WooCommerce を使用してオンライン ストアを運営している場合、その管理が難しい場合があることがわかります。 たとえば、顧客に対して異なる対応をする必要があります。
ただし、WooCommerce サイトの予約システムを使用して、ユーザー エクスペリエンスを向上させることができます。 この記事では、WooCommerce を使用して WordPress 有料予約システムをセットアップする方法を見ていきます。 簡単にするために、 Booklypluginを使用します。
Bookly は、最も人気のある WordPress 予約pluginの 1 つです。 予約システムをサイトに追加できます。 また、あらゆる業種に応用可能です。
その前に、予約システムとそれがサイトにどのようなメリットをもたらすかについて詳しく学びましょう。
目次
- 目次
- オンライン予約システムとは何ですか?
- Bookly はオンライン予約システムのセットアップにどのように役立ちますか?
- WooCommerce サイトで予約システムを使用する利点
- 1. 24時間営業
- 2. 節約効果の向上
- 3. 人員を増やす必要はありません
- 4. バックエンドからすべてを管理できる
- WordPress 有料予約システム Bookly と WooCommerce のセットアップ
- ステップ 1: WooCommerce と Bookly をインストールする
- ステップ 2: WooCommerce を構成する
- ステップ 3: Bookly を使用して有料予約システムを設定する
- ステップ 4: 予約システムを製品に追加する
- ステップ 5: 支払いオプションの設定
- 結論
オンライン予約システムとは何ですか?
