Jupiter is a worldly renowned WordPress theme created by Artbees trusted by over 14, 5000, customers from all over the world.
After a massive success of the Jupiter theme, Artbees launched its newer version Jupiter built from scratch using the Elementor page builder. Jupiter has multiplied its functionality along with Elementor page builder, and that is confirmed by its increased sales of 104 copies. Although the original Jupiter theme was a hit also with over 100,000 sales and 4.75 ratings over 4,500 reviews, however, JupiterX is another big bang hit bundled with Elementor page builder.
The JupiterX, along with Elementor page builder, offers excellent customization features to tweak every smallest detail of your site’s style and layout.
- JupiterX WordPress Theme: Overview
- JupiterX WordPress Theme: Key Features
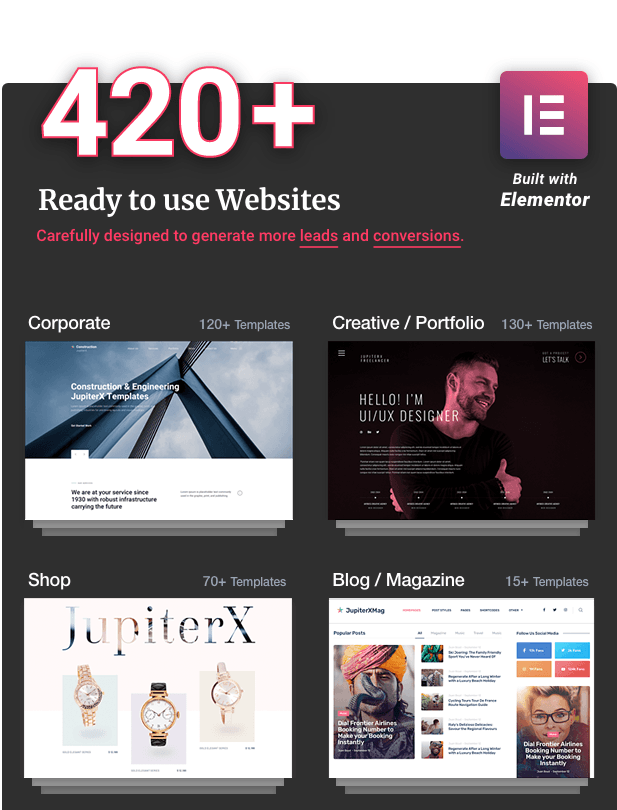
- Premade 420+ Demo sites – Save Your Time
- JupiterX: Elementor Page Builder Integration
- Get new Elementor Addons and Widgets
- Premium Plugins Bundled in for Free
- JupiterX Theme Installation
- Building Pages with JupiterX Theme and Elementor
- Set Website width to maximum
- How to create a full-page width with a full-width content image?
- How to customize Header
- How to customize Footer
- Create a page using Elementor
- Build WooCommerce pages
- Blog single page – the easiest way to customize your single blog page
- JupiterX pros and cons
- JupiterX Pros
- JupiterX Cons
- How much JupiterX costs?
- My final verdict
JupiterX WordPress Theme: Overview
JupiterX is a robust, fast, and light WordPress theme that comes with more than 520 prebuilt demo websites. The JupiterX bundled with Elementor page builder offers seamless and limitless control to customize each corner of your WordPress website.
Other than customizing only the page templates, you can design your Header and Footer from scratch. Also, you will have full control over your WooCommerce shop layout and customize the product list, shopping cart, checkout pages, and many other sections.
JupiterX WordPress Theme: Key Features
Before we guide you through on how to use JupiterX and Elementor to create awesome WordPress posts and pages, here is a quick look at some of its key features:
Premade 420+ Demo sites – Save Your Time

