Amazon S3 হল Amazon Web Services-এর অনেক পণ্যের একটি অংশ এবং এটি স্টোরেজ সলিউশন হিসেবে কাজ করে। এটি একটি বড় ওয়েবসাইট দ্বারা ব্যবহৃত হয় যার জন্য সফ্টওয়্যার, গেমস, ভিডিও, পিডিএফ, অডিও ফাইল, ডাউনলোড ইত্যাদি এবং অতিরিক্ত ব্যাকআপের মতো বড় ফাইলগুলির জন্য একটি স্টোরেজ স্থান প্রয়োজন৷ আমাজন তার নির্ভরযোগ্যতা এবং খুব কম স্টোরেজ খরচের কারণে স্টোরেজ জায়গা এবং ব্যাকআপের জন্য আদর্শ। Netflix, Airbnb, SmugMug, Nasdaq, ইত্যাদির মতো বিশাল পোর্টালগুলি কম খরচে প্রচুর পরিমাণে ডেটা সঞ্চয় করার জন্য S3-এর উপর নির্ভর করে৷
- কেন Amazon S3?
- কিভাবে WordPress S3 ইন্টিগ্রেশন সেট আপ করবেন?
- WP Media Folder এবং WP অফলোড মিডিয়া plugin
- কিভাবে Amazon S3 এর সাথে ওয়ার্ডপ্রেসকে সংহত করবেন: একটি ধাপে ধাপে নির্দেশিকা
- ধাপ 1: WP Media Folder এবং WP অফলোড মিডিয়া plugin ইনস্টল এবং সক্রিয় করুন
- ধাপ 2: Amazon S3 এ একটি নতুন বালতি তৈরি করুন
- ধাপ 3: বালতি নীতি সেট করুন
- ধাপ 4: একটি IAM ব্যবহারকারী এবং নীতি তৈরি করুন
- ধাপ 5: wp-config.php ফাইলে অ্যাক্সেস কী যোগ করুন
- ধাপ 6: WP Media Folder এবং WP অফলোড মিডিয়াতে S3 বাকেট নির্বাচন করুন
- ধাপ 7: অফলোড S3 সেটিংস কনফিগার করুন (ঐচ্ছিক)
- ওয়ার্ডপ্রেস সাইটের জন্য Amazon S3 ব্যবহার করার সুবিধা
- উপসংহার
কেন Amazon S3?
Amazon S3 বিশেষভাবে বাল্ক স্টোরেজ নিয়ে কাজ করে। এই স্টোরেজ বিকল্পের সাথে, এটা নিশ্চিত যে স্টোরেজ খরচ আপনার ওয়ার্ডপ্রেস হোস্টের তুলনায় অনেক কম হবে। AWS-এ থাকা মিডিয়া শুধুমাত্র সাশ্রয়ী নয় কিন্তু প্রথম বছরের জন্য ব্যবহারিকভাবে বিনামূল্যে (5 GB স্টোরেজ পর্যন্ত)। যেহেতু বৃহৎ মিডিয়া ফাইলগুলি Amazon থেকে কল করা হয়, তাই এটি আপনার ওয়ার্ডপ্রেস সাইট থেকে অফলোড নেয়, ফলে দ্রুত লোডের সময় হয়। S3 শুধুমাত্র গেম, PDF, ভিডিও, অডিওর মতো ফাইলই সংরক্ষণ করে না কিন্তু CSS, JavaScript ইত্যাদির মতো সম্পদও সংরক্ষণ করে।
আমরা Amazon S3 স্টোরেজ প্লেসকে "বালতি" বলি। এটি এমন ফাইলগুলির একটি সংগ্রহ যা আপনি অন্য কোথাও রাখেন যাতে ভাল পারফরম্যান্সের জন্য ওয়েবসাইটের লোড কমানো যায়।
কিভাবে WordPress S3 ইন্টিগ্রেশন সেট আপ করবেন?
Amazon S3 এর সাথে ওয়ার্ডপ্রেসকে সংহত করতে আপনার প্রয়োজন:
- একটি Amazon Web Services অ্যাকাউন্ট - এটির জন্য সাইন আপ করা বিনামূল্যে।
- একটি সর্বজনীন Amazon S3 বালতি - এটি আপনার প্রথম বছরের জন্য বিনামূল্যে (5GB পর্যন্ত)।
- একটি ওয়ার্ডপ্রেস S3 plugin - এটি স্বয়ংক্রিয়ভাবে ওয়ার্ডপ্রেসে আপলোড করা ফাইলগুলিকে আপনার S3 বালতিতে কপি করবে।
WP Media Folder এবং WP অফলোড মিডিয়া plugin
ওয়ার্ডপ্রেসের সাথে S3 সংহত করার জন্য, আমরা WP Media Folder এবং WP অফলোড মিডিয়া plugin । এই plugin স্বয়ংক্রিয়ভাবে আপনার ওয়ার্ডপ্রেস সাইট থেকে ফাইলগুলিকে Amazon S3 বাকেটে কপি করে। আপনি অ্যামাজন ক্লাউডফ্রন্ট, ম্যাক্সসিডিএন, বা কীসিডিএন-এর মতো একটি CDN যোগ করাও কনফিগার করতে পারেন। এবং যদি আপনি সম্পদ অ্যাডন পাওয়ার সিদ্ধান্ত নেন, তাহলে WP অফলোড মিডিয়া Plugin আপনার সাইটের দ্বারা ব্যবহৃত সম্পদ (সিএসএস, জেএস, ছবি ইত্যাদি) সনাক্ত করতে পারে এবং আপনার নির্বাচিত সিডিএন থেকে সেগুলি আনতে পারে।
কিভাবে Amazon S3 এর সাথে ওয়ার্ডপ্রেসকে সংহত করবেন: একটি ধাপে ধাপে নির্দেশিকা
আমরা প্রক্রিয়া শুরু করার আগে, এটি সুপারিশ করা হয় যে আপনি যেকোনো অনাকাঙ্ক্ষিত পরিস্থিতি মোকাবেলা করার জন্য আপনার সাইটের ব্যাক আপ করুন৷
ধাপ 1: WP Media Folder এবং WP অফলোড মিডিয়া plugin ইনস্টল এবং সক্রিয় করুন
ইন্টিগ্রেশন প্রক্রিয়া শুরু করার আগে, আপনি আপনার সাইটে plugin ইনস্টল এবং সক্রিয় করেছেন তা নিশ্চিত করা একটি ভাল ধারণা৷
pluginসক্রিয় করার সময়, আপনাকে আপনার AWS কীগুলি সংজ্ঞায়িত করতে অনুরোধ করা হবে৷ (এটি আমরা পরবর্তী ধাপে করতে যাচ্ছি- AWS কী তৈরি করা)
ধাপ 2: Amazon S3 এ একটি নতুন বালতি তৈরি করুন
আপনি একটি বিনামূল্যের Amazon Web Services অ্যাকাউন্ট তৈরি করার পরে, আপনার AWS ড্যাশবোর্ড থেকে Amazon S3 বিভাগে নেভিগেট করুন।
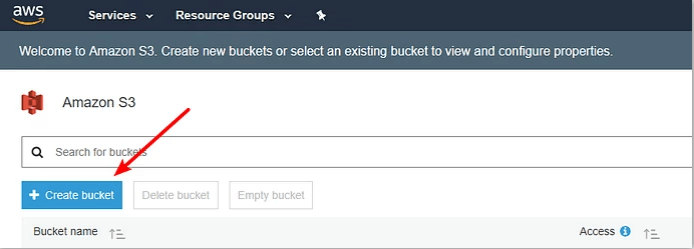
S3 ইন্টারফেস থেকে, " বাকেট তৈরি করুন " বোতামে ক্লিক করুন।

