क्या आपने कभी यह कहावत सुनी है कि "कभी भी किसी किताब को उसके आवरण से मत आंकिए"? खैर, हम यह नहीं कह सकते कि वेबसाइटों के साथ भी यही मामला है। अपनी वेबसाइट के लेआउट और थीम को शांतिपूर्ण बनाए रखना एक महत्वपूर्ण कार्य है। जब वेबसाइट पर ट्रैफ़िक लाने की बात आती है तो थीम बहुत योगदान देती है। यह सुनिश्चित करना कि थीम आपकी वेबसाइट के अनुरूप है या नहीं, एक कठिन काम है। आपके कंटेंट प्रकार से मेल खाने वाली सही थीम ढूंढना काफी मुश्किल काम है। एस्ट्रा थीम यहां है।
हम एक ऐसे युग में मौजूद हैं जहां हमारी समस्याओं का समाधान इंटरनेट पर मौजूद है। डेवलपर्स हर दिन ढेर सारे pluginलेकर आते हैं। ये pluginउपयोगकर्ताओं को उनकी वेबसाइट को बेहतरीन लुक देने में मदद करते हैं। यहां तक कि शिशु विवरण भी आगंतुकों पर सकारात्मक या नकारात्मक प्रभाव पैदा करने में भाग लेते हैं। इसलिए, अपनी वेबसाइट को आंखों पर दबाव डालने वाला रूप देने से बचना अनिवार्य है।
हम यहां आपको सुपर-फास्ट स्पीड वाले एक हल्के उपकरण से परिचित करा रहे हैं। यह टूल थीम और लेआउट के बारे में आपकी सभी चिंताओं का समाधान करेगा। एस्ट्रा थीम साइट लेआउट ऐसी स्थितियों को रोकने में आपकी मदद कर सकता है। इस टूल में वांछित डिज़ाइन और थीम को पूरा करने के लिए सभी आवश्यक सुविधाएँ शामिल हैं।
एस्ट्रा थीम साइट लेआउट हल्का है और बिना लटके काम करता है। यह थीम अपनी त्रुटिहीन विशेषताओं के साथ 1,000,000 से अधिक उपयोगकर्ताओं को सेवा प्रदान कर रही है। एस्ट्रा थीम साइट लेआउट उपयोगकर्ताओं को अपनी पसंद के अनुसार अपनी वेबसाइट बनाने की अनुमति देता है। इसके अलावा, हम नीचे इन उपकरणों की विशेषताओं पर विस्तार से चर्चा करेंगे।
- साइट लेआउट क्या है और अपने वर्डप्रेस के लिए लेआउट कैसे तय करें:
- WP एस्ट्रा थीम समर्थित साइट लेआउट:
- WP एस्ट्रा थीम इंस्टालेशन
- एस्ट्रा द्वारा प्रस्तुत साइट लेआउट:
- एस्ट्रा थीम मूल्य निर्धारण
- निष्कर्ष
साइट लेआउट क्या है और अपने वर्डप्रेस के लिए लेआउट कैसे तय करें:
अपनी वेबसाइट को अच्छा और साफ़ रखना आपकी सर्वोच्च प्राथमिकता होनी चाहिए। इसके लिए, आपको कुछ उपकरण प्राप्त करने की आवश्यकता हो सकती है। बहरहाल, आगे बढ़ने से पहले, आइए चर्चा करें कि साइट लेआउट का क्या अर्थ है।
एक आदर्श लेआउट वेबसाइटों के महत्वपूर्ण हिस्सों पर जोर देकर नेविगेशन को आसान बनाता है। वेबसाइट लेआउट उल्लेखनीय चीज़ों को बोल्ड बनाकर उन्हें ध्यान का केंद्र बनाते हैं। नेविगेशन को आसान बनाने का सबसे अच्छा तरीका सबसे सुविधाजनक और आकर्षक लेआउट चुनना है।
जैसा कि ऊपर उल्लेख किया गया है, सभी छोटे-छोटे विवरण मनुष्य के मस्तिष्क के लिए मायने रखते हैं। चाहे वे कितने भी महत्वहीन क्यों न लगें, वे बहुत बड़ी भूमिका निभाते हैं। उदाहरण के लिए, फ़ॉन्ट शैली और फ़ॉन्ट आकार कुछ लोगों को आपकी वेबसाइट देखने के लिए प्रेरित कर सकते हैं। यदि ये चीज़ें उचित रूप से नहीं चुनी गईं तो ट्रैफ़िक कम होने का कारण बन सकती हैं।
डिज़ाइन के माध्यम से अपने ग्राहकों को आकर्षित करना पर्याप्त नहीं है। अपनी वेबसाइट पर ग्राहकों को आकर्षित करने के लिए सबसे परिष्कृत लेआउट चुनना एक महत्वपूर्ण कर्तव्य है। संपूर्ण लेआउट भाग या तो आपको जीत दिला सकता है या हारवा सकता है।
अपनी वेबसाइट के लिए लेआउट चुनते समय ध्यान रखने योग्य बातें यहां दी गई हैं:
- एक अच्छी तरह से परिभाषित लेआउट ग्राहकों के लिए बड़े पैमाने पर मदद के रूप में कार्य करता है। अच्छी तरह से परिभाषित प्रारूप ग्राहकों को आवश्यक चीजें ढूंढने में मदद करते हैं। एक ख़राब ढंग से निर्मित लेआउट ग्राहकों को इसके कष्टप्रद नेविगेशन के माध्यम से दूर ले जाता है।
अपना अधिकांश समय सही लेआउट तय करने में व्यतीत करें। यदि संरचना सही नहीं होगी तो उत्पाद पूरी तरह बेकार हो जायेंगे।
- आपके पास ऐसा लेआउट चुनने की क्षमता होनी चाहिए जो ग्राहकों के दिमाग में बैठ जाए। लेआउट की कला का उपयोग करके अपने ग्राहक को वापस लाना कठिन है। एक बार जब आप अपनी वेबसाइट के लिए सबसे उपयुक्त लेआउट चुन लेते हैं, तो ग्राहक अक्सर आकर्षित हो जाएंगे और विजिट करेंगे।
- लेआउट चुनते समय, उचित मात्रा में डिज़ाइन और रंग वाला लेआउट चुनें। बहुत सारी संरचनाएं और ग्राफ़िक आपकी वेबसाइट को एक अजीब सा माहौल देते हैं। बहुत ज़्यादा डिज़ाइन ग्राहक को भ्रमित करेगा.
संक्षेप में, एक ऐसे लेआउट का चयन करें जहां ग्राहक को किसी विशिष्ट चीज़ की तलाश करते समय नज़रें झुकाने की ज़रूरत न पड़े।
- अपनी वेबसाइट के प्रत्येक पृष्ठ पर आवश्यक सामग्री रखें। यह रणनीति बहुत अधिक प्रयास किए बिना ग्राहक का ध्यान आकर्षित करने में मदद करती है।
WP एस्ट्रा थीम समर्थित साइट लेआउट:
एस्ट्रा एक थीम साइट है जो आपको अपनी वेबसाइट को बदलने की अनुमति देती है। बड़ी संख्या में लोग मुफ्त में उपलब्ध इसकी सुविधाओं का लाभ उठाते हैं। इस वेबसाइट का उपयोग व्यवसाय, ब्लॉग, ऑनलाइन पोर्टफोलियो इत्यादि जैसे कई उद्देश्यों के लिए किया जा सकता है। ऐसी कई सुविधाएं हैं जिनका आप निःशुल्क संस्करण में लाभ उठा सकते हैं। फिर भी, और भी बेहतर सुविधाएँ पाने के लिए, आपको प्रीमियम संस्करण खरीदना होगा।
एस्ट्रा एक वर्डप्रेस कंपनी का काम है जो 60 वर्षों से अधिक समय से इस क्षेत्र में है। एस्ट्रा की सबसे अच्छी विशेषता यह है कि यह पेज बिल्डर वर्डप्रेस Pluginके साथ अत्यधिक संगत है।
वेबसाइट को उपयोगकर्ता के अनुकूल होना आवश्यक है। जटिल लेआउट आपकी साइट पर ट्रैफ़िक नहीं लाएंगे. एक साइट लेआउट उपयोगकर्ता को पृष्ठों और कई अन्य चीजों को नेविगेट करने में मदद करने में अपनी महत्वपूर्ण भूमिका निभाता है। एक सरल साइट लेआउट आपको तुरंत आपके वांछित पृष्ठ पर ले जाएगा, जिससे उपयोगकर्ता के लिए नेविगेशन सरल हो जाएगा। आपकी साइट पर आपकी आवश्यकताओं को पूरा करने के लिए, एस्ट्रा में 4 प्रकार के लेआउट शामिल हैं जो इस प्रकार हैं:
- बॉक्स्ड
- पूरी चौड़ाई
- गुदगुदा
- द्रव लेआउट
अब हम एस्ट्रा थीम , जो वास्तव में सराहनीय हैं।
- वर्डप्रेस थीम को इस तरह से डिज़ाइन किया गया है कि एक सामान्य व्यक्ति भी इसे अपनी वेबसाइट पर बहुत आसानी से उपयोग कर सके। एस्ट्रा थीम में सभी आवश्यक तत्व, डिज़ाइन, विशेषताएं शामिल हैं जिन्हें किसी भी जगह के साथ समायोजित किया जा सकता है। यह शुरुआती लोगों के लिए केक का एक टुकड़ा है।
- थीम्स हमें कस्टम डिज़ाइन के विकल्प की सुविधा भी देती हैं। विशिष्ट होने के लिए, आप अपनी इच्छा और आवश्यकता के अनुसार अपनी थीम की सेटिंग्स बदल सकते हैं।
यह वैश्विक अनुकूलन विकल्प आपको कई अन्य तत्वों पर अधिकार देता है, और आप अपनी पसंद के अनुसार उनकी सेटिंग्स बदल सकते हैं।
- आपकी वेबसाइट में सबसे महत्वपूर्ण विशेषताओं में से एक यह होनी चाहिए कि इसका डिज़ाइन उत्तरदायी होना चाहिए। हम जानते हैं कि कई उपयोगकर्ता मोबाइल के माध्यम से वेबसाइट तक पहुंचना पसंद करते हैं, जिससे वेबसाइट के लिए रिस्पॉन्सिव डिज़ाइन होना अनिवार्य हो जाता है।
इसलिए एस्ट्रा थीम में प्रतिक्रियाशील होने का गुण है, जो इसे मोबाइल-अनुकूल बनाता है।
- एस्ट्रा के साथ ई-कॉमर्स स्टोर स्थापित करना आसान हो गया है। वर्डप्रेस पर कई थीम हैं जो आपको वू-कॉमर्स के इंटीग्रेशन की सुविधा प्रदान करती हैं
एस्ट्रा के साथ , आप न केवल इसे वू-कॉमर्स के साथ एकीकृत करने में सक्षम होंगे बल्कि बेहद आकर्षक वेबसाइट डिजाइन की सुविधा भी प्रदान करेंगे।
WP एस्ट्रा थीम इंस्टालेशन
अब इंस्टालेशन के लिए आगे बढ़ने के लिए आपको कुछ स्टेप्स फॉलो करने होंगे। इन चरणों का ध्यान रखने के बाद, आपकी एस्ट्रा थीम सफलतापूर्वक इंस्टॉल हो जाएगी। चरण इस प्रकार हैं:
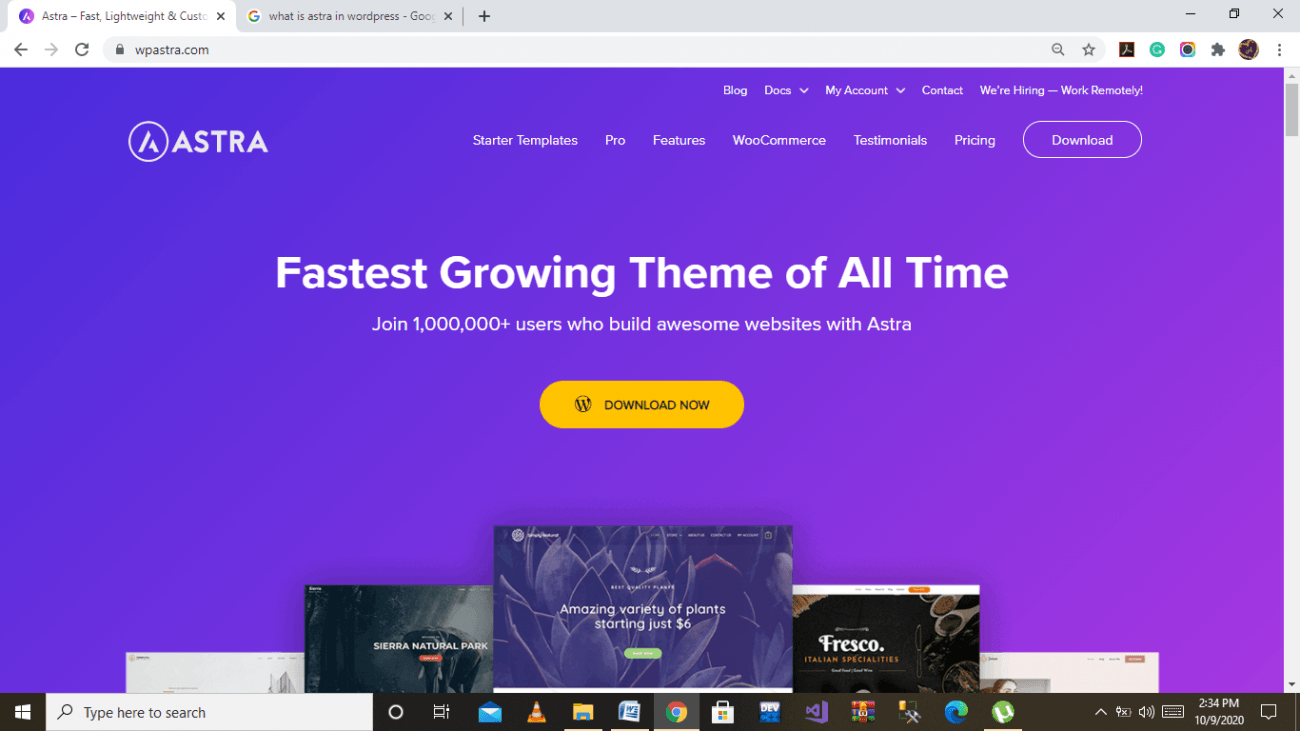
- Google पर थीम खोजें:
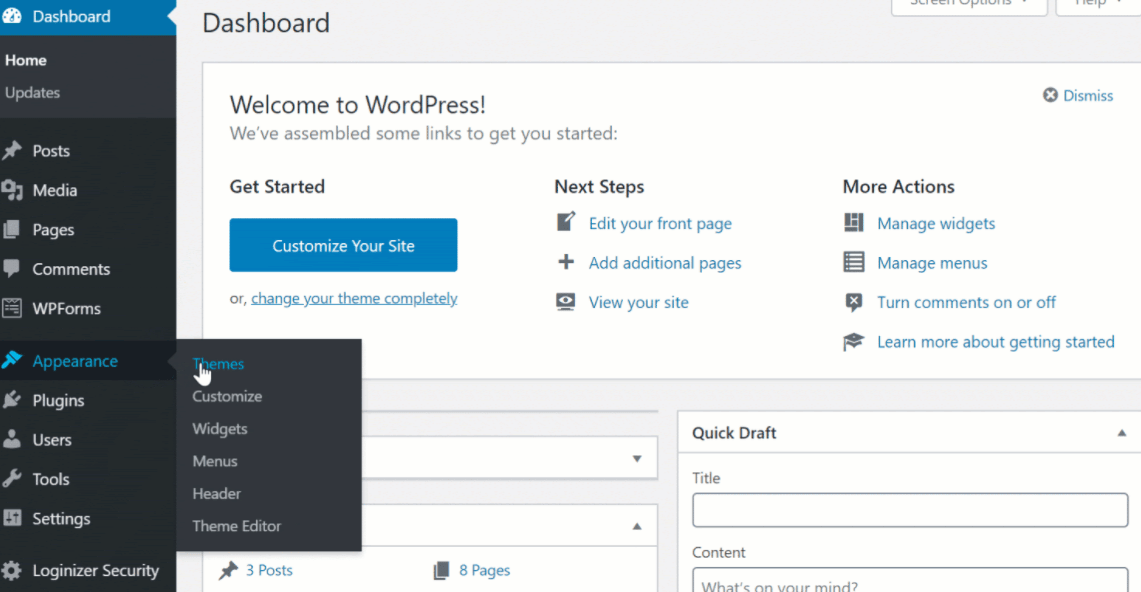
इस खोज के लिए ढेर सारे परिणाम होंगे. सबसे उपयुक्त पर क्लिक करें और वर्डप्रेस एस्ट्रा थीम डाउनलोड करें। अब एस्ट्रा थीम लेआउट स्थापित करने के लिए, अपने वर्डप्रेस डैशबोर्ड पर जाएं, और थीम चुनें।