オンライン予約システムを使用すると、企業は、提供している製品、サービス、アクティビティの在庫状況を確認する方法を顧客に提供できます。 顧客は予約システムを使用して日時を設定できます。
予約システムは、顧客がシステムを使用して簡単に予約を設定できるため、ビジネスに多数のオプションを提供します。 それで、それはあなたにとって何を意味しますか? そうですね、予約プロセスを自動化することで簡素化されます。 顧客は、番号をダイヤルしたり、担当者と長時間話したりする必要がなく、簡単に予約を入れることができます。
企業としては、プロセス全体を簡素化することで消費者の信頼を築くことができる予約システムに投資する必要があります。
Bookly はオンライン予約システムのセットアップにどのように役立ちますか?
前述したように、Woocommerce サイトに有料予約システムをセットアップするために Bookly を使用します。
Bookly は、あらゆる種類のビジネスに対応する高度な WordPress 予約pluginです。 現在、WordPress の公式pluginサイトでの評価は 4.5 以上です。
WooCommerce で予約システムをセットアップするので、 Bookly Proバージョンが必要です。 Pro バージョンは、永久保証付きで 1 サイトあたり 89 ドルという手頃な価格です。
プロ版では、無料版では利用できない、より多くの支払いオプションにもアクセスできます。 無料版では、ローカル支払いオプションのみにアクセスできます。 有料版では、Paypal、Mollie、2Checkout、Stripe などのさまざまな支払いゲートウェイを設定できます。
