Amazon S3 は、アマゾン ウェブ サービスの多くの製品の一部であり、ストレージ ソリューションとして機能します。 ソフトウェア、ゲーム、ビデオ、PDF、オーディオ ファイル、ダウンロードなどの大きなファイルの保存場所と追加のバックアップを必要とする大規模な Web サイトで使用されます Amazon は信頼性が高く、保管コストが非常に低いため、保管場所やバックアップとして最適です。 Netflix、Airbnb、SmugMug、Nasdaq などの巨大ポータルは、大量のデータを低コストで保存するために S3 を利用しています。
- Amazon S3 を選ぶ理由
- WordPress S3 統合をセットアップするにはどうすればよいですか?
- WP Media Folderと WP Offload メディアplugin
- WordPress を Amazon S3 と統合する方法: ステップバイステップガイド
- ステップ 1: WP Media Folderと WP Offload メディアpluginをインストールしてアクティブ化する
- ステップ 2: Amazon S3 で新しいバケットを作成する
- ステップ 3: バケットポリシーを設定する
- ステップ 4: IAM ユーザーとポリシーを作成する
- ステップ 5: アクセスキーを wp-config.php ファイルに追加する
- ステップ 6: WP Media Folderで S3 バケットを選択し、WP オフロード メディアを選択します。
- ステップ 7: オフロード S3 設定を構成する (オプション)
- WordPress サイトに Amazon S3 を使用する利点
- 結論
Amazon S3 を選ぶ理由
Amazon S3 は特に大容量ストレージを扱います。 このストレージ オプションを使用すると、ストレージ コストが WordPress ホストよりも大幅に安くなることが保証されます。 AWS への常駐メディアはコスト効率が高いだけでなく、最初の 1 年間は実質無料です (最大 5 GB のストレージ)。 大きなメディア ファイルは Amazon から呼び出されるため、WordPress サイトの負荷が軽減され、読み込み時間が短縮されます。 S3 は、ゲーム、PDF、ビデオ、オーディオなどのファイルだけでなく、CSS、JavaScript などのアセットも保存します。
Amazon S3 のストレージ場所を「バケット」と呼びます。 これは、Web サイトの負荷を軽減してパフォーマンスを向上させるために、別の場所に保存するファイルのコレクションです。
WordPress S3 統合をセットアップするにはどうすればよいですか?
WordPress を Amazon S3 と統合するには、以下が必要です。
- アマゾン ウェブ サービス アカウント – サインアップは無料です。
- パブリック Amazon S3 バケット – これは最初の 1 年間は無料です (最大 5 GB)。
- WordPress S3plugin– WordPress にアップロードしたファイルを S3 バケットに自動的にコピーします。
WP Media Folderと WP Offload メディアplugin
S3 を WordPress と統合するには、 WP Media Folderおよび WP Offload Mediaplugin。 このpluginファイルをメディア ライブラリにアップロードすると、WordPress サイトから Amazon S3 バケットにファイルを自動的にコピーします。 Amazon CloudFront、MaxCDN、KeyCDN などの CDN の追加を構成することもできます。 そして、Assets アドオンを取得することにした場合、 WP Offload Media Pluginサイトで使用されているアセット (CSS、JS、画像など) を識別し、選択した CDN からそれらを取得できます。
WordPress を Amazon S3 と統合する方法: ステップバイステップガイド
プロセスを開始する前に、望ましくない状況に対処するためにサイトをバックアップすることをお勧めします。
ステップ 1: WP Media Folderと WP Offload メディアpluginをインストールしてアクティブ化する
統合プロセスを開始する前に、サイトにpluginインストールされ、アクティブ化されていることを確認することをお勧めします。
pluginアクティブ化するときに、AWS キーを定義するように求められます。 (これが次のステップで行うことです - AWS キーの生成)
ステップ 2: Amazon S3 で新しいバケットを作成する
無料のアマゾン ウェブ サービス アカウントを作成したら、AWS ダッシュボードから Amazon S3 セクションに移動します。
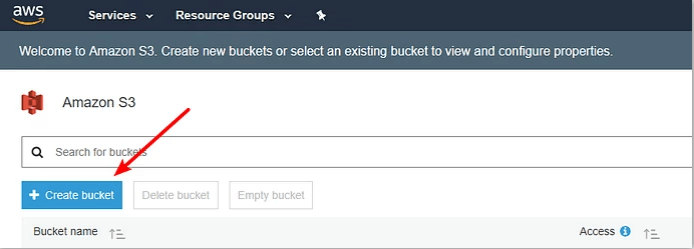
S3 インターフェースから「バケットの作成」ボタンをクリックします。