You can reserve plenty of time by building your client’s site from one of the premade demo websites that comes with all the essential templates. These demo sites are built with the Elementor page builder so you can easily customize any section according to your client’s brand.
JupiterX: Elementor Page Builder Integration
JupiterX is fully compatible with the popular Elementor page builder plugin. In fact, all of its premade demos are built using Elementor. As such, customizing the demo pages to get the design you want is super simple.
Here is a quick overview of everything you can do with Elementor:
- Tweak the demo websites
- Tweak header and Footer layouts
- Build your own forms
- Build custom menus
- Create eye-catching pop-ups for capturing leads
- Animate your website with fancy visual effects
Get new Elementor Addons and Widgets
Other than the free Elementor plugin, you can enhance its functionality with two Elementor add-on plugins.
Jet Elements: it helps with some new advanced widgets
Raven: other than adding unique attributes to the Elementor, it works perfectly with header/ footer functionalities.
Along with Elementor Add ones as well as over 80 exclusive elements, you will also get some handy widgets to help you in smart design.
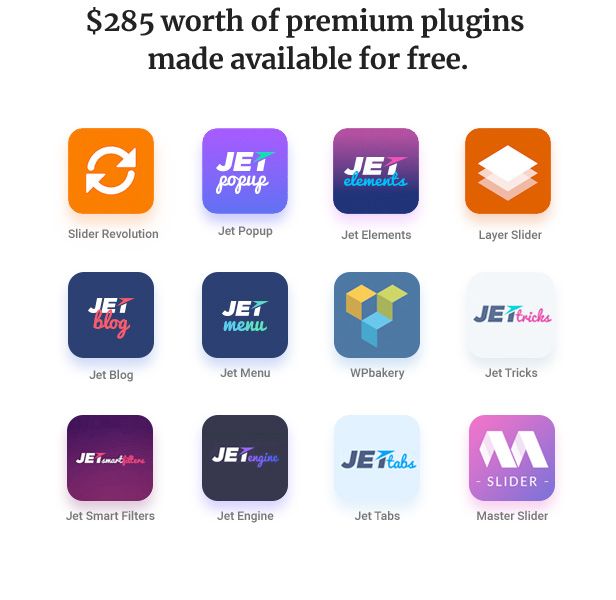
Premium Plugins Bundled in for Free
JupiterX bundles in tons of premium plugins. If you were to purchase these plugins individually, it would’ve cost you close to $285. But with JupiterX you get them for free.

JupiterX Theme Installation
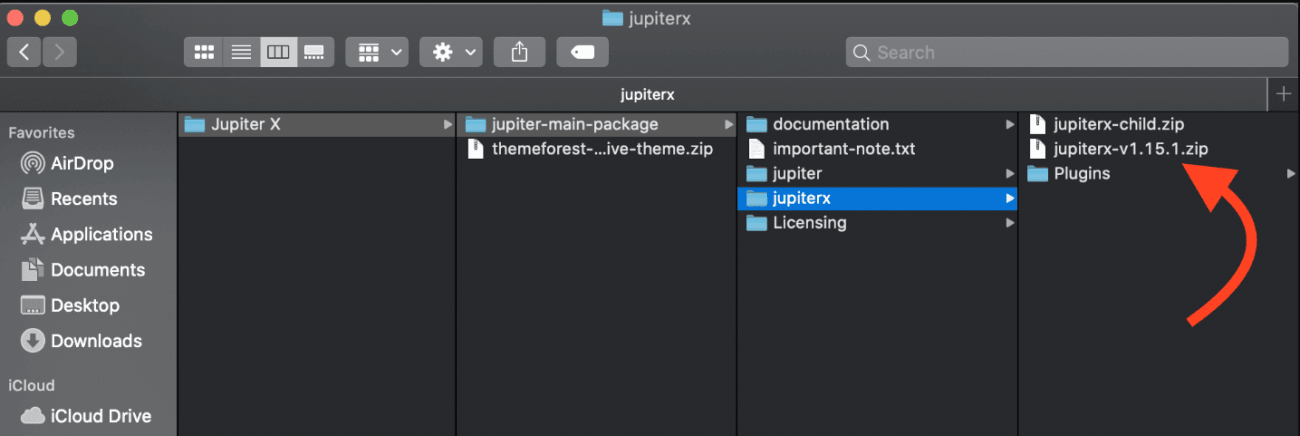
Once you have downloaded the JupiterX theme from the ThemeForest, next unzip the file and get the Jupiter folder out. No need to unzip the jupiterx folder.

