كوكب المشتري هو موضوع WordPress مشهور عالميًا تم إنشاؤه بواسطة Artbees الموثوق به من قبل أكثر من 145000 عميل من جميع أنحاء العالم.
بعد النجاح الهائل الذي حققه موضوع كوكب المشتري، أطلقت Artbees الإصدار الأحدث من كوكب المشتري الذي تم تصميمه من الصفر باستخدام أداة إنشاء الصفحات Elementor. قامت Jupiter بمضاعفة وظائفها مع أداة إنشاء الصفحات Elementor، وهذا ما تؤكده زيادة مبيعاتها التي بلغت 104 نسخة. على الرغم من أن موضوع Jupiter الأصلي حقق نجاحًا كبيرًا أيضًا مع أكثر من 100000 مبيعات و4.75 تقييمًا وأكثر من 4500 تقييم، إلا أن JupiterX حقق نجاحًا كبيرًا آخر مع أداة إنشاء الصفحات Elementor.
JupiterX ، جنبًا إلى جنب مع أداة إنشاء الصفحات Elementor، ميزات تخصيص ممتازة لتعديل كل التفاصيل الصغيرة في نمط موقعك وتخطيطه.
- موضوع ووردبريس JupiterX: نظرة عامة
- موضوع JupiterX WordPress: الميزات الرئيسية
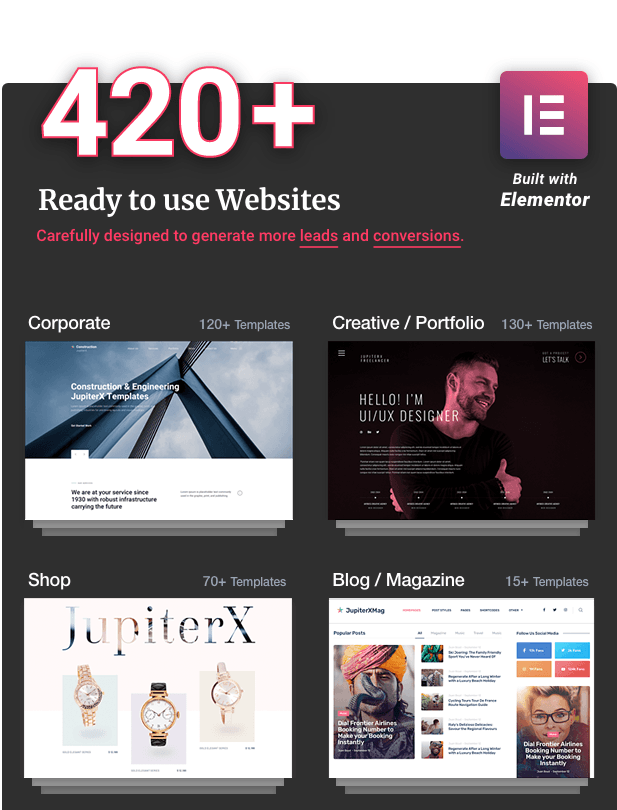
- أكثر من 420 موقعًا تجريبيًا تم إنشاؤها مسبقًا - وفر وقتك
- JupiterX: تكامل منشئ الصفحة العنصري
- احصل على إضافات وعناصر واجهة المستخدم الجديدة
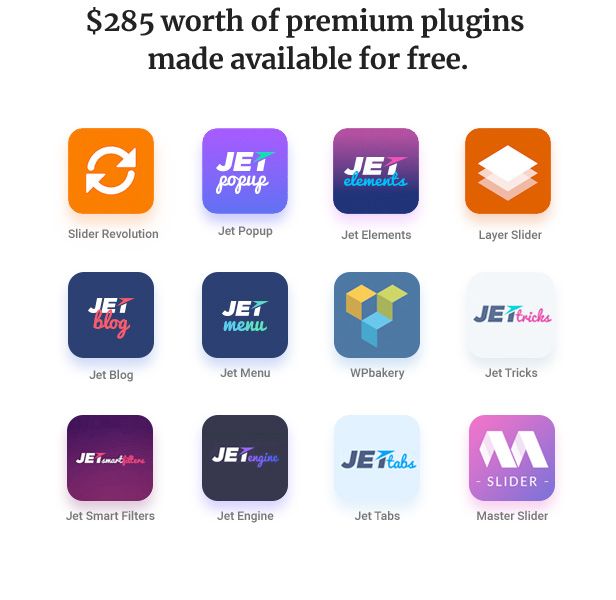
- Pluginالإضافي المميز مجمّع مجانًا
- تثبيت موضوع JupiterX
- إنشاء الصفحات باستخدام سمة JupiterX وElementor
- اضبط عرض موقع الويب على الحد الأقصى
- كيفية إنشاء عرض كامل للصفحة مع صورة محتوى كاملة العرض؟
- كيفية تخصيص الرأس
- كيفية تخصيص التذييل
- إنشاء صفحة باستخدام Elementor
- إنشاء صفحات WooCommerce
- صفحة مدونة واحدة – أسهل طريقة لتخصيص صفحة مدونتك الفردية
- JupiterX إيجابيات وسلبيات
- جوبيتر اكس الايجابيات
- سلبيات كوكب المشتريX
- كم تبلغ تكلفة JupiterX؟
- حكمي النهائي
موضوع ووردبريس JupiterX: نظرة عامة
JupiterX عبارة عن سمة WordPress قوية وسريعة وخفيفة الوزن تأتي مع أكثر من 520 موقعًا تجريبيًا تم إنشاؤها مسبقًا. يوفر JupiterX المتوفر مع أداة إنشاء الصفحات Elementor تحكمًا سلسًا وغير محدود لتخصيص كل ركن من أركان موقع WordPress الإلكتروني الخاص بك.
بخلاف تخصيص قوالب الصفحة فقط، يمكنك تصميم الرأس والتذييل من البداية. سيكون لديك أيضًا التحكم الكامل في تخطيط متجر WooCommerce الخاص بك وتخصيص قائمة المنتجات وعربة التسوق وصفحات الدفع والعديد من الأقسام الأخرى.
موضوع JupiterX WordPress: الميزات الرئيسية
قبل أن نرشدك إلى كيفية استخدام JupiterX وElementor لإنشاء منشورات وصفحات WordPress رائعة، إليك نظرة سريعة على بعض ميزاته الرئيسية:
أكثر من 420 موقعًا تجريبيًا تم إنشاؤها مسبقًا - وفر وقتك

