عند تنظيم حدث لشركتك، فإنك تمر بإجراءات معقدة من التخطيط والإدارة لاستضافة الحدث بنجاح.
علاوة على ذلك، يعد جمع جميع المعلومات الخاصة بالحاضرين يدويًا إجراءً معقدًا ويستغرق وقتًا طويلاً. لذلك، من المفيد أتمتة تسجيل الحدث الخاص بك عن طريق إضافة نماذج تسجيل الحدث حتى يتمكن الضيوف من التسجيل وتوفير جميع المعلومات الأساسية اللازمة لتسجيل الحدث.
علاوة على ذلك، يمكنك إفساد نظام التسويق الخاص بك عن طريق دمج نموذج تسجيل الحدث الخاص بك مع خدمات التسويق عبر البريد الإلكتروني حتى يتمكن الزوار الجدد من الاشتراك بسهولة وتلقي المواد التسويقية فورًا بعد تسجيلهم.
- قم بإنشاء نموذج تسجيل حدث باستخدام plugin Gravity Form
- الخطوة 1: تثبيت Plugin Gravity Form
- الخطوة 2: تثبيت وظيفة الدفع الإضافية
- الخطوة 3: تثبيت الوظيفة الإضافية للتسويق عبر البريد الإلكتروني
- الخطوة 4 قم بإنشاء نموذج جديد
- الخطوة 5: حدد حقول النموذج
- خيارات أزرار النموذج
- حفظ والمتابعة
- الخطوة 6 أدخل حقول الدفع الخاصة بك في النموذج
- الخطوة 7: تأكيد الإعداد وإشعارات البريد الإلكتروني
- الخطوة الأخيرة 8: قم بتضمين نموذج الحدث الخاص بك على الصفحة
- الأفكار النهائية
قم بإنشاء نموذج تسجيل حدث باستخدام plugin Gravity Form
إنشاء نموذج تسجيل حدث باستخدام Gravity form أمرًا سهلاً للغاية. يمكنك تحديد حقول مختلفة لجمع البيانات المهمة حتى تتمكن من متابعة المواد التسويقية للحدث الخاص بك على الفور. يمكنك أيضًا تلقي المدفوعات مقابل تسجيل الحدث عن طريق إضافة مبلغ إضافي لبوابات الدفع المختلفة.
إليك البرنامج التعليمي خطوة بخطوة لإنشاء نموذج نشط يوفر معلومات شاملة عن الحضور.
الخطوة 1: تثبيت Plugin Gravity Form
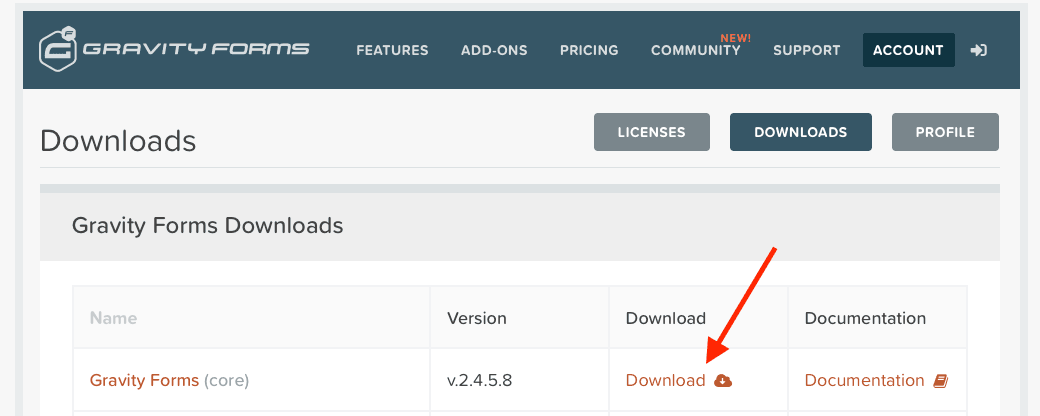
تبدأ الخطوة 1 بتثبيت plugin Gravity form
يمكنك أيضًا زيارة كيفية تثبيت plugin Gravity form لتثبيت Gravity form . كل ما تحتاجه هو الحصول على Gravity form لتنزيل الملف.
