Jupiter は、世界中の 14,5000 人以上の顧客から信頼されている Artbees によって作成された世界的に有名な WordPress テーマです。
Jupiter テーマの大成功を受けて、Artbees は Elementor ページ ビルダーを使用してゼロから構築された新しいバージョン Jupiter をリリースしました。 Jupiter は Elementor ページ ビルダーとともにその機能を倍増させており、それは 104 部の販売増加によって確認されています。オリジナルの Jupiter テーマも 100,000 を超える販売数と 4,500 件のレビューで 4.75 の評価を獲得するヒットとなりましたが、JupiterX は Elementor ページ ビルダーにバンドルされたもう 1 つのビッグバン ヒットです。
JupiterXは、サイトのスタイルとレイアウトの細部を微調整するための優れたカスタマイズ機能を提供します。
- JupiterX WordPress テーマ: 概要
- JupiterX WordPress テーマ: 主な機能
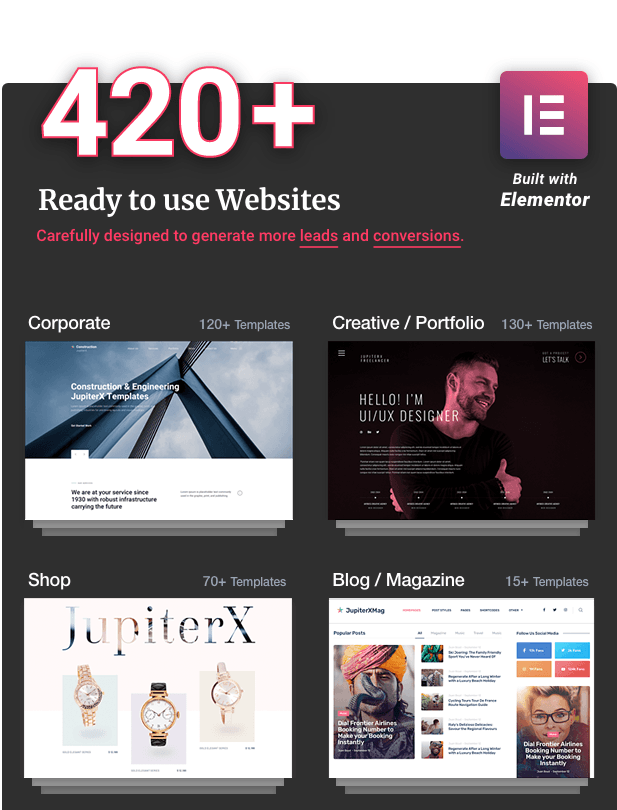
- 既成の 420 以上のデモ サイト – 時間を節約
- JupiterX: Elementor ページ ビルダーの統合
- 新しいElementorアドオンとウィジェットを入手
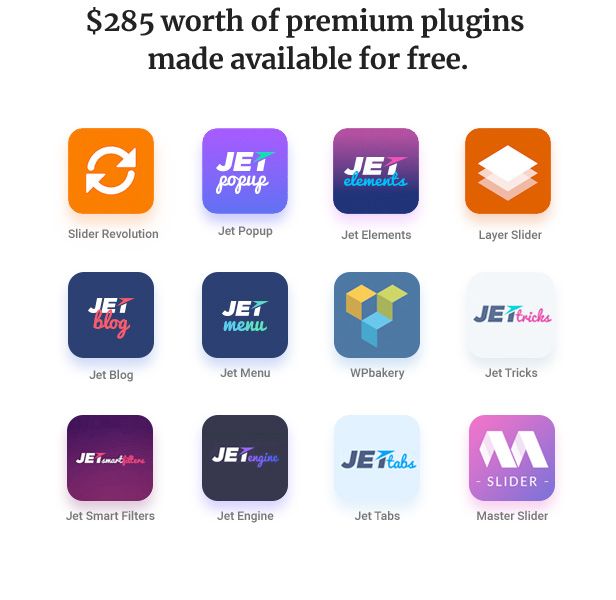
- プレミアム Pluginが無料でバンドルされています
- JupiterX テーマのインストール
- JupiterX テーマと Elementor を使用したページの構築
- ウェブサイトの幅を最大に設定する
- 全幅のコンテンツ画像を使用して全ページ幅を作成するにはどうすればよいですか?
- ヘッダーのカスタマイズ方法
- フッターをカスタマイズする方法
- Elementorを使用してページを作成する
- WooCommerce ページを構築する
- ブログの単一ページ – 単一のブログ ページをカスタマイズする最も簡単な方法
- JupiterX の長所と短所
- JupiterX の長所
- JupiterXの短所
- JupiterX の価格はいくらですか?
- 私の最終的な判断は
JupiterX WordPress テーマ: 概要
JupiterXは、堅牢、高速、軽量の WordPress テーマで、520 を超える事前に構築されたデモ Web サイトが付属しています。 Elementor ページ ビルダーにバンドルされている JupiterX は、WordPress Web サイトの隅々までカスタマイズするためのシームレスかつ無制限のコントロールを提供します。
ページ テンプレートのみをカスタマイズする以外に、ヘッダーとフッターを最初からデザインすることもできます。また、WooCommerce ショップのレイアウトを完全に制御し、製品リスト、ショッピング カート、チェックアウト ページ、その他多くのセクションをカスタマイズできます。
JupiterX WordPress テーマ: 主な機能
JupiterX と Elementor を使用して素晴らしい WordPress の投稿やページを作成する方法を説明する前に、その主な機能のいくつかを簡単に説明します。
既成の 420 以上のデモ サイト – 時間を節約

