e ラーニング Web サイトを構築してコースを追加することは、この問題全体に大きな不満があるため、困難な課題であることが判明しています。 見た目が美しく、かつ完全に機能する e ラーニング Web サイトが必要な場合も同様に困難になります。
あなたの痛みが分かります。 機能のためにサウンド デザインを妥協しなければならないのはクールではありません。このブログでは、e ラーニング サイトを構築し、持続的に成長させるためのお気に入りのツールをいくつか検討します。 また、面倒なカスタム コードの代わりに、非常に人気のあるページ ビルダーを使用して、美しくエレガントなコースを開発するためのハックやトリックも検討します。
LearnDash や Teacher など、使用してかなりまともな e ラーニング Web サイトを実現できるプレミアムpluginがいくつか存在しますが、欠点としては、価格負担が非常に重くなり、持続不可能になる可能性があることです。 また、カスタム コーディングも必要になるため、時間と知力のコストが増加します。
誤解しないでください。これらのpluginは素晴らしいですが、コストと結果のトレードオフに関して言えば、私は LifterLMS に落ち着きます。それには十分な理由があります。 これは、美しく機能的な e ラーニング Web サイトを作成することに不満を抱いている人を助けるために、共有する価値のある素晴らしいオプションです。
- なぜ LifterLMS なのか?
- LifterLMS をファネルと統合する
- 全部でいくらかかりますか?
- LifterLMS と Elementor の統合を使用して e ラーニング Web サイトを構築します。
- 1. LifterLMS ショートコードでの Elementor の使用
- 2.Elementorを使用したLifterLMS eラーニングサイトのテンプレートの作成
- 3. Elementor を使用して優れた LifterLMS 販売ページを作成する
- 結論
なぜ LifterLMS なのか?

無料のコース サイトの場合は、LifterLMS の無料バージョンが非常にうまく機能します。 WooCommerce とのシームレスな統合により、同じトランザクションでコースと製品を購入できます。 すでにメンバーシップレベルが含まれているため、それを処理するための追加のpluginは不要です。
また、ショートコードを多用しています。 これは、ページ ビルダーを使用すると、制限がほとんどまたはまったくなく、完全にデザインの自由度があることを意味します。
LifterLMS をファネルと統合する
この件に関しては、lifterLMS がマーケティング ファネル内の他の可動部分とも非常にうまく統合されていることを指摘することが重要です。その方法は次のとおりです。
カート、電子メール マーケティング、ランディング ページに使用するシステムを確立する必要がありますが、これは思っているほど簡単ではありません。 さまざまなオプションを検討した結果、私が提案したスタックは次のとおりです。
- コースとメンバーシップについては、LifterLMS (無料) の使用を検討してください。
- 電子メール マーケティングの場合は、ActiveC amp aign (月額 9 ドルから) を試してください。
- ショッピング カートの場合は、WooCommerce (無料) が最適です。
- 最後に、上記すべてを統合するには、WPFusion (年間 247 ドルから) を検討してください。
全部でいくらかかりますか?
価格に関して言えば、ある程度の回避策はあります。
つまり、技術的には LifterLMS と WooCommerce は無料であり、私はアドオンに実際に料金を払っていません。 WP Fusion と呼ばれる便利なpluginを使用して、すべてをまとめてバンドルする方法があります。
WPFusion を使用すると、電子メール マーケティング システムを Lifter および WooCommerce に接続できます。 ここでの意味は、購入前のコースメンバーとアクティブなコースメンバーを合わせて、学生の行動を詳細に監視し、監視できることです。 次に、ActiveC amp aign タグを使用すると、すべてに電力が供給され、システム全体でシームレスに同期されます。 それは本当に信じられないことです!
ただし、WPFusion は必須ではありません。WP Fusion によって実行される重労働を省略したい場合は、LifterLMS 用の WooCommerce アドオン (年間約 99 ドル) を購入し、次の方法でコース料金を請求することができます。ウーコマース。 どちらの方法でも機能します。
LifterLMS と Elementor の統合を使用して e ラーニング Web サイトを構築します。
さて、本題に入りましょう。 私たちがここにいる目的 – LifterLMS と Elementor を使用して e ラーニング Web サイトを構築することです。 このセクションでは、Elementor を使用したページ ビルダーで設計できる Lifter の 3 つの重要な領域について説明します。 なぜエレメンターなのかと疑問に思うかもしれません。 Elementor を使用すると、カスタム投稿タイプのテンプレートを構築できます。
具体的な 3 つの領域は次のとおりです。
- Elementor および LIfterLMS ショートコードを使用して学生ダッシュボードなどの自動生成ページを強化する
- レッスンやコースのテンプレートを作成する
- Gutenberg ブロック エディターの代わりに Elementor などのページ ビルダーを使用してエレガントな販売ページを作成する
1. LifterLMS ショートコードでの Elementor の使用