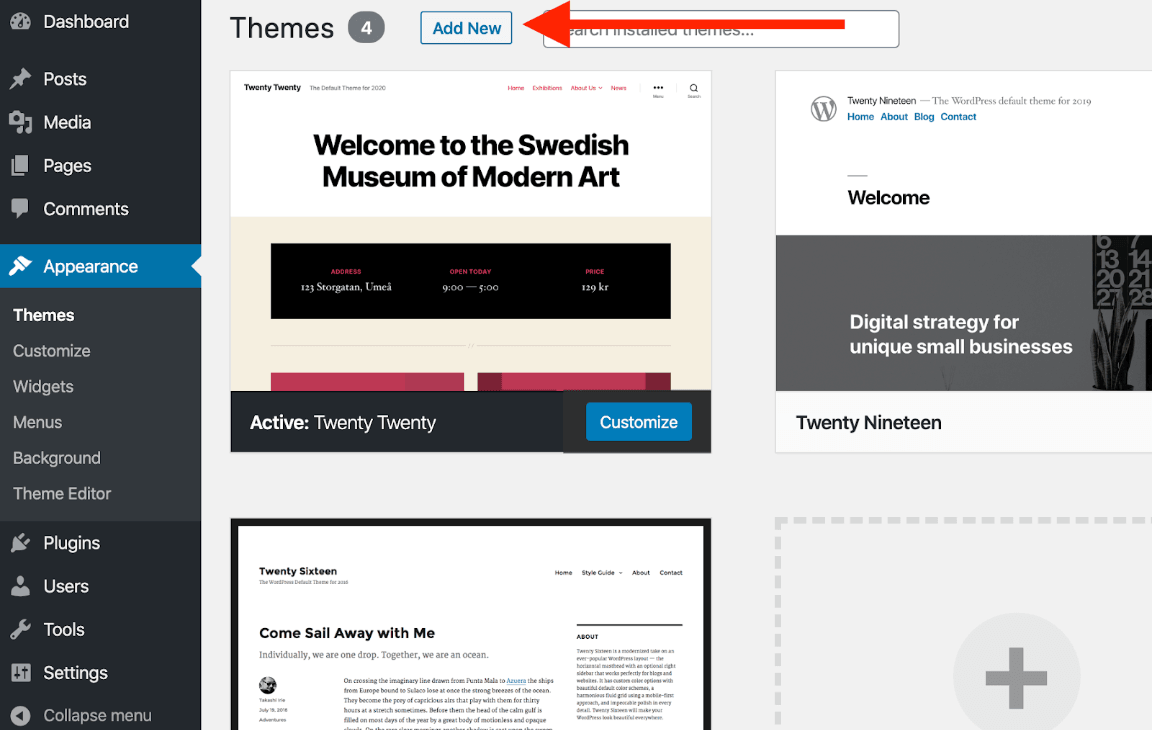
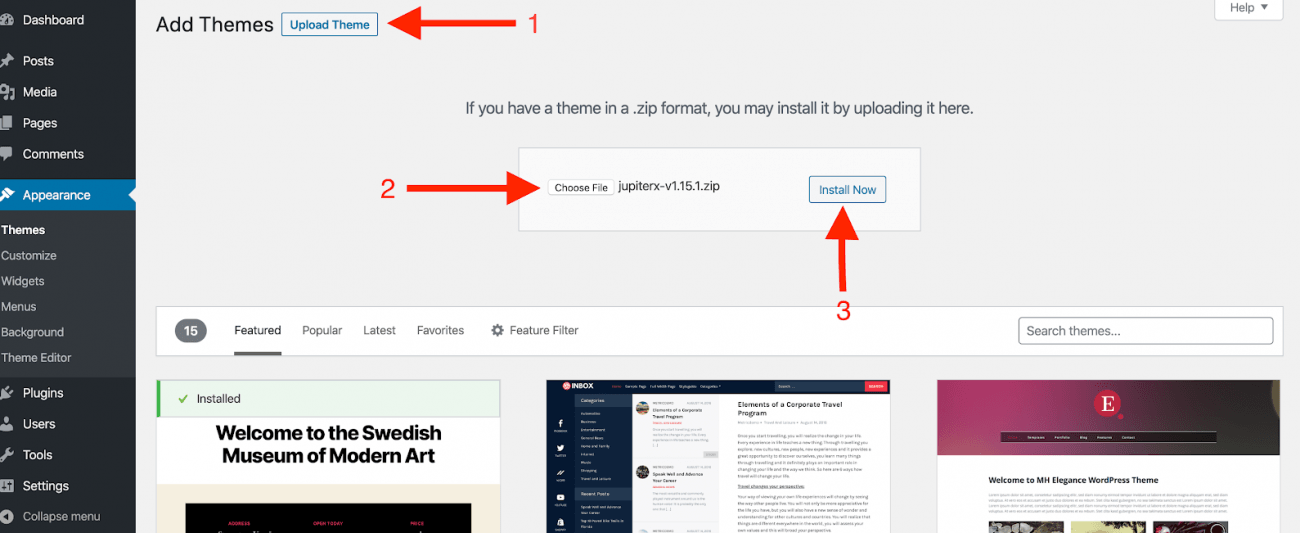
Now login to your WordPress site and navigate to Appearance > Themes and click new.

Click on the Add New and then upload the theme. Choose the folder you recently downloaded from the ThemeForest and click on install and active.