すべての必須テンプレートが付属する既製のデモ Web サイトの 1 つからクライアントのサイトを構築することで、十分な時間を確保できます。これらのデモ サイトは Elementor ページ ビルダーを使用して構築されているため、クライアントのブランドに応じてセクションを簡単にカスタマイズできます。
JupiterX: Elementor ページ ビルダーの統合
JupiterX は、人気のある Elementor ページ ビルダー pluginと完全な互換性があります。実際、既製のデモはすべて Elementor を使用して構築されています。そのため、デモ ページをカスタマイズして希望のデザインを得るのは非常に簡単です。
Elementor でできることすべての簡単な概要は次のとおりです。
- デモ Web サイトを微調整する
- ヘッダーとフッターのレイアウトを調整する
- 独自のフォームを構築する
- カスタムメニューを構築する
- 見込み客を獲得するための目を引くポップアップを作成する
- 派手な視覚効果でウェブサイトをアニメーション化します
新しいElementorアドオンとウィジェットを入手
無料の Elementor pluginのほかに、2 つの Elementor アドオン pluginインを使用して機能を強化できます。
Jet Elements : いくつかの新しい高度なウィジェットに役立ちます
Raven : Elementor に固有の属性を追加する以外に、ヘッダー/フッター機能と完全に連携します。
Elementor Add 要素や 80 を超える独自の要素に加えて、スマートなデザインに役立ついくつかの便利なウィジェットも入手できます。
プレミアム Pluginが無料でバンドルされています
JupiterX には、大量のプレミアム pluginがバンドルされています。これらの pluginインを個別に購入すると、285 ドル近くの費用がかかります。しかし、JupiterX を使用すると、それらを無料で入手できます。

JupiterX テーマのインストール
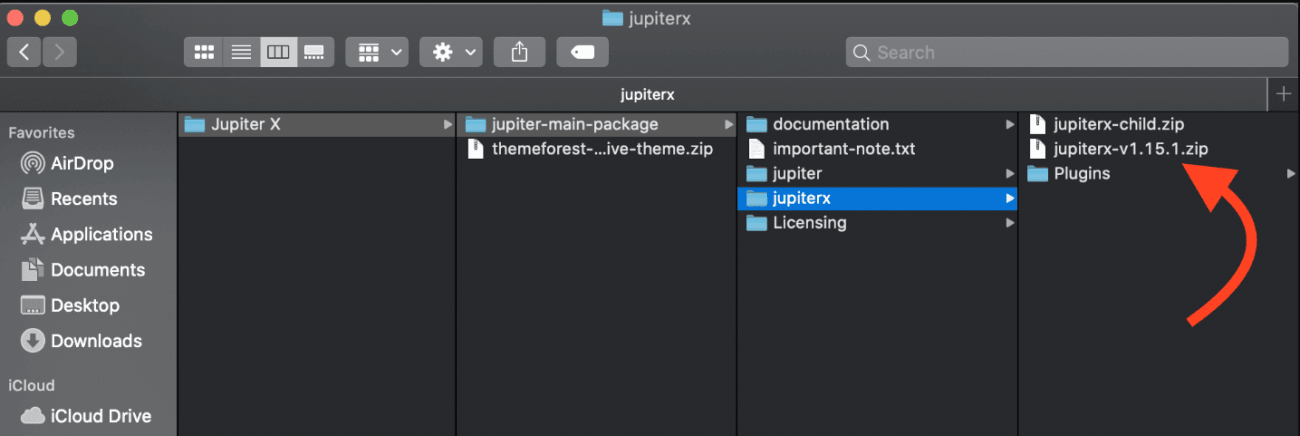
ThemeForest から JupiterX テーマをダウンロードしたら、次にファイルを解凍して Jupiter フォルダーを取り出します。 jupiterx フォルダーを解凍する必要はありません。