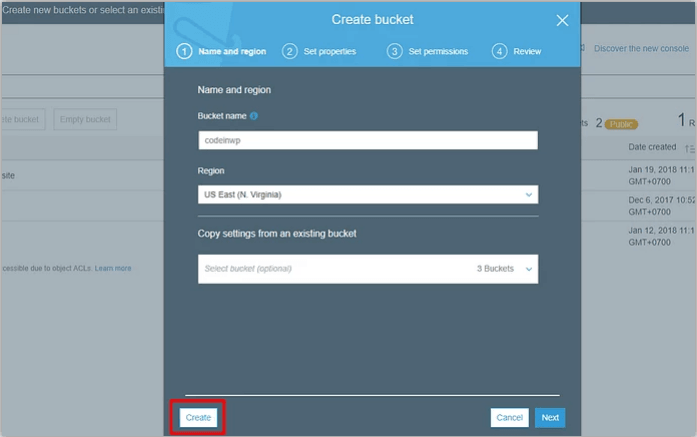
পপআপ ইন্টারফেসে এই বিবরণগুলি পূরণ করুন:
- একটি বালতি নাম
- একটি অঞ্চল নির্বাচন করুন (আপনার লক্ষ্য দর্শকের কাছাকাছি, বিশেষ করে যদি আপনি একটি CDN ব্যবহার করার পরিকল্পনা না করেন)
- "তৈরি করুন" ক্লিক করুন