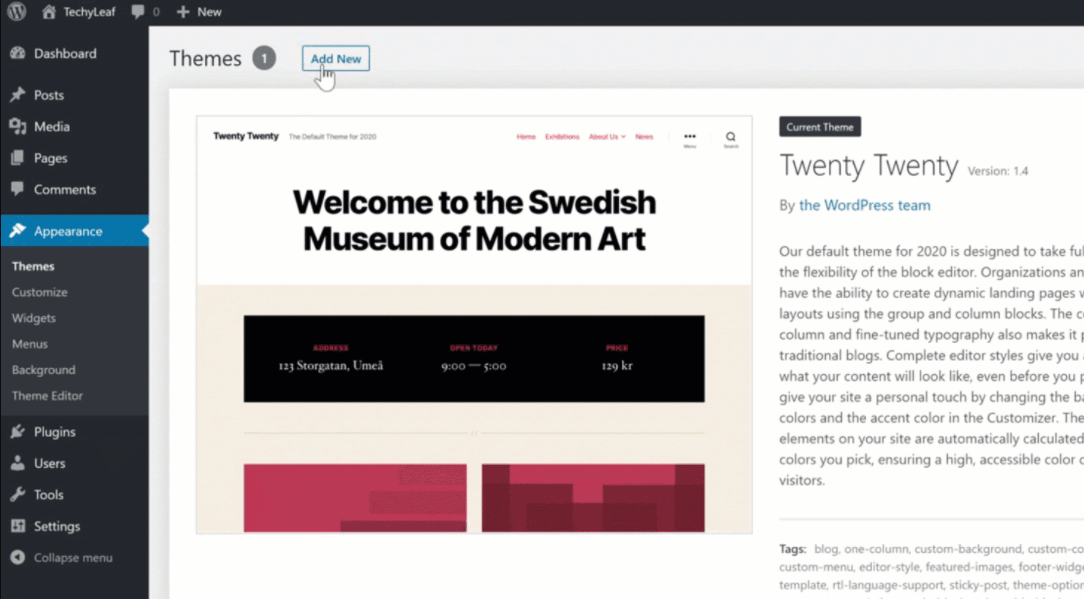
- “नया जोड़ें” पर क्लिक करें“:
"थीम" विकल्प चुनने के बाद, "नया जोड़ें" पर क्लिक करें।