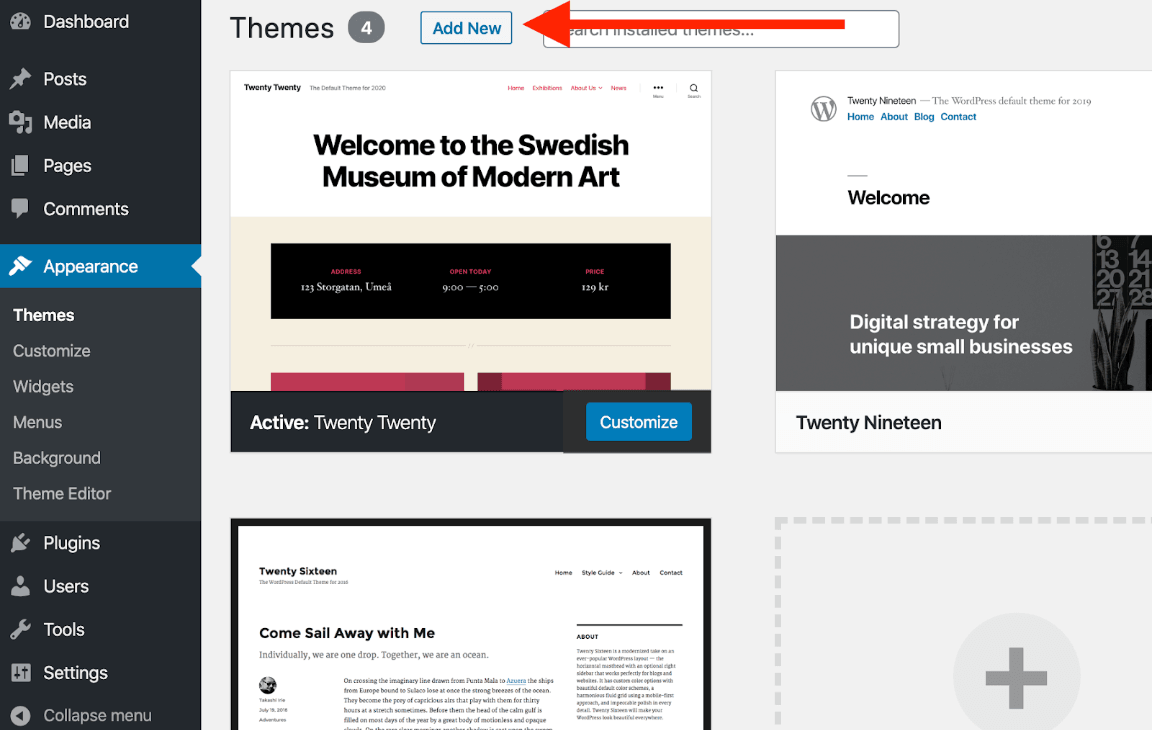
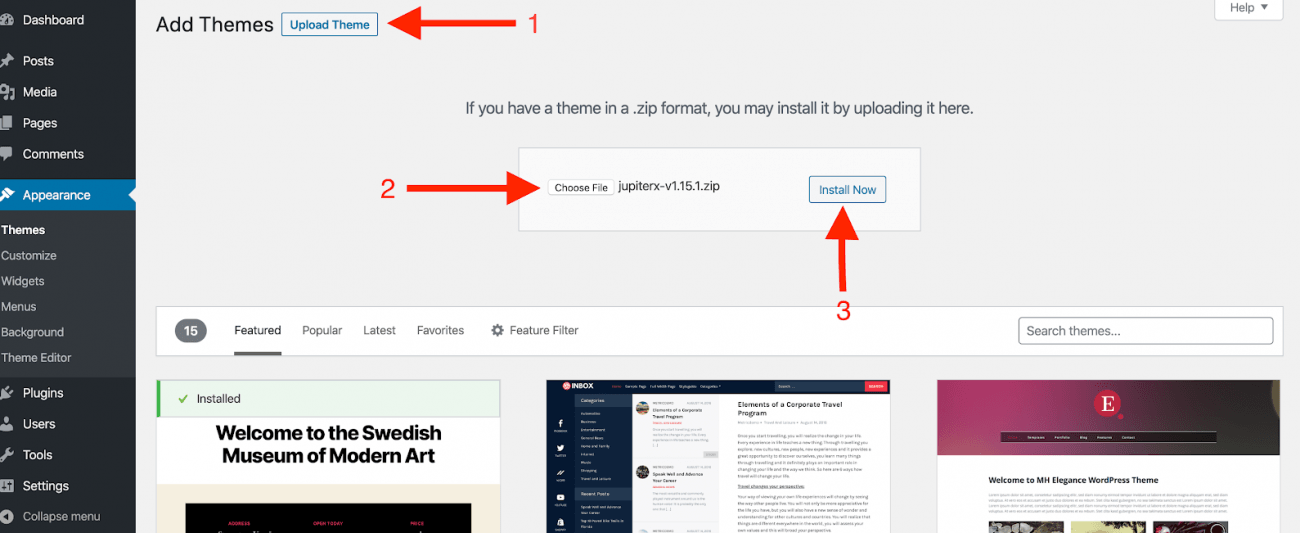
次に、WordPress サイトにログインし、[外観] > [テーマ] に移動して、[新規] をクリックします。

「新規追加」をクリックしてテーマをアップロードします。 ThemeForest から最近ダウンロードしたフォルダーを選択し、「インストールしてアクティブ化」をクリックします。