يمكنك حجز الكثير من الوقت من خلال إنشاء موقع العميل الخاص بك من أحد مواقع الويب التجريبية المعدة مسبقًا والتي تأتي مع جميع القوالب الأساسية. تم إنشاء هذه المواقع التجريبية باستخدام أداة إنشاء الصفحات Elementor حتى تتمكن بسهولة من تخصيص أي قسم وفقًا للعلامة التجارية لعميلك.
JupiterX: تكامل منشئ الصفحة العنصري
JupiterX متوافق تمامًا مع pluginالإضافي الشهير لمنشئ الصفحات Elementor. في الواقع، تم إنشاء جميع العروض التوضيحية المعدة مسبقًا باستخدام Elementor. على هذا النحو، يعد تخصيص الصفحات التجريبية للحصول على التصميم الذي تريده أمرًا بسيطًا للغاية.
فيما يلي نظرة عامة سريعة على كل ما يمكنك فعله باستخدام Elementor:
- قم بتعديل المواقع التجريبية
- تعديل تخطيطات الرأس والتذييل
- بناء النماذج الخاصة بك
- بناء قوائم مخصصة
- أنشئ نوافذ منبثقة لافتة للنظر لجذب العملاء المحتملين
- قم بتحريك موقع الويب الخاص بك باستخدام تأثيرات بصرية رائعة
احصل على إضافات وعناصر واجهة المستخدم الجديدة
بخلاف pluginالإضافي المجاني Elementor، يمكنك تحسين وظائفه من خلال pluginإضافيين من Elementor.
عناصر Jet : تساعد في بعض الأدوات المتقدمة الجديدة
Raven : بخلاف إضافة سمات فريدة إلى Elementor، فهو يعمل بشكل مثالي مع وظائف الرأس/التذييل.
إلى جانب العناصر الإضافية Elementor بالإضافة إلى أكثر من 80 عنصرًا حصريًا، ستحصل أيضًا على بعض الأدوات المفيدة لمساعدتك في التصميم الذكي.
Pluginالإضافي المميز مجمّع مجانًا
حزم JupiterX في العديد من pluginالمتميزة. إذا كنت ستشتري هذه pluginبشكل فردي، فسيكلفك ذلك ما يقرب من 285 دولارًا. ولكن مع JupiterX يمكنك الحصول عليها مجانًا.

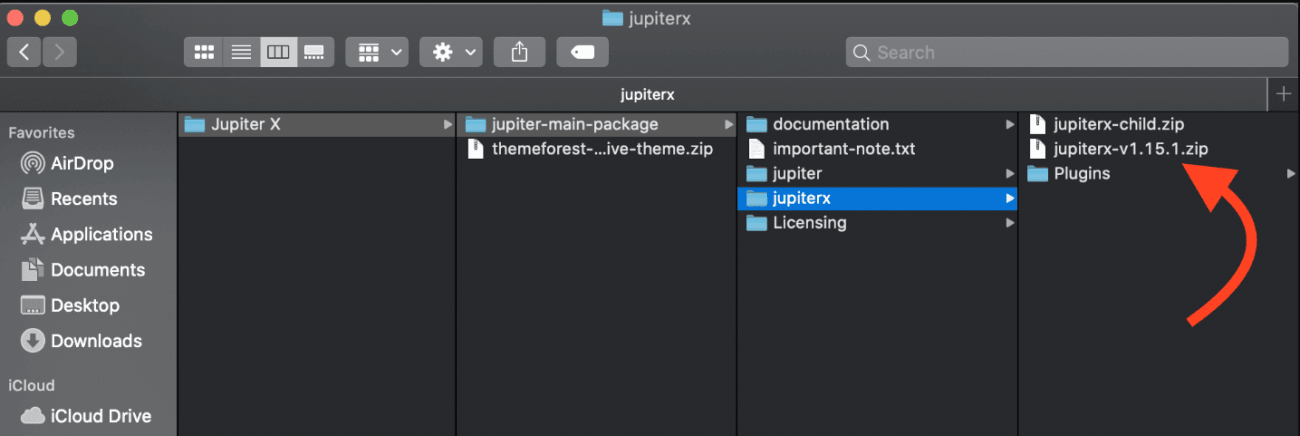
تثبيت موضوع JupiterX
بمجرد قيامك بتنزيل سمة JupiterX من ThemeForest، قم بعد ذلك بفك ضغط الملف وإخراج مجلد Jupiter. لا حاجة لفك ضغط مجلد jupiterx.