Bookly が優れた選択肢であるもう 1 つの点は、ドキュメントです。 plugin簡単に回避できます。行き詰まった場合は、pluginオプション内で説明されている優れたドキュメントと手順を使用できます。
WooCommerce サイトで予約システムを使用する利点
チュートリアルを進める前に、まずその利点を理解しましょう。
1. 24時間営業
サイトに予約システムを追加することで得られる最大の利点は、常にオンラインのままであることです。 つまり、予約を行うために常に提示する必要はありません。 他のプロジェクトに取り組んだり、お気に入りのテレビ番組を見てリラックスしたりすることもできます。
いつでも対応できるため、従業員は他の重要なタスクに集中できるため、リラックスすることもできます。
2. 節約効果の向上
予約システムは 1 回限りのセットアップで済むため、長期的にはコストを節約できます。 まず第一に、予約を担当する人を雇う必要はありません。 また、予約pluginには支払い統合オプションも付属しているため、支払いについても心配する必要はありません。
そのため、顧客が予約をした場合、その際に直接支払いを行うことができます。 支払いシステムはキャンセルにも柔軟に対応しており、自動的に設定することも、企業との連絡を通じて設定することもできます。
3. 人員を増やす必要はありません
予約pluginを使用すると、多くの作業を自動化できます。 これは、予約プロセスを処理するために人を雇う必要がないことを意味します。 また、約束の詳細のメモから支払いの処理まで、すべてが自動化されているため、人的ミスを心配する必要もありません。
4. バックエンドからすべてを管理できる
予約システムを使用すると、ワンストップのソリューションが得られます。 これは、すべての予約をバックエンドから管理できることを意味します。 たとえば、スケジュールを確認して管理したり、必要に応じてキャンセルしたりすることもできます。 バックエンドでは、予約を受け入れた後に顧客に確認メールを送信することもできます。
