जुपिटर एक विश्व प्रसिद्ध वर्डप्रेस थीम है, जिसे Artbees द्वारा बनाया गया है, जिस पर दुनिया भर के 14,5000 से अधिक ग्राहकों का भरोसा है।
ज्यूपिटर थीम की भारी सफलता के बाद, आर्टबीज़ ने एलीमेंटर पेज बिल्डर का उपयोग करके स्क्रैच से निर्मित अपना नया संस्करण ज्यूपिटर लॉन्च किया। जुपिटर ने एलीमेंटर पेज बिल्डर के साथ अपनी कार्यक्षमता को कई गुना बढ़ा दिया है, और इसकी पुष्टि इसकी 104 प्रतियों की बढ़ी हुई बिक्री से होती है। हालाँकि मूल ज्यूपिटर थीम भी 100,000 से अधिक बिक्री और 4,500 से अधिक समीक्षाओं के साथ 4.75 रेटिंग के साथ हिट थी, हालाँकि, ज्यूपिटरएक्स एलिमेंटर पेज बिल्डर के साथ मिलकर एक और बड़ी हिट है।
ज्यूपिटरएक्स एलीमेंटर पेज बिल्डर के साथ, आपकी साइट की शैली और लेआउट के हर छोटे से छोटे विवरण में बदलाव करने के लिए उत्कृष्ट अनुकूलन सुविधाएँ प्रदान करता है।
- ज्यूपिटरएक्स वर्डप्रेस थीम: अवलोकन
- ज्यूपिटरएक्स वर्डप्रेस थीम: मुख्य विशेषताएं
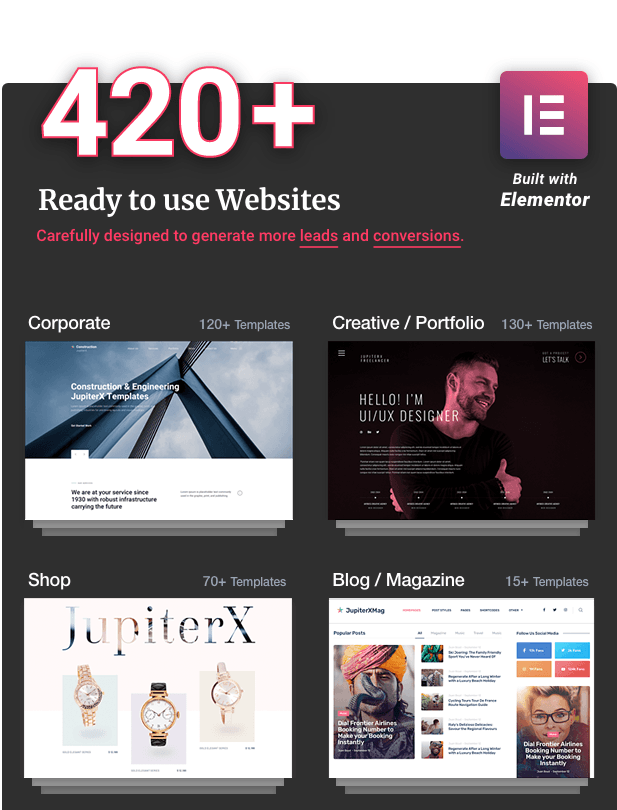
- प्रीमेड 420+ डेमो साइटें - अपना समय बचाएं
- ज्यूपिटरएक्स: एलीमेंटर पेज बिल्डर इंटीग्रेशन
- नए एलीमेंटर ऐडऑन और विजेट प्राप्त करें
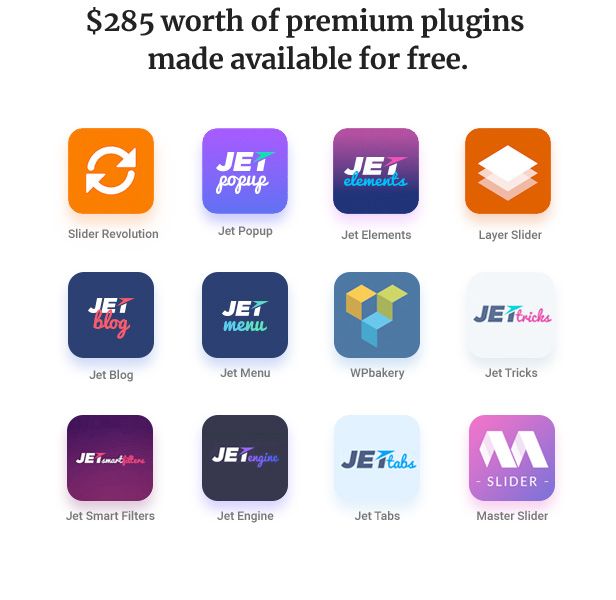
- प्रीमियम Pluginमुफ़्त में बंडल किया गया
- ज्यूपिटरएक्स थीम इंस्टालेशन
- ज्यूपिटरएक्स थीम और एलिमेंटर के साथ पेज बनाना
- वेबसाइट की चौड़ाई अधिकतम पर सेट करें
- पूर्ण-चौड़ाई वाली सामग्री छवि के साथ पूर्ण-पृष्ठ चौड़ाई कैसे बनाएं?
- हेडर को कैसे कस्टमाइज करें
- फ़ुटर को कस्टमाइज़ कैसे करें
- एलिमेंटर का उपयोग करके एक पेज बनाएं
- WooCommerce पेज बनाएं
- ब्लॉग सिंगल पेज - अपने सिंगल ब्लॉग पेज को कस्टमाइज़ करने का सबसे आसान तरीका
- जुपिटरएक्स के फायदे और नुकसान
- ज्यूपिटरएक्स प्रो
- ज्यूपिटरएक्स विपक्ष
- ज्यूपिटरएक्स की कीमत कितनी है?
- मेरा अंतिम फैसला
ज्यूपिटरएक्स वर्डप्रेस थीम: अवलोकन
ज्यूपिटरएक्स एक मजबूत, तेज़ और हल्का वर्डप्रेस थीम है जो 520 से अधिक प्रीबिल्ट डेमो वेबसाइटों के साथ आता है। एलीमेंटर पेज बिल्डर के साथ बंडल ज्यूपिटरएक्स आपकी वर्डप्रेस वेबसाइट के प्रत्येक कोने को अनुकूलित करने के लिए सहज और असीमित नियंत्रण प्रदान करता है।
केवल पेज टेम्प्लेट को कस्टमाइज़ करने के अलावा, आप अपने हेडर और फ़ूटर को स्क्रैच से डिज़ाइन कर सकते हैं। साथ ही, आपके पास अपने WooCommerce शॉप लेआउट पर पूर्ण नियंत्रण होगा और उत्पाद सूची, शॉपिंग कार्ट, चेकआउट पेज और कई अन्य अनुभागों को कस्टमाइज़ करेंगे।
ज्यूपिटरएक्स वर्डप्रेस थीम: मुख्य विशेषताएं
इससे पहले कि हम आपको अद्भुत वर्डप्रेस पोस्ट और पेज बनाने के लिए ज्यूपिटरएक्स और एलिमेंटर का उपयोग करने के तरीके के बारे में मार्गदर्शन करें, यहां इसकी कुछ प्रमुख विशेषताओं पर एक त्वरित नज़र डाली गई है:
प्रीमेड 420+ डेमो साइटें - अपना समय बचाएं

