يعد إنشاء مدونة أو كتابة على شبكة الإنترنت باستخدام مقاطع الفيديو والنصوص أمرًا جيدًا، ولكنه أفضل بكثير وأكثر جاذبية للقارئ باستخدام مقاطع الفيديو.
في WordPress، يمكنك عمومًا تضمين مقاطع الفيديو واحدًا تلو الآخر في منشور واحد. ومع ذلك، لا يبدو الأمر جذابًا، ويتسبب في تحميل موقع الويب الخاص بك بشكل أبطأ، ويشغل مساحة أكبر.
في هذه المقالة، سنعلمك كيفية إنشاء معرض فيديو في WordPress بسرعة وسهولة ويبدو رائعًا ولا يتسبب في تحميل موقع الويب الخاص بك بشكل أبطأ من اللازم.
- لماذا إنشاء معرض فيديو في ووردبريس؟
- إدارة المعارض من خلال واجهات Gutenberg وواجهات محرر النصوص.
- يمكن التنقل في ألبومات المعرض بطريقة أكثر تقدمًا
- تشغيل معرض الفيديو في ملحق WP Media Folder
- قم بإنشاء معرض جديد في المعرض الحالي.
لماذا إنشاء معرض فيديو في ووردبريس؟
قم بإنشاء معرض فيديو في WordPress لعدة أسباب. تعد مقاطع الفيديو مسلية للغاية وتسمح لك بالاحتفاظ بالمستخدمين على موقع الويب الخاص بك لفترات أطول.
وفقًا لدراسة حديثة، يزعم 87 بالمائة من المسوقين أن محتوى الفيديو أدى إلى زيادة عدد الزيارات إلى مواقعهم على الويب، بينما يزعم 80 بالمائة أنه أدى إلى زيادة المبيعات بشكل مباشر.
لم تكن إضافة مقاطع الفيديو إلى المنشورات والصفحات والأشرطة الجانبية أسهل من أي وقت مضى، وذلك بفضل WordPress. ومع ذلك، على الرغم من أن هذا الخيار يسمح لك بتضمين مقاطع فيديو واحدًا تلو الآخر، إلا أنه لا يبدو احترافيًا ويمكن أن يتسبب في تحميل موقع الويب الخاص بك ببطء.
ربما ترغب في إنشاء صفحة مقاطع فيديو يمكنك من خلالها عرض جميع مقاطع الفيديو الأحدث بتنسيق معرض جذاب من الناحية المرئية. سيتمكن الزوار من اكتشاف مواد فيديو إضافية دون الحاجة إلى التمرير لفترة طويلة.
فيما يتعلق بتوزيع الفيديو، فإن WordPress ليس مناسبًا تمامًا لهذه المهمة. لذلك، سوف يتباطأ موقع الويب الخاص بك، وسيتم بث مقاطع الفيديو بشكل أبطأ، وقد يصبح خادم استضافة WordPress الخاص بك غير مستجيب؛ سيؤدي هذا إلى تجربة مستخدم سيئة لزوار موقعك.

وبدلاً من ذلك، يمكنك الاستفادة من خدمات استضافة الفيديو مثل YouTube. لقد تم تحسينه لنقل الفيديو، ولا يتسبب في إبطاء موقع الويب الخاص بك، ويوفر تجربة بث فيديو محسنة بشكل كبير للمشاهدين.
WP Media Folder Addon هو ملحق WordPress مع Plugin WordPress الإضافي لإنشاء معرض الصور لإنشاء معارض الصور.
يتيح لك الملحق WP Media Folder Gallery إدارة ألبومات الفيديو الخاصة بك داخل WordPress. بالإضافة إلى الميزات الأصلية pluginWP Media Folder ، ستتمكن من إنشاء معارض فيديو من المجلدات الموجودة بهذا الامتداد. يوفر الملحق سبعة سمات مختلفة لمعارضك، وإدارة كاملة للمعرض عند كتابة المحتوى (المقالات والصفحات وأي محرر نصوص)، ومعارض متعددة المستويات مع تصفية علامات الفيديو (بالإضافة إلى ميزات أخرى). يتضمن الملحق أيضًا جميع الموصلات السحابية، وهو ما يمثل راحة كبيرة.

