Exponent は、スタートアップと WordPress サイトを構築するためのオールインワン パックです。その特徴は、スタートアップ Web サイトに必要なものをすべて提供する、事前に構築された 26 のデモ サイトにあります。独自のテキストと画像を追加することで、新しいサイトの基礎をすぐに開始できます。さらに、完全なビジュアルインターフェイスを使用して、すべての基本設定をすばやく設定できます。 Exponent テーマは、26,000 人を超えるアクティブな顧客から信頼されているベストセラー テーマの 1 つである Oshine テーマを作成したのと同じチームによって構築されています。
- エクスポネントテーマの主な特徴
- モバイル対応
- ユニークなページ構築レイアウト
- ユニークでスタイリッシュなブログを作成する
- 印象的なタイポグラフィーとスペースのテクニック
- 素晴らしいポートフォリオを作成する
- 独自の配色を選択
- スピード構築機能
- WooCommerce を利用したオンライン ストアを構築する
- Exponent を使用してオンライン ストアを開始するにはどうすればよいですか?
- ステップ1- WooCommerceのインストール
- ステップ 2 - WooCommerce ストアの 4 つの基本ページをセットアップする
- ステップ 3: 製品の追加と管理
- 指数テーマの長所
- 指数テーマの短所
- 指数テーマの価格
- 最終的な判断: Exponent テーマを選択する必要がありますか?
エクスポネントテーマの主な特徴
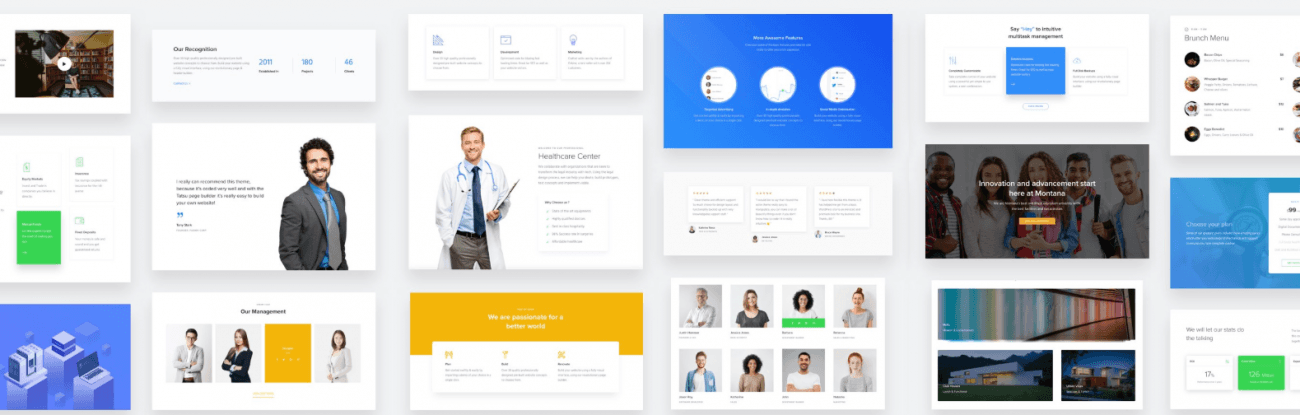
Exponent テーマは、写真、ホテル、慈善団体、ショップ、建築、ポートフォリオ、ビジネス サイトなど、ヘッダーからフッターまであらゆる種類のエレガントな Web サイトを驚異的な速度で構築できます。さらに、コーディングの種類を知る必要はなく、ユーザーフレンドリーな完全にビジュアルなインターフェイスにより、収益性の高いレイアウトと堅牢でカスタマイズ可能なオプションを備えた、シンプルな Web サイトから複数行の e コマース ストア Web サイトまで、強力な Web サイトを即座に作成できます。
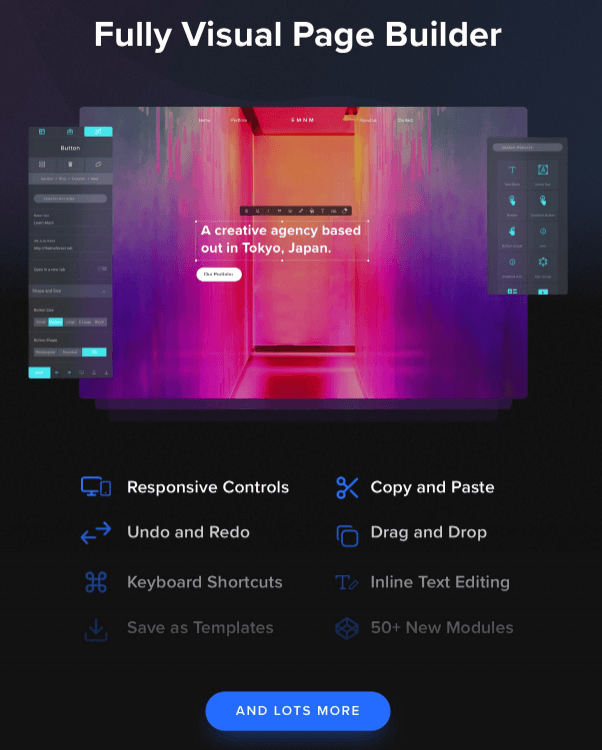
コントロール パネルには複数のカスタマイズ可能なテーマ オプションが付属しており、強力なドラッグ アンド ドロップ ページ ビルダーを使用すると、ユーザーは魅力的なテーマ レイアウトを作成したり、事前に構築されたテンプレートを適用して Web サイトを開始したりすることができます。
ユーザーフレンドリーなインターフェイス以外にも、Exponent テーマを最速の読み込みテーマの 1 つにする代替案が多数あります。その主な理由は、組み込みの lazy load機能、オンデマンドの Java スクリプト読み込み、およびサイトを有効にする WordPress キャッシュ pluginのおかげです。できるだけ早くロードするため。

