Amazon S3 Amazon Web Services के कई उत्पादों का हिस्सा है और स्टोरेज समाधान के रूप में कार्य करता है। इसका उपयोग एक बड़ी वेबसाइट द्वारा किया जाता है जिसके लिए बड़ी फ़ाइलों, जैसे सॉफ़्टवेयर, गेम, वीडियो, पीडीएफ़, ऑडियो फ़ाइलें, डाउनलोड इत्यादि और अतिरिक्त बैकअप के लिए भंडारण स्थान की आवश्यकता होती है। अमेज़ॅन अपनी विश्वसनीयता और बहुत कम भंडारण लागत के कारण भंडारण स्थान और बैकअप के लिए आदर्श है। नेटफ्लिक्स, एयरबीएनबी, स्मॉगमग, नैस्डैक आदि जैसे विशाल पोर्टल कम लागत पर प्रचुर मात्रा में डेटा संग्रहीत करने के लिए S3 पर निर्भर हैं।
- अमेज़न S3 क्यों?
- वर्डप्रेस S3 एकीकरण कैसे सेट करें?
- WP Media Folder और WP ऑफलोड मीडिया plugin
- वर्डप्रेस को Amazon S3 के साथ कैसे एकीकृत करें: एक चरण-दर-चरण मार्गदर्शिका
- चरण 1: WP Media Folder और WP ऑफलोड मीडिया plugin स्थापित और सक्रिय करें
- चरण 2: Amazon S3 पर एक नई बकेट बनाएं
- चरण 3: बकेट पॉलिसी सेट करें
- चरण 4: एक IAM उपयोगकर्ता और नीति बनाएं
- चरण 5: wp-config.php फ़ाइल में एक्सेस कुंजियाँ जोड़ें
- चरण 6: WP Media Folder और WP ऑफलोड मीडिया में S3 बकेट का चयन करें
- चरण 7: ऑफलोड S3 सेटिंग्स कॉन्फ़िगर करें (वैकल्पिक)
- वर्डप्रेस साइट के लिए Amazon S3 का उपयोग करने के लाभ
- निष्कर्ष
अमेज़न S3 क्यों?
अमेज़ॅन S3 विशेष रूप से थोक भंडारण से संबंधित है। इस स्टोरेज विकल्प के साथ, यह गारंटी है कि स्टोरेज लागत आपके वर्डप्रेस होस्ट की तुलना में बहुत कम होगी। AWS में मीडिया का निवास न केवल लागत प्रभावी है बल्कि पहले वर्ष (5 जीबी स्टोरेज तक) के लिए व्यावहारिक रूप से मुफ़्त है। चूँकि बड़ी मीडिया फ़ाइलें अमेज़न से मंगाई जाती हैं, इससे आपकी वर्डप्रेस साइट से लोड कम हो जाता है, जिसके परिणामस्वरूप लोड समय तेज़ हो जाता है। S3 न केवल गेम, पीडीएफ, वीडियो, ऑडियो जैसी फाइलों को सहेजता है बल्कि सीएसएस, जावास्क्रिप्ट आदि संपत्तियों को भी सहेजता है।
हम Amazon S3 स्टोरेज प्लेस को "बकेट" कहते हैं। यह फ़ाइलों का एक संग्रह है जिसे आप कहीं और रखते हैं ताकि बेहतर प्रदर्शन के लिए वेबसाइट पर लोड कम किया जा सके।
वर्डप्रेस S3 एकीकरण कैसे सेट करें?
वर्डप्रेस को Amazon S3 के साथ एकीकृत करने के लिए, आपको चाहिए:
- एक अमेज़ॅन वेब सेवा खाता - इसके लिए साइन अप करना निःशुल्क है।
- एक सार्वजनिक अमेज़न S3 बकेट - यह आपके पहले वर्ष (5GB तक) के लिए मुफ़्त है।
- एक वर्डप्रेस S3 plugin - यह आपके द्वारा वर्डप्रेस पर अपलोड की गई फ़ाइलों को स्वचालित रूप से आपके S3 बकेट में कॉपी कर देगा।
WP Media Folder और WP ऑफलोड मीडिया plugin
वर्डप्रेस के साथ S3 को एकीकृत करने के लिए, हम WP Media Folder और WP ऑफलोड मीडिया plugin । यह plugin स्वचालित रूप से आपकी वर्डप्रेस साइट से फ़ाइलों को अमेज़ॅन एस 3 बकेट में कॉपी कर देता है। आप Amazon CloudFront, MaxCDN, या KeyCDN जैसे CDN जोड़ने को भी कॉन्फ़िगर कर सकते हैं। और यदि आप एसेट्स ऐडऑन प्राप्त करने का निर्णय लेते हैं, तो WP ऑफलोड मीडिया Plugin आपकी साइट द्वारा उपयोग की जाने वाली संपत्तियों (सीएसएस, जेएस, छवियों आदि) की पहचान कर सकता है, और उन्हें आपके द्वारा चुने गए सीडीएन से प्राप्त कर सकता है।
वर्डप्रेस को Amazon S3 के साथ कैसे एकीकृत करें: एक चरण-दर-चरण मार्गदर्शिका
प्रक्रिया शुरू करने से पहले, यह अनुशंसा की जाती है कि आप किसी भी अवांछनीय स्थिति से निपटने के लिए अपनी साइट का बैकअप लें।
चरण 1: WP Media Folder और WP ऑफलोड मीडिया plugin स्थापित और सक्रिय करें
एकीकरण प्रक्रिया शुरू करने से पहले, यह सुनिश्चित करना एक अच्छा विचार है कि आपने अपनी साइट पर plugin स्थापित और सक्रिय कर लिया है।
pluginसक्रिय करते समय, आपको अपनी AWS कुंजियाँ परिभाषित करने के लिए कहा जाएगा। (अगले चरणों में हम यही करने जा रहे हैं- AWS कुंजी बनाना)
चरण 2: Amazon S3 पर एक नई बकेट बनाएं
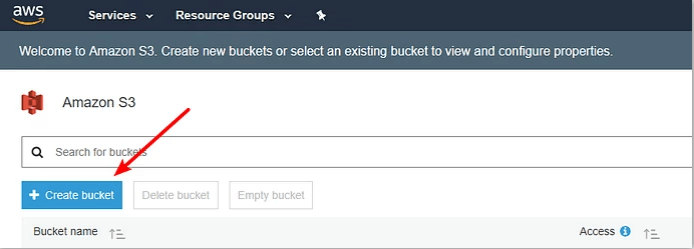
एक निःशुल्क अमेज़न वेब सेवा खाता बनाने के बाद, अपने AWS डैशबोर्ड से अमेज़न S3 अनुभाग पर जाएँ।
S3 इंटरफ़ेस से, " बकेट बनाएं " बटन पर क्लिक करें।