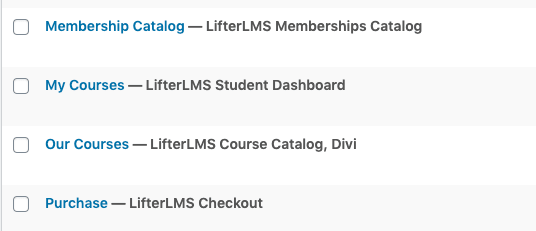
LifterLMS をインストールしてアクティブ化すると、自動生成されたキー ページが読み込まれます。 これらのキー ページは、Lifter が正常に動作するために必要なカタログ ページです。
これらのページは非常に単純で簡単で、全体的なテーマがデフォルトになります。 欠点としては、提供されているもの以外のコンテンツをページに追加することはできません。 これらのページでは大量のトラフィックが得られ、デザインとユーザー エクスペリエンスが犠牲になるデザイン機能のトレードオフがあるにもかかわらず、これは本当に残念なことかもしれません。
さて、ここで良いニュースがあります。 必要がない場合は、これらの主要なページをすべて使用する必要はありません。 Lifter には、デザインを大幅に容易にするショートコードが多数含まれています。 これらのショートコードをページ ビルダー コードまたは HTML モジュールにドロップするだけです。
2.Elementorを使用したLifterLMS eラーニングサイトのテンプレートの作成
標準的なリフターコースとレッスンレイアウトについて詳しく見てみましょう。 デフォルトのツールはあらゆる点で便利ですが、洗練されたデザインに必要な柔軟性が欠けているため、Elementor のようなページ ビルダーが活躍します。 Elementor を使用すると、メンバーシップ、レッスン、コース、プログラムなどのカスタム テンプレートを作成でき、すべての Lifter 投稿タイプで使用できます。
ここで、Elementor が他のページ ビルダーより優れている点がわかります。これには、Lifter Elements と呼ばれる有料pluginがあります。 Lifter Elements は、いくつかの Lifter モジュールを Elementor に追加します。 コース概要、完了マークボタンなどのモジュール。

3. Elementor を使用して優れた LifterLMS 販売ページを作成する
LifterLMS は、より包括的なコースやメンバーシップを提供するサイトのニーズを満たすように設計されており、購入者が単にコース リストに目を通し、コースの説明を読み、「購入」ボタンを押すだけのシナリオに最適です。 通常、ほとんどの人は 1 つのコースまたはメンバーシップから始めて、徐々にステップアップしていきます。 つまり、コースのカタログ全体に焦点を当てるのではなく、個々の販売ページが望ましい基準を満たしている必要があります。
Lifter のもう 1 つの強力な機能は、デフォルトのコース カタログと購入ページを好みのデザインの独自のカスタム ページに置き換える機能です。
結論
あなたが初心者かコースのエキスパートかはまったく関係ありません。 それはとても役に立ちます。 問題が発生した場合は、コミュニティと制作チームが常に待機して問題を解決します。 彼らにはフレンドリーな参加者が集まる素晴らしい Facebook グループがあります
ユーザー向けにフレンドリーで便利な Facebook グループがあり、ここから参加できます。 また、開発チームはユーザーの機能リクエストに応じてニュースやアップデートを公開し、手間のかからない開発エクスペリエンスを提供します。