2 つの完璧なページ ビルダーのどちらを選ぶか迷っていますか?あなただけのための完全な比較。エレメンター vs.繁栄の比較 2020
フロントエンド編集は両方ともより管理しやすくなります。しかし、世の中には多種多様なページビルダー WordPress pluginがある中で、この 2 つの pluginは何が違うのでしょうか?技術スキルや想像力がゼロでもサイト作成をマスターできる方法については、以下の比較ガイドをご覧ください。
Pluginはすべての人のために作られています。彼らはあなたが完璧主義者または世間知らずであることを知らずにすべてを行います。これらの pluginは、要求されたことを実行するだけです。
適切なplugin、最終的には、あなたの入力を最も重視して、最も価値のあるアクセスにあなたを導きます。 ElementorとThrive はどちらが良いですか?これについては、以下に提供する最も簡単な比較ガイドで確認してください。
支払う前に各仕様を確認してください。
エレメンター Plugin

世界をリードする WordPress Website Builder は、 Elementor公式サイトが声高に謳っているものです。サイト作成者が時間の経過とともに生み出す販売数に対する自信を確認してください。
始めましょう!
わかった!したがって、無料版とプロ版で提供される非常に主要な機能を覗いてみてください。この plugin 、サイトの終わりのない問題に対するオールインワンのソリューションとして機能します。ワークフローを管理し、質問に対する役立つ代替案を見つけます。これで完璧なビジュアルを体験していただけます。何よりも、Web サイトの読み込みの問題はさらに操作され、高速化の側面として最前線に置かれます。すべての機能を 1 つにまとめた plugin 必要ですか? Elementor はあなたのタスクを 99% 軽減します。
繁栄 Plugin

