォームを作成する
- WordPress でカスタム寄付フォームを作成する
- ステップ 1: Ninja Formsをインストールしてアクティブ化する
- ステップ 2: 寄付フォームを作成する
- ステップ 3: 支払い統合を設定する
- ステップ 4: 通知をカスタマイズする
- ステップ 5: サイトに寄付フォームをインポートする
WordPress 寄付フォームを作成する
Paypal のオプションを追加することは、寄付を受け入れるために行う最も簡単な方法のように見えるかもしれません。ただし、1 つのソリューションがあらゆる種類のビジネスに最適であるとは限りません。一部の組織のビジネス ニーズには十分ではない場合があります。したがって、ビジネスのニーズや要件に応じて寄付ページを設定するためのカスタム オプションが必要です。
カスタム寄付フォームを使用すると、次のことが可能になります。
- 必要な情報を入力するためにカスタマイズされたフォームフィールドをレイアウトします
- ウェブサイトに寄付者を掲載することで寄付の透明性を維持します
- ニュースレターの購読について寄付者の同意を求める
- Paypal以外のさまざまな支払いオプションを提供する
- クラウドストレージ、CRMなどのサードパーティソフトウェアと統合
視聴者を PayPal にリダイレクトする代わりに、寄付者を自分の Web サイトに留めておくことで、支払いの管理と透明性をさらに高めることができます。
一部の人にとって、それは難しくて技術的なプロセスのように聞こえるかもしれませんが、そうではありません。 WordPress pluginインを使えば誰でも簡単に行えます。どうやって?見てみましょう。
WordPress でカスタム寄付フォームを作成する
Ninja Forms、ドラッグ アンド ドロップ インターフェイスと事前に構築されたテンプレートにより、非常に簡単にフォームを構築できます。これらのテンプレートを使用すると、寄付フォームのテンプレートを含めるだけで、寄付フォームを非常に簡単に作成できます。
Ninja Formsを利用すると、支払いを処理するための寄付フォームを作成できます。 Ninja Formsには Paypal または Stripe アドオンが必要です。これらはライセンス版と無料版で利用できます。
ステップ 1: Ninja Formsをインストールしてアクティブ化する
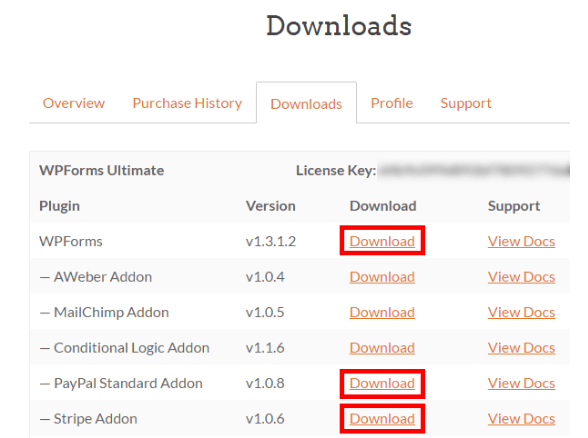
もちろん、 Ninja Forms、まずフォームビルダーをダウンロードして有効にする必要があります。 Ninja Formsでアカウントにログインし、plugin。その後、それらのpluginを WordPress で使用できるようにアクティブ化する必要があります。
ステップ 2: 寄付フォームを作成する
寄付フォームの作成準備は完了ですか?
支払いを受け付けるフォームの作成を始めましょう。
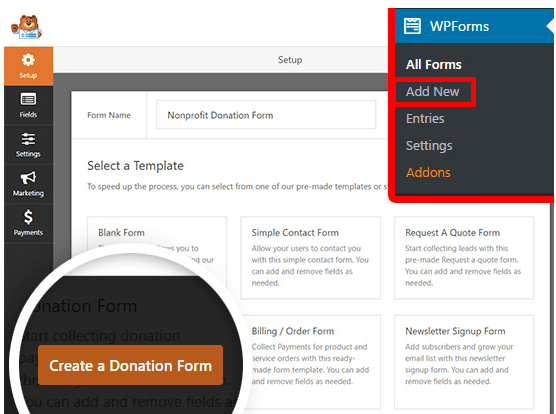
NinjaForms をクリックします » 新規追加