आप सभी आवश्यक टेम्पलेट्स के साथ आने वाली पूर्वनिर्मित डेमो वेबसाइटों में से किसी एक से अपने ग्राहक की साइट बनाकर काफी समय आरक्षित कर सकते हैं। ये डेमो साइटें एलिमेंटर पेज बिल्डर के साथ बनाई गई हैं ताकि आप अपने क्लाइंट के ब्रांड के अनुसार किसी भी सेक्शन को आसानी से कस्टमाइज़ कर सकें।
ज्यूपिटरएक्स: एलीमेंटर पेज बिल्डर इंटीग्रेशन
ज्यूपिटरएक्स लोकप्रिय एलिमेंटर पेज बिल्डर pluginके साथ पूरी तरह से संगत है। वास्तव में, इसके सभी पूर्वनिर्मित डेमो एलिमेंटर का उपयोग करके बनाए गए हैं। इस प्रकार, अपनी इच्छित डिज़ाइन प्राप्त करने के लिए डेमो पेजों को कस्टमाइज़ करना बहुत सरल है।
एलिमेंटर के साथ आप जो कुछ भी कर सकते हैं उसका एक त्वरित अवलोकन यहां दिया गया है:
- डेमो वेबसाइटों में बदलाव करें
- हेडर और फ़ुटर लेआउट में बदलाव करें
- अपने स्वयं के फॉर्म बनाएं
- कस्टम मेनू बनाएं
- लीड कैप्चर करने के लिए आकर्षक पॉप-अप बनाएं
- अपनी वेबसाइट को आकर्षक दृश्य प्रभावों से जीवंत बनाएं
नए एलीमेंटर ऐडऑन और विजेट प्राप्त करें
मुफ़्त एलिमेंटर pluginके अलावा, आप दो एलिमेंटर ऐड-ऑन pluginके साथ इसकी कार्यक्षमता बढ़ा सकते हैं।
जेट एलिमेंट्स : यह कुछ नए उन्नत विजेट्स के साथ मदद करता है
रेवेन : एलीमेंटर में अद्वितीय विशेषताओं को जोड़ने के अलावा, यह हेडर/फुटर कार्यात्मकताओं के साथ पूरी तरह से काम करता है।
एलिमेंटर ऐड के साथ-साथ 80 से अधिक विशिष्ट तत्वों के साथ, आपको स्मार्ट डिज़ाइन में मदद करने के लिए कुछ उपयोगी विजेट भी मिलेंगे।
प्रीमियम Pluginमुफ़्त में बंडल किया गया
ज्यूपिटरएक्स ढेर सारे प्रीमियम pluginमें बंडल है। यदि आप इन pluginको व्यक्तिगत रूप से खरीदते, तो इसकी कीमत लगभग $285 होती। लेकिन ज्यूपिटरएक्स के साथ आप उन्हें मुफ्त में प्राप्त करते हैं।

ज्यूपिटरएक्स थीम इंस्टालेशन
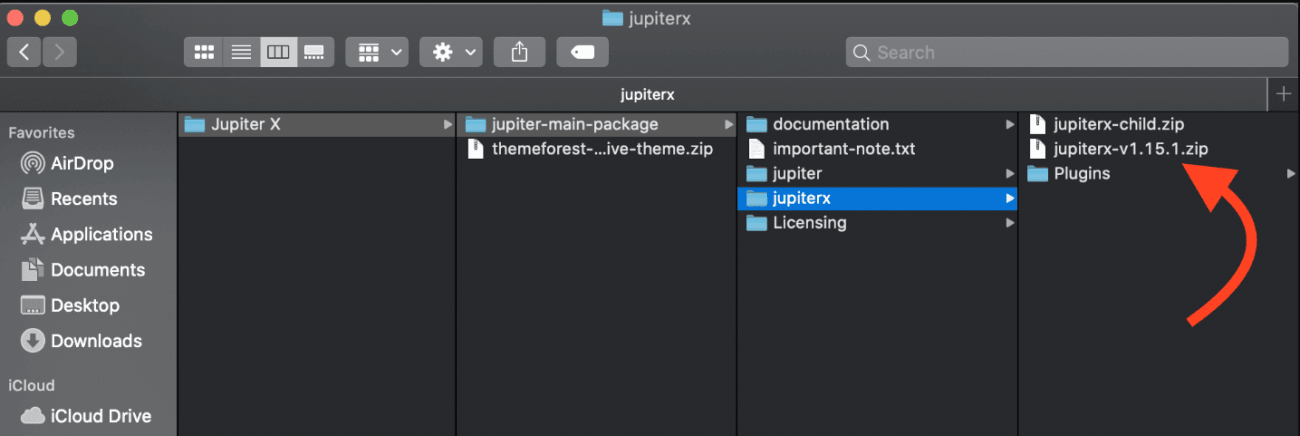
एक बार जब आप थीमफ़ॉरेस्ट से ज्यूपिटरएक्स थीम डाउनलोड कर लें, तो फ़ाइल को अनज़िप करें और ज्यूपिटर फ़ोल्डर को बाहर निकालें। ज्यूपिटरएक्स फ़ोल्डर को अनज़िप करने की कोई आवश्यकता नहीं है।