ধাপ 3: বালতি নীতি সেট করুন
ওয়েবসাইটের মসৃণ কার্যকারিতার জন্য, একটি বালতি নীতি সেট করে আপনার S3 বালতিকে সর্বজনীন করুন৷
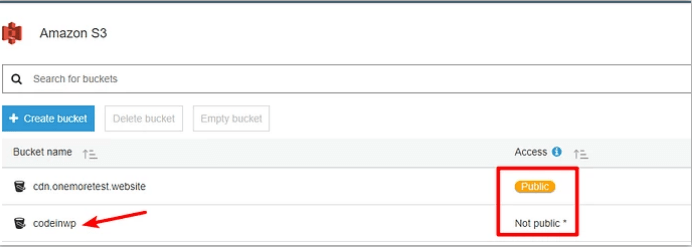
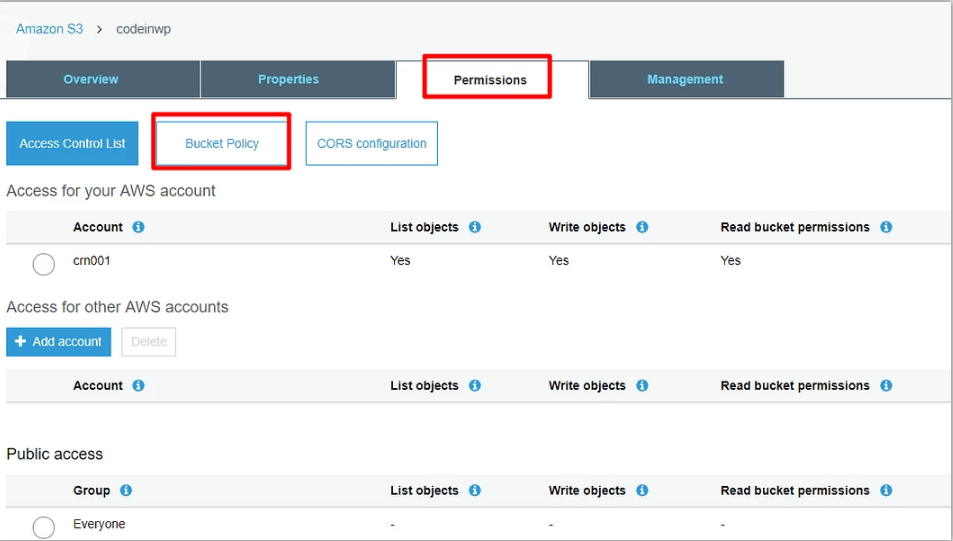
আপনার S3 ইন্টারফেস থেকে, আপনার বালতিতে ক্লিক করুন:

সদ্য নির্মিত ' codeinwp' সর্বজনীন নয় হিসাবে চিহ্নিত করা হয়েছে , তবে এই বালতির জন্য আপনার একটি সর্বজনীন নির্দেশক প্রয়োজন।
অনুমতি ক্লিক করুন > ' বালতি নীতি ' নির্বাচন করুন:

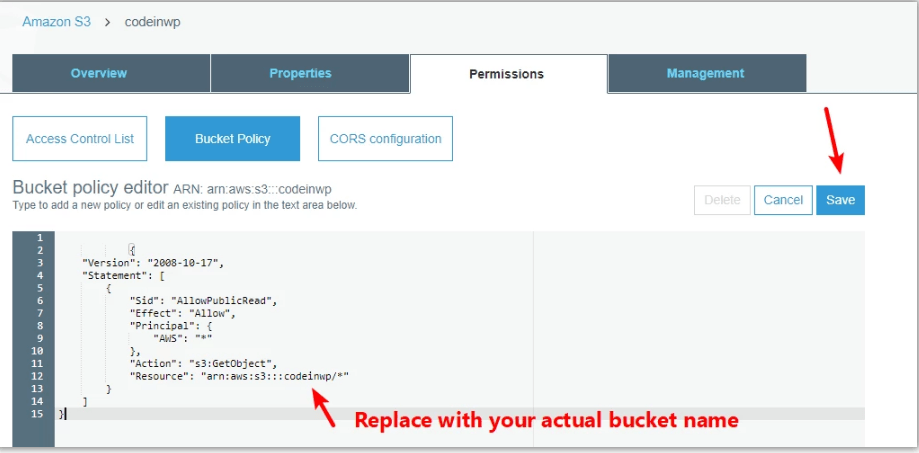
আপনি একটি JSON কোড সম্পাদক দেখতে পারেন। সম্পাদকে নিম্নলিখিত স্নিপেটটি আটকান এবং আপনার পরিবর্তনগুলি সংরক্ষণ করুন।
{
"সংস্করণ": "2008-10-17",
"বিবৃতি": [
{
"Sid": "AllowPublicRead",
"প্রভাব": "অনুমতি দিন",
"প্রধান": {
"AWS": "*"
},
"Action": "s3:GetObject",
"সম্পদ": "arn:aws:s3:::codeinwp/*"
}
]
}
দ্রষ্টব্য : আপনার বালতির নাম কোড স্নিপেটে ব্যবহৃত নামের সাথে মিলতে হবে। আপনি যদি আপনার বালতির নাম 'XYZ' দিয়ে থাকেন, তাহলে কোডইনডব্লিউপিকে 'XYZ' দিয়ে প্রতিস্থাপন করতে ভুলবেন না।