الخطوة 2: تثبيت وظيفة الدفع الإضافية
plugin لـ Gravity form مع العديد من الوظائف الإضافية الأخرى لبوابة الدفع مثل PayPal وStripe وAuthorize.net و2Checkout. ستحتاج إلى هذه الوظائف الإضافية إذا كنت تريد من الحاضرين الدفع أثناء عملية التسجيل. بمجرد قيامك بتنزيل الوظيفة الإضافية للدفع وفقًا لاحتياجات عملك، تابع الوثائق لتثبيت بوابة الدفع ودمجها.
الخطوة 3: تثبيت الوظيفة الإضافية للتسويق عبر البريد الإلكتروني
قبل إقامة الحدث الخاص بك، تسعى العديد من الشركات جاهدة للتواصل مع زوارها المسجلين حديثًا من خلال تزويدهم بمعلومات الأحداث القادمة. ولهذا الغرض، يمكنك ربط زوار موقعك باستخدام التسويق عبر البريد الإلكتروني.
تأتي Gravity formمع جميع الوظائف الإضافية الشهيرة للتسويق عبر البريد الإلكتروني تقريبًا لتسهيلampالتسويق عبر البريد الإلكتروني بنجاح.
بعض أدوات التسويق عبر البريد الإلكتروني هذه هي ActiveCampaign وAWeber وMailchimp وCampaignMonitor وغيرها. قم بتنزيل الوظيفة الإضافية للتسويق عبر البريد الإلكتروني المطلوبة وقم بتثبيتها باتباع إجراءات التثبيت.
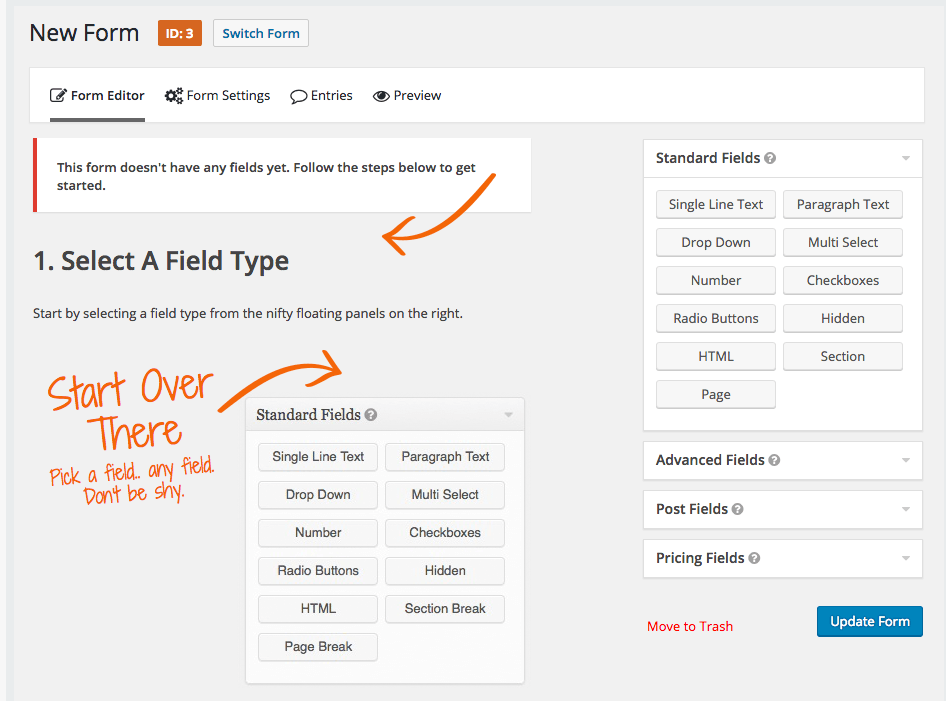
الخطوة 4 قم بإنشاء نموذج جديد
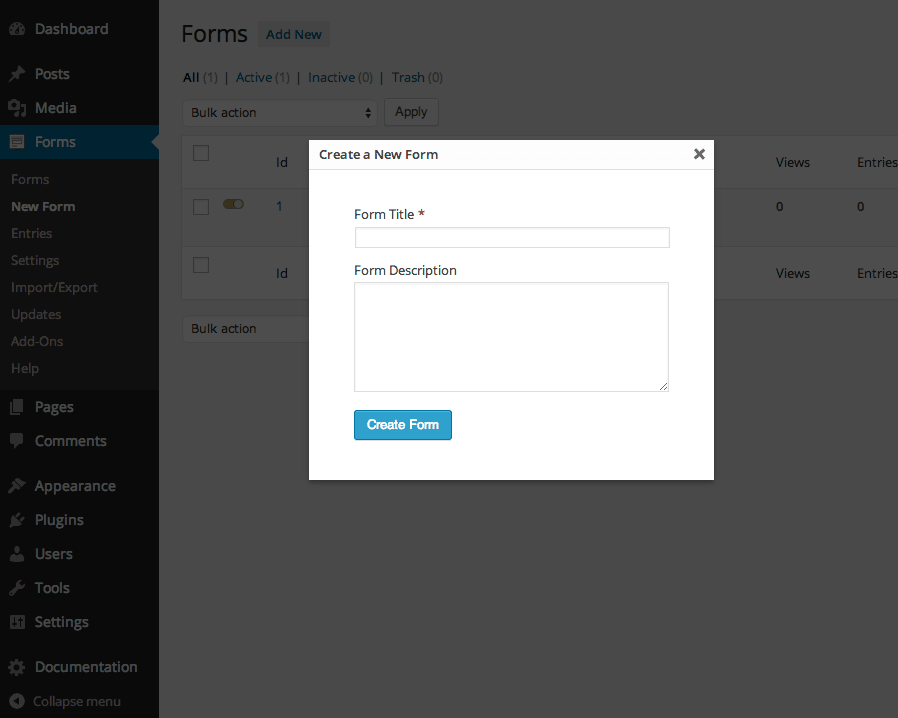
أولاً، قم بتسجيل الدخول إلى موقع WordPress الخاص بك؛ على الجانب الأيسر، يظهر الرابط، وهو النماذج الجديدة. إذا نقرت على الرابط، سينبثق مربع يطلب منك عنوان النموذج الجديد ووصفه. يجب عليك ملء الحقول المطلوبة للمتابعة. ومع ذلك، يمكنك تغيير الوصف لاحقًا إذا لزم الأمر.