Thrive は、この競争の世界でインパクトを創出し、接続性を高めることに簡単なドロップダウン オプションを最初に検討します。フォーム作成に関してpluginよりも優れています
顕著な影響をもたらすフォームの種類をオプトインします。微調整してデザインタイプを簡単にカスタマイズします。 A/B テスト機能を使用すると、ページへの大量のリードを生成できます。他の場所では、デスクトップとモバイルの切り替えモード構成について心配する必要はなくなりました。この悩みを解決するために、モバイル固有のオプションも用意されています。
Shopify ストアまたはマーケティング代理店を所有している場合は、すべてうまくいくでしょう。
すぐ下の比較ガイドを確認してください。
エレメンター vs. Thrive の比較 – 簡単に比較
さて、 Thrive があらゆる面で elementor をコピーしようとしたという誤解は常にあります。それは本当ではありません。両方のpluginの機能は非常に互換性があり似ていますが、Thrive は Elementorがpluginの世界に参入する
心配しないで!私たちもあなたのためにこれを探し求められるでしょう。少しは信頼してください!以下に集めた事実プロフィールをチェックしてください。
- pluginを所有したい場合は、Thrive が最適です。生涯更新は、リアルタイム アクセスにとって非常に重要な役割を果たします。同時に、Elementor は毎年アップデートして更新する必要があります。
- Elementor はウィッシュリストplugin。サイトの作成と構築に役立つ、非常に基本的な機能から高度な機能までをカバーしています。、開発の世界ではより高度なpluginpluginであることがわかりました。