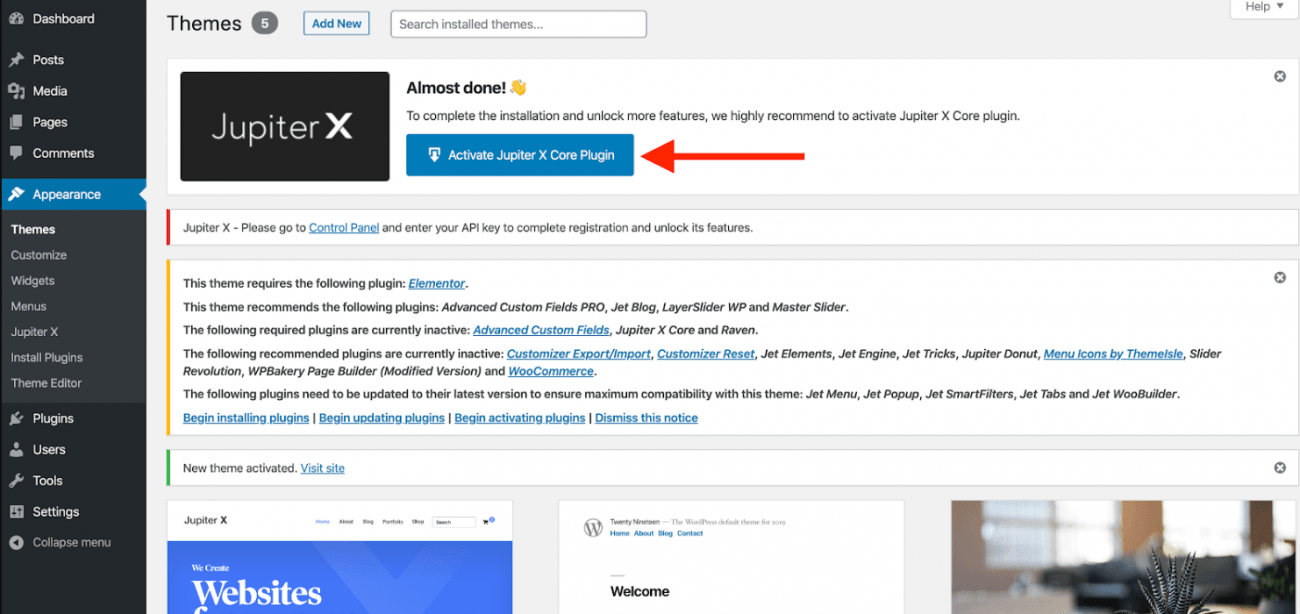
Once you have almost finished, you’ll have to install the necessary jupiterx core plugins. To install the plugins move to the notification box that appears at the top and clicks on activating the JupiterCore X plugin button.

You can also install the JupiterX core plugins from the Plugins >Add new > Upload plugin and then install the zip JupiterX plugins.
You can customize website width, Header, and footer and page templates with the Elementor page to build your unique brand layout. Let’s dig into details.
Building Pages with JupiterX Theme and Elementor
An exciting and unique thing that you’ll find with the JupiterX theme is that you can customize each page’s unique Header, Footer, and sidebar and content options separately. And these page options will be available at the end of each page.

Set Website width to maximum
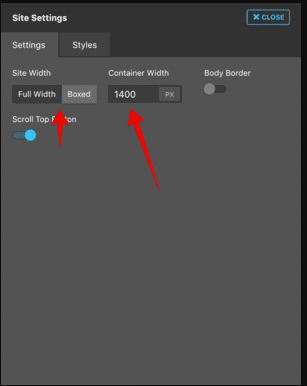
The default JupiterX website width is set to be 1400px maximum if you are using any Box width layout. However, you can change it to any desired value with the following procedure.
Go to: Appearance > Customize > site settings
From the setting section, you can set the desired container width and full width and then click publish.

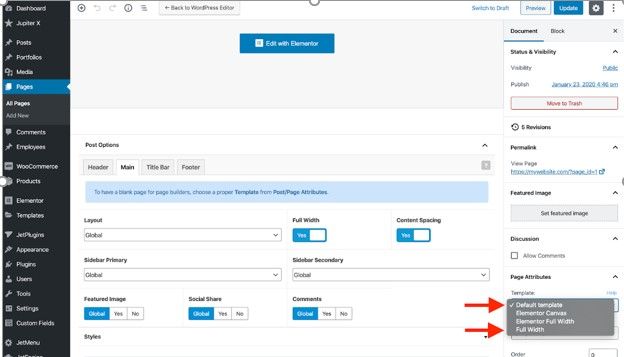
How to create a full-page width with a full-width content image?
If you like to set your content to full width that stretches to the borders without any space between the Header and Footer, you will need to set the page attribute to full width.