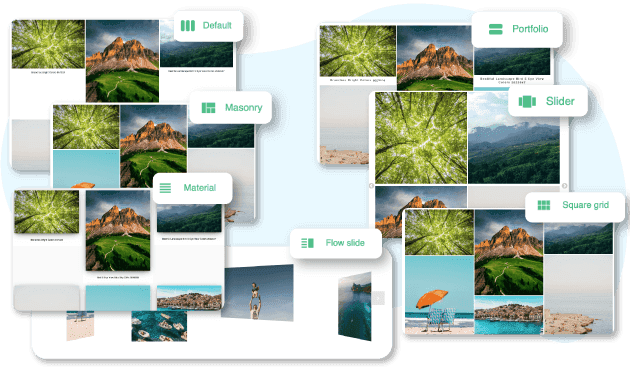
أصبحت معارض WordPress أكثر جمالاً من خلال تضمين 7 سمات رائعة.
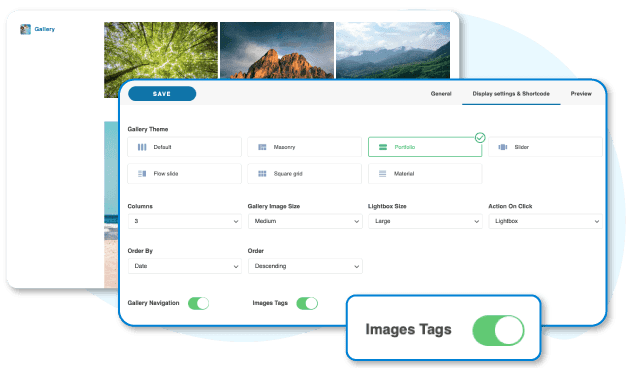
يأتي الملحق WP Media Folder Gallery مزودًا بعدد كبير من السمات لمعارضك، بالإضافة إلى العديد من خيارات التخصيص:
- يمكن استخدام موضوع البناء لإنشاء جدران صور جميلة.
- سمة محفظة تسمح لك بإكمال كل فيديو بعنوان ونص.
- سمة ذات شبكة مربعة لعرض تأثيرات التمرير الجذابة.
- يوجد موضوعان للتمرير، أحدهما ذو تأثير ثلاثي الأبعاد والآخر مع تحسين متعدد الأسطر.
- التصميم المادي هو نوع من التصميم الذي يستخدم المواد الطبيعية.
- سمة مشابهة لموضوع WordPress الافتراضي

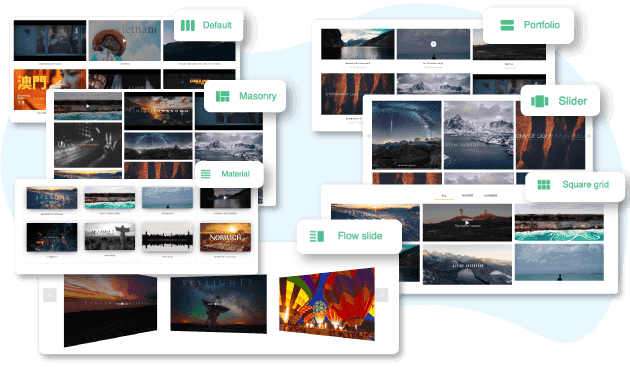
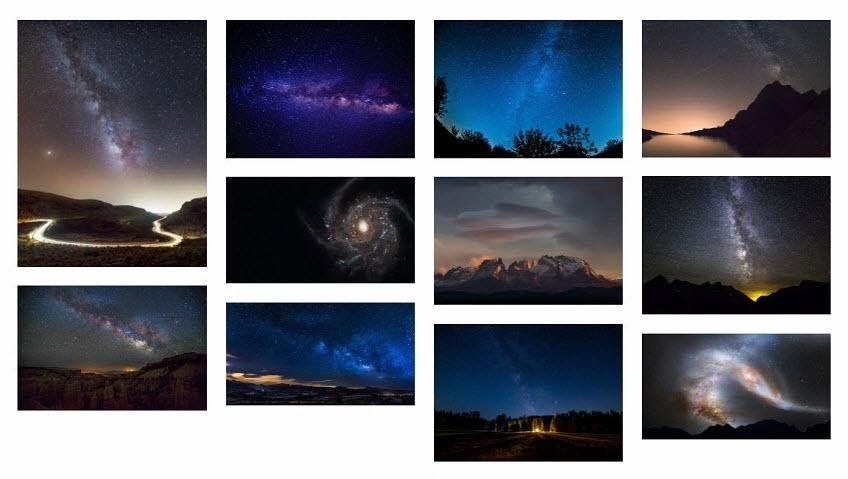
- اعتني بمعارض الفيديو الجميلة
يمكن أيضًا استخدام سمات المعرض السبعة في معارض الفيديو، وهي ميزة رائعة! يسمح معرض الفيديو بخلط الصور والفيديو داخل نفس المعرض وبين المعارض المختلفة. تتوفر أيضًا القدرة على تحميل الفيديو من مصادر مختلفة، بما في ذلك YouTube وVimeo وDailymotion وTwitch وFacebook Watch وWistia. ملفات الفيديو Local.mp4 مدعومة أيضًا بالطبع.