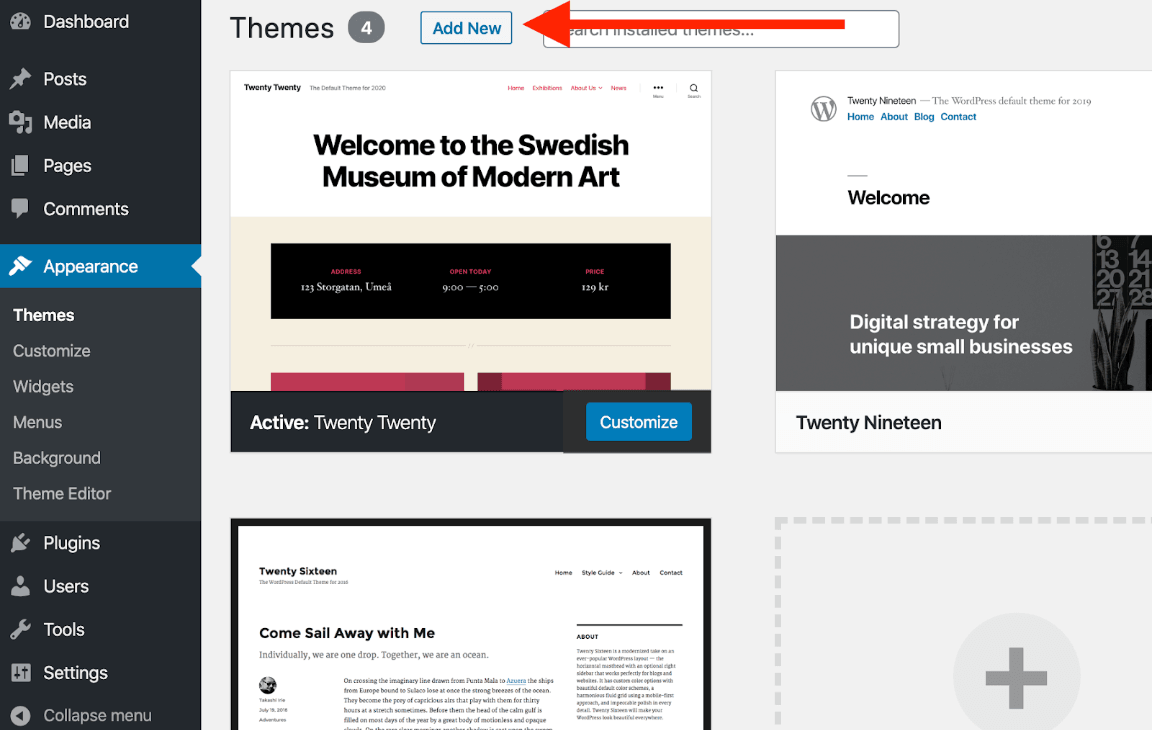
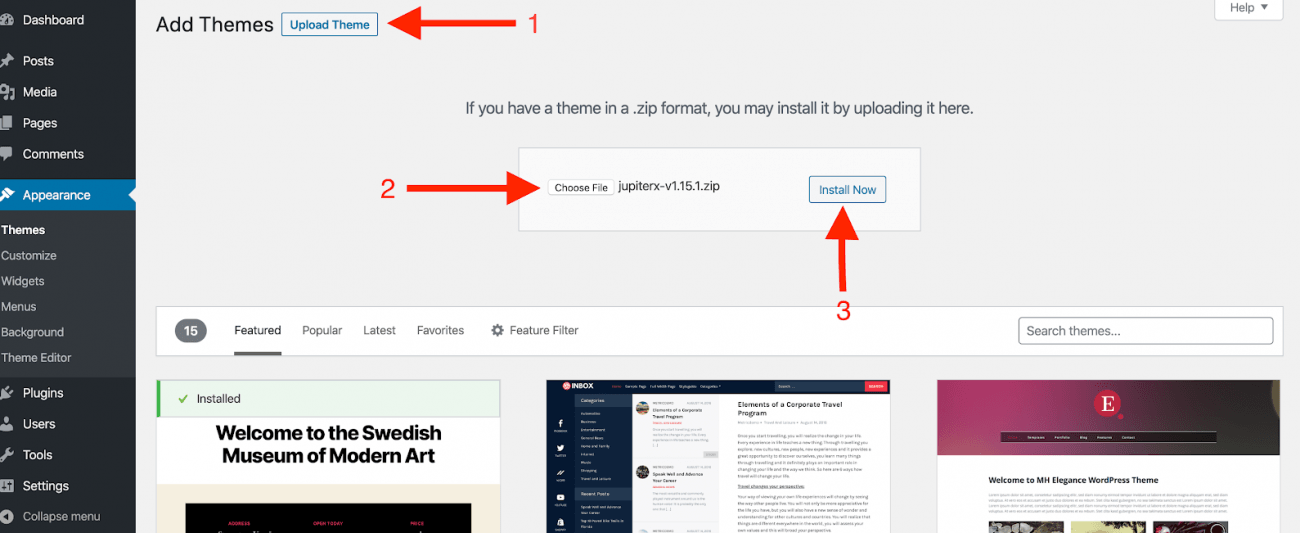
قم الآن بتسجيل الدخول إلى موقع WordPress الخاص بك وانتقل إلى Appearance > Themes وانقر فوق New.

انقر فوق "إضافة جديد" ثم قم بتحميل الموضوع. اختر المجلد الذي قمت بتنزيله مؤخرًا من ThemeForest وانقر فوق تثبيت ونشط.