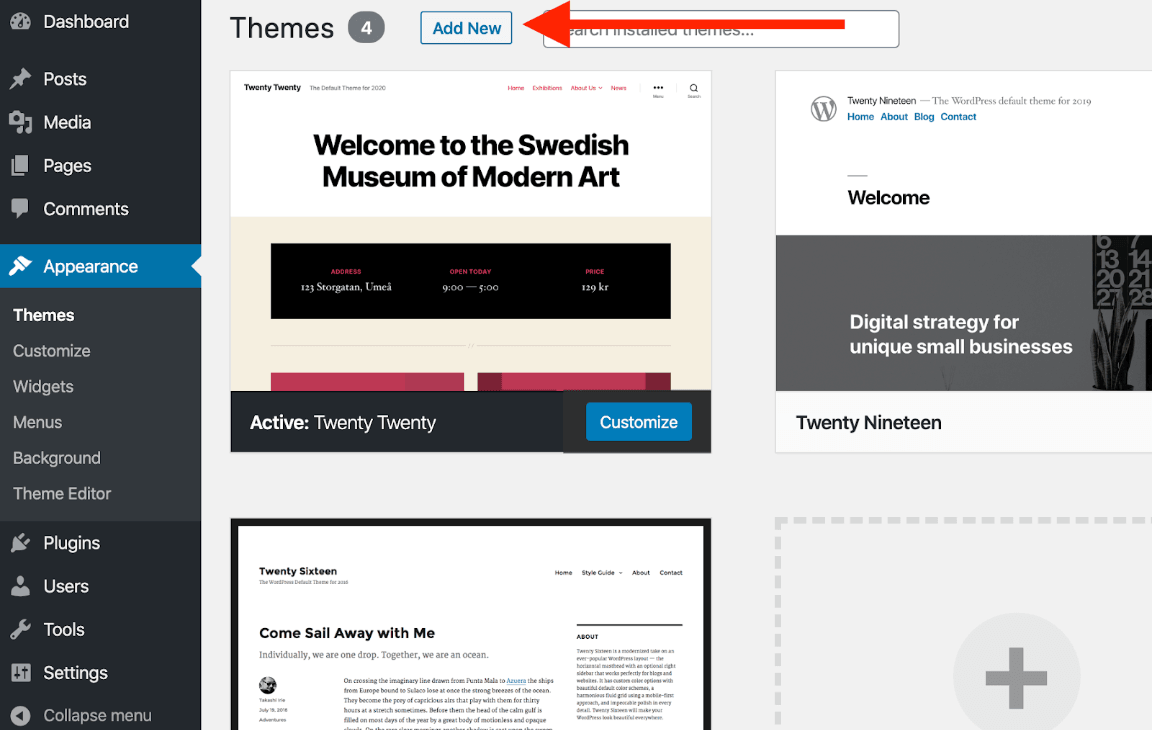
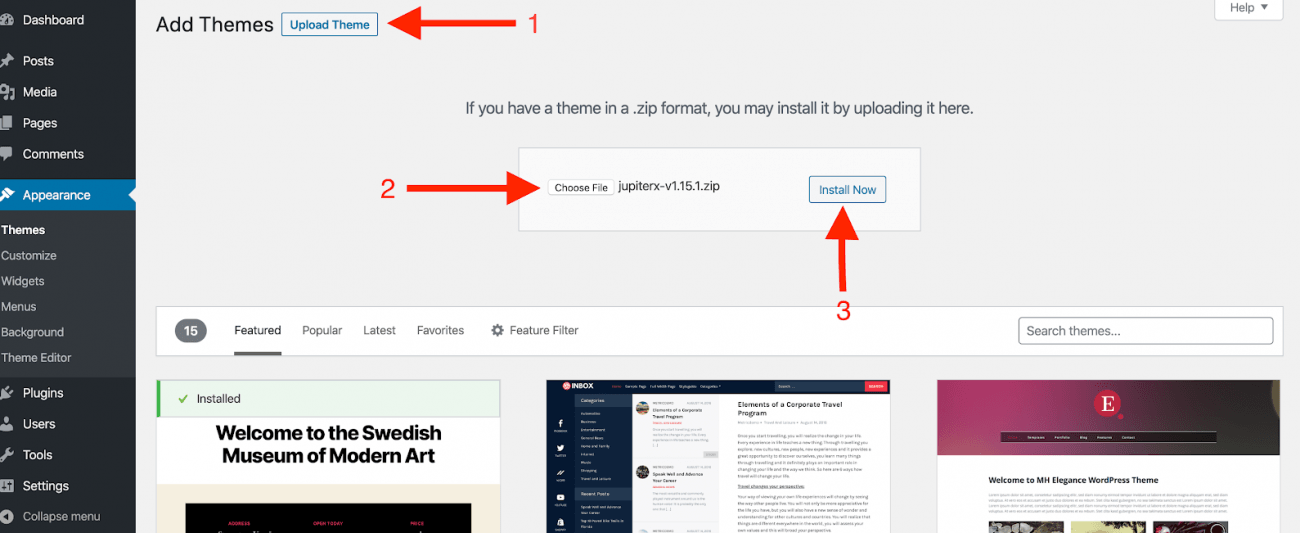
अब अपनी वर्डप्रेस साइट पर लॉग इन करें और Appearance > Themes पर जाएँ और new पर क्लिक करें।

Add New पर क्लिक करें और फिर थीम अपलोड करें। वह फ़ोल्डर चुनें जिसे आपने हाल ही में थीमफ़ॉरेस्ट से डाउनलोड किया है और इंस्टॉल और एक्टिव पर क्लिक करें।