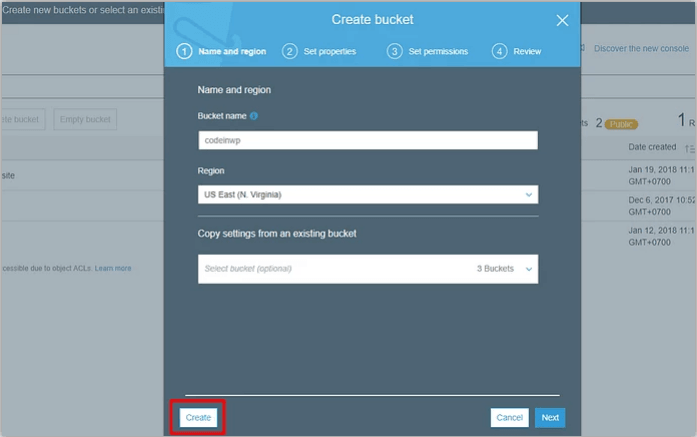
ポップアップ インターフェイスに次の詳細を入力します。
- バケット名
- リージョンを選択します (ターゲット ユーザーに近い、特に CDN を使用する予定がない場合)
- 「作成」をクリックします

ステップ 3: バケットポリシーを設定する
Web サイトがスムーズに機能するように、バケット ポリシーを設定して S3 バケットを公開します。
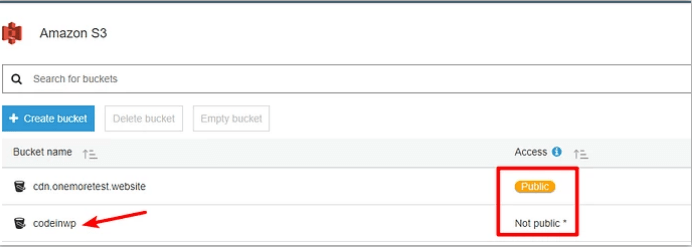
S3 インターフェースからバケットをクリックします。

新しく作成された「 codeinwp 」Not publicとしてマークされていますが、このバケットには Public インジケーターが必要です。
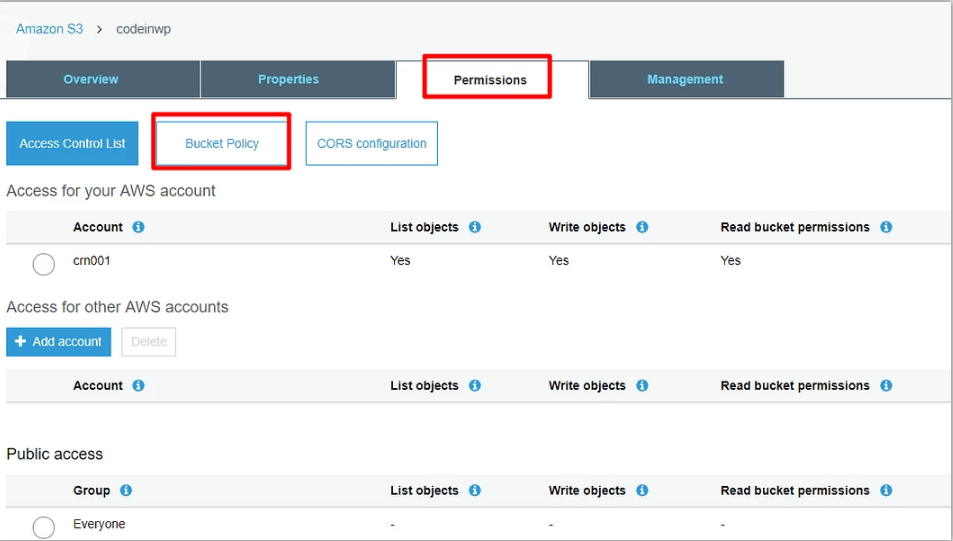
[権限]をクリックし、[バケット ポリシー] を選択します。

