تعد الصور طريقة رائعة لإضفاء الحيوية على منشوراتك وجعلها أكثر جاذبية. بالإضافة إلى جذب الانتباه، فإنها تمكن القراء من التواصل مع المحتوى الذي تقدمه وترفع درجة التفاعل الإجمالية لموقعك على الويب.
هل يستحق تنزيل الصور الفوتوغرافية لمشاركاتك وقتك ثم تحميلها على موقع WordPress الخاص بك، أم تفضل تجنب ذلك؟ ألا ترغب في الاحتفاظ بجميع صورك في مكان واحد حتى يسهل الوصول إليها؟
- إنشاء ألبوم صور جوجل في ووردبريس
- إعداد المزامنة التلقائية لصور Google وWordPress
- 1-الاتصال
- 2-إخلاء المسؤولية
- 3-الموافقة
- باستخدام تطبيق مخصص، أنشئ رابطًا يدويًا بين صور Google وWordPress.

من المرجح أن يتذكر الزوار الصور والفيديوهات عند تضمينها في المحتوى. قد تثير الصور استجابات عاطفية فينا، وتلفت انتباهنا، وتوجه القراء في مسار معين، من بين أمور أخرى؛ وهذا بدوره يمكن أن يعزز مشاركاتك على وسائل التواصل الاجتماعي، مما يسمح لك بالوصول إلى المزيد من المشاهدين المحتملين في هذه العملية.
بالإضافة إلى ذلك، فإن استخدام الصور الفوتوغرافية، خاصة إذا كان لديك مدونة مرتبطة بشركتك الصغيرة، قد يزيد من حجم مبيعاتك. يهتم العملاء المحتملون برؤية الشكل الذي سيظهر به العنصر عند استخدامه أو ارتدائه. وبعبارة أخرى، فإن وضع الصور على موقع الويب الخاص بك يسهل على المستخدمين اتخاذ قرارات الشراء.
إلى جانب حقيقة أن المحتوى المرئي أسهل في التذكر، يصبح من الواضح أن الصور يجب أن تكون عنصرًا حيويًا في تصميم موقع الويب الخاص بك ووظائفه. بالإضافة إلى ذلك، سواء كنت تناقش حقائق شخصية أو متعلقة بالشركة، فقد تساعد الصور القراء في تذكر المزيد من المحتوى الخاص بك.
إن إدارة تحميل واستيراد الصور على WordPress ليست مهمة سهلة تمامًا. تأتي صور Google كمسكن لحل هذه المشكلة. تسهل صور Google إضافة الصور على موقع ويب أو مدونة بدلاً من تحمل ضغط تنزيل الصور على الكمبيوتر المحمول وتحريرها قبل تحميلها على مدونتك.
باستخدام صور Google، يمكنك إنشاء معرض WordPress حيث تحفظ كل صورة مرتبطة بموقع WordPress الخاص بك، والذي بدوره يقوم بتحميل الصور مباشرة إلى مجلد مكتبة وسائط WordPress الخاصة بك.