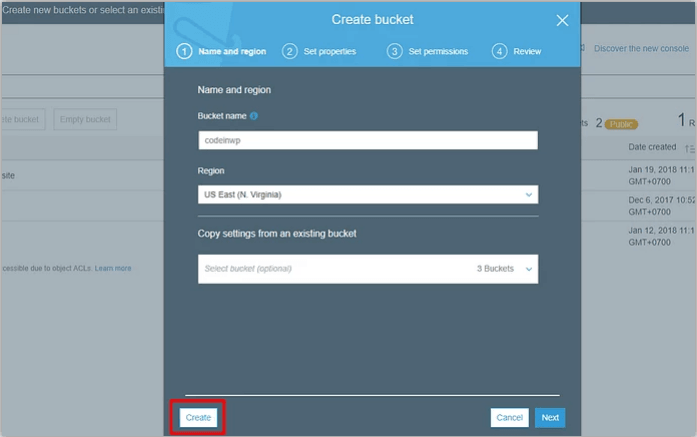
पॉपअप इंटरफ़ेस पर ये विवरण भरें:
- एक बाल्टी नाम
- एक क्षेत्र चुनें (अपने लक्षित दर्शकों के करीब, खासकर यदि आप सीडीएन का उपयोग करने की योजना नहीं बना रहे हैं)
- "बनाएँ" पर क्लिक करें

चरण 3: बकेट पॉलिसी सेट करें
वेबसाइट के सुचारू संचालन के लिए, बकेट नीति निर्धारित करके अपने S3 बकेट को सार्वजनिक करें।
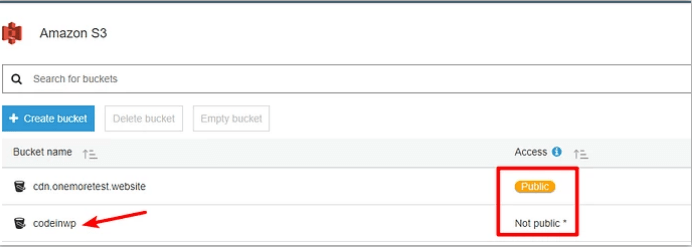
अपने S3 इंटरफ़ेस से, अपनी बकेट पर क्लिक करें:

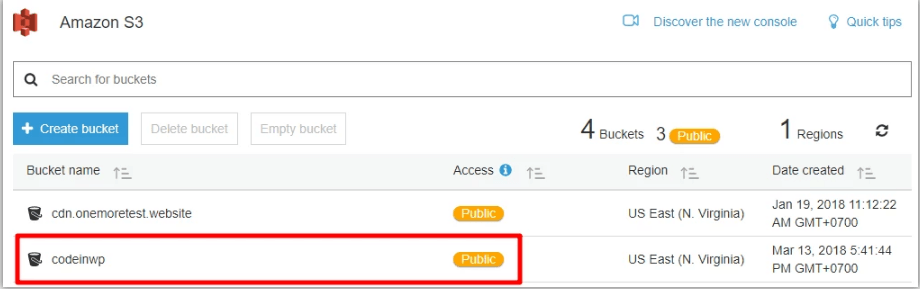
नव निर्मित ' codeinwp' सार्वजनिक नहीं के रूप में चिह्नित किया गया है , लेकिन आपको इस बकेट के लिए एक सार्वजनिक संकेतक की आवश्यकता है।
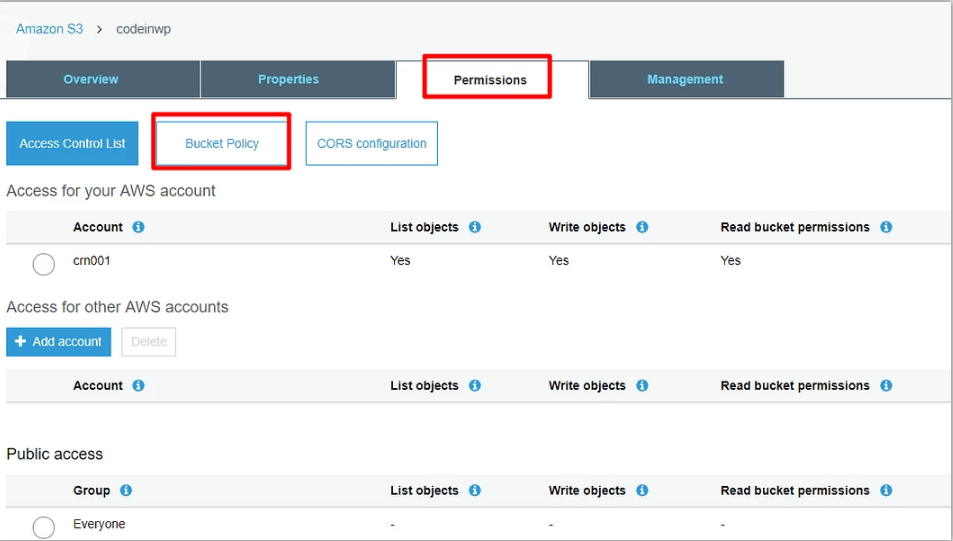
अनुमतियाँ पर क्लिक करें बकेट पॉलिसी चुनें :

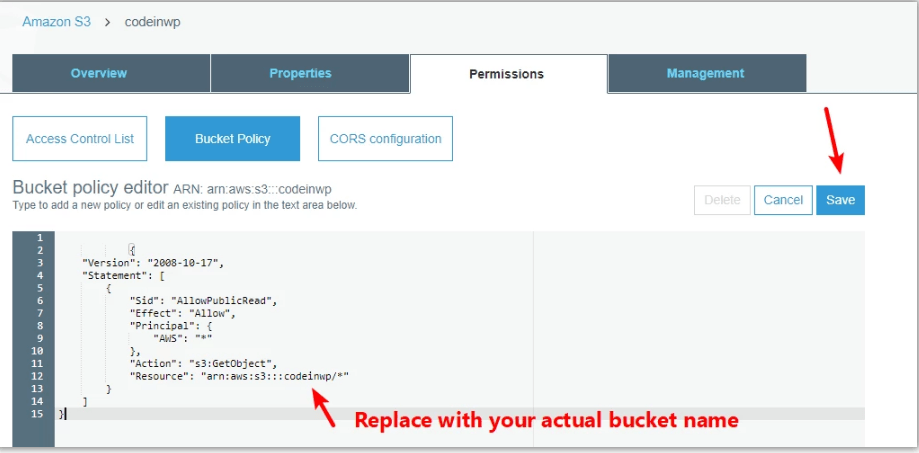
आप JSON कोड संपादक देख सकते हैं. निम्नलिखित स्निपेट को संपादक में चिपकाएँ और अपने परिवर्तन सहेजें।
{
"संस्करण": "2008-10-17",
"कथन": [
{
"सिड": "PublicRead की अनुमति दें",
"प्रभाव": "अनुमति दें",
"प्रधानाचार्य": {
"एडब्ल्यूएस": "*"
},
"कार्रवाई": "s3:GetObject",
"संसाधन": "arn:aws:s3:::codeinwp/*"
}
]
}
ध्यान दें : आपके बकेट का नाम कोड स्निपेट में प्रयुक्त नाम से मेल खाना चाहिए। यदि आपने अपनी बकेट का नाम 'XYZ' रखा है, तो कोडइनडब्ल्यूपी को 'XYZ' से बदलना सुनिश्चित करें।