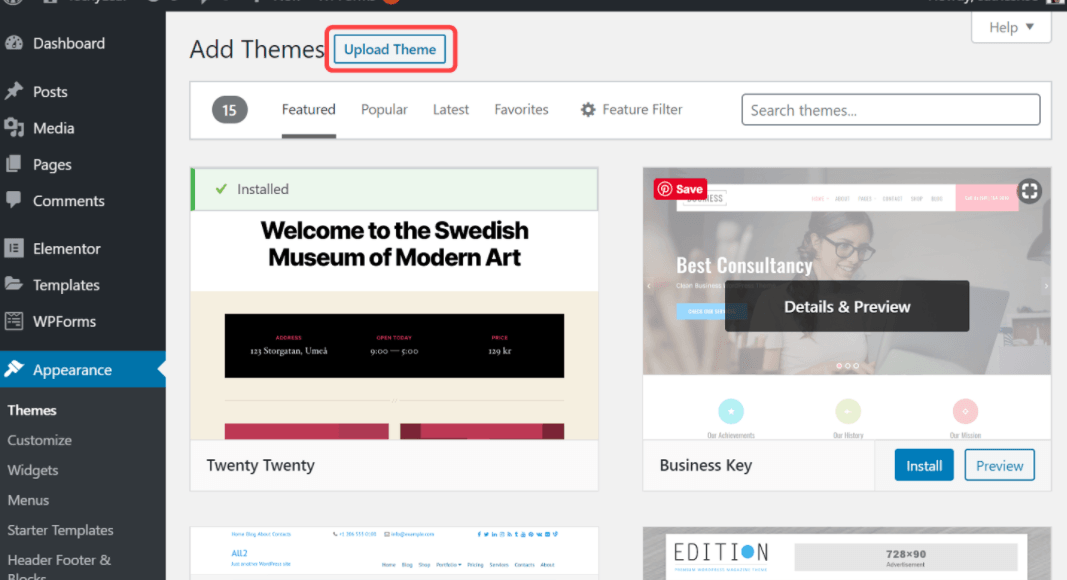
- थीम अपलोड करें:
एक बार जब आप थीम पेज पर पहुंच जाएं, तो "थीम्स अपलोड करें" पर क्लिक करें। फिर एस्ट्रा थीम चुनें, जो आपके कंप्यूटर पर पहले ही डाउनलोड हो चुकी है।