How to customize Header
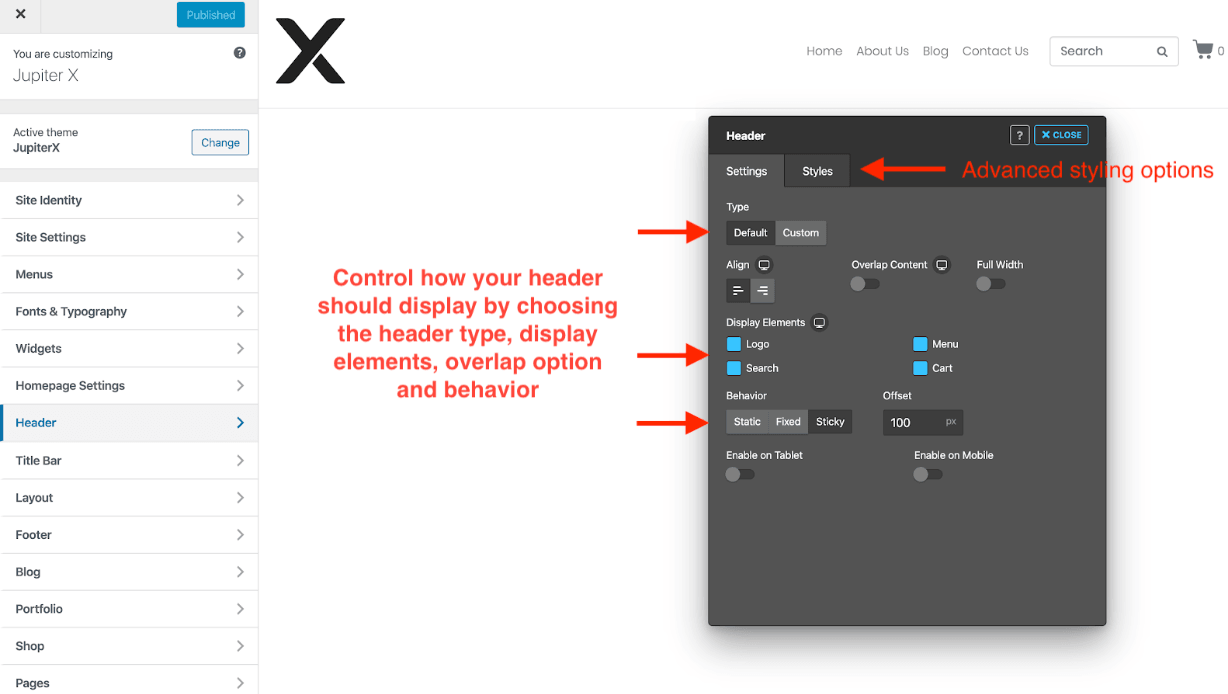
There are two types of header options, the first one is the Default Header, and the next one is a custom Header. You can also add more functionalities to any of your existing Header you can select sticky Header or transparent Header as well from setting area;
Go to: Customizer > Header > Settings
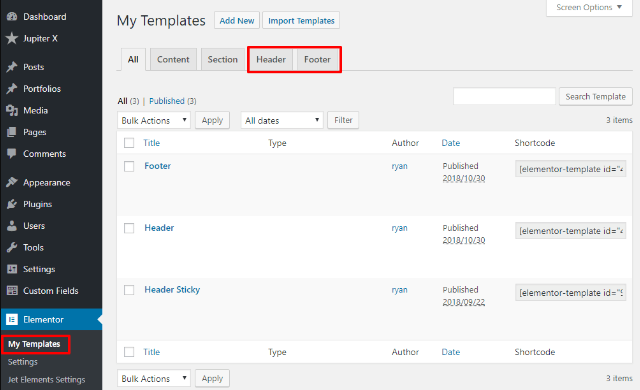
Or, you can manage your existing Header by using Ravan plugin that is an extension for Elementor builder.
Go to: Elementor > my templates > header

To select the default header option
Go to: Customize > Header > choose Default Header

