会社でイベントを企画する場合、イベントを成功裏に開催するためには、計画と管理の複雑な手順を踏む必要があります。
さらに、出席者のすべての情報を手動で収集するのは複雑で時間のかかる手順です。 したがって、ゲストがサインアップしてイベント登録に必要なすべての重要な情報を入力できるように、イベント登録フォームを追加してイベント登録を自動化すると効果的です。
さらに、イベント登録フォームを電子メール マーケティング サービスに統合すると、新規訪問者が簡単にサインアップして、サインアップ直後にマーケティング資料を受信できるようになり、マーケティング システムが台無しになる可能性があります。
- Gravity Formpluginを使用してイベント登録フォームを作成する
- ステップ 1: Gravity FormのPluginをインストールする
- ステップ 2 支払いアドオンをインストールする
- ステップ 3 電子メール マーケティング アドオンをインストールする
- ステップ 4 新しいフォームを作成する
- ステップ 5: フォームフィールドを選択する
- フォームボタンのオプション
- 保存して続行
- ステップ 6 フォームに支払いフィールドを挿入します
- ステップ 7 設定の確認と電子メール通知
- 最後のステップ 8: ページにイベント フォームを埋め込む
- 最終的な考え
Gravity Formpluginを使用してイベント登録フォームを作成する
Gravity formを使用してイベント登録フォームを作成するのは非常に簡単です。 さまざまなフィールドを選択して重要なデータを収集できるため、イベントのマーケティング資料をすぐに作成できます。 さまざまな支払いゲートウェイの金額アドオンを追加することで、イベント登録の支払いを受け取ることもできます。
ここでは、出席者に関する包括的な情報を提供するアクティブ フォームを作成するためのステップバイステップのチュートリアルを示します。
ステップ 1: Gravity FormのPluginをインストールする
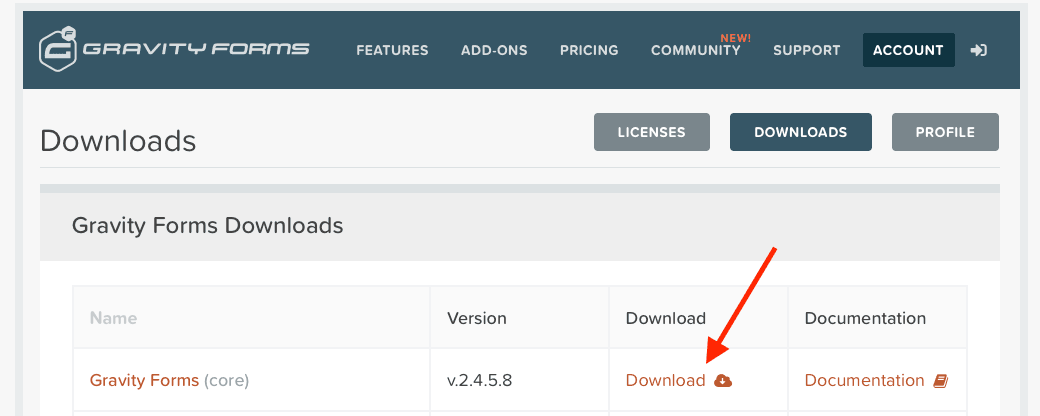
ステップ 1 は、 Gravity formpluginのインストール