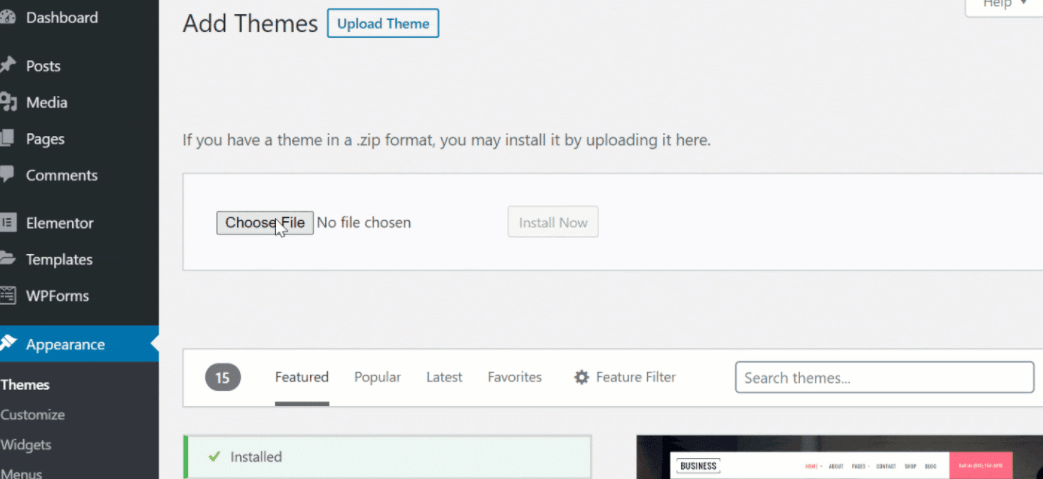
- फ़ाइल चुनें:
"अपलोड थीम" पर क्लिक करने के बाद, "फ़ाइलें चुनें" पर जाएं और एस्ट्रा थीम ज़िप फ़ोल्डर चुनें।

