আপনি একটি সহজবোধ্য ওয়ার্ডপ্রেস হোস্টিং এবং হালকা খুঁজছেন? তারপরে আপনি সঠিক পর্যায়ে আছেন কারণ Flywheel হল একটি সেরা প্ল্যাটফর্ম যা আপনার সমস্ত প্রয়োজনীয়তা পূরণ করতে পারে। চিন্তাশীলভাবে উজ্জ্বল সৃজনশীল ব্যক্তিদের জন্য স্পষ্টভাবে নির্মিত একটি ফোরাম।
- Flywheel হোস্টিং
- Flywheel সহ স্থানীয় পরিবেশ সেট আপ করা হচ্ছে
- স্থানীয় পরিবেশ সেটআপের সাথে আপনি কী বৈশিষ্ট্যগুলি পাবেন?
- স্থানীয় সিস্টেমে Flywheel ইনস্টল করার জন্য অনুসরণ করতে হবে
- উপসংহার
Flywheel হোস্টিং
Flywheel Flywheel একটি প্ল্যাটফর্ম যা আপনাকে দ্রুত গতি, নির্ভরযোগ্য কর্মক্ষমতা এবং সমর্থন প্রদান করে যা ওয়ার্ডপ্রেস সাইটকে অনায়াসে কাজ করে রাখার জন্য প্রয়োজনীয়। তাছাড়া, গ্রাউন্ড আপ থেকে একটি ওয়েবসাইট তৈরি করা সহজ কারণ এটি বিনামূল্যে ডেমো সাইট এবং একটি একক ক্লিক স্টেজিং বৈশিষ্ট্য সহ আসে যা আপনি অন্য কোথাও খুঁজে পাবেন না।
Flywheel আপনাকে লাইভ সার্ভারে এক-ক্লিক স্থাপন, সহজ ওয়ার্ডপ্রেস ইনস্টলেশন, এবং আপনাকে বিকাশে ফোকাস করার জন্য স্থানীয় সিস্টেমে দ্রুত সেটআপ সহ এর অনন্য বৈশিষ্ট্যগুলির সাথে আপনার বিকাশের ক্ষমতায় এক্সেল করার জন্য প্ল্যাটফর্ম সরবরাহ করে।
একটি শক্তিশালী নেটওয়ার্ক অবকাঠামো বেস থেকে আসা, এটি সবচেয়ে বড় কারণগুলির মধ্যে একটি যা আপনি অপ্টিমাইজ করা গতি, স্কেল এবং নিরাপত্তা অনুভব করবেন। তারা কিছু সুন্দর পরিকল্পনা অফার করে যা আমরা আরও সামনে আলোচনা করব। তো চলুন, দেখা যাক কি কি অফার করে...
Flywheel সহ স্থানীয় পরিবেশ সেট আপ করা হচ্ছে
Flywheel অসংখ্য বৈশিষ্ট্যের সাথে রয়েছে যেমন ফ্রি মাইগ্রেশন, স্বয়ংক্রিয় ব্যাকআপ, স্বয়ংক্রিয় ওয়ার্ডপ্রেস আপডেট, বিল্ট-ইন ক্যাশিং, সিডিএন ইন্টিগ্রেশন, এসএসএল সমর্থন এবং আরও অনেক কিছু যা এই মূল্য ট্যাগে অবাস্তব দেখায়। তদ্ব্যতীত, আপনি সন্তুষ্ট না হলে তারা 30-দিনের অর্থ ফেরতের গ্যারান্টিও অফার করে। Flywheel সাথে স্থানীয় পরিবেশ সেট আপ করতে নীচের নির্দেশাবলী অনুসরণ করুন ।