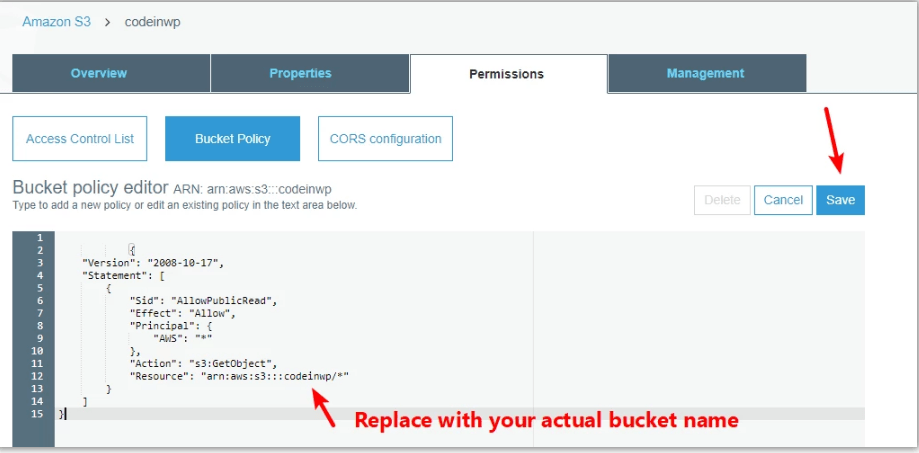
JSON コードエディターが表示されます。 次のスニペットをエディターに貼り付け、変更を保存します。
{
「バージョン」: 「2008-10-17」、
"声明": [
{
「シド」: 「AllowPublicRead」、
「効果」:「許可」、
"主要": {
「AWS」:「*」
},
「アクション」: 「s3:GetObject」、
「リソース」: 「arn:aws:s3:::codeinwp/*」
}
]
}
注: バケット名は、コード スニペットで使用されている名前と一致する必要があります。 バケットに「XYZ」という名前を付けた場合は、必ず codeinwp を「XYZ」に置き換えてください。

- 変更を「保存」します
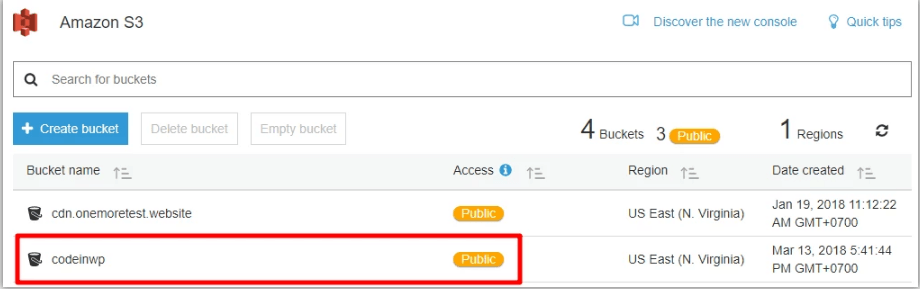
Amazon S3 ダッシュボードでバケットがパブリック

ステップ 4: IAM ユーザーとポリシーを作成する
IAM ユーザーを作成すると、pluginS3 バケットを管理できるようになります。 pluginWordPress にアップロードされたファイルを自動的にコピーする場合、これは必須です。
このステップは複雑なステップであるため、理解を深めるために多くの簡単なステップに分けて説明します。
このプロセスが完了すると、pluginが要求する AWS キーが手に入ります。
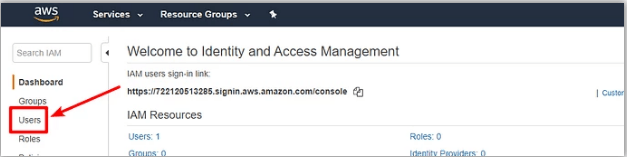
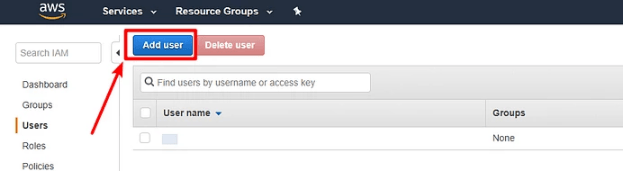
IAM ユーザーを作成するには、AWS アカウントの IAM エリアに移動します。
「ユーザー」タブを選択します。