- परिवर्तनों को 'सहेजें'
आपके द्वारा परिवर्तन सहेजने के बाद, अमेज़ॅन S3 डैशबोर्ड में सार्वजनिक

चरण 4: एक IAM उपयोगकर्ता और नीति बनाएं
IAM उपयोगकर्ता बनाने से plugin आपके S3 बकेट को प्रबंधित करने की अनुमति मिलती है। यदि आप चाहते हैं कि plugin वर्डप्रेस पर अपलोड की गई फ़ाइलों को स्वचालित रूप से कॉपी करे तो यह जरूरी है।
यह चरण जटिल है, इसलिए बेहतर समझ के लिए हम इसे कई सरल चरणों में विभाजित करने जा रहे हैं।
इस प्रक्रिया को पूरा करने के बाद, आपके पास AWS कुंजियाँ होंगी - जो plugin मांगता है।
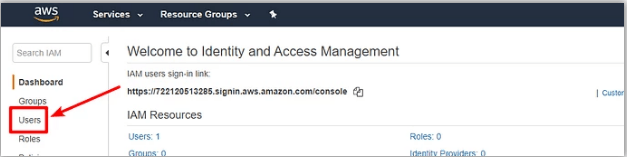
अपना IAM उपयोगकर्ता बनाने के लिए, अपने AWS खाते में IAM क्षेत्र पर जाएँ।
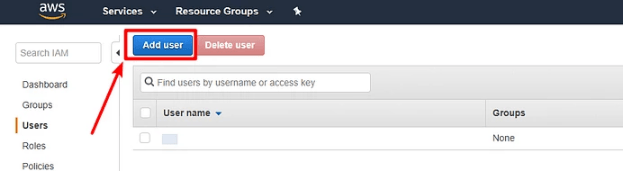
उपयोगकर्ता टैब चुनें:

शीर्ष पर उपयोगकर्ता जोड़ें पर क्लिक करें

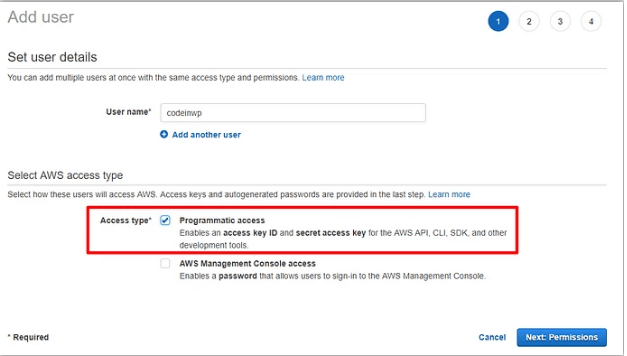
उपयोगकर्ता जोड़ें' में , उपयोगकर्ता के लिए एक नाम प्रदान करें। एक्सेस प्रकार के अंतर्गत प्रोग्रामेटिक एक्सेस का चयन करना न भूलें । और, अगला क्लिक करें: अनुमतियाँ :