最後に、予約pluginイン ダッシュボードでは分析とパフォーマンスを提供します。
複数の企業が予約設定を使用して、次のようなビジネスを強化できます。
- 医師の予約
- オンライン教育コース
- 面接とカウンセリング
- パーソナルサービス
- エンターテイメントサービス
WordPress 有料予約システム Bookly と WooCommerce のセットアップ
ステップ 1: WooCommerce と Bookly をインストールする
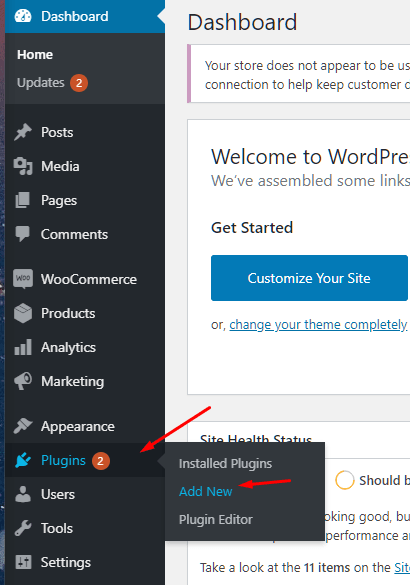
最初のステップは、WooCommerce をインストールすることです。 WordPress ダッシュボードに移動し、 Plugin」と「新規追加」を選択することで簡単にインストールできます。

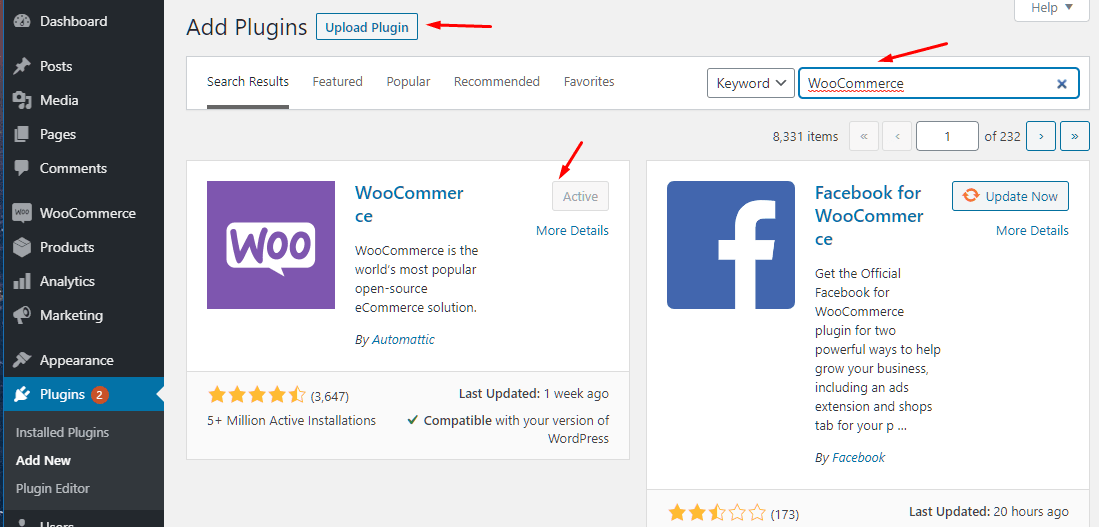
そこに到達したら、WooCommercepluginを検索するか、pluginのアップロード オプションを使用して自分でアップロードする必要があります。

上の画像では、WooCommerce がすでにインストールされているため、アクティブになっていることがわかります。
次に、Booklyplugin。 サイトにアクセスしてライセンスを購入することで入手できます
これを実行すると、pluginローカル コンピュータにダウンロードできるようになります。 WooCommerce をインストールしたのと同じように、 Plugin] >> [新規追加] >> [Pluginのアップロード] に移動して、サイトに Bookly Propluginインストールしてアクティブ化する必要があります。