যখন আমরা স্থানীয় উন্নয়ন বলি, তখন আমরা বলতে চাই যে আপনি যা কিছু বিকাশ করবেন তা আপনার পিসিতে কাজ করবে এবং যে কেউ আপনার কাজ দেখতে চায় আপনার কম্পিউটারে লগ ইন করে চেক করতে হবে। আপনি নিশ্চয়ই ভাবছেন যে কে কখন জানবে যে আপনি একটি ওয়েবসাইট তৈরি করছেন যদি তারা বিশ্বের কাছে অ্যাক্সেসযোগ্য না হয়। তা সত্ত্বেও, প্রকৃত দৃশ্যকল্প হল যে এটিকে বিশ্বের কাছে অ্যাক্সেসযোগ্য করার আগে, এটিকে বিকাশ, পরীক্ষা এবং যাচাই করা দরকার। সেই উদ্দেশ্যে, একটি স্থানীয় সেটআপ থাকা অপরিহার্য।
নিম্নলিখিত কিছু সাধারণ কারণ যা আপনাকে বলবে কেন স্থানীয় পরিবেশ সেটআপ করা প্রয়োজন।
- আপনাকে পরীক্ষা করতে হবে এবং প্ল্যাটফর্মটি শিখতে হবে
- এটি অফলাইনে নতুন সাইট তৈরি করছে যা হয় সম্পূর্ণ নয় বা পরীক্ষার পর্যায়ে রয়েছে।
- পুরানো ওয়েবসাইটগুলিকে পুনরায় ডিজাইন করা বা বিদ্যমান ওয়েবসাইটগুলিতে বড় আকারের পরিবর্তন করা।
- রিপোর্ট করা ত্রুটির সমস্যা সমাধান এবং সংশোধন করা
স্থানীয় পরিবেশ সেটআপের সাথে আপনি কী বৈশিষ্ট্যগুলি পাবেন?
বেশিরভাগ সময়, একটি স্থানীয় সেটআপ অসংখ্য সমস্যার জন্য সেরা সমাধানগুলির মধ্যে একটি। Flywheel এটিকে স্বীকৃতি দেয় এবং স্থানীয় পরিবেশ সেটআপের জন্য তার গ্রাহকদের সবচেয়ে উত্তেজনাপূর্ণ কিছু বৈশিষ্ট্য অফার করে। এখানে এই বৈশিষ্ট্যগুলির একটি তালিকা আছে.
- এক ক্লিকে ওয়ার্ডপ্রেস ইনস্টলেশন
- আপনার ওয়েবসাইটের নিরাপত্তা নিশ্চিত করতে SSL সমর্থন
- আপনাকে স্থানীয় সাইটের ফাইলগুলিতে অ্যাক্সেসের অনুমতি দিতে SSH অ্যাক্সেস।
- একটি ডেমোর জন্য শেয়ারযোগ্য URL গুলি৷
- বিকাশকারীদের জন্য নমনীয় পরিবেশ
- এটি ওয়েবসাইট ক্লোনিং প্রদান করে, স্থানীয় থেকে লাইভ পরিবেশে ঠেলে দেয় এবং এর বিপরীতে।