- エレクターで復活しながら繁栄を目指しましょう。違いを実感できるでしょう。プラグpluginユーザーの悩みは、効果的に管理できる動的plugin。 Elementor を使用すると、所有する多くの組み込みテンプレートを使用してあらゆるものを処理できます。
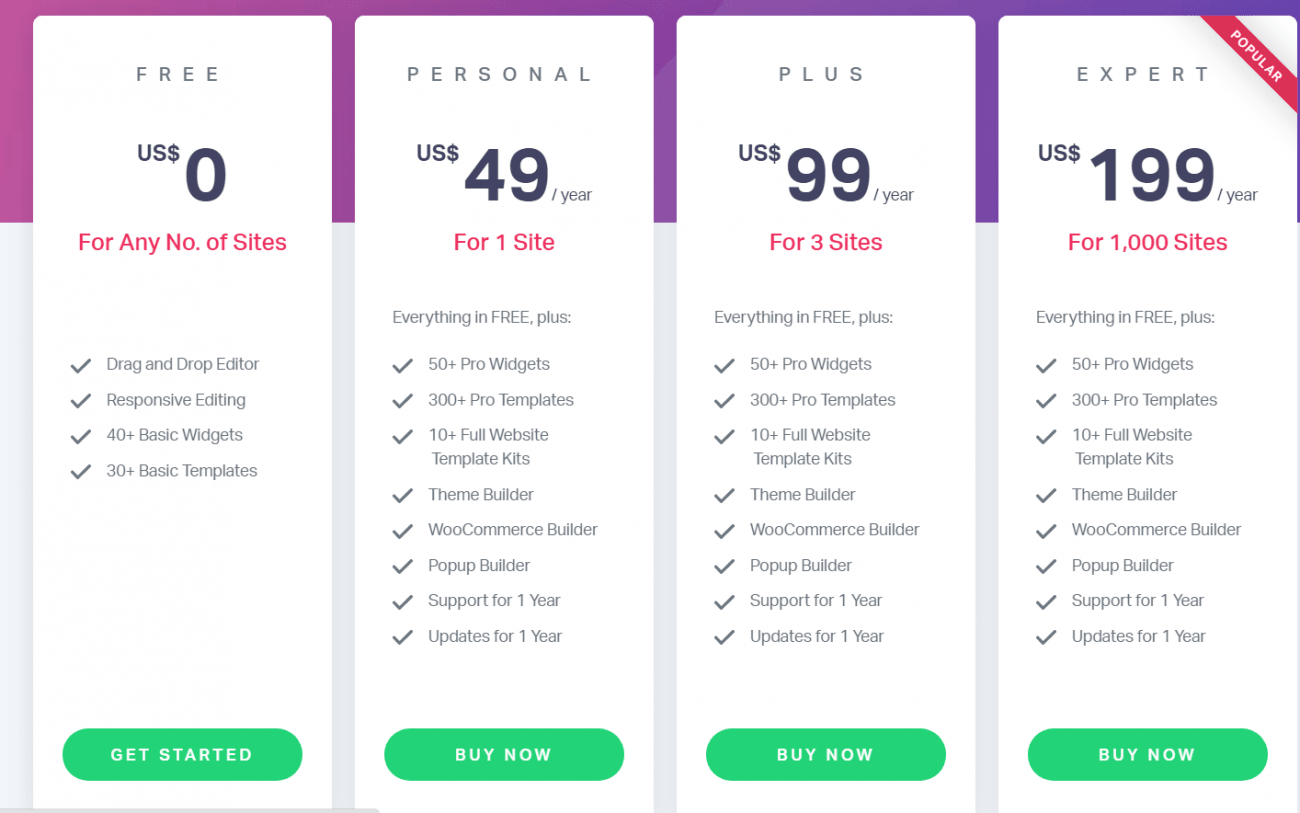
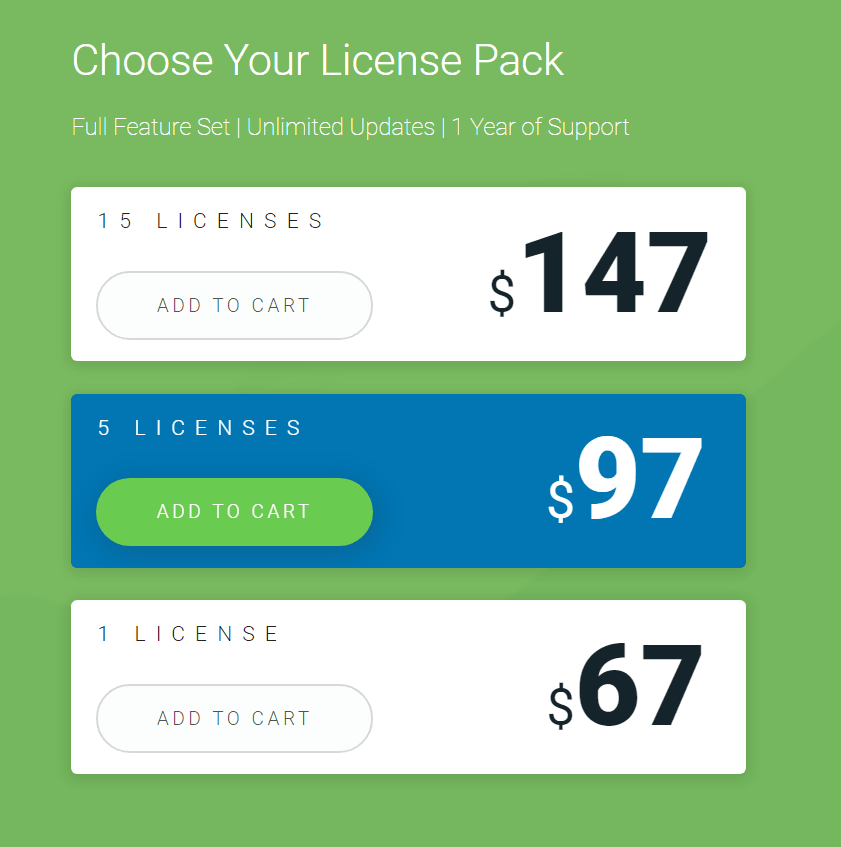
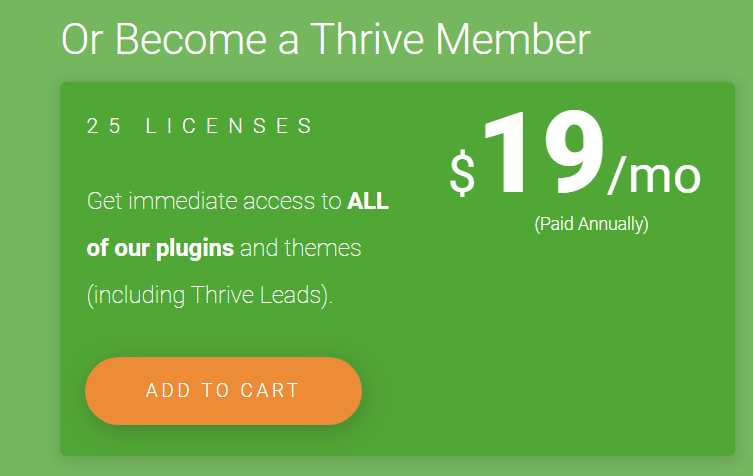
価格設定
公式 Web サイトのスクリーンショットを共有して、2 つの値札の違いを知らせます。ニーズと要件に応じてプランを選択する必要があります。
エレメンター vs.繁栄、建築家による



これらのビジュアル ページ ビルダーを使用すると、厳密な HTML コードを使用したゲームプレイをスキップして、サイトのコアを編集できます。どちらも Web ページのフロント編集を可能にします。
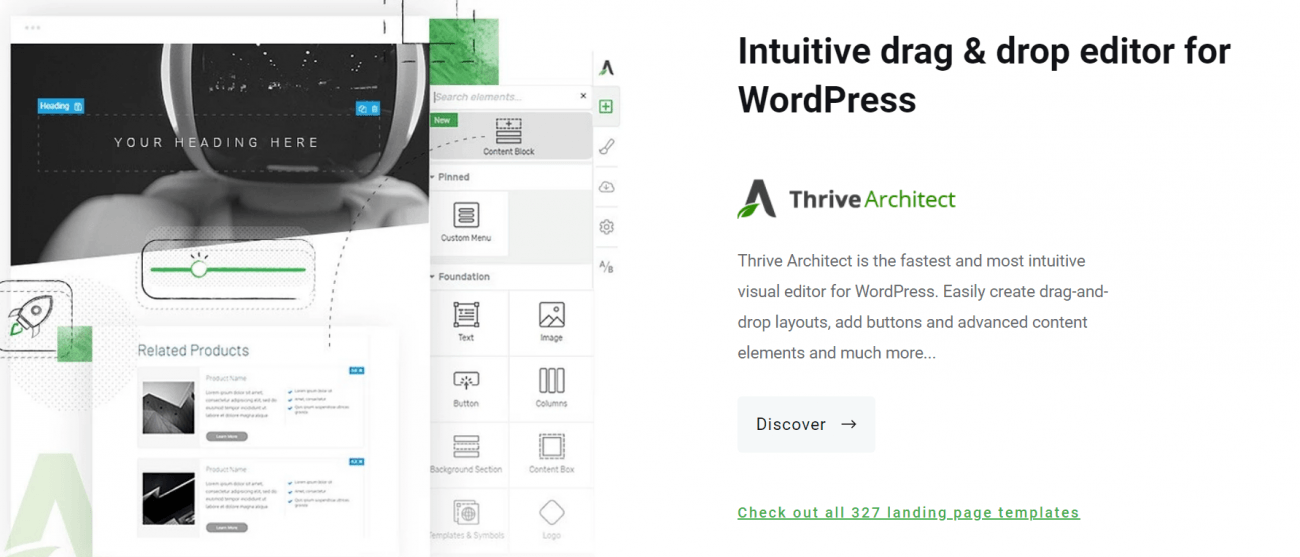
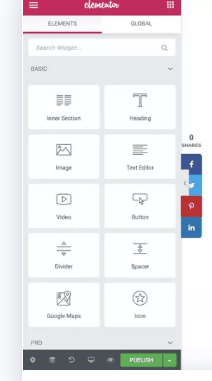
インタフェース
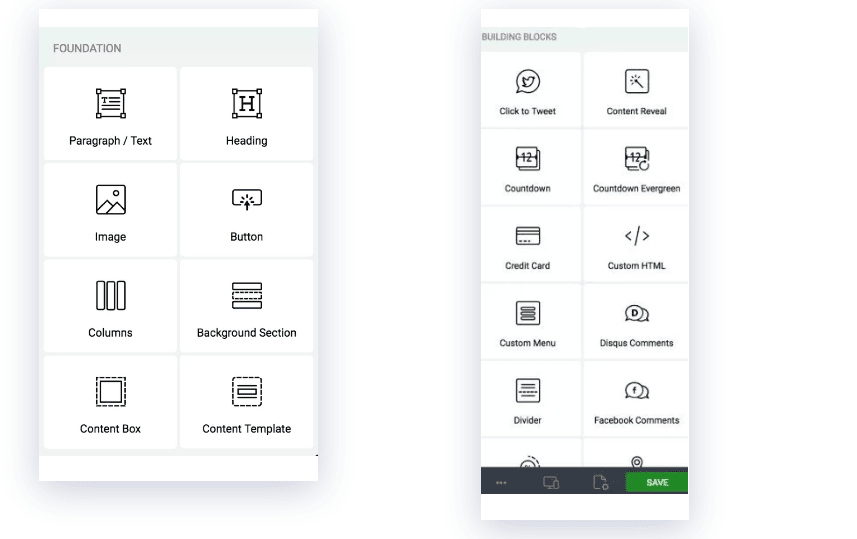
Elementor にアクセスするとすぐに、サイドバー要素のリストが表示されます。プラス ボタンをクリックして残りをドラッグするだけで、いずれかのレイアウトを選択できます。後半ではさらにカスタマイズが可能です。

一方、thrive には合計 2 つのサイドバーがあります。両方とも動作が異なります。要素をカスタマイズすることも、下にドラッグすることもできます。ドラッグダウンされた要素には、さらに編集するためのポップアップ サイドバーが追加されます。

ナビゲーター機能を備えた Elementor は信頼性と互換性が高く、難しいセクションをそれほど苦労せずに設計できるようになります。上記に加えて、カスタマイズを改善するためのセクション/タブ オプションもサポートされています。