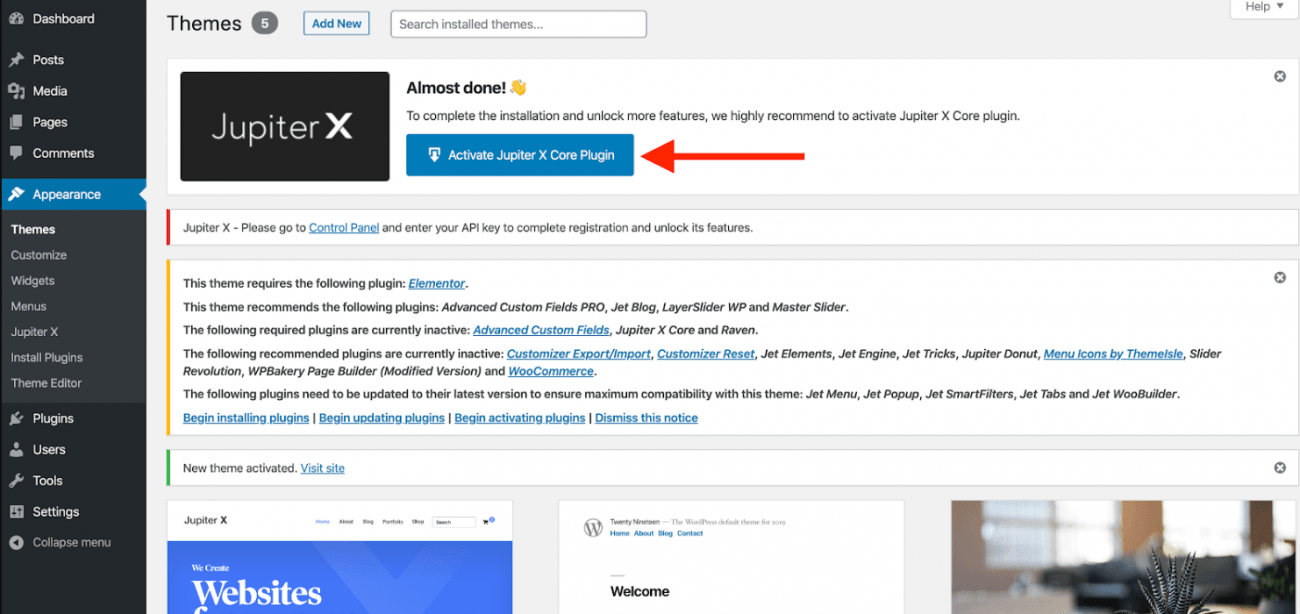
ほぼ完了したら、必要な jupiterx コア pluginをインストールする必要があります。 pluginをインストールするには、上部に表示される通知ボックスに移動し、JupiterCore X plugin アクティブ化ボタンをクリックします。

Plugin] > [新規追加] > [プラグインのアップロードpluginからJupiterX コアplugin、zip JupiterXplugin。
Elementor ページを使用して Web サイトの幅、ヘッダー、フッターとページのテンプレートをカスタマイズして、独自のブランド レイアウトを構築できます。詳細を掘り下げてみましょう。
JupiterX テーマと Elementor を使用したページの構築
JupiterX テーマのエキサイティングでユニークな点は、各ページの固有のヘッダー、フッター、サイドバーとコンテンツのオプションを個別にカスタマイズできることです。これらのページ オプションは、各ページの最後に表示されます。

ウェブサイトの幅を最大に設定する
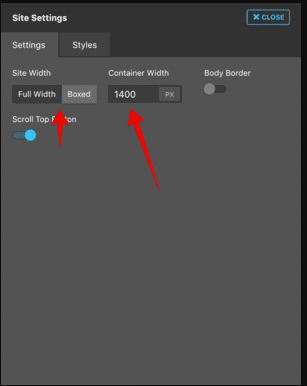
ボックス幅レイアウトを使用している場合、デフォルトの JupiterX Web サイトの幅は最大 1400 ピクセルに設定されます。ただし、次の手順で任意の値に変更できます。
[外観] > [カスタマイズ] > [サイト設定] に移動します。
設定セクションから、希望のコンテナーの幅と全幅を設定し、「公開」をクリックします。

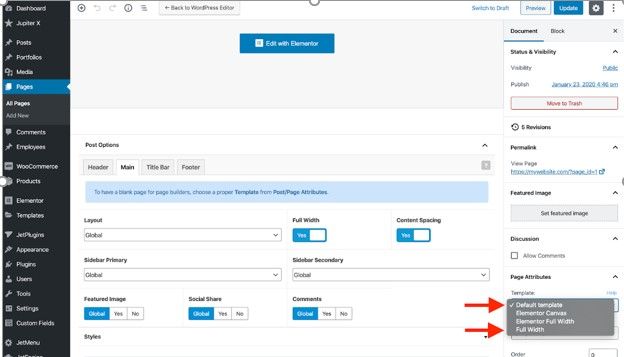
全幅のコンテンツ画像を使用して全ページ幅を作成するにはどうすればよいですか?
ヘッダーとフッターの間にスペースを入れずに境界線までコンテンツを全幅に設定したい場合は、ページ属性を全幅に設定する必要があります。