Gravity formpluginインストール方法」 Gravity formをインストールするもできます。 必要なのは、ファイルをダウンロードするためのGravity form
ステップ 2 支払いアドオンをインストールする
Gravity formのpluginには、PayPal、Stripe、Authorize.net、2Checkout など、他のいくつかの支払いゲートウェイ アドオンが付属しています。 参加者に登録プロセスで支払いを求める場合は、これらのアドオンが必要になります。 ビジネス ニーズに応じて支払いアドオンをダウンロードしたら、ドキュメントに進み、支払いゲートウェイをインストールして統合します。
ステップ 3 電子メール マーケティング アドオンをインストールする
イベントが開催される前に、多くの企業は、今後のイベント情報を提供することで、新規登録した訪問者とのつながりを築こうと努めています。 この目的のために、電子メール マーケティングを使用して訪問者を結び付けることができます。
Gravity form電子メール マーケティング キャンペーンを成功させるために、ほぼすべての有名な電子メール マーケティングampが付属しています。
これらの電子メール マーケティング ツールには、ActiveC amp aign、AWeber、Mailchimp、C amp aignMonitor などがあります。 目的の Email Marketing Add-on をダウンロードし、インストール手順に従ってインストールします。
ステップ 4 新しいフォームを作成する
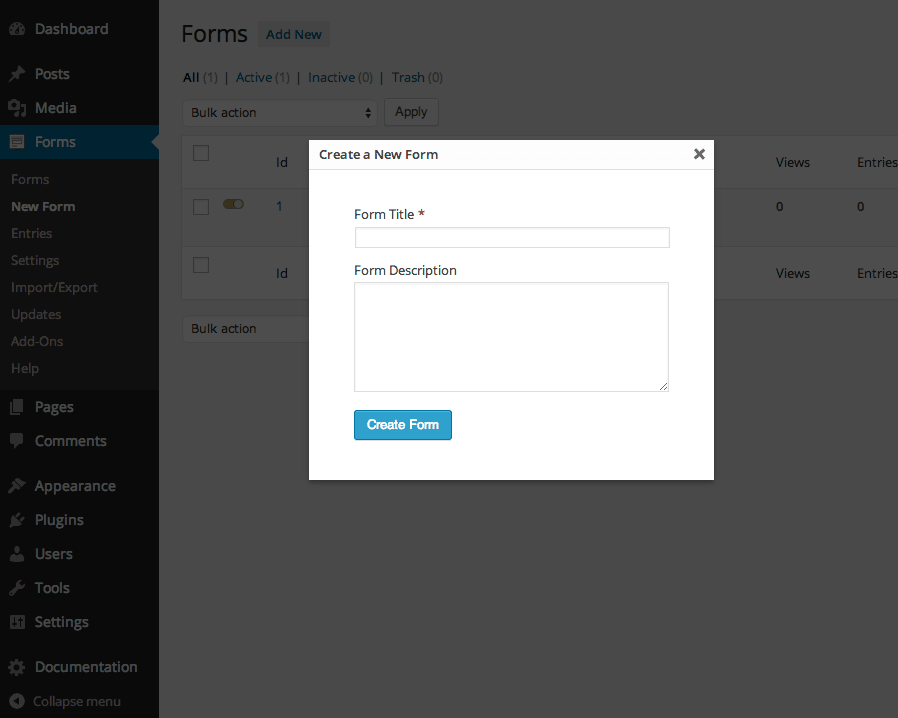
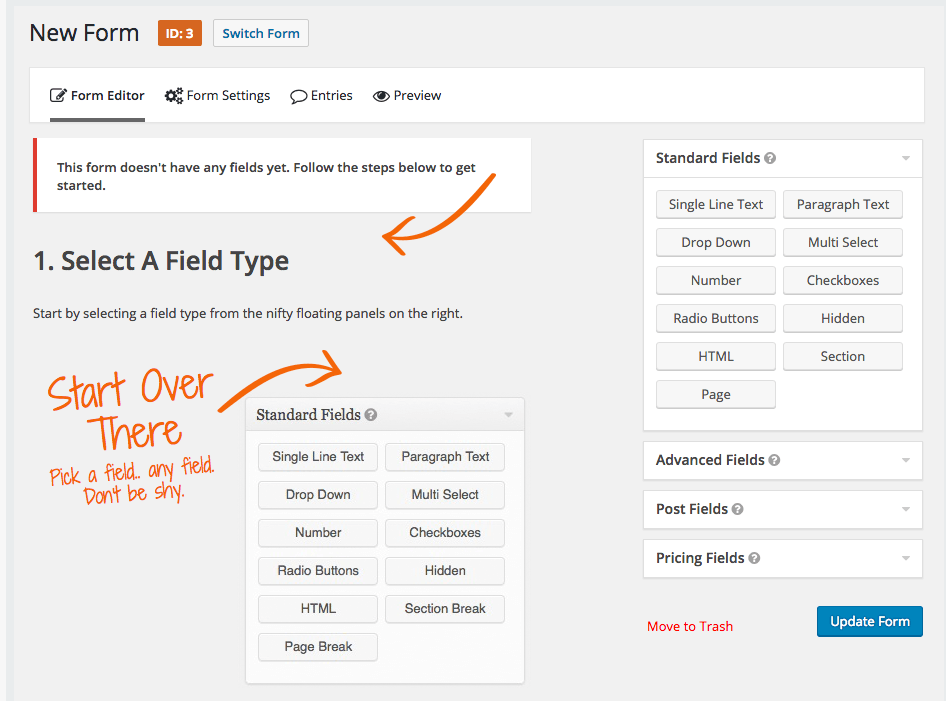
まず、WordPress サイトにログインします。 左側に、「新しいフォーム」というリンクが表示されます。 リンクをクリックすると、新しいフォームのタイトルと説明を入力するボックスがポップアップ表示されます。 続行するには必須フィールドに入力する必要があります。 ただし、必要に応じて、後で説明を変更できます。