- অ্যাড-অন লাইব্রেরি আপনাকে পছন্দসই বৈশিষ্ট্যগুলির সাথে বিকাশ কাস্টমাইজ করার অনুমতি দেয়।
- কোনো প্ল্যাটফর্ম বাউন্ডিং নেই, যার মানে এটি Mac OS, Windows এবং Linux-এর জন্য বিনামূল্যে।
স্থানীয় সিস্টেমে Flywheel ইনস্টল করার জন্য অনুসরণ করতে হবে
- ধাপ 1: স্থানীয় ইনস্টল করুন
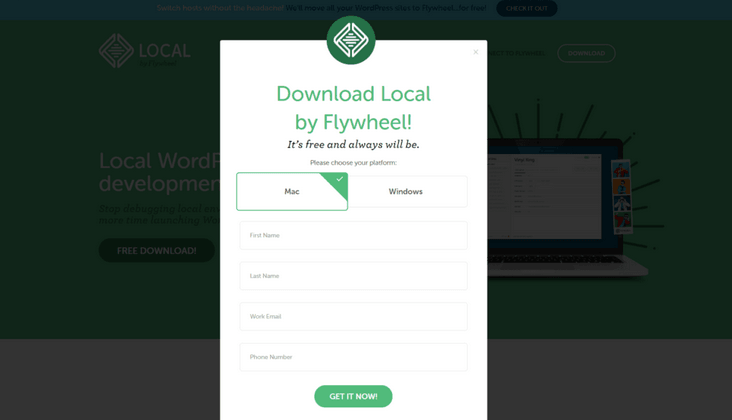
স্থানীয় সিস্টেমে সেট আপ করার জন্য আপনাকে স্থানীয় ডাউনলোড করতে হবে। Flywheel যান এবং বিনামূল্যে ডাউনলোড ক্লিক করুন. পরবর্তী ধাপে, আপনি যে প্ল্যাটফর্মটি ব্যবহার করবেন সেটি বেছে নিন এবং অতিরিক্ত তথ্য যোগ করে এগিয়ে যান।

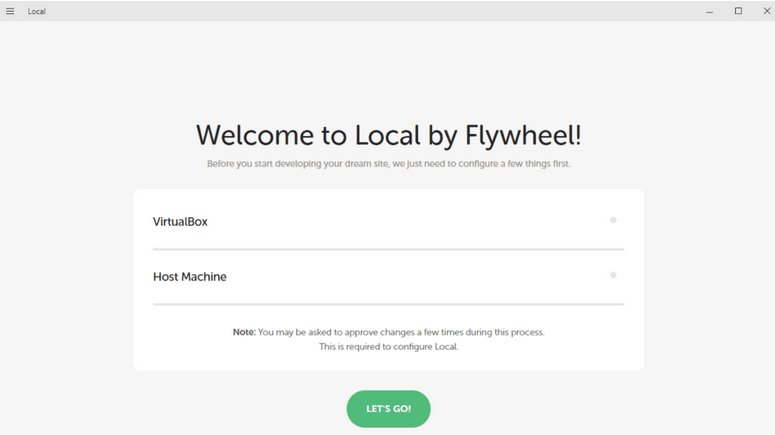
একবার আপনি এই পদক্ষেপগুলি সম্পূর্ণ করলে, একটি ইনস্টলার ফাইল ডাউনলোড হবে। আপনাকে সেই ইনস্টলার ফাইলটি চালাতে হবে এবং সেটআপ স্ক্রীন প্রদর্শিত হওয়া পর্যন্ত অপেক্ষা করতে হবে। নিম্নলিখিত স্ক্রিনশটগুলি আপনাকে প্রথম সেটআপ স্ক্রীন দেখায়।

শুধু লেট'স্লেট'স গো বোতাম টিপুন, শক্ত হয়ে বসুন, এবং ইনস্টলেশন শেষ হওয়ার জন্য অপেক্ষা করুন৷ এটি স্থানীয় পরিবেশে কাজ করার জন্য প্রয়োজনীয় কয়েকটি প্রোগ্রাম ইনস্টল করবে। আপনি কয়েকটি প্রম্পট দেখতে পারেন; ইনস্টলারকে তার কাজ করার অনুমতি দিতে আপনি হ্যাঁ ক্লিক করেছেন তা নিশ্চিত করুন। এটি সম্পূর্ণ হলে, এটি আপনাকে নতুন স্থানীয় ড্যাশবোর্ডে পুনঃনির্দেশিত করবে।

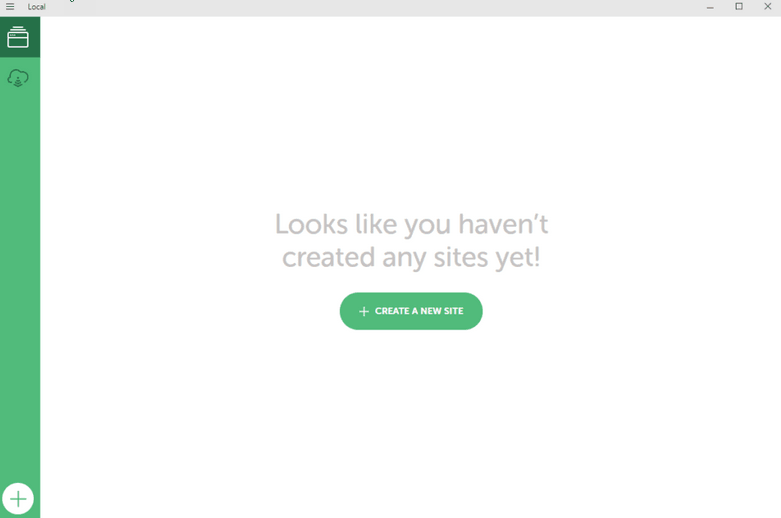
আপনি উপলব্ধ অসংখ্য বিকল্প থেকে বেছে নিতে পারেন যেমন একটি নতুন ওয়েবসাইট তৈরি করুন, Flywheel ' Flywheel এর পরিচালিত ওয়ার্ডপ্রেস হোস্টিং পরিষেবাগুলিতে যান, যা আপনাকে স্থানীয় সংস্করণটিকে লাইভ করতে এবং তদ্বিপরীত করতে দেয়৷
উপরের বামে থাকাকালীন, একটি বিকল্প মেনু রয়েছে যা আপনাকে অসংখ্য সেটিংস এবং পছন্দগুলি কনফিগার করতে দেয়৷ তাই এখন, আমাদের প্রথম ওয়েবসাইট দিয়ে শুরু করা যাক.