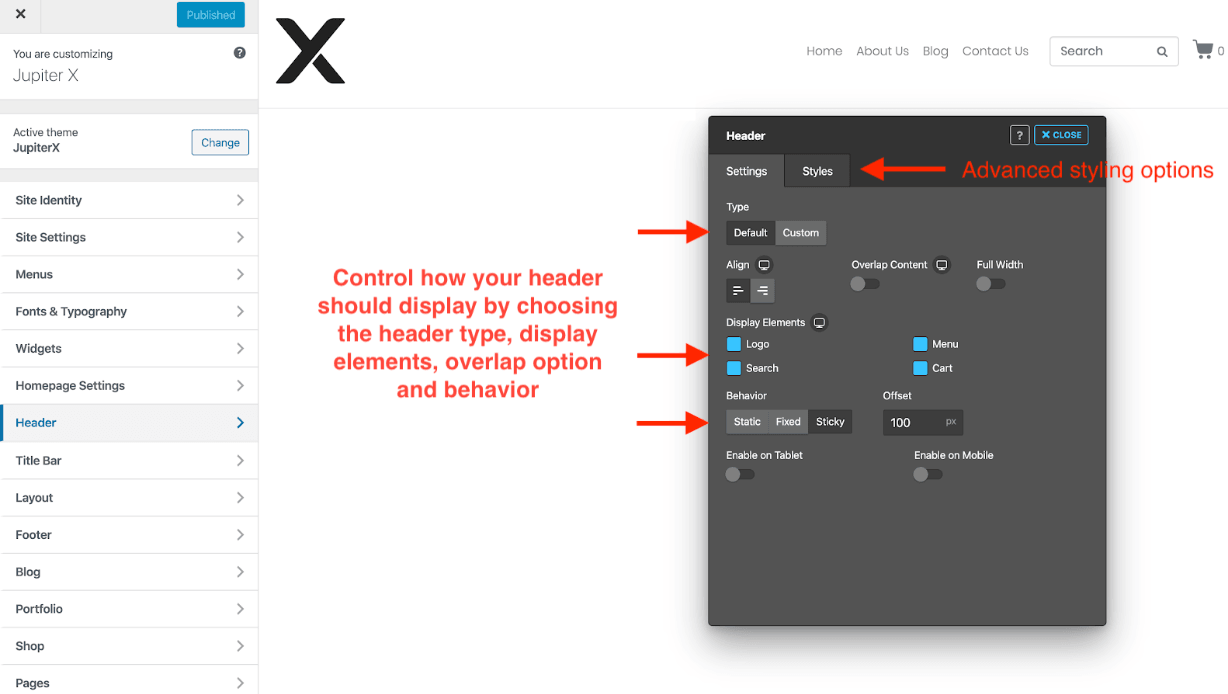
ヘッダーのカスタマイズ方法
ヘッダー オプションには 2 種類あり、1 つ目はデフォルト ヘッダー、次はカスタム ヘッダーです。既存のヘッダーにさらに機能を追加することもできます。設定エリアから固定ヘッダーまたは透明ヘッダーを選択することもできます。
カスタマイザー > ヘッダー > 設定に移動します。
または、Elementor ビルダーの拡張機能である Ravan plugin 使用して、既存のヘッダーを管理できます。
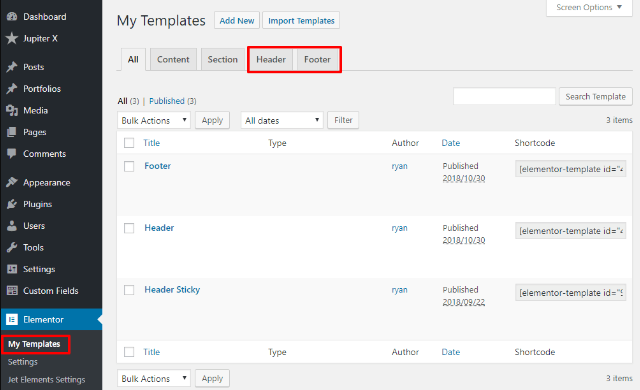
Elementor > マイテンプレート > ヘッダーに移動します。