إدارة معارض الفيديو الفريدة في معارض WordPress عن طريق استيراد مجلدات الوسائط إلى معارض WordPress.
يعد ملحق معرض WordPress Media Folder الطريقة الأكثر فعالية لإنشاء المعارض والمعارض الفرعية في فترة زمنية قصيرة. بنقرة واحدة يمكنك القيام بما يلي:
- استيراد المجلدات التي تحتوي على صور فوتوغرافية واستخدامها لإنشاء معارض في البرنامج.
- تطبيق سمة على مجموعة من المعارض المستوردة في المرة الواحدة
- قم باستيراد المعارض مع الحفاظ على التسلسل الهرمي للمجلدات التي تم إنشاؤها منها.
- قم باستيراد الصور الموجودة من الدلائل دون إنشاء نسخ مكررة من الوسائط الأصلية.
إدارة المعارض من خلال واجهات Gutenberg وواجهات محرر النصوص.
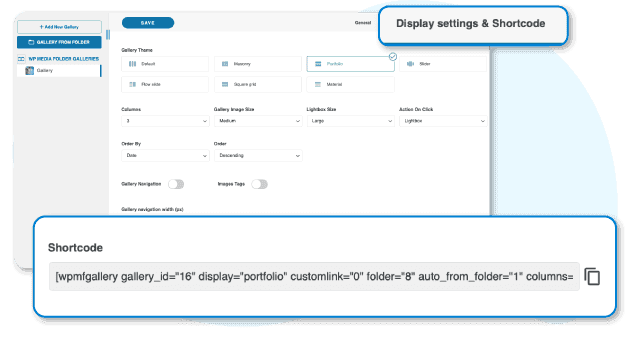
يعد ملحق Gallery of WP Media Folderحلاً فريدًا من نوعه لأنه يسمح لك بإدارة جميع المعارض من محرر Gutenberg WordPress، والذي يتضمن كتلة معرض مخصصة. يوجد أيضًا دعم كامل لمحرر WordPress Classic. لن تضطر بعد الآن إلى إضاعة الوقت في تعديل المعارض من موقعين أو ثلاثة مواقع منفصلة داخل لوحة إدارة WordPress الخاصة بك. يتيح لك منشئ الرموز القصيرة الخاص بـ Gutenberg إدارة معرض الصور الخاص بك، ويمكنك دمجها في جميع أنحاء الموقع باستخدام الرموز المختصرة.
يتم تضمين منشئ الرمز القصير مع جميع خيارات المعرض، مما يسمح لك بإنشاء معارض فريدة وتحميلها في أي أداة إنشاء صفحات، أو WooCommerce، أو أي مكان آخر حيث يمكن إدخال رمز WordPress القصير.