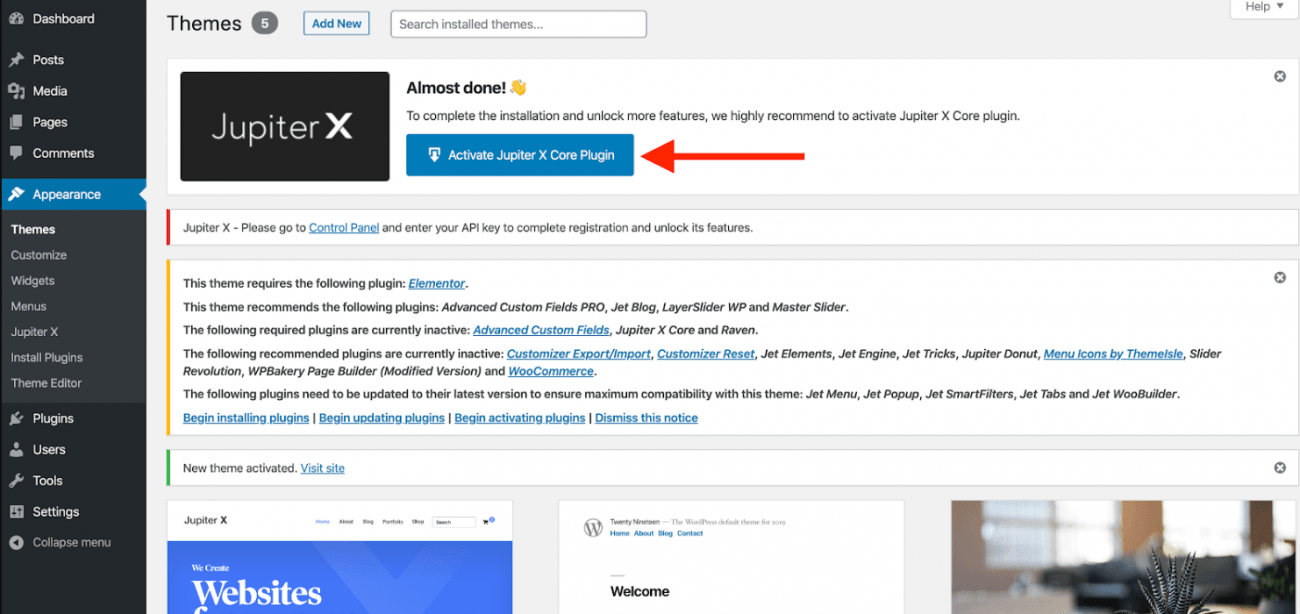
एक बार जब आपका काम लगभग पूरा हो जाए, तो आपको आवश्यक ज्यूपिटरएक्स कोर pluginइंस्टॉल करना होगा। pluginस्थापित करने के लिए शीर्ष पर दिखाई देने वाले अधिसूचना बॉक्स पर जाएं और ज्यूपिटरकोर एक्स plugin बटन को सक्रिय करने पर क्लिक करें।

Plugin एस >नया जोड़ें > plugin से ज्यूपिटरएक्स कोर plugin और फिर ज़िप ज्यूपिटरएक्स plugin ।
आप अपना अद्वितीय ब्रांड लेआउट बनाने के लिए एलिमेंटर पेज के साथ वेबसाइट की चौड़ाई, हेडर और फ़ूटर और पेज टेम्पलेट्स को कस्टमाइज़ कर सकते हैं। आइए विवरण जानें।
ज्यूपिटरएक्स थीम और एलिमेंटर के साथ पेज बनाना
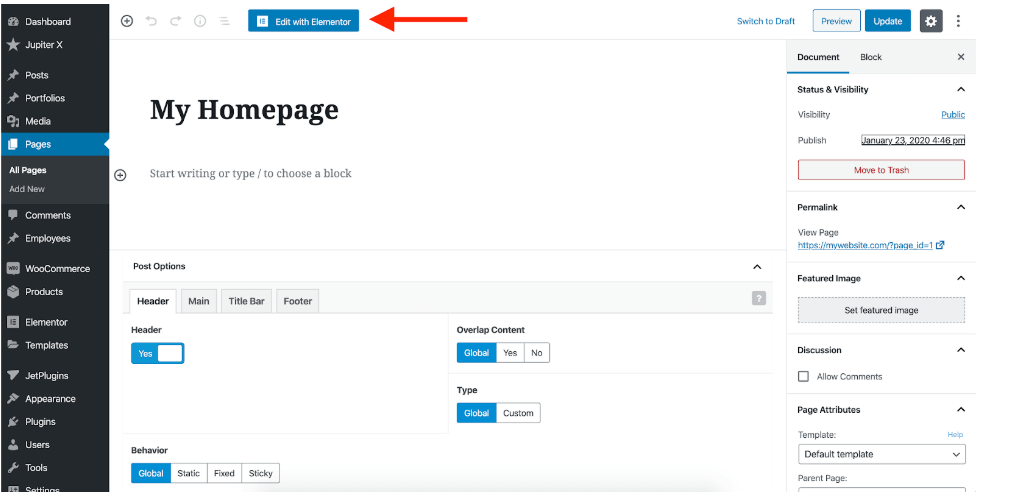
ज्यूपिटरएक्स थीम के साथ एक रोमांचक और अनोखी चीज़ जो आपको मिलेगी वह यह है कि आप प्रत्येक पृष्ठ के अद्वितीय हेडर, फ़ुटर और साइडबार और सामग्री विकल्पों को अलग से अनुकूलित कर सकते हैं। और ये पेज विकल्प प्रत्येक पेज के अंत में उपलब्ध होंगे।

वेबसाइट की चौड़ाई अधिकतम पर सेट करें
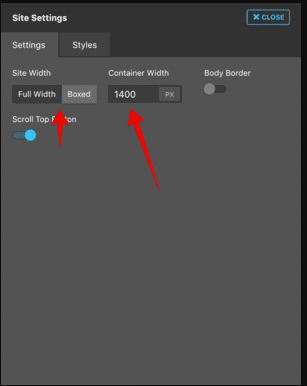
यदि आप किसी बॉक्स चौड़ाई लेआउट का उपयोग कर रहे हैं तो डिफ़ॉल्ट ज्यूपिटरएक्स वेबसाइट की चौड़ाई अधिकतम 1400px पर सेट है। हालाँकि, आप इसे निम्नलिखित प्रक्रिया से किसी भी वांछित मान में बदल सकते हैं।
यहां जाएं: प्रकटन > अनुकूलित करें > साइट सेटिंग
सेटिंग अनुभाग से, आप वांछित कंटेनर चौड़ाई और पूरी चौड़ाई सेट कर सकते हैं और फिर प्रकाशित पर क्लिक कर सकते हैं।