ステップ 2: WooCommerce を構成する
予約pluginを設定する前に、WooCommerce サイトを正しく設定することが重要です。 予約システムを使用するには、少なくとも 1 つの製品説明が必要です。
また、Booklypluginの WooCommerce セクションを構成するときに選択する必要があるため、作成した製品がカートに追加できることを確認する必要もあります。
製品を作成するには、[製品] >> [新規追加] に移動するだけです。 完了したら、予約システムのセットアップに進む準備が整いました。
ステップ 3: Bookly を使用して有料予約システムを設定する
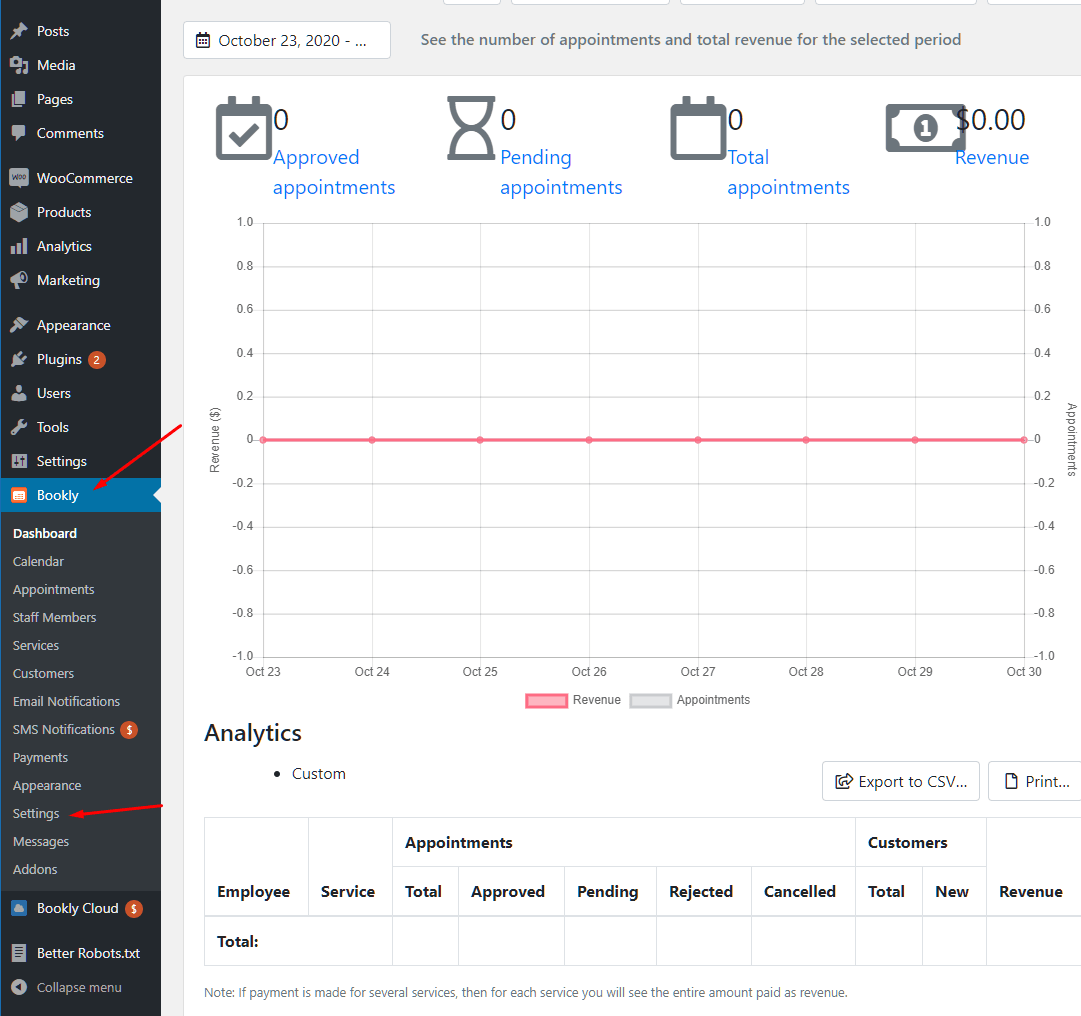
製品/サービス ページの設定が完了したら、そのための予約システムを作成します。 これを行うには、下の画像に示すように、Bookly >> 設定に移動する必要があります。

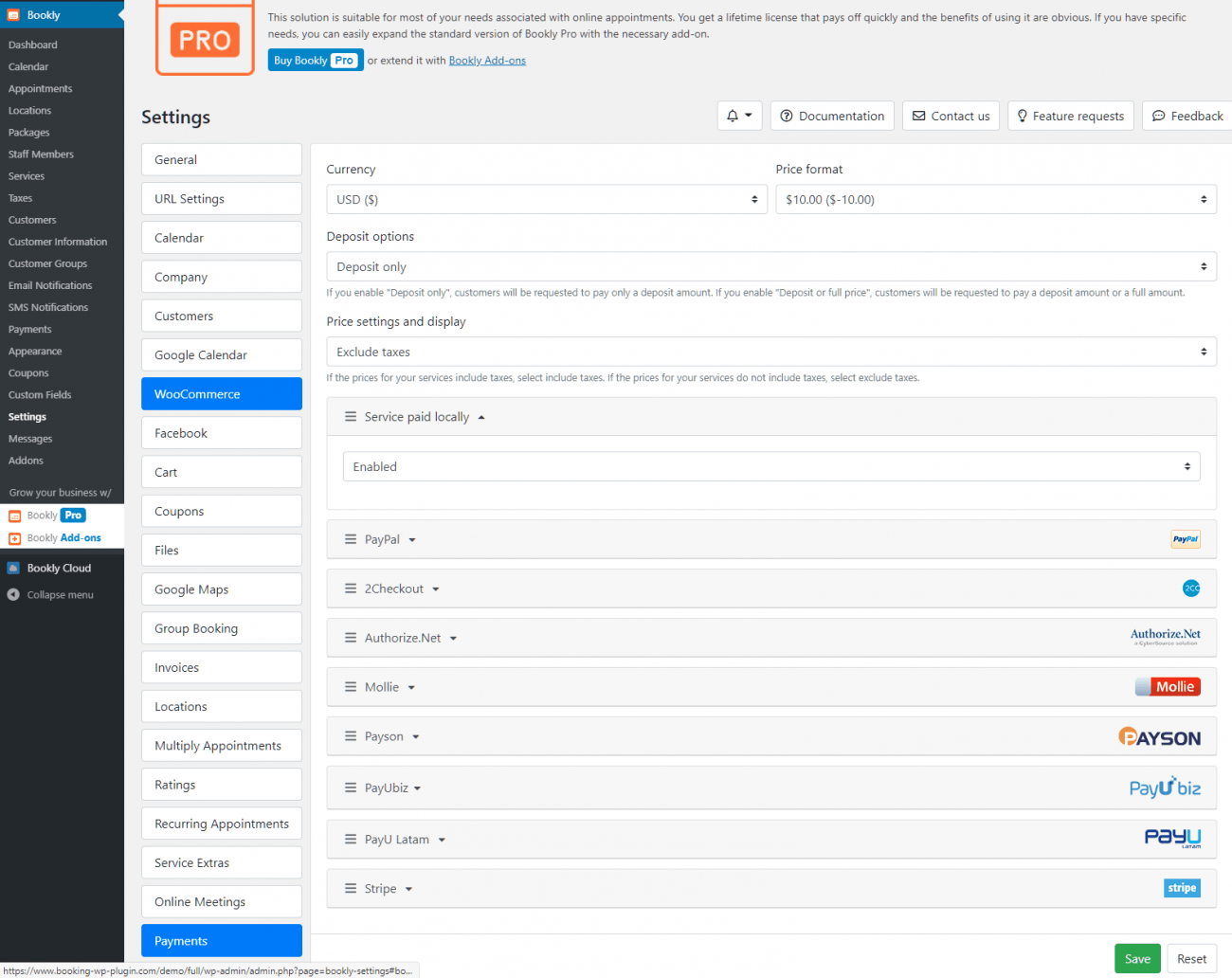
設定に入ると、多くの設定オプションが表示されます。 pluginの WooCommerce 設定セクションを調整するだけなので、圧倒される必要はありません。 これを行うには、まず WooCommerce 設定タブに変更する必要があります。
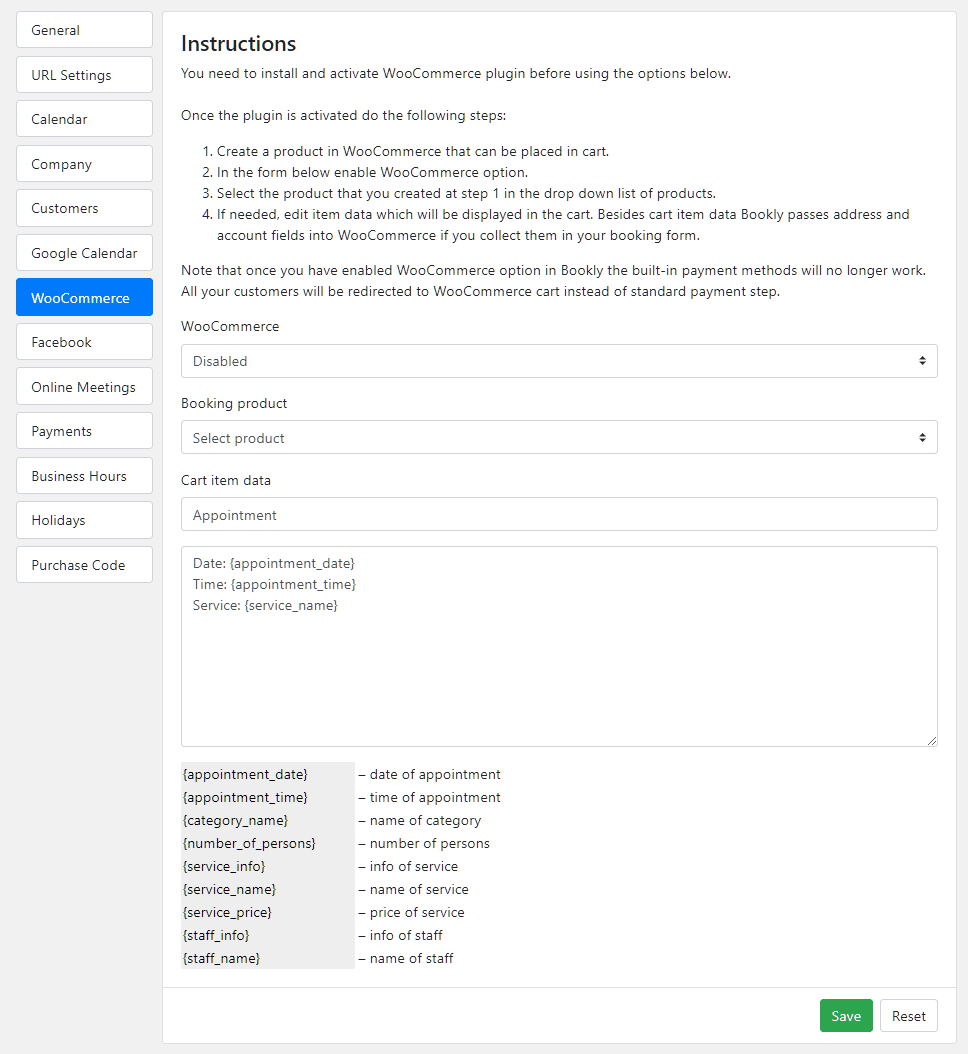
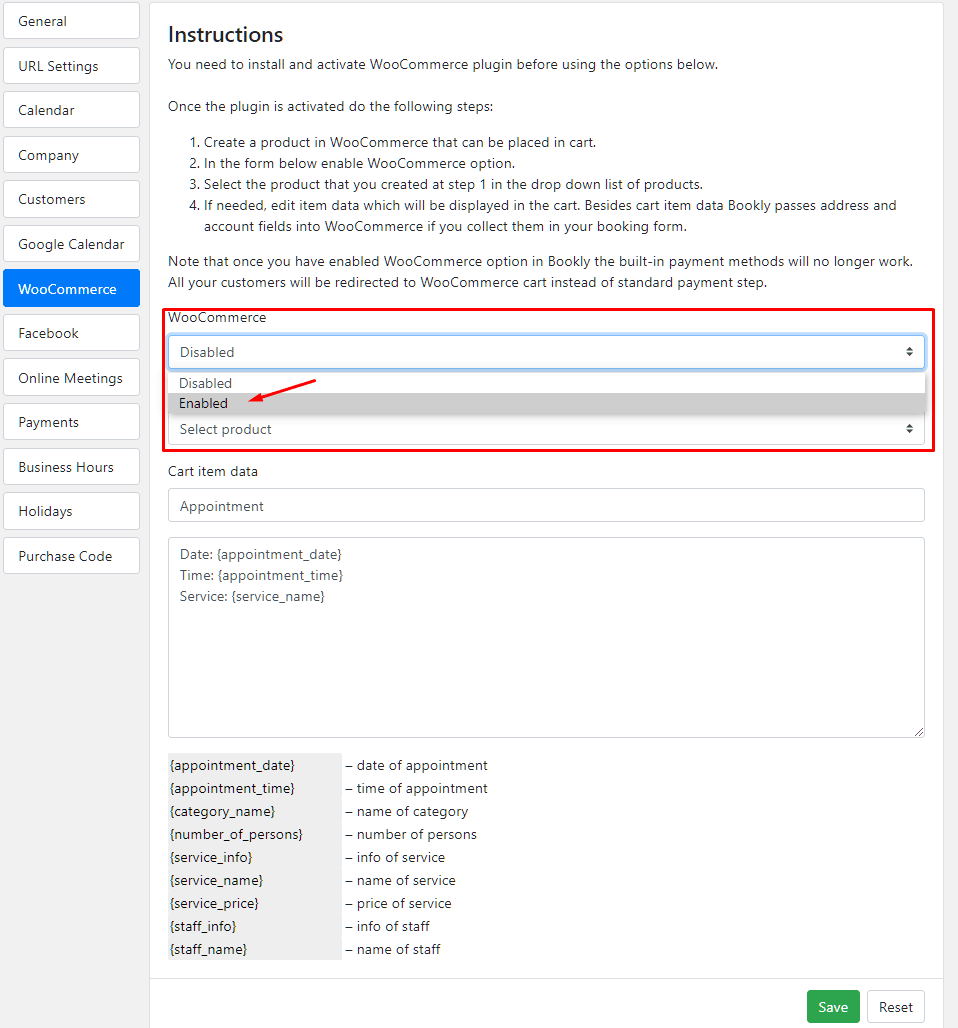
これにより、オプションの別のページが開きます。 WooCommerceの設定ページは以下の通りです。