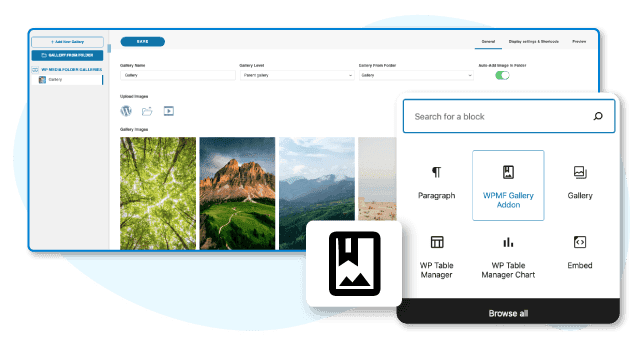
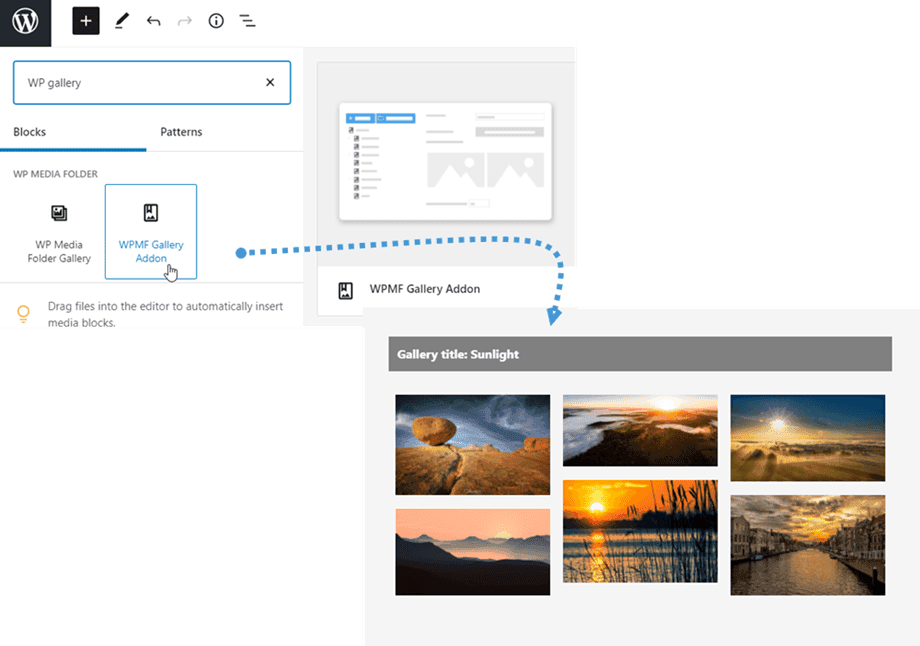
يمكنك الآن إظهار المعارض الخاصة بك في محرر Gutenberg لعرض معرض في محرر Gutenberg، وذلك بالنقر فوق كتلة WPMF Gallery Addon في فئة WP Media Folder . ثم يمكنك النقر فوق الزر تحديد أو إنشاء معرض واختيار معرض.

يمكن التنقل في ألبومات المعرض بطريقة أكثر تقدمًا
بالنسبة لمسؤولي مواقع الويب، يعد تنظيم الصور الفوتوغرافية والتنقل عبر المعارض مهمة تستغرق وقتًا طويلاً. لقد قمنا بتبسيط العملية من خلال السماح لك بسحب وإفلات الصور والمعارض بالترتيب المطلوب، حتى ضمن مستويات الألبومات المتداخلة. ستمكن أشجار مجلدات AJAX المستخدم النهائي من التنقل عبر المعارض الهرمية وفقًا لاحتياجاته.

فيما يتعلق بترتيب الفيديو والتنقل فيه، لديك خياران: يمكنك السفر عبر معارض متعددة باستخدام شجرة المجلدات أو استخدام علامات الفيديو للتنقل بينها. يمكن تطبيق عدة عناوين على الصورة، ويمكن بعد ذلك استخدام هذه العلامات لتصفية العلامات والبحث عنها في AJAX.