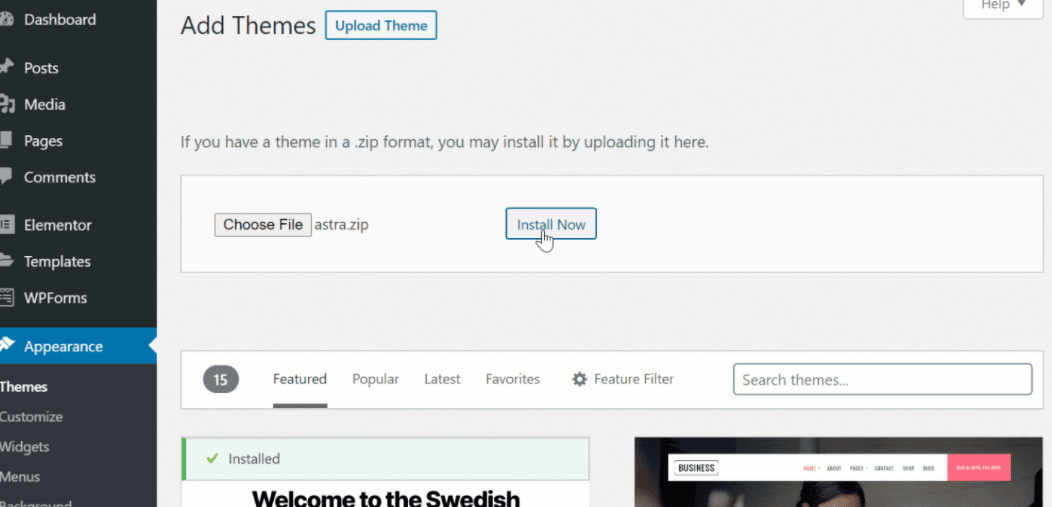
- फ़ाइल स्थापित करें:
फाइल सेलेक्ट करने के बाद इंस्टाल नाउ का विकल्प आएगा। इंस्टालेशन प्रक्रिया शुरू करने के लिए उस विकल्प पर क्लिक करें।

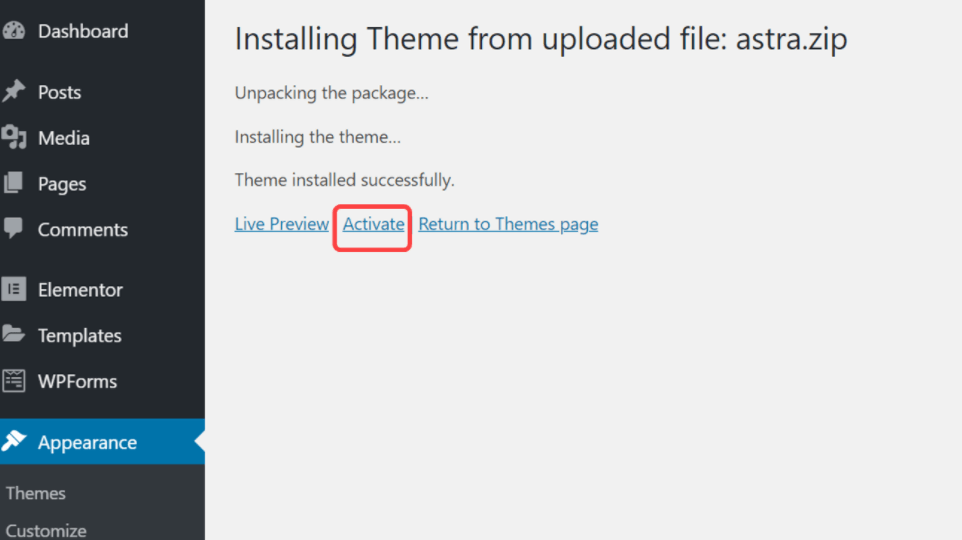
- सक्रिय करें:
आख़िरकार, यह किया गया है. अब एक्टिवेट पर क्लिक करें। इस तरह, एस्ट्रा थीम आपकी वर्डप्रेस वेबसाइट पर इंस्टॉल और सक्रिय हो जाएगी।

एस्ट्रा प्रो ऐड ऑन इंस्टॉल करने के लिए आपको निम्नलिखित चरणों का पालन करना होगा।
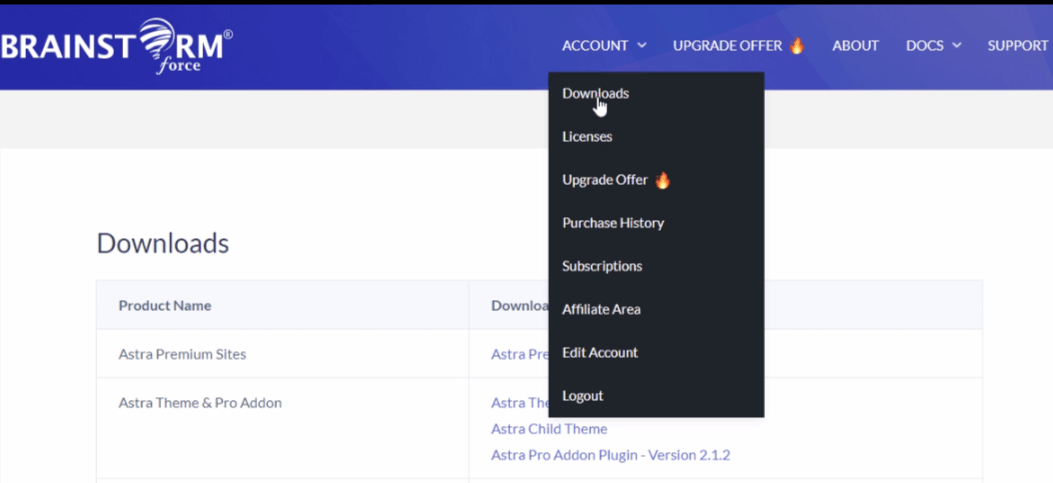
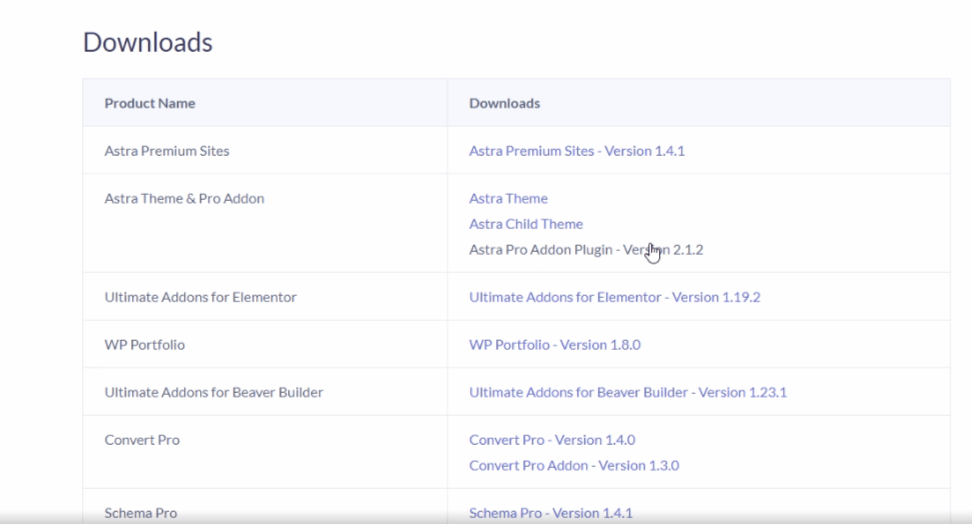
- डाउनलोड पर जाएँ:
एस्ट्रा की वेबसाइट पर जाएं और फिर अकाउंट्स पर जाएं। अब डाउनलोड्स पर क्लिक करें।

