カスタマイズされた仕様が更新された強力なサイト設計ツールをお探しですか? Elementor と Elementor の比較を見てください。 Beaver Builder 究極の 2020 ガイド。
適切なplugin適切な仕事をします。 賢明な選択を行うことで、既存の Web サイトのフォームを操作したり、新しい Web サイトを作成したりするときに経験する可能性のある多くの苦痛を回避できます。
どれがあなたのサイトに適しているか決めようとしていますか? 私たちはこの実行をお手伝いします。 市場でpluginの間で選択することがどれほど苦痛であるかを私たちは理解しています エレメンターvs.を詳しく見てみましょう Beaver Builder の比較ガイド。
- エレメンター
- ビーバービルダー
- エレメンター vs. ビーバービルダーの比較
- インターフェース
- ウィジェット/モジュール
- 見た目とフック
- テンプレート
- 価格設定
- クイック比較ガイド: Elementor と ビーバービルダー
- まとめ
本題に入る前に、オープンソースのplugin配列を利用できるようにするための WordPress の構成を理解しましょう。 これらは、標準セットのテンプレートを超えて Web サイトをカスタマイズするのに役立ちます。 このような WordPresspluginは恐ろしいかもしれませんが、pluginを適切に使用すると、より多くのトラフィックをもたらし、安全に保ち、編集をより快適にすることができます。
あなたにとって何が役立つのかを明らかにするまで、お付き合いください! テンプレートからウィジェット、カスタマイズに至るまであらゆる側面を掘り下げて、pluginについてより深く理解できるようにします。
エレメンター

市場にあるpluginの 1 つです これにより、Web サイト開発者は無料版を使用しながら実際に操作できるようになり、プロに転向する原動力として機能します。 注目すべきウィジェットと要素を備えたオールインワン ソリューションが実現します。 ビジュアル デザインは最も簡単に追加でき、作業性も最も優れています。 それがすべてです。 あなたがプロであっても、フリーランサーであっても、あるいは代理店に勤めていても、 Elementor がすべてを行います。
完璧なピクセルデザインを実現し、より多くのトラフィックとリードを獲得するには、Elementor を選択してください。 それはあなたの想像力次第です。
ビーバービルダー