تشغيل معرض الفيديو في ملحق WP Media Folder
- إنشاء معرض داخل منشور أو صفحة.
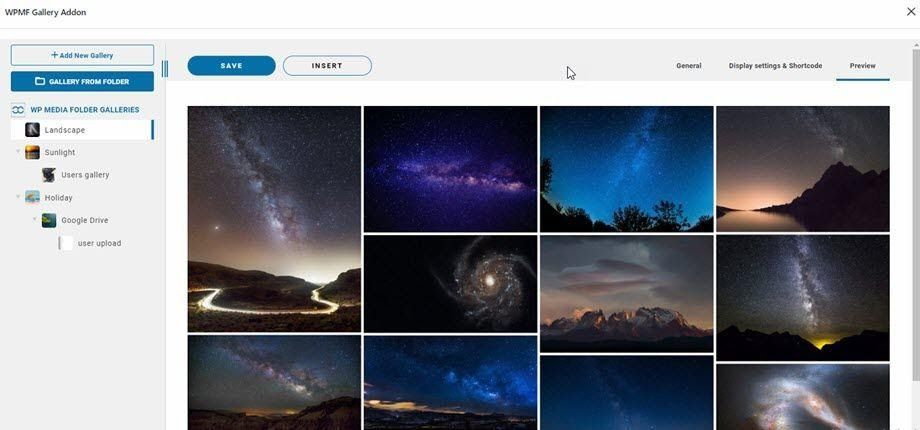
- سيسمح لك النقر فوق الزر "إضافة وسائط" في المحرر بإضافة معارض إلى منشور أو صفحة في نظام WordPress الأساسي. يظهر العرض الأساسي لمعرض WP Media Folder ، والذي يمكنك من خلاله تحديد معرض لرؤيته. بعد ذلك قم بالضغط على زر الإدراج.

- قبل دمج المعرض في منشورك أو صفحتك، يمكنك معاينته عن طريق تحديد علامة التبويب "معاينة" من القائمة المنسدلة الموجودة على اليسار.

وسوف تظهر كمنطقة رمادية داكنة في المحرر عندما يكون المعرض مفتوحًا.

- احفظ أغراضك، وسيظهر المعرض في القسم العام بالموقع.
عندما تقوم بإدراج معرض الصور الخاص بك في المحتوى الخاص بك لأول مرة، ستحتاج إلى حفظ المحتوى الخاص بك.
إذا قمت بالنقر فوق القسم الرمادي الداكن لمعرض WP Media Folder في المحرر الخاص بك، ثم انقر فوق الزر "تحرير" مرة أخرى، فسوف تقوم بإعادة فتح المعرض الخاص بك لإجراء المزيد من التحرير والتخصيص.

احفظ صفحتك أو منشورك، وبذلك تكون قد انتهيت – لقد تم تحميل معرض الصور الخاص بك!

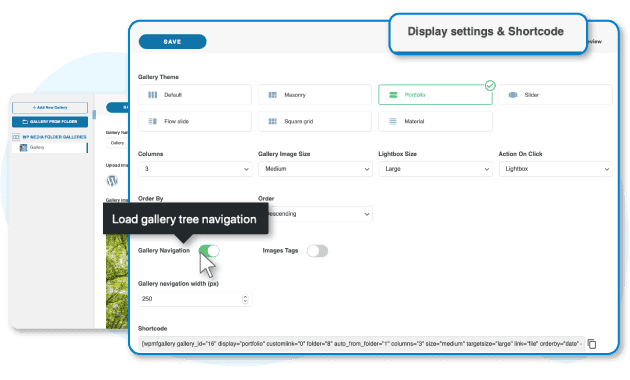
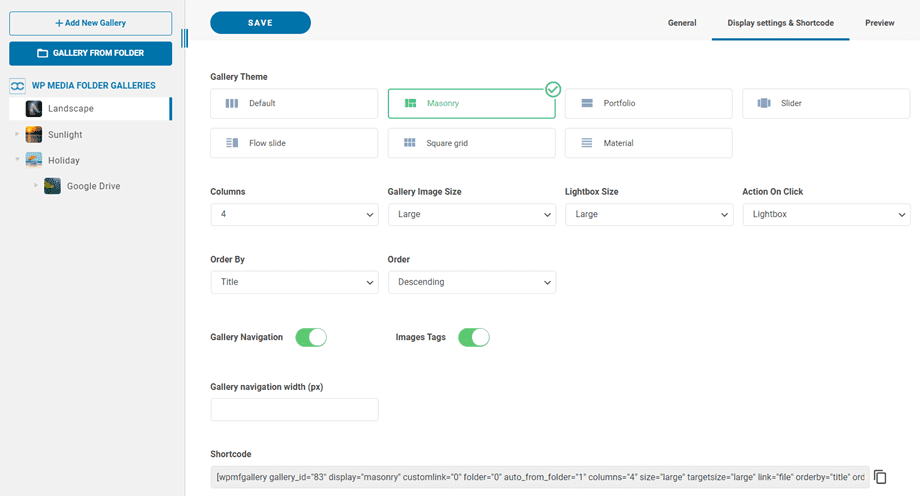
عند إدراج معرض، لديك خياران: أولاً، يمكنك الاختيار مما يلي:
- التنقل عبر المعرض: قم بتحميل التنقل في شجرة المعرض.
- علامات عرض مقاطع الفيديو: يجب عرض علامات الفيديو كمرشح عرض.
- اضبط عرض شريط التنقل في المعرض على (px)
قم بإنشاء معرض جديد في المعرض الحالي.
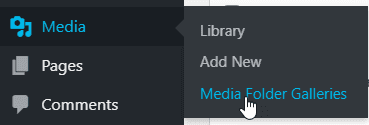
يمكنك الوصول إلى المعارض عن طريق تحديد Media > Media Folder Galleries من القائمة الرئيسية.