- एस्ट्रा प्रो pluginडाउनलोड करें:
एस्ट्रा प्रो pluginडाउनलोड करें। डाउनलोड करने के बाद आपके कंप्यूटर पर एस्ट्रा थीम की एक ज़िप फ़ाइल होगी।

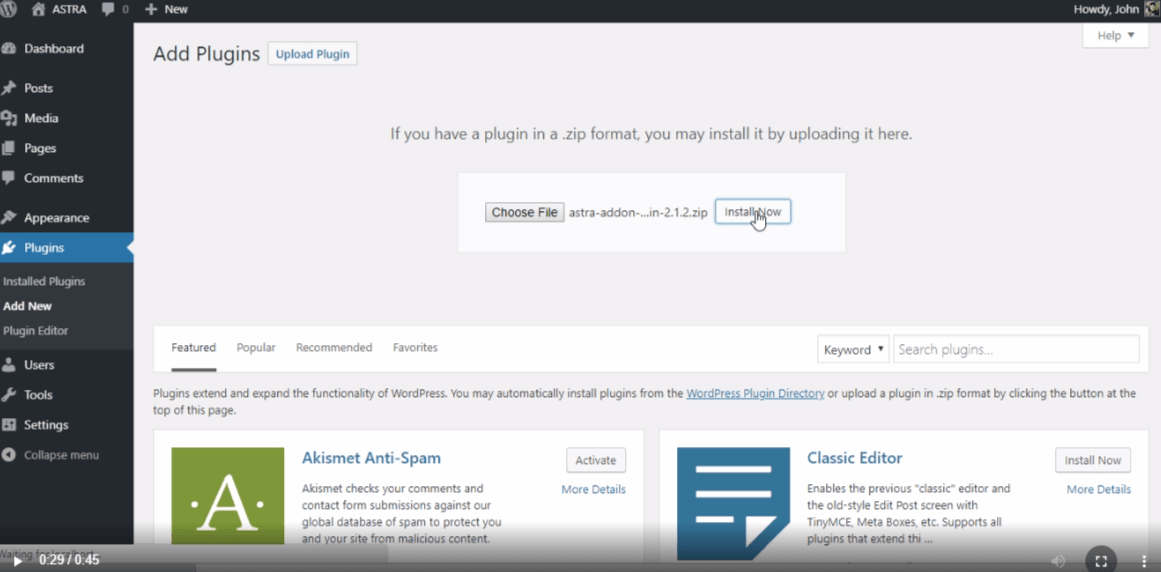
- स्थापित करना:
डाउनलोड करने के बाद अपनी वर्डप्रेस वेबसाइट पर जाएं और अपलोड फाइल पर क्लिक करें। फिर एस्ट्रा प्रो ज़िप फ़ोल्डर अपलोड करें।

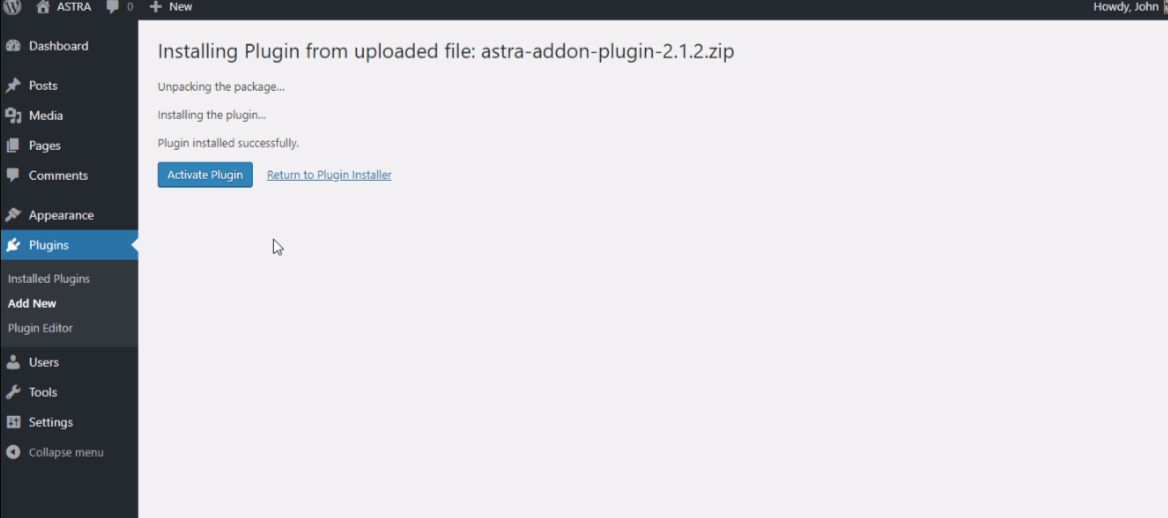
- सक्रिय करें:
एक बार जब आप एस्ट्रा प्रो pluginइंस्टॉल कर लें, pluginसक्रिय करें।