Beaver も、WordPress の世界にとって未知の存在でも、新しい存在でもありません。 最も応答性の高いページを作成し、より重要な面で創造性を発揮できることが知られています。 Beaverを信じている人気の WordPress サイトが多数公開されています。 その中で、私たちのお気に入りの WP Engine がリストの一番上にあります。
ユーザーフレンドリーなpluginを使ってこの世界に飛び込みたくない人はいないでしょうか? 所有する多数のテンプレートとウィジェットを探索してみるとよいでしょう。
どちらもその世界で力を持っていますが、どちらかを選択する前に知っておく必要がある具体的な違いがあります。
エレメンター vs. ビーバービルダーの比較
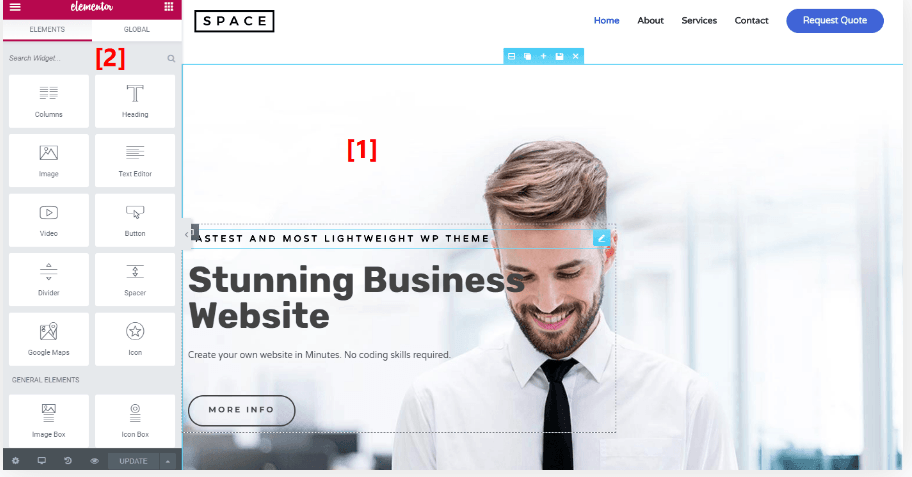
インターフェース
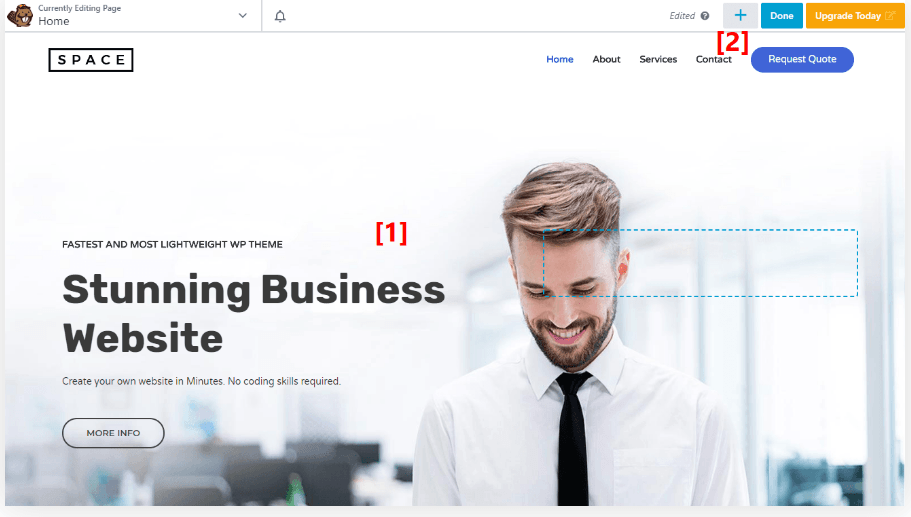
編集の需要を満たすためには、迅速かつ直感的なページ ビルダーが最も必要とされています。 グリッチのないインターフェースは誰もが夢見るものです。 驚くべきことに、今期はビーバーとエレメンターの ただし、両方の動作方法は少し異なります。

Elementorの場合、編集中に画面が分割されます。 1 つはポップな要素とスタイル体系を示すサイドバーであり、もう 1 つはページで行っている人生の変化を紹介するものです。 さらに、ドラッグするだけで機能を追加できます。

Beaver ではサイト全体のプレビューが提供されますが、ページ全体のプレビューも可能で、サイト上の+ モジュールを編集してドラッグすると、編集モードに切り替えることができます。
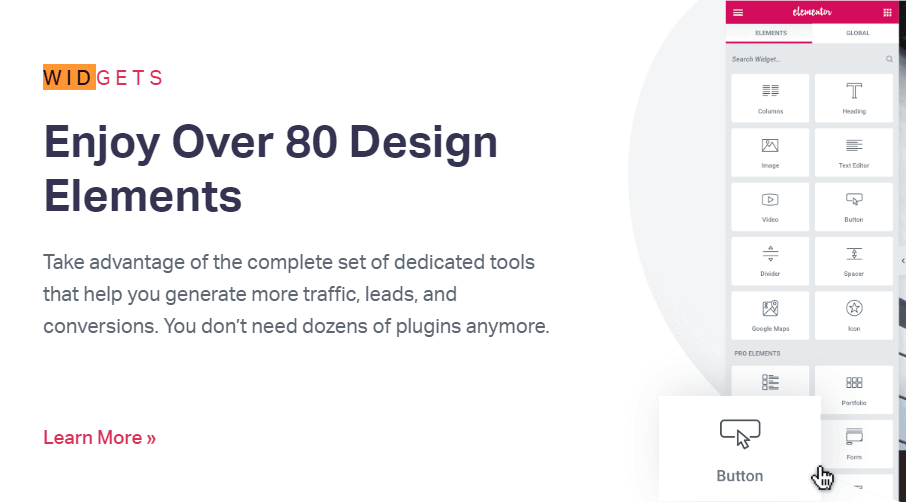
ウィジェット/モジュール
ウィジェット/モジュールは、Web サイトの基盤として機能します。 これがないと、サイトの準備や事前の仕上げに必要な基本レイアウト システムにアクセスできなくなります。