ページの上部にフォームの名前を入力します。当面、寄付フォームの名前は「非営利寄付フォーム」となります。

事前に作成されたテンプレートからレイアウトを選択できます。 Donation Formに移動し、クリックします。寄付フォームが作成されるように設定されています。

新しい WordPress 寄付フォームを作成する
支払いプロバイダーを構成するように求められます。ただし、それは後からでもできます。ここでは、「OK」ボタンをクリックしてフォームを確認してください。
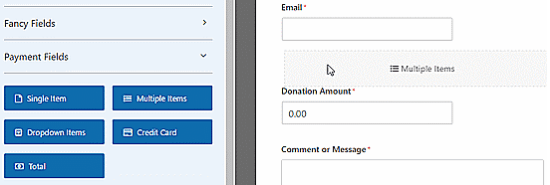
寄付フォームのテンプレートには次のフィールドが必要です。
- 名前
- 電子メール
- コメントまたはメッセージ
- 寄付金額 (寄付者はここで寄付の金額を指定します。このフィールドでは、単一項目フィールドだけでなく、複数選択またはドロップダウン メニューも使用できます)
さまざまな寄付金額を定義する複数選択の支払いフィールドを追加できます。また、別の寄付金額を入力する「その他」オプションもあります。
単一の支払いフィールドではなく、複数の選択肢がある支払いフィールドを選択する場合は、 [支払いフィールド]から[複数アイテム] ボタン。ドラッグ アンド ドロップでフィールドを並べ替えることができます。これにより、「寄付金額」フィールドのすぐ上に「複数アイテム」フィールドを設定できるようになります。

寄付フォームに複数項目フィールドを追加する
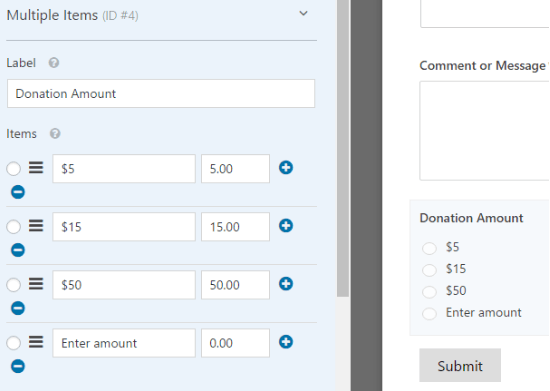
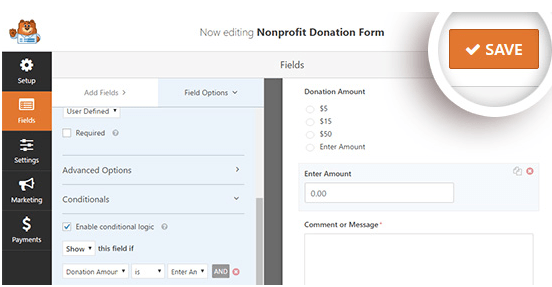
複数アイテムのオプションを選択したら、フォーム プレビューの [複数アイテム] フィールドをクリックしてオプションを変更できます。
ラベルの名前を「寄付金額」に変更します。そして、選択する金額と「その他」のオプションを提供します。
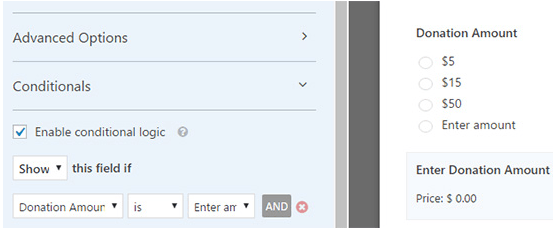
ここで、「その他」オプションが選択されている場合は、「単一アイテム」フィールドのみを表示する必要があるため、「その他」オプションの設定を操作する必要があります。