سيتم الآن عرض العرض الأساسي لمعرض WP Media Folder .
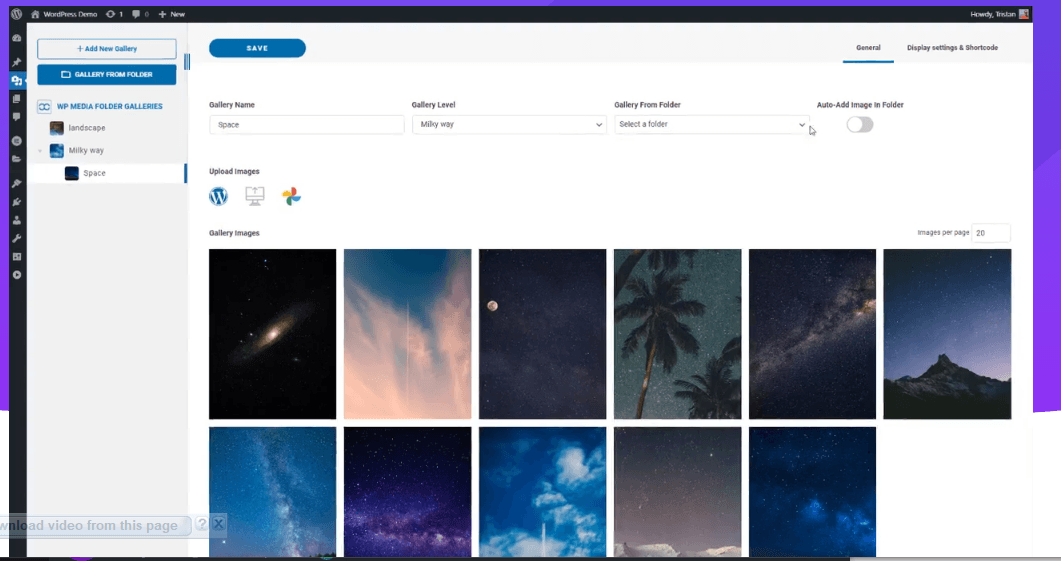
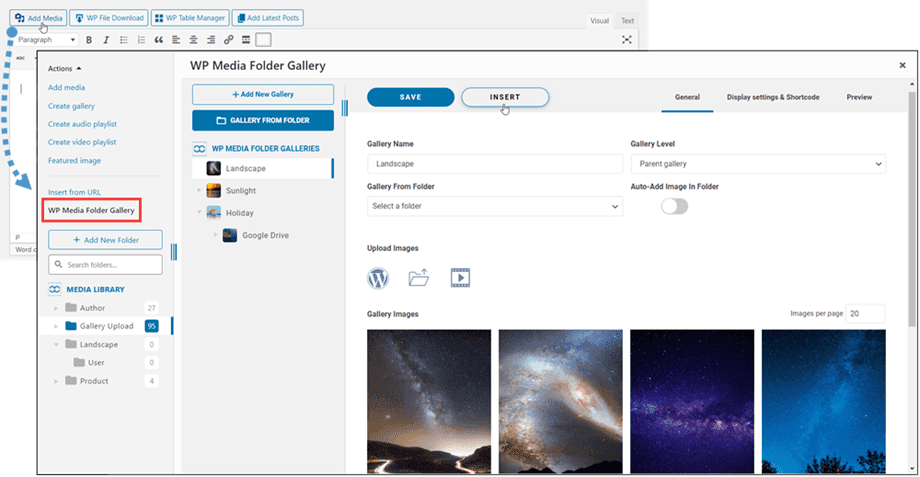
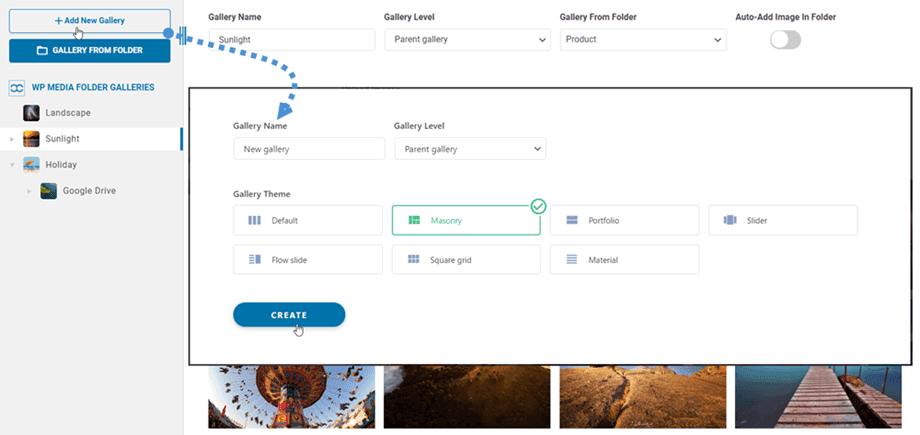
من خلال النقر على خيار إضافة معرض جديد، ستقوم بإنشاء معرض جديد في هذا القسم. قد يتم استيرادها مباشرة من WordPress أو تحميلها من جهاز الكمبيوتر الخاص بك فيما يتعلق بالصور نفسها. لديك خيار تحديد المظهر بالإضافة إلى المعرض الأصلي. لإكمال العملية، انقر فوق الزر "حفظ".