إنشاء ألبوم صور جوجل في ووردبريس
يعد تكامل صور Google مفيدًا جدًا، على سبيلamp، إذا كان لديك وكيل وسائط يلتقط الصور بهاتف ذكي ثم يقوم بتحميلها إلى موقع WordPress الخاص بك؛ سيتم تحميل الصورة تلقائيًا إلى حساب صور Google الخاص بك ثم إلى موقع WordPress الخاص بك.
في هذاamp، سنستخدم WP Media Folder وGallery Addon، وهما مفيدان عند إنشاء المعارض، لإنشاء معرض مباشرةً من حساب صور Google.
أولاً وقبل كل شيء، سنستخدم الامتداد السحابي لـ WP Media Folderلتوصيل موقع WordPress الخاص بنا بصور Google؛ انها بسيطة جدا! يمكن ربط WordPress وGoogle Photos بطريقتين. الخيار الأول هو الاتصال عبر تطبيق Google الجاهز الخاص بـ JoomUnited، والذي يستغرق إعداده أقل من دقيقة. البديل الثاني هو تطوير البرمجيات الخاصة بك.
تضمن التكامل المسبق مع صور Google على WordPress تضمين Dropbox وOneDrive وخدمة Google Drive نفسها، من بين مزايا أخرى. يجب تكوين تكامل صور Google مع WordPress بنفس طريقة تكوين بقية الخدمات. يمكن العثور على علامة تبويب صور Google في إعدادات WP Media Folder ، والتي يمكن العثور عليها ضمن القائمة الفرعية السحابية، والتي تسمى على نحو ملائم علامة تبويب صور Google.
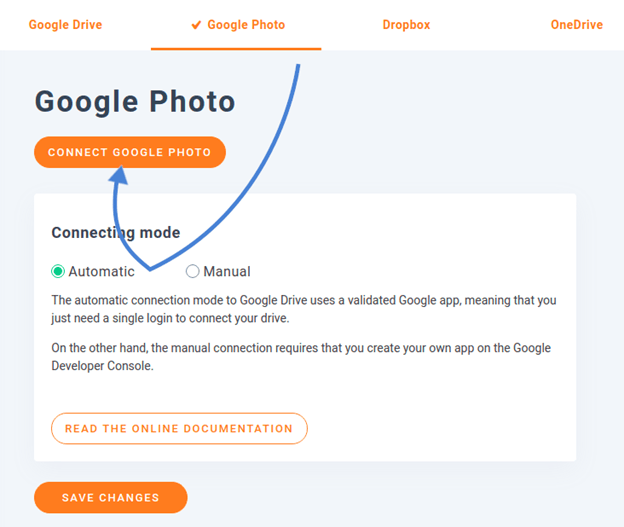
يمكن تحقيق تكامل صور Google مع مدونة WordPress الخاصة بك بطريقتين. عندما يتعلق الأمر بمزامنة الصور من السحابة مع موقع WordPress الخاص بك، فإن الفرق هو ما إذا كنت تستخدم تطبيق JoomUnited الجاهز أو تقوم بإنشاء تطبيق خاص بك. سنبدأ بالخيار الأول، وهو الأبسط بين الخيارات الثلاثة على الإطلاق.
إعداد المزامنة التلقائية لصور Google وWordPress
1-الاتصال
يعد الخيار التلقائي هو أبسط طريقة لمزامنة صور Google مع WordPress. أولاً، انتقل إلى إعدادات WP Media Folder، ثم إلى القائمة الفرعية السحابية، حيث ستجد علامة التبويب صور Google. لاستخدام تطبيق Google الخاص بـ JoomUnited، حدد تلقائي.

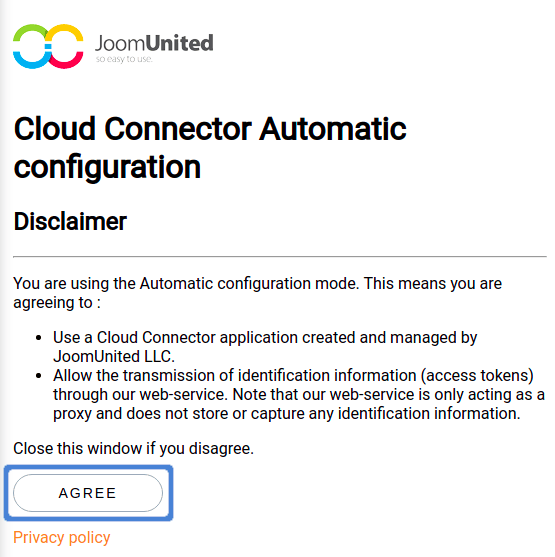
2-إخلاء المسؤولية
يجب عليك الموافقة على شرطين لدمج صور Google مع WordPress والاستفادة من الصور والألبومات السحابية على موقعك. انقر فوق الزر Connect Google Photo للبدء. الإشعار الأول الذي يجب عليك قبوله هو إخلاء المسؤولية الذي يوضح سبب طلب JoomUnited الوصول إلى محتوى صور Google الخاص بك.

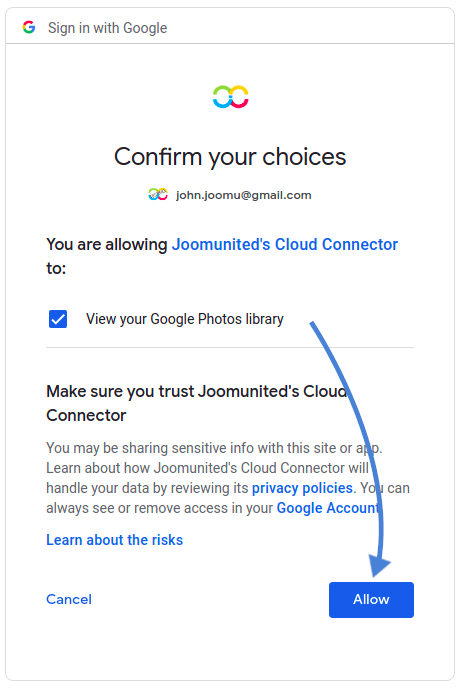
3-الموافقة
بعد الموافقة على إخلاء المسؤولية الأول، سيتم توجيهك إلى Google، حيث يمكنك اختيار الحساب الذي تريد ربطه. ستعلمك النافذة المنبثقة أيضًا بالأذونات التي ستمنحها Google لتطبيق JoomUnited الجاهز، وتحديدًا الوصول إلى حساب صور Google الخاص بك. اقبل هذا لإكمال وبدء استخدام اتصال صور Google وWordPress الخاص بك.