行と列によって基本的なレイアウトが作成され、ウィジェットがその上で機能して差別化された外観を生み出します。 Elementor のでは合計 58 個のウィジェットが提供されますが、Beaver では 30 個のモジュールにアクセスできます。

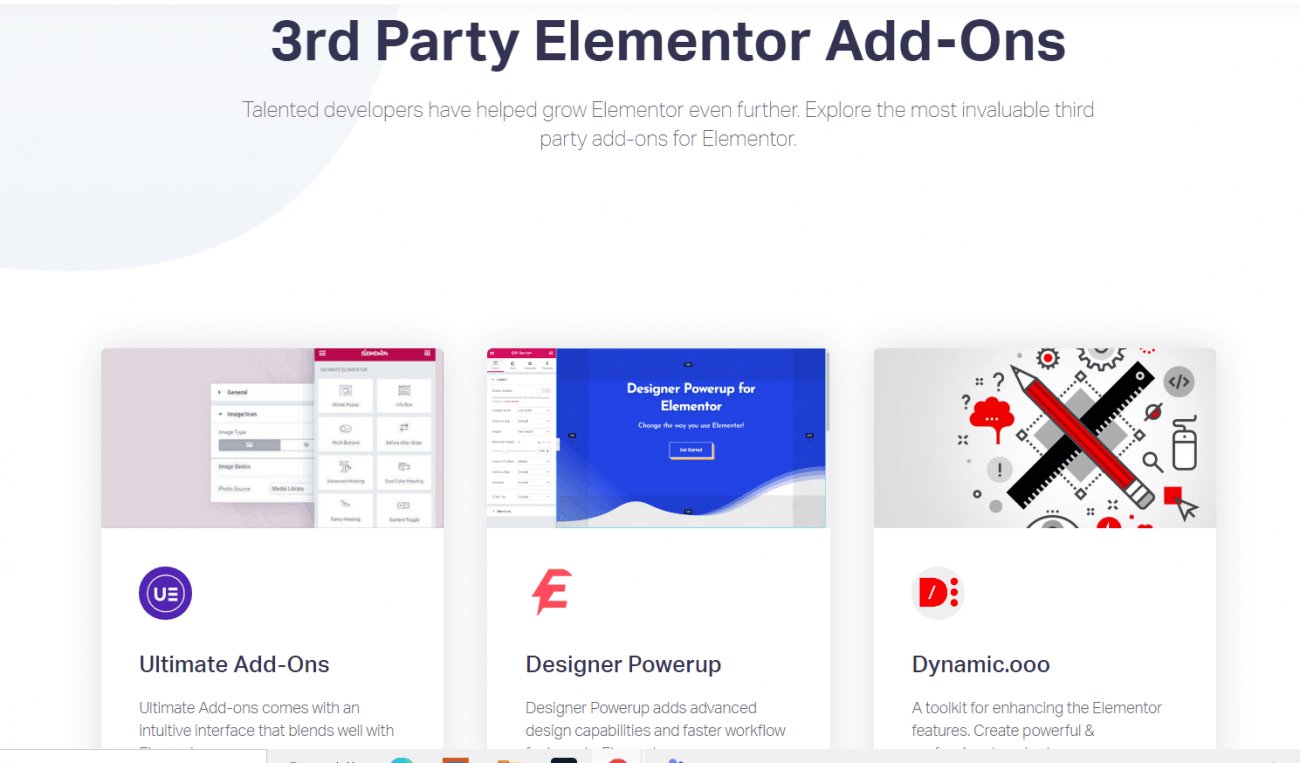
第一次草稿は、Elementor と Beaver の両方でセクションとコラムの構成によって基礎とされています。 ElementorにはエッジオンBeaver、サードパーティのplugin。