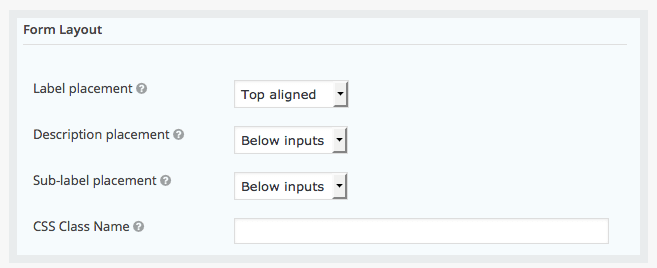
يمكنك أيضًا تغيير تخطيط النموذج الأساسي، أي
- موضع التسمية
- موضع الوصف
- وضع التسمية الفرعية
- اسم فئة CSS

الخطوة 5: حدد حقول النموذج
أنت بحاجة إلى تحديد حقول النموذج بحكمة حتى تتمكن من جمع الحد الأقصى من المعلومات المطلوبةampالبريد الإلكتروني الخاص بك والحصول على تسجيل الحدث الخاص بك خاليًا من الأخطاء. هناك الكثير من خيارات الحقول التي يمكنك إضافتها على الفور إلى النموذج الخاص بك. بعض هذه هي كما يلي؛
- اسم
- عنوان
- عنوان البريد الإلكتروني
- رقم الاتصال
- الاتصال في حالات الطوارئ
تفاصيل حسابات وسائل التواصل الاجتماعي، مثل حسابات Facebook وLinkedIn وTwitter حتى تتمكن من إرسال إشعارات قبل بدء الحدث
علاوة على ذلك، يمكنك استخدام ميزة المنطق الشرطي هنا إذا كان الشخص يحاول تسجيل عدة أشخاص. ستحتاج إلى جمع معلومات عن كل شخص، ولهذا الغرض، يمكنك إنشاء العديد من الحقول المنسدلة للحصول على عدد الحضور وأرقام الهواتف وعناوين البريد الإلكتروني.
علاوة على ذلك، إذا كنت تنظم حدثًا متعلقًا بالتوجيه المهني، فستحتاج بالتأكيد إلى جمع بيانات حول شركاتهم، مثل اسم الشركة والعنوان ومعلومات الاتصال.

يأتي صندوق أدوات حقل النموذج مزودًا بخيارات متعددة لمربع الحقول، كما تحتوي الواجهة على خيارات حقول متقدمة أيضًا. لإضافة حقل النموذج إلى النموذج الخاص بك، يمكنك ببساطة تحديد الحقل بالنقر فوقه، وسيتم إضافة هذا الحقل تلقائيًا إلى أسفل النموذج الخاص بك.
