最新のカスタマイズ仕様を備えた強力なサイトデザインツールをお探しですか? ElementorとBeaver Builderを比較した2020年版ガイドをご覧ください。.
適切な plugin 適切な機能を提供します。適切なプラグインを選択すれば、既存のウェブサイトフォームを操作したり、新しいフォームを作成したりする際に発生する可能性のある多くの苦労を回避できます。.
あなたのサイトに最適なプラグインを選ぶのに迷っていませんか?今回は、そのお手伝いをいたします。市場で人気のプラグインの中から選ぶのは本当に大変ですよね。ElementorpluginBeaver Builderのを詳しく見ていきましょう。
- エレメンター
- ビーバービルダー
- ElementorとBeaver Builderの比較
- インタフェース
- ウィジェット/モジュール
- ルックスとフック
- テンプレート
- 価格設定
- 簡単な比較ガイド:Elementor vs. Beaver Builder
- まとめ
本題に入る前に、WordPressがオープンソースの plugin 群を提供していることに感謝しましょう。これらのプラグインは、ウェブサイトをカスタマイズし、標準のテンプレートの枠を超えた使い方をするのに役立ちます。このWordPressプラグインのような pluginは、一見難しそうに思えるかもしれませんが、適切に使用すれば、 pluginの増加、セキュリティの維持、そして編集作業の快適化につながります。.
あなたにとって何が最適なのかを明らかにするまで、ぜひお付き合いください!テンプレートからウィジェット、カスタマイズまで、あらゆる側面を掘り下げて、 pluginインについてより深く理解していただけるようお手伝いします。.
エレメンター

pluginの一つです。ウェブサイト開発者は無料版で実際に操作を体験し、その後プロへと転向する原動力となります。注目に値するウィジェットと要素を備えたオールインワンソリューションが実現します。ビジュアルデザインは最も簡単に追加でき、作業性も最速です。まさにその通りです。プロでもフリーランサーでも、代理店でも、 Elementorはあらゆるニーズに対応します。
完璧なピクセルデザインを実現し、トラフィックとリード獲得も目指すなら、Elementor をお選びください!あなたの想像力を駆使して、思いのままにデザインできます。.
ビーバービルダー

Beaver も、WordPressの世界では未知の存在でも、目新しい存在でもありません。Beaver は、最もレスポンシブなページを作成し、より重要な面で創造性を解き放つことができることで知られています。公式サイトにも、 Beaver。その中で、私たちのお気に入りのWP Engineがリストのトップに挙げられています。
ユーザーフレンドリーな plugin で、この世界に飛び込みたくない人がいるでしょうか? 数十種類のテンプレートとウィジェットをぜひ探索してみてください。.
どちらもそれぞれの世界で力を持っていますが、どちらかを選択する前に知っておくべき特定の違いがあります。.
ElementorとBeaver Builderの比較
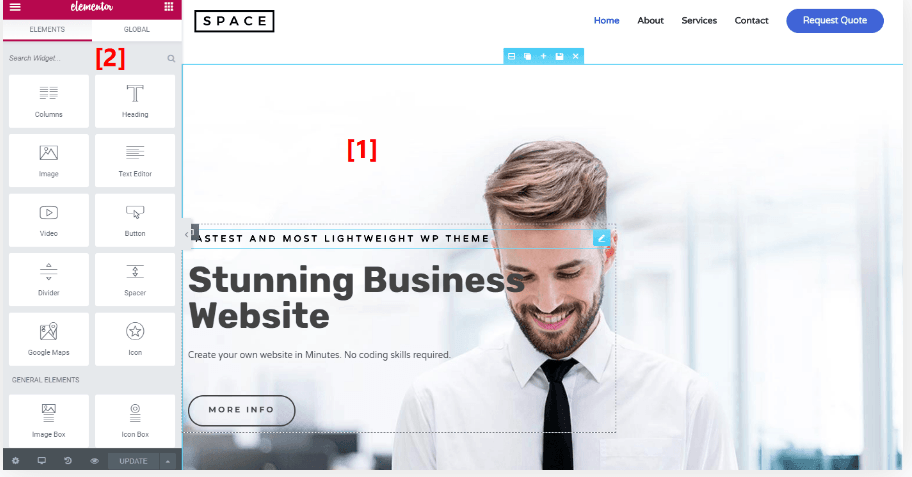
インタフェース
編集ニーズを満たすには、スピーディーで直感的なページビルダーが最も求められます。グリッチのないインターフェースは誰もが夢見るものです。驚くべきことに、 BeaverとElementorはこの点で同じレベルにあります。ただし、動作は少し異なります。