ここでは、上部に手順が表示されます。 製品を作成し、カートに追加できることを確認したときに、そのセクションはすでに説明しました。
ここでの最初のステップは、WooCommerce を有効にすることです。 これを行うには、WooCommerce オプションで有効なオプションを選択します。

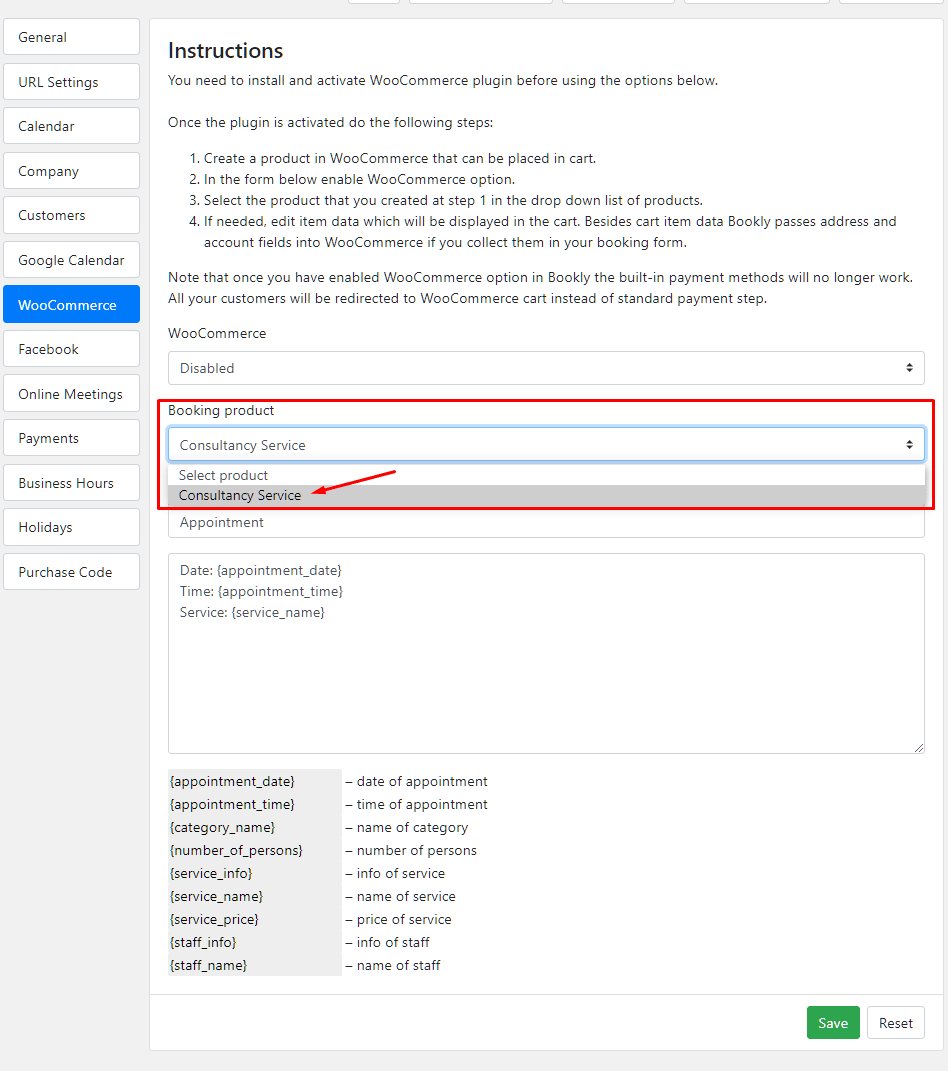
次に、予約システムを動作させる予約製品を選択する必要があります。 私たちの場合は、ダミーのコンサルティング サービスの製品ページを作成しました。 任意の製品を選択できます。唯一の条件は、その製品が公開され、カートに追加できることを確認することです。

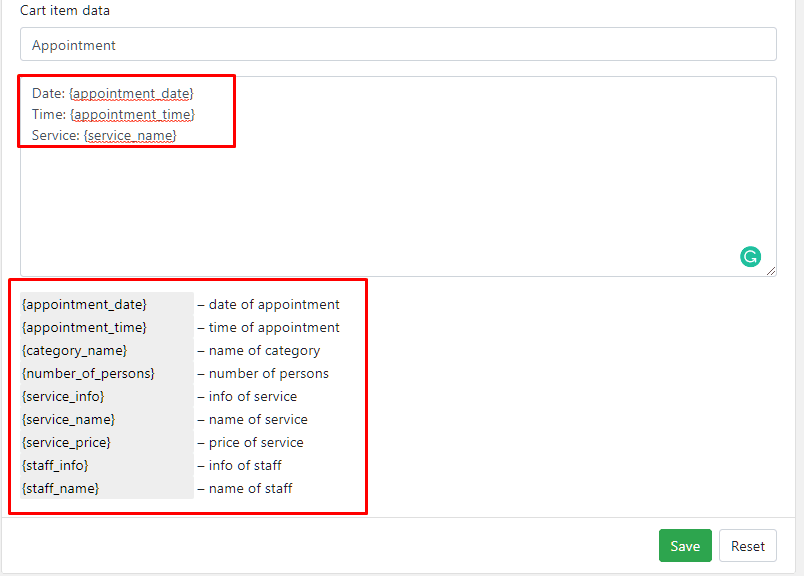
これで、カートの商品データを編集できるようになります。 このデータは注文時に収集され、アカウントおよび住所アカウント フィールドとともに保存されます。
plugin、カート項目データのすぐ下に追加できるデータ オプションを示します。

設定を保存するには、右下にある保存ボタンを押す必要があります。
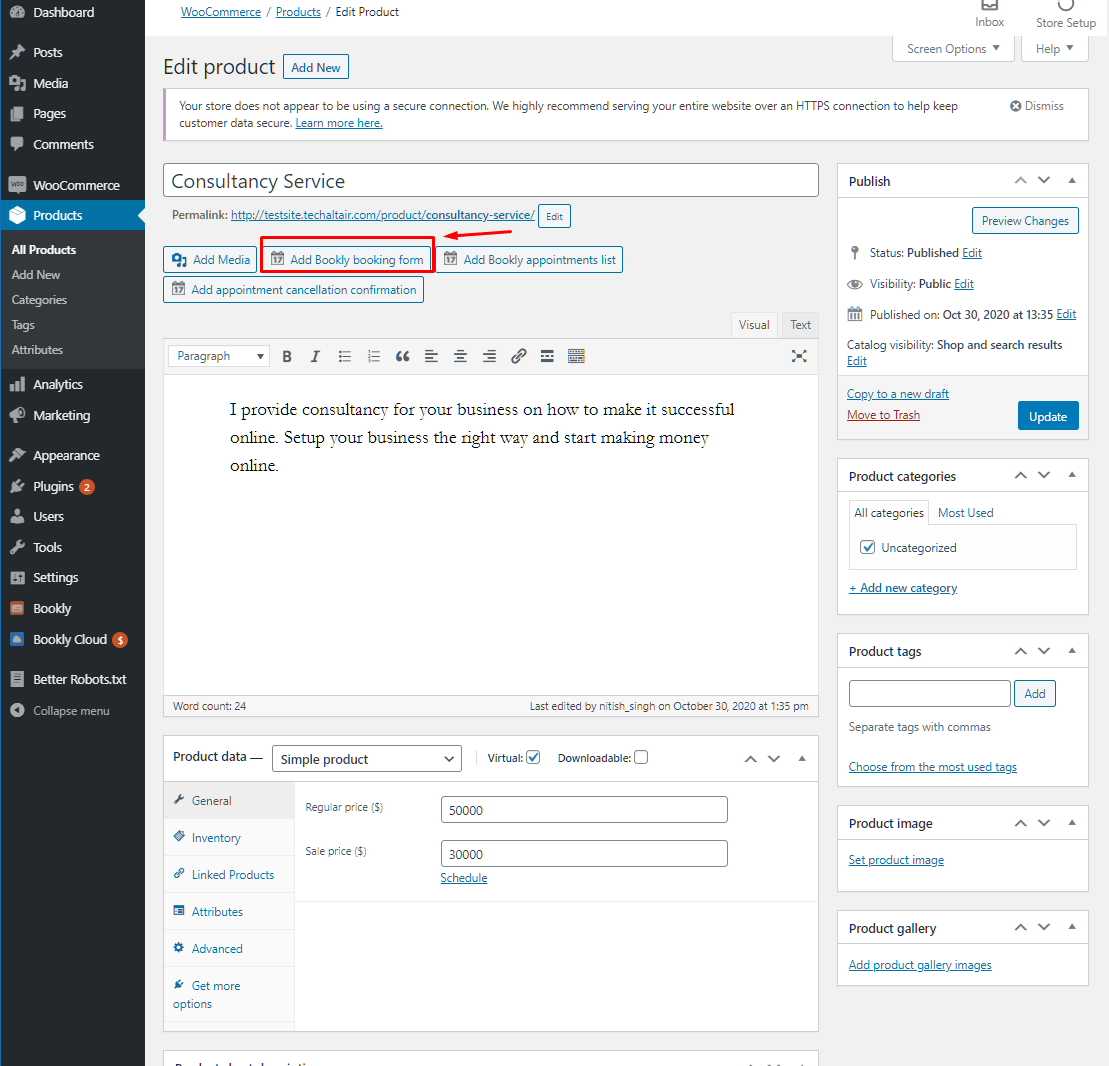
ステップ 4: 予約システムを製品に追加する
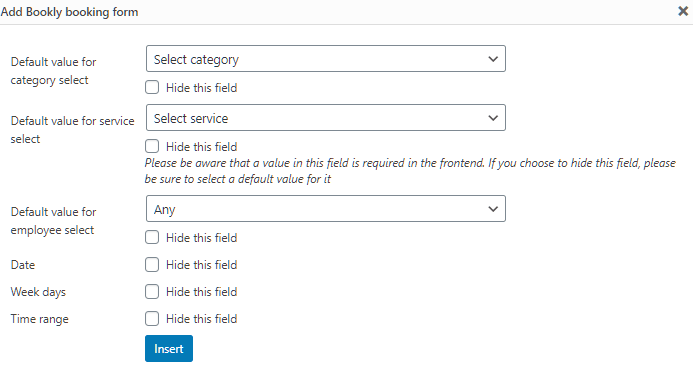
最後に、予約システムを製品/サービスに追加する必要があります。 これを行うには、製品ページを開いて、「予約フォームを追加」をクリックします。

フォーム設定が開きます。 ここでは、カテゴリ、サービス、およびデフォルト値を選択できます。 日付、曜日、時間範囲を有効にすることもできます。

「挿入」をクリックしてページに追加します。 また、変更を保存するにはページを更新する必要があります。