لتحرير حقل النموذج، يمكنك التمرير فوق الحقل، وسيظهر محرر الحقل على الشاشة حيث يمكنك تحديد الحقل وتخصيصه وفقًا لاحتياجاتك.
خيارات أزرار النموذج
يمكنك أيضًا اختيار ما إذا كنت ترغب في استخدام زر يعتمد على النص أو يعتمد على الصورة. إذا كنت تريد استخدام الزر المستند إلى النص، فما عليك سوى النقر فوق النص وكتابة ما تريد عرضه كنص الزر. أو يمكنك اختيار زر الصورة بمجرد إدخال المسار الكامل للصورة التي تريد ظهورها في النموذج الخاص بك.
حفظ والمتابعة

إذا قمت بتمكين هذا الخيار، فيمكن للزائرين حفظ كل ما أدخلوه في النموذج والاحتفاظ به هناك والمتابعة في وقت لاحق من هناك.
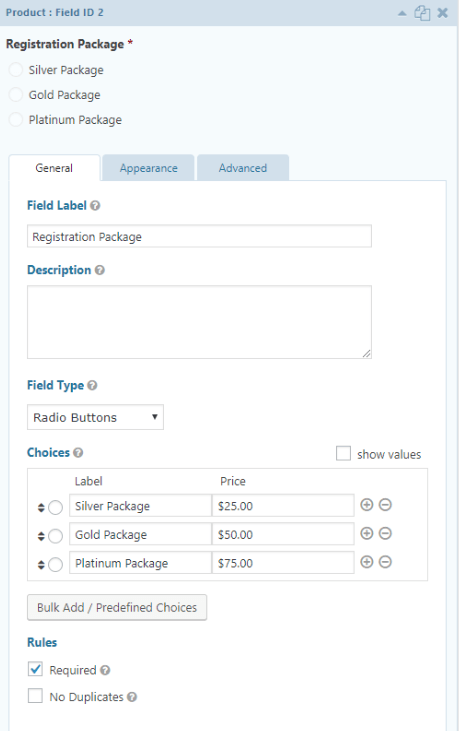
الخطوة 6 أدخل حقول الدفع الخاصة بك في النموذج
إذا كنت تريد أن يقوم زوار موقعك بالدفع عند التسجيل، فقم بإدخال بعض حقول الدفع في النماذج. لهذا، يجب عليك إضافة حقل منتج في النموذج حيث يمكنك تقديم خيارات متعددة أيضًا، مثل الحزمة الفضية والذهبية والبلاتينية مع تفاصيل التسعير. إذا كان حقل الدفع إلزاميًا، فلا تنس تحديد هذا الحقل بأنه "مطلوب".

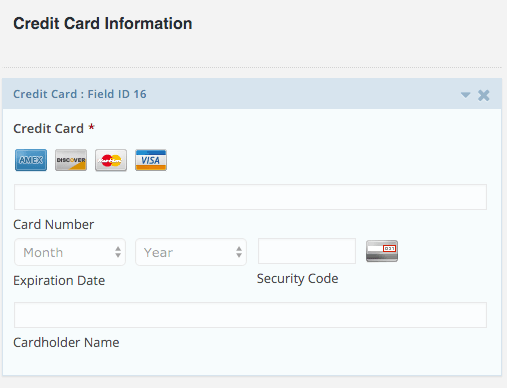
إلى جانب حقل تحصيل الدفع، يجب عليك إدخال حقل إجمالي حتى يتمكن المستخدمون من معرفة المبلغ الذي يدفعونه. حقل آخر مطلوب هو بطاقة الائتمان حتى يتمكن المستخدمون من وضع معلومات الدفع الخاصة بهم.

بمجرد الانتهاء من حقول النموذج، فإن الخطوة التالية هي دمج نموذج الحدث الخاص بك مع بوابات الدفع المفضلة. تأتي Gravity formمع تكاملات البوابات الأكثر شيوعًا، ويمكنك الحصول على الوظيفة الإضافية التي تتوافق مع متطلبات عملك.
بوابات الدفع الرائدة هي PayPal وStripe وAuthorize.net. يمكنك تنزيل أي من هذه الإضافات ودمجها مع نموذج الحدث الخاص بك. اتبع عملية التكوين بعناية لتنزيل إعداد بوابات الدفع ودمجه.