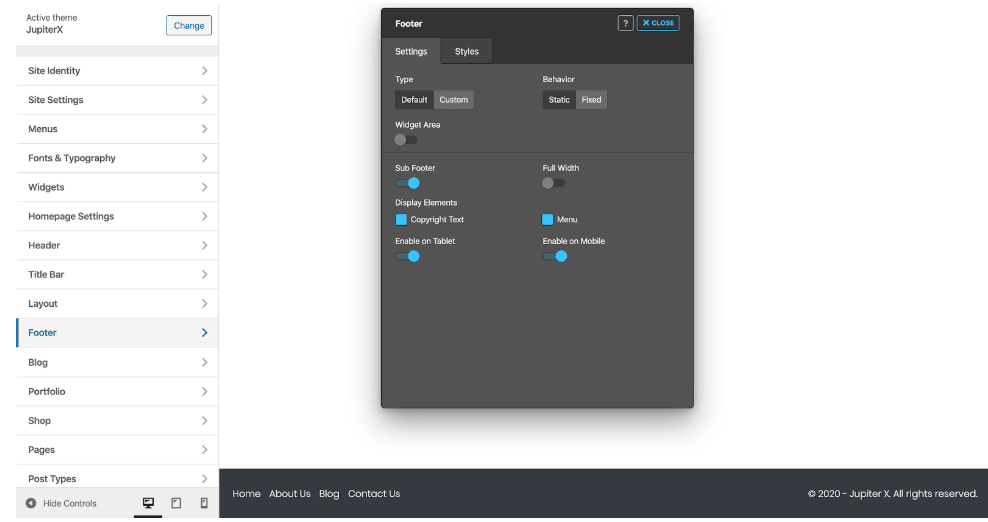
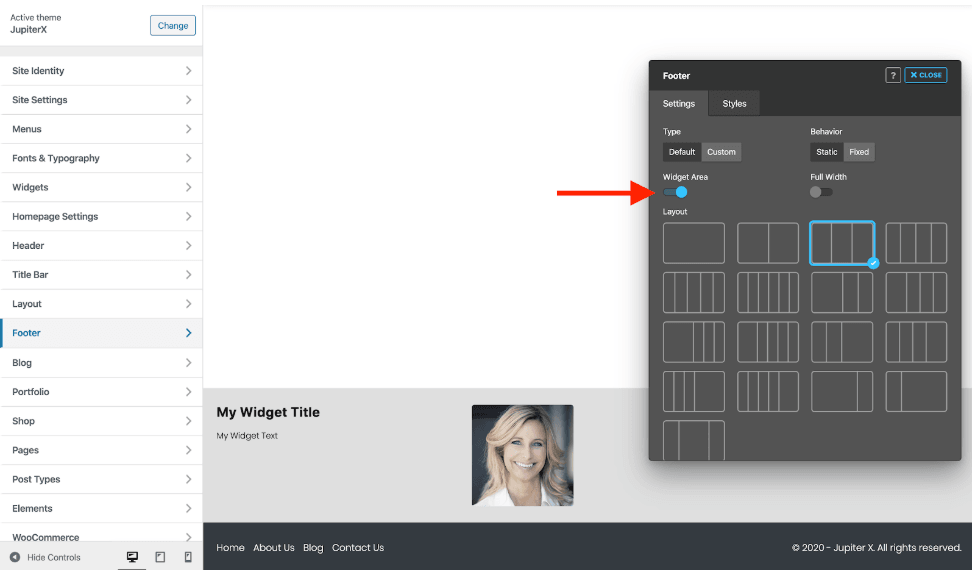
How to customize Footer
Similar to Header options, you have two Footer options as well; the default Footer and customize Footer.

The Footer is further categorized into two sections; Sub footer and widget area(disabled by default). If you enable the widget area, you will see widget options in the Footer.

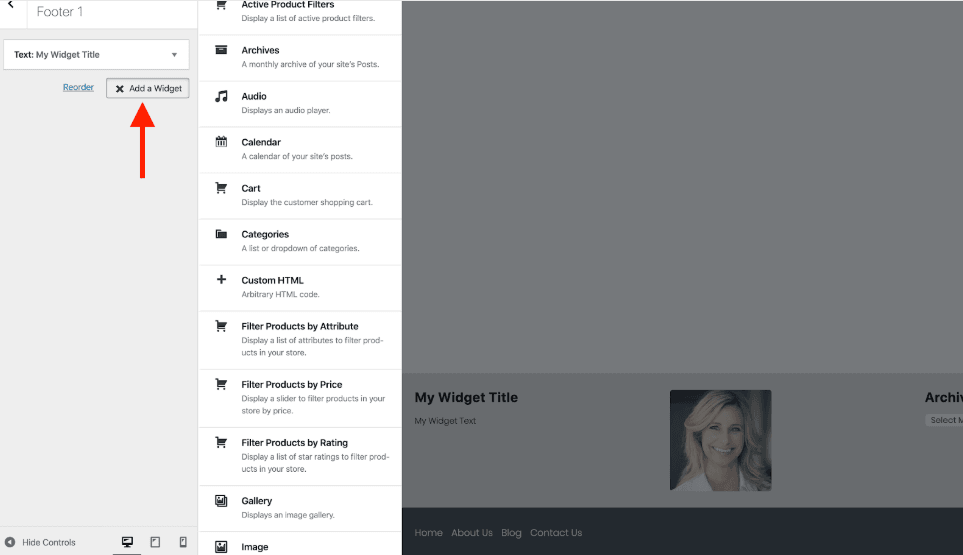
You can customize and add new widgets in the Footer. Go to Customizer > widgets and add your desired footer widget.