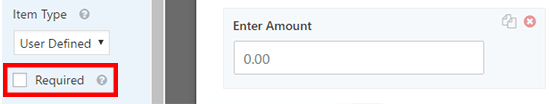
これを行うには、 「単一アイテム」フィールドをクリックしてオプションを編集します。 「必須」チェックボックスのチェックを外すと、ユーザーが上の複数選択フィールドで寄付金額を選択した場合にフォームを送信できるようになります。

下にスクロールして、 「条件」、このフィールドの表示設定を選択し、「条件を有効にする」

ロジック表示オプションを選択します。

右上の「保存」ボタンをクリックして設定を保存してください
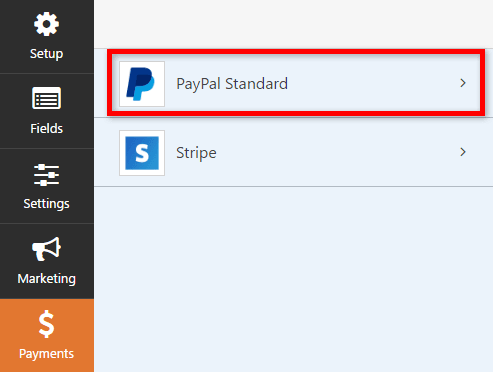
ステップ 3: 支払い統合を設定する
設定を構成したら、統合のための支払いプロセスの設定に進みましょう。
フォーム編集画面内で、左側の支払い」 「PayPal 標準」オプションをクリックします。

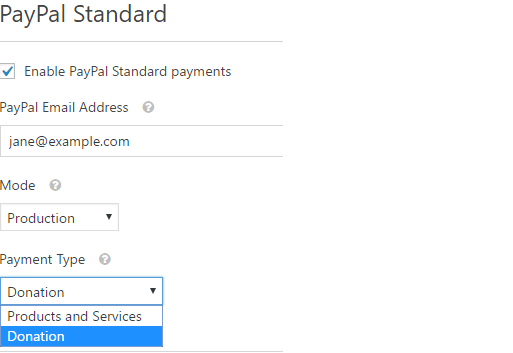
ここでは、画面の右側で設定を構成できます。
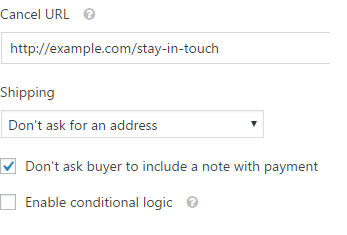
まず、PayPal 標準支払いチェックボックスを有効にし、PayPal メール アドレスを入力します。ここで、 「支払いタイプ」から「寄付」。

ユーザーがチェックアウトプロセスをキャンセルした場合、そのユーザーの URL を入力できます。ユーザーに URL を送信することで、関連するブログ投稿に再度関心を持ったり、ソーシャル メディアでのフォローをリクエストしたりすることができます。
Paypal のチェックアウト中に、配送先住所やメモの記載など、さらに多くの設定を構成できます。

[保存] ボタンをクリックして、構成されたすべての設定を必ず保存してください。
ステップ 4: 通知をカスタマイズする
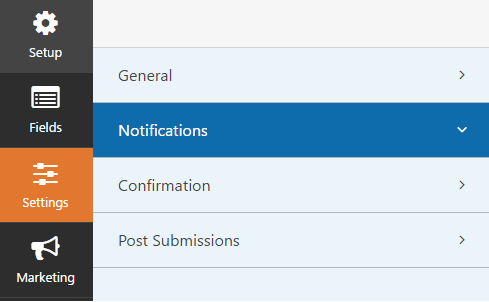
次に、寄付者には、自分が行った寄付について電子メールで通知する必要があります。電子メール通知をカスタマイズするには: [設定] > [通知]