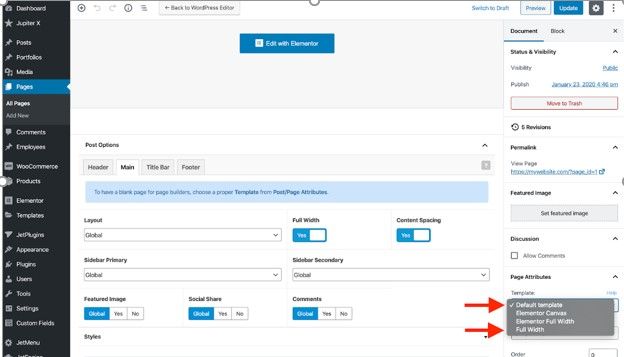
पूर्ण-चौड़ाई वाली सामग्री छवि के साथ पूर्ण-पृष्ठ चौड़ाई कैसे बनाएं?
यदि आप अपनी सामग्री को पूरी चौड़ाई में सेट करना चाहते हैं जो हेडर और फ़ुटर के बीच किसी भी स्थान के बिना सीमाओं तक फैली हुई है, तो आपको पृष्ठ विशेषता को पूरी चौड़ाई में सेट करने की आवश्यकता होगी।

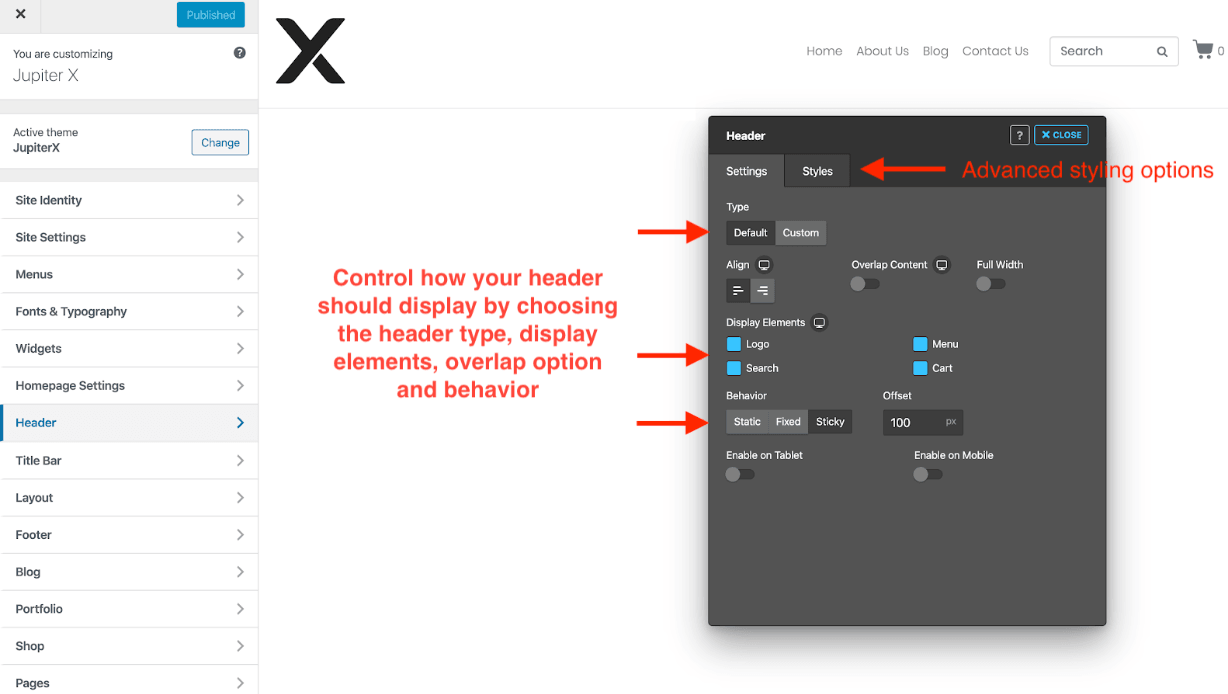
हेडर को कैसे कस्टमाइज करें
हेडर विकल्प दो प्रकार के होते हैं, पहला डिफ़ॉल्ट हेडर है, और अगला कस्टम हेडर है। आप अपने किसी भी मौजूदा हेडर में और अधिक कार्यक्षमताएँ जोड़ सकते हैं, आप सेटिंग क्षेत्र से स्टिकी हेडर या पारदर्शी हेडर का भी चयन कर सकते हैं;
यहां जाएं: कस्टमाइज़र > हेडर > सेटिंग्स
या, आप रावण plugin उपयोग करके अपने मौजूदा हेडर को प्रबंधित कर सकते हैं जो एलिमेंटर बिल्डर के लिए एक एक्सटेंशन है।
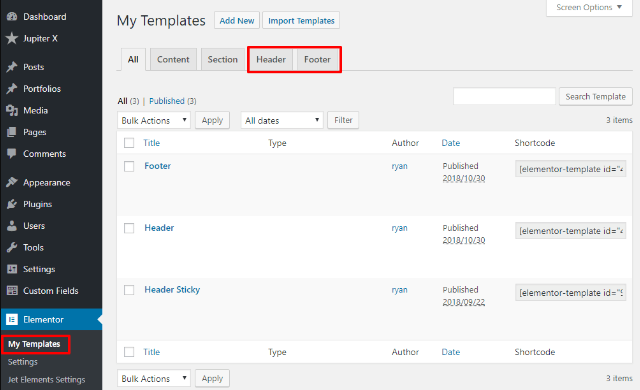
यहां जाएं: एलिमेंटर > मेरे टेम्प्लेट > हेडर