- ধাপ 2: আপনার স্থানীয় ওয়ার্ডপ্রেস সাইট তৈরি করুন
"নতুন সাইট তৈরি করুন" বোতাম টিপুন এবং একটি সাধারণ উইজার্ডে যান৷ আপনি একটি উইজার্ড দেখতে পাবেন, সহজভাবে ধাপগুলি দিয়ে যান, এবং আপনি নিজের জন্য একটি নতুন ওয়ার্ডপ্রেস ওয়েবসাইট পাবেন।

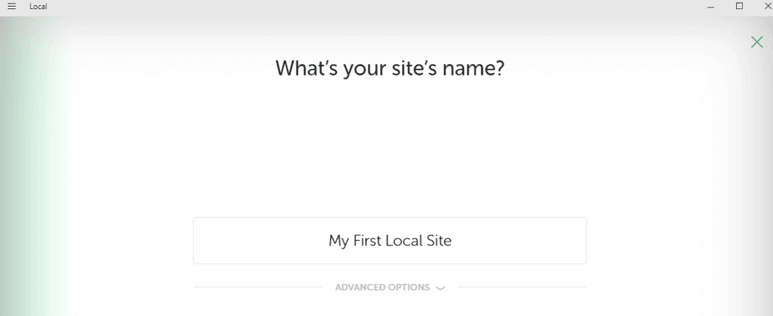
সাধারণত, অসংখ্য সাইট পাওয়া যায়; এইভাবে, বিশেষজ্ঞরা ওয়েবসাইটের জন্য একটি বর্ণনামূলক নাম রাখার পরামর্শ দেন। এখানেample নামটি রয়েছে যা আমরা এই example এর জন্য ব্যবহার করব। সাইটের নাম পরিবর্তন করার জন্য আপনার জন্য সর্বদা একটি পছন্দ রয়েছে। আপনি যদি আপনার প্রয়োজনীয়তা অনুসারে সেগুলি পরিবর্তন করতে চান তবে আপনি অগ্রিম বিকল্পগুলিও দেখতে পারেন।

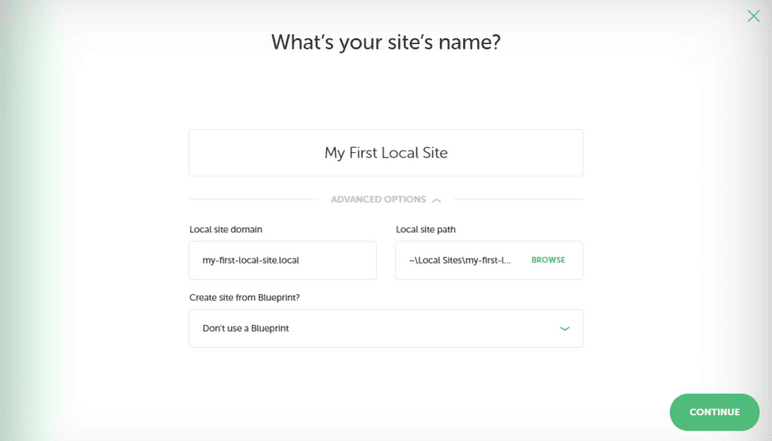
অগ্রিম বিকল্পগুলিতে, আপনি যে সাইটটি তৈরি করবেন তার একটি ডোমেন এবং পথ সেট করার সুযোগ রয়েছে৷ ডোমেইন নাম এবং প্রত্যয় জন্য কোন নির্দিষ্ট প্রয়োজন নেই; আপনি যা খুশি চয়ন করতে পারেন। স্থানীয় স্বয়ংক্রিয়ভাবে ফাইলগুলি হোস্ট করবে যাতে এটি আপনার জন্য কাজ করে।
তাছাড়া, স্থানীয় একটি ডিরেক্টরিও তৈরি করবে যা সাইটের ফাইল সংরক্ষণ করবে; যাইহোক, এটি আপনাকে সেই ডিরেক্টরি পাথ যে কোন জায়গায় সেট আপ করার অনুমতি দেবে। এখন, যদি ধাপটি সম্পূর্ণ হয়, তাহলে পরবর্তীতে যাওয়া যাক।