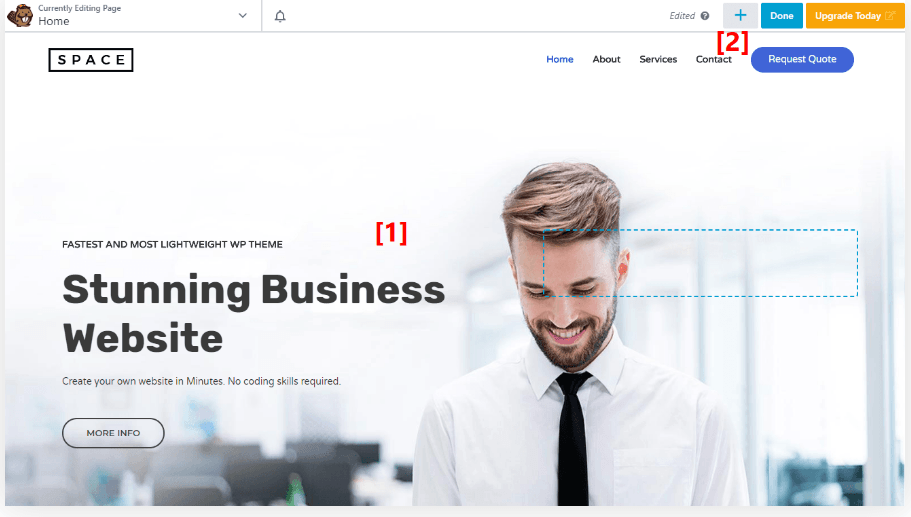
Elementorの場合、編集中に画面が分割されます。片方のサイドバーには、目立つ要素とスタイル設定が表示され、もう片方のサイドバーには、ページに加えている変更内容が表示されます。さらに、ドラッグするだけで機能を追加できます。

Beaverではサイト全体のプレビューが表示されますが、フルページプレビューも可能です。また、「+」ボタンをクリックするとポップアップバーからウィジェットを操作することもできます。モジュールを編集したりドラッグしたりすることで、編集モードを切り替えることができます。
ウィジェット/モジュール
ウィジェット/モジュールは、あらゆるウェブサイトの基盤として機能します。これがないと、ウェブサイトの事前仕上げや最終仕上げに不可欠な基本レイアウトシステムにアクセスできなくなります。.

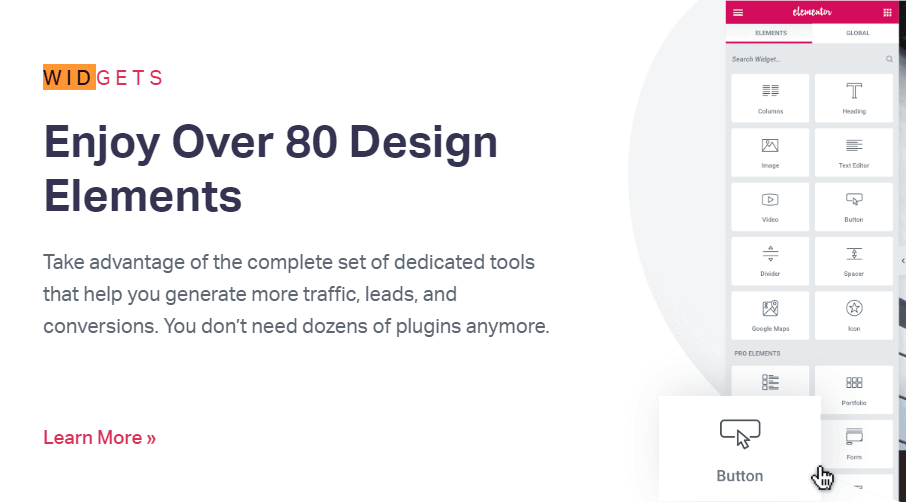
行と列が基本レイアウトを構成し、ウィジェットを配置することで、異なる外観を演出します。Elementorの無料版とPro版では合計58個のウィジェットが提供され、Beaverでは30個のモジュールにアクセスできます。