باستخدام تطبيق مخصص، أنشئ رابطًا يدويًا بين صور Google وWordPress.
يمكنك إنشاء تطبيق Google الخاص بك بدلاً من استخدام تطبيق JoomUnited. للقيام بذلك، في الخيارات، حدد يدويًا بدلاً من تلقائي. ولربطه بموقعك، ستحتاج إلى إنشاء تطبيق Google dev، وهو ما يمكنك القيام به هنا.
بعد النقر على "إنشاء مشروع"، ستتمكن من تسمية مشروعك ثم النقر على "إنشاء".
انتظر بضع ثوانٍ حتى يتم إنشاء المشروع، ثم انقر على الإشعار للوصول إلى المشروع.
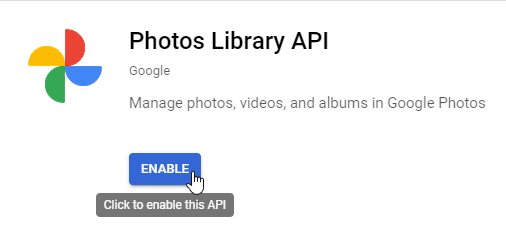
إذا كانت هذه هي المرة الأولى التي تستخدم فيها واجهة برمجة تطبيقات مكتبة الصور، فستحتاج إلى تمكينها. للقيام بذلك، انتقل إلى APIs & Services > Library ، وابحث عن "Photos Library API"، وحدده، وانقر على "Enable".

انقر فوق واجهات برمجة التطبيقات والخدمات من القائمة اليسرى، ثم بيانات الاعتماد > إنشاء بيانات الاعتماد > معرف عميل OAuth من القائمة اليسرى.
إذا كانت هذه هي المرة الأولى لك، فاختر نوع المستخدم ضمن "تكوين شاشة الموافقة".
الخطوة الأكثر أهمية الآن هي:
للبدء، حدد "تطبيق الويب" وقم بتسميته.
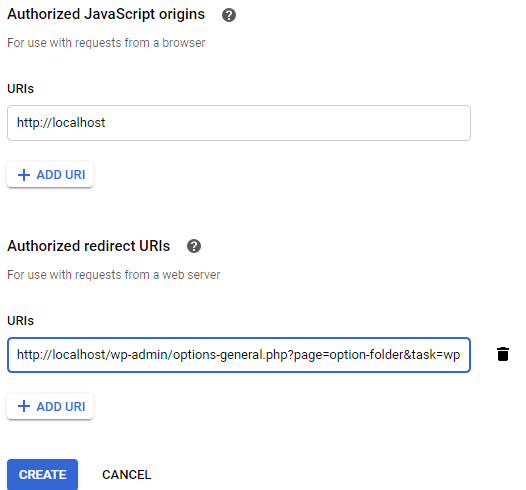
انتقل الآن إلى قسم "أصول JavaScript المعتمدة" وأضف https://your-domain.com إلى منطقة "إضافة URI" (استبدلها باسم المجال الخاص بك، بدون شرطة مائلة لاحقة).
أضف: https://your-domain.com/wp-admin/options-general.php?page=option-folder&task=wpmf&function=wpmf تمت مصادقة صورة Google (قم بتغيير "your-domain" باستخدام اسم المجال الخاص بك) إلى "مصرح به" إعادة توجيه عناوين URL "منطقة.

حدد "إنشاء" من القائمة المنسدلة.
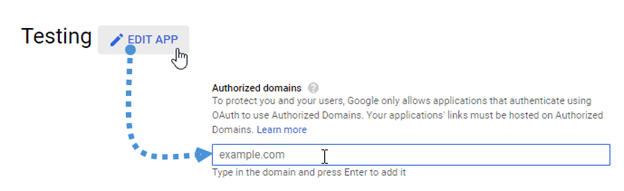
نظرًا لأن سياسة Google قد تغيرت مؤخرًا، يجب عليك ملء نطاقاتك المعتمدة في علامة تبويب شاشة موافقة OAuth > تعديل التطبيق .