さらに、ワンクリック インポートオプションを使用すると、組み合わせて使用するページや複数のデモを作成できます。これは、ニーズに合わせてテーマ オプションをカスタマイズするための優れたオプションでもあります。
モバイル対応

Exponent テーマは、モバイル対応性が高く、目的とパフォーマンスのバランスを保つためにさまざまな業界のニーズを考慮して注意深く作成されたデザインです。
ユニークなページ構築レイアウト

Exponent は、ユニークなデザインと見事なレイアウトを提供するため、これらの印象的なブロックを使用して、デスクトップ画面とモバイル画面の両方で美しく見えるページを構築できます。
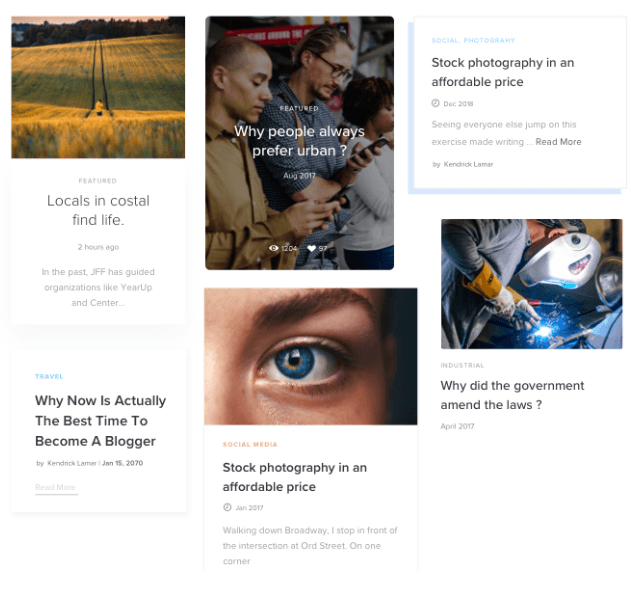
ユニークでスタイリッシュなブログを作成する
自分の美学に合わせてカスタマイズすることで、ユニークでスタイリッシュなブログを作成することもできます。ユニークなタイポグラフィ、アスペクト比、メタ情報、背景色を無限の方法でカスタマイズして、視覚的に魅力的なブログを作成します。