デフォルトのヘッダー オプションを選択するには
[カスタマイズ] > [ヘッダー] > [デフォルトのヘッダー] に移動します。

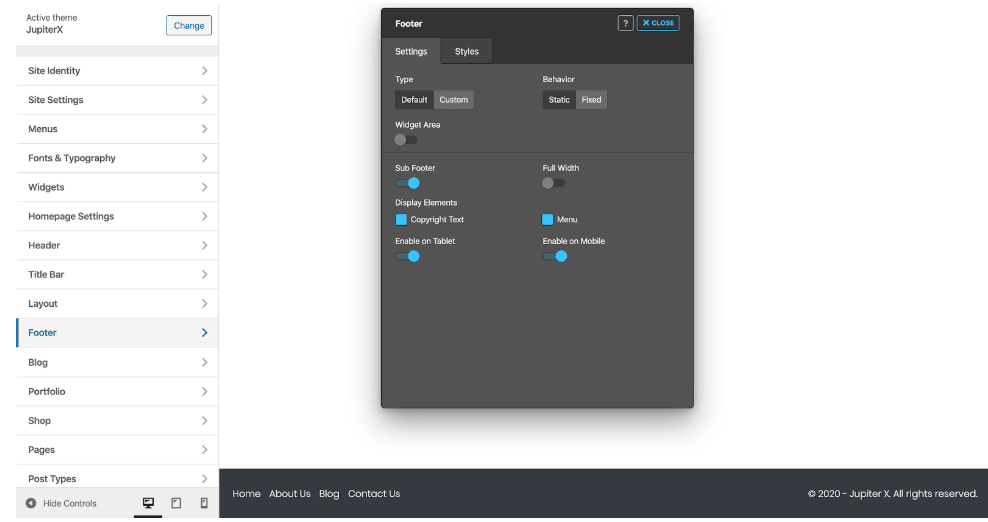
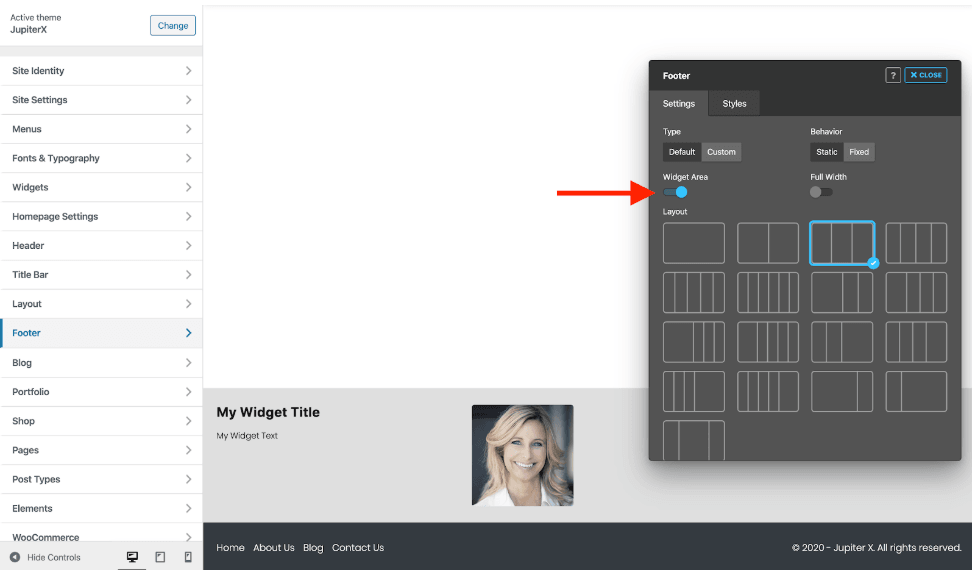
フッターをカスタマイズする方法
ヘッダー オプションと同様に、フッター オプションも 2 つあります。デフォルトのフッターとカスタマイズしたフッター。

フッターはさらに 2 つのセクションに分類されます。サブフッターとウィジェット領域 (デフォルトでは無効)。ウィジェット領域を有効にすると、フッターにウィジェット オプションが表示されます。

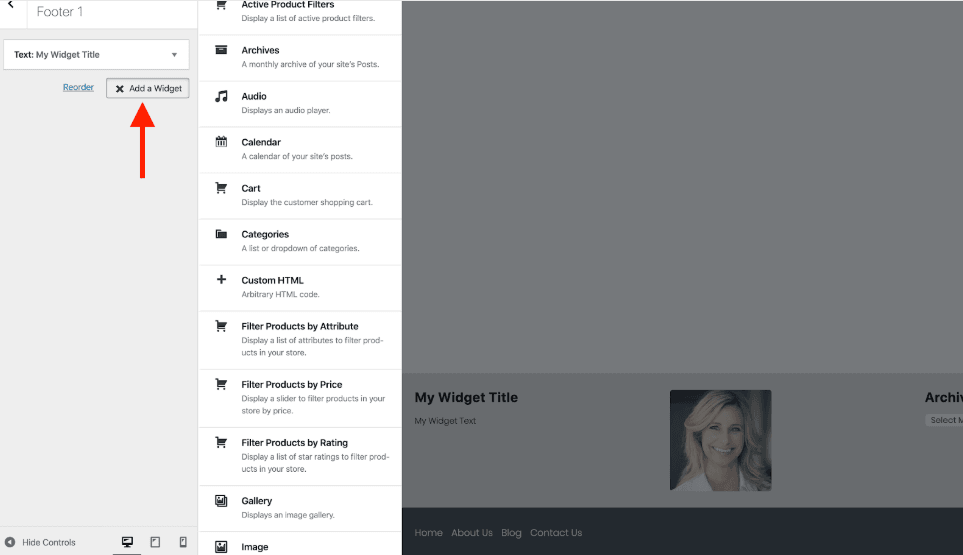
フッターに新しいウィジェットをカスタマイズして追加できます。 [カスタマイザー] > [ウィジェット] に移動し、目的のフッター ウィジェットを追加します。