يجب عليك أيضًا تقديم نطاقك في علامة التبويب "التحقق من النطاق". الرجاء تحديد "إضافة نطاق" من القائمة المنسدلة واتباع التعليمات التي تظهر على الشاشة.
يمكنك الآن العودة إلى الخطوة الأولى وإنشاء بيانات الاعتماد.
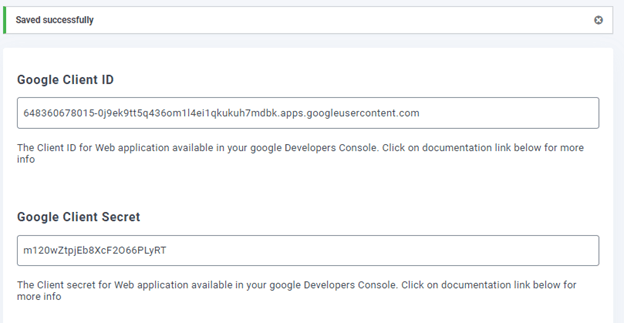
وأخيرا، هناك لديك! لديك الآن المعرف والسر الخاص بك للدخول إلى إعدادات WP Media Folder.

انتقل الآن إلى الإعدادات > WP Media Folder > علامة التبويب Cloud > Google Photo والصق معرف العميل وسر العميل من تطبيق Google dev في WP Media Folder ، ثم احفظه.
أخيرًا، حدد "Connect Google Photo" وقم بتسجيل الدخول إلى حساب Google الخاص بك للحفاظ على البيانات (الحساب الذي يحتوي على سحابة Google Photo التي تريد استخدامها).
السماح بمنح كافة الأذونات.
أكد اختياراتك، والباقي سوف يأتي في مكانه.
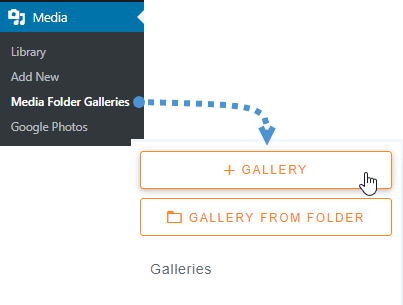
بعد الانتهاء من كل هذه الخطوات، سنمضي قدمًا وننشئ معرضًا باستخدام مواد صور Google من خلال الانتقال إلى الوسائط > معارض مجلد الوسائط > +المعرض .

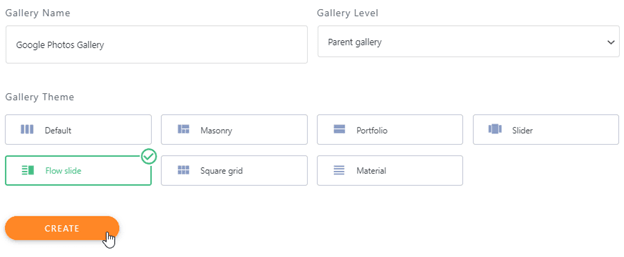
سنحتاج إلى إدخال اسم، واختيار موضوع، ثم النقر على "إنشاء".
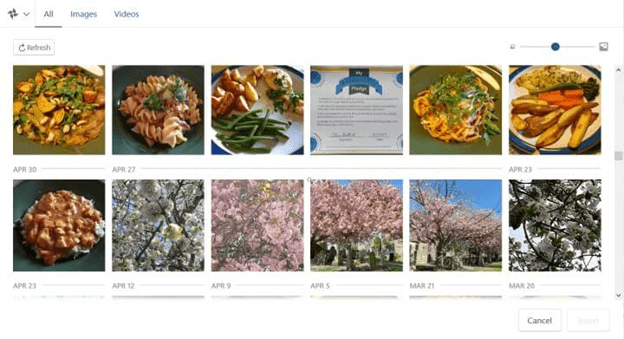
المرحلة التالية في عملية إنشاء المعرض هي إضافة مواد المعرض. مرة أخرى، سيكون لدينا صور Google كخيار، لذا اختره.

ستجد مجلدات صور Google على الجانب الأيسر، وفي الصفحة الرئيسية سترى الصور. سنختار كل شيء ثم ننقر على "استيراد التحديد".
سيتم استيراد اختيارك لك تلقائيًا.
سيتم الوصول إلى جميع الصور من لوحة التحكم، مما يسمح لك بنقل المعلومات التعريفية وحذفها وتحديثها، من بين أشياء أخرى.
بعد الانتهاء من تحرير المعرض، انقر فوق "حفظ".
الآن بعد أن انتهينا من إنشاء المعرض، انتقل إلى المنشور/الصفحة التي تريد إضافة المعرض إليها؛ سنضيفه إلى منشور، لذا انتقل إلى منشور> إضافة جديد .