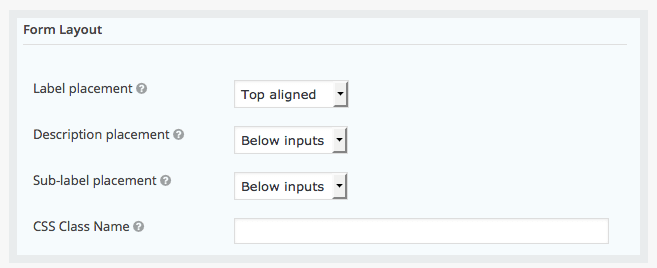
基本フォームのレイアウトを変更することもできます。
- ラベルの配置
- 説明の配置
- サブラベルの配置
- CSSクラス名

ステップ 5: フォームフィールドを選択する
電子メール マーケティングampに必要な情報を最大限に収集し、イベント登録をエラーなく行うことができるように、フォーム フィールドを賢明に選択する必要があります。 フォームにすぐに追加できるフィールド オプションが多数あります。 その一部は次のとおりです。
- 名前
- 住所
- 電子メールアドレス
- 連絡先番号
- 緊急連絡
ソーシャル メディア アカウントの詳細 (Facebook、LinkedIn、Twitter アカウントなど)。イベントの開始前に通知を送信できます。
さらに、1 人が複数の人物を登録しようとしている場合は、ここで条件付きロジック機能を使用できます。 各個人に関する情報を収集する必要があるため、多数のドロップダウン フィールドを作成して、出席者の数、電話番号、電子メール アドレスを取得できます。
さらに、キャリアオリエンテーションに関連するイベントを企画している場合は、会社名、住所、連絡先情報など、会社に関するデータを収集する必要があることは間違いありません。

フォーム フィールド ツールボックスには複数のフィールド ボックスの選択肢が付属しており、インターフェイスには高度なフィールド オプションもあります。 フォームフィールドをフォームに追加するには、フィールドをクリックして選択するだけです。そのフィールドはフォームの下部に自動的に追加されます。
フォームフィールドを編集するには、フィールドの上にマウスを移動すると、フィールドエディタが表示され、必要に応じてフィールドを選択およびカスタマイズできます。
フォームボタンのオプション
テキストベースのボタンを使用するか画像ベースのボタンを使用するかを選択することもできます。 テキストベースのボタンを使用する場合は、テキストをクリックして、ボタンのテキストとして表示されるものを何でも書き留めます。 または、フォームに表示したい画像へのフルパスを入力するだけで画像ボタンを選択することもできます。
保存して続行

このオプションを有効にすると、訪問者はフォームに入力した内容をすべて保存してそこに保持し、後でそこから直接続行することができます。
ステップ 6 フォームに支払いフィールドを挿入します
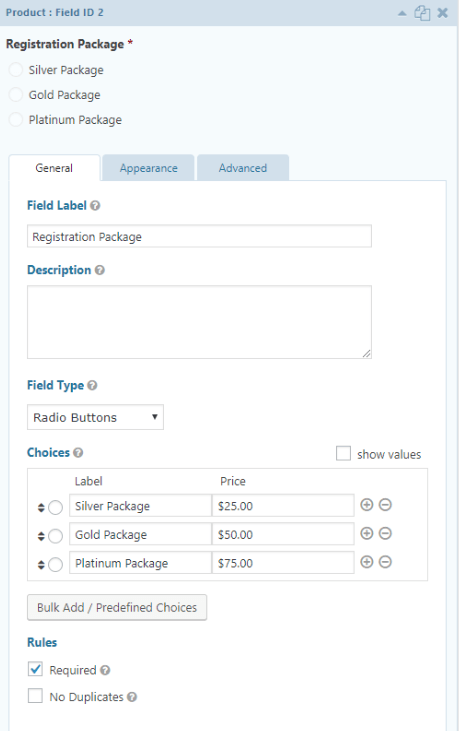
訪問者に登録時に支払いをしてもらいたい場合は、フォームに支払いフィールドをいくつか入力します。 このためには、価格の詳細を含むシルバー、ゴールド、プラチナ パッケージなど、複数の選択肢を提供できるフォームに製品フィールドを追加する必要があります。 支払いフィールドが必須の場合は、このフィールドを「必須」としてマークすることを忘れないでください。