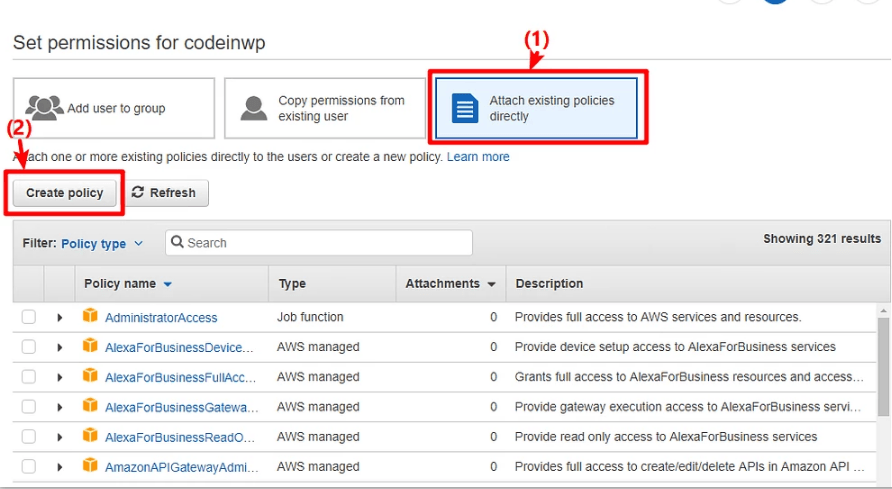
अगली विंडो से, मौजूदा नीतियों को सीधे संलग्न करें टैब का चयन करें, और फिर नीति बनाएं का :

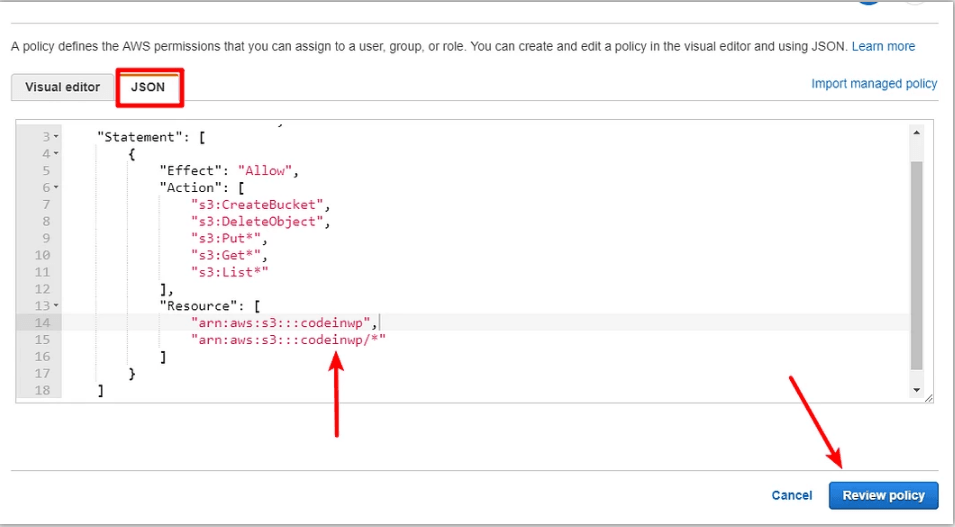
इससे एक नई विंडो खुलेगी. नई विंडो में, JSON टैब पर जाएं और इस कोड स्निपेट को पेस्ट करें:
{
"संस्करण": "2012-10-17",
"कथन": [
{
"प्रभाव": "अनुमति दें",
"कार्रवाई": [
"s3:CreateBucket",
"s3:डिलीटऑब्जेक्ट",
"s3:पुट*",
"s3:प्राप्त करें*",
"s3: सूची*"
],
"संसाधन": [
"arn:aws:s3:::codeinwp",
“arn:aws:s3:::codeinwp/*”
]
}
]
}
अपने Amazon S3 बकेट के वास्तविक नाम (XYZ) के साथ Codeinwp के दो उदाहरणों को बदलना सुनिश्चित करें।
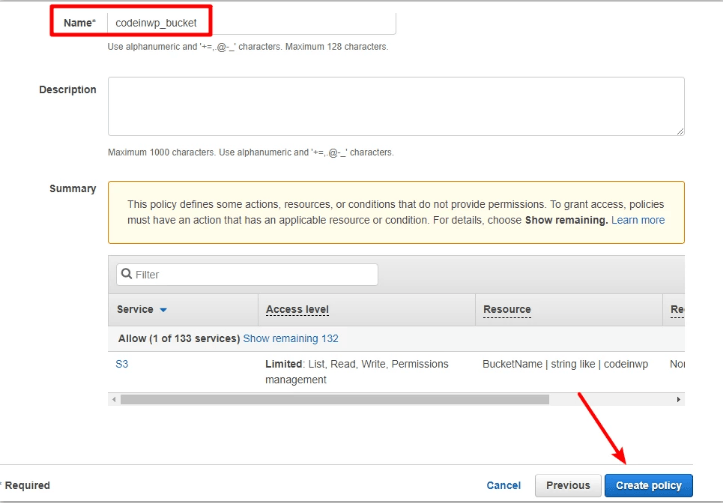
इसके बाद सबसे नीचे रिव्यू पॉलिसी पर