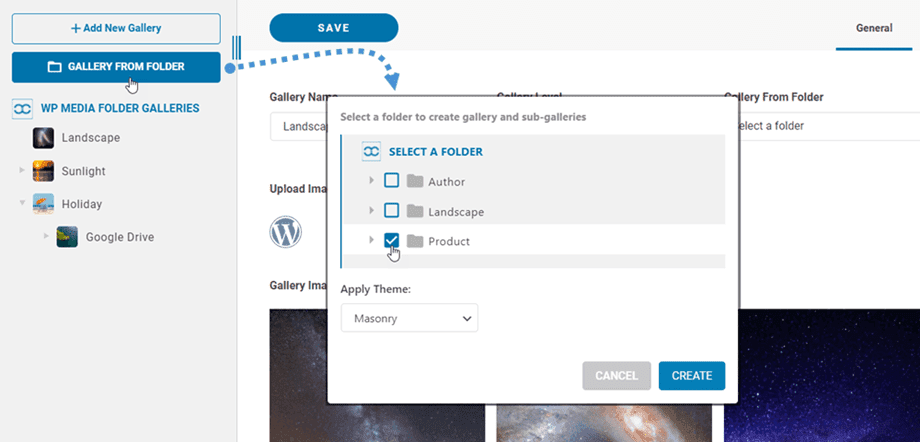
يمكنك أيضًا إنشاء معرض من مجلد في مجلد وسائط WordPress الخاص بك؛ يمكن تحقيق ذلك عن طريق النقر فوق خيار Gallery From Folder وتحديد مجلدات المعرض وموضوعه قبل الضغط على الزر "إنشاء".