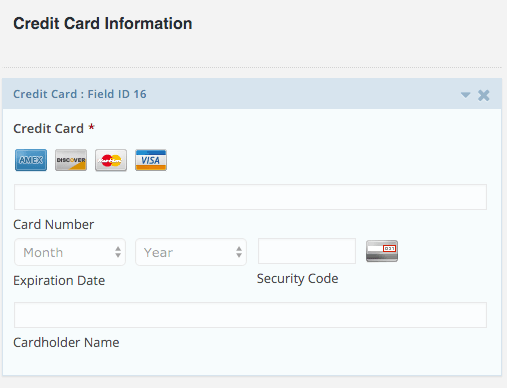
ユーザーが支払っている金額を確認できるように、支払いの収集フィールドとともに合計フィールド もう 1 つの必須フィールドはクレジット カードで、ユーザーは支払い情報を入力できます。

フォームフィールドの設定が完了したら、次のステップはイベントフォームを優先支払いゲートウェイと統合することです。 Gravity form最も一般的なゲートウェイ統合が付属しており、ビジネス要件に一致するアドオンを入手できます。
主要な支払いゲートウェイは、PayPal、Stripe、Authorize.net です。 これらのアドオンをダウンロードして、イベント フォームに統合できます。 構成プロセスに注意深く従って、支払いゲートウェイのセットアップをダウンロードして統合します。
ステップ 7 設定の確認と電子メール通知
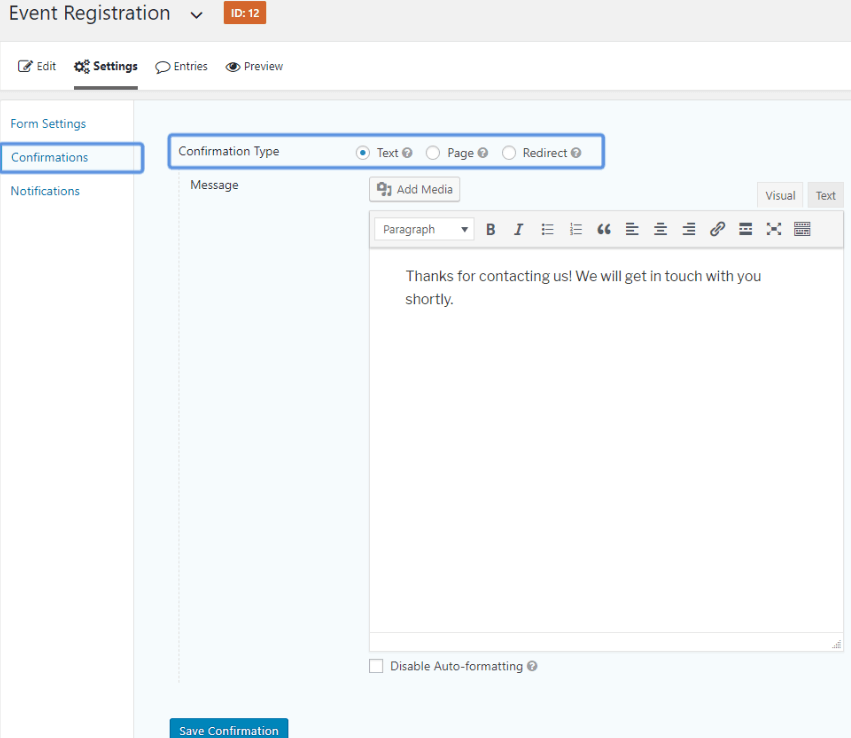
訪問者がすべての重要な詳細を記載したフォームを送信したら、次のステップは、すべてが所定の位置にあることを示す確認メッセージを送信することです。 確認メッセージを作成するには、次の手順に従います。
フォームの設定セクションで確認タブを開き、確認タブの隣にあるテキストタブを選択して、確認メッセージを書き留めます。