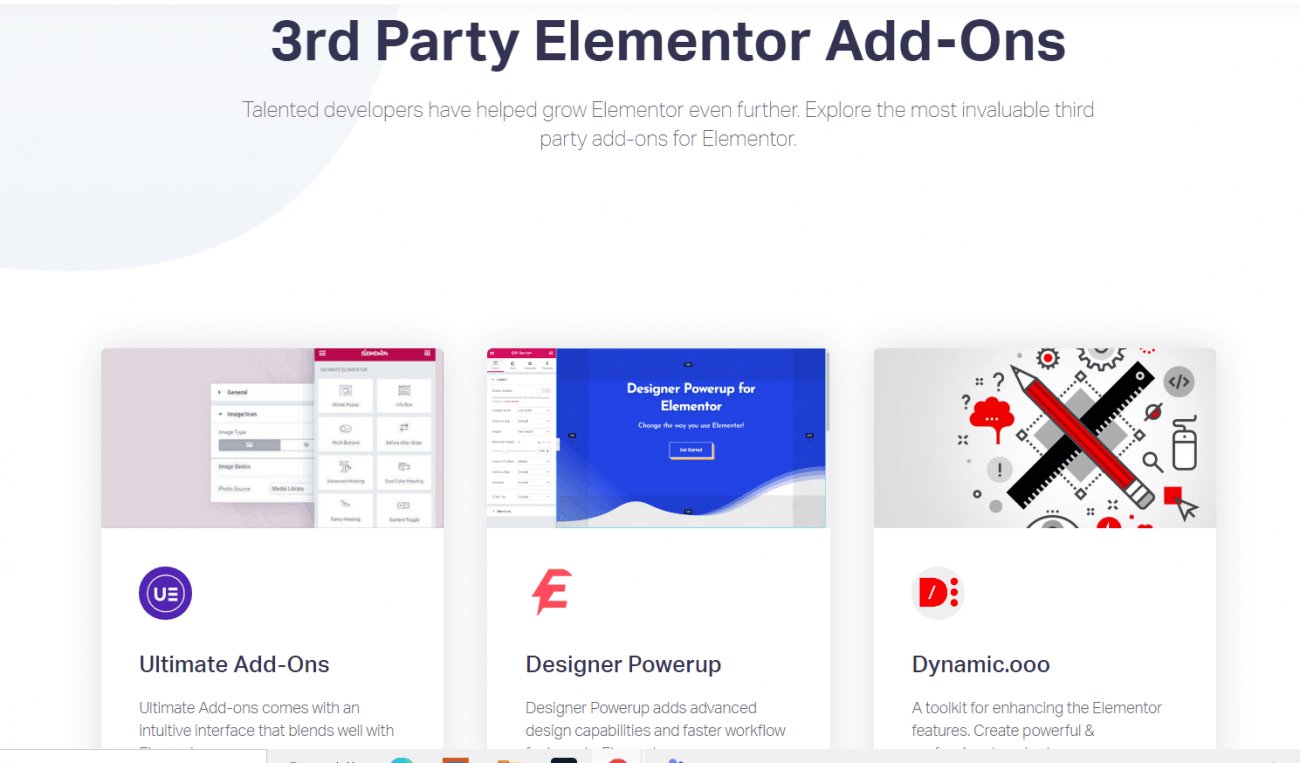
ElementorとBeaverの両方において、基本的なドラフトはセクションと列のレイアウトに基づいています。ElementorはBeaverよりも優れており、サードパーティplugin。