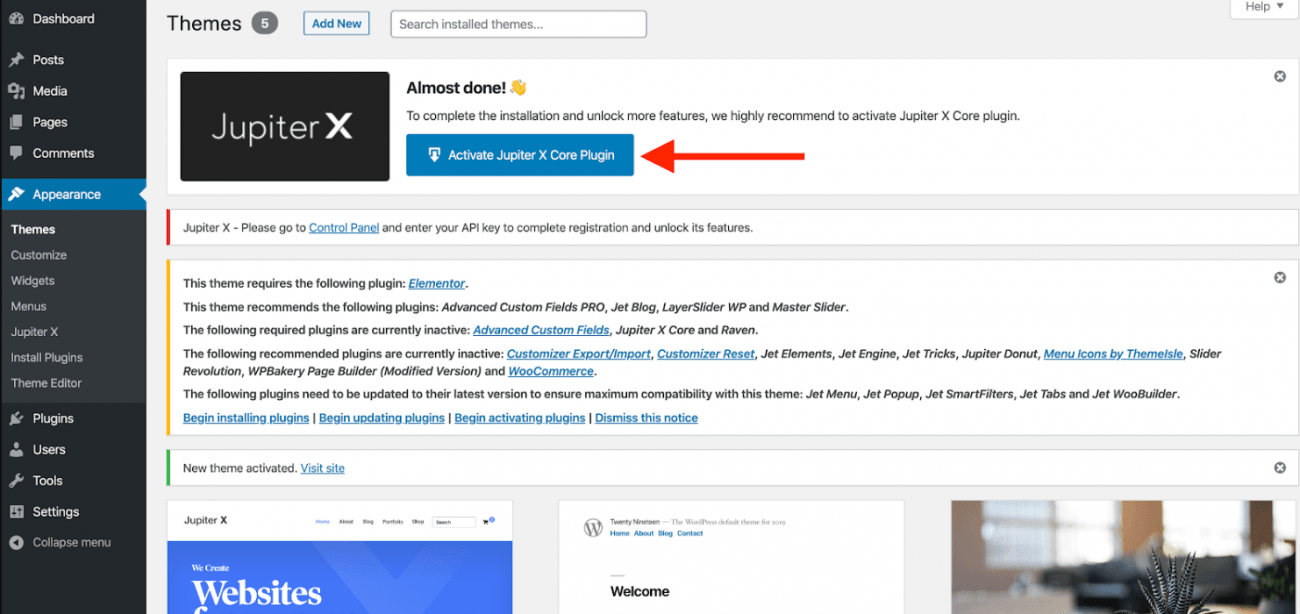
بمجرد الانتهاء تقريبًا، سيتعين عليك تثبيت pluginالضرورية لـ jupiterx core. لتثبيت plugin، انتقل إلى مربع الإشعارات الذي يظهر في الأعلى وانقر على زر تفعيل plugin JupiterCore X.

يمكنك أيضًا تثبيت plugin من Plugin > إضافة جديد > تحميل plugin ثم تثبيت plugin .
يمكنك تخصيص عرض موقع الويب والرأس والتذييل وقوالب الصفحة باستخدام صفحة Elementor لإنشاء تخطيط علامتك التجارية الفريدة. دعونا نحفر في التفاصيل.
إنشاء الصفحات باستخدام سمة JupiterX وElementor
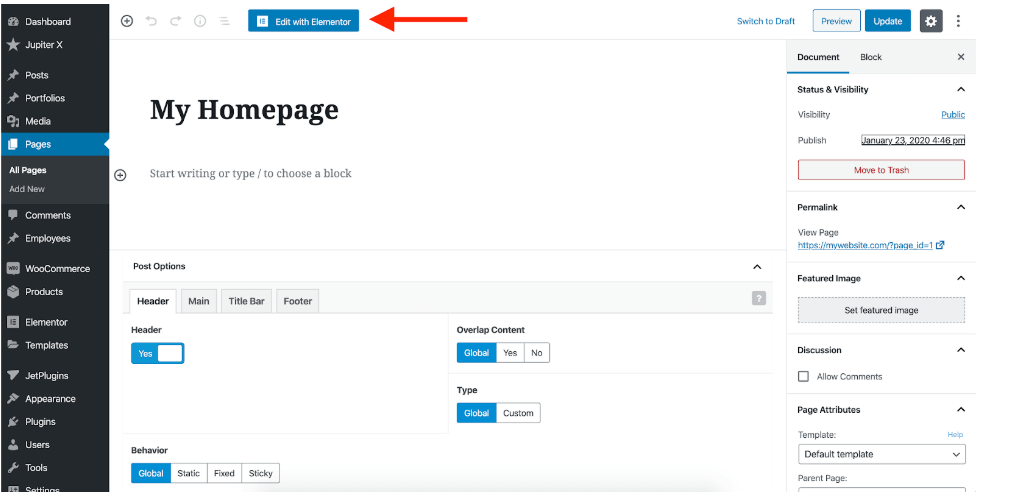
الشيء المثير والفريد الذي ستجده مع سمة JupiterX هو أنه يمكنك تخصيص خيارات الرأس والتذييل والشريط الجانبي والمحتوى الفريدة لكل صفحة بشكل منفصل. وستكون خيارات الصفحة هذه متاحة في نهاية كل صفحة.

اضبط عرض موقع الويب على الحد الأقصى
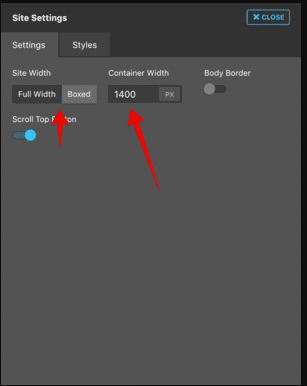
يتم تعيين العرض الافتراضي لموقع ويب JupiterX على 1400 بكسل كحد أقصى إذا كنت تستخدم أي تخطيط لعرض الصندوق. ومع ذلك، يمكنك تغييرها إلى أي قيمة مرغوبة من خلال الإجراء التالي.
انتقل إلى: المظهر > التخصيص > إعدادات الموقع
من قسم الإعداد، يمكنك ضبط عرض الحاوية المطلوب والعرض الكامل ثم النقر فوق نشر.