上部にある「ユーザーの追加」をクリックします

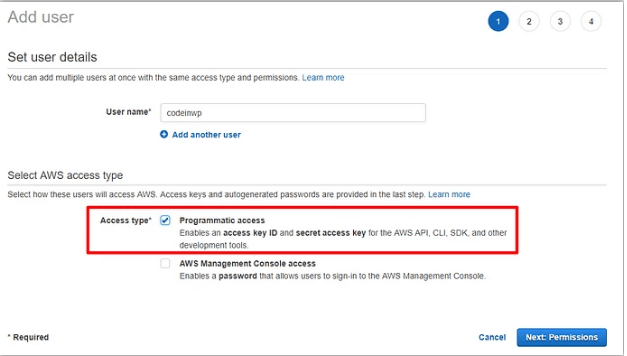
ユーザーの追加」で、ユーザーの名前を入力します。 [アクセス タイプ]で[プログラムによるアクセス]を選択することを忘れないでください。 そして、 「次へ: 権限」。

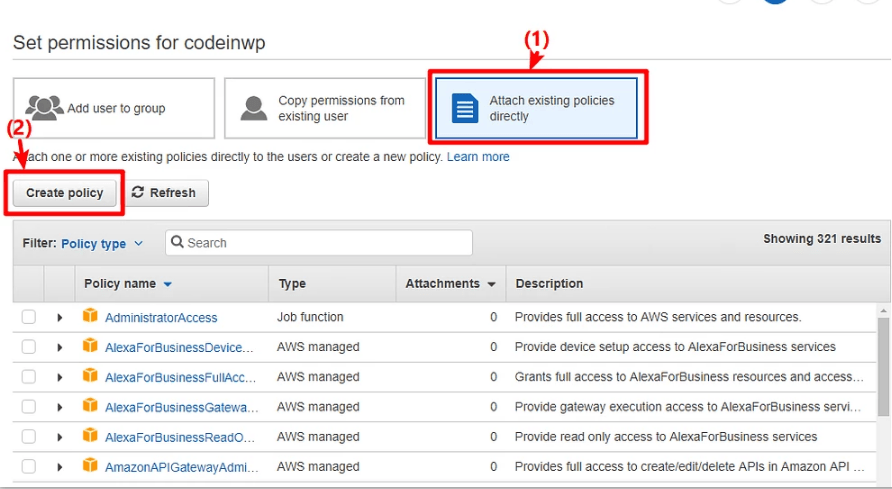
次のウィンドウで、 [既存のポリシーを直接アタッチ] タブを選択し、 [ポリシーの作成]。