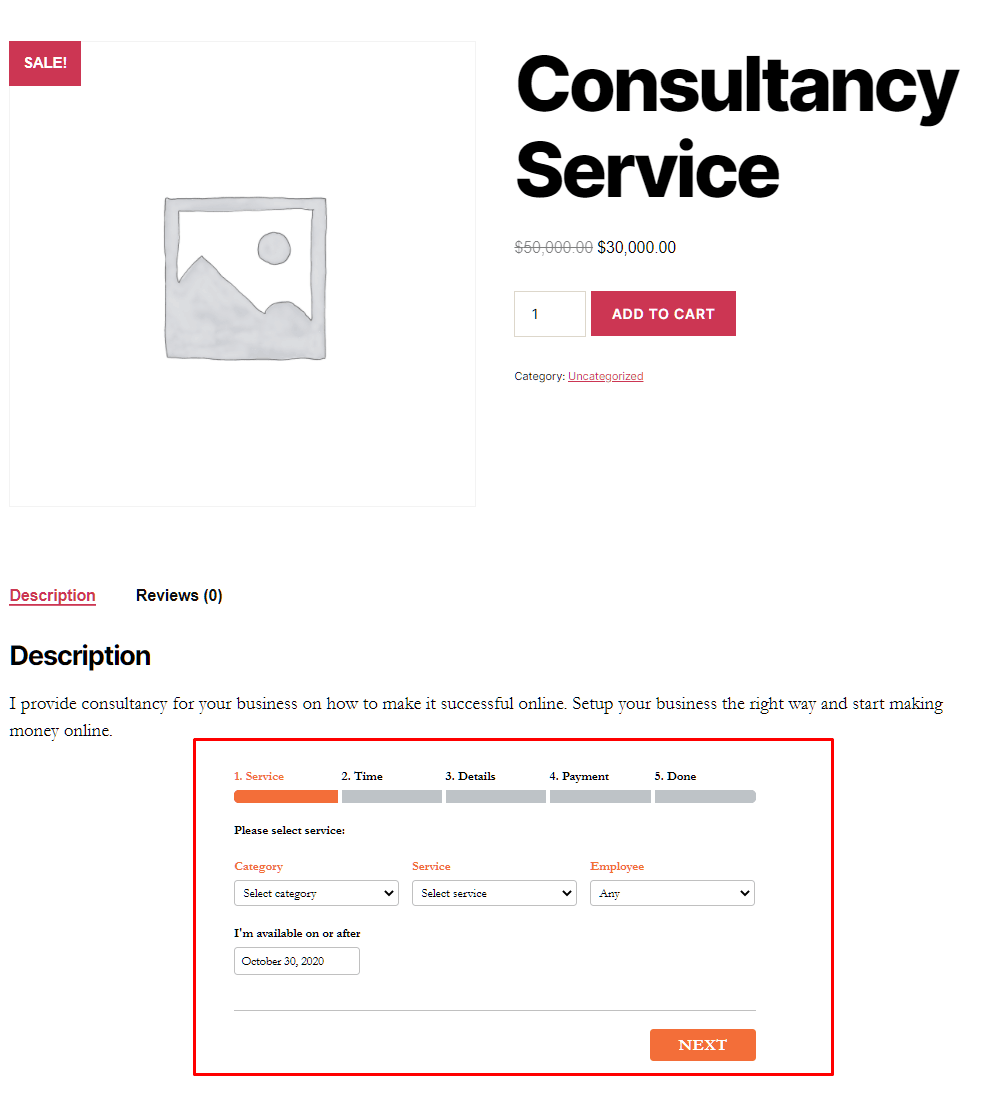
製品/サービスのページにアクセスすると、予約ウィジェットが追加されていることがわかります。

ステップ 5: 支払いオプションの設定
Bookly での支払いオプションの設定も簡単です。 Bookly >> 設定 >> 支払いに移動するだけです。
そこでは、たくさんのオプションが見つかります。 ニーズに合ったものをお選びください。

結論
有料予約システムを追加すると、WooCommerce ビジネスに多大な利益をもたらします。 私たちはそれを行う方法の全プロセスを検討しました。 それで、WordPress の有料予約システムはいつ追加される予定ですか? 以下にコメントしてお知らせください。







やあ、クライアントのために予約を保存したり、フロントエンドで本のカレンダーのガイドとして使用したり、「Bookly Staff Cabinet」ですべてのアドオンやアドオンを確認したりできます。別途使用することもできます。クライアントと連携するには、クライアントに WordPress 管理パネルに入ってもらう必要があるため、カレンダーの管理に専用のページを使用できるようになります。
ソン・デ・ムシャ・アユダさん、宣伝していただきありがとうございます。
こんにちは、その拡張機能は知りませんが、使えそうです。 オプションとして、予約pluginへの 1 回のアクセスで WordPress 管理者を設定できます (ユーザー ロールを使用)。
やあ、Woocommerce で本を読みたいですか? あなたの方法とWoocommerceの結果、そしてBooklyをチェックアウトする方法についてはどうですか?
そのとおり!