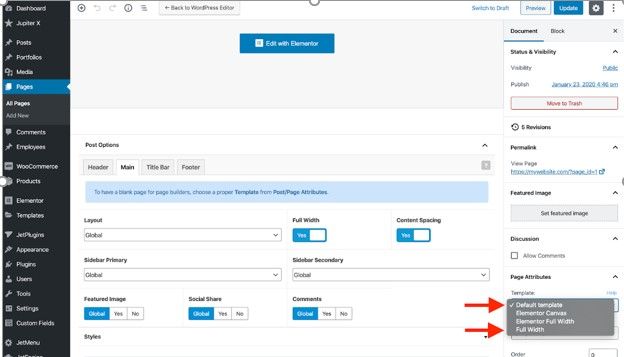
كيفية إنشاء عرض كامل للصفحة مع صورة محتوى كاملة العرض؟
إذا كنت ترغب في تعيين المحتوى الخاص بك على العرض الكامل الذي يمتد إلى الحدود دون أي مسافة بين الرأس والتذييل، فسوف تحتاج إلى تعيين سمة الصفحة على العرض الكامل.

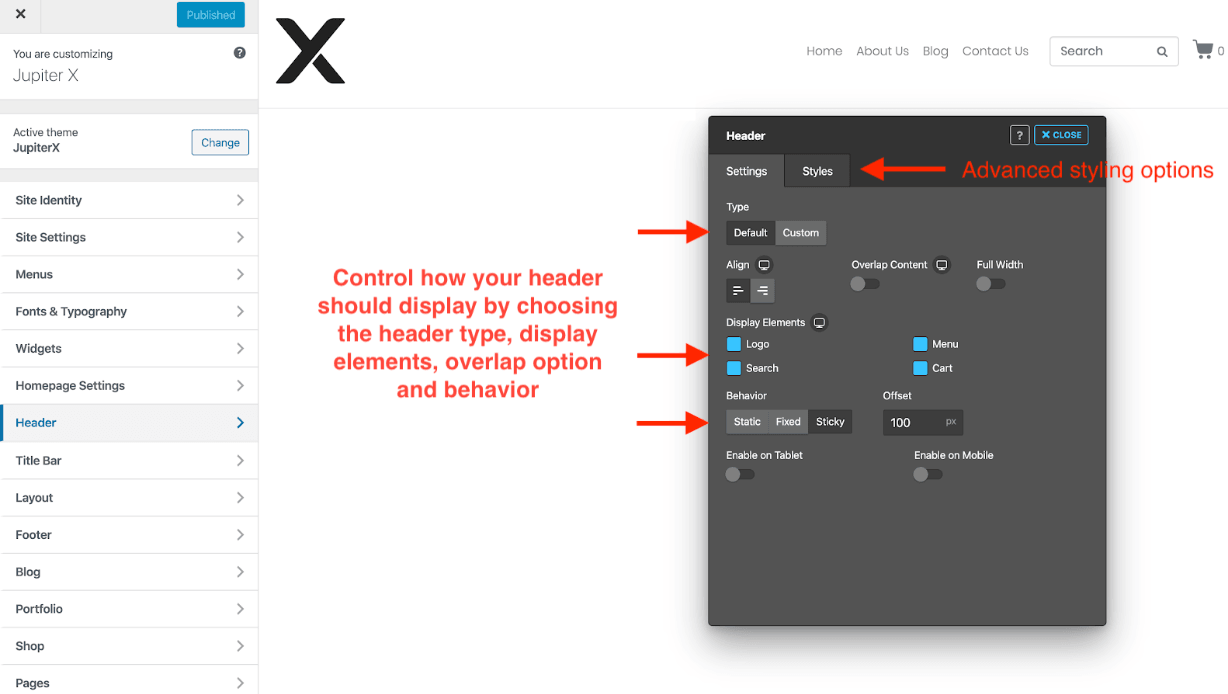
كيفية تخصيص الرأس
هناك نوعان من خيارات الرأس، الأول هو الرأس الافتراضي، والثاني هو الرأس المخصص. يمكنك أيضًا إضافة المزيد من الوظائف إلى أي رأس موجود لديك، حيث يمكنك تحديد رأس لاصق أو رأس شفاف أيضًا من منطقة الإعداد؛
انتقل إلى: أداة التخصيص > الرأس > الإعدادات
أو يمكنك إدارة رأسك الحالي باستخدام plugin Ravan الإضافي الذي يعد امتدادًا لمنشئ Elementor.
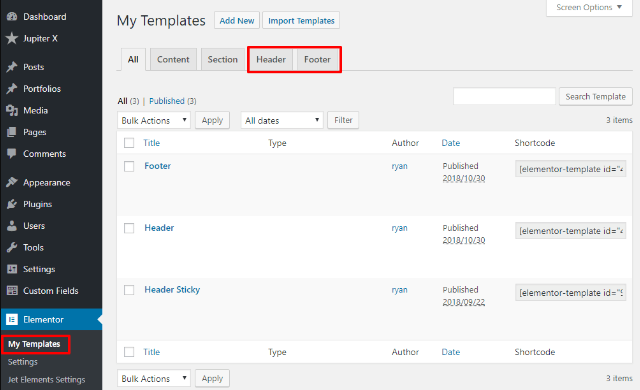
انتقل إلى: Elementor > القوالب الخاصة بي > header