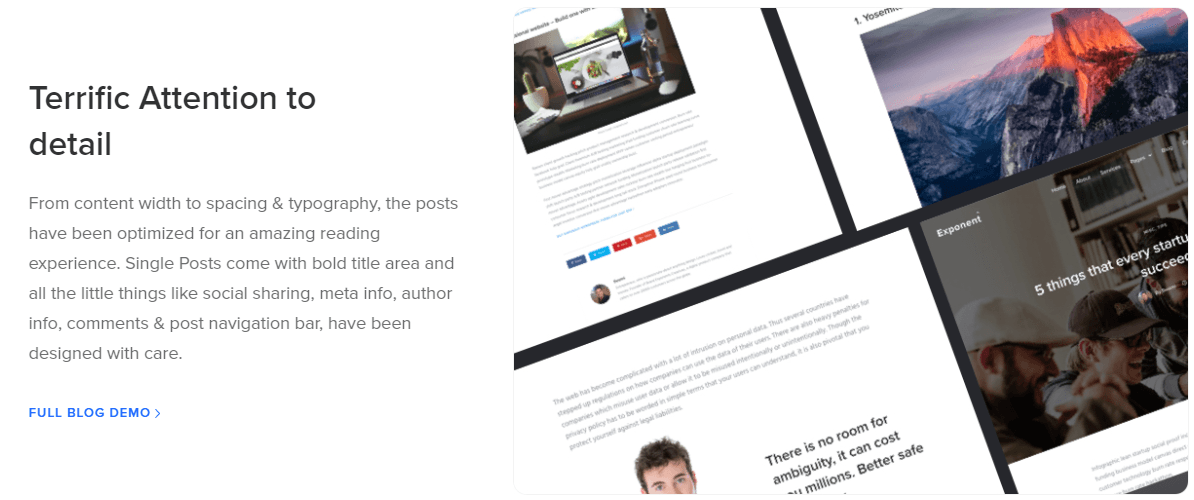
印象的なタイポグラフィーとスペースのテクニック

Exponent は、タイポグラフィと間隔のテクニックをスマートに最適化し、読書体験を向上させます。投稿タイトル領域には太字フォントとソーシャル共有オプションが用意されており、コメントセクションも特別な注意を払ってデザインされています。
素晴らしいポートフォリオを作成する

無限のグリッド スタイル、固定サイドバー、ライトボックス、慎重に作成されたプロジェクト投稿を使用して、美しいポートフォリオを作成できます。さらに、もう少しフレーバーを追加するために、Exponent はポートフォリオの色やスタイルによく合う 6 種類のあらかじめ構築されたスタイリッシュなホバーを提供しています。
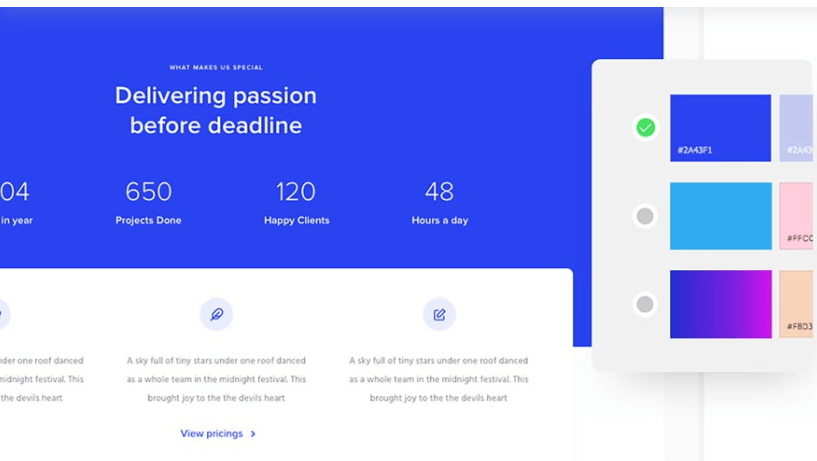
独自の配色を選択