- পরিবর্তনগুলি 'সংরক্ষণ করুন'
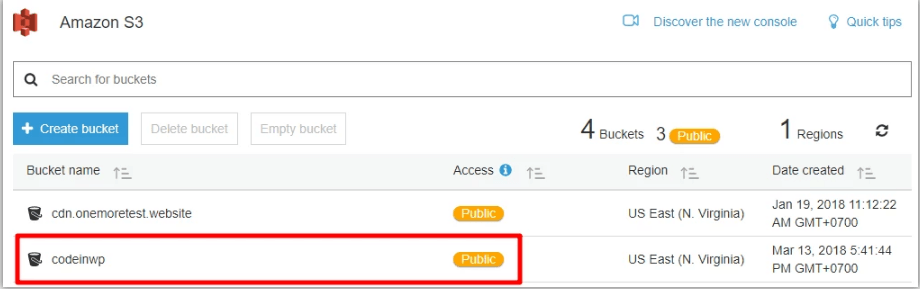
আপনি পরিবর্তনগুলি সংরক্ষণ করার পরে, বালতিটিকে Amazon S3 ড্যাশবোর্ডে সর্বজনীন

ধাপ 4: একটি IAM ব্যবহারকারী এবং নীতি তৈরি করুন
একটি IAM ব্যবহারকারী তৈরি করা plugin আপনার S3 বালতি পরিচালনা করতে দেয়। আপনি যদি plugin ওয়ার্ডপ্রেসে আপলোড করা ফাইলগুলি স্বয়ংক্রিয়ভাবে অনুলিপি করতে চান তবে এটি অবশ্যই আবশ্যক৷
এই ধাপটি একটি জটিল, তাই আমরা এটিকে আরও ভালভাবে বোঝার জন্য অনেকগুলি সহজ ধাপে ভেঙে দিতে যাচ্ছি।
এই প্রক্রিয়াটি শেষ করার পরে, আপনার কাছে AWS কী থাকবে- যা plugin চাইবে।
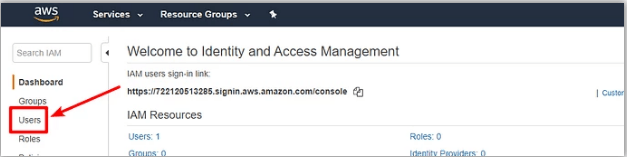
আপনার IAM ব্যবহারকারী তৈরি করতে, আপনার AWS অ্যাকাউন্টের IAM এলাকায় যান।
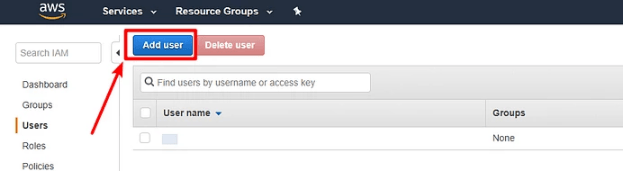
ব্যবহারকারী ট্যাব নির্বাচন করুন:

উপরে ব্যবহারকারী যোগ করুন ক্লিক করুন

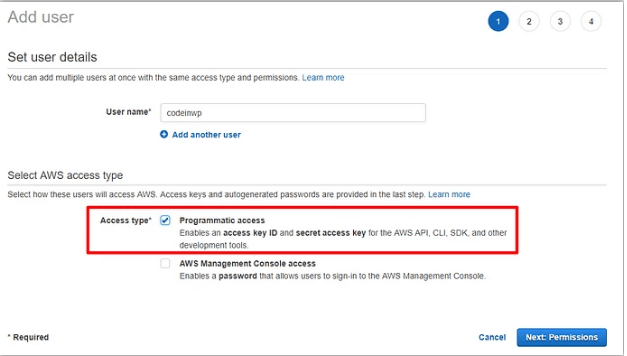
' ব্যবহারকারী যোগ করুন' ইন্টারফেসে, ব্যবহারকারীর জন্য একটি নাম দিন। অ্যাক্সেস টাইপের অধীনে প্রোগ্রাম্যাটিক অ্যাক্সেস নির্বাচন করতে ভুলবেন না । এবং, পরবর্তী ক্লিক করুন: অনুমতি :