डिफ़ॉल्ट हेडर विकल्प का चयन करने के लिए
यहां जाएं: कस्टमाइज़ करें > हेडर > डिफ़ॉल्ट हेडर चुनें

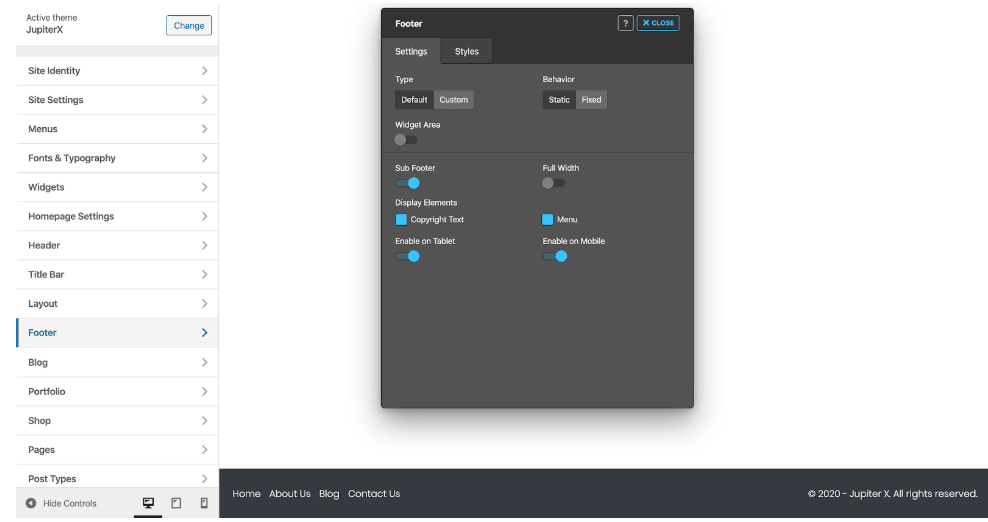
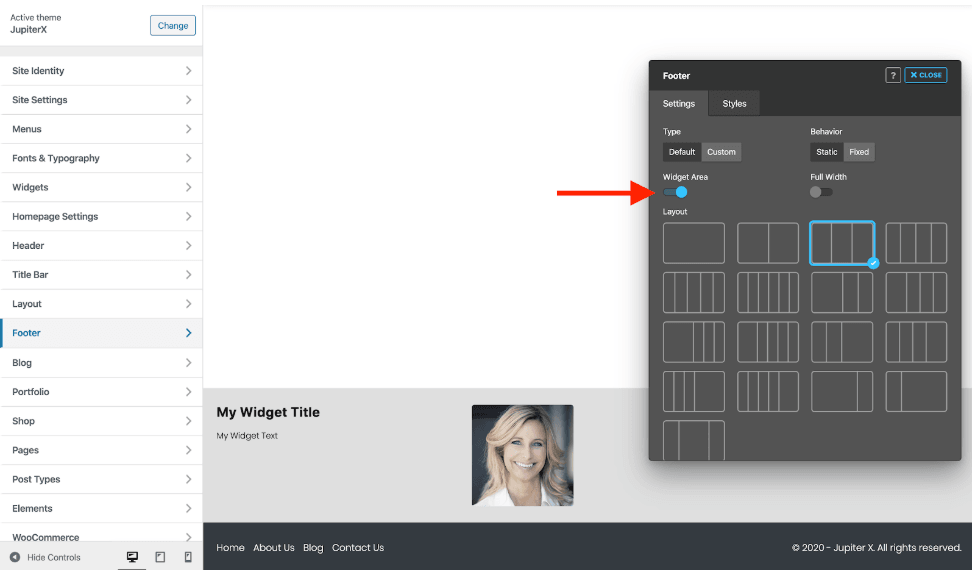
फ़ुटर को कस्टमाइज़ कैसे करें
हेडर विकल्पों के समान, आपके पास दो फ़ुटर विकल्प भी हैं; डिफ़ॉल्ट पाद लेख और पाद लेख को अनुकूलित करें।

फ़ुटर को आगे दो खंडों में वर्गीकृत किया गया है; उप पाद लेख और विजेट क्षेत्र (डिफ़ॉल्ट रूप से अक्षम)। यदि आप विजेट क्षेत्र को सक्षम करते हैं, तो आपको पादलेख में विजेट विकल्प दिखाई देंगे।

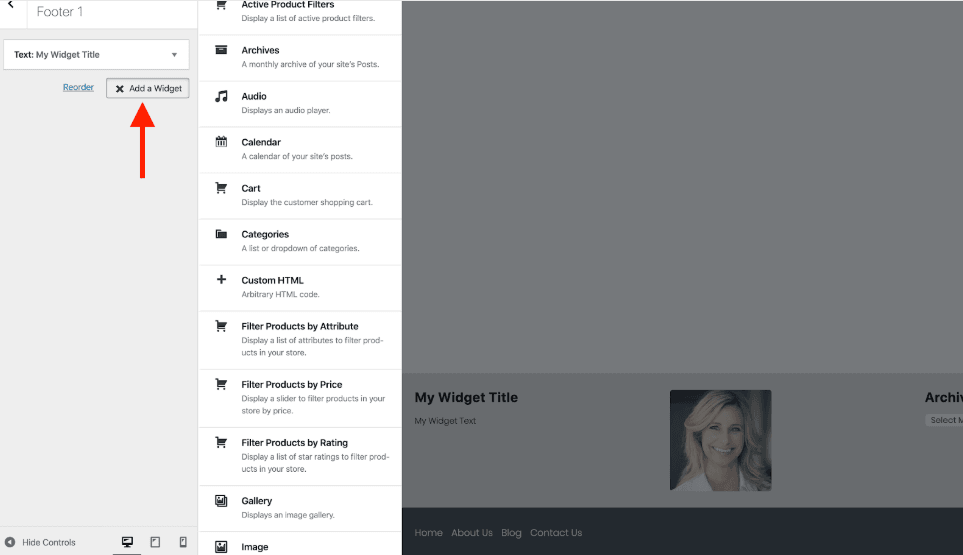
आप फ़ुटर में नए विजेट को कस्टमाइज़ और जोड़ सकते हैं। कस्टमाइज़र > विजेट्स पर जाएं और अपना वांछित फ़ुटर विजेट जोड़ें।