エレメンターはスライブに勝利します。
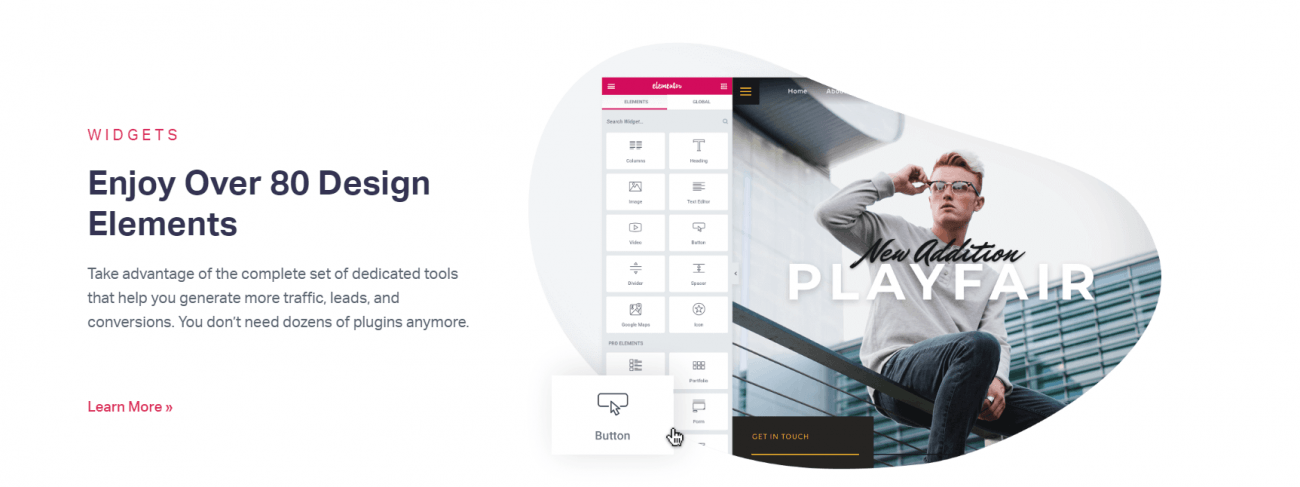
ウィジェット/要素
Elementor の名前は、元素への愛を雄弁に物語っています。 thrives の 35 個と比較すると、合計 58 個のピースを所有しています。 Elementor に関連付けられたサードパーティのアドオン オプションを使用することもできます。
それぞれが所有する要素に関してかなりの独自性を示しています。 Elementor は最も多様な WooCommerce 機能を備えていますが、Thrive は目次やその他の関連要素をサポートし、内に隠された真の可能性を解き放ちます。


ここでも、Elementor がサードパーティのアドオンをサポートしながらリストのトップに立っています。
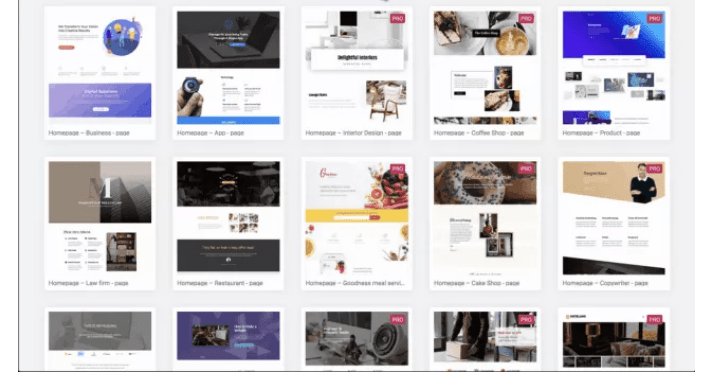
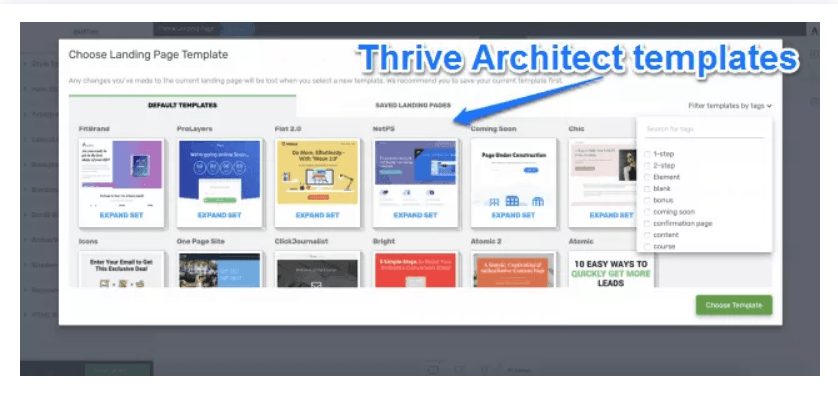
テンプレート
Elementor は、Free と Pro の 2 つの中古バージョンを所有しています。 Pro には、ダーク モードとライト モードを切り替えることができるテンプレートが多数付属しています。最も良い点は、Web サイト上のさまざまな Web ページに異なるテンプレートとレイアウト スタイルを使用できることです。 Elementor は上記の 125 個のテンプレートをサポートしています。それにもかかわらず、更新ボタンのサポートは、ケーキの上に追加のチェリーとして機能します。

Thrive は、潜在的なリード主導型のテンプレートが公開されており、販売ページ、ホームページ、あらゆる種類のコンテンツ ページなど、多くの市場有能なユーザーを惹きつけています。これらを使用して、より目立つ、活気に満ちた前線に視線を移します。