ルックスとフック
豊富なページビルダーのスタイルオプションでサイトをスタイリングしましょう。思い通りに設定できます。Elementorには、スタイルを変更するための3つの基本オプションが用意されています。コンテンツ編集機能では、テキストと画像の配置やサイズを調整できます。さらに、スタイルタグで色や地形を変更することもできます。さらに、レスポンシブ対応やチャンクのアニメーションなど、高度なカスタマイズ機能も利用できます。


Elementorと同様に、Beaver Builderも同じ設定を備えています。基本的なスタイル設定オプションを使って、好きなようにスタイルを設定できます。現時点では、どちらも互換性があります。.
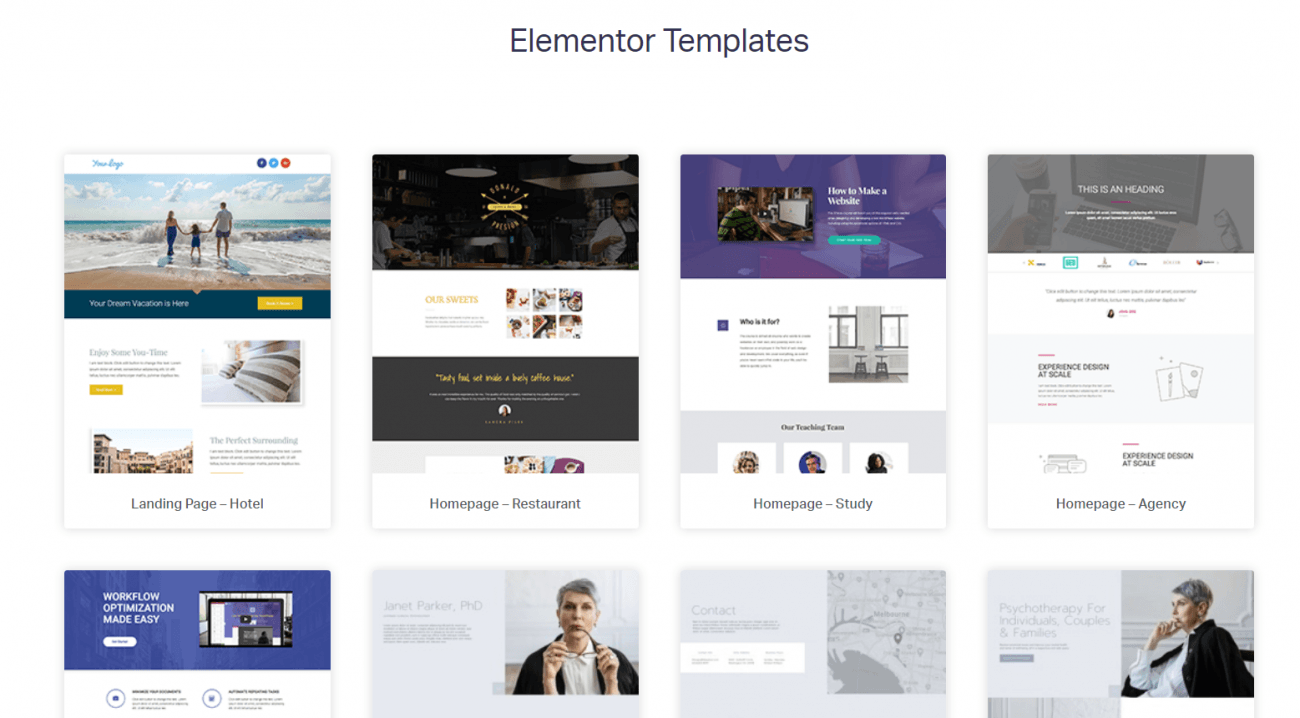
テンプレート
テンプレートは既に構築されたレイアウトで、少し調整するだけで個性的なデザインに仕上がります。Elementorの無料版には40種類、プロ版には100種類以上のデザイン済みテンプレートが付属しています。お好みに合わせて編集しましょう。ページセクションとブロックセクションからお好きなものを選んで、最高のデザインを完成させましょう。
サイトや Web ページ用のカテゴリ別テンプレート ベースを提供するElementor のキットにアクセスすることもできます