الخطوة 7: تأكيد الإعداد وإشعارات البريد الإلكتروني
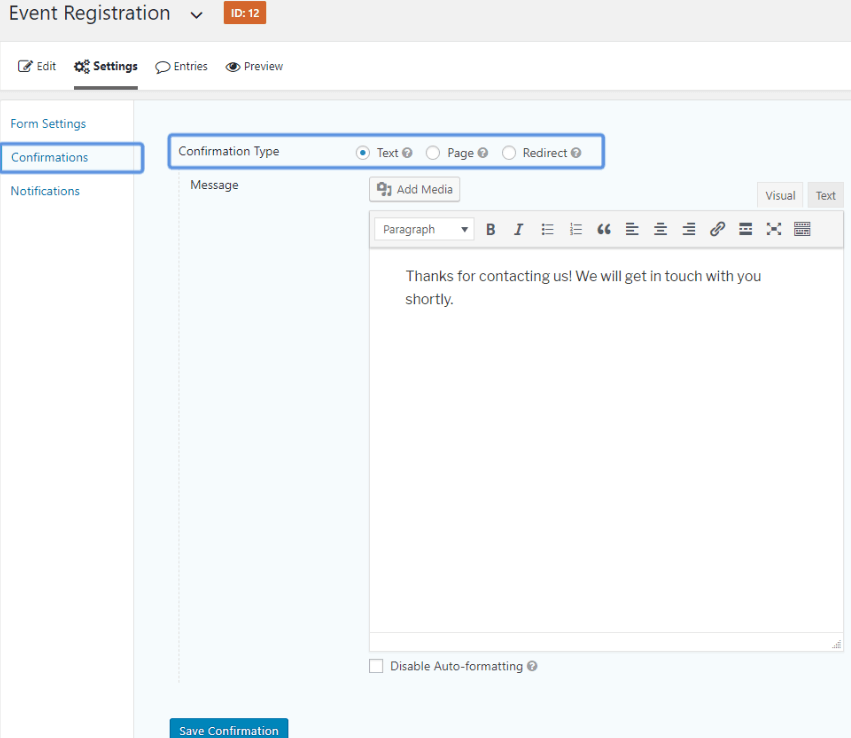
بمجرد أن يقوم الزوار بإرسال النماذج مع جميع التفاصيل الأساسية، فإن الخطوة التالية هي إرسال رسالة تأكيد لهم بأن كل شيء في مكانه. لإنشاء رسالة تأكيد، اتبع الخطوات التالية
في قسم النموذج، افتح علامة تبويب التأكيد وحدد علامة تبويب النص بجوار علامة تبويب التأكيد واكتب رسالة التأكيد.

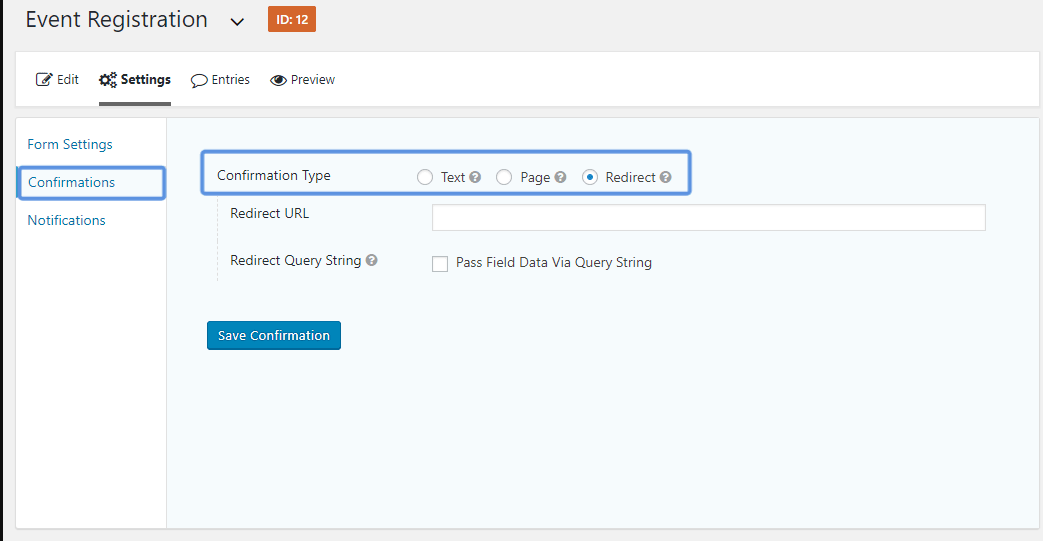
بخلاف إظهار رسالة التأكيد على الشاشة، يمكنك إعادة توجيه زوار موقعك إلى الصفحة الجديدة التي تحتوي على رسالة التأكيد. لهذا، حدد "إعادة التوجيه" بجوار التأكيد . اكتب الإعداد وأضف عنوان URL للصفحة التي تريد أن يصل إليها الزائرون.