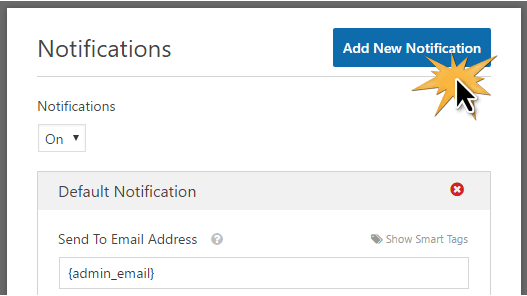
デフォルトの通知はサイト管理者に送信されます。 「新しい通知を追加」をクリックすると、寄付者向けに別の通知を作成できます。

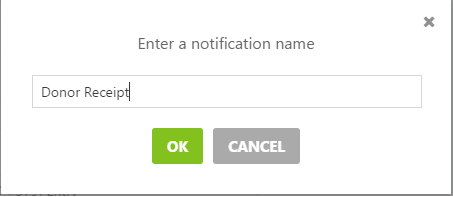
新しい通知の名前を入力し、「OK」をクリックします。

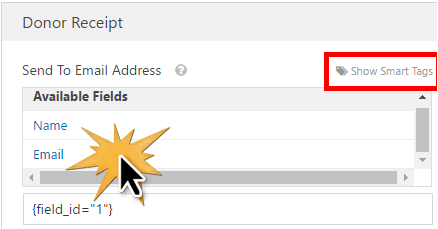
寄付者がこの通知を電子メールで受け取ることを確認する必要があります。 「電子メールアドレスに送信」の横にある「スマートタグを表示」をクリックします。電子メールをクリックします。 {field_id=”1″} などのスマート タグが表示されます。

ステップ 5: サイトに寄付フォームをインポートする
Ninja Forms使用すると、ショートコードを利用して任意のページにフォームを埋め込むことができます。サイドバーやフッターに寄付ウィジェットを配置することもできます。
フォームを表示する専用の寄付ページを作成しましょう。
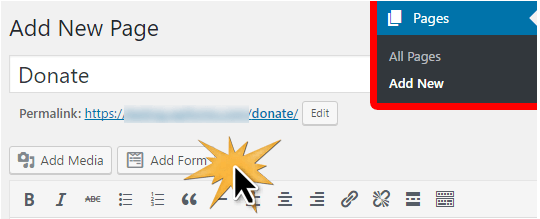
- [ページ] > [新規追加] をクリックし、ページのタイトル (例: 「寄付」) を入力します。
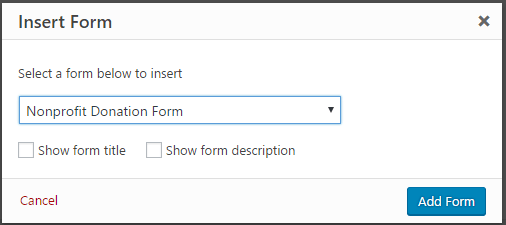
- 次に、 「フォームの追加」ボタンをクリックします。
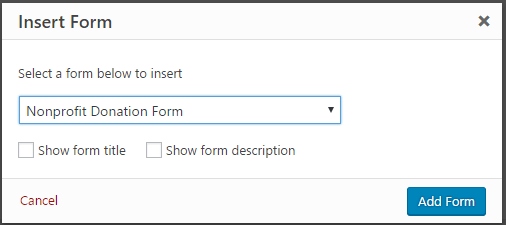
ドロップダウン メニューからフォームを選択し、 [フォームの追加]ボタンをクリックします。

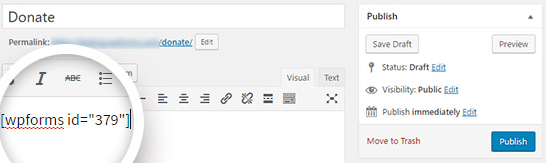
ページ内にショートコードが表示されます。好きなテキストや画像をページに追加します。すべてのアセットを指定したら、「公開」ボタンをクリックします。

新しい寄付ページをナビゲーション メニューに追加して、訪問者が簡単に見つけられるようにします。