Elementor と Thrive は並んでおり、テンプレートに関しては同じ数の属性を持っています。
全体の比較
- Elementor は、THRive と比較して、高度なポップアップ トリガー オプションを備えています。
- ソース コードの編集は、Thrive では非常にスムーズですが、この場合、Elementor は遅れをとっています。
- Elementor は、閉鎖的なエコシステムを繁栄させながら、多様なエコシステム モダリティをサポートします。
- Thrive は個別評価の Quizzer オプションをサポートしていますが、Elementor はサポートしていません。
- Thrive は A/B 分割テスト機能を所有していますが、Elementor は所有していません。
- Elementor の API 機能は、Thrive よりも優れています。
全体的な類似点
- Elementor と Thrive はどちらも、モバイル レイアウト用のハンバーガー機能を備えています。
- どちらも CSS をサポートしています。
- どちらにもいくつかのウィジェット/モジュールが付属しています。
- 市場に精通したページビルダー。
- どちらも、ウェブサイトを直感的に見せるのに役立ちます。
まとめ
マーケティングに興味がある場合は、Thrive を選択してください。ランディング ページの市場競争力を高めます。詳細については、これを確認してください。一方、Elementor は、最も効率的にタスクを完了したいときに 1 回作動し、ターゲットのタスク タイプに誘導します。こちらをご覧ください。
エレメンター vs. 両方が所有するpluginため、最も困難な部分でしたサイトを最大限にカスタマイズする場合は注意してください。警戒が重要です!賢く選択しましょう!そして、私たちを通してより良いものを見つけることは、驚くべき発見となるでしょう。