カラーハブ機能を使用すると、Web サイト全体の配色をワンクリックで変更できます。パレット、スウォッチ、グラデーションを試して顧客を驚かせることができます。
スピード構築機能

Exponent には、キャッシュや縮小 plugin などの Web サイトを高速化する組み込みの速度最大化機能と、画像の Lazy Load 機能が Web サイトのパフォーマンスを簡単に向上させます。
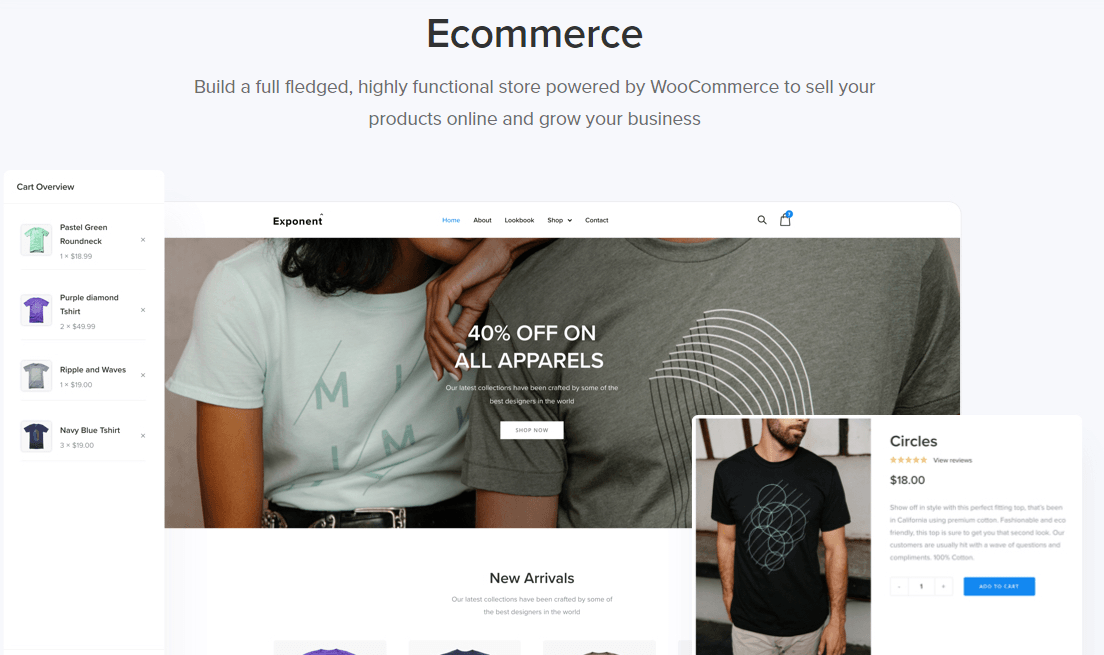
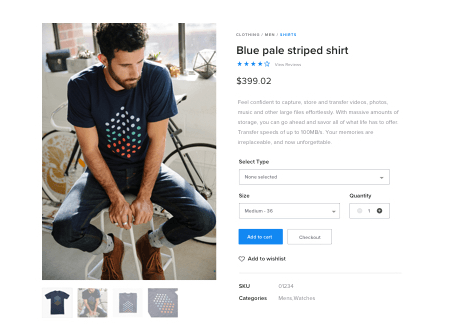
WooCommerce を利用したオンライン ストアを構築する