لتحديد خيار الرأس الافتراضي
انتقل إلى: تخصيص > الرأس > اختر الرأس الافتراضي

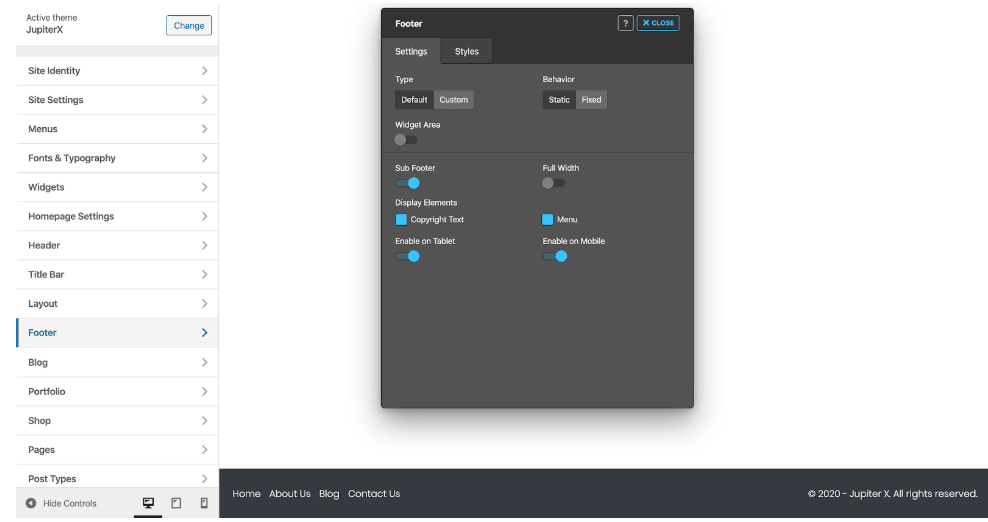
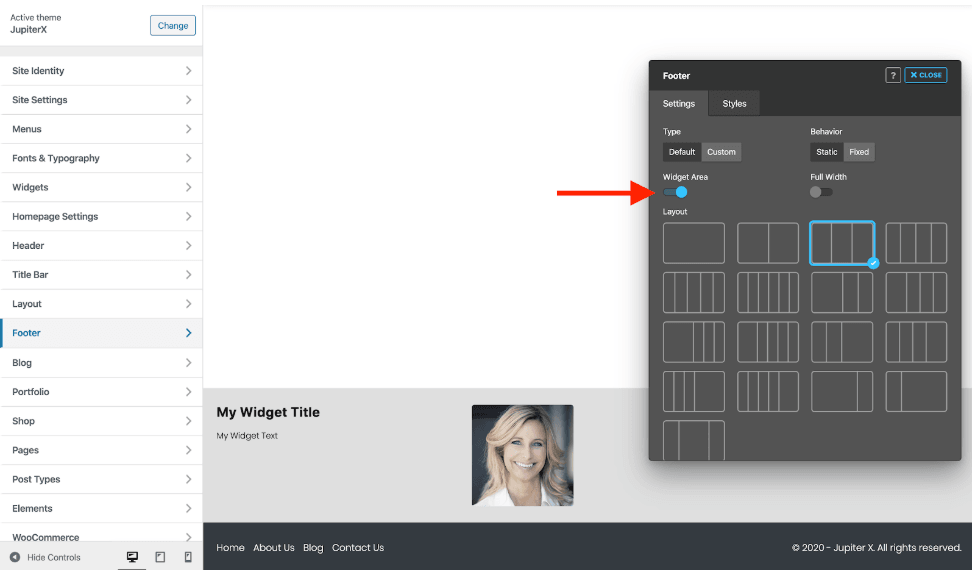
كيفية تخصيص التذييل
كما هو الحال مع خيارات الرأس، لديك خياران للتذييل أيضًا؛ التذييل الافتراضي وتخصيص التذييل.

يتم تصنيف التذييل أيضًا إلى قسمين؛ منطقة التذييل الفرعي والقطعة (معطلة افتراضيًا). إذا قمت بتمكين منطقة عنصر واجهة المستخدم، فسترى خيارات عنصر واجهة المستخدم في التذييل.

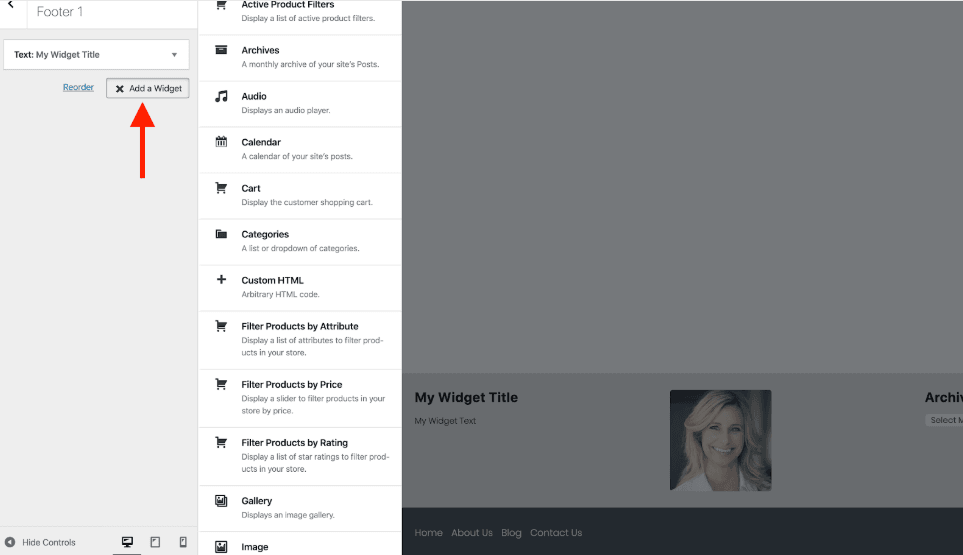
يمكنك تخصيص وإضافة عناصر واجهة مستخدم جديدة في التذييل. انتقل إلى Customizer > widgets وأضف أداة التذييل المطلوبة.