फिर अपने एस्ट्रा प्रो एडऑन लाइसेंस को ।
एस्ट्रा द्वारा प्रस्तुत साइट लेआउट:
एस्ट्रा द्वारा पेश किए गए चार महत्वपूर्ण लेआउट इस प्रकार हैं:
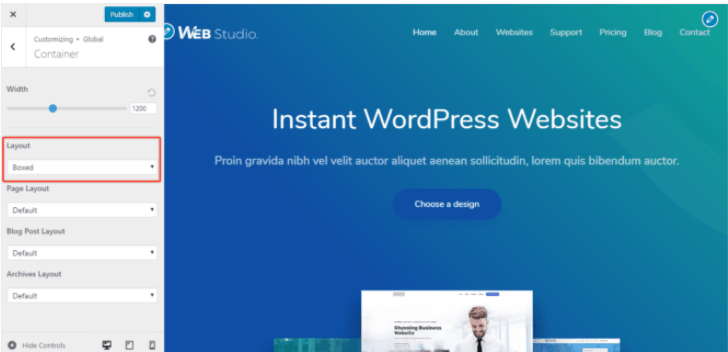
- बॉक्स्ड-कंटेनर लेआउट
किसी वेबसाइट पर दो प्रकार के कंटेनर होते हैं: प्राथमिक कंटेनर और द्वितीयक कंटेनर। साइडबार के विजेट रखने के लिए एक द्वितीयक कंटेनर का उपयोग किया जाता है। इसके विपरीत, प्राथमिक कंटेनर में महत्वपूर्ण घटक होते हैं।
बॉक्स लेआउट में, विजेट और कंटेनर बॉक्स में दिखाई देते हैं। आप इस लेआउट को अपीयरेंस > कस्टमाइज़ > ग्लोबल > कंटेनर पर जाकर लागू कर सकते हैं
एस्ट्रा प्रो संस्करण में, आप पृष्ठभूमि का रंग और छवि बदल सकते हैं।

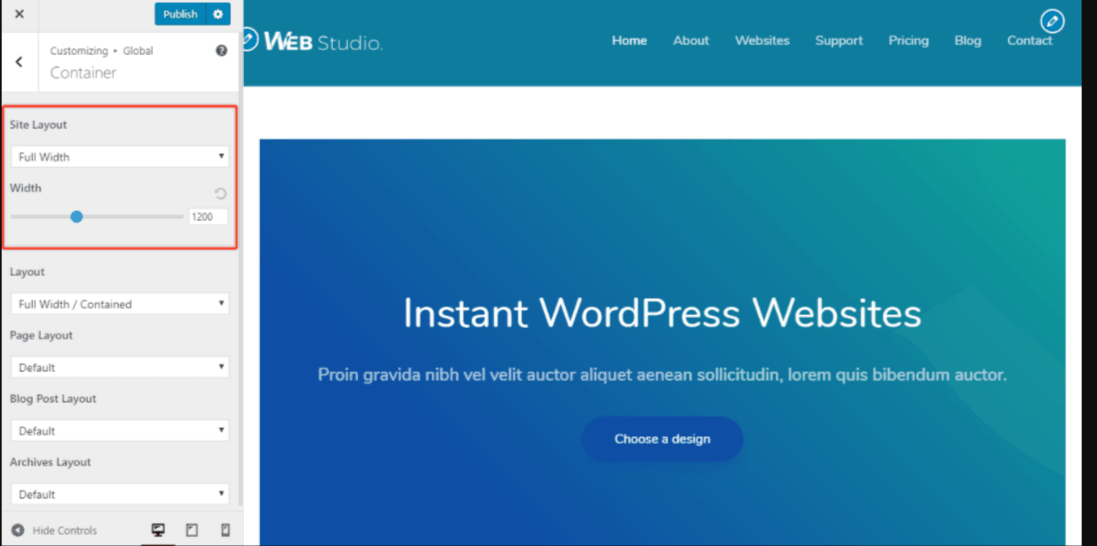
- पूर्ण-चौड़ाई वाला साइट लेआउट:
पूर्ण-चौड़ाई वाले साइट लेआउट का चयन करते समय, वेबसाइट का मुख्य आवरण ब्राउज़र के किनारे पर चला जाता है। उसी समय, सामग्री कंटेनर की चौड़ाई में बनी रहती है। मुख्य रैपर में हेडर, कंटेंट, साइडबार और फ़ुटर शामिल होते हैं।
यह एक प्रीमियम सुविधा है जिसका लाभ आप एस्ट्रा प्रो pluginखरीदने पर उठा सकते हैं।

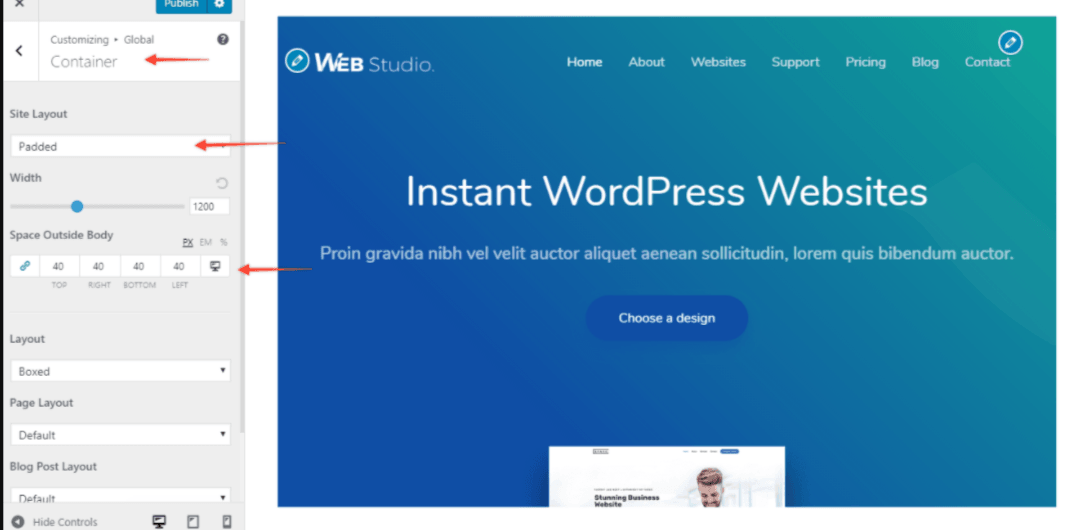
- गद्देदार साइट लेआउट:
गद्देदार साइट लेआउट और पूर्ण-चौड़ाई वाले साइट लेआउट में काफी समानताएं हैं। इस लेआउट में वेबसाइट किनारों के आसपास पैडिंग के संबंध में कुछ अतिरिक्त विकल्प हैं।
स्क्रॉल करते समय पैडिंग दृढ़ रहती है। यह सुविधा वेबसाइट में सुस्पष्टता जोड़ती है।