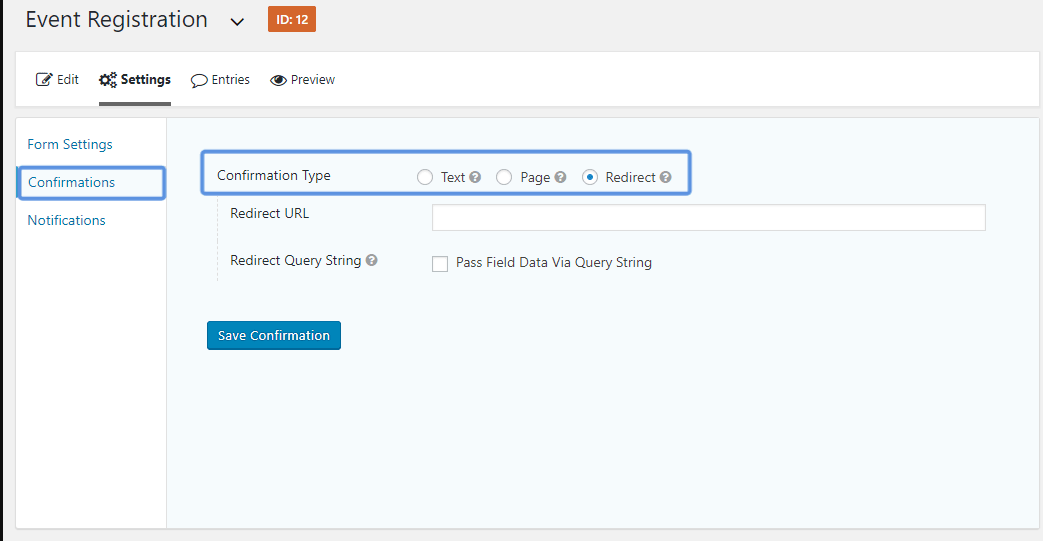
画面に確認メッセージを表示する以外に、確認メッセージが表示された新しいページに訪問者をリダイレクトすることもできます。 このためには、確認の横にある[リダイレクト]。設定を入力し、訪問者にアクセスさせたいページの URL を追加します。

イベント主催者のほとんどは、訪問者をイベントに関するその他の詳細が記載されている別のページにリダイレクトすることを好みます。 この追加情報には、ドレスコード、駐車場の詳細、開発に関するコンテンツの詳細や近隣のホテルのリストなど、イベントに来る前に訪問者が知っておくべき貴重なものが含まれます。
さらに、確認メールを送信することもできます。 このタイプの電子メールは、訪問者に送信される電子メール通知として知られています。
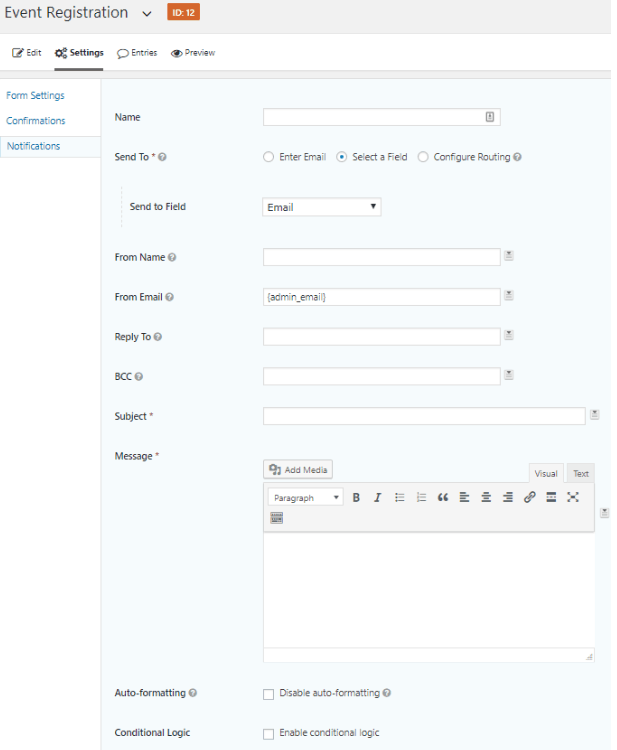
管理エリアで[設定] > [通知] > [新規追加] を選択し、訪問者への通知を選択します。
「送信先」の横のフィールドを選択します。 送信先のドロップダウン メニューから選択し、通知を送信する電子メール アドレスを選択します。 [差出人名]に自分の名前と会社名を入力します。

最後のステップ 8: ページにイベント フォームを埋め込む
この最後のステップでは、訪問者がアクセスできるようにページにイベント フォームを埋め込む必要があります。
WordPress ダッシュボードを開き、 Gravity formの Gutenberg ブロックまたは Gutenberg ショートコードを開くか、フォームを表示したいページにショートコードを手動で貼り付けます。
最終的な考え
Gravity formのpluginの助けを借りて、イベント フォームの作成はもう難しい作業ではなくなりました。 イベントフォームをすぐに完成させるには、簡単な段階的な手順に従う必要があります。 イベント フォームの作成が完了したら、ショートコードを使用してイベント プロモーションのランディング ページのどこにでも配置できます。 ぜひ試してみて、 Gravity forms。