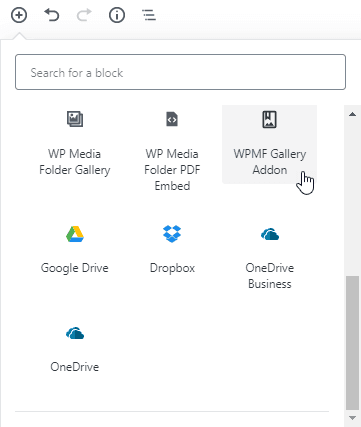
كتلة الملحق لمعرض WPMF > + > WP Media Folder > كتلة الملحق لمعرض WPMF

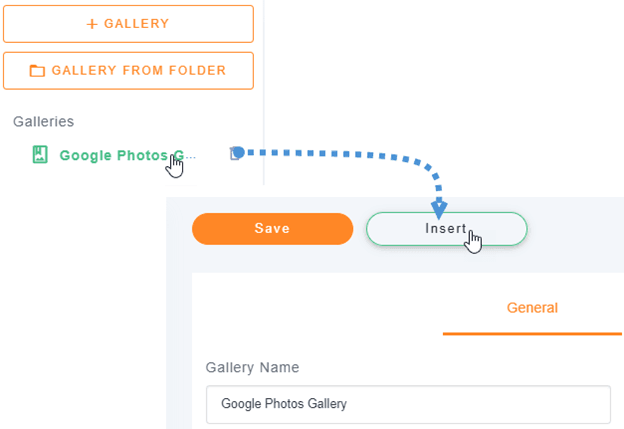
انقر على "تحديد أو إنشاء معرض" (نعم، يمكننا إنشاء المعرض مباشرة من إنشاء المنشور)، ثم حدد المعرض الذي أنشأناه سابقًا وانقر على "إدراج".

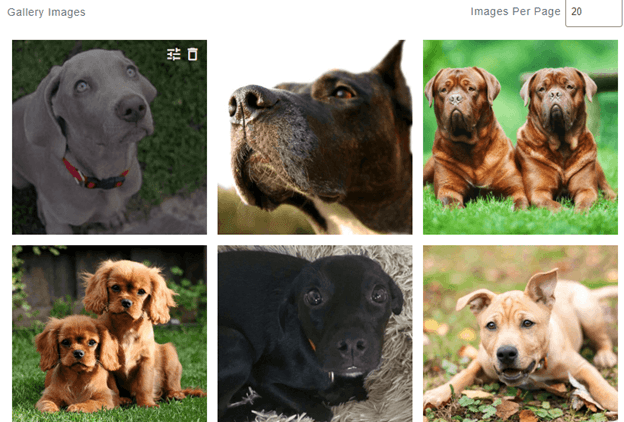
ستشاهد معاينة لمعرض الصور الخاص بك في محرر القوالب؛ هناك العديد من الخيارات في القسم الأيمن، مثل خيار تغيير المظهر، والذي يسمح لنا بتعديل معرضنا مباشرة في تلك المنطقة إذا لم يعجبنا شكله.
وأخيرا، اضغط على زر النشر لإكمال العملية.
كلتا الخطوتين متطابقتان: أولاً، أنشئ معرضًا كما تفعل عادةً، ثم أضف الصور إليه كما تفعل عادةً. هذه المرة، أثناء تحديد الصور الفوتوغرافية، حدد الخيار من صور Google من القائمة المنسدلة. حدد الصور أو الألبوم الذي ترغب في استخدامه للمعرض وانقر على زر الاستيراد. أخيرًا، احفظ المعرض وأدرجه في صفحة WordPress أو منشور من اختيارك. وكما هو معتاد، يمكنك الاختيار من بين خيارات التصميم المتنوعة وتخصيص المعرض حسب رغبتك؛ من أجل توفير أقصى قدر من الراحة في التعامل مع المحتوى الخاص بك، تتم مزامنة ألبومات وصور Google Photos تلقائيًا. عند استخدامه مع أحدث الإضافات إلى WP Media Folder، وأبرزها lazy load، يسمح لك plugin بتقديم المحتوى الخاص بك بأكثر الطرق فعالية ممكنة، بغض النظر عن المكان الذي تستضيف فيه صورك.