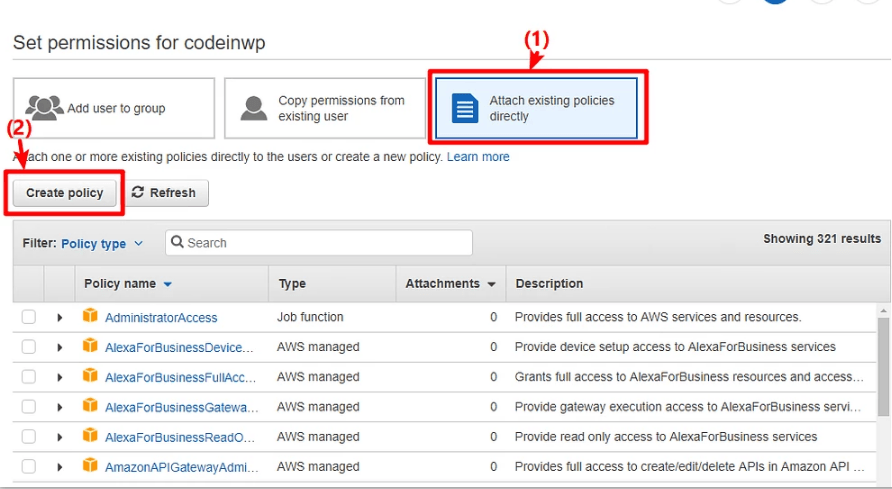
পরবর্তী উইন্ডো থেকে, বিদ্যমান নীতিগুলি সরাসরি সংযুক্ত করুন ট্যাবটি নির্বাচন করুন এবং তারপরে নীতি তৈরি করুন :

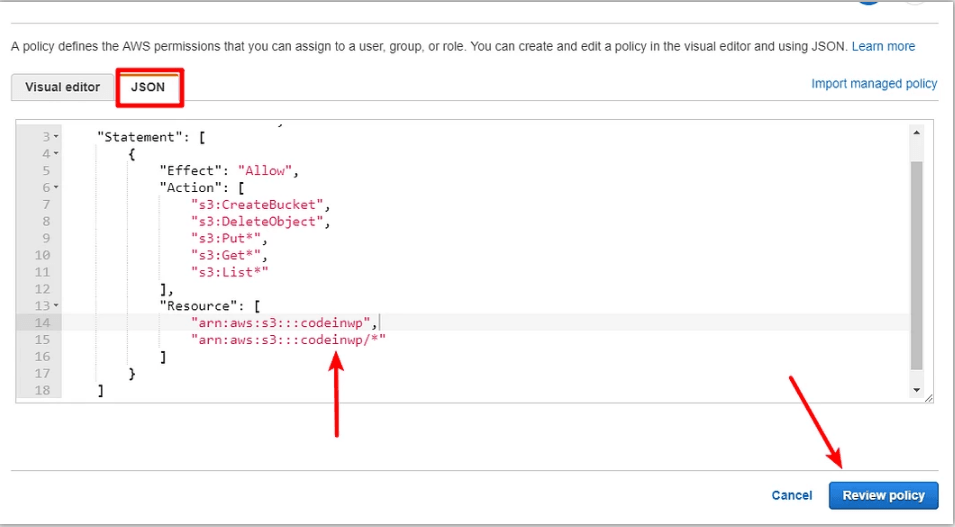
এটি একটি নতুন উইন্ডোর দিকে নিয়ে যাবে। নতুন উইন্ডোতে, JSON ট্যাবে যান এবং এই কোড স্নিপেট পেস্ট করুন:
{
"সংস্করণ": "2012-10-17",
"বিবৃতি": [
{
"প্রভাব": "অনুমতি দিন",
"ক্রিয়া": [
"s3:বাকেট তৈরি করুন",
"s3:DeleteObject",
"s3:পুট*",
"s3: পান*",
"s3: তালিকা*"
],
"সম্পদ": [
"arn:aws:s3:::codeinwp",
"arn:aws:s3:::codeinwp/*"
]
}
]
}
আপনার Amazon S3 বাকেটের আসল নাম (XYZ) দিয়ে codeinwp-এর দুটি উদাহরণ প্রতিস্থাপন করা নিশ্চিত করুন।
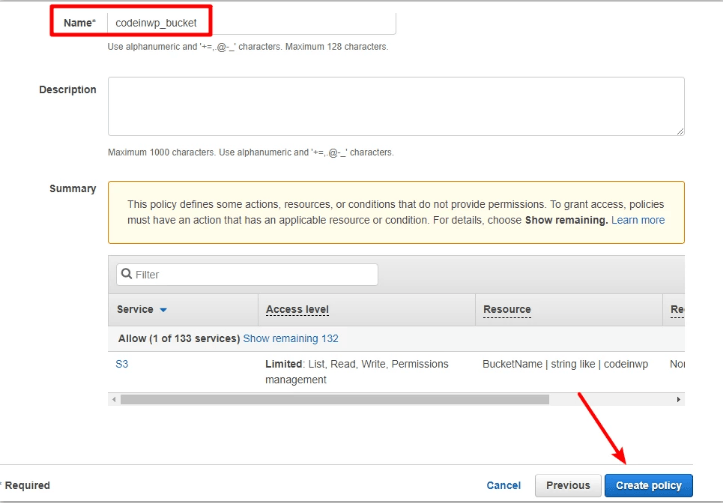
এর পরে, নীচে পর্যালোচনা নীতিতে