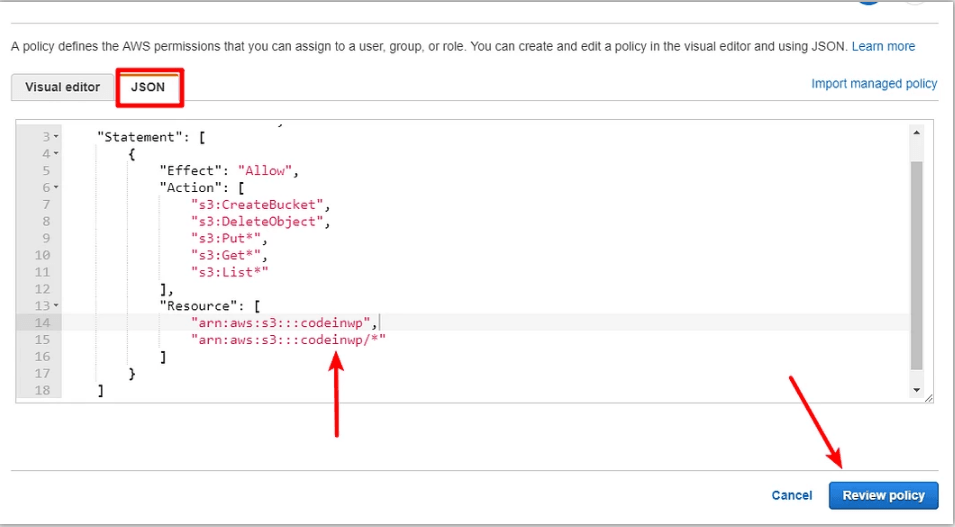
新しいウィンドウが表示されます。 新しいウィンドウで、「JSON」タブに移動し、次のコード スニペットを貼り付けます。
{
「バージョン」: 「2012-10-17」、
"声明": [
{
「効果」:「許可」、
"アクション": [
“s3:CreateBucket”,
“s3:オブジェクトの削除”,
“s3:Put*”,
“s3:Get*”,
「s3:リスト*」
],
"リソース": [
“arn:aws:s3:::codeinwp”,
「arn:aws:s3:::codeinwp/*」
]
}
]
}
codeinwp の 2 つのインスタンスを Amazon S3 バケットの実際の名前 (XYZ) に置き換えてください。
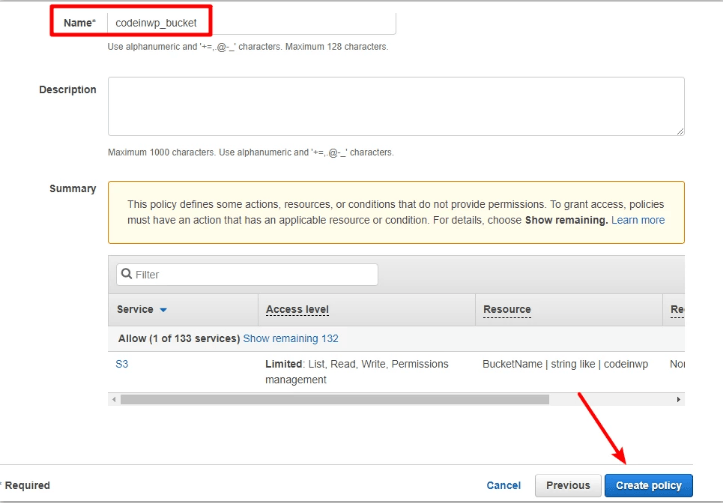
この後、下部にある「ポリシーの確認」

次の画面で、名前を入力し、 「ポリシーの作成」。

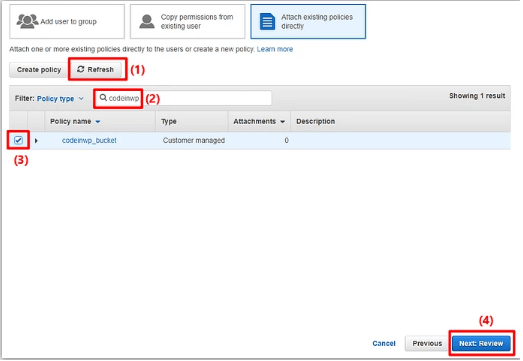
前にアクセスした[IAM ユーザーの追加に戻り [更新] をクリックし、 [次へ: 確認]をクリックします