When you have selected your website’s layout, Header and Footer now move on to creating pages using Elementor builder.
Create a page using Elementor
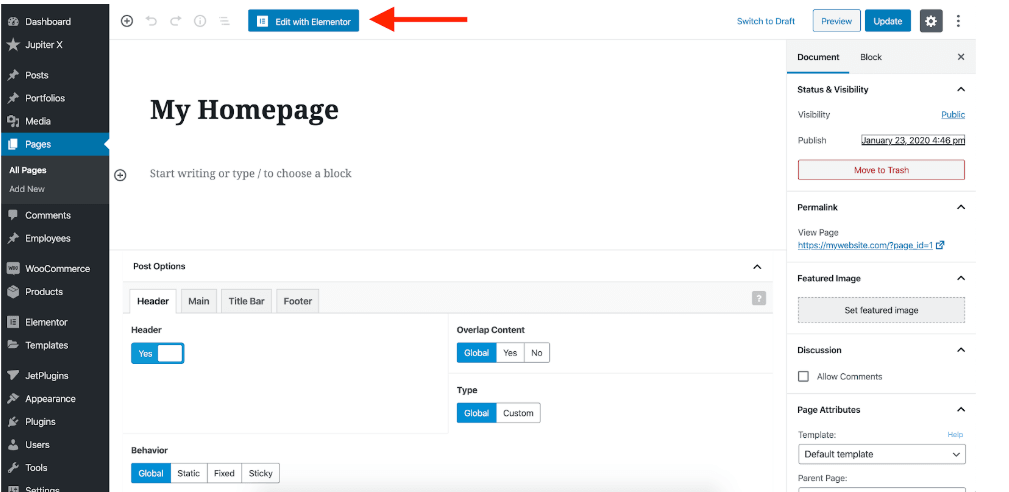
Make sure that you have installed the Elementor page builder that comes with the JupiterX theme. Then move on to creating new pages with Elementor builder.
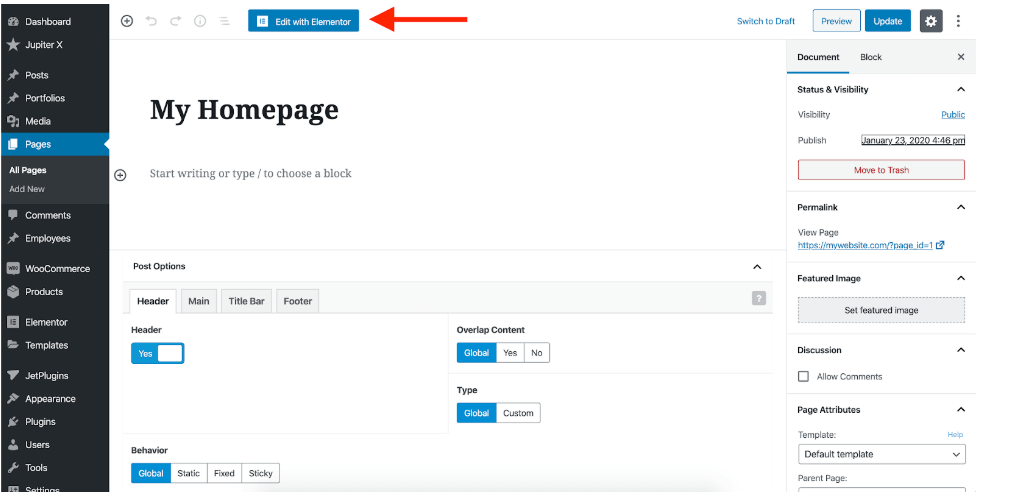
Create a new page and click on the Edit with Elementor

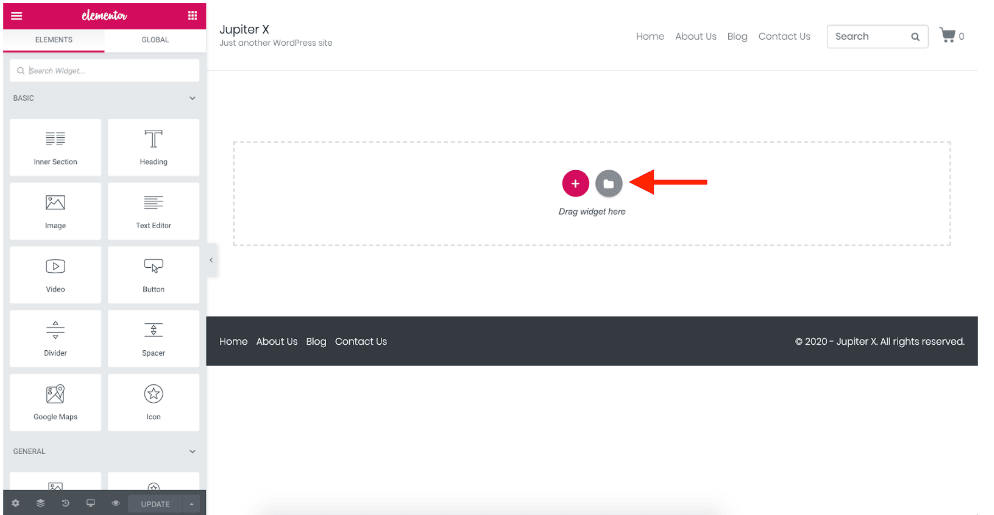
Now to save time, you can use any premade page/ block template. Once you select the template, click on the insert button, and when the template is inserted on your page, you can further customize it by using options available on the left bar.