পরবর্তী স্ক্রিনে, একটি নাম প্রদান করুন এবং তারপর নীতি তৈরি করুন :

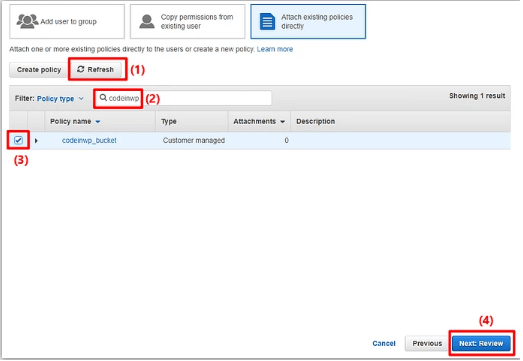
আইএএম অ্যাড ইউজার ফিরে যান , যেটি আপনি আগে অ্যাক্সেস করেছিলেন > রিফ্রেশ ক্লিক করুন > তালিকা থেকে আপনি যে নীতি তৈরি করেছেন তা নির্বাচন করুন (নাম দ্বারা এটি অনুসন্ধান করে আপনি নিজের সময় বাঁচাতে পারেন) > পরবর্তী ক্লিক করুন: পর্যালোচনা:

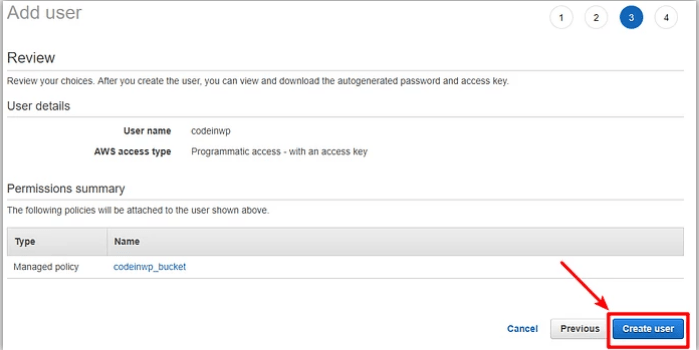
পরবর্তী স্ক্রিনে, ব্যবহারকারী তৈরি করুন :

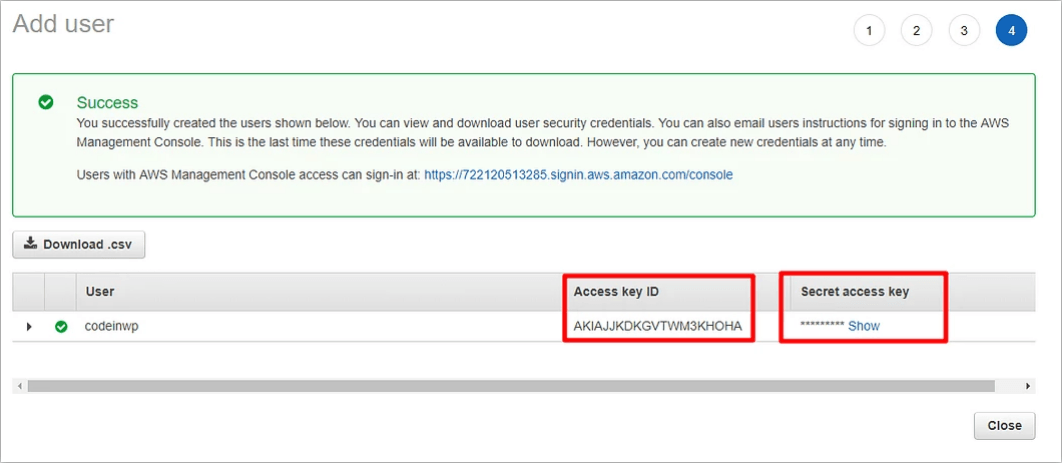
আপনি পরবর্তী স্ক্রিনে এগুলি দেখতে সক্ষম হবেন:
- অ্যাক্সেস কী আইডি
- গোপন অ্যাক্সেস কী (যদি আপনি গোপন কীটি দেখতে চান, দেখান )