अगली स्क्रीन पर, एक नाम प्रदान करें और फिर नीति बनाएं पर :

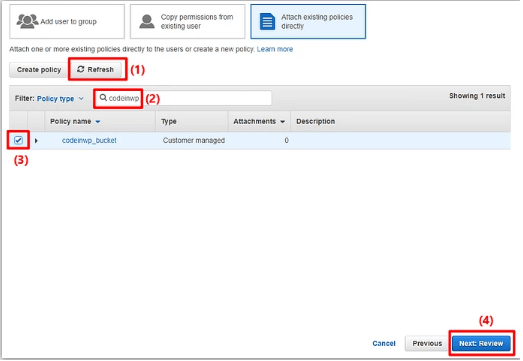
अब, IAM ऐड यूजर टैब पर वापस जाएं, जिसे आपने पहले एक्सेस किया था > रीफ्रेश पर क्लिक करें > सूची से आपके द्वारा अभी बनाई गई पॉलिसी का चयन करें (आप इसे नाम से खोजकर अपना समय बचा सकते हैं) > अगला क्लिक करें: समीक्षा करें:

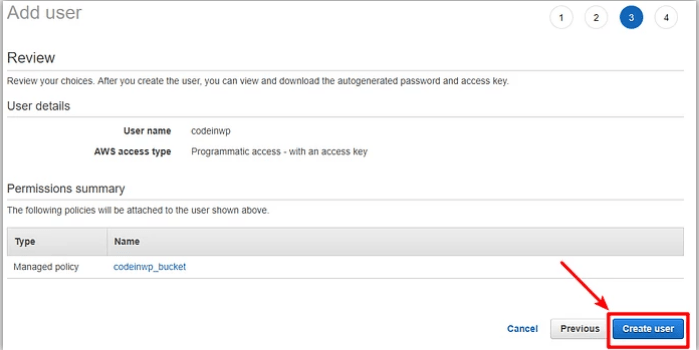
अगली स्क्रीन पर, उपयोगकर्ता बनाएं पर :

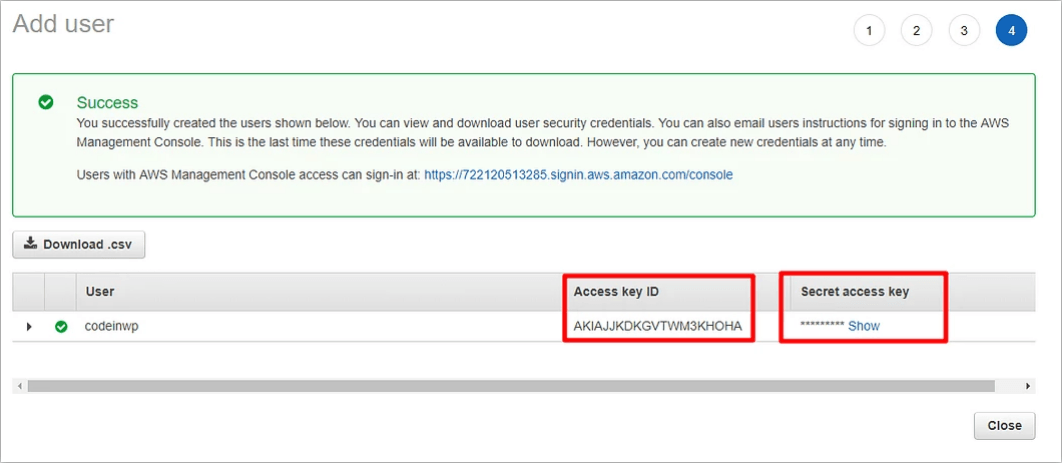
आपको इन्हें अगली स्क्रीन पर देखने में सक्षम होना चाहिए:
- प्रवेश कुंजी आईडी
- गुप्त पहुँच कुंजी (यदि आप गुप्त कुंजी देखना चाहते हैं, तो दिखाएँ पर )