بعد تحديد تخطيط موقع الويب الخاص بك، ينتقل الرأس والتذييل الآن إلى إنشاء الصفحات باستخدام منشئ Elementor.
إنشاء صفحة باستخدام Elementor
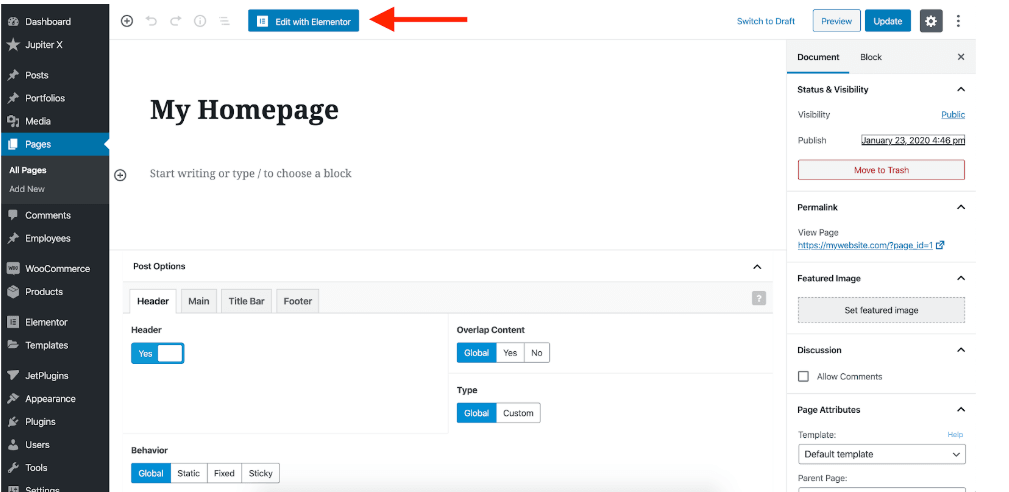
تأكد من تثبيت أداة إنشاء الصفحات Elementor التي تأتي مع سمة JupiterX. ثم انتقل إلى إنشاء صفحات جديدة باستخدام Elementor builder.
أنشئ صفحة جديدة وانقر على "تحرير باستخدام Elementor".

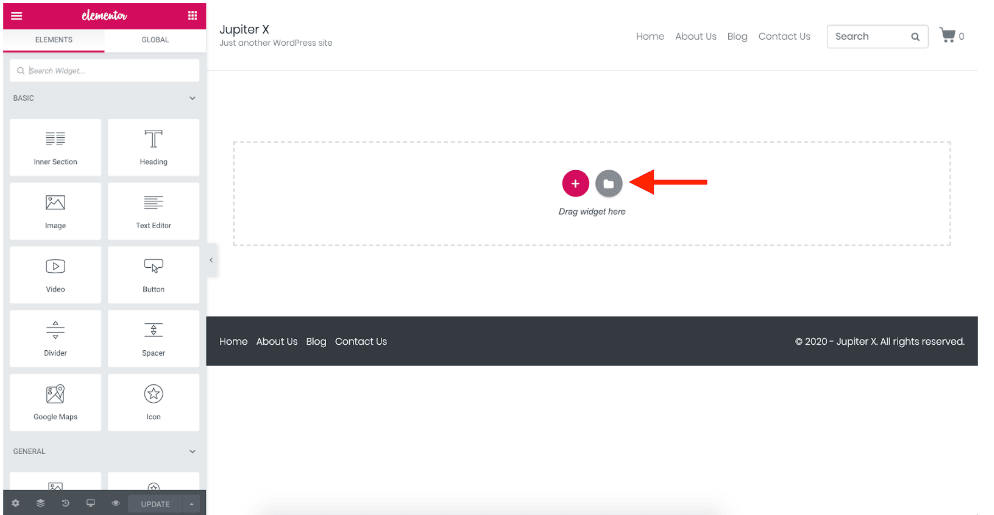
الآن لتوفير الوقت، يمكنك استخدام أي قالب صفحة/كتلة تم إعداده مسبقًا. بمجرد تحديد القالب، انقر فوق زر الإدراج، وعندما يتم إدراج القالب في صفحتك، يمكنك تخصيصه بشكل أكبر باستخدام الخيارات المتاحة على الشريط الأيسر.