見た目とフック
豊富なページ ビルダー スタイル オプションを使用してサイトをスタイル設定します。 必要に応じて設定してください。 Elementor には、スタイルを変更するための 3 つの基本オプションが付属しています。 テキストや画像の配置やサイズを調整できるコンテンツ編集機能が含まれています。 さらに、スタイル タグの下で色や地形を変更することもできます。 同時に、高度なカスタマイズ機能がチャンクの応答性とアニメーションに関連付けられています。


Elementor と非常によく似ており、Beaver Builder も同じ構成を持っています。 基本的なスタイリングオプションを使用して、好きなようにスタイリングできます。 今期はどちらも対応しております。
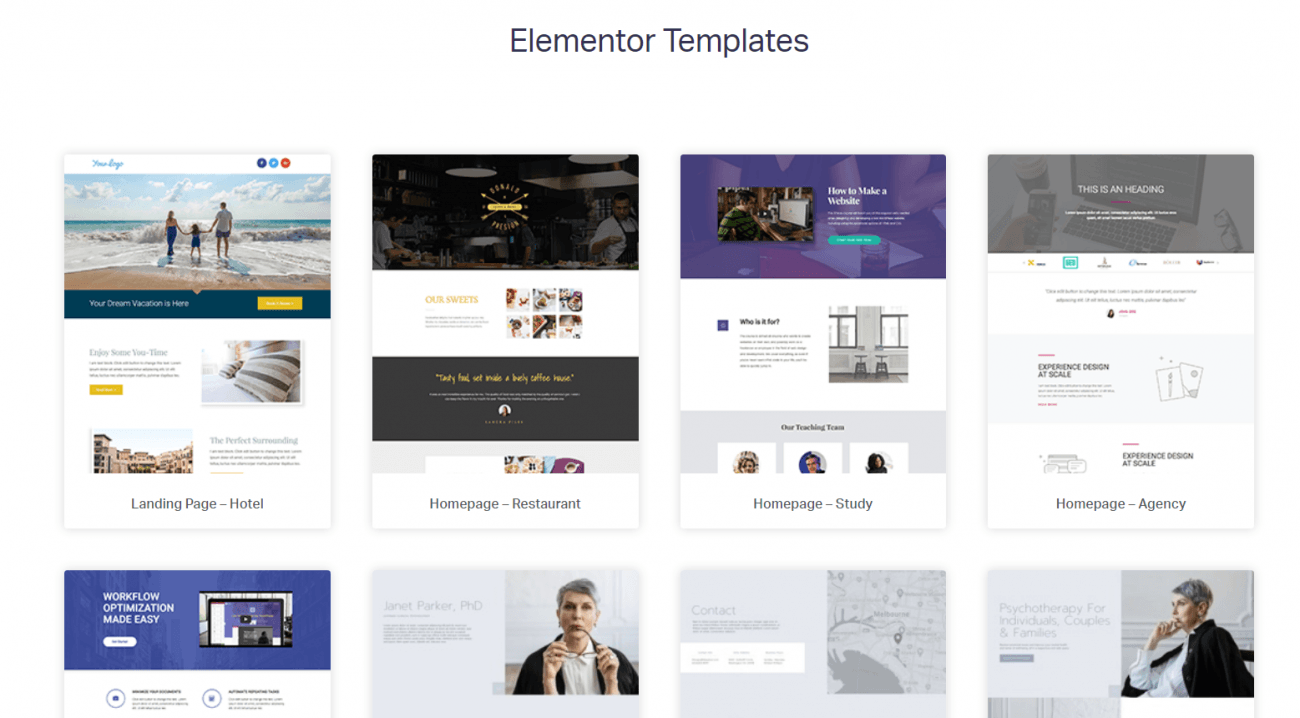
テンプレート
テンプレートはすでに構築されたレイアウトとして機能しますが、単独で目立たせるには少し調整するだけで済みます。 Elementor には、無料版には 40 個の事前にデザインされたテンプレートが付属していますが、プロ版には 100 個以上あります。 必要に応じて編集してください。 ページセクションとブロックセクションからいずれかを選択すると、特にロックする準備が整います。
サイトや Web ページにカテゴリ別のテンプレート ベースを提供するElementor のキットにアクセスすることもできます