こんにちは、Tristán。あなたの投稿に感謝します。Bookly Pro と WooCommerce との書籍の統合を読んで、ショッピングと投稿を楽しんでいただけるようにしています。その使用方法と、WooCommerce の製品をBookly Pro の予約システムに関する説明と「アニャディル アル カリート」のボタン??
製品やサービスの比較に、干し草の管理の違いはありますか? Qué pasa si el usuario le da a "añadir al carrito"?. WooCommerce とクライアントの Web サイトが統合された Bookly Pro を明確な説明なしに使用していませんか? WooCommerce で Bookly Pro を設定する方法をどのように知っていますか?
ムチャス・グラシアス・デ・アンテマノ。 うん、サルド、カルロス
こんにちは! はい、それは非常に簡単です。ユーザーが [カートに追加] をクリックすると、Bookly イベント プレイスが価格とともにカートに追加されます。
Hola buenas、tengo una web con bookly y woocommerce、se reserve una cita con un precio fijo y Varia la fecha y hora escogida por el cliente a traves del form de bookly、lo q me pas es q no veo como haer para que el cliente私は、ページをキャンセルして、私を救い出します。私はアユダルを支持します、グラシアスを待ちます
正確に、定期的な議題を設定し、情報を収集する可能性があります。 オブリガード