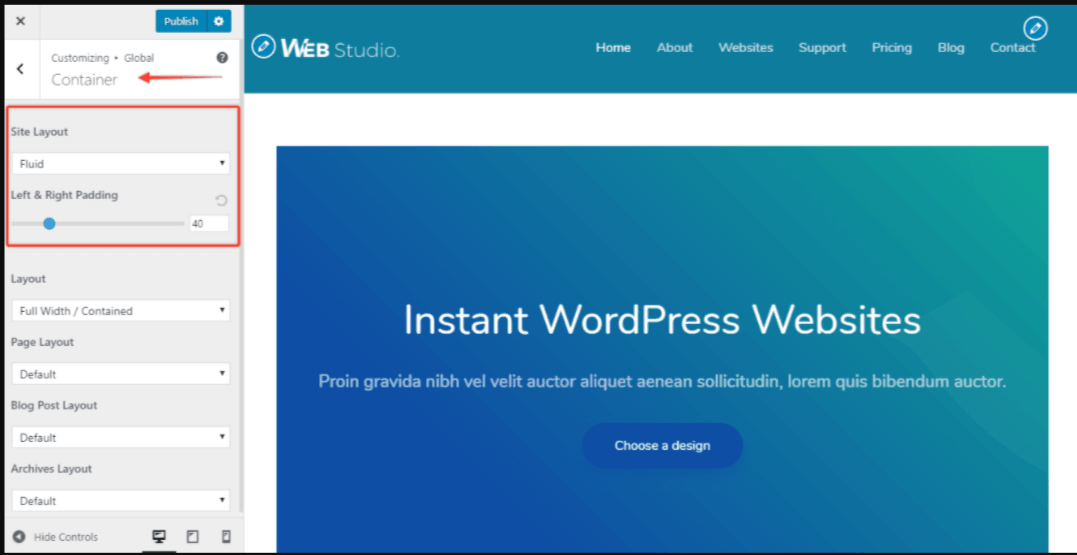
- द्रव साइट लेआउट:
जब इस लेआउट को वेबसाइट पर लागू किया जाता है, तो वेबसाइट सभी स्क्रीन आकारों में ब्राउज़र के साथ किनारे-किनारे प्रवाहित होती है। इस लेआउट का उपयोग तब किया जा सकता है जब आप चाहते हैं कि आपकी सामग्री सभी स्क्रीन आकारों में संपूर्ण ब्राउज़र में फ़िट हो।

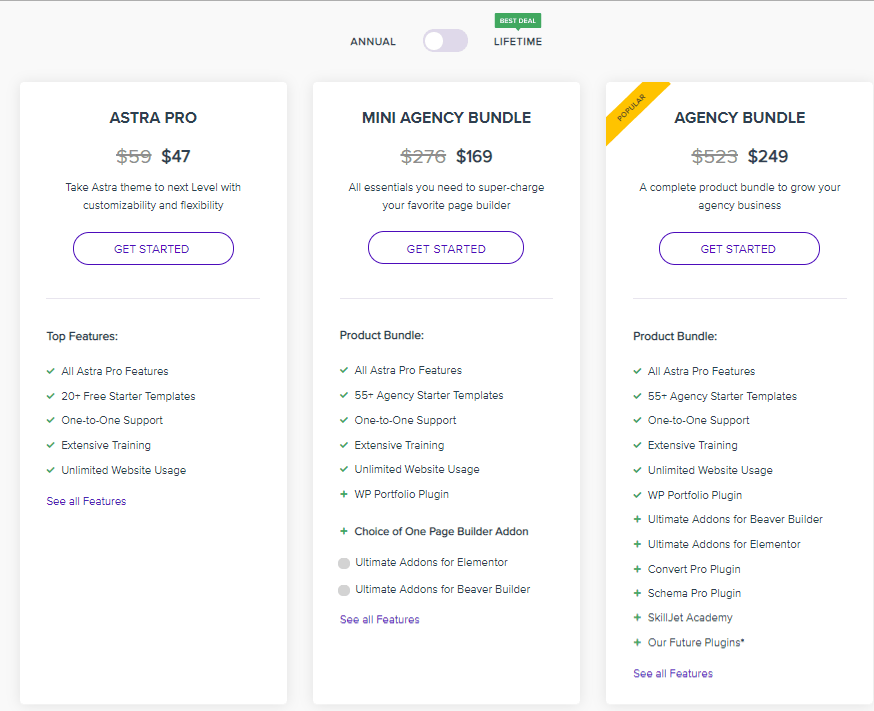
एस्ट्रा थीम मूल्य निर्धारण
एस्ट्रा थीम अपने उपयोगकर्ताओं को तीन पैकेज प्रदान करती है। इन तीनों के पास अलग-अलग विशेषाधिकार हैं। एस्ट्रा में अपना पैसा निवेश करने से आपको उन सुविधाओं को अनलॉक करने में मदद मिलेगी जो मुफ़्त संस्करण में उपलब्ध नहीं हैं।

निष्कर्ष
यदि आप चाहते हैं कि आपकी वेबसाइट अलौकिक दिखे, तो एस्ट्रा थीम आपके लिए है। यह टूल आपकी सभी सामग्री को एक ही स्थान पर अव्यवस्थित नहीं करता है। इसका उपयोग करना आसान और प्रतिक्रियाशील है। ग्राहकों को व्यस्त और खुश रखने के लिए एस्ट्रा थीम चुनें।