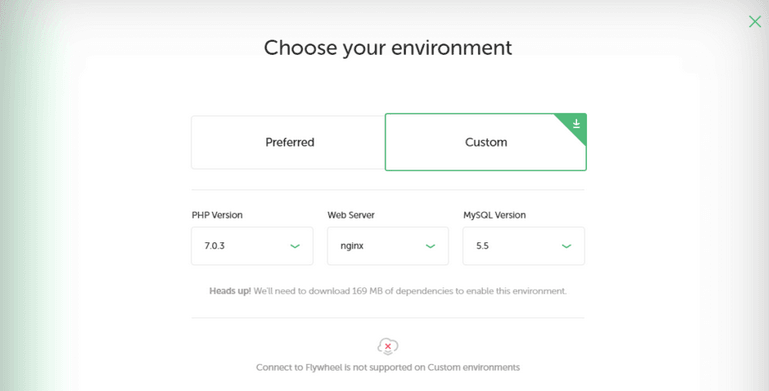
এটি আপনার পরিবেশ বাছাই করার সময়। Flywheel আপনাকে দুটি বিকল্প পছন্দ এবং কাস্টম প্রদান করে। আপনি পছন্দসই সিদ্ধান্ত নিলে, এটি আপনার স্থানীয় সাইটকে সাজেস্ট করা টুলগুলির একটি সেট ব্যবহার করে সেট আপ করবে যখন কাস্টম আপনাকে আপনার পরিবেশ নিজেই কনফিগার করতে হবে।
আপনি যদি একজন শিক্ষানবিস হন, তাহলে পছন্দের বিকল্পটি আপনার জন্য সবচেয়ে ভালো কাজ করবে। একই সাথে, কাস্টম বিকল্পটি ডেভেলপারদের জন্য সেরা কারণ তারা বেশিরভাগ নির্দিষ্ট প্রয়োজনীয়তা নিয়ে আসে। এটি লক্ষ্য করা গুরুত্বপূর্ণ যে Flywheel ব্যবহারকারীদের কাস্টম বিকল্পের সাথে লাইভ পরিবর্তনগুলিকে ধাক্কা দেওয়ার অনুমতি দেয় না। এটি আপনাকে কিছু অতিরিক্ত ফাইল ডাউনলোড করতে বলবে। আপনি যখন আপনার পছন্দের বিষয়ে সিদ্ধান্ত নিয়েছেন, আপনি শেষ ধাপে যেতে পারেন।

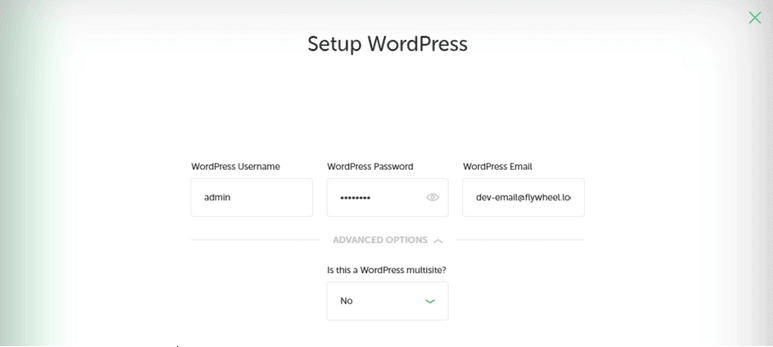
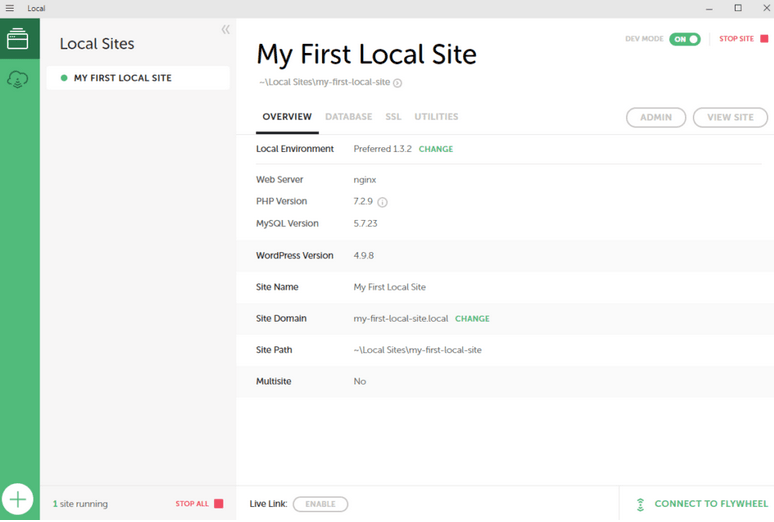
এই শেষ ধাপে, আপনাকে একটি ব্যবহারকারীর নাম, পাসওয়ার্ড এবং অ্যাডমিন ইমেল ঠিকানা তৈরি করতে হবে। আপনি এই ইনস্টলেশনটিকে একটি মাল্টিসাইট ইনস্টলেশনে রূপান্তর করতে পারেন। একবার হয়ে গেলে, আপনার পছন্দগুলি নির্ধারণ করে, নীচের সাইট যোগ করুন বোতামটি টিপুন৷ কয়েক মিনিটের জন্য অপেক্ষা করুন, এবং তারপর আপনি বিস্তারিত সহ ড্যাশবোর্ডে তালিকাভুক্ত একটি নতুন সাইট দেখতে পাবেন। নীচের স্ক্রিনশট বিস্তারিত দেখায়.