युक्ति: हो सकता है कि आप इन दोनों मानों को संभाल कर रखना चाहें, क्योंकि अगले चरण में आपको इनकी आवश्यकता होगी।
चरण 5: wp-config.php फ़ाइल में एक्सेस कुंजियाँ जोड़ें
अब, जब आपका AWS इंटरफ़ेस पूरा हो जाए, तो आप आसान कॉन्फ़िगरेशन के लिए अपनी वर्डप्रेस साइट पर वापस आ सकते हैं।
यहां, आपको अपनी wp-config.php फ़ाइल पर काम करना होगा। इसके बारे में जाने के दो तरीके हैं- एफ़टीपी या सीपीनल फ़ाइल प्रबंधक के माध्यम से।
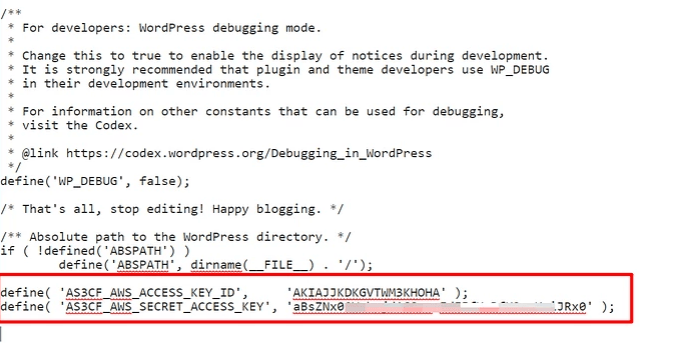
निम्नलिखित कोड स्निपेट को अपनी wp-config.php फ़ाइल में जोड़ें। पिछले चरण से तारांकन को अपनी वास्तविक कुंजियों से बदलना न भूलें (जिन्हें हमने आपको बताया था कि वे अपने पास रखें):
परिभाषित करें ('AS3CF_AWS_ACCESS_KEY_ID', '********************');
परिभाषित करें ('AS3CF_AWS_SECRET_ACCESS_KEY', '*********************');
यह मेरी वेबसाइट की wp-config.php फ़ाइल में इस प्रकार दिखता है:

आपके द्वारा किए गए परिवर्तनों सहेजना न भूलें
चरण 6: WP Media Folder और WP ऑफलोड मीडिया में S3 बकेट का चयन करें
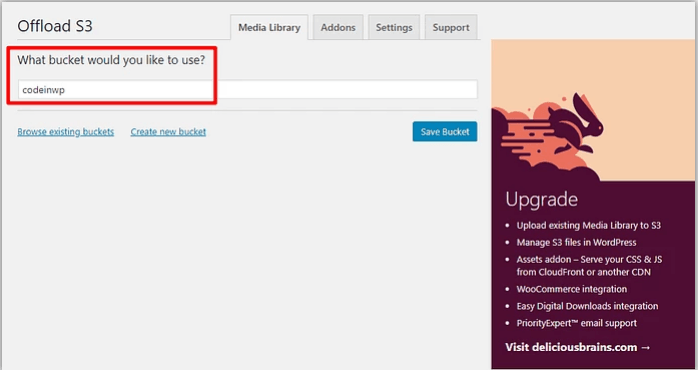
सेटिंग्स → ऑफलोड S3 पर जाएं।
आपको अपनी बाल्टी का नाम इस प्रकार देने के लिए कहा जाएगा: आप कौन सी बाल्टी का उपयोग करना चाहेंगे? फ़ील्ड में अपने S3 बकेट (XYZ) का नाम भरें और सेव बकेट :

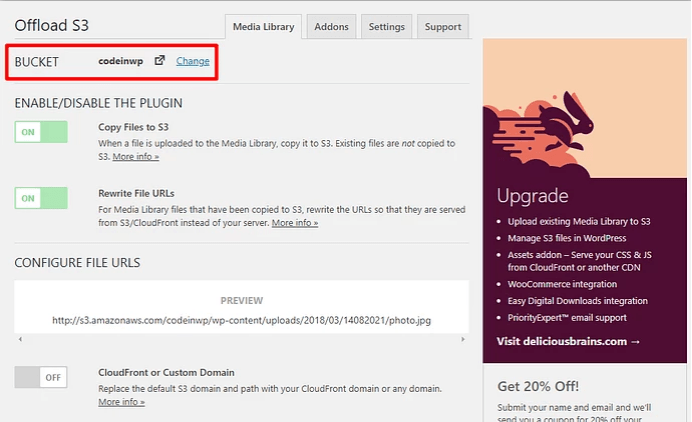
परिवर्तनों को सहेजने के बाद, आप पूर्ण pluginका इंटरफ़ेस देख सकते हैं:

नोट: IAM उपयोगकर्ता नीति सेटअप के कारण मौजूदा बकेट या नई बकेट बनाने के बटन
चरण 7: ऑफलोड S3 सेटिंग्स कॉन्फ़िगर करें (वैकल्पिक)
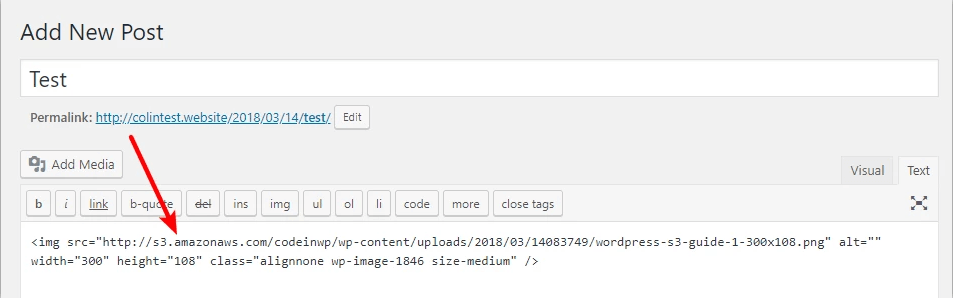
अब तक, आपने काफी हद तक सेटिंग पूरी कर ली है। आपके सभी नए अपलोड स्वचालित रूप से Amazon S3 पर अपलोड हो जाएंगे। साथ ही, plugin स्वचालित रूप से उन फ़ाइलों के लिए फ़ाइल URL को फिर से लिखेगा। इस तरह, फ़ाइल आपके सर्वर के बजाय Amazon S3 से भेजी जाती है।

मौजूदा फ़ाइलों को Amazon S3 पर अपलोड करने के लिए, आपको प्रीमियम संस्करण की आवश्यकता होगी।
यदि आप विशेष रूप से कुछ भी बदलना चाहते हैं तो आप pluginकी कार्यक्षमता के साथ खिलवाड़ कर सकते हैं। हालाँकि, अधिकांश स्थितियों के लिए, डिफ़ॉल्ट सेटिंग्स बढ़िया हैं।
वर्डप्रेस साइट के लिए Amazon S3 का उपयोग करने के लाभ
- सर्वर से कम अनुरोध
चूँकि आपकी फ़ाइलें सर्वर पर नहीं रखी गई हैं, सर्वर पर लोड कम हो जाएगा क्योंकि यह अब मीडिया फ़ाइलों या संभावित संपत्तियों की सेवा के लिए ज़िम्मेदार नहीं है। इससे पेज अधिक तेजी से लोड होता है।
- किफायती भंडारण
यदि आपको अपने होस्ट की भंडारण सीमा समाप्त होने का डर है, तो S3 इसके लिए सबसे सस्ता समाधान प्रदान करता है।
- अलग मीडिया
चूँकि बड़ी मीडिया फ़ाइलें आपकी साइट से कुछ समय के लिए रखी जाती हैं, इसलिए वर्डप्रेस साइट (जैसे होस्ट के बीच) को अपग्रेड करना या इधर-उधर ले जाना बहुत आसान है। चलते समय, आप केवल PHP फ़ाइलों को स्थानांतरित कर रहे हैं, जो बहुत हल्की हैं और स्थानांतरित करने में आसान हैं।
- अनुमापकता
Amazon S3 इंटरनेट के एक बड़े हिस्से को पावर देता है। इसका मतलब यह है कि अगर अम्मेज़ज़ोन का दायरा बढ़ता है, तो आपकी वेबसाइट भी बड़ी हो जाएगी।
- मुफ़्त प्रथम वर्ष
अमेज़न S3 पहले साल (5GB स्टोरेज तक) के लिए मुफ़्त है।
निष्कर्ष
आप वर्डप्रेस S3 pluginउपयोग करके अपनी बड़ी मीडिया फ़ाइलों को आसानी से अपलोड कर सकते हैं। और अमेज़ॅन वेब सर्विसेज के बुनियादी ढांचे से भी लाभ उठा सकते हैं। पूरी प्रक्रिया में 30 मिनट से अधिक समय नहीं लगता है। एक बार जब आप WordPressss को Amazon S3 के साथ एकीकृत कर लेते हैं, तो आपकी वेबसाइट अधिक कुशल और त्वरित हो जाएगी- और आपके विज़िटर अधिक खुश होंगे।