يمكنك استخدام plugin Raven لتخصيص قوالب الصفحة وقوالب الحظر. يأتي Raven مع أكثر من 100 قالب حصري للصفحات والكتل و25 عنصرًا جديدًا لـ Elementor.
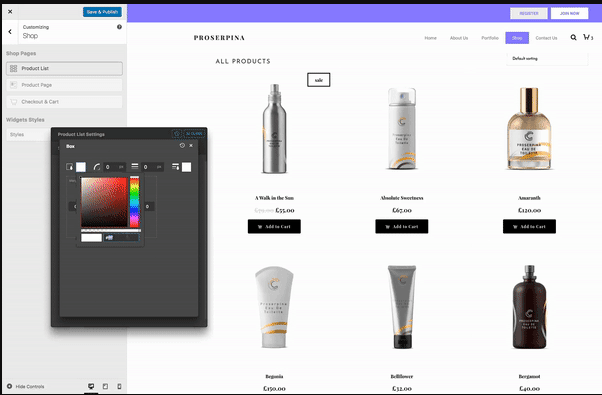
إنشاء صفحات WooCommerce
يأتي موضوع JupiterX مزودًا بثمانية قوالب لصفحات متجر فردية معدة مسبقًا والعديد من خيارات التخصيص الأخرى حتى تتمكن من الحصول على المظهر الفريد لعلامتك التجارية. سيكون لديك فرص لاختيار نظام الألوان الفريد الخاص بك وتطبيق التغييرات على أي قوالب معدة مسبقًا لصفحات المنتج وأوصاف المنتج وأزرار عربة التسوق. يمكنك أيضًا ضبط خيار العرض السريع للمنتج أثناء عملية الدفع لزيادة معدلات التحويل.

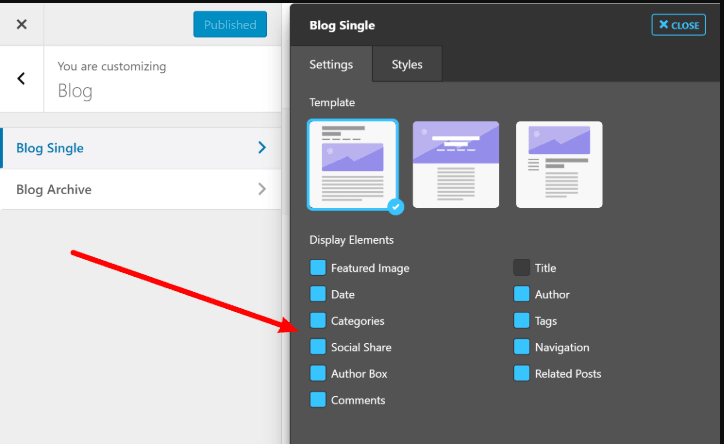
صفحة مدونة واحدة – أسهل طريقة لتخصيص صفحة مدونتك الفردية
يقدم JupiterX ثلاثة قوالب منشورات مدونة فردية يمكن تخصيصها بسهولة لصفحتها الافتراضية الواحدة. يمكنك اختيار أي تخطيط فريد لمدونتك المعدة مسبقًا، كما يمكنك التحكم في العديد من الميزات مثل؛ زر المشاركة الاجتماعية وخيار المشاركات ذات الصلة. إذا كنت لا ترغب في عرض هذه الخيارات، فما عليك سوى تعطيلها في منطقة الإعداد.

JupiterX إيجابيات وسلبيات
جوبيتر اكس الايجابيات
- يقدم JupiterX الكثير من المواقع المعدة مسبقًا للاختيار من بينها
- أكثر من 100 قالب نموذجي لتخصيص متجر woo-commerce الخاص بك
- تتيح لك ملحقات Elementor وElementor إنشاء معظم موقع الويب الخاص بك من خلال خيار السحب والإفلات السهل
- قم بتخصيص كل صفحة بما في ذلك الرأس والتذييل للحصول على مظهر فريد
- 20 خيارًا للرأس المُعد مسبقًا
- متوافق مع أكثر من 35 pluginمهمًا
سلبيات كوكب المشتريX
- السمة ضخمة نوعًا ما وتحتاج أيضًا إلى العديد من عمليات تثبيت المكونات الإضافية الأخرى أعلى السمة نفسها، مما يؤدي إلى الجانب الأثقل.
- أقل استجابة مقارنة بموضوعات المنافسين المختلفة
- دعم العملاء ليس سريع الاستجابة
- طن من الأخطاء مع آخر تحديث لها
- إن تخصيص العناوين ليس أمرًا سهلاً، كما أن التحولات فظيعة.
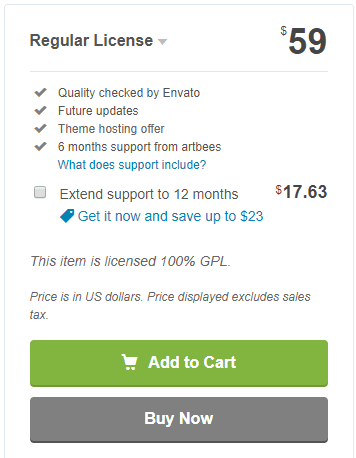
كم تبلغ تكلفة JupiterX؟
يمكنك الحصول على JupiterX مقابل 59 دولارًا فقط مع جميع التحديثات المستقبلية وأيضًا مع عرض استضافة السمات بنفس السعر.

حكمي النهائي
إذا نظرنا إلى سعر سمة JupiterX ، فسنجدها اقتصادية جدًا ومليئة بالمكونات plugin . ومع ذلك، فيما يتعلق بالتقييم، يشكو العديد من العملاء من مشكلات الأخطاء التي يواجهونها بشكل متكرر. بالإضافة إلى ذلك، لم يتم العثور على الموضوع ليكون مستجيبًا مثل منافسيه، مثل موضوع Avada وموضوع الصحيفة.
ألق نظرة على ما قاله أحد عملاء JupiterX في مراجعته.








صباح الخير،
هل من الضروري استخدام Elementor Pro؟
كوكب المشتري هل هو باللغة الفرنسية؟
bien à vous
ستيفان
مرحبًا، هناك ترجمة فرنسية وليست Elementor Pro غير ملزمة باستخدام الموضوع.