يفضل معظم منظمي الحدث إعادة توجيه زوارهم إلى صفحة أخرى حيث ذكروا تفاصيل أخرى تتعلق بالحدث. يمكن أن تكون هذه المعلومات الإضافية حول قواعد اللباس، وتفاصيل مواقف السيارات، وتفاصيل المحتوى المتعلقة بالتطوير وقائمة الفنادق القريبة، وأي شيء مهم يجب على الزوار معرفته قبل الحضور إلى الحدث.
علاوة على ذلك، يمكنك أيضًا إرسال رسائل تأكيد بالبريد الإلكتروني إليهم. يُعرف هذا النوع من البريد الإلكتروني بإشعارات البريد الإلكتروني المرسلة إلى الزوار.
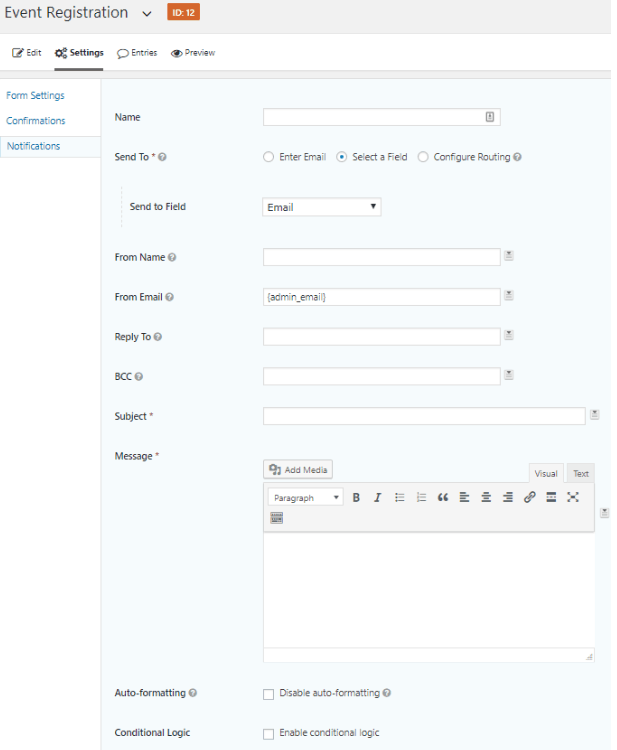
في منطقة الإدارة، حدد الإعدادات > الإشعارات > إضافة جديد لاختيار الإشعارات للزائرين
قم بتسمية الإشعار ثم حدد الحقل المجاور للإرسال إلى . حدد الآن من القائمة المنسدلة حقل الإرسال إلى واختر عنوان رسائل البريد الإلكتروني الذي تريد إرسال الإشعارات إليه. املأ اسمك واسم شركتك في "من الاسم" .

الخطوة الأخيرة 8: قم بتضمين نموذج الحدث الخاص بك على الصفحة
في هذه الخطوة الأخيرة، ستحتاج إلى تضمين نموذج الحدث في الصفحة حتى يتمكن الزوار من الوصول إليه.
افتح لوحة تحكم WordPress الخاصة بك وافتح كتلة Gutenberg الخاصة Gravity form، أو رمز Gutenberg القصير أو الصق الرمز القصير يدويًا على الصفحة التي تريد أن يظهر فيها النموذج.
الأفكار النهائية
الآن، لم يعد إنشاء نموذج حدث مهمة صعبة بمساعدة plugin لنموذج Gravity form . يجب عليك اتباع الإجراء البسيط خطوة بخطوة لإنجاز نموذج الحدث الخاص بك في أي وقت من الأوقات. بمجرد الانتهاء من نموذج الحدث، يمكنك وضعه في أي مكان على الصفحة المقصودة للترويج للحدث باستخدام رمز قصير. لذا، جرب ذلك وابدأ في الترويج لإعلان الحدث الخاص بك باستخدام نموذج Gravity form .