Web サイトのレイアウトを選択したら、ヘッダーとフッターは Elementor ビルダーを使用してページの作成に進みます。
Elementorを使用してページを作成する
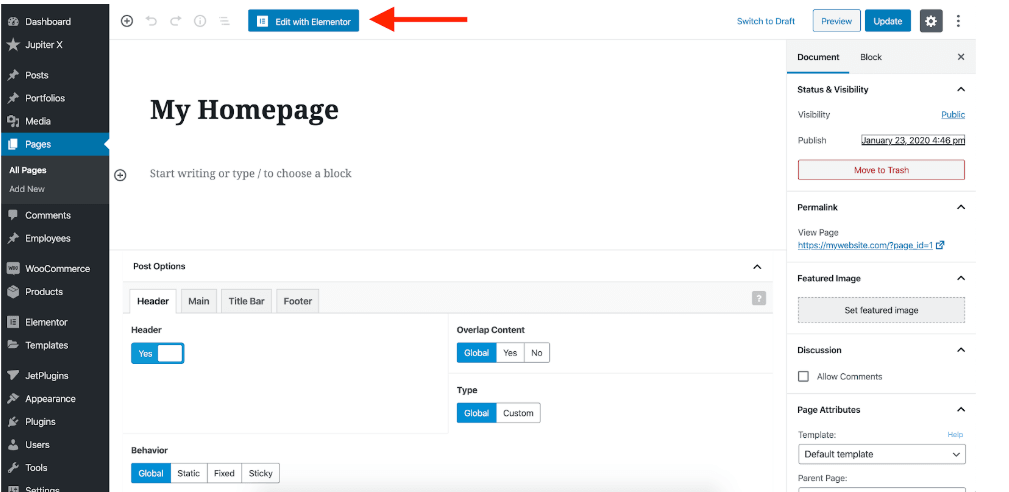
JupiterX テーマに付属する Elementor ページ ビルダーがインストールされていることを確認してください。次に、Elementor ビルダーを使用して新しいページを作成します。
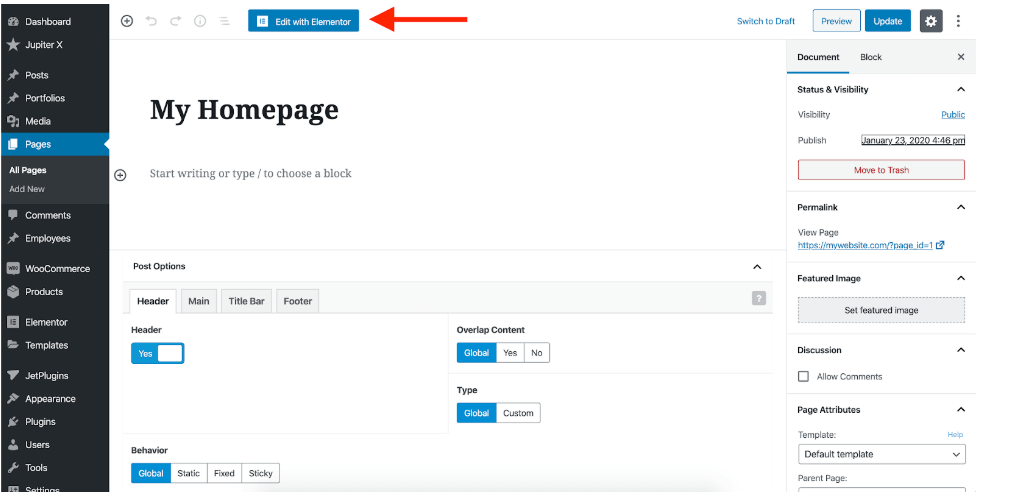
新しいページを作成し、「Elementorで編集」をクリックします。

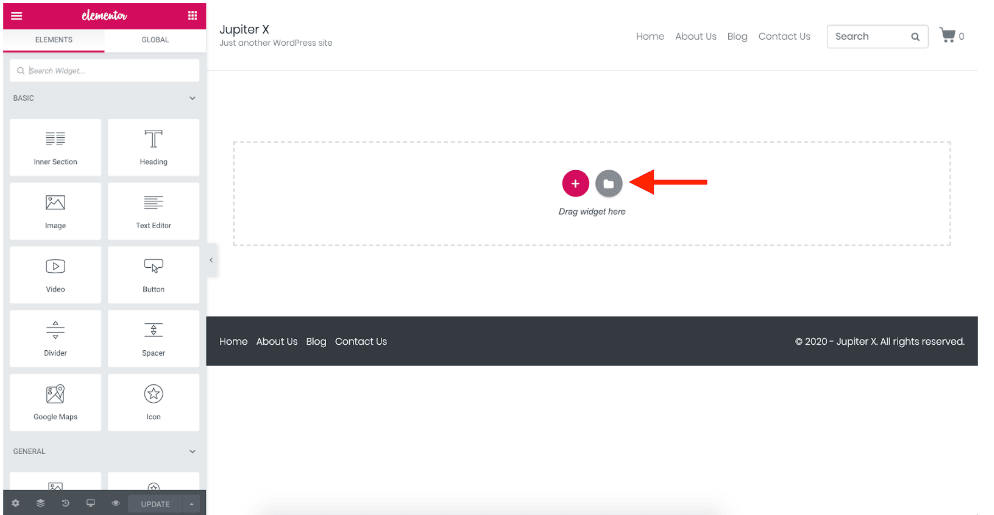
時間を節約するために、既製のページ/ブロック テンプレートを使用できるようになりました。テンプレートを選択したら、挿入ボタンをクリックします。テンプレートがページに挿入されたら、左側のバーで利用可能なオプションを使用してテンプレートをさらにカスタマイズできます。