Beaver ビルダーはが、テンプレートをランディング ページとコンテンツ ページのセクションに分割しています。 これにより、タスクがより洗練され、エリアの必要な端をターゲットにすることができます。

もっと発見してください!
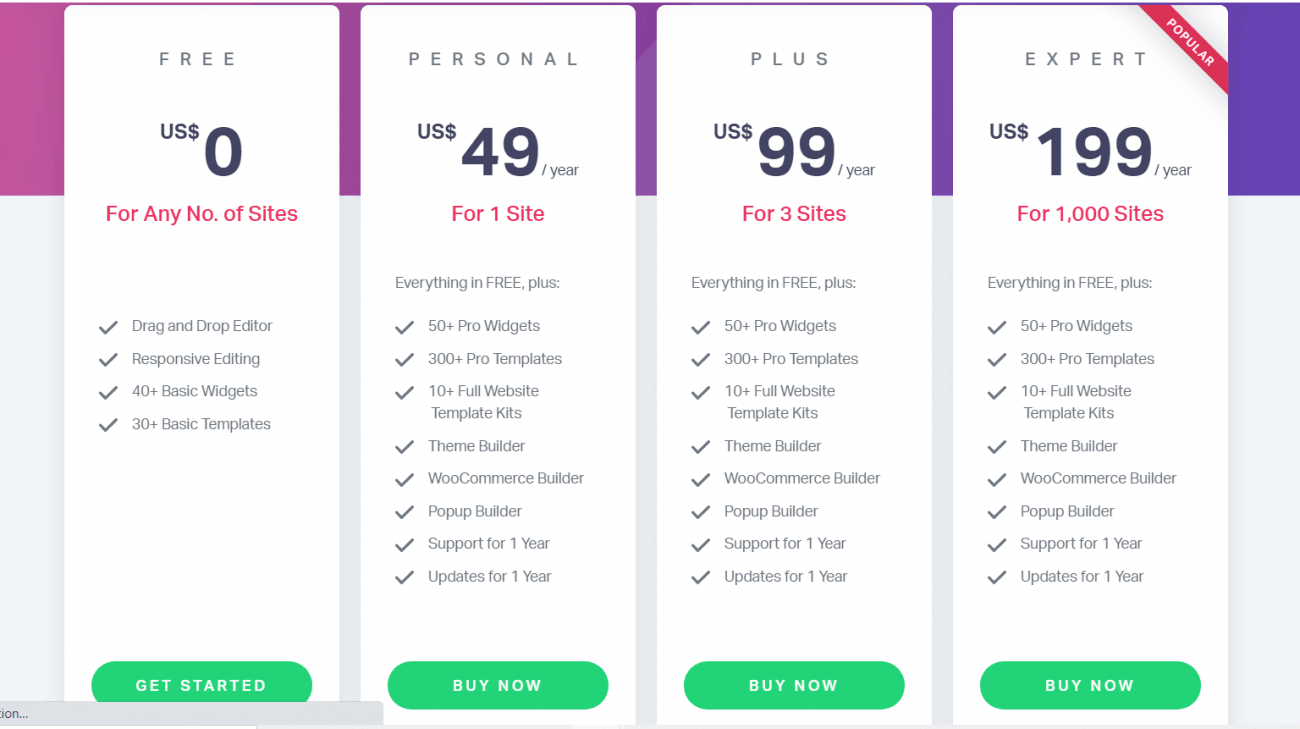
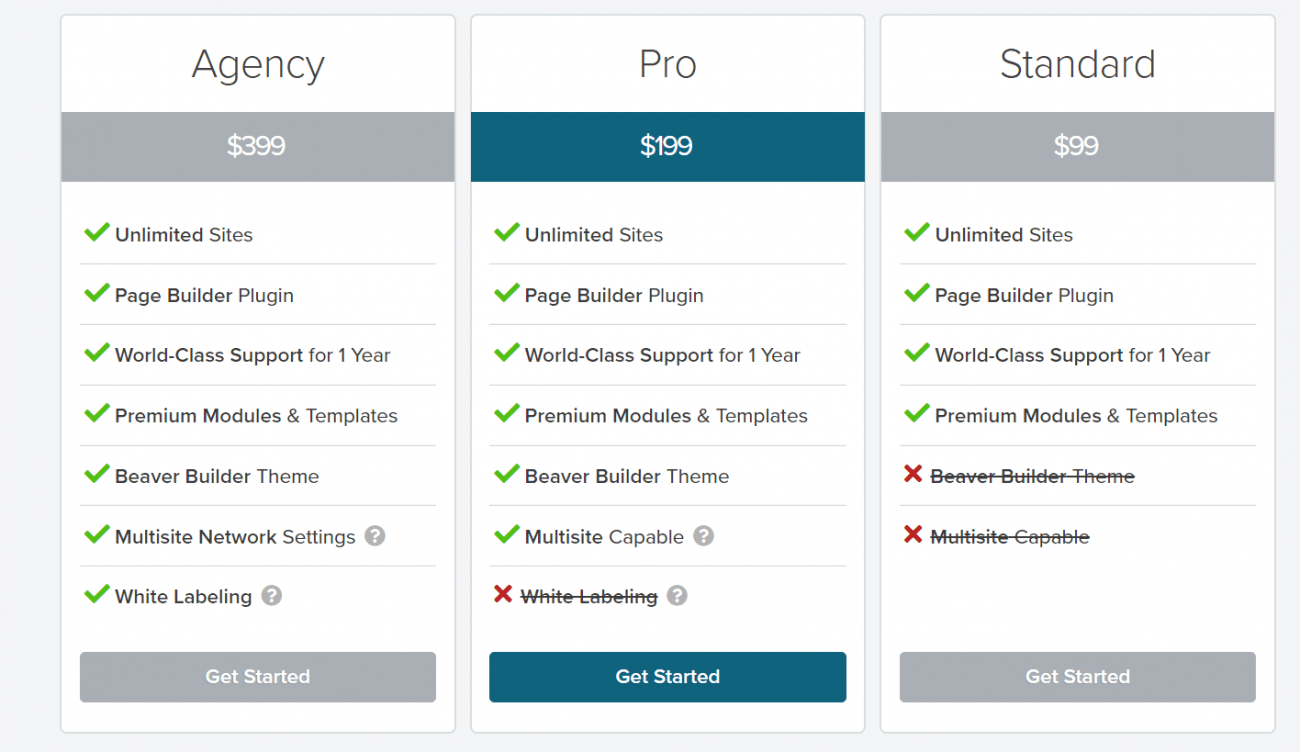
価格設定
価格は私たちにとって常に懸念事項です。 Proに切り替える前に無料版にアクセスできる場合があります。 以下に添付されたスクリーンショットで価格を確認してください。