পরামর্শ: আপনি হয়ত এই দুটি মানই সহজে রাখতে চাইতে পারেন, কারণ পরবর্তী ধাপে আপনার এগুলোর প্রয়োজন হবে।
ধাপ 5: wp-config.php ফাইলে অ্যাক্সেস কী যোগ করুন
এখন, যখন আপনি AWS ইন্টারফেস দিয়ে কাজ শেষ করেন, আপনি সহজ কনফিগারেশনের জন্য আপনার ওয়ার্ডপ্রেস সাইটে ফিরে আসতে পারেন।
এখানে, আপনাকে আপনার wp-config.php ফাইলে কাজ করতে হবে। এটি সম্পর্কে যাওয়ার দুটি উপায় রয়েছে- FTP বা cPanel ফাইল ম্যানেজারের মাধ্যমে।
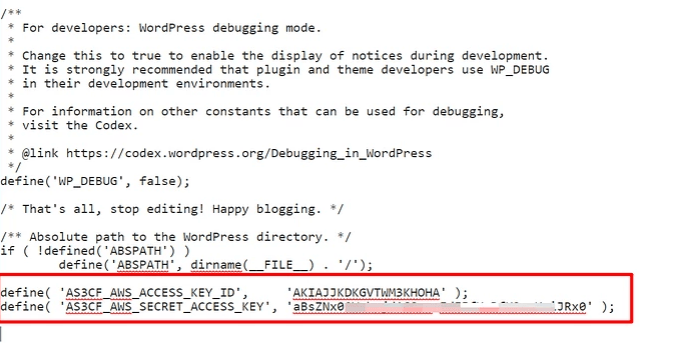
আপনার wp-config.php ফাইলে নিম্নলিখিত কোড স্নিপেট যোগ করুন। পূর্ববর্তী ধাপ থেকে আপনার আসল কীগুলির সাথে তারকাচিহ্নগুলি প্রতিস্থাপন করতে ভুলবেন না (যেগুলি আমরা আপনাকে হাতের কাছে রাখতে বলেছিলাম):
সংজ্ঞায়িত করুন ('AS3CF_AWS_ACCESS_KEY_ID', '********************');
সংজ্ঞায়িত করুন ('AS3CF_AWS_SECRET_ACCESS_KEY', '**********************');
আমার ওয়েবসাইটের wp-config.php ফাইলে এটি দেখতে এইরকম:

আপনার করা পরিবর্তনগুলি সংরক্ষণ করতে ভুলবেন না
ধাপ 6: WP Media Folder এবং WP অফলোড মিডিয়াতে S3 বাকেট নির্বাচন করুন
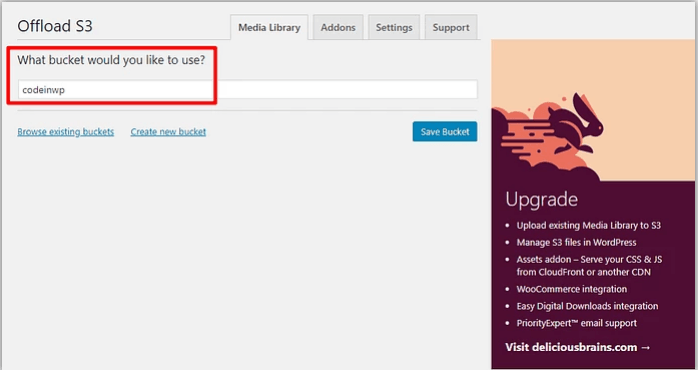
সেটিংস → অফলোড S3 এ যান।
আপনাকে আপনার বালতিটির নাম এইভাবে দিতে বলা হবে: আপনি কোন বালতি ব্যবহার করতে চান? ক্ষেত্রটিতে আপনার S3 বালতি (XYZ) এর নামটি পূরণ করুন এবং সেভ বাকেট :

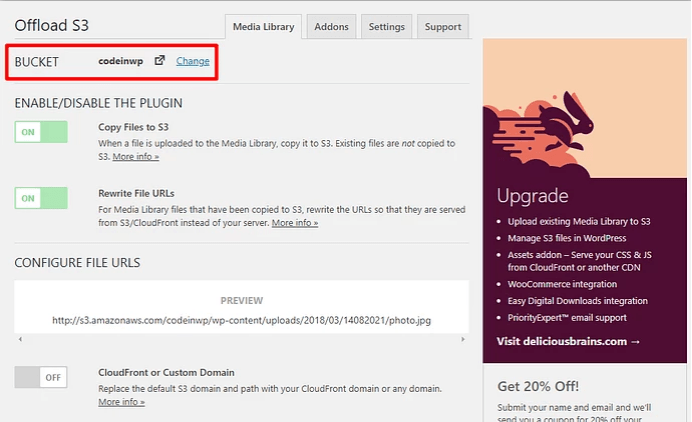
পরিবর্তনগুলি সংরক্ষণ করার পরে আপনি সম্পূর্ণ pluginএর ইন্টারফেস দেখতে পারেন:

দ্রষ্টব্য: IAM ব্যবহারকারী নীতি সেটআপের কারণে বিদ্যমান বালতি বা নতুন বালতি তৈরি করার বোতামগুলি
ধাপ 7: অফলোড S3 সেটিংস কনফিগার করুন (ঐচ্ছিক)
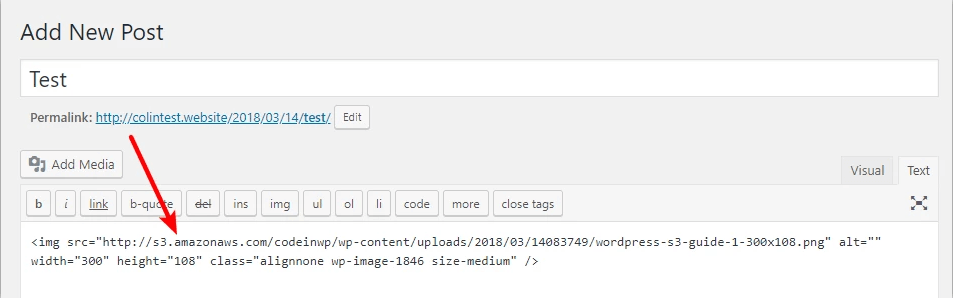
এখন পর্যন্ত, আপনি মোটামুটি সেট আপ সম্পন্ন. আপনার সমস্ত নতুন আপলোড স্বয়ংক্রিয়ভাবে Amazon S3 এ অফলোড হয়ে যাবে। এছাড়াও, plugin স্বয়ংক্রিয়ভাবে সেই ফাইলগুলির জন্য ফাইল URLগুলি পুনরায় লিখবে৷ এইভাবে, ফাইলটি আপনার সার্ভারের পরিবর্তে Amazon S3 থেকে পাঠানো হয়।

Amazon S3 এ বিদ্যমান ফাইলগুলি আপলোড করার জন্য, আপনার প্রিমিয়াম সংস্করণের প্রয়োজন হবে৷
আপনি যদি বিশেষভাবে কিছু পরিবর্তন করতে চান তবে আপনি pluginকার্যকারিতা নিয়ে খেলতে পারেন। যাইহোক, বেশিরভাগ পরিস্থিতিতে, ডিফল্ট সেটিংস দুর্দান্ত।
ওয়ার্ডপ্রেস সাইটের জন্য Amazon S3 ব্যবহার করার সুবিধা
- সার্ভারের কাছে কম অনুরোধ
যেহেতু আপনার ফাইলগুলি সার্ভারে রাখা হয় না, সার্ভারের লোড কমে যাবে কারণ এটি মিডিয়া ফাইল বা সম্ভাব্য সম্পদ পরিবেশনের জন্য আর দায়ী নয়৷ এটি পৃষ্ঠাটিকে আরও দ্রুত লোড করে।
- সাশ্রয়ী মূল্যের স্টোরেজ
আপনি যদি আপনার হোস্টের স্টোরেজ সীমা ফুরিয়ে যাওয়ার ভয় পান, S3 এর জন্য সবচেয়ে সস্তা সমাধান অফার করে।
- বিচ্ছিন্ন মিডিয়া
যেহেতু আপনার সাইট থেকে বৃহৎ মিডিয়া ফাইলগুলিকে রাখা হয়, তাই এটি আপগ্রেড করা বা ওয়ার্ডপ্রেস সাইটের চারপাশে সরানো অনেক সহজ (যেমন হোস্টের মধ্যে)। নড়াচড়া করার সময়, আপনি শুধুমাত্র পিএইচপি ফাইলগুলি সরান, যা খুব হালকা এবং সরানো সহজ।
- পরিমাপযোগ্যতা
Amazon S3 ইন্টারনেটের একটি বড় অংশকে শক্তি দেয়। এর মানে হল যদি Ammmazzzon স্কেল আপ করে, আপনার ওয়েবসাইটও স্কেল করা হবে।
- বিনামূল্যে মুষ্টি বছর
Amazon S3 প্রথম বছরের জন্য বিনামূল্যে (5GB স্টোরেজ পর্যন্ত)।
উপসংহার
আপনি একটি ওয়ার্ডপ্রেস S3 pluginব্যবহার করে আপনার বড় মিডিয়া ফাইলগুলি সহজেই অফলোড করতে পারেন। এবং অ্যামাজন ওয়েব পরিষেবার পরিকাঠামো থেকেও উপকৃত হতে পারেন। পুরো প্রক্রিয়াটি 30 মিনিটের বেশি সময় নেয় না। আপনি একবার Amazon S3 এর সাথে WordPressss একত্রিত করলে, আপনার ওয়েবসাইট আরও দক্ষ এবং দ্রুত হবে- এবং আপনার দর্শকরা আরও খুশি হবে।