raven plugin 使用して、ページ テンプレートとブロック テンプレートをカスタマイズできます。 Raven には、100 を超える専用のページとブロックのテンプレートと、Elementor の 25 の新しい要素が付属しています。
WooCommerce ページを構築する
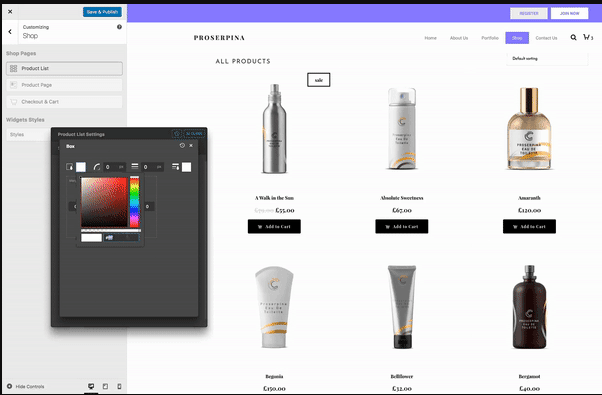
JupiterX テーマには、8 つの既製の単一ショップ ページ テンプレートとその他の多くのカスタマイズ オプションが付属しているため、独自のブランドの外観を得ることができます。独自の配色を選択し、その変更を製品ページ、製品説明、ショッピング カート ボタン用の既製のテンプレートに適用することができます。また、チェックアウトプロセス中に商品のクイックビューオプションを設定して、コンバージョン率を高めることもできます。

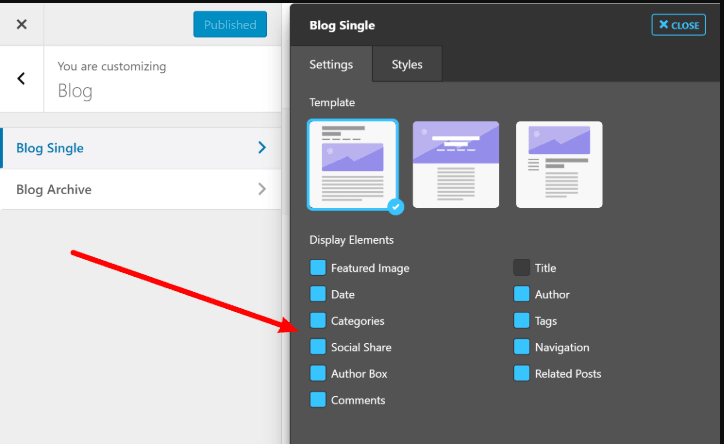
ブログの単一ページ – 単一のブログ ページをカスタマイズする最も簡単な方法
JupiterX は、単一のデフォルト ページ用に簡単にカスタマイズできる 3 つの単一ブログ投稿テンプレートを提供します。既製のブログ独自のレイアウトを選択することができ、また、次のようなさまざまな機能を制御することもできます。ソーシャル共有ボタンと関連投稿オプション。これらのオプションを表示したくない場合は、設定エリアで無効にしてください。

JupiterX の長所と短所
JupiterX の長所
- JupiterX には、あらかじめ用意されたサイトが豊富に用意されており、そこから選択できます
- woo-commerce ストアをカスタマイズするための 100 以上のブロック モデル
- Elementor と Elementor 拡張機能を使用すると、Web サイトの大部分を簡単なドラッグ アンド ドロップ オプションで作成できます
- ヘッダーとフッターを含む各ページをカスタマイズして、独自の外観を実現します
- 20 の既成ヘッダー オプション
- 35 を超える重要な pluginと互換性があります
JupiterXの短所
- テーマはかなりかさばっており、テーマ自体に加えて他の複数のプラグインをインストールする必要があるため、重くなります。
- 他の競合他社のテーマと比較して応答性が低い
- カスタマーサポートの対応があまり良くない
- 最新のアップデートには大量のバグがある
- ヘッダーのカスタマイズはそれほどフレンドリーではなく、トランジションはひどいものです。
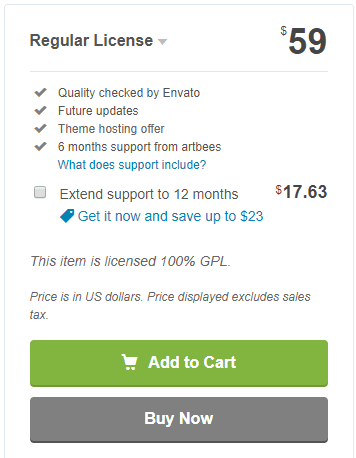
JupiterX の価格はいくらですか?
JupiterX は、将来のすべてのアップデートと同じ価格でのテーマ ホスティング オファーを含めて、わずか 59 ドルで入手できます。

私の最終的な判断は
JupiterX テーマの価格を見るとpluginが詰め込まれており、かなり経済的です。ただし、評価に関する限り、多くの顧客が頻繁に発生するバグの問題について不満を抱いています。また、このテーマは、Avada テーマや新聞テーマなどの競合他社ほど応答性が高いとは言えません。
JupiterX の顧客の 1 人がレビューで述べたことを見てみましょう。








Elementor
Pro を愛してください。
ジュピター est-il en français ?
ビアン・ア・ヴス
ステファン
Elementor Pro ではなく、フランスの言語やテーマを使用する義務を負っています。