You can use the raven plugin to customize page templates and block templates. Raven comes with 100+ exclusive page and block templates and 25 new elements to Elementor.
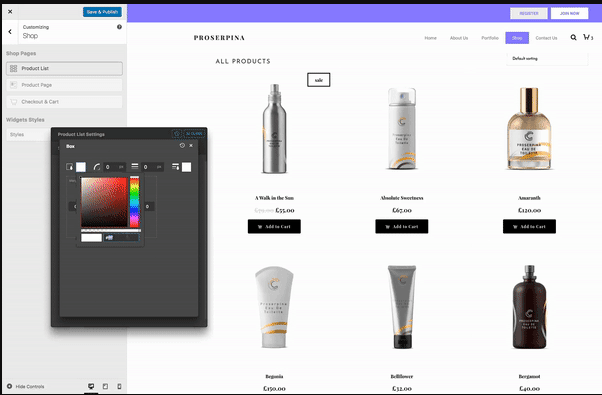
Build WooCommerce pages
JupiterX theme comes with eight premade single shop page templates and many other customization options so you could get your unique brand look. You’ll have opportunities to choose your unique color scheme and apply the changes to any premade templates for product pages, product descriptions, and shopping cart buttons. Also, you can set the product quick view option during the checkout process to increase conversion rates.

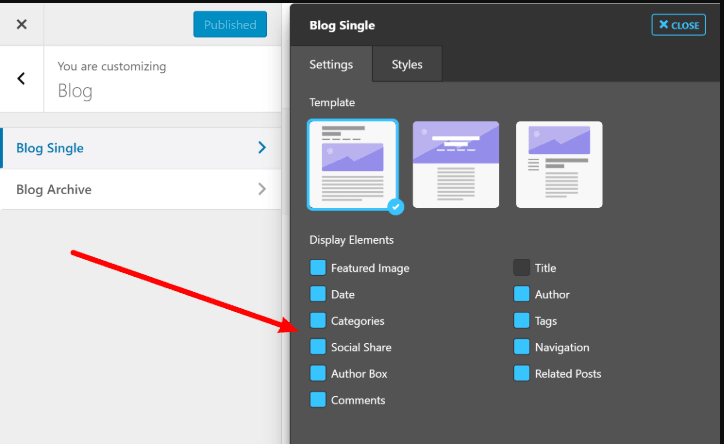
Blog single page – the easiest way to customize your single blog page
JupiterX offers three single blog post templates that are easily customizable for its single default page. You can choose any premade blog unique layout, and also you can control various features such as; social sharing button and related posts option. If you don’t like to display these options, simply disable them in the setting area.

JupiterX pros and cons
JupiterX Pros
- JupiterX offers plenty of premade sites to choose from
- 100+ blocks model to customize your woo-commerce store
- Elementor and Elementor extensions let you create most of your website with an easy drag’n drop option
- Customize each page including Header and Footer to get a unique look
- 20 premade header options
- Compatible with more than 35 significant plugins
JupiterX Cons
- The theme is sort of bulky and also needs multiple other plug-in installations on top of the theme itself, which leads to the heavier side.
- Less responsive as compared to different competitor themes
- Customer support is not that much responsive
- Tons of bugs with their latest update
- Headers’ customization is not that friendly, and transitions are terrible.
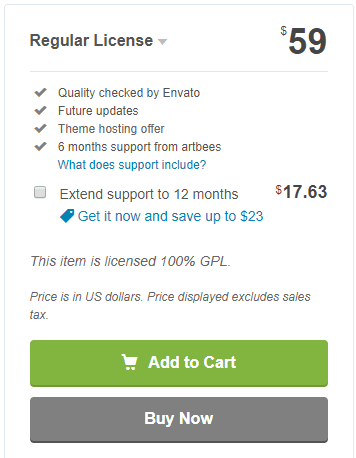
How much JupiterX costs?
You can get the JupiterX for only $59 with all future updates and also with theme hosting offer at the same price.

My final verdict
If we look at the price of the JupiterX theme, it’s pretty economical packed with essential plugins. However, as far as the rating is concerned, many customers are complaining about the bugs issues they are frequently experiencing. As well as, the theme is not found to be as responsive as its competitors are, such as the Avada theme and newspaper theme.
Have a look at what one of the JupiterX customers said in his review.








bonjour,
est-il nécessaire d’avoir Elementor Pro ?
Jupiter est-il en français ?
bien à vous
Stéphane
Bonjour, oui il existe une traduction française et non Elementor Pro n’est pas obligatoire pour utiliser le thème.