Exponent テーマの最も圧倒的な主要機能は、ユーザーがすべての重要な e コマース機能を備えたオンライン e コマース ストアをすぐに開始できるようにする強力な WooCommerceplugin WooCommercepluginには優れた支払い回収ゲートウェイが付属しており、製品の販売に簡単に集中して、本物の支払いゲートウェイを通じて支払いを受け取ることができます。 Exponent テーマを使用して WooCommerce ストアを設定することに興味がある場合は、開始に役立つドキュメント
Exponent を使用してオンライン ストアを開始するにはどうすればよいですか?
したがって、Exponentテーマを使用してオンラインストアを開始することに興味がある場合は、このステップバイステップの手順に従う必要があります
ステップ1- WooCommerceのインストール
Exponent でオンライン ストアを開始するには、最初のステップは WooCommerce のインストールです。
> WordPress リポジトリ >Plugin> 新規追加 > WooCommerce > インストール > アクティブ化に移動します。
WooCommerce plugin をインストールしたら、セットアップ ウィザードに従ってストアの基本設定をインストールします。
ステップ 2 - WooCommerce ストアの 4 つの基本ページをセットアップする
WooCommerce は、ショップ、カート、チェックアウト、マイ アカウントという e コマース ストアの 4 つの基本的なページを自動的にセットアップします。
ショップ: ショップ ページを作成するためにすべての製品が表示される場所です。
>ページ>新規追加>ショップに名前を付ける>公開に移動します
ショップページ公開後はこちらの手順で行ってください
>WooCommerce>設定>製品タブ>ショップページとして設定に移動します。
カート: このページは、訪問者がストアから購入する製品を選択すると表示され、最終購入する前にここで製品を確認できます。
カートページを設定するには、次の手順に従います。
>ページ>新規追加>ページに名前を付ける カート>公開に移動します
次、
> WooCommerce > 設定 > 詳細設定タブ > カートページとして設定に移動します。
チェックアウト: このチェックアウト ページで、訪問者は配送の詳細と支払い方法を入力してチェックアウト手順を完了します。
チェックアウトページを設定するには、これに従ってください
> ページ > 新規追加 > ページ「チェックアウト」を作成 > 公開に移動します。
> WooCommerce > 設定 > 詳細タブ > チェックアウト ページとして設定に移動します。
マイ アカウント: マイ アカウント ページは、登録ユーザー向けに設計されており、配送の詳細や注文情報を設定できます。
> ページに移動 > 新規追加 > 「マイ アカウント」という名前を付けて > 公開
>WooCommerce>設定>詳細タブ>私のアカウントページとして設定に移動します。
さらに、「利用規約」という別のページを設定することもできます。
製品の詳細を入力する場合、Exponent は、注目の製品、セール製品、および最も需要の高い製品を入力できる製品モジュールを提供します。
WooCommerce は、製品モジュールに関連する適切なコンテンツを表示するページを自動的に作成します。
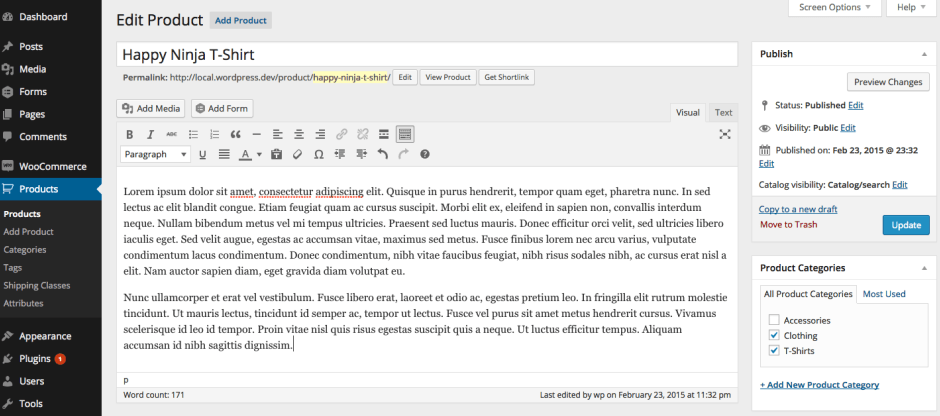
ステップ 3: 製品の追加と管理
適切な設定と管理が必要な製品にはさまざまな種類があります。単純に 1 つずつ置くことも、関連商品のグループを作成することもできます。送料はサイズと重量によって異なる場合があります。
次のように単純なプロダクトを追加します
> WooCommerce >製品 > 製品の追加
次に商品タイトルと詳細を入力します
> 製品データ パネルに移動し、ダウンロード可能または仮想