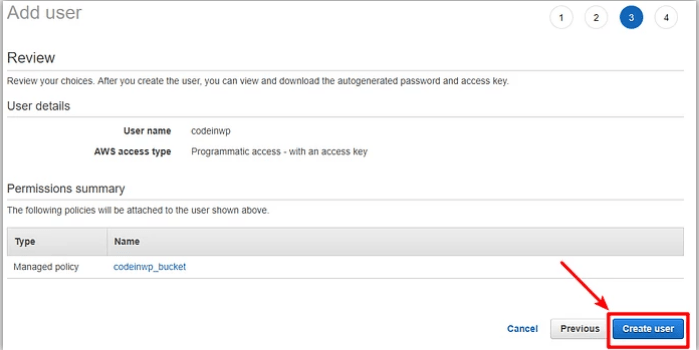
次の画面で、 「ユーザーの作成」を。

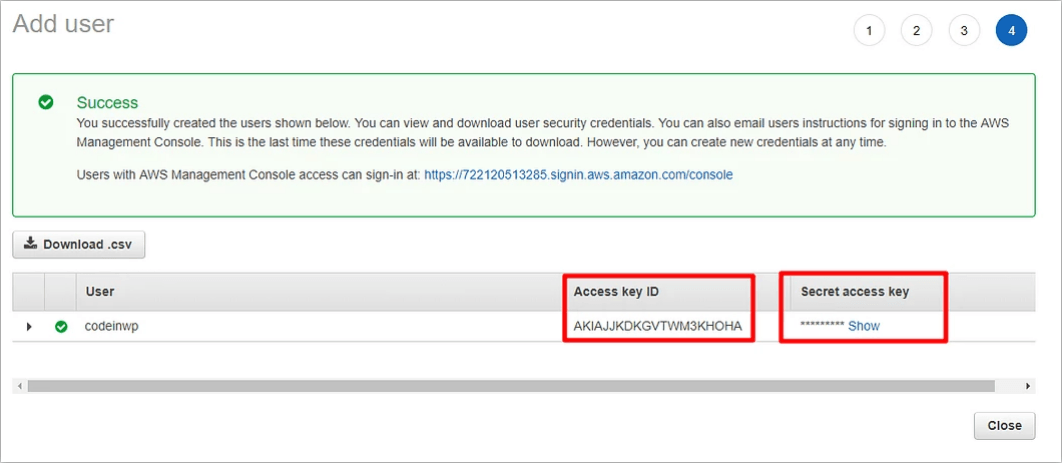
次の画面にこれらが表示されるはずです。
- アクセスキーID
- シークレット アクセス キー(シークレット キーを表示したい場合は、 [表示] を)

ヒント: これらの値は次のステップで必要になるため、手元に置いておくとよいでしょう。
ステップ 5: アクセスキーを wp-config.php ファイルに追加する
AWS インターフェイスの使用が完了したら、WordPress サイトに戻って簡単な設定を行うことができます。
ここでは、wp-config.php ファイルを操作する必要があります。 それには、FTP または cPanel ファイル マネージャーを使用する 2 つの方法があります。
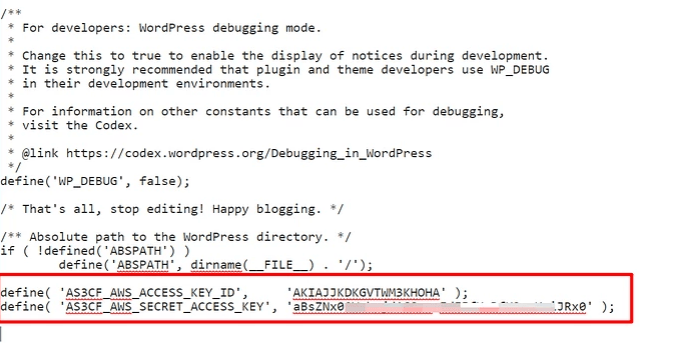
次のコード スニペットを wp-config.php ファイルに追加します。 アスタリスクを、前のステップの実際のキー (手元に置いておくように指示したキー) に置き換えることを忘れないでください。
定義( 'AS3CF_AWS_ACCESS_KEY_ID', '********************' );
定義( 'AS3CF_AWS_SECRET_ACCESS_KEY', '*********************' );
私のウェブサイトの wp-config.php ファイルでは次のようになります。

加えた変更を忘れずに保存
ステップ 6: WP Media Folderで S3 バケットを選択し、WP オフロード メディアを選択します。
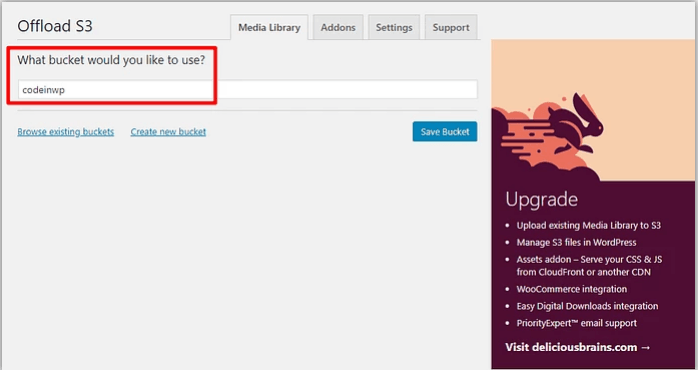
[設定] → [S3 オフロード] に移動します。
バケットの名前を次のように指定するよう求められます:どのバケットを使用しますか? フィールドに S3 バケットの名前 (XYZ) を入力し、 [バケットの保存]。