ইয়া! আপনি এখন একটি ওয়ার্ডপ্রেস ওয়েবসাইটের একজন বিকাশকারী। সাইটে লগ ইন করতে এবং কাজ শুরু করতে অ্যাডমিন বোতাম টিপুন। তাছাড়া, আপনি স্থানীয় সাইট সেটআপ বা ডোমেনে কোনো পরিবর্তন করতে চাইলে এই ড্যাশবোর্ডটি সর্বদা উপলব্ধ থাকবে।
এই ইনস্টলেশনের সাথে, আপনি একটি সম্পূর্ণ বৈশিষ্ট্যযুক্ত ওয়ার্ডপ্রেস সাইটের সাথে কাজ করছেন, যার অর্থ আপনি pluginইনস্টল করতে, কাস্টম থিম যোগ করতে এবং এমনকি কোডও করতে পারেন৷
- ধাপ 3: আপনার সাইট রপ্তানি করুন এবং এটি লাইভ করুন
একবার আপনার প্রথম সাইট ডেভেলপ করা হয়ে গেলে, এটি লাইভ হওয়ার সময়। উপরের দুটি ধাপে আপনাকে ওয়ার্ডপ্রেসের জন্য স্থানীয় পরিবেশ সেটআপ সম্পর্কে জানাতে হবে। আপনি শিখবেন কিভাবে আপনার স্থানীয় ওয়েবসাইটে লাইভ যেতে হয়। উপরে উল্লিখিত হিসাবে, আপনি সর্বদা আপনার পরিবর্তনগুলিকে লাইভ করতে এবং তদ্বিপরীত করতে পারেন।
এই প্রক্রিয়াটিকে সহজ এবং সহজ করার জন্য, আমরা আমাদের ব্যবহারকারীদের স্থানীয় সংযোগ ব্যবহার করার পরামর্শ দিই। স্থানীয় সংযোগের সাহায্যে, আপনি আপনার স্থানীয় পরিবর্তনগুলিকে লাইভ পরিবেশে দ্রুত স্থানান্তর করতে সক্ষম হবেন। এই বৈশিষ্ট্যটি শুধুমাত্র ব্যবহার করা সহজ নয় কিন্তু আমাদের ক্লায়েন্টদের জন্য বিনামূল্যেও। নীচের পদক্ষেপগুলি অনুসরণ করুন এবং আপনার ওয়েবসাইটগুলির জন্য এক ক্লিকে প্রকাশ শুরু করুন৷