जब आपने अपनी वेबसाइट का लेआउट चुन लिया है, तो हेडर और फ़ुटर अब एलीमेंटर बिल्डर का उपयोग करके पेज बनाने के लिए आगे बढ़ते हैं।
एलिमेंटर का उपयोग करके एक पेज बनाएं
सुनिश्चित करें कि आपने एलीमेंटर पेज बिल्डर स्थापित किया है जो ज्यूपिटरएक्स थीम के साथ आता है। फिर एलीमेंटर बिल्डर के साथ नए पेज बनाने के लिए आगे बढ़ें।
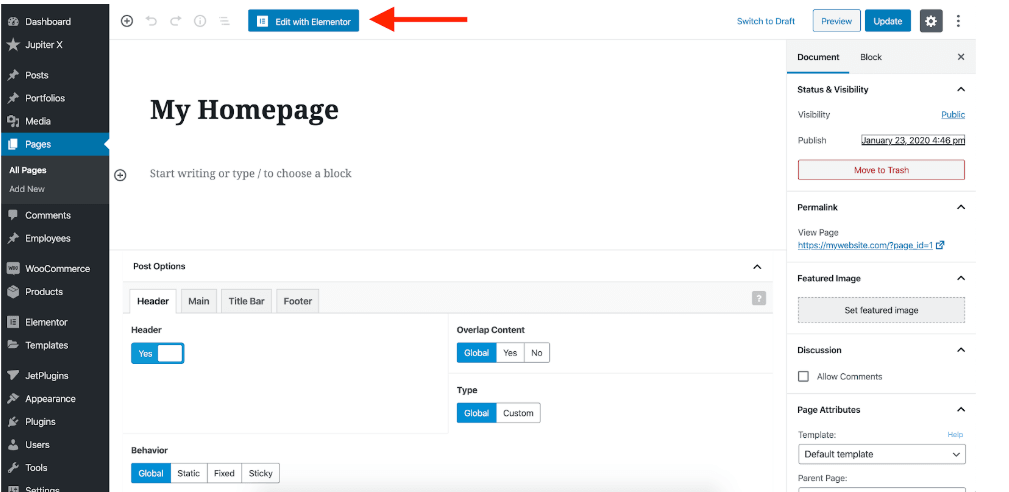
एक नया पेज बनाएं और एडिट विद एलिमेंटर पर क्लिक करें

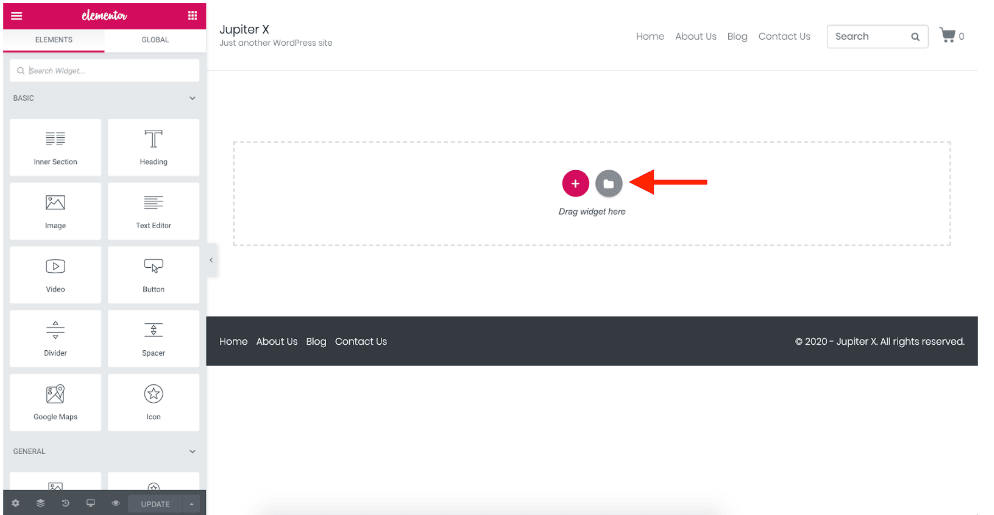
अब समय बचाने के लिए आप किसी भी पूर्वनिर्मित पेज/ब्लॉक टेम्पलेट का उपयोग कर सकते हैं। एक बार जब आप टेम्प्लेट चुन लेते हैं, तो इन्सर्ट बटन पर क्लिक करें, और जब टेम्प्लेट आपके पेज पर डाला जाता है, तो आप बाएं बार पर उपलब्ध विकल्पों का उपयोग करके इसे और कस्टमाइज़ कर सकते हैं।

आप पेज टेम्प्लेट और ब्लॉक टेम्प्लेट को कस्टमाइज़ करने के लिए रेवेन plugin उपयोग कर सकते हैं। रेवेन एलिमेंटर में 100+ विशिष्ट पेज और ब्लॉक टेम्पलेट और 25 नए तत्वों के साथ आता है।
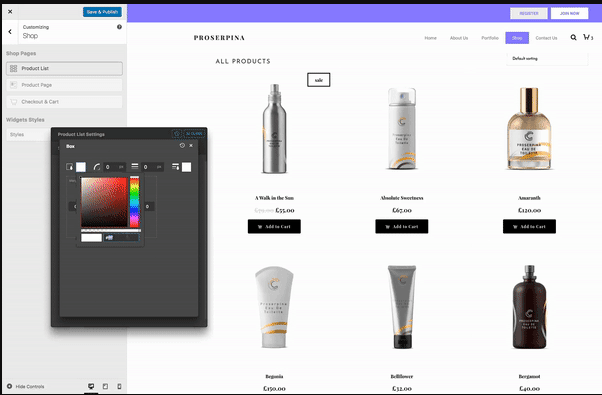
WooCommerce पेज बनाएं
ज्यूपिटरएक्स थीम आठ पूर्वनिर्मित सिंगल शॉप पेज टेम्पलेट्स और कई अन्य अनुकूलन विकल्पों के साथ आती है ताकि आप अपना अद्वितीय ब्रांड लुक पा सकें। आपके पास अपनी अनूठी रंग योजना चुनने और उत्पाद पृष्ठों, उत्पाद विवरण और शॉपिंग कार्ट बटन के लिए किसी भी पूर्वनिर्मित टेम्पलेट में परिवर्तन लागू करने का अवसर होगा। इसके अलावा, आप रूपांतरण दरें बढ़ाने के लिए चेकआउट प्रक्रिया के दौरान उत्पाद त्वरित दृश्य विकल्प सेट कर सकते हैं।