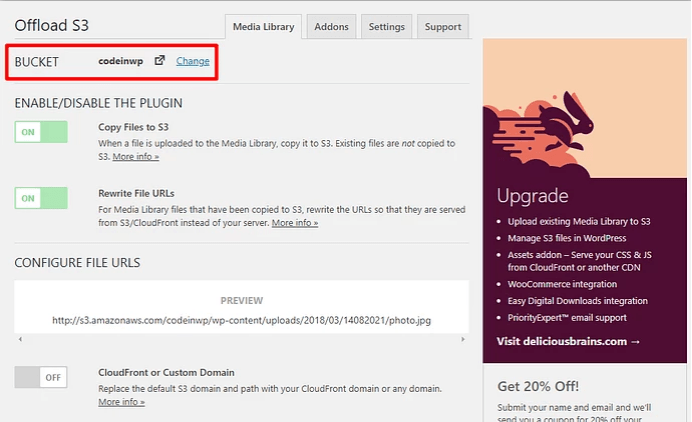
変更を保存すると、pluginの完全なインターフェイスが表示されます。

注: IAM ユーザー ポリシーの設定により、既存のバケットを検索するボタンまたは新しいバケットを作成するボタン
ステップ 7: オフロード S3 設定を構成する (オプション)
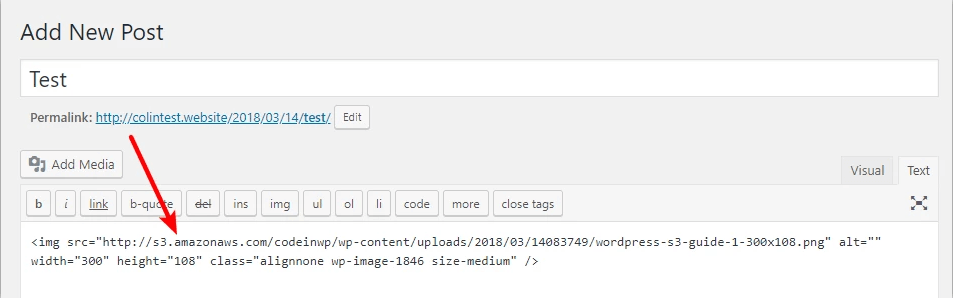
ここまでで、セットアップはほぼ完了しました。 すべての新しいアップロードは自動的に Amazon S3 にオフロードされます。 また、pluginそれらのファイルのファイル URL を自動的に書き換えます。 この方法では、ファイルはサーバーではなく Amazon S3 から送信されます。

既存のファイルを Amazon S3 にアップロードするには、プレミアム バージョンが必要です。
特に何かを変更したい場合は、pluginの機能を試してみることができます。 ただし、ほとんどの状況では、デフォルト設定が最適です。
WordPress サイトに Amazon S3 を使用する利点
- サーバーへのリクエストが少なくなる
ファイルがサーバーに格納されていない場合、サーバーはメディア ファイルや潜在的なアセットを提供する責任がなくなるため、負荷が軽減されます。 これにより、ページの読み込みがはるかに速くなります。
- 手頃な価格のストレージ
ホストのストレージ制限を使い果たすのが心配な場合は、S3 が最も安価なソリューションを提供します。
- 切り離されたメディア
大きなメディア ファイルはサイトから直接保存されるため、WordPress サイトのアップグレードや移動 (ホスト間など) がはるかに簡単になります。 移動中は PHP ファイルのみを移動するため、非常に軽くて簡単に移動できます。
- スケーラビリティ
Amazon S3 はインターネットの主要部分を支えています。 これは、Ammmazzon がスケールアップすると、Web サイトもスケールアップすることを意味します。
- 初年度無料
Amazon S3 は、最初の 1 年間は無料です (最大 5 GB のストレージ)。
結論
WordPress S3pluginを使用すると、大きなメディア ファイルを簡単にオフロードでき、アマゾン ウェブ サービスのインフラストラクチャの恩恵も受けられます。 プロセス全体には 30 分もかかりません。 WordPressss を Amazon S3 と統合すると、ウェブサイトはより効率的かつ迅速になり、訪問者はより満足できるようになります。