Beaver Builderはが、テンプレートをランディングページとコンテンツページの2つのセクションに分割しています。これにより、必要な領域に焦点を絞り、タスクをより洗練させることができます。

さらに詳しくご覧ください!
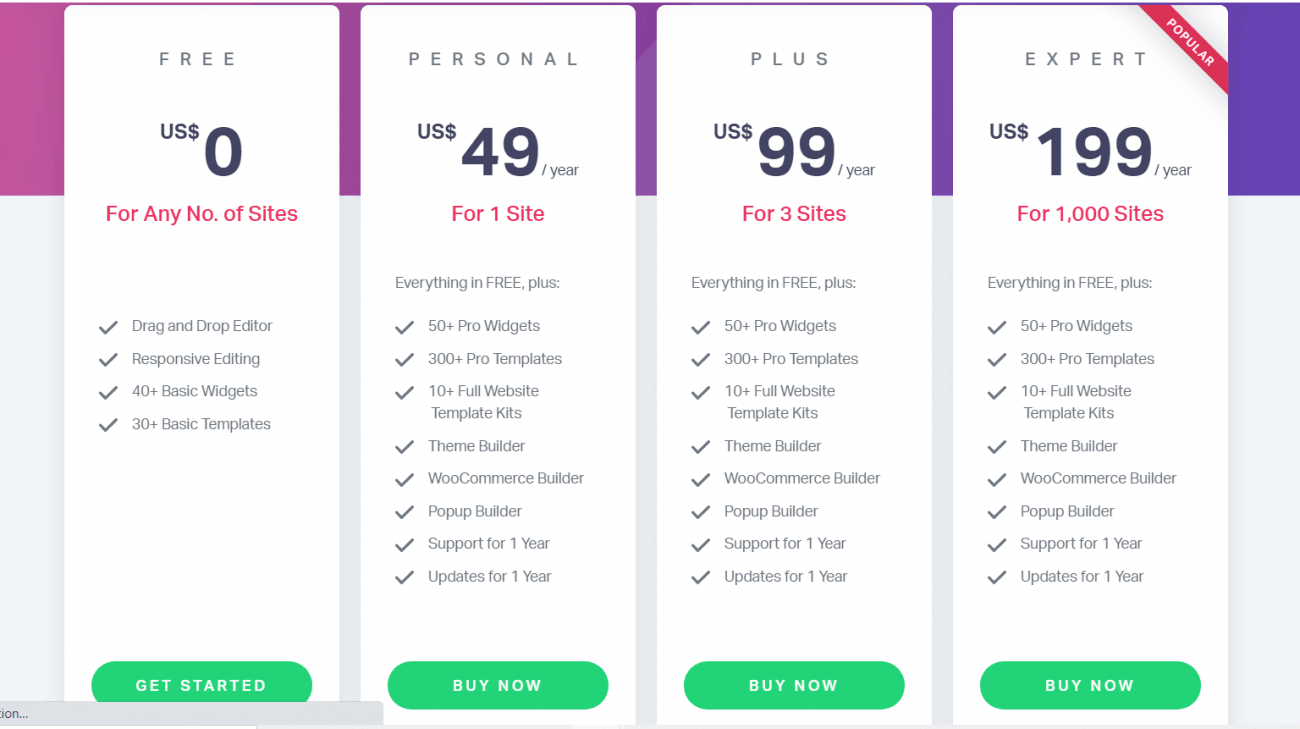
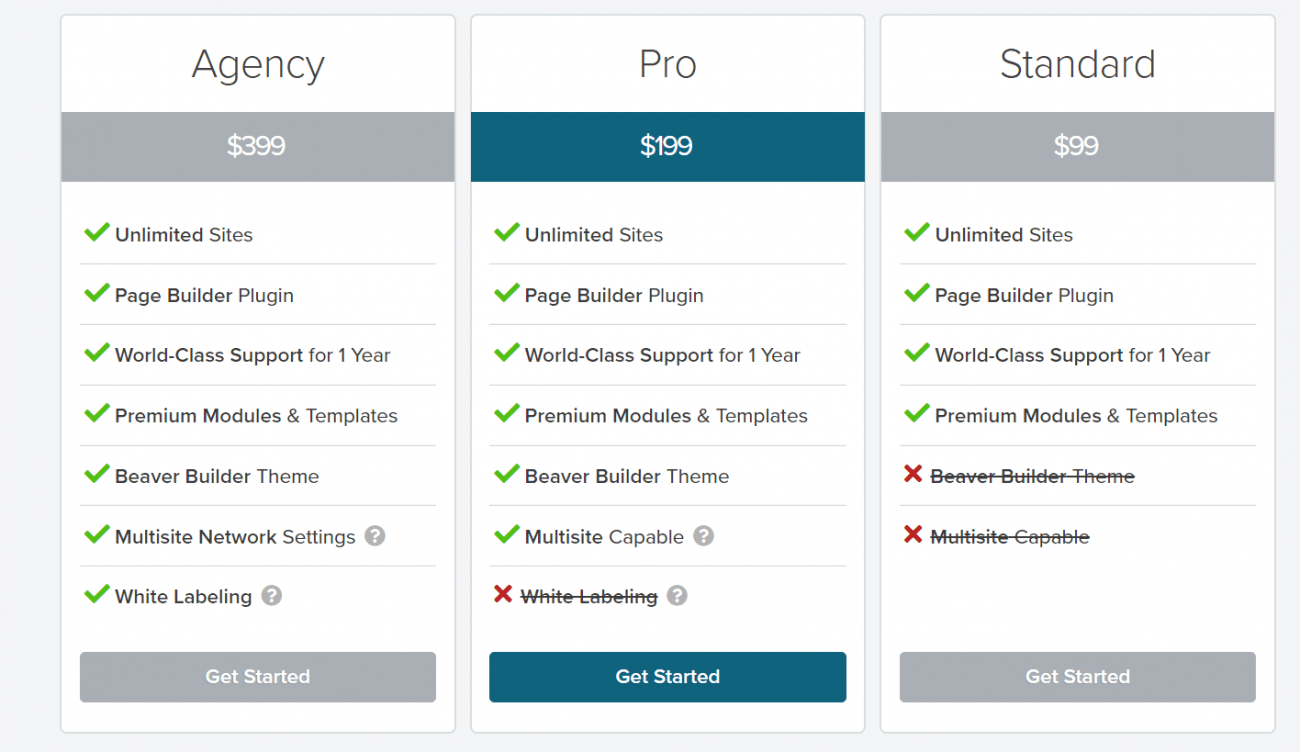
価格設定
版に移行する前に無料版をご利用いただけるからです。下記のスクリーンショットで価格をご確認ください。