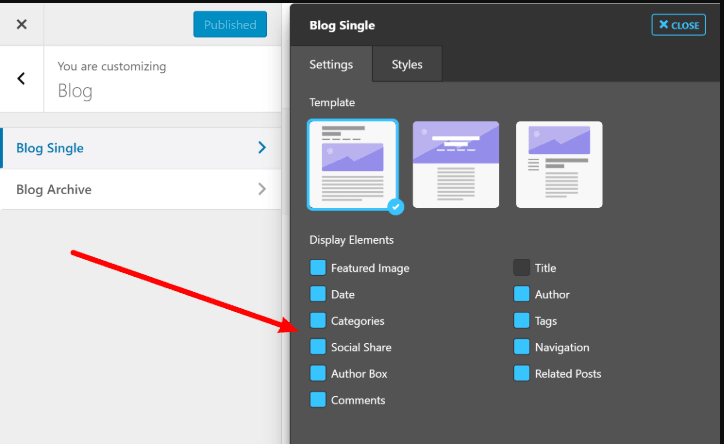
ब्लॉग सिंगल पेज - अपने सिंगल ब्लॉग पेज को कस्टमाइज़ करने का सबसे आसान तरीका
ज्यूपिटरएक्स तीन एकल ब्लॉग पोस्ट टेम्पलेट प्रदान करता है जो इसके एकल डिफ़ॉल्ट पृष्ठ के लिए आसानी से अनुकूलन योग्य हैं। आप किसी भी पूर्वनिर्मित ब्लॉग अद्वितीय लेआउट को चुन सकते हैं, और आप विभिन्न सुविधाओं को भी नियंत्रित कर सकते हैं जैसे; सामाजिक साझाकरण बटन और संबंधित पोस्ट विकल्प। यदि आप इन विकल्पों को प्रदर्शित करना पसंद नहीं करते हैं, तो बस सेटिंग क्षेत्र में उन्हें अक्षम कर दें।

जुपिटरएक्स के फायदे और नुकसान
ज्यूपिटरएक्स प्रो
- ज्यूपिटरएक्स चुनने के लिए ढेर सारी पूर्वनिर्मित साइटें प्रदान करता है
- आपके वू-कॉमर्स स्टोर को अनुकूलित करने के लिए 100+ ब्लॉक मॉडल
- एलिमेंटर और एलिमेंटर एक्सटेंशन आपको आसान ड्रैग'एन ड्रॉप विकल्प के साथ अपनी अधिकांश वेबसाइट बनाने की सुविधा देते हैं
- एक अद्वितीय रूप पाने के लिए शीर्षलेख और पाद लेख सहित प्रत्येक पृष्ठ को अनुकूलित करें
- 20 पूर्वनिर्मित हेडर विकल्प
- 35 से अधिक महत्वपूर्ण pluginके साथ संगत
ज्यूपिटरएक्स विपक्ष
- थीम काफी भारी है और थीम के शीर्ष पर कई अन्य प्लग-इन इंस्टॉलेशन की भी आवश्यकता होती है, जो भारी पक्ष की ओर ले जाती है।
- विभिन्न प्रतिस्पर्धी विषयों की तुलना में कम प्रतिक्रियाशील
- ग्राहक सहायता उतनी प्रतिक्रियाशील नहीं है
- नवीनतम अपडेट के साथ ढेरों बग
- हेडर का अनुकूलन उतना अनुकूल नहीं है, और परिवर्तन भयानक हैं।
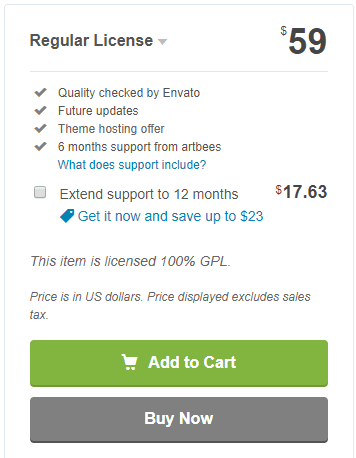
ज्यूपिटरएक्स की कीमत कितनी है?
आप ज्यूपिटरएक्स को भविष्य के सभी अपडेट के साथ केवल $59 में और उसी कीमत पर थीम होस्टिंग ऑफर के साथ प्राप्त कर सकते हैं।

मेरा अंतिम फैसला
ज्यूपिटरएक्स थीम की कीमत को देखें , तो यह आवश्यक plugin । हालाँकि, जहाँ तक रेटिंग का सवाल है, कई ग्राहक उन बग समस्याओं के बारे में शिकायत कर रहे हैं जिनका वे अक्सर सामना कर रहे हैं। साथ ही, यह विषय उतना प्रतिक्रियाशील नहीं पाया गया जितना कि इसके प्रतिस्पर्धी हैं, जैसे कि अवाडा थीम और समाचार पत्र थीम।
ज्यूपिटरएक्स के एक ग्राहक ने अपनी समीक्षा में क्या कहा, इस पर एक नज़र डालें।








नमस्ते,
एलिमेंटर प्रो की क्या ज़रूरत है?
जुपिटर फ़्रांसीसी में स्थापित है?
बिएन आ वौस
स्टीफन
नमस्ते, आप एक प्रोडक्शन फ्रैंचाइज़ी में मौजूद हैं और एलिमेंट प्रो में थीम का उपयोग करने की बाध्यता नहीं है।