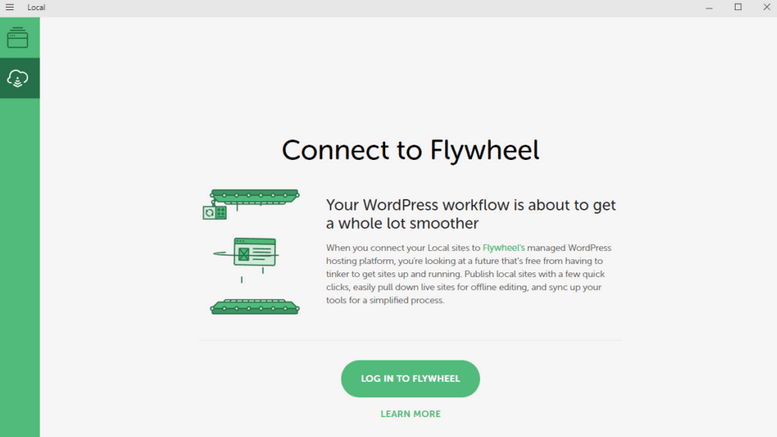
প্রথমে, আপনাকে আপনার স্থানীয় ড্যাশবোর্ডের মাধ্যমে Flywheel নিম্নলিখিত স্ক্রিনশট আপনাকে দেখায় কিভাবে এটি করতে হবে।

আপনি যদি সাইন আপ না করে থাকেন, আপনি আমাদের সাইন আপ প্রক্রিয়ার মাধ্যমে দ্রুত সাইন আপ করতে পারেন; অন্যথায়, সংযোগ করতে আপনার ব্যবহারকারীর নাম এবং পাসওয়ার্ড যোগ করুন। এই পদক্ষেপের পরে, আপনার স্থানীয় সংস্করণকে লাইভ করতে কয়েকটি ক্লিকের ব্যাপার হবে।
লগ ইন করার পরে, আপনার কাছে বিকল্পগুলি উপলব্ধ রয়েছে, যা অনুসারে আপনি লাইভ সাইটটিকে স্থানীয় এবং এর বিপরীতে অনুলিপি করতে পারেন। একবার পরিবর্তনগুলি করা হয়ে গেলে, আপনি সেগুলিকে লাইভ পরিবেশে আবার কপি করতে পারেন।
উপসংহার
একজন শিক্ষানবিস হিসাবে, আপনি যদি আপনার প্রথম ওয়েবসাইট প্রকাশ করতে সক্ষম হন তবে আপনি নিজেকে নিয়ে গর্বিত বোধ করবেন। ফ্লাইওইল বর্তমানে হোস্টিং এরেনায় আধিপত্য বিস্তার করছে কারণ এর অনন্য বৈশিষ্ট্য রয়েছে Flywheel আপনার লাইভ সিস্টেমকে প্রভাবিত না করে পরীক্ষা এবং সমস্যা সমাধানের সহজতার সাথে, এটি নিঃসন্দেহে আধুনিক বিশ্বের বিকাশকারীদের জন্য উপলব্ধ সেরা বিকল্পগুলির মধ্যে একটি।