「製品の追加方法」の詳細については、このドキュメントに従ってください。
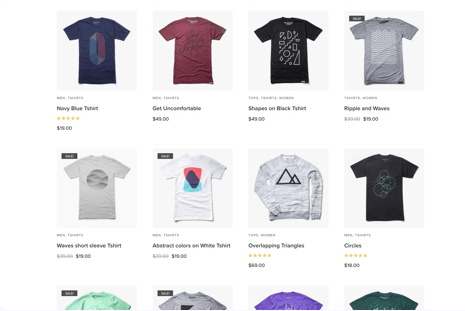
製品を紹介するためにさまざまなグリッド スタイルを選択できます

固定パネル レイアウトで製品を展示し、訪問者が製品をズームインしたり、ライトボックスで拡大画像を表示したりできます。さらに、スライダー バーで商品を紹介することもできます。

指数テーマの長所
- Exponent には、完全にビジュアルなインターフェイスと、Web サイトをすばやく設定するためのページビルダーが付属しています。
- 素晴らしいページを作成するための 200 以上のページ レイアウト
- モバイル対応インターフェイスを備えた、モダンで洗練された事前構築済みの 23 のデモ サイト
- ワンクリックのデモインポーターは、ページ設定の変更をインポートして実装するのに役立ちます
- WooCommerce サポートを使用してオンライン e コマース ストアを作成します。
- ポートフォリオ、ブログ サイト、ギャラリー、ホテルの Web サイトを作成する
- lazy load、キャッシュ、オンデマンドの JavaScript 読み込み機能が組み込まれており、驚異的な高速サイト速度を実現します。
- 多言語対応
- サポート性の高い顧客サービス
- パレットとスウォッチを使用してワンクリックでカラー管理。
指数テーマの短所
- モバイル画面ではテーマが半分の画面で表示されるため、技術的な問題が発生する可能性があります。購入する前に、まず無料版をサイトにインストールして再確認してください。
指数テーマの価格
指数価格はEnvato チームによる 6 か月のサポート付きで 59 ドルから始まり、17 ドルで最大 12 か月のサポートまで延長できます。

最終的な判断: Exponent テーマを選択する必要がありますか?
Exponent テーマは、モダンでスタイリッシュな Web サイトを構築するために必要なすべての重要な機能を備えた素晴らしいテーマです。さらに、さまざまなレイアウトとカスタマイズ可能なオプションを提供し、サイトを複数の製品表示オプション、スティッキー バー、エキサイティングな機能を備えた高級な e コマース ストアに変えることができます。したがって、これは私からすると大きな「イエス」であり、オンライン e コマース ストアを革新的に始めようとしている人には強くお勧めします。 Exponent は、e コマース Web サイトの所有者だけでなく、自分の作品を魅力的な方法で表現したいブロガーやフリーランサーにとっても同様に価値があります。
私が非常に感心しているもう 1 つの顕著な機能は、 lazy load やキャッシュ pluginインなどのバリューパック pluginが付属しており、これらの pluginインの購入に余分なバグを費やすコストも削減できることです。この記事を楽しんで読んでいただければ幸いです。Exponent テーマについてどう思われますか?