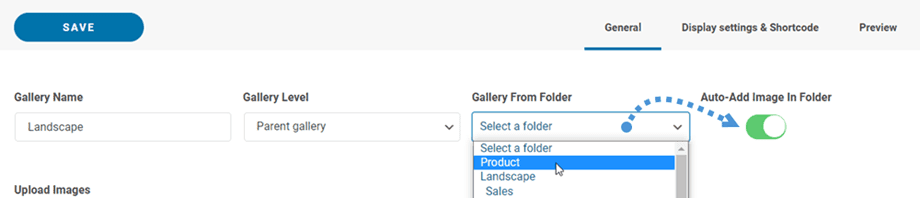
عند إنشاء معرض من مجلد، يتم تنشيط خيار إضافة الفيديو تلقائيًا في المجلد بشكل افتراضي. وهذا يعني أن أي صور جديدة تقوم بتحميلها إلى هذا المجلد سيتم تحميلها تلقائيًا إلى المعرض.

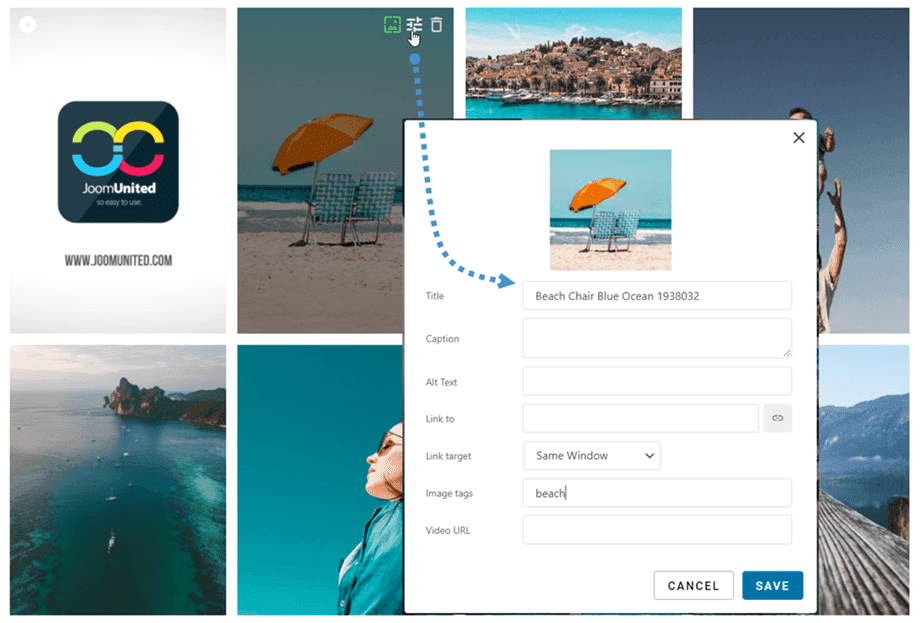
يمكنك إجراء تغييرات على البيانات الوصفية للفيديو في المعرض، بما في ذلك معلومات تحسين محركات البحث لـ WordPress. باستخدام علامات الفيديو، يمكنك تحديد روابط داخلية أو خارجية محددة وإنشاء روابط داخلية أو خارجية محددة.

بمجرد إنشاء المعرض، يمكنك تحديد مقطع فيديو ليكون بمثابة غلاف المعرض عن طريق تحديده من القائمة المنسدلة. عندما تطيل النظر إلى مقطع فيديو في المعرض، ستشاهده.
يمكن أن يكون لديك مئات أو ربما آلاف الملفات. ومما لا شك فيه أنك تشعر بالذعر من فكرة جمعها من جميع الخوادم الخاصة بك وتنظيمها بدقة، ولكن إدارة الملفات لا ينبغي أن تكون متاعب. توجد pluginلمدير الوسائط لتجعل حياتك أسهل - يُعد WP Media Folder دليلاً كافيًا.