簡単な比較ガイド:Elementor vs. Beaver Builder
- BeaverとElementorはどちらもフロントエンド編集をサポートしています。Beaverでは最速の編集機能へのアクセスが可能で、Beaverではサイトでのライブフロントエンド編集が可能です。.
- カスタム ヘッダーとフッターのオプションは主に Elementor に関連付けられていますが、Beaver にはそのようなカスタマイズ オプションはありません。.
- Beaver はホワイトラベル オプションを提供していますが、Elementor ではこれが利用できません。.
- Elementor は、Beaver と比較して、より優れたモバイル レスポンシブ オプションを提供します。.
- Beaver ではフォーム ビルダー オプションは提供されませんが、Elementor では提供されます。.
- Bever は一流のサポート システムを提供していますが、Elementor はそれに大きく遅れをとっています。.
- 価格はどちらも同じです。.
まとめ
ElementorとBeaverはどちらも市場で非常によく知られているpluginグインです。どちらも、サイトをゼロから構築するために必要な機能をほぼ備えています。しかし、どちらが勝つのでしょうか? Elementorは最高です!機能性、編集機能、設定のすべてが申し分ありません。それぞれの公式サイトで詳細をご確認ください。
ウェブサイトをデザインする新しい方法は、革新的で刺激的です。機能性に細心の注意を払い、最も必要な雰囲気をこのデザインから引き出しましょう。お気に入りのプランで始めましょう