クイック比較ガイド: Elementor と ビーバービルダー
- Beaver と Elementor はどちらもフロントエンド編集をサポートしています。 Beaver では最速の編集にアクセスできる一方、Beaver ではサイトでのライブ フロントエンド編集が可能です。
- カスタム ヘッダーとフッターのオプションは主に Elementor に関連付けられていますが、Beaver にはそのようなカスタマイズ オプションがありません。
- Beaver は Whitelabel オプションを提供していますが、Elementor ではこれを見逃してしまいます。
- Elementor は、Beaver と比較して、より優れたモバイル応答オプションを提供します。
- Beaver は Form Builder オプションを提供しませんが、Elementor は提供します。
- Bever は一流のサポート システムを提供していますが、Elementor はそれに劣りません。
- 価格的にはどちらも同等です。
まとめ
市場で非常によく知られたplugin どちらも、サイトを最初から構築するために必要な機能のほとんどを所有しています。 しかし、問題は誰が勝つかということです。 エレメンターロックス! 機能、編集、構成はすべて最高です。 それぞれの詳細については、公式ウェブサイトをチェックしてください。
Web サイトをデザインする新しい方法は、革新的で刺激的だと感じます。 機能に注意を払い、そこからあなたが探している最も必要な雰囲気を引き出してください。 今すぐ購入